古腾堡编辑器教程:如何使用WordPress组块
使用块编辑器向文章或页面添加单个元素非常简单。然而,如果你计划在你的网站中使用相似的块,将它们放在一起并保存为模板是有意义的。一旦你掌握了组块,这样做就变得简单了。
在本文中,我们将讨论哪些组块原则以及如何将其添加到您的文章和网页中。我们还将向您展示如何配置它的设置,并讨论一些关于分组元素的技巧和最佳实践。
如何向文章或页面添加组块
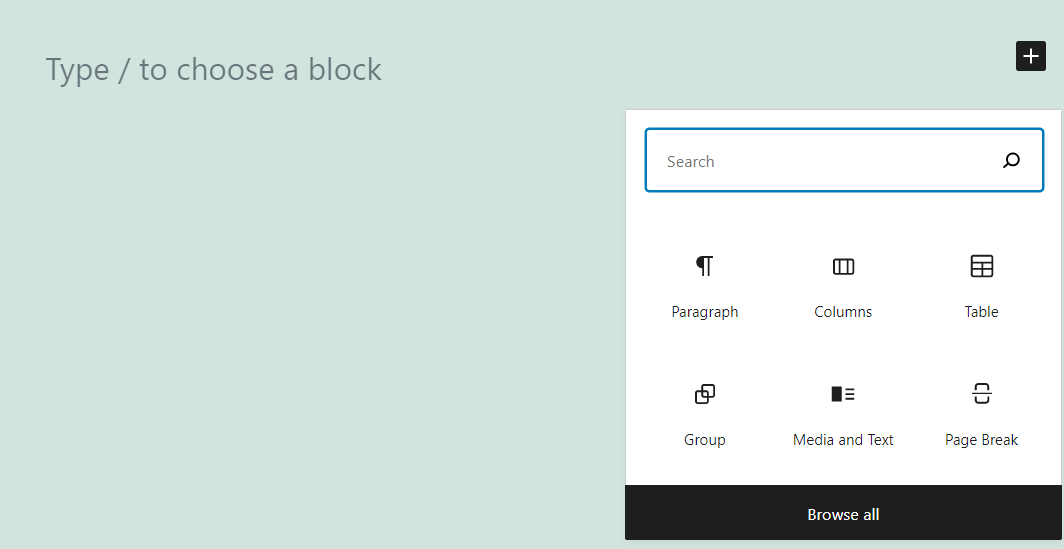
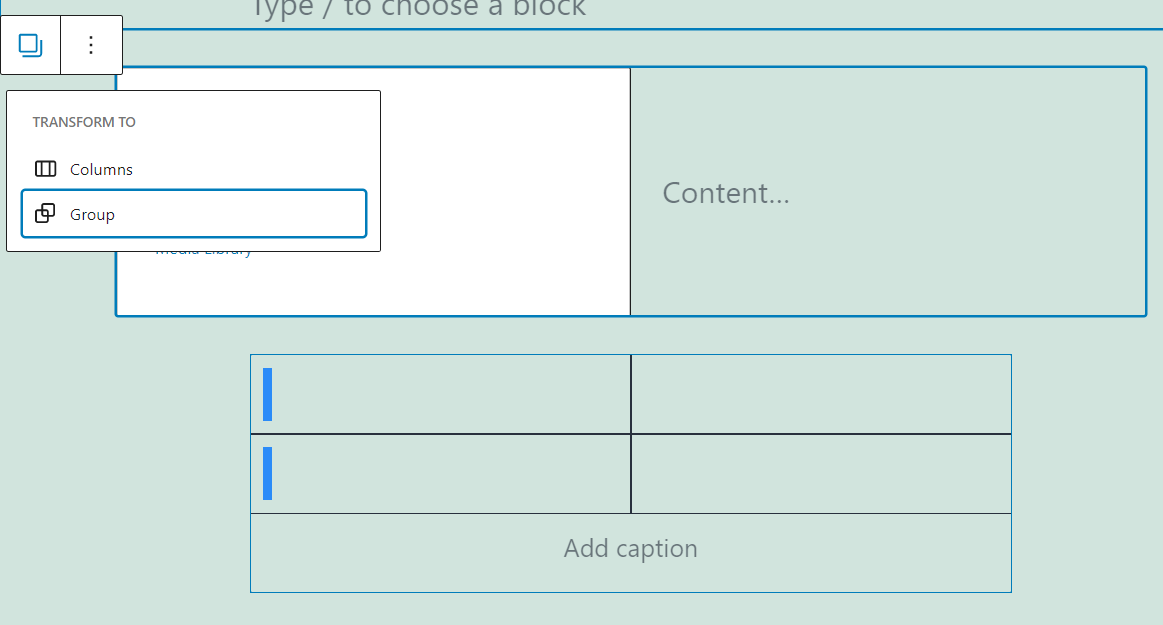
添加这个块很简单,但是所需的过程与您将用于其他块的过程不同。首先,打开要处理的文章或页面,选择添加新块,然后选择“组”选项:
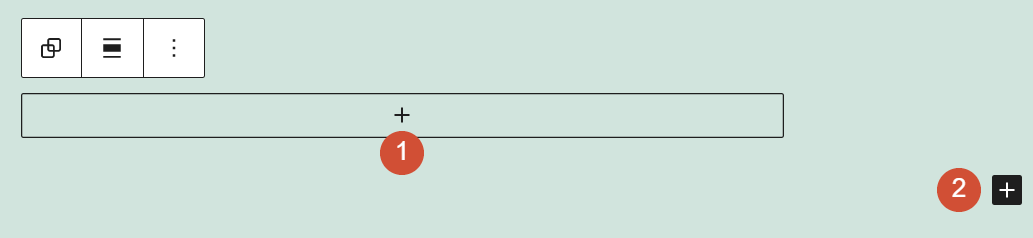
放置该块时,将出现一个新部分,包括添加多个元素的选项。请注意,现在有两个按钮用于添加块。如果您使用第一个,您将向集合中添加一个项目。第二个按钮将在组块后添加一个新模块:
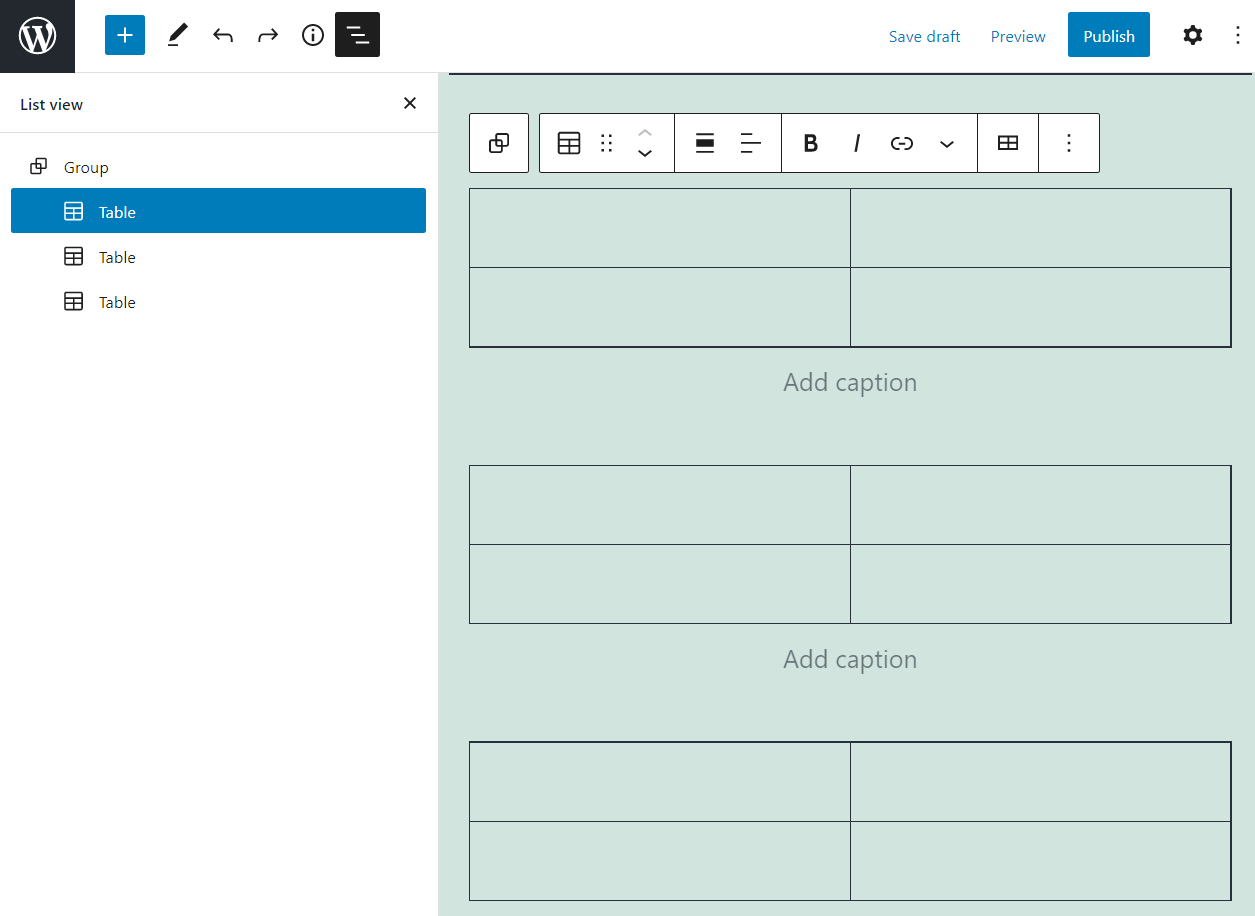
可以在组块中插入任意类型的多个元素。在我们的示例中,我们添加了三个表块。乍一看,可能不清楚这一组包括哪些元素。为避免混淆,可以单击块编辑器主菜单中的列表视图按钮:
这是向文章和页面添加组块的第一种方式。另一种方法是在组中添加所有想要的块,然后在编辑器中选择它们。如果选择多个元素,块编辑器将为您提供链接它们的选项:
一旦您的块准备好了,请记住您可以将特定的组保存为模板或可重用的块。我们将在下一节向您展示如何做到这一点。
群组设置和选项
由于组块可以包含多个不同的元素,因此您可能会看到多个格式菜单。本节将向您展示如何使用该模块的可定制选项和一般设置。
工具栏设置
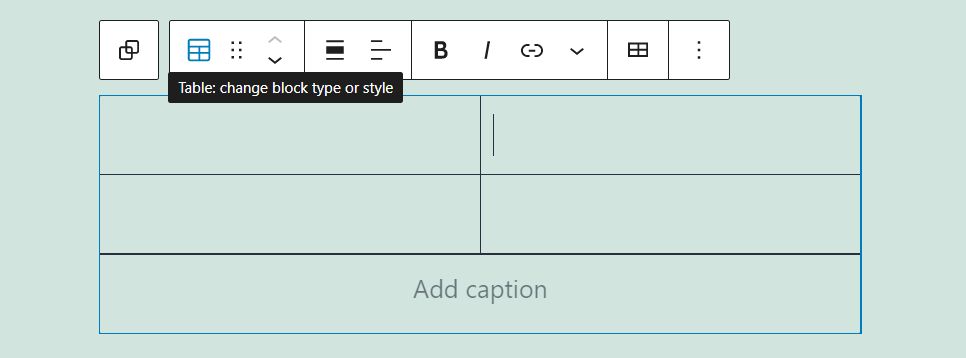
如果将多个表格放在一起,可以选择每个表格块并访问其格式和选项:
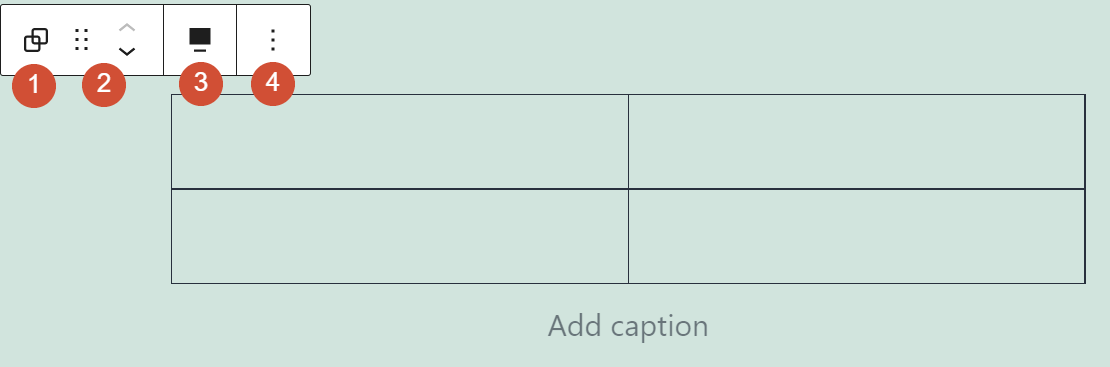
如果您选择整个组块,您可以查看一个不同的和更直接的格式菜单。以下是它包含的选项:
将块转换成列
使用拖放功能来移动块或上下移动元素的位置。
修改块的宽度
其他选项,包括拆分集合或将其保存为可重复使用的块。
让我们看看可以在组块的格式菜单中找到每个设置的位置:
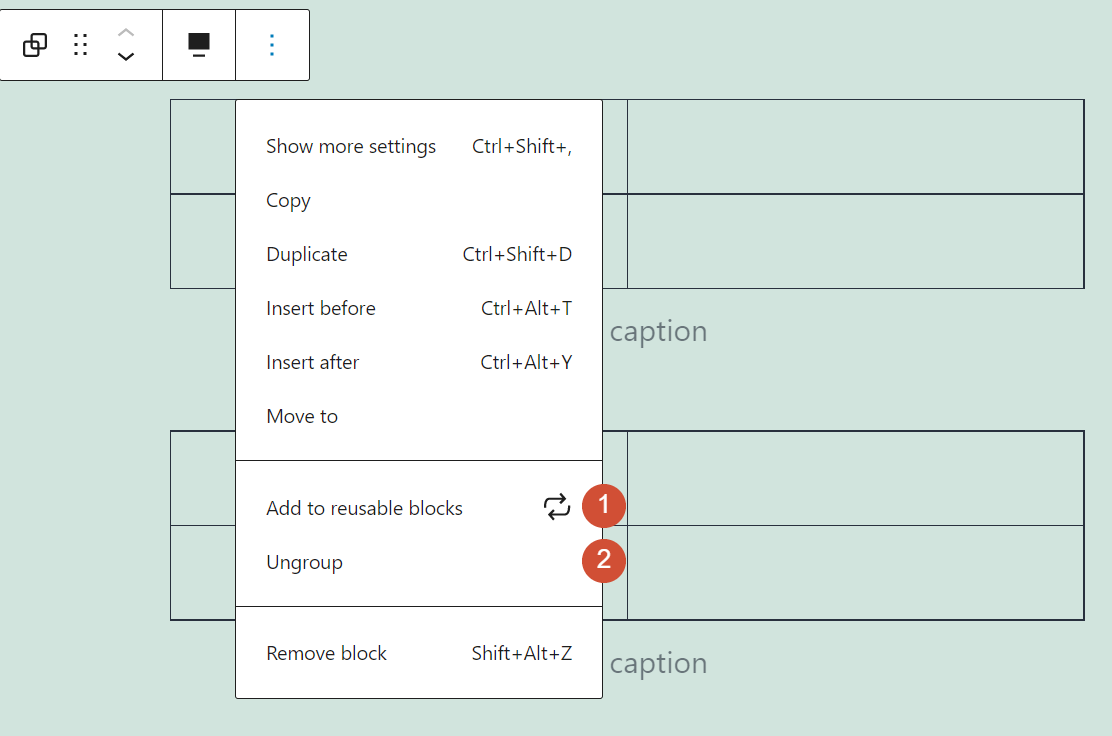
这里的大多数选项都相对简单。您可能需要花费更多时间来调整集合中每个块的格式。这里两个突出的设置是将组块保存为可重用元素的选项(1)或分解组块的选项(2):
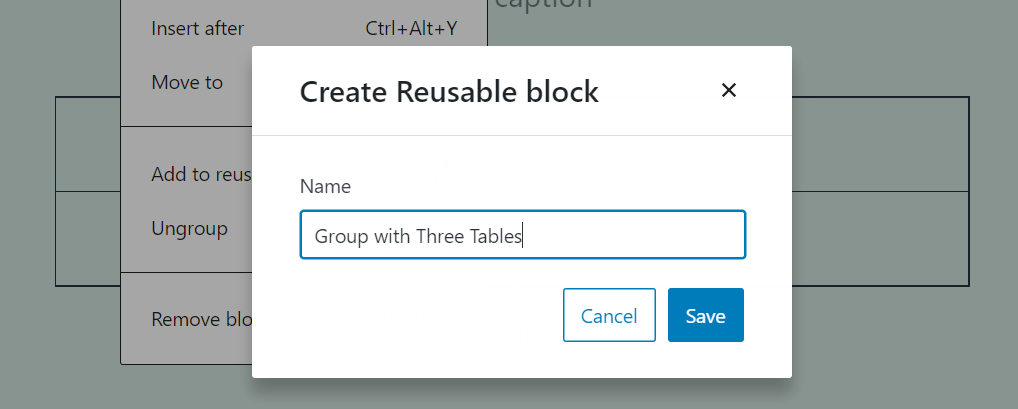
如果选择取消分组,块将被分割成单独的元素。“添加到可重用块”选项将允许您保存唯一的分组及其设置,以便您可以在其他文章或网页中重用它:
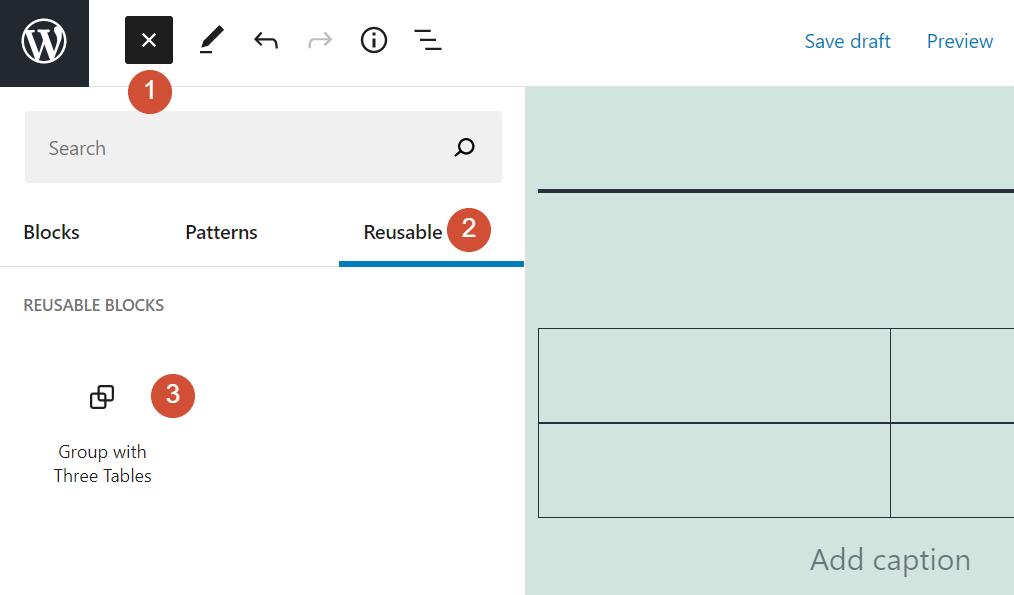
保存块后,当您向任何文章或页面添加新元素时,它将显示在“可重用”选项卡下:
你可以在WordPress的任何页面或文章中添加可重用模块。但是,您可能需要更改元素的一些样式设置,以使它们适合。
其他选项
每个WordPress块都有不同的设置,你可以通过点击块编辑器主菜单右上角的齿轮图标来访问。
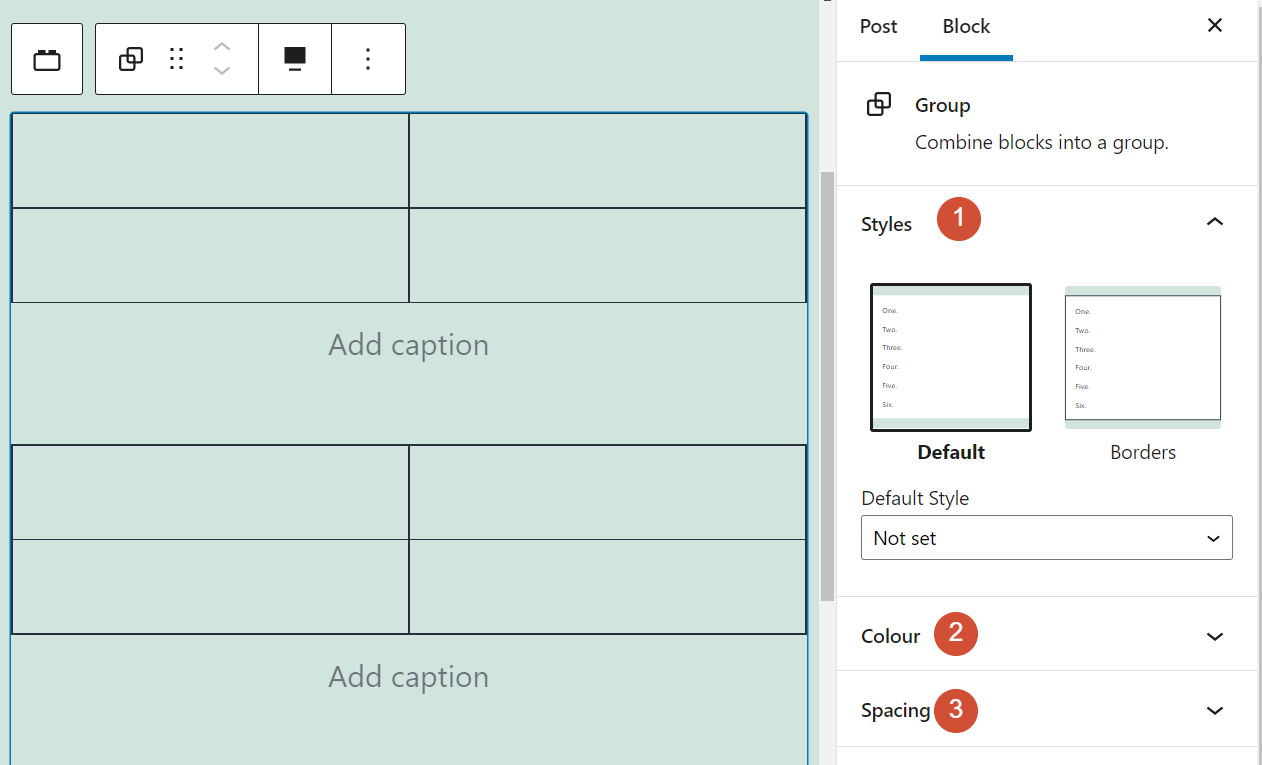
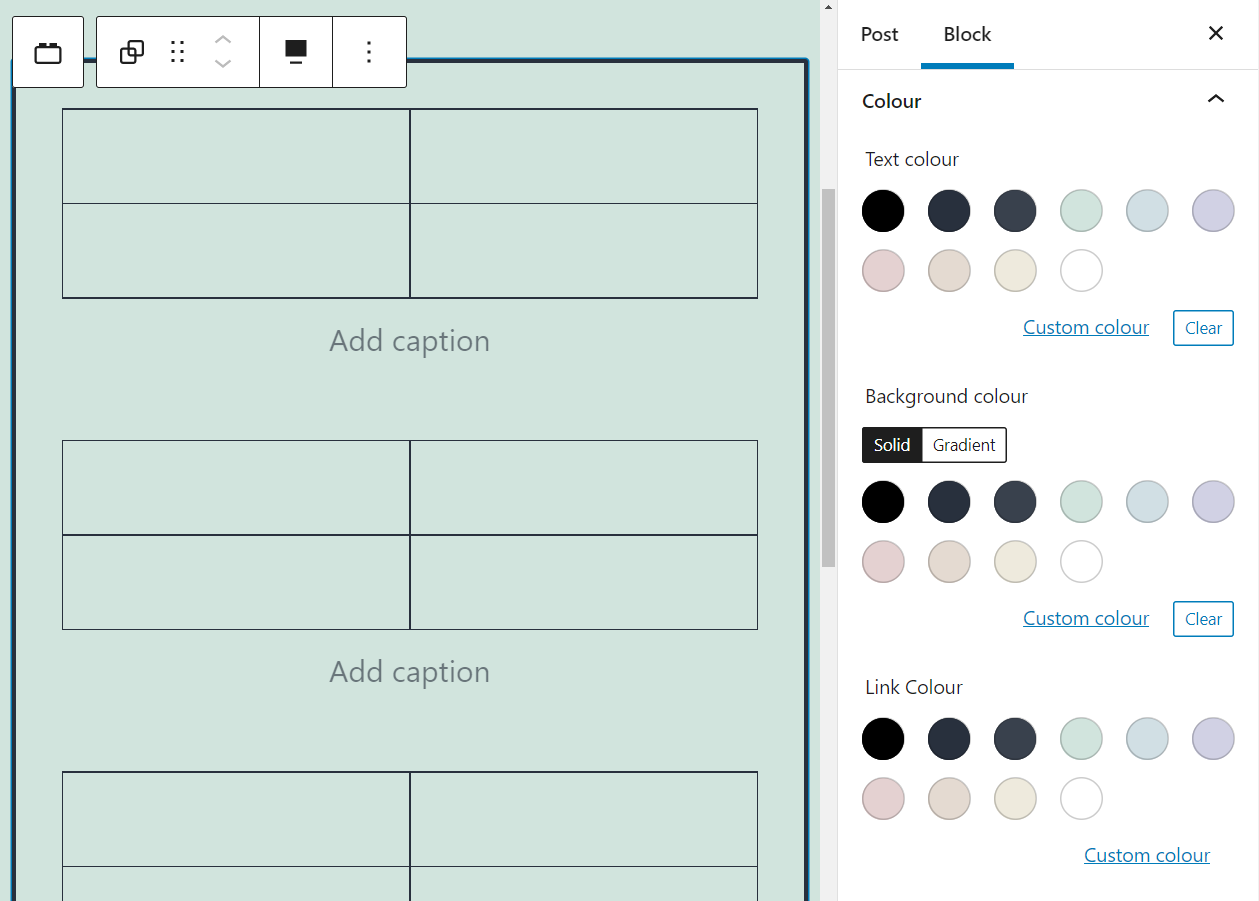
块是更改设置的样式(1)、提供设置、修改其颜色(2)以及在边框和内部元素之间添加填充符(3)的块:
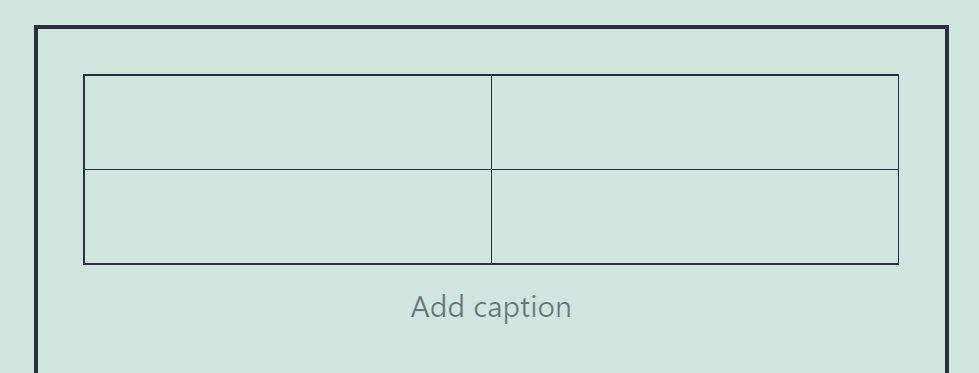
块,您可以在两种样式之间进行选择:有边框或无边框。如果选择“边框”选项,它将在内部组件周围添加一个边框。但是,“设置”菜单不允许您更改边的样式或颜色:
继续,你可以为文本、背景和链接设置新的颜色。但是,请记住,每个内部元素的单独设置将覆盖这些全局选项:
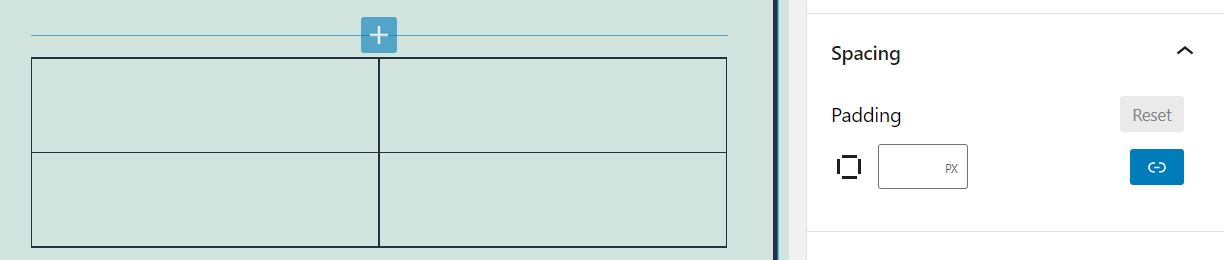
然后,您可以单击“间距”选项卡来更改块边框与其内部元素之间的填充。为此,您需要以像素为单位指定距离:
一旦您对该块的配置和样式感到满意,您可以转到本文或页面中的其他元素。
使用有效组块的提示和最佳实践
您可以使用群组图块来连接任何想要的元素。但是,我们建议您仅在有令人信服的原因时才对项目进行分组。使用该模块的一些重要原因包括:
自定义一组具有相似设置的块。
移动文章或页面布局中的所选块,同时保持它们在一起。
保存一组块,以便您可以在以后的另一篇文章或页面中重用它们。
如果您改变主意要将一组块链接在一起,请记住您总是可以将它们分开,这不会影响它们的单独设置。一旦您熟悉了块编辑器,您就可以创建华丽而复杂的元素,并在整个网站中重复使用。
关于组块的常见问题
到目前为止,你已经学习了几乎所有关于WordPress组块的知识。最后,我们收集了关于此元素的最常见问题,以确保您不会错过任何关键细节。
我能把任何WordPress块组合在一起吗?
通过分组块,你可以链接任何WordPress块。因此,您可以使用它来组合具有多个元素的复杂设计。
我可以编辑组中的单个块吗?
「图块编辑器」可让您存取包含您正在使用的整个群组图块的「全局」选项。此外,您仍然可以访问集合中每个元素的格式和样式设置。
块与可重用元素相同吗?
在块编辑器中,可以将大多数块保存为可重用元素。但是,组块使您可以将整组块组件保存为单个可重复使用的项目。
总结
WordPress的块编辑器中最有趣的功能之一。它允许您将它们链接在一起,同时对它们进行定制,而不是单独处理块。
您可以将组块保存为可重复使用的元素,这些元素可以添加到整个站点中,如果您希望使用单个组件,可以进行拆分,等等。考虑到WordPress Block Editor允许你对任意类型和数量的块进行分组,你很难使用这个功能。