古腾堡编辑器教程:如何使用WordPress媒体和文本块教程
WordPress允许你分别添加段落块和图片块。但是,在媒体和文本块的帮助下,您也可以并排放置两种类型的元素。如果你知道如何浏览它的设置,它甚至包括多种布局供你选择。
在本教程中,我们将向您展示如何将这个多功能的媒体和文本块添加到文章和页面中。我们将介绍配置选项,并讨论充分利用这一元素的技巧和诀窍。
如何向文章或页面添加媒体和文本块
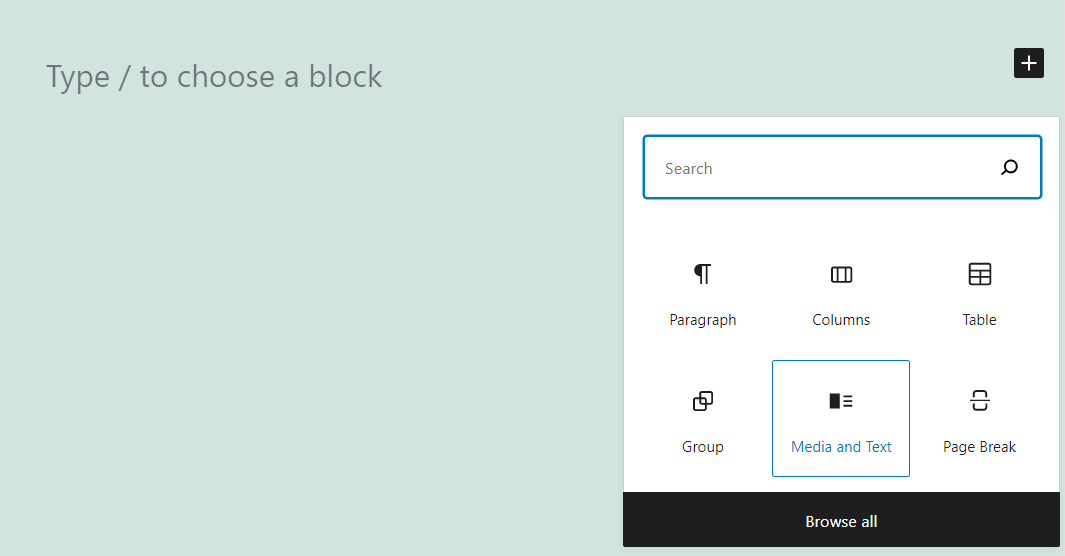
在媒体和文本块中,您可以使用多种布局并排添加文字内容、视频和图像文件。要使用它,请打开您想要编辑的文章或页面。单击加号并选择媒体和文本选项:
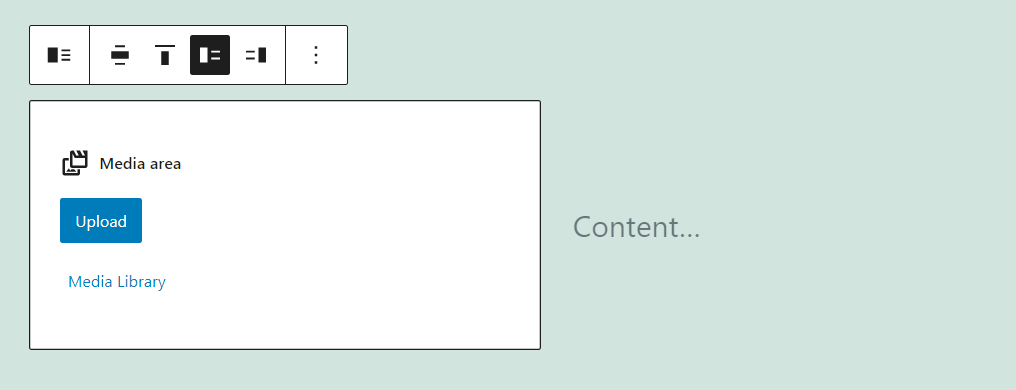
默认情况下,媒体和文本块将使用图像或视频文件在左侧、文字内容在右侧的布局。您可以点击“上传”或“媒体库”选项来选择文件:
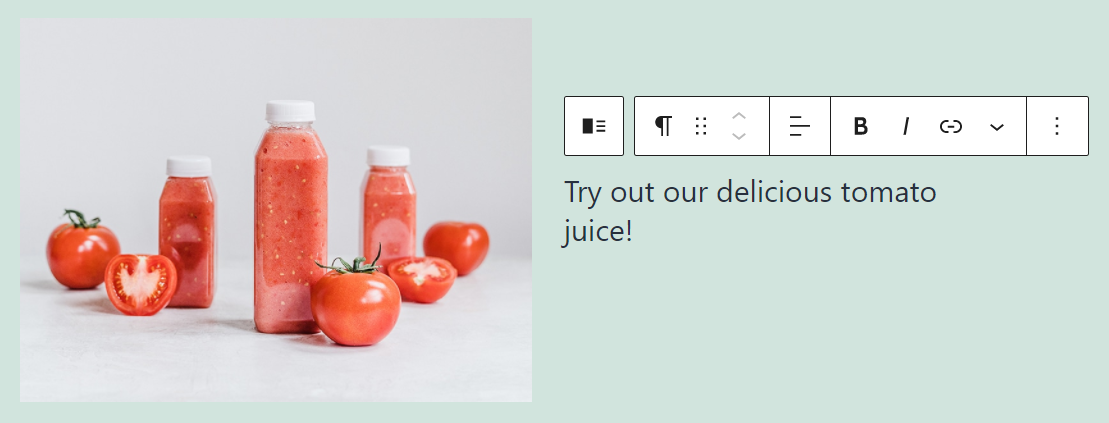
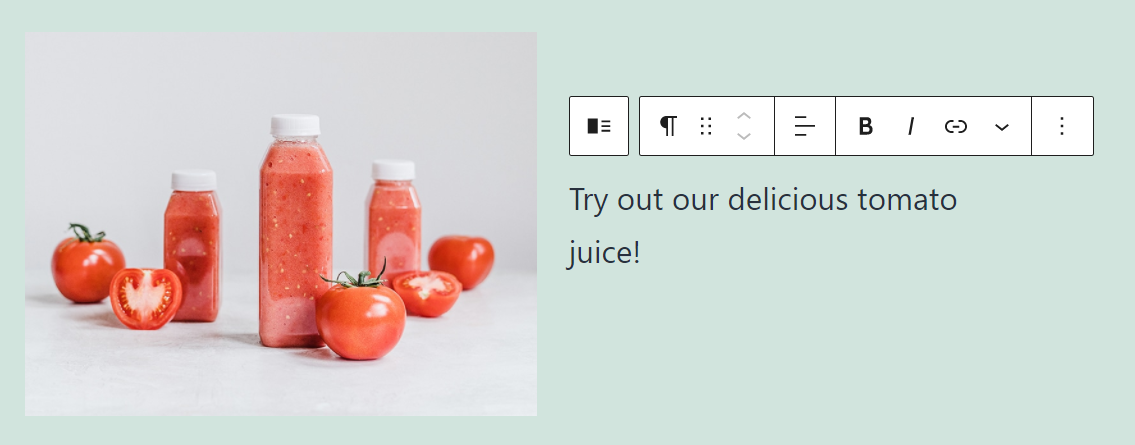
放置图像或视频文件后,您可以移动到块的内容…侧并开始写入。下面是添加一些内容后的外观示例:
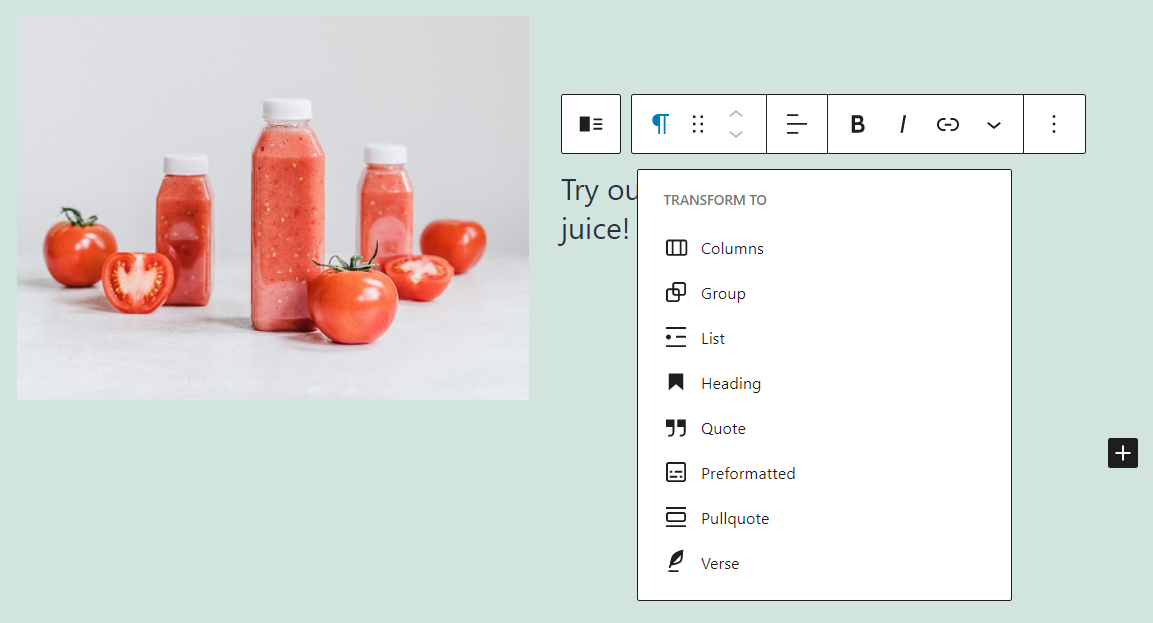
请注意,块的每个部分都有单独的格式菜单。默认情况下,WordPress会在你的媒体文件旁边放置一个段落元素。但是,您可以用其他基于文本的元素来替换它:
在多种类型的书写元素之间进行选择的能力使得媒体和文本块成为一种非常通用的选择。在下一节中,我们将向您展示如何配置它的设置。
以及媒体文本块设置和选项。
使用媒体和文本块时,可以使用两组配置选项。一个是格式工具栏,它为您使用的每个块提供自定义选项。二是设置菜单,有更全面的风格调整。让我们从格式工具栏开始。
工具栏设置
如果将鼠标悬停在媒体和文本块的图像或视频部分,您将看到一个格式菜单,其中包含以下选项:
将块转换为另一种类型的元素。
从两个选项中选择以更改块的布局。
在块中添加指向媒体文件的链接。
用不同的选项替换媒体文件。
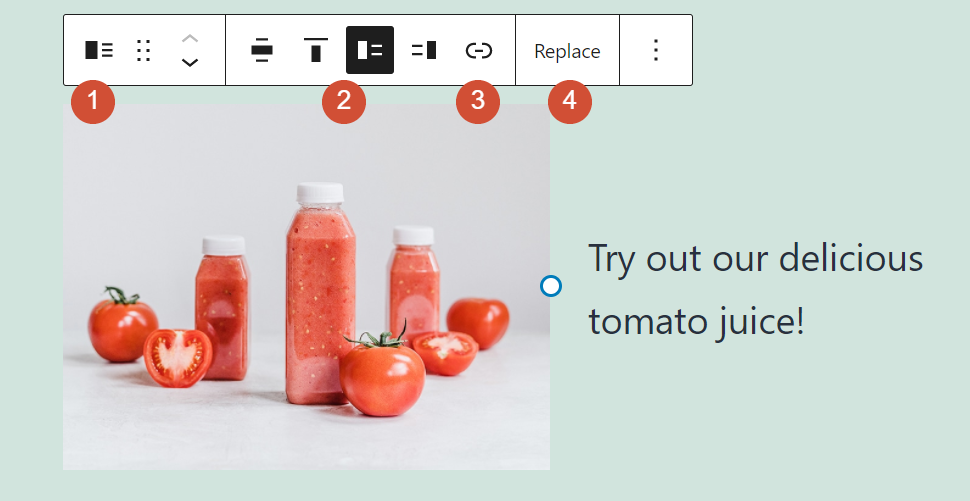
这是一个快速备忘单,显示了格式工具栏中每个选项的位置:
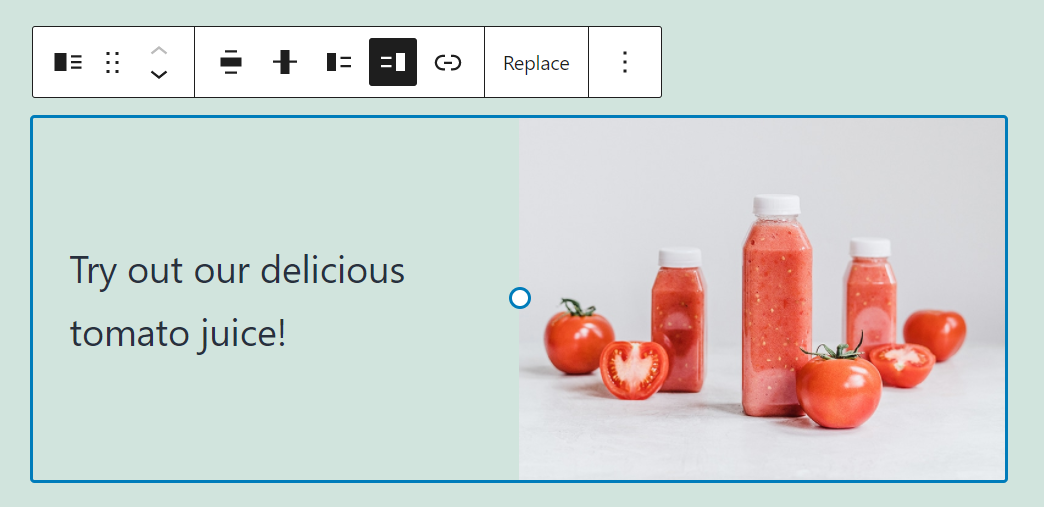
如您所见,媒体和文本块允许您在多个布局选项中进行选择。每种情况的主要区别在于视频或图像的位置:
与图片块不同,媒体和文本元素的格式工具栏不包括用于编辑图像的选项。但是,我们一会儿将向您展示如何进一步调整您的图片。
现在,让我们转到媒体和文字块的写作部分。默认情况下,它将使用段落元素,但是您可以将其更改为块编辑器支持的任何其他基于文字的选项。
您选择的基于文本的块将更改当您将鼠标悬停在其上时显示的格式选项。在这里,您可以看到与段落块相对应的设置:
如果你想了解更多关于每个文本元素的不同格式选项,我们建议你看看我们的WP教程。我们有最重要的块编辑器元素的完整指南,向您展示如何添加和配置单个块。
其他选项
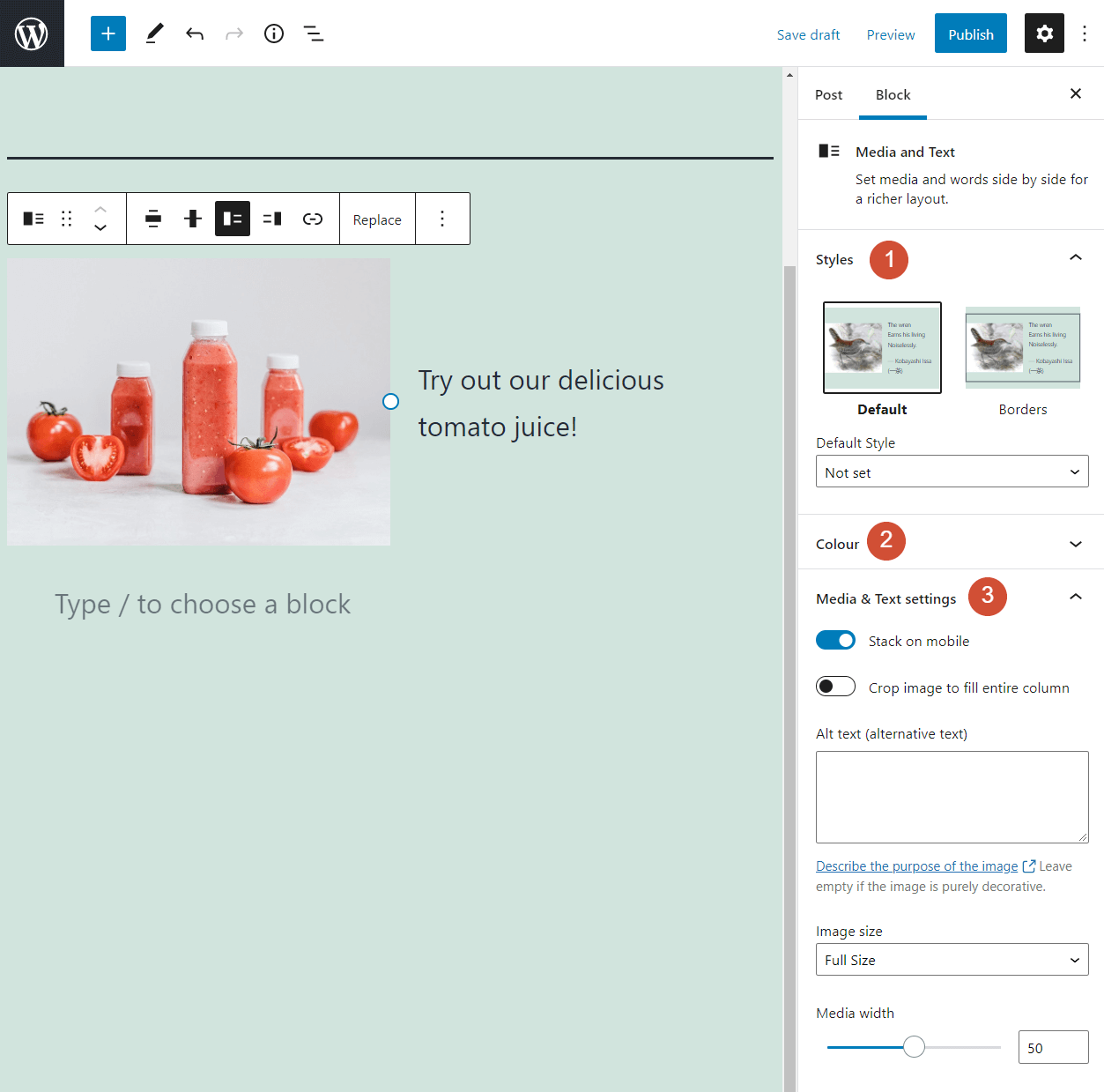
接下来,单击编辑主菜单右上角的齿轮图标,同时选择媒体和文本块。在那里,您可以使用其他配置选项访问侧栏:
让我们来看看每种设置都涵盖了哪些内容:
样式:这允许您为块添加边框。记住,边框的格式取决于你的主题设置。
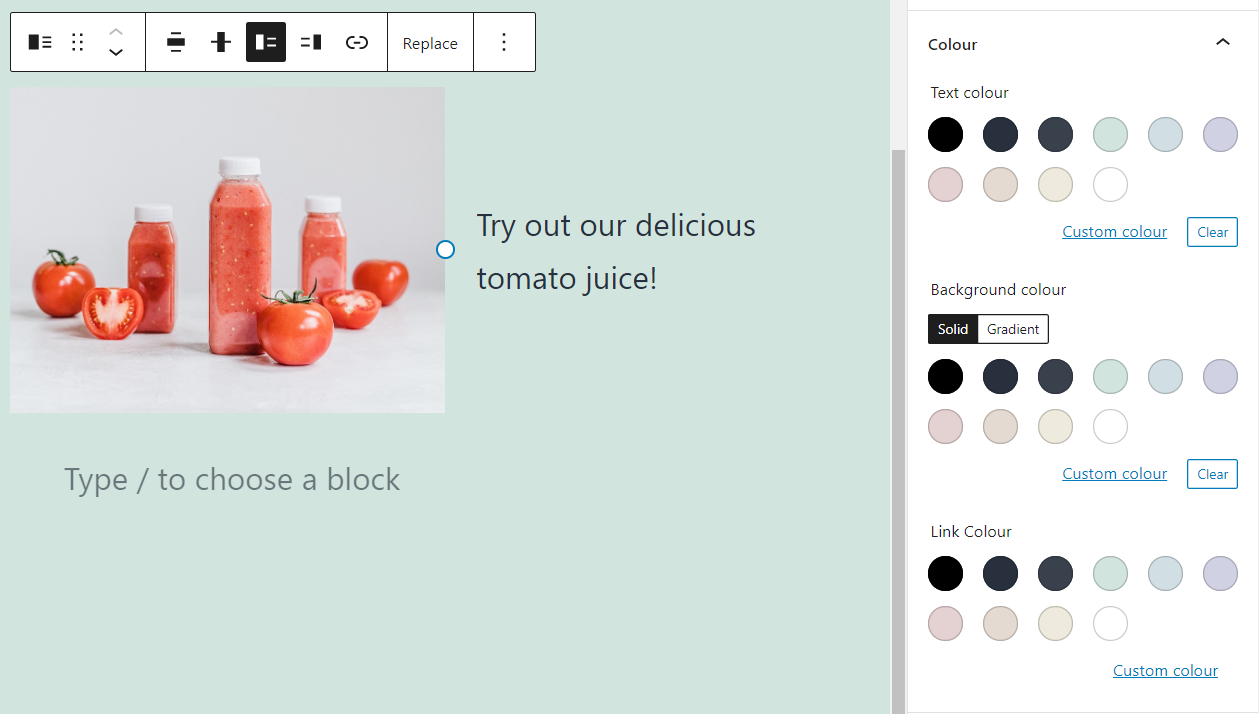
颜色:这允许你改变块中的文本和链接的颜色及其背景。
和媒体文本设置:您可以在此处向图像文件添加替代文本并调整其大小。本节还包括用于调整块和裁剪移动显示图像的选项。
下面快速浏览一下该模块的颜色选项:
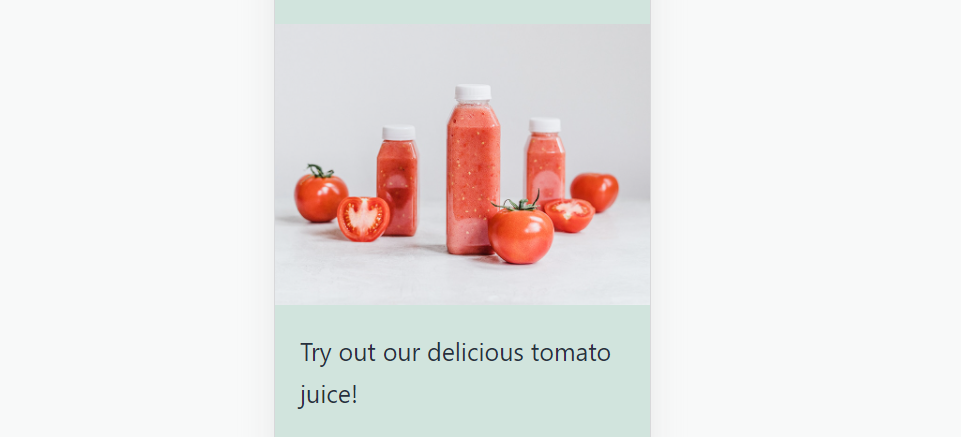
继续,如果您在“媒体和文本”设置选项卡中启用了“在移动设备上堆叠显示”选项,当访问者从移动设备查看您的网站时,它会折叠这些块。看起来是这样的:
这涵盖了您需要了解的关于更改媒体和文本块的格式和设置的所有内容。现在是时候讨论这个元素的实际应用了。
使用有效媒体和文本块的提示和最佳实践
媒体和文字块直接使用,可以完美的整合到大部分文章和页面中。本质上,您正在处理两个分组块和两个布局选择。
您可以使用栏来复制块的外观和样式,以并排添加图像和段落块。但是,当有媒体和文字功能时,几乎没有理由选择这种方式。
由于这是一个如此简单的块,我们唯一的建议是格式化元素的书写部分,以完全匹配您选择的媒体文件。例如,你可能不想在一个单词段落或一个小列表旁边放一张大照片。你会希望这两个元素看起来平衡。请记住,您可以在块内调整图像的大小。
最后,请记住,您使用媒体和文本块添加的任何图像仍然可以用于搜索引擎优化(SEO)目的。这意味着你仍然应该考虑遵循基本的图像搜索引擎优化准则。
关于媒体和文本块的常见问题
尽管使用媒体和文本块相对简单,但是您可能仍然对这个特殊的元素有一些疑问。考虑到这一点,让我们回顾一下关于此功能的一些最常见的问题。
什么时候应该使用媒体和文本块?
媒体和文本块可以显示在其旁边书写图像或视频内容的最佳方式。请记住,块编辑器允许您在多种类型的基于文字的元素之间进行选择。
你能把这个块的媒体和文字部分分开吗?
您可以将媒体和文本块转换成列。这样做会将这两个元素分成单独的块,但保持原来的布局。
我可以更改媒体和文本块的字体设置吗?
您不能更改媒体和文本块中的字体设置。但是,您可以更改文本和任何包含的超链接的颜色。如果您想要访问更高级的与字体相关的配置,您需要将块转换成列。
总结
媒体和文本块可能会成为WordPress最常用的元素之一。图像和文本是完美匹配的,这个区块允许你用适合任何主题和页面的简单布局将它们并排放置。
使用该功能时,切记不必拘泥于简单段落。默认情况下,该块会在图像或视频文件旁边添加一个段落元素。但是,可以在块编辑器库中用其他基于文本的选项(例如列表或标题)替换它。