古腾堡编辑器教程:如何使用WordPress分隔块
你在网站上安排和展示内容的方式会显著影响你的参与度和转化率。为了增强用户体验(UX)并使你的页面和文章更容易使用,拆分大块文本是一个明智的想法。有很多方法可以做到这一点,但是最简单的选择是使用WordPress分隔块。
在这篇文章中,我们将向你展示如何在你的文章或页面中添加分隔块。我们将解释它提供的每个设置和选项,为您提供有效使用它的提示,并回答一些常见问题。
如何向文章或页面添加分隔符
添加任何WordPress块到你的内容是一个快速简单的过程。首先,导航到要插入分隔符的页面或文章。
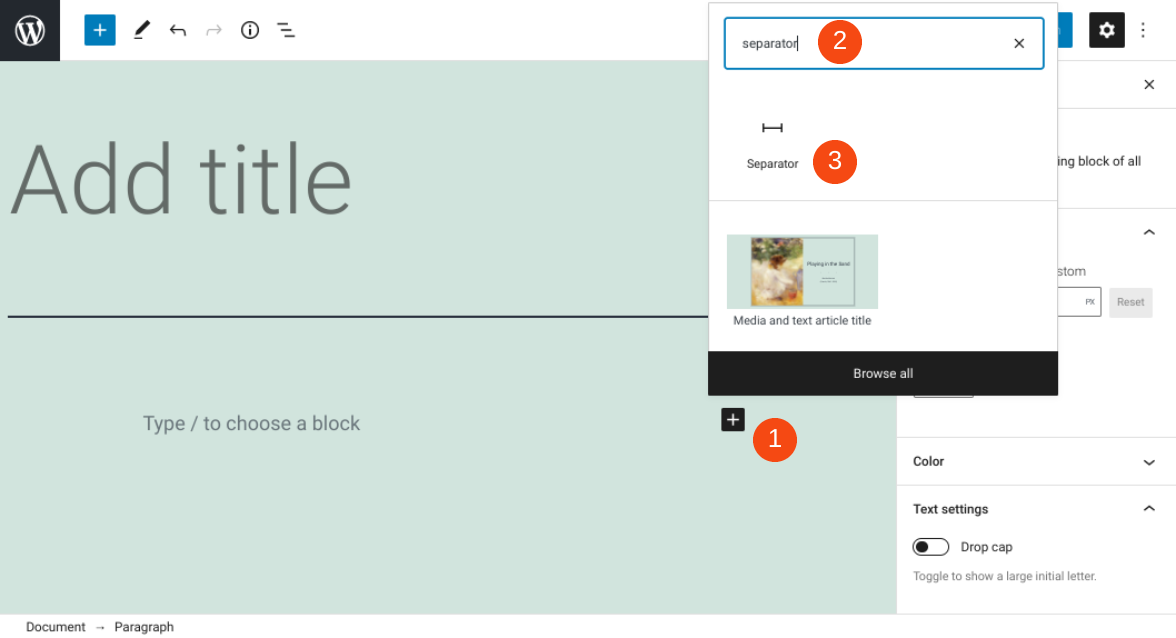
单击添加块按钮(1)并在文本字段(2)中搜索“分隔符”。这将是第一个选项(3):
您也可以通过在任何段落块的编辑器中键入“/separator”来插入此块。按Enter键时,将自动插入块。
分隔符设置和选项
每个WordPress模块都有自己的设置和控制。例如,separator块提供了几种直接在编辑器中配置它的方法。
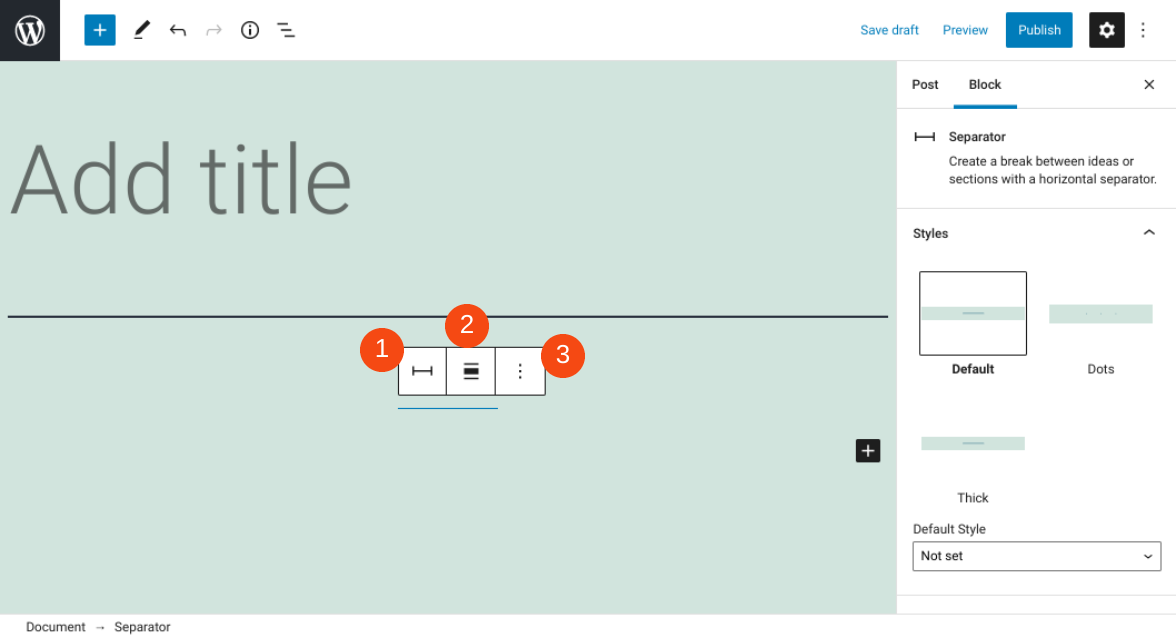
将块插入文章后,会出现一个工具栏菜单:
让我们来看看每个选项的含义:
转换允许您将块转换为组或列。
对齐可用于将行的对齐方式更改为左对齐、居中对齐或左对齐。
更多选项提供了一些附加设置。
在“更多选项”菜单下,可以复制块并在其前后插入另一个元素。
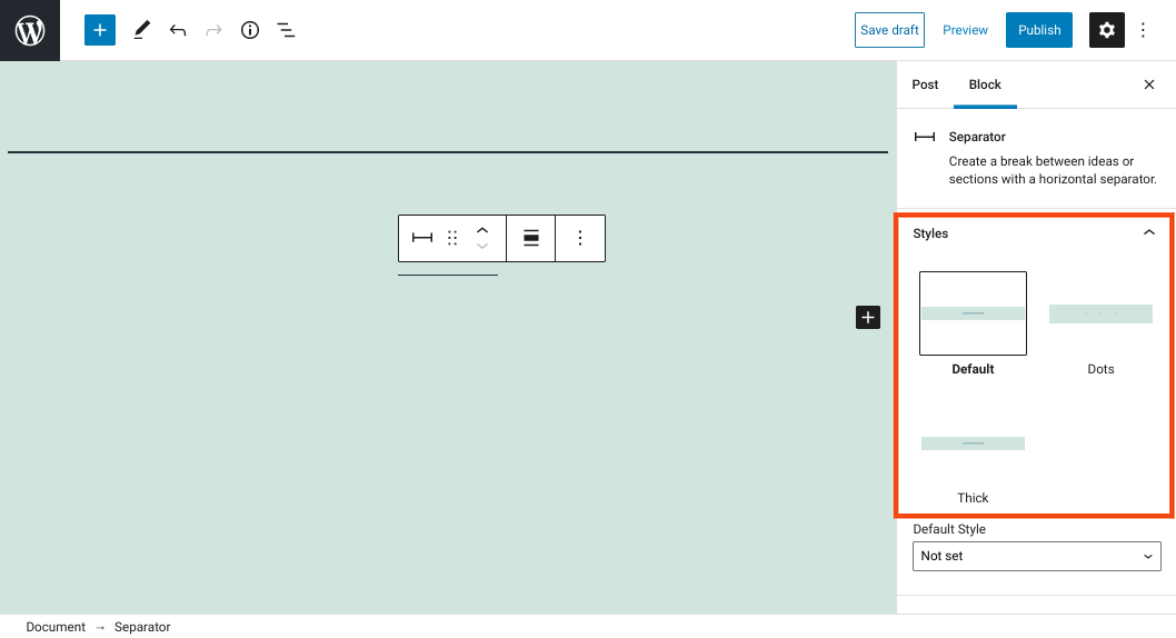
在屏幕右侧,您可以找到其他块设置。例如,在“样式”部分,您可以选择默认样式或创建粗线或点线:
您也可以在下拉菜单中设置默认样式。
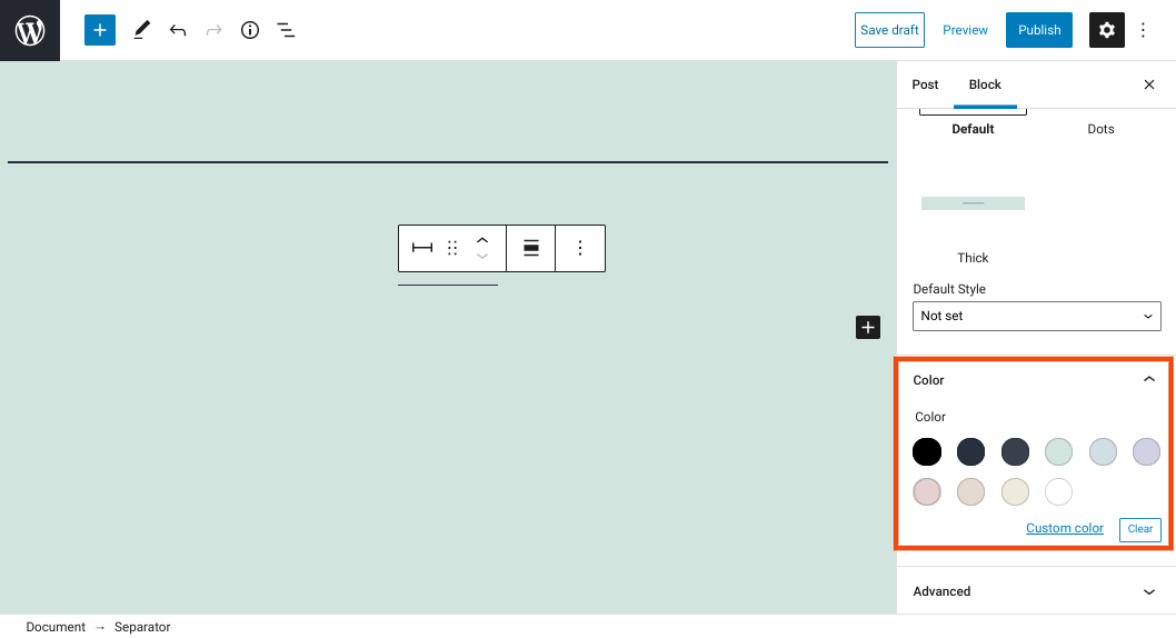
在“颜色”部分,您可以更改分隔线的颜色:
您可以从调色板中的预设颜色中选择一种。但是,如果要应用自定义颜色,也可以单击自定义颜色链接。
如果你想添加你自己的CSS,你可以点击“高级”标签。然后,您可以在文本字段中输入您喜欢的任何内容。
使用有效分隔块的技巧和最佳实践
块分隔符是一个比较简单直接的WordPress功能。一旦你想出了如何把它插入到你的文章中,你应该能够很容易地使用和定制它。
但是,我们确实有一些建议,您可能需要考虑更有效地使用这个元素。例如,记住小心使用分隔符是很重要的。
如果你有一篇冗长的博文,最好的做法是最多每隔几段加一行。过于频繁地使用它们可能会分散注意力,而不是无缝地分解文本。
此外,如果您计划在网站中频繁使用分隔符,并希望保持统一的样式,您可能需要将分隔符添加到可重用块中。这样,你就不必经常使用想要的样式和颜色。相反,您可以简单地从保存的集合中插入它。
关于分隔块的常见问题
到目前为止,你应该对WordPress分隔块以及如何使用它有了深入的了解。但是,让我们回顾一下关于此模块的一些最常见的问题,以确保我们已经涵盖了所有的基本信息。
如何调用WordPress分隔符块?
在WordPress中,你可以通过浏览任何文章或页面来找到这个模块。接下来,在要添加线条的文本块之间单击,然后选择加号图标。
在搜索字段中,输入“separator”并单击第一个选项。或者,您可以通过在段落块中键入“/separator ”,然后按Enter键来找到它。
分块和空网格块有什么区别?
如果您不熟悉块编辑器,您可能想知道分隔符块和空栅格块之间的区别。这两个函数都可以用来在内容块之间添加空。
但是,只有空白或负空空格被添加到空块中。块,主要原因是添加一条可见的线。
在哪里使用WordPress分隔块?
您可以在WordPress中任何可以访问块编辑器的地方插入这个元素。因此,你可以在页面和文章中使用它,也可以在编辑WordPress小工具时使用它。
总结
为了让你的网站内容和博客文章美观易用,最好把大块的文本分解成更小更易消化的文本。有几种不同的方法可以解决这个问题。然而,最简单的选择之一是使用分隔块。
这个WordPress块将在内容块之间添加一条极简线条。它还提供了各种风格和颜色的选择,让您可以无缝地将其与当前的主题和品牌相结合。你可以把它插入到你的任何WordPress文章和页面中,使你的内容看起来更好,更容易阅读。