古腾堡编辑器教程:如何使用WordPress多个按钮块
网站上的按钮对它们的外观和可用性起着重要的作用。它们帮助访问者浏览不同的页面,并使他们能够轻松地执行重要的操作(如下载内容或订阅您的新闻稿)。有一种简单有效的方法来插入和定制这个基本元素是非常重要的。幸运的是,WordPress多个按钮块可以有所帮助。
在本文中,我们将解释如何在文章和页面中添加WordPress多个按钮块,以及如何使用它。我们将讨论它的每个设置和配置选项,并为您提供一些有效使用块的最佳技巧。然后我们将通过回答一些常见问题来结束本教程。
如何向文章或页面添加多个按钮块
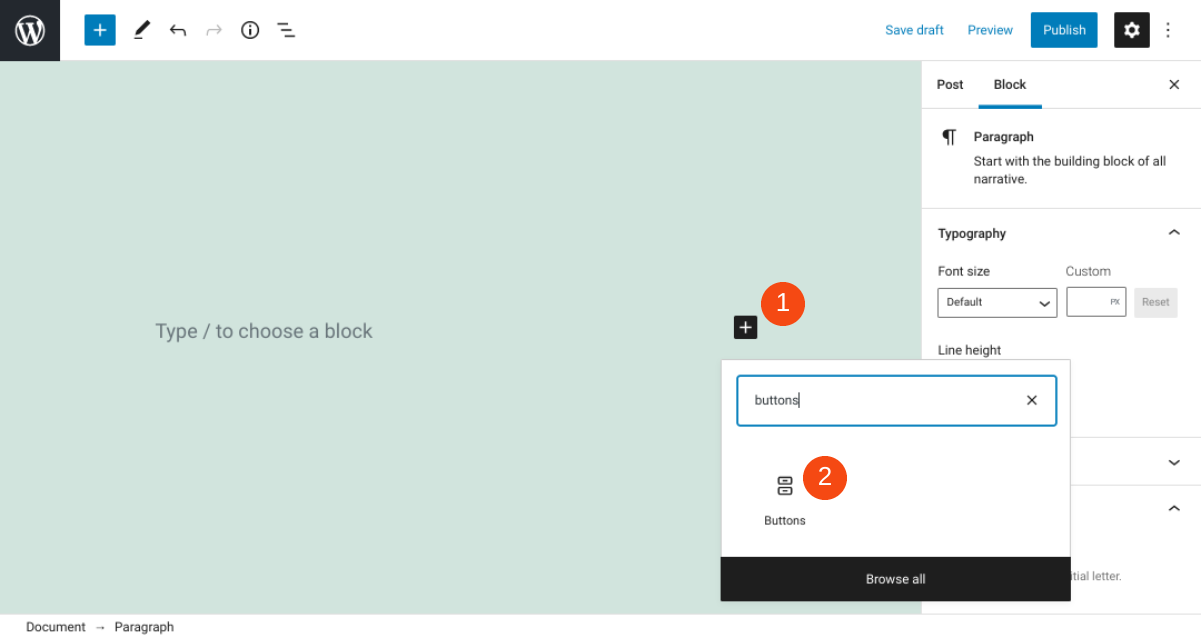
要给WordPress内容添加一个按钮,首先导航到你想要插入的文章或页面编辑。接下来单击添加块图标(1),在文本字段中搜索“按钮”,然后选择多个按钮选项(2):
您也可以通过在文本编辑器中键入“/buttons”并按下键盘上的Enter键来添加按钮块。插入块后,您将可以访问新的工具栏菜单,我们将在下面讨论。
多个按钮块设置和选项
每个WordPress模块都有自己的控制和配置选项。添加按钮时,有许多链接、对齐和样式的选项。我们将从探索文本和链接设置开始。
和文本链接。
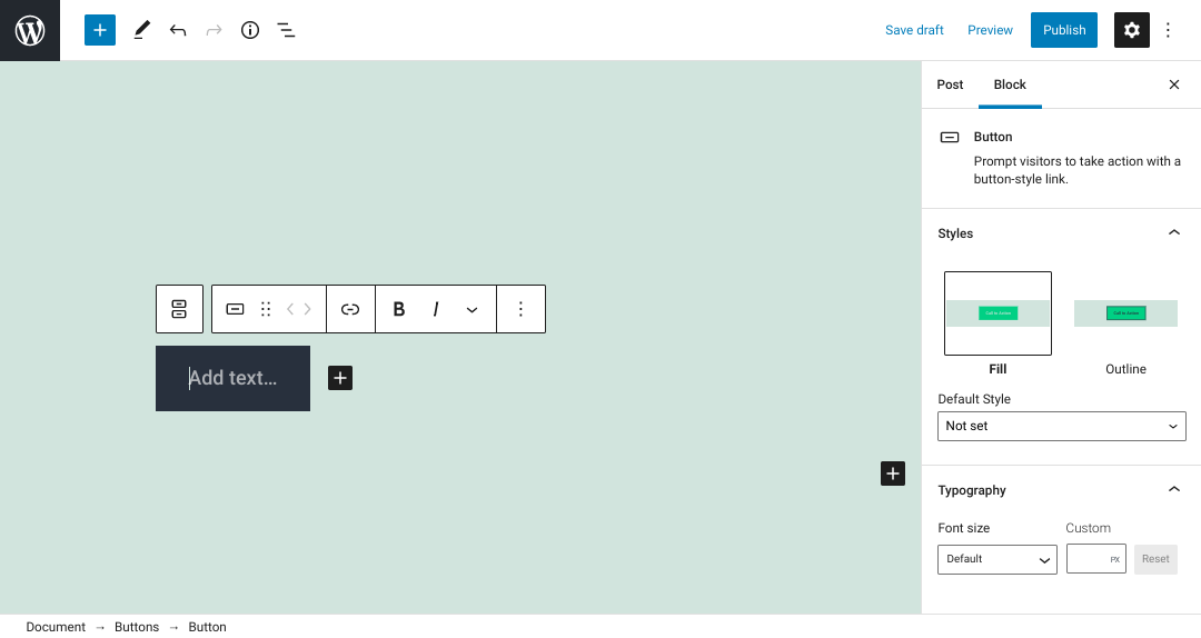
首次插入多个按钮块时,将添加一个带有占位符内容的默认按钮:
当您点按文本栏时,您可以将文本更改为您想要按钮显示的任何内容。例如,您可以添加行动号召(CTA),如“了解更多”。
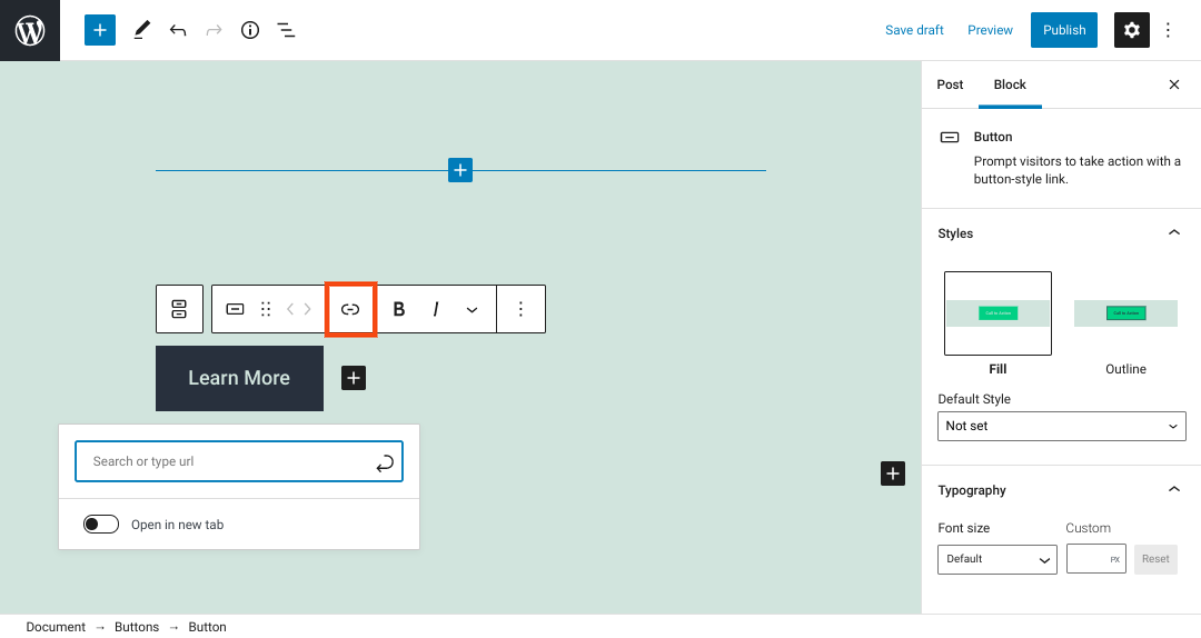
第二个工具栏选项是链接图标,您可以使用它来确定按钮将引导用户到哪里:
您可以通过在文本字段中键入内容来搜索要链接到的内部页面。您也可以输入或复制/粘贴外部页面的URL。然后,您可以选择箭头图标或按Enter键插入链接。
请注意,您也可以切换到在新标签页中打开的选项。这将决定用户是否被带到同一窗口中的新页面或标签。
按钮格式
添加按钮文本并将其链接到正确的目标页面后,您可以开始格式化和定制它。首先,您可以使用工具栏上的相应图标来选择粗体或斜体按钮的文本:
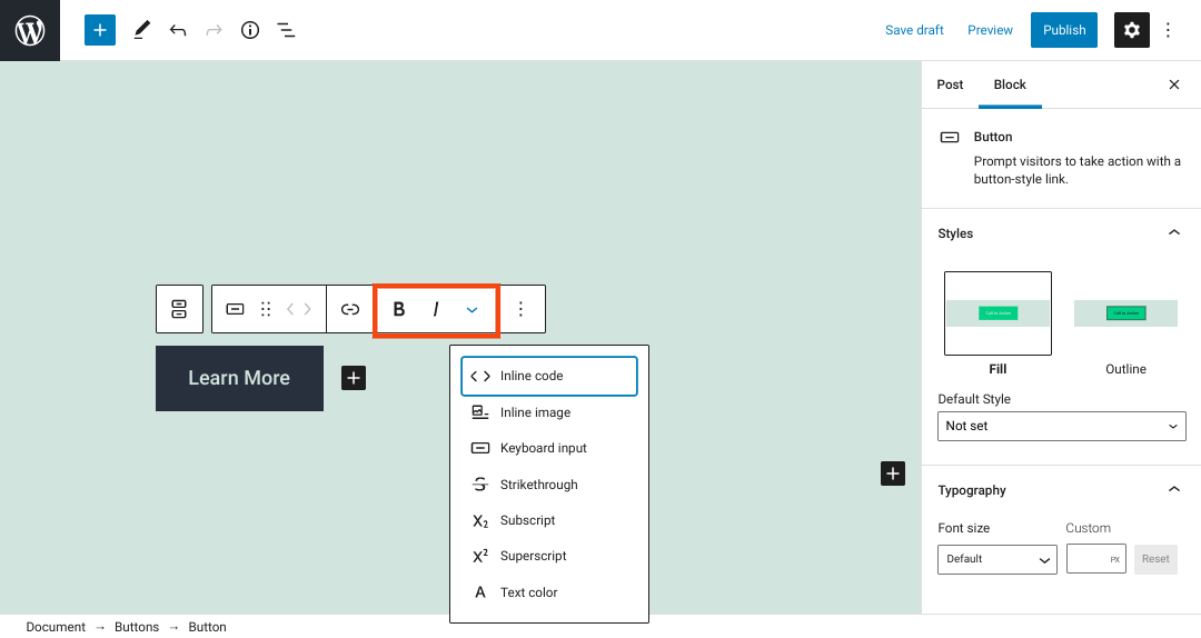
如果您单击向下箭头,您还会看到一些其他选项。例如,您可以更改文本颜色并包含下标或上标文本。
风格、排版和颜色
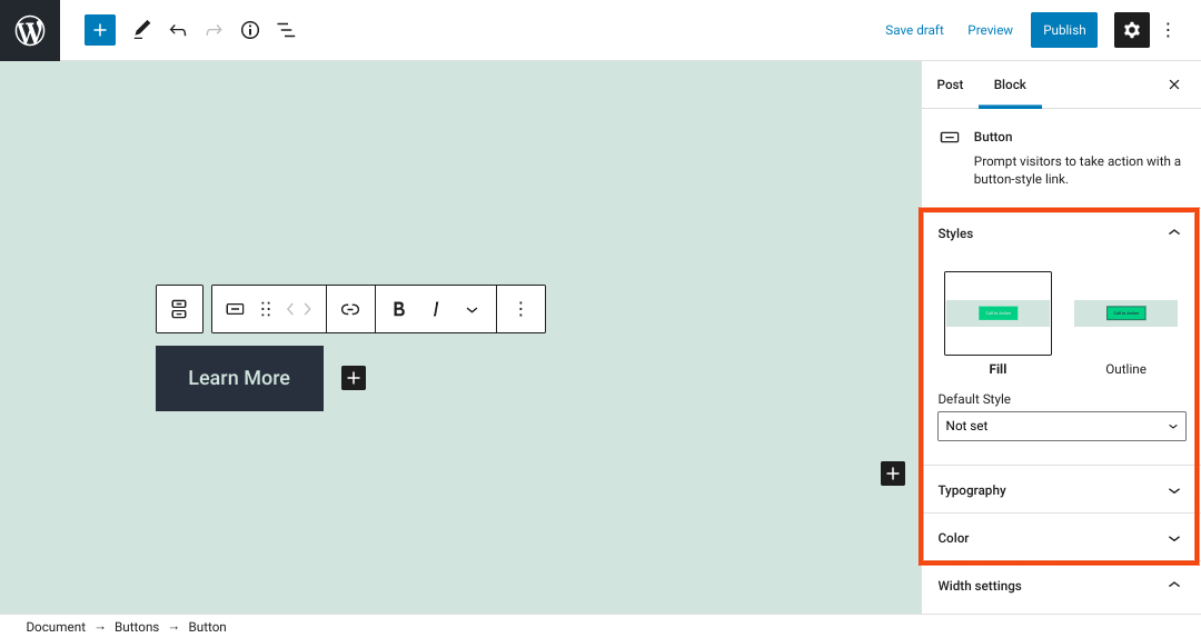
定制按钮的最后一步是选择它的样式、布局和颜色。您可以通过使用块的侧边栏菜单中的控件来完成所有这些操作:
有两种样式选项:填充和轮廓。填充将使按钮变成纯色,而轮廓将提供一个带有可选颜色边框的透明按钮。您可以通过单击带有预览的图标进行选择,或者从默认样式下拉菜单中选择所需的外观。
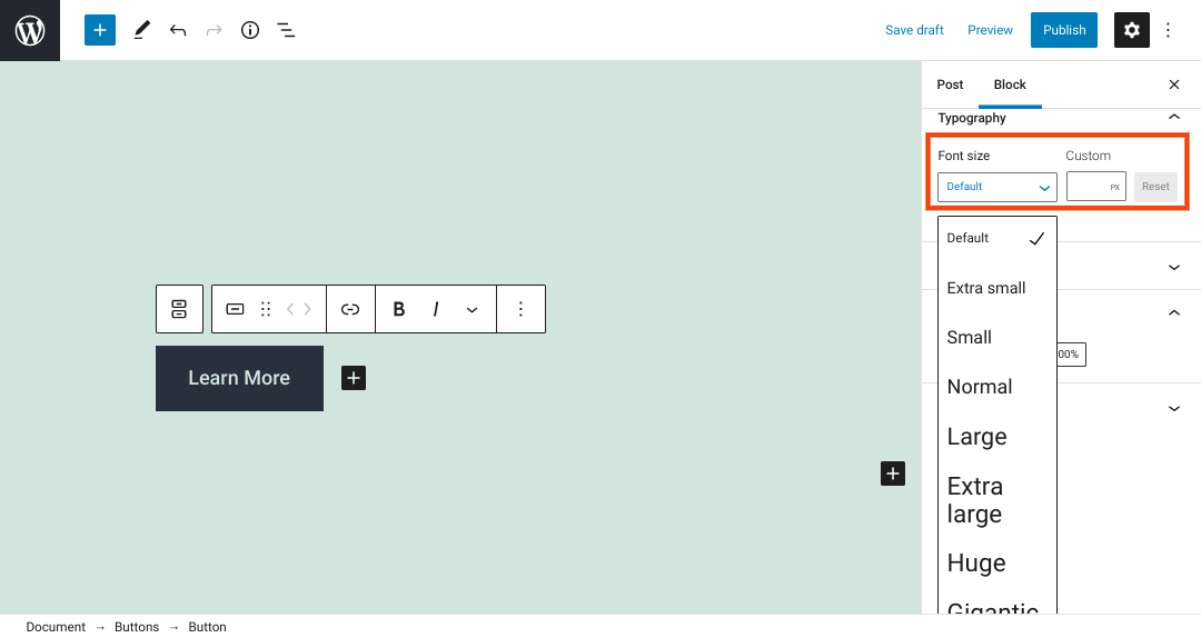
接下来,在“版式”部分,您可以选择按钮文本的字体大小:
选择范围从超级小到巨大。您也可以输入自定义尺寸。
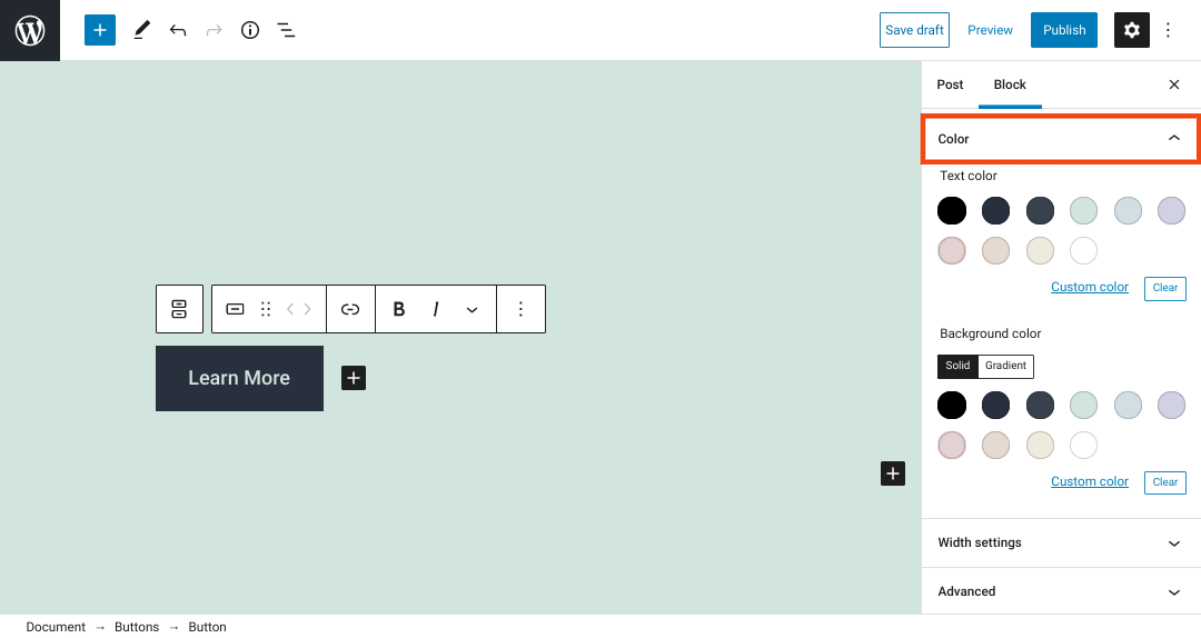
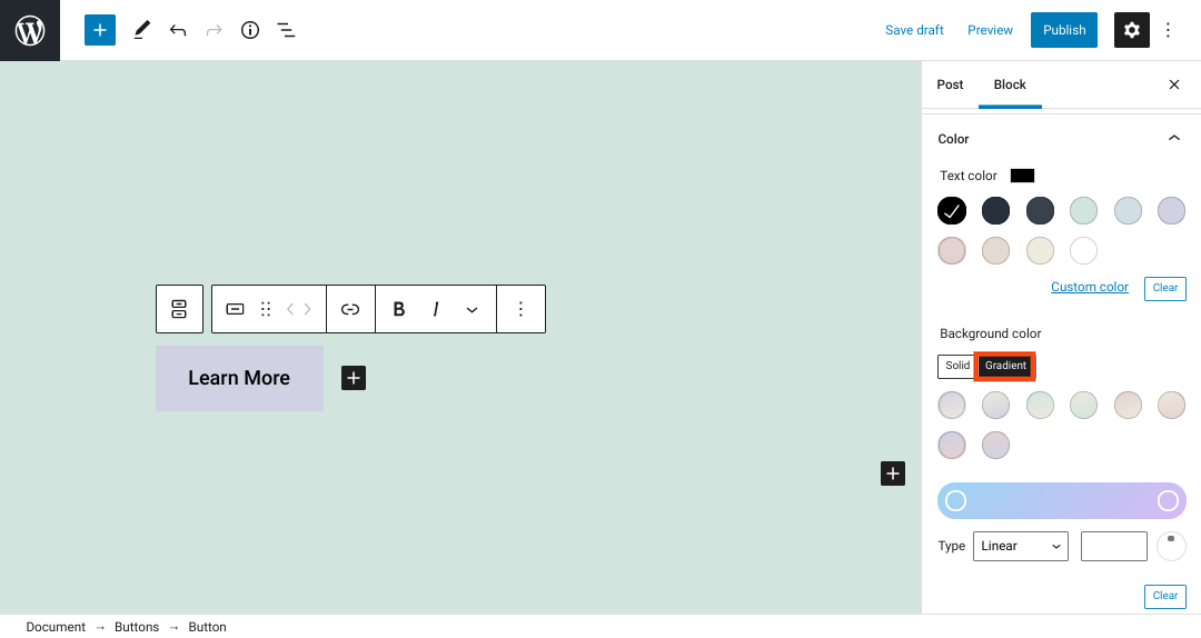
在“颜色”面板中,您可以找到用于更改文本和按钮颜色的选项。对于这两种情况,您可以从可用选项列表中进行选择,或者选择自定义阴影:
请注意,对于您的背景颜色,您可以选择纯色或渐变色:
如果选择渐变渐变,则可以从各种混合过渡颜色中进行选择。您可以使用颜色滑块来确定每种颜色的流行程度和渐变的方向。
有效使用多个按钮块的技巧和最佳实践
你可以在你的WordPress网站上使用很多关键的方法,但是它们是最常用的商品交易顾问。这些按钮可以提示访问者:
阅读/了解更多信息
立即购买
下载
加入购物车
立即预订
当你创建CTA或任何其他类型的重要按钮时,确保它在页面上突出是很重要的。否则,你的访客可能会忽略它,你可能得不到你想要的参与度或转化率。
因此,我们建议在将WordPress内置的按钮样式选项插入你的帖子和页面时,利用它们。比如将按钮背景颜色改为与主题背景对比度高的阴影,可以更容易区分。
此外,对按钮的放置具有战略意义也是明智的。通常,把它们放在页面上访问者自然会看到的地方是有意义的。例如,当您准备将用户指向一个新页面时,您可以在博客文章的末尾添加一个按钮。
根据按钮的用途,将它们添加到侧边栏也是有意义的,这样当用户浏览您的网站时,它们总是可见的。如果您正在创建联系人或订阅按钮,这是一个特别好的主意。
关于多个按钮块的常见问题
到目前为止,您可能已经深入了解了什么是多按钮块以及如何使用它们。然而,为了确保我们已经涵盖了所有的基本信息,让我们来回顾一些最常见的问题。
如何找到多个按钮块?
您可以通过导航到想要添加按钮的文章或页面(或小部件区域)来找到这个块。接下来,您可以搜索“/buttons”并按Enter,或者单击“Add Block”图标并在文本字段中搜索“buttons”。
文章和页面中的多个按钮块有什么作用?
块允许您以视觉上独特的方式链接到内部和外部网页。您可以插入一个按钮,将访问者指向您的网站或第三方网站上的另一段内容,并对其进行自定,使其完全符合您的喜好。
在哪里可以添加多个按钮块?
您可以向任何文章和页面添加按钮。此外,您可以将它们插入到可以访问块编辑器的任何位置。例如,这意味着您通常可以在页脚或侧边栏中插入一个按钮(取决于您的主题选项)。
总结
按钮是有效网页设计的重要元素。他们引导你的访客去他们想去的地方,并帮助你提高你的参与度和转化率。因此,必须有一种方法在整个站点中快速无缝地插入和编辑它们。
正如你现在所知道的,按钮块可以更容易地将这些元素添加到你的站点中。插入块后,您可以使用设置和控件自定义其外观,并确定访问者单击它时将被发送到的位置。您甚至可以向可重用块中添加一个自定义按钮,这样您就可以在整个站点中重用它。