古腾堡编辑器教程:如何使用WordPress文件块
WordPress文件块可以很容易地在你的页面和文章中添加文件的下载链接。这是最独特的WordPress块之一,因为它根据所选文件的类型添加了不同的选项。知道怎么用好这个块,才能把人的注意力吸引到下载上来。
在本教程中,我们将看看文件块,并了解如何将它们添加到您的文章和页面。我们还将查看它的设置和选项,查看使用它的提示和最佳实践,以及常见问题。
如何向文章或页面添加文件块
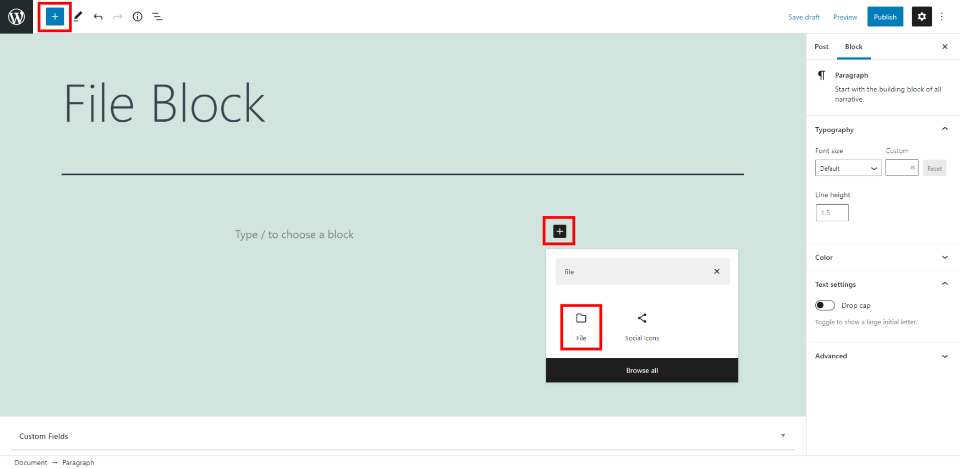
要添加文件块,首先,在编辑器的左上角单击要放置块的位置或块插入器工具。接下来,搜索“文件”并选择它。
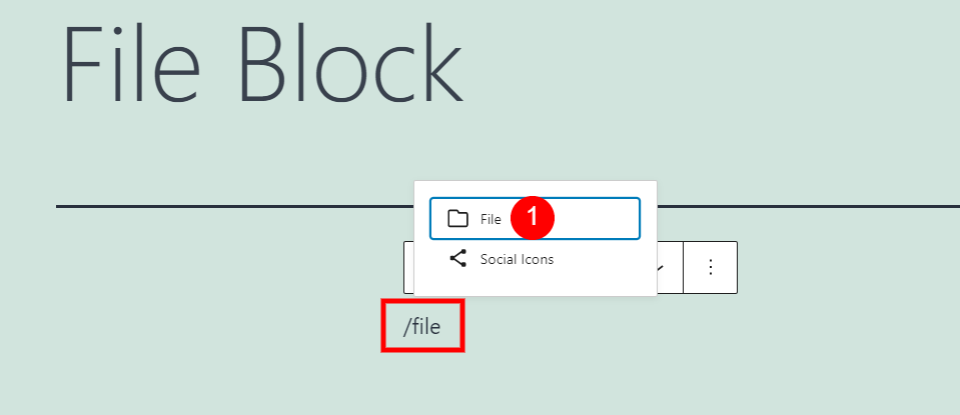
也可以按类型/文件添加块,然后在希望块出现的位置按Enter键,或者从键入时出现的选项中选择一个文件。
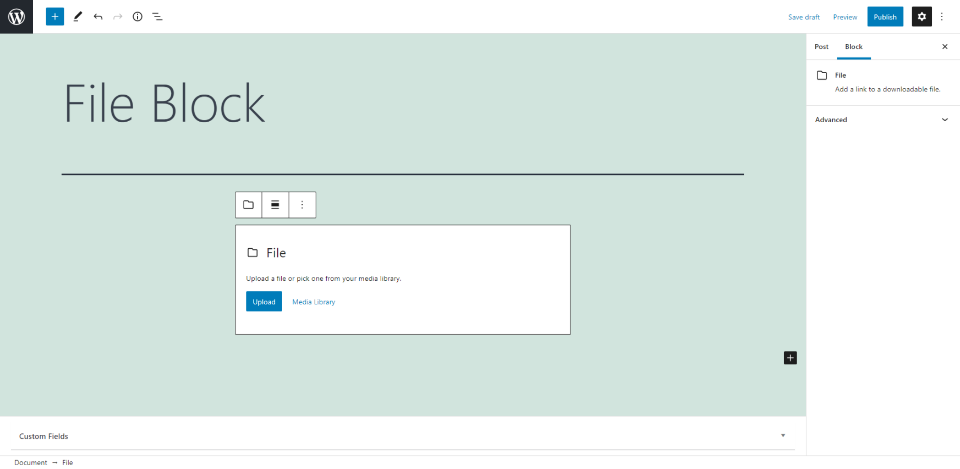
然后,文件块将被添加到您的内容区域。
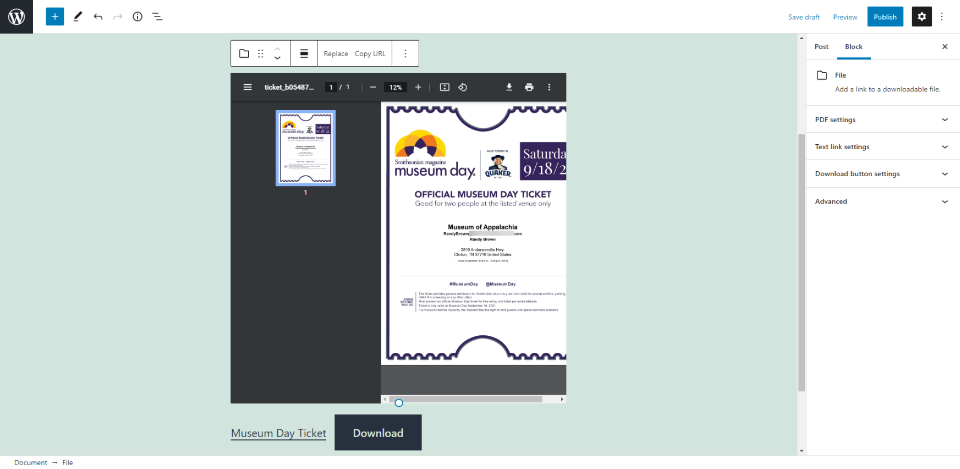
要使用它,只需选择上传文件或选择媒体库来选择文件。PDF将显示文件的预览。PDF工具因浏览器而异。我正在Chrome中查看PDF,Chrome包括显示或隐藏PDF菜单、查看标题、页码、比例、适合页面、旋转、下载、打印和查看PDF查看选项的PDF工具。
其他文件,如图像,将显示文件名和下载按钮。
文件块设置和选项
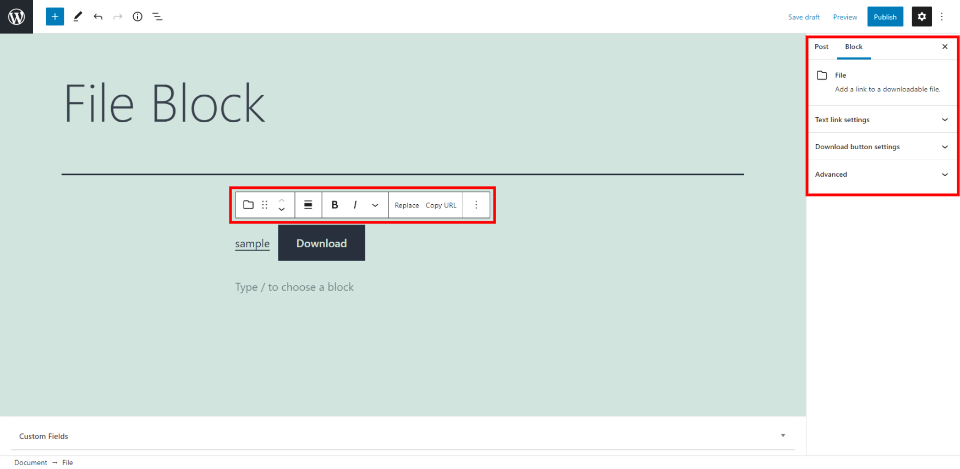
该文件包括块本身和右边栏中的设置和选项。
文件块工具栏
当您选择一个块时,文档块工具栏位于该块的上方。
选择文件中的文本,如按钮的文件名,以向文本添加新设置。
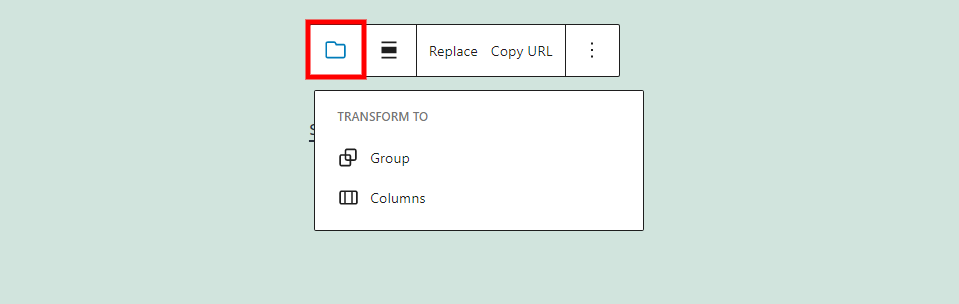
更改块类型或样式。
您可以将图块型式变更为柱或组合。改变列数,组合可以让你把多个块的样式控制成一个块。
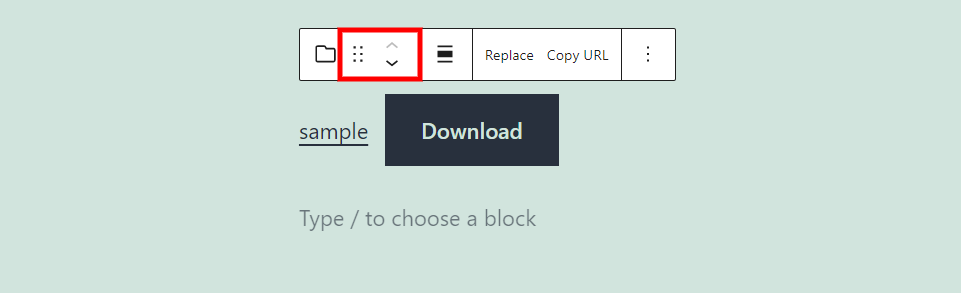
拖动并移动
拖动工具允许您将块拖动到任何想要的位置。您还可以使用移动工具的上下箭头在内容中上下移动块。
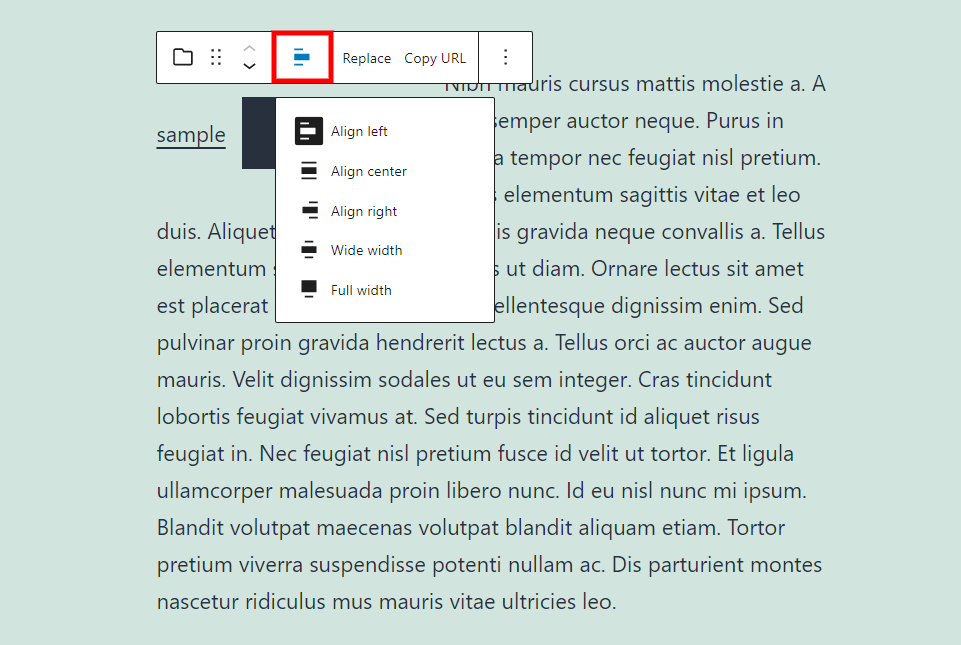
文件更改对齐
对齐选项包括左对齐、右对齐、宽对齐和全宽对齐。将它放在屏幕的左侧和右侧,并用它下面段落中的文本换行。
这是宽的。它将块放在内容区域的左侧。
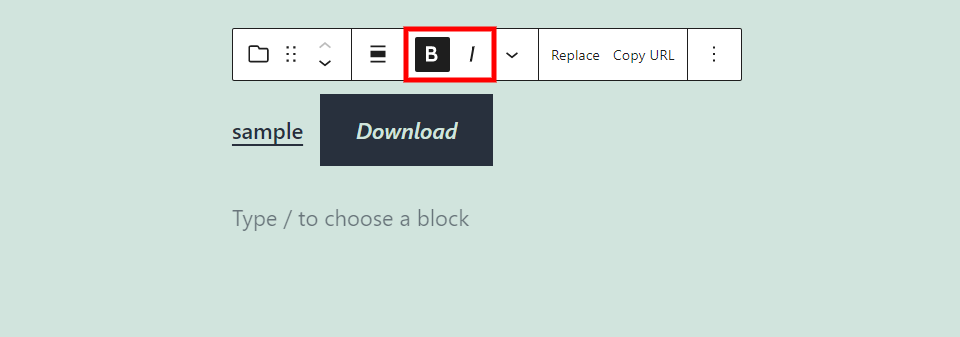
粗体和斜体
选择文件名或下载按钮将显示粗体和斜体选项。这些都会影响你高亮显示的文字,可以一起使用,也可以单独使用。将我的文件名设为粗体,按钮文本设为斜体。
更多选择
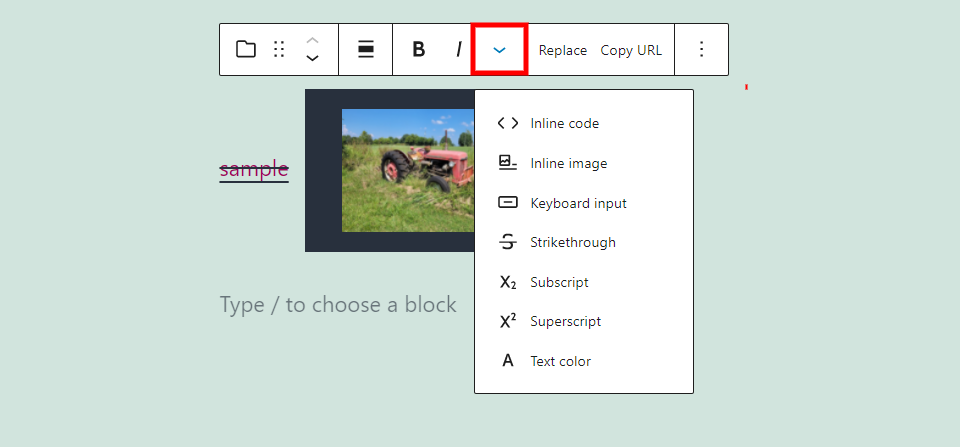
更多选项打开设置文本样式的选项。我在例子中添加了一些。它们包括:
内联代码–设置文本样式,使其看起来像代码。
内嵌图像–将图像从媒体库中添加到鼠标光标所在的位置。我在按钮上添加了一个图像。
键盘–使用键盘HTML格式设置文本样式。
删除线–在文本中加一条线,如上图中的文件标题。
下标–使文本成为下标。
上标–使文本成为上标。
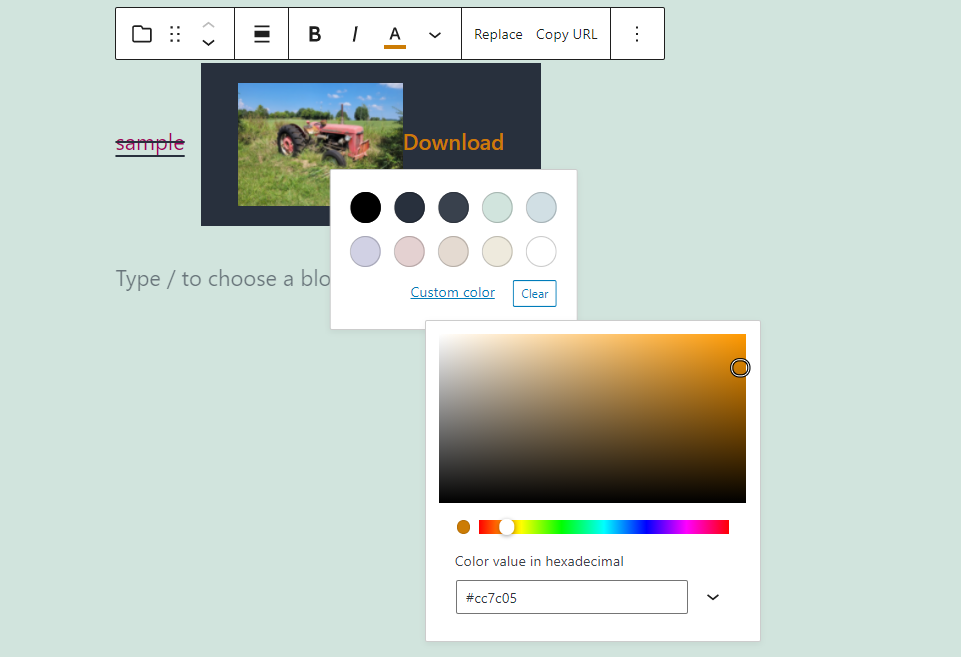
颜色–允许您更改文本的颜色,例如上面的文件标题。图标在使用时会移动到工具栏。
对于颜色选项,包括预先选择的颜色或创建自定义颜色选择器。颜色选择器包括十六进制代码、RGB代码或HSL代码的字段。
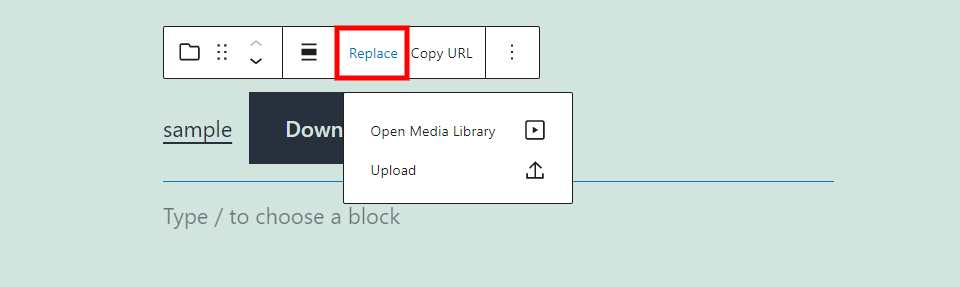
文件替换
此选项允许您与库中的另一个文件或您上传的文件交换文件。
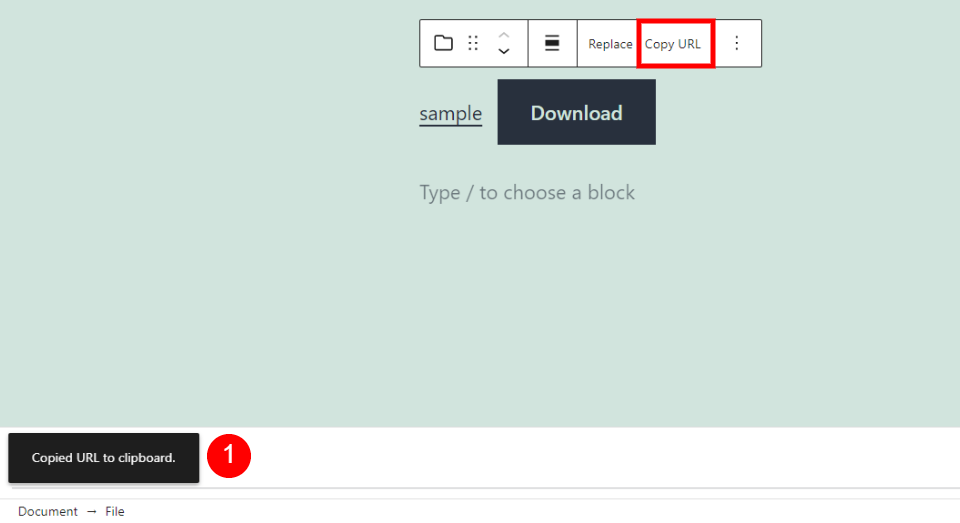
复制URL
将此文件的URL复制到剪贴板。您将在左下角看到一条消息,提示URL已被复制。
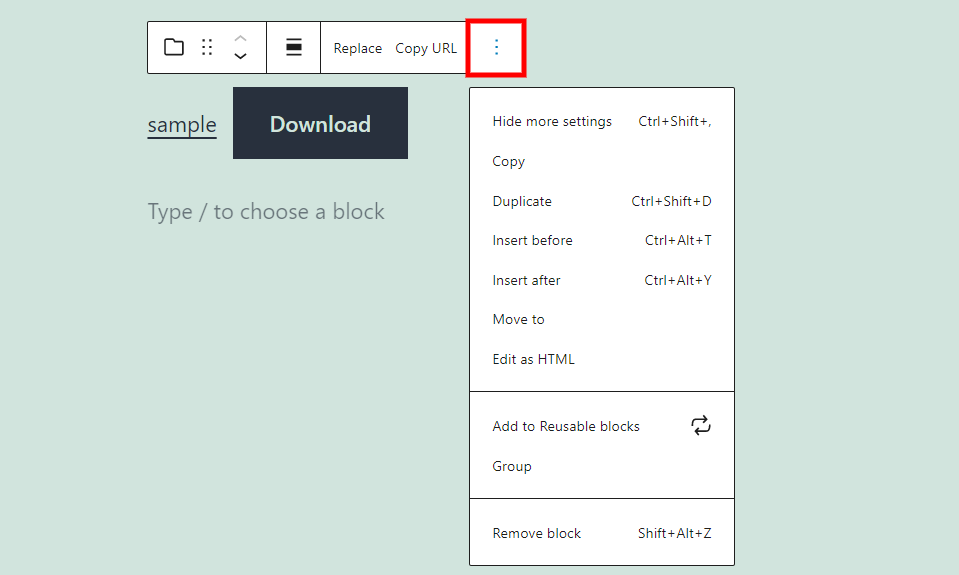
选择权
选项包括:
隐藏更多设置–隐藏侧边栏。
复制—复制文件块,以便您可以将其粘贴到您的内容中。
新拷贝—将文件块的拷贝放在原始文件下。
在块之前插入–在文件块之前放置空网格,您可以在其中添加块。
在块后插入–在文件块后放置空网格,您可以在其中添加块。
移动到—放置一条蓝线,让您控制文件块的移动位置。
作为HTML编辑器–打开代码编辑器版本的块,您可以在其中编辑HTML。
添加到可重用块–将文件块添加到可重用块。
组合–将模块添加到可以一起调整的组中。
删除块—删除文件块。
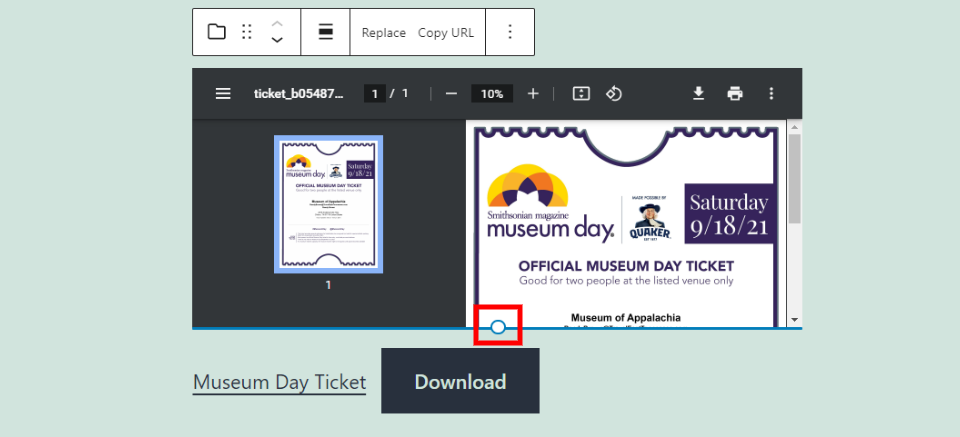
文件块大小调整工具
如果文件是PDF,您将在PDF预览下看到调整大小工具。抓住这个工具,上下拖动它来调整预览区域的高度。
文件边栏设置
侧边栏设置包括文本链接、下载按钮设置和高级。点按右上角的齿轮以打开或关闭边栏。单击某个块会将侧栏更改为文件块选项。
如果文件是PDF,将添加一组新的PDF选项。
PDF设置
显示内嵌嵌入允许您启用或禁用PDF预览。默认情况下,它是启用的。禁用它只会显示标题和下载按钮。此示例显示它已被禁用。
以像素为单位的高度提供了一个滑块和一个字段,您可以在其中调整PDF预览的高度。使它比实际尺寸小会在边上增加一个滚动条。
文本链接设置
文本设置允许您选择文件名链接的工作方式。您可以将其链接到媒体文件或文件的附件页面。您也可以在同一个标签或新标签中打开它。
下载按钮设置
此选项允许您隐藏或显示下载按钮。如果您使用文件名作为下载链接,这将非常有用。
年长的
高级设置包括HTML锚和额外的CSS类。锚点会创建一个唯一的URL,因此您可以直接链接到该块。CSS字段允许您添加自定义CSS类来设置文件块的样式。
记录组颜色设置
如果您已经将文件块转换为组合,那么您将看到文本、背景和链接颜色的设置。您仍然可以通过选择该块来访问常规设置。
使用有效文件块的提示和最佳实践
通过选择文本并键入新标题,命名显示的标题链接,使其对用户有意义。
标记按钮,以便用户知道将会发生什么。如果不需要,请禁用此按钮。
设置按钮和标题文本的样式,以将下载内容与其他内容区分开来。一定要使用易于阅读并且与背景形成鲜明对比的颜色。
如果要设置背景样式,请将块转换为组合。
调整PDF预览的大小以适合内容的设计区域。如果您想隐藏内容或首页在您的内容中不好看,请禁用PDF预览。
关于文件块的常见问题
块的目的是什么?
提供一个下载按钮,以便访问者可以下载文件。
使用文件块有什么好处?
它允许您提供可以设置样式和控件的链接和按钮。粘贴要下载的链接会将链接转换为嵌入块,嵌入块可以按您想要的方式显示剪辑或预览。
它可以用于什么类型的文件?
它可以用于可以下载的任何类型的文件,包括PDF、音频、视频、图像、文档、插件、子主题等。
是否支持所有文件类型?
不能。它不能上传WordPress不支持的压缩文件或其他扩展名。
我可以下载多个文件吗?
不能。一次只能将一个文件连接到每个文件块。
你能更新可下载的文件吗?
是选择替换选项以选择新文件。您可以将其命名为与原始文件相同的名称。
一个文件块可以转换成另一个块吗?
是的,它也可以成为一列或组合。
总结
这就是我们对WordPress文件块的看法。这是一个简单的块,允许您提供多种文件类型,并包含链接文本和按钮选项。两者都可以独立设计。如果文件是PDF格式,并且它是可调整的,我喜欢它添加预览。这个模块非常适合提供从您的网站下载文件的链接。