古腾堡编辑器教程:如何使用WordPress代码块
在WordPress页面和文章中显示代码可能很棘手。仅在内容中发布代码可能会产生有趣的结果,尤其是如果WordPress显示错误或者你的安全系统将你锁定在恶意活动之外。幸运的是,WordPress代码块可以很容易地显示代码片段。知道如何使用这个模块将有助于你以最好的方式在你的网站和读者的内容中显示代码。
在本教程中,我们将看看WordPress代码块,了解它的功能。我们将学习如何将它添加到文章和页面,并检查其设置和选项。坚持到底,检查如何使用它的提示和最佳实践,并检查常见问题。
如何向文章或页面添加代码块
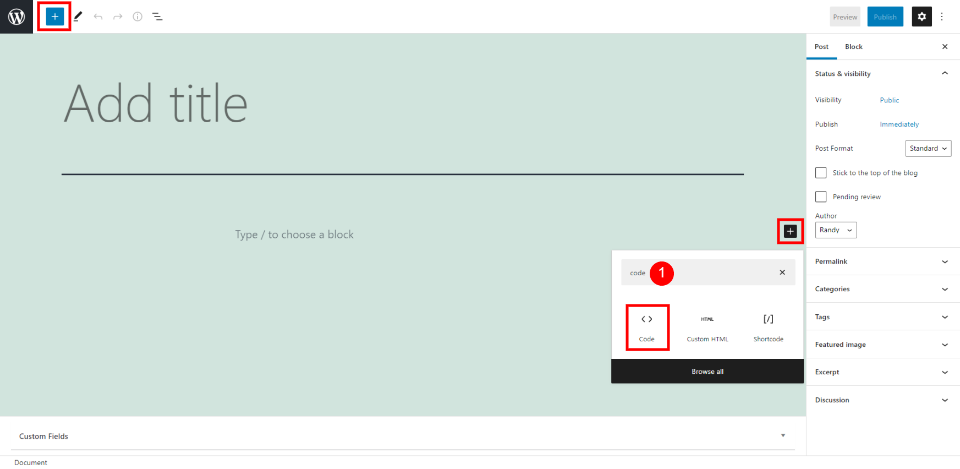
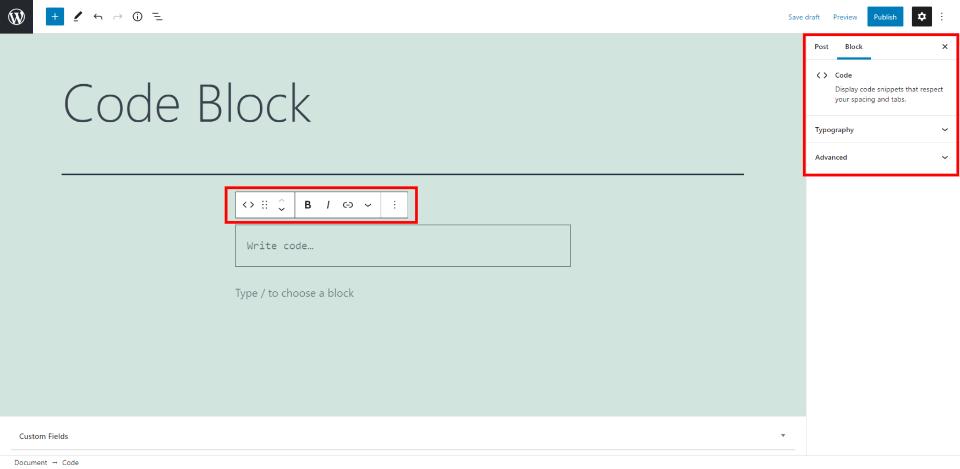
要将代码块添加到页面和文章中,请选择要放置代码块的内容区域旁边的块插入器工具,或者选择页面左上角的插入器。输入块的名称,并在块出现时选择它,或者滚动块以查看其内容。
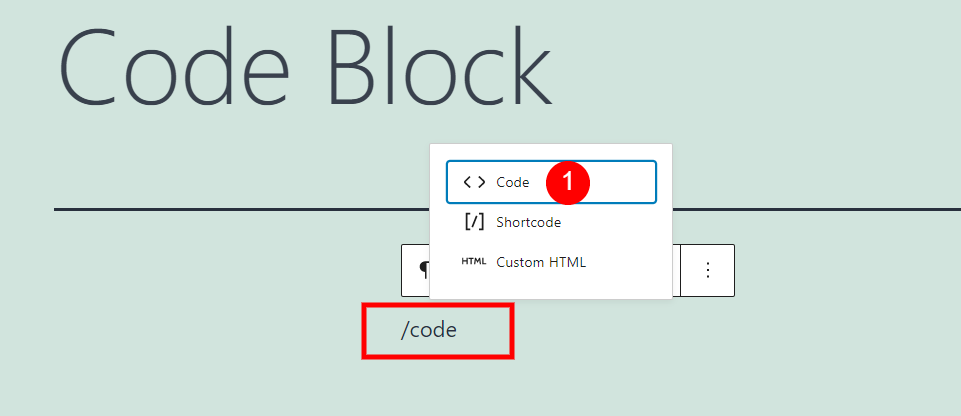
如果您愿意,您可以在您希望该块出现的区域中键入/编码。然后,只需按Enter键或从出现的选项中选择块。
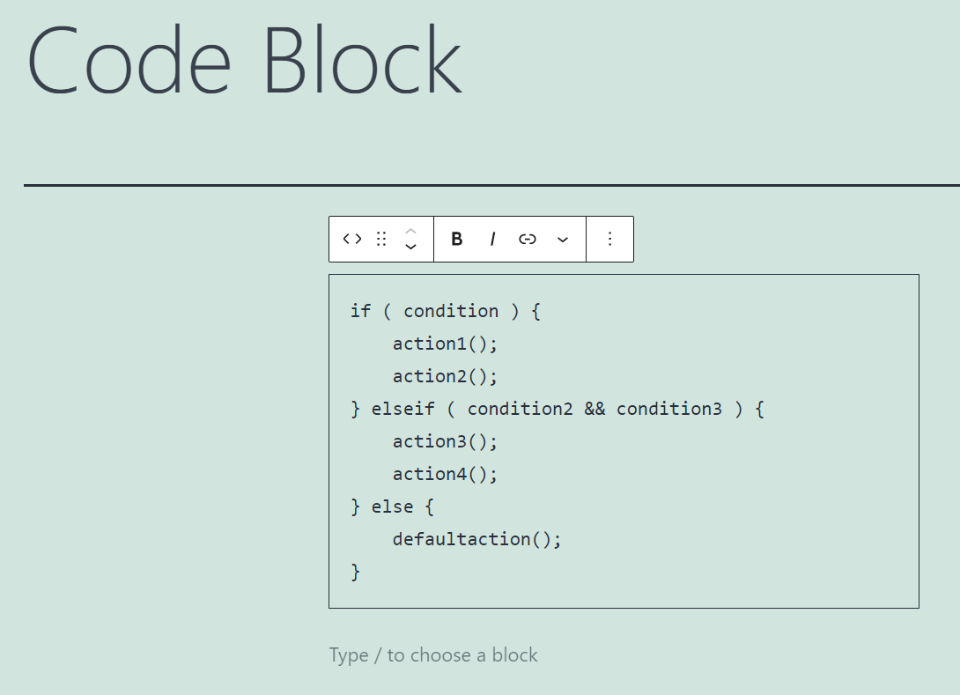
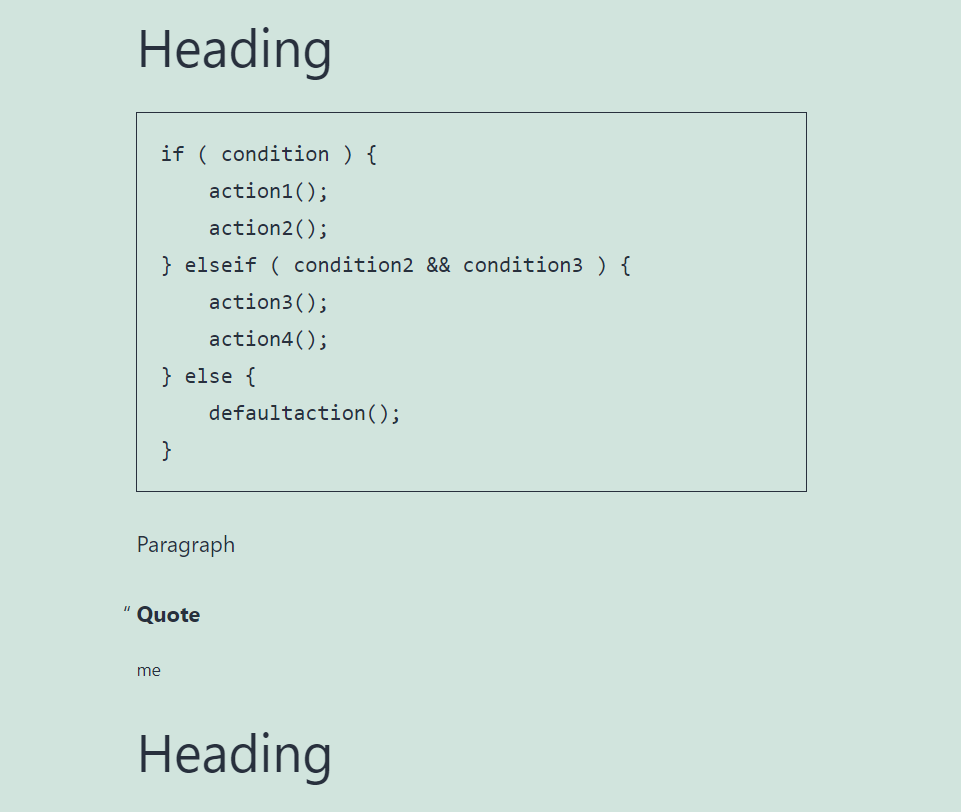
现在,您的内容中有一个代码块,您可以在其中添加要显示的任何类型的代码。代码会自动标记代码标签,因此可以正确显示为代码。这有助于为读者提供示例,供他们在自己的项目中学习或使用。在这个例子中,我使用了来自WordPress支持页面的伪代码(因为)lazy.level = advanced。
代码块设置和选项
在代码中有两个地方可以找到设置和选项。第一个是块上方的代码工具栏。第二个是右栏中的选项。我们将两者都看一看。
代码块工具栏
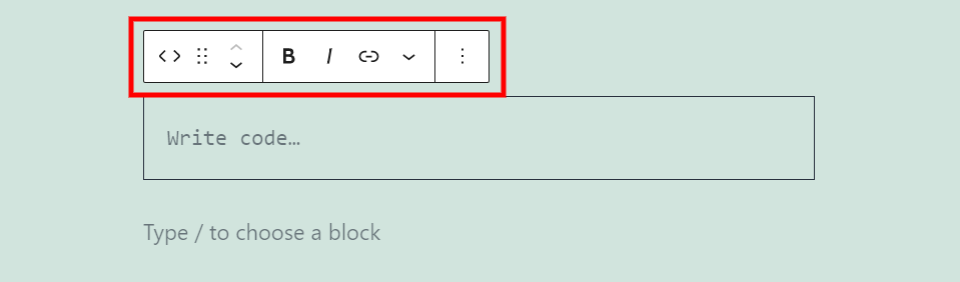
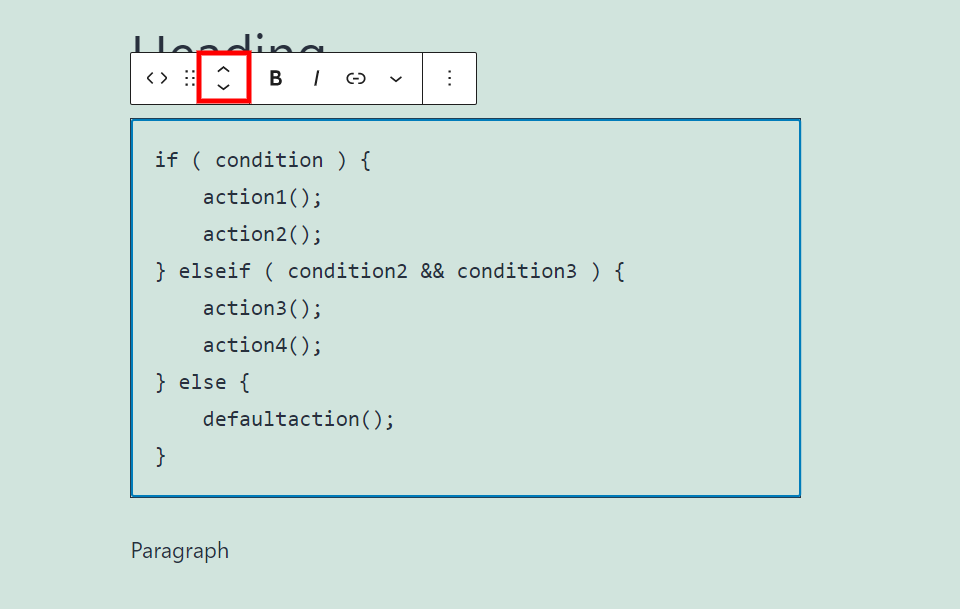
单击块中的任意位置以查看其工具栏。如果您没有看到所有工具,请将鼠标放在块下方的新块位置,然后单击该块。将显示所有设置。
更改代码块类型或样式
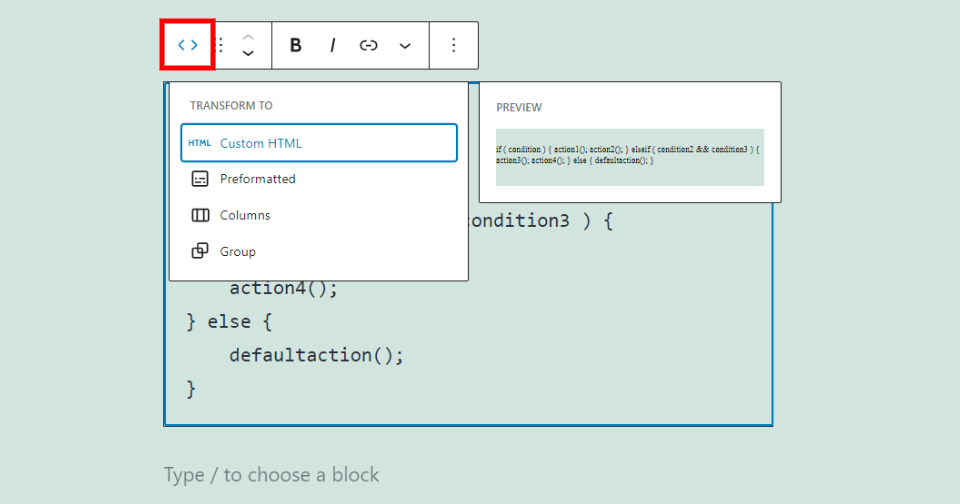
使用左箭头和右箭头进行第一次设置。将此块更改为自定义HTML块、预格式化块、更改列,并允许您创建一个组,以便您可以调整背景颜色、选择边框和调整其他选项。将鼠标悬停在它们上方可以预览它们的外观。我将鼠标悬停在自定义HTML选项上。
拖
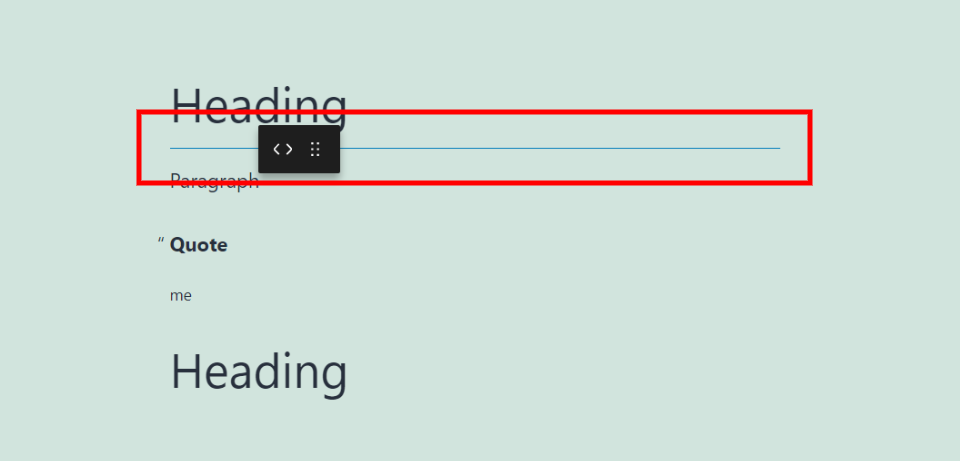
拖动工具由六个点组成。抓住这些点,把方块拖到你想要的任何地方。当您将鼠标悬停在不同区域上时,会出现一条蓝线,它将被放置在每个可能的位置。
当你放下它时,方块将被放置在新的位置。
互换
每次单击内容块时,向上和向下箭头会将该块向上或向下移动一个块。
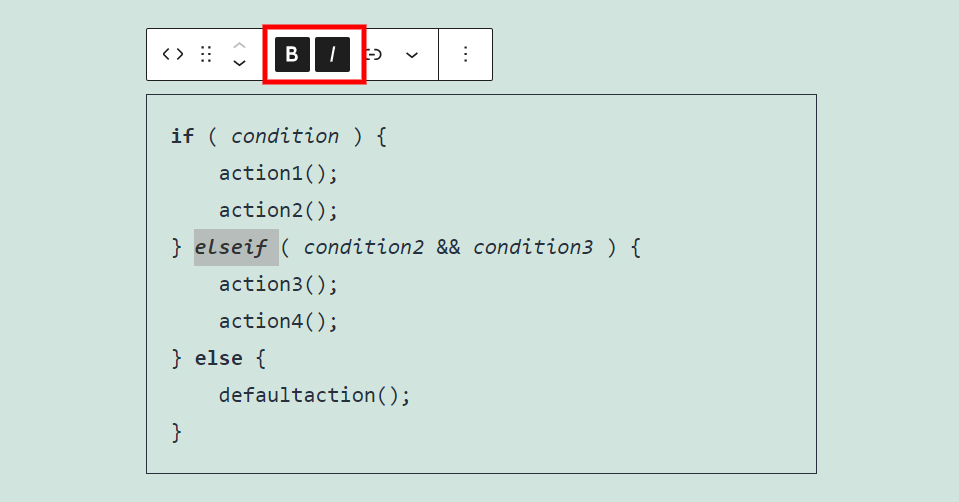
粗体和斜体
粗体和斜体设置适用于突出显示的代码。您可以一起或单独使用它们。在这个例子中,我同时独立地使用它。这是将注意力吸引到代码中的一些行或命令的好方法。
互连
此链接允许您将任何代码设置为可点击的链接。您可以搜索或输入突出显示的代码部分的URL。如果您想链接到教程、其他示例、代码源等,这非常有用。每个命令。您可以在同一个标签或新标签中打开链接。
更多设置
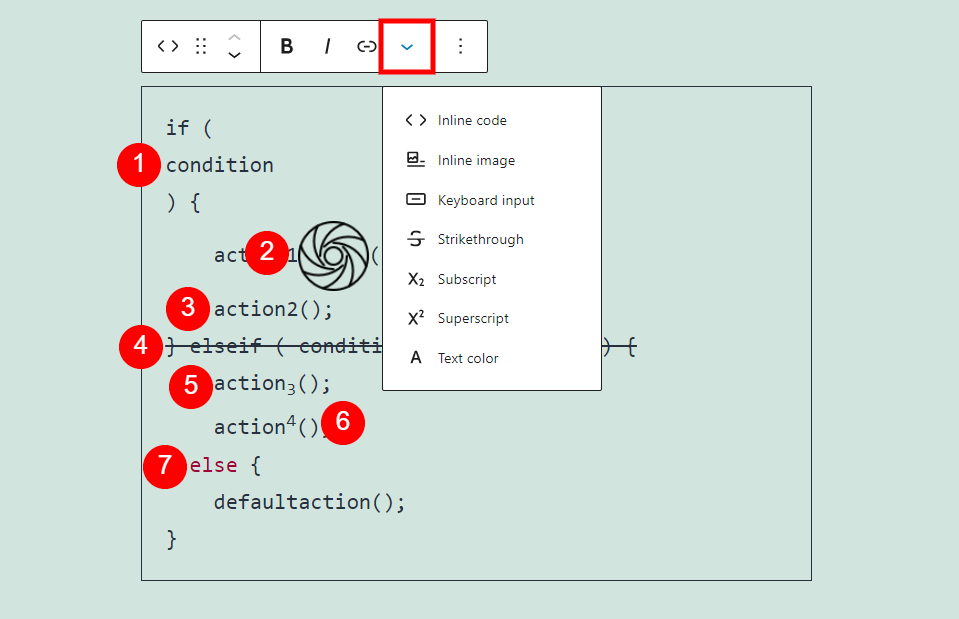
代码的更多设置会打开一个有多个选项的下拉框。我已经应用了这个例子中的每个选项。
内嵌代码–显示格式化为代码的文本。它将文本放在一行中。因为所有内容都被格式化为代码,所以字体看起来是一样的。
嵌入图像–在文本中放置鼠标的位置放置一个图像。它将打开媒体库,您可以在其中选择图像。如果你点击图片,你会看到一个下拉框,你可以改变它的宽度。
键盘输入–将键盘标签添加到您选择的代码中。以代码浏览器的默认等宽字体显示。
删除线–在突出显示的代码中添加一行。
下标–将代码格式化为下标。
上标–将代码格式化为上标。下标和上标都可以用。这将减小字体大小,并使代码水平居中。
文本–更改突出显示的代码的颜色。从预置的颜色中选择,在颜色选择器工具上选择一种颜色,或者以十六进制、RBG或HSL的形式输入一个值。
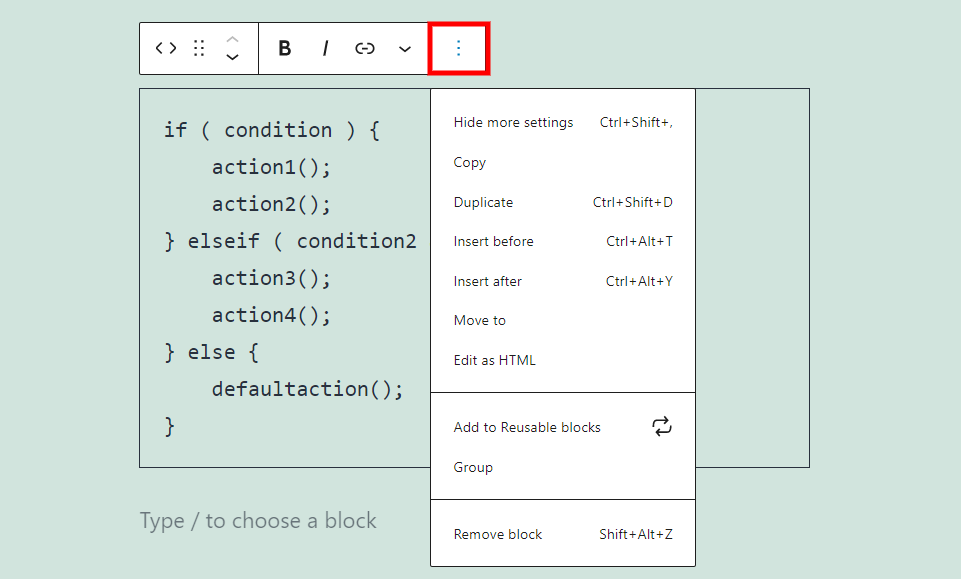
更多选项
代码选项位于工具栏最右侧的三个点上。选项包括:
隐藏更多设置–隐藏右侧边栏,为您提供一个干净宽敞的工作空间。
复制–复制块,以便可以将其粘贴到内容区域内的任何位置。
创建副本–复制块并将其放置在原始块下。
在块前插入–在代码块上方添加内容区域。
在块后插入–在代码块下添加内容区域。
移动到–允许您通过放置蓝线来移动块,您可以使用箭头键来上下移动蓝线。当你把线发送到你想要的位置时,只需按回车键。
作为HTML编辑器–一个代码编辑器,它改变为一个块,在这里您可以将代码编辑成HTML。选择“可视化编辑”将块改回可视化模式。
添加到可重用块–将块添加到可重用块,以便您可以在任何页面或文章中重用它。
组合–将块添加到组中,以便您可以将它们作为一个单元进行更改。
删除块–删除代码块。
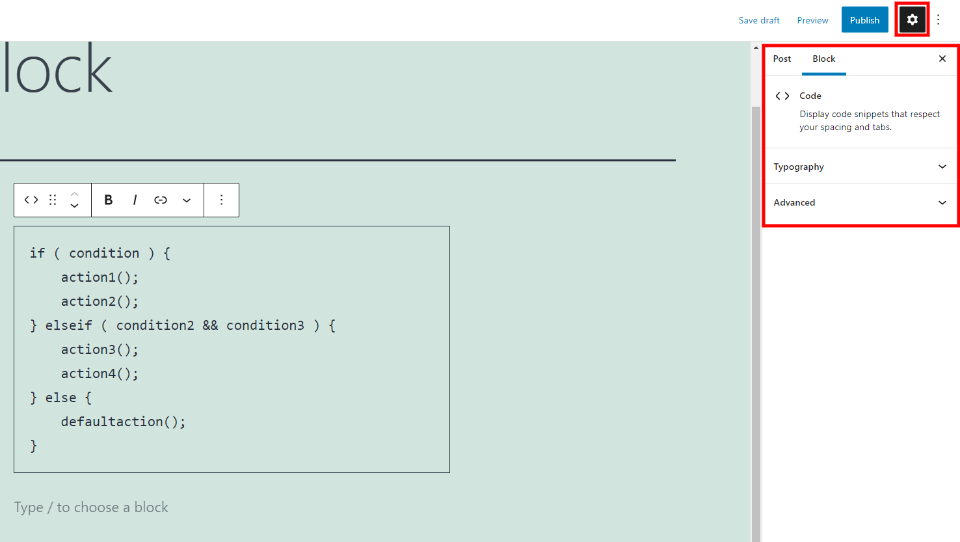
代码块设置
代码设置位于右边栏。它们包括排版和高级设置。选择块以显示设置。如果没有显示边栏,请点按右上角的齿轮图标。
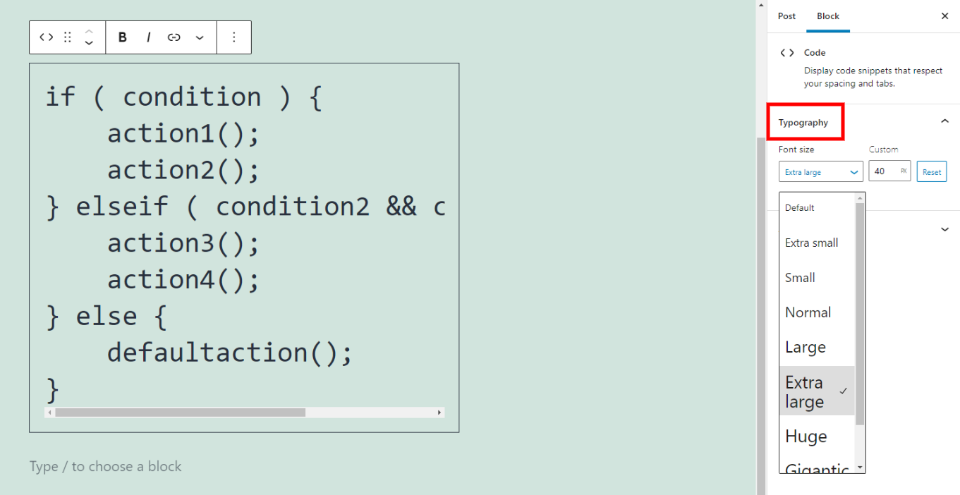
集合类型
排版可以让你选择整块的字体大小。从下拉框中选择7种字体大小,或在字段中输入自定义大小。点按“重设”将其改回默认字体大小。
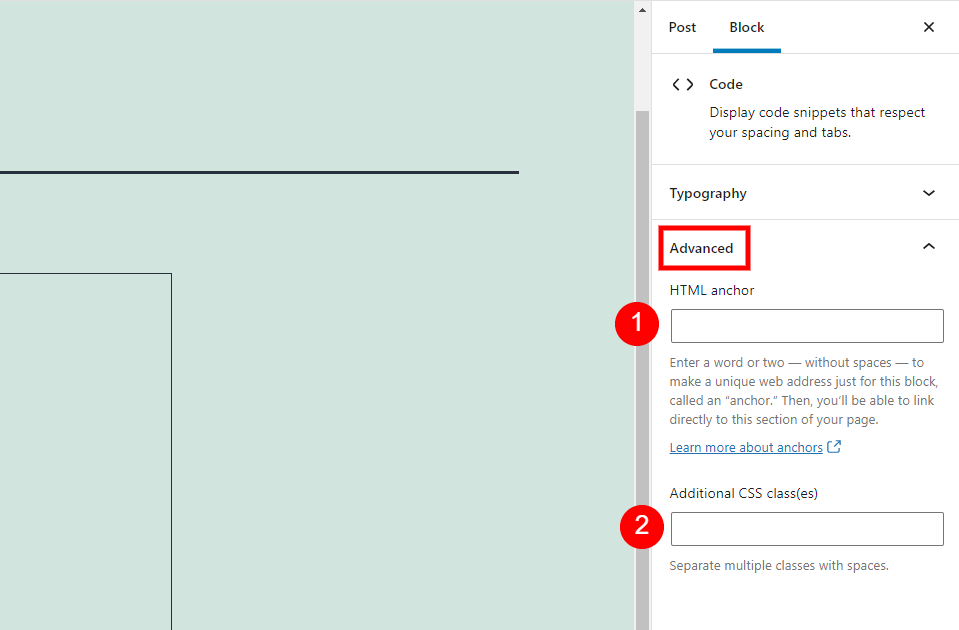
年长的
高级设置包括一个HTML锚和一个用于附加CSS类的字段。锚点是这个块的URL,所以可以直接链接。附加CSS类字段允许您添加自定义CSS类来设置块的样式。
使用有效代码块的提示和最佳实践
每当您想要在内容中显示代码时,都可以使用这个块。代码本身对块没有影响。
用空单元格格式化代码,就像用文本编辑器创建代码一样。使用粗体和斜体设置来引起对代码中一些片段的注意。
与任何代码一样,标记它以便于理解。您可以注释代码或在代码块中添加注释,但要确保它们不在代码元素中,以防有人想要复制代码。
关于代码块的常见问题
WordPress代码块的用途是什么?
显示代码供他人查看和使用。它以简洁的布局显示代码,以保持间距。
该块运行代码吗?
不。它显示格式化的代码,以便您的读者可以看到和使用它。代码自动用HTML代码标签包装。
它能显示什么样的代码?
它将显示任何编程或脚本语言的任何代码。语言上没有区别。
它格式化代码了吗?
不能。它不能作为代码编辑器,所以不会改变间距、颜色、添加数字等。它只是显示你输入的代码。
代码块和HTML块有什么区别?
HTML块使您能够在不更改页面的代码编辑器视图的情况下创建HTML。它将在前端运行HTML。你可以从后端预览结果。如果不想让它执行,可以使用代码块显示HTML。
它与预格式化的块有什么不同?
预格式化块以等宽字体显示空网格的文本。它将字体和背景颜色添加到侧边栏选项中。
总结
这就是我们对WordPress代码块的看法。这个积木简单易用。既然不运行代码,语言本身就不重要。这个块提供了一种很好的方式来显示任何类型的代码,供读者复制或学习。