古腾堡编辑器教程:如何使用WordPress空网格块
你在网站上组织和安排元素的方式将对网站的整体外观甚至用户体验产生重大影响(UX)。WordPress空 grid block是一个简单的工具,可以帮助你更有效地做到这一点。顾名思义,它在区块之间创建空房间,可以让你的页面和文章更有吸引力,更容易阅读。
在本教程中,我们将解释如何在空之间添加一个块,以及如何使用它。我们将探索块的各种设置和选项,并提供一些有效使用它的最佳提示和最佳实践。最后,我们将回答一些常见问题。
如何给文章或页面添加空网格块
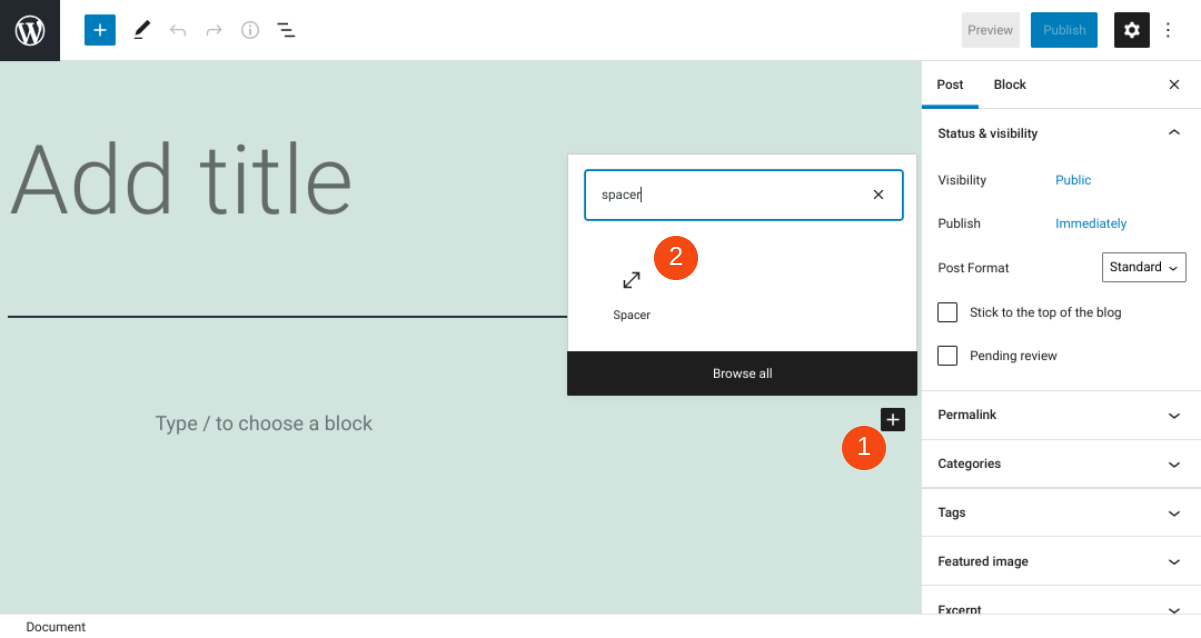
如果你想为WordPress内容添加一些额外的空空间,你可以先导航到任何文章或页面。接下来,单击编辑器中由加号图标(1)标记的“Add Block”按钮。在那里,您可以搜索“间隔”,然后选择第一个选项(2):
或者,您可以通过在编辑器的文本字段中输入“/spacer”来向文章或页面添加一个块。键入回车键,将自动添加空之间的块。
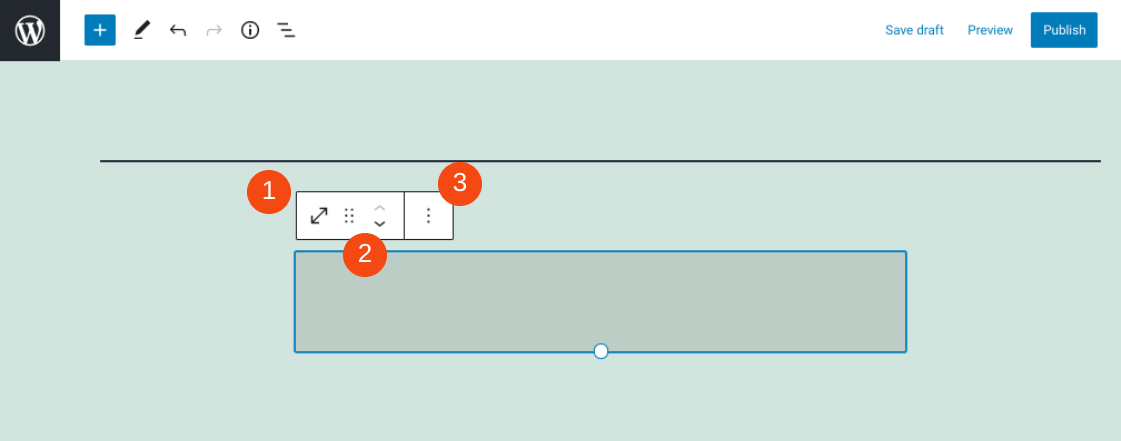
插入块后,您会注意到顶部有一个新的工具栏。我们将在下一节探讨它提供的各种选项。
空栅格块设置和选项
如果你熟悉使用WordPress块,你可能已经知道每个块都有自己的一套控件,可以用来配置它。空块也不例外。
在图块工具栏中,有三个主要选项:
“转换”按钮,该按钮允许您转换为块组或柱。
移动手柄(和/或拖动图标)使您能够在页面或文章上上下移动块。
更多选项(三个垂直点)打开带有附加设置的菜单
您可以在这里找到这些按钮:
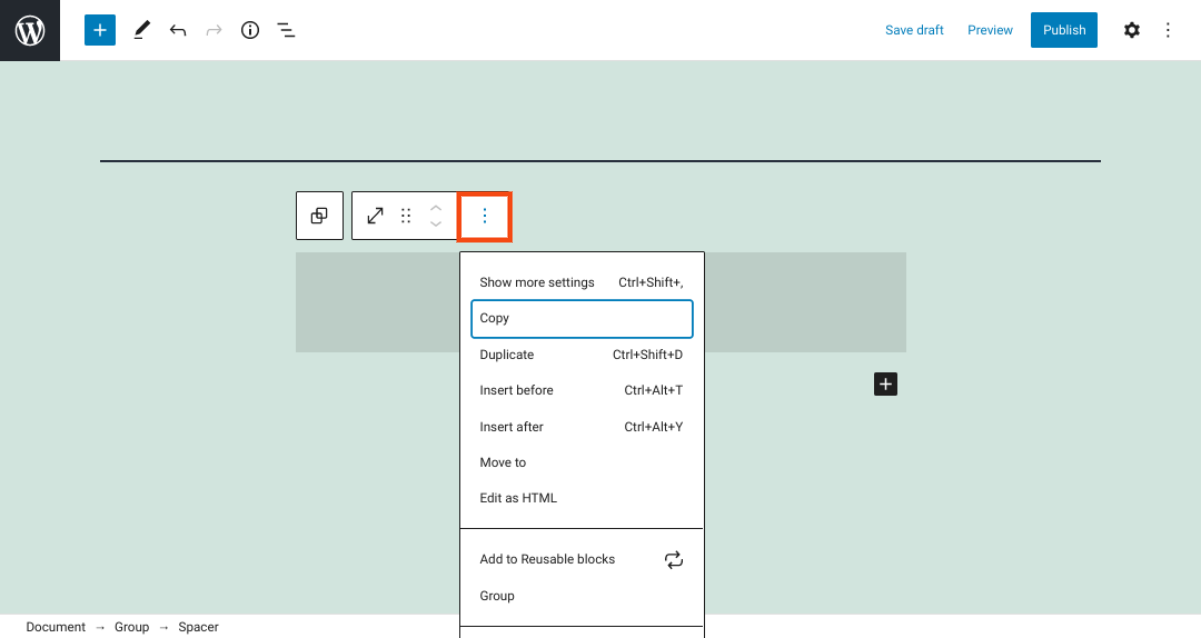
在“更多选项”菜单下,可以复制块:
还有给可重用块添加空白块的设置,如HTML编辑等。
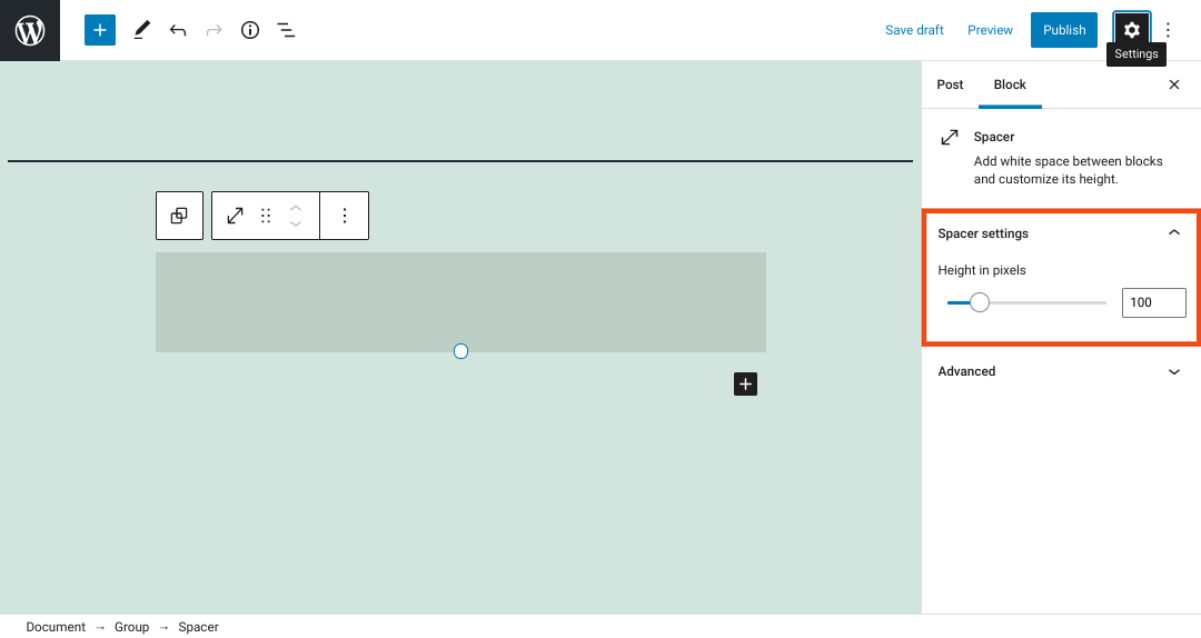
WordPress Block Editor的用处之一是它还允许你调整块的大小。例如,如果你想调整块的高度,你可以在右边的菜单中进行:
在“间隔设置”部分,你会发现调整像素块高度的选项。您可以使用滑块或在文本字段中手动输入所需的值。然后你可以查看高级部分来配置HTML锚和其他CSS类。
使用有效空网格块的提示和最佳实践
空 grid block是比较容易使用的WordPress块之一。它没有很多设置或配置选项。
但是,在使用它时,您可能需要记住一些提示。例如,请记住空白色(也称为“between negative 空”)的有效使用可以在您的网页设计中发挥很大作用。它可以帮助你的页面看起来更干净,从而更专业。因此,在你的内容看起来过于拥挤或难以阅读的区域,考虑使用空网格块是明智的。
此外,我们还建议您仅在想要向页面上的特定区域添加空白色时使用此块,而不是在段落之间添加空单元格。对于后者,我们建议用段落块代替。
最后,为了确保页面外观的一致性,您可能需要考虑为您使用的每个空网格块设置相同的高度。默认情况下,它被设置为100像素,但您可以随意使用最适合您的网站设计的像素。
关于空白块的常见问题
至此,你应该对这个WordPress块以及如何使用它非常熟悉了。但是,让我们回顾一些关于它的常见问题,以确保我们已经涵盖了所有的基础知识。
如何调用空网格块?
要在WordPress中找到这个块,你有几个选择。第一步是导航到您想要添加的文章或页面。接下来,单击“添加块”按钮(或加号图标),然后在文本字段中搜索“空 grid”。或者,您可以直接在文本编辑器中键入“/spacer”,然后按Enter键。
空网格块在文章和页面中的作用是什么?
就像它的名字一样,这个块在你的WordPress页面和文章上的其他块之间添加空。当你想在页面上创建更多的空白色或者只是想扩展默认块之间的区域时,它可以是一个有效的工具。
可以在任何地方添加空网格块吗?
你可以在WordPress站点的任何地方使用空网格块来授予你访问块编辑器的权限。当然,你最有可能用到它的地方是你的页面和文章。然而,你也可以在编辑WordPress工具时添加它。
总结
有许多方法可以组织你网站上的页面和文章,使它们既实用又美观。如果你想在页面上的块之间创造更多的空白色,那么空网格块就是一个重要的工具。
正如我们所看到的,这个块是一个在WordPress内容中分离元素的简单方法。您可以根据需要多次将它插入到文章和页面中,然后以像素为单位自定义其高度。