如何添加图片标题
标题是出现在图像下方的一小段文本,通常用于为图像提供额外的上下文或来源属性。尽管图片标题看起来很小,但它们可能比内容中的常规文本更需要读者的注意。一些专家,如Copyblogger的专家,甚至建议在重要图片下面使用2-3个句子标题。
出于这个原因,关注WordPress网站上的标题是有意义的(你会注意到,除了我们的特色图片,我们还在这里的所有内容中使用标题)。为了帮助你开始为你自己的图片使用标题,我们将深入研究如何添加图片标题。
我们将介绍几种不同的应用程序,但您可以随时单击以下链接之一直接跳转到特定部分:
添加WordPress图片标题
编辑现有图像的标题。
给WordPress画廊中的图片添加标题
更改WordPress帮助文本的外观
在WordPress特色图片上显示标题
如何添加图片描述
在这一部分,我们将介绍如何添加一个你在单个文本或页面中使用的图片标题。首先,创建一篇新文章/页面,或者编辑要添加标题的内容。
然后,点击WordPress编辑器中的添加媒体按钮来上传或插入图片:
如何在WordPress编辑器中添加新图片
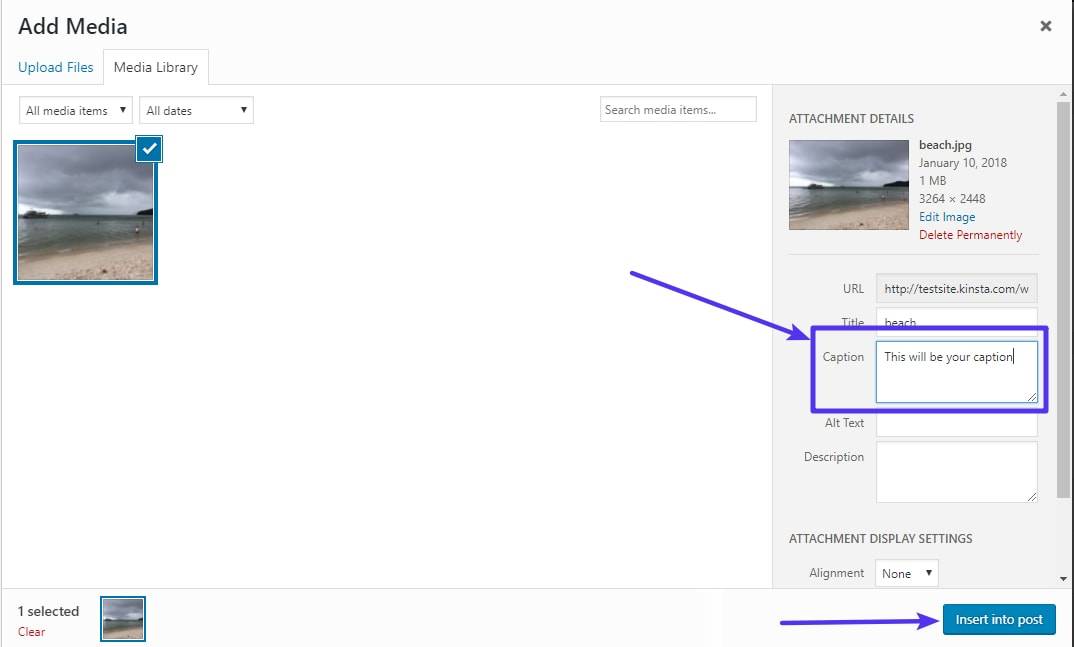
找到现有图像或上传要添加标题的图像后,单击图像预览缩略图选择图像。
然后,在“附件详细信息”部分下查找“描述文本”框。在框中输入所需标题,然后单击插入文章:
选择特定的图像,为其添加标题。
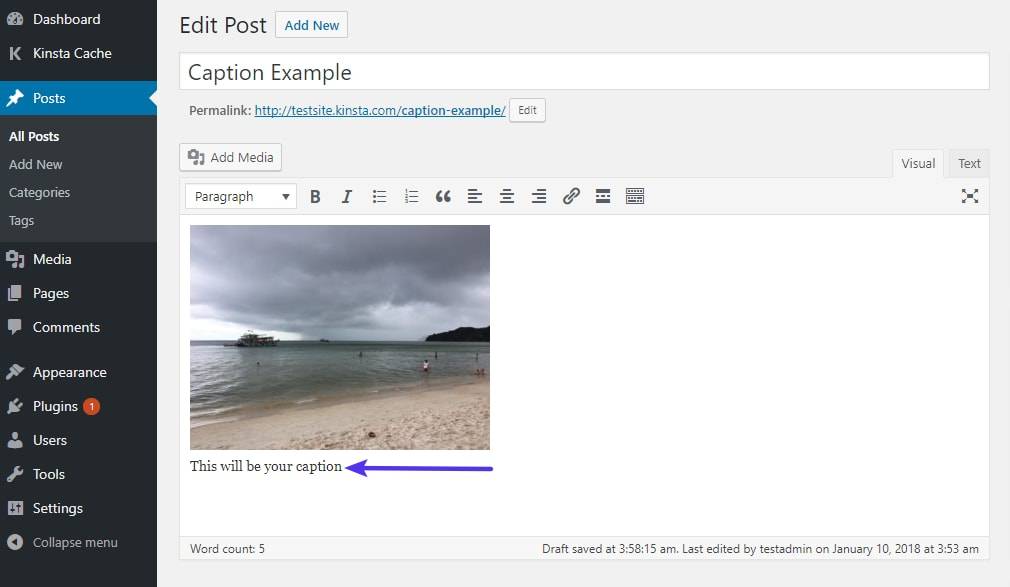
就是这样!在WordPress编辑器中,你应该会在图片下方看到你的标题文字,你也会看到它出现在前端:
WordPress编辑器中图像文本的外观示例
WordPress支持开箱即用的图片标题。然而,你的标题在前端的外观将取决于你使用的特定主题。如果您的标题缺失或样式不符合您的要求,我们建议您联系WordPress主题的开发者进行更改。在大多数情况下,这只是一个小的CSS调整是必要的。
我们还将深入探讨以下WordPress插件,它可以帮助你对如何在WordPress网站上设计标题有一些额外的控制。
如何编辑现有图像的标题
在上一节中,我们向您展示了如何为插入到WordPress内容中的新图片添加标题。但是,如果您需要编辑现有图像的标题,或者向带有插入内容的图像添加标题,该怎么办呢?
为此:
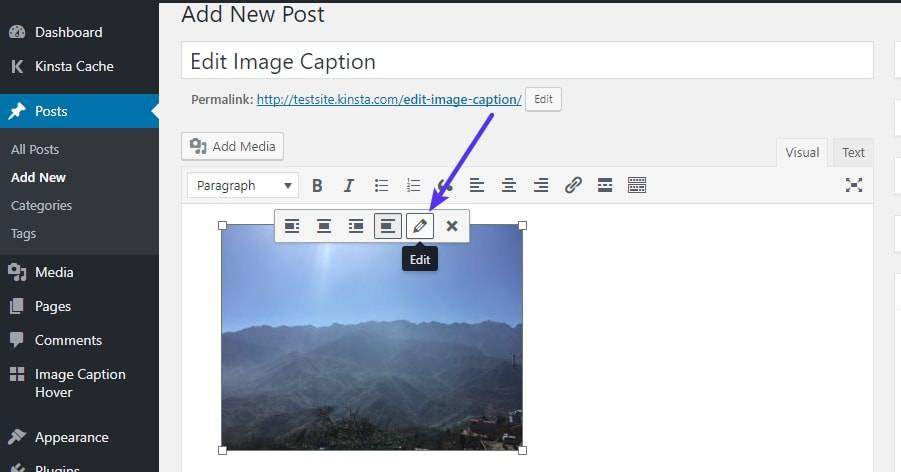
单击要编辑或添加标题的现有图像。
单击铅笔图标编辑图像。
如何编辑WordPress图片
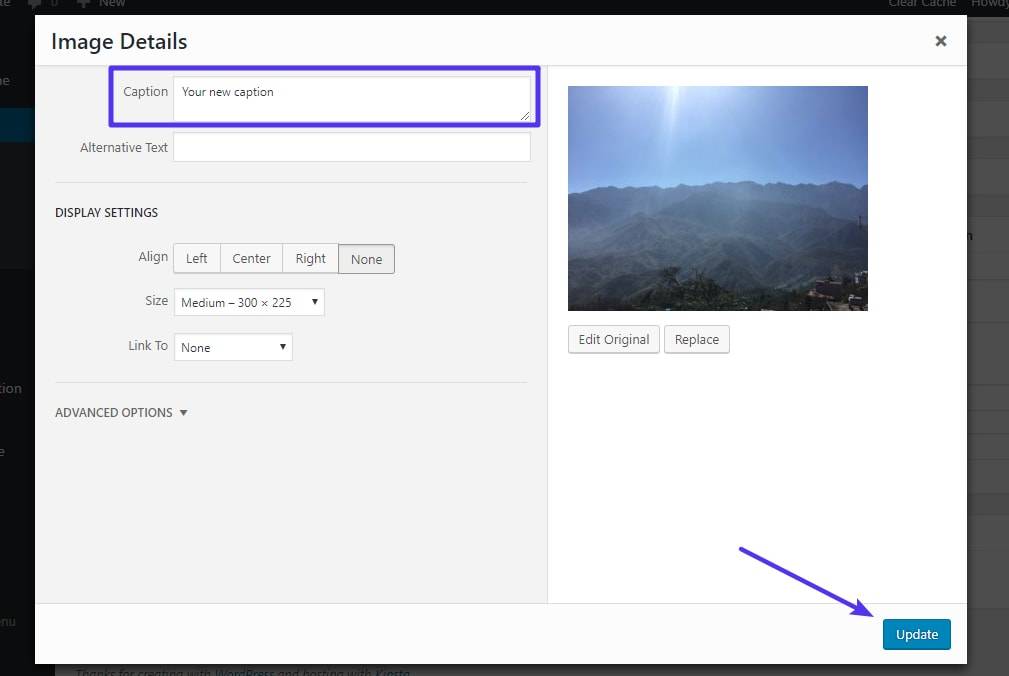
在描述文本框中输入描述图片的文本。
单击更新。
在哪里添加新标题?
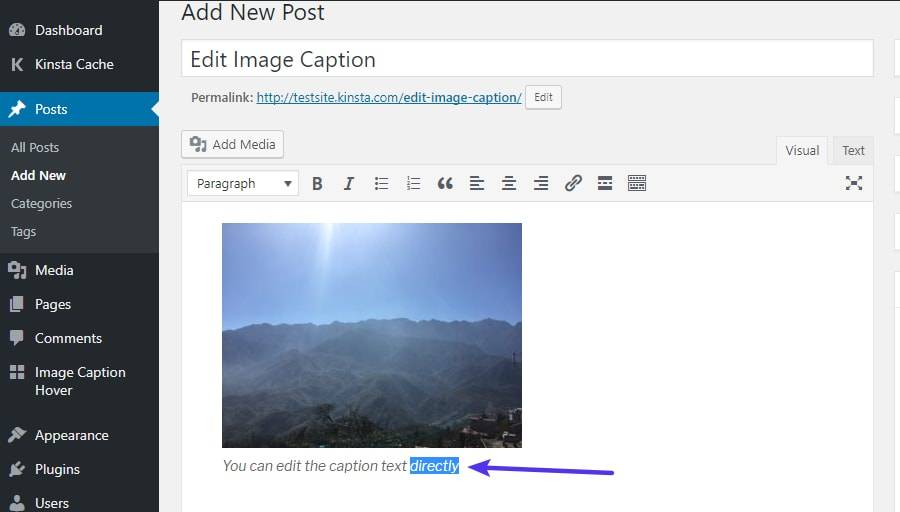
如果你需要编辑图片的标题,你也可以在WordPress编辑器中添加图片标题的文字,就像编辑其他文字一样:
直接在WordPress编辑器中编辑现有的图片标题。
同样,最后一种方法只适用于你正在修改的图片的标题。
如何给WordPress相册图片添加标题
你可以用类似的方法给你在常规WordPress图库中使用的图片添加标题。
首先,创建一个新画廊:
单击添加媒体。
选择创建图库。
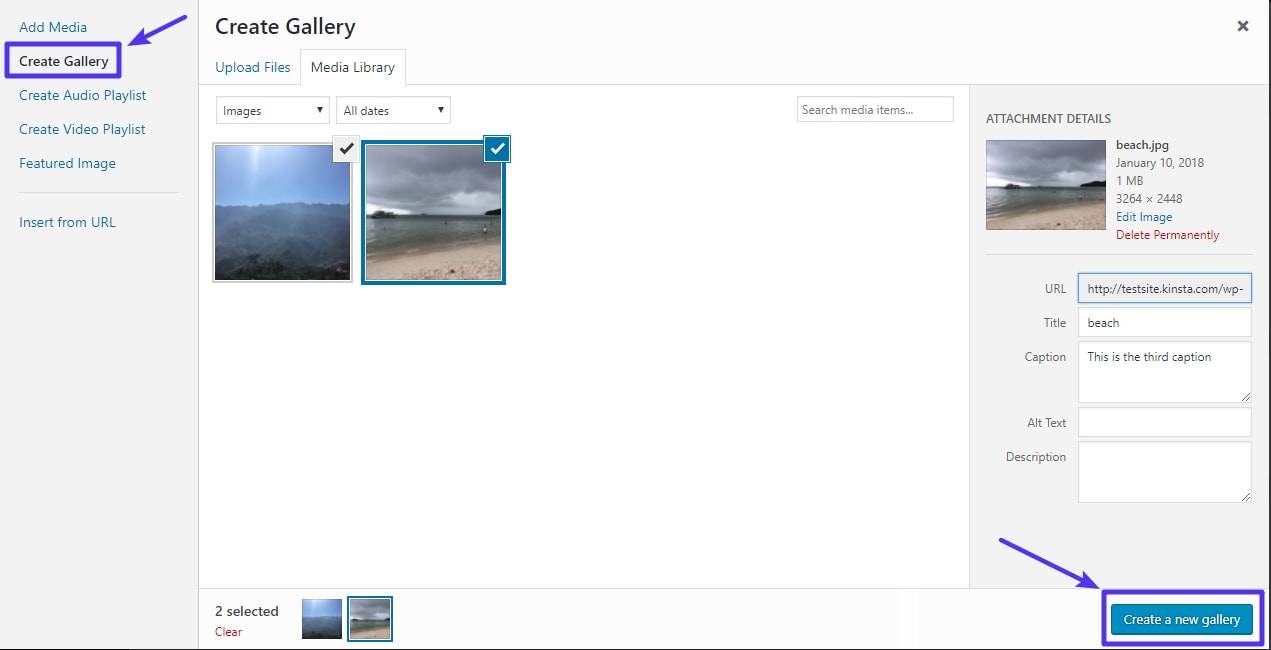
选择您的图片。
单击创建新库。
如何在WordPress中创建新图片库
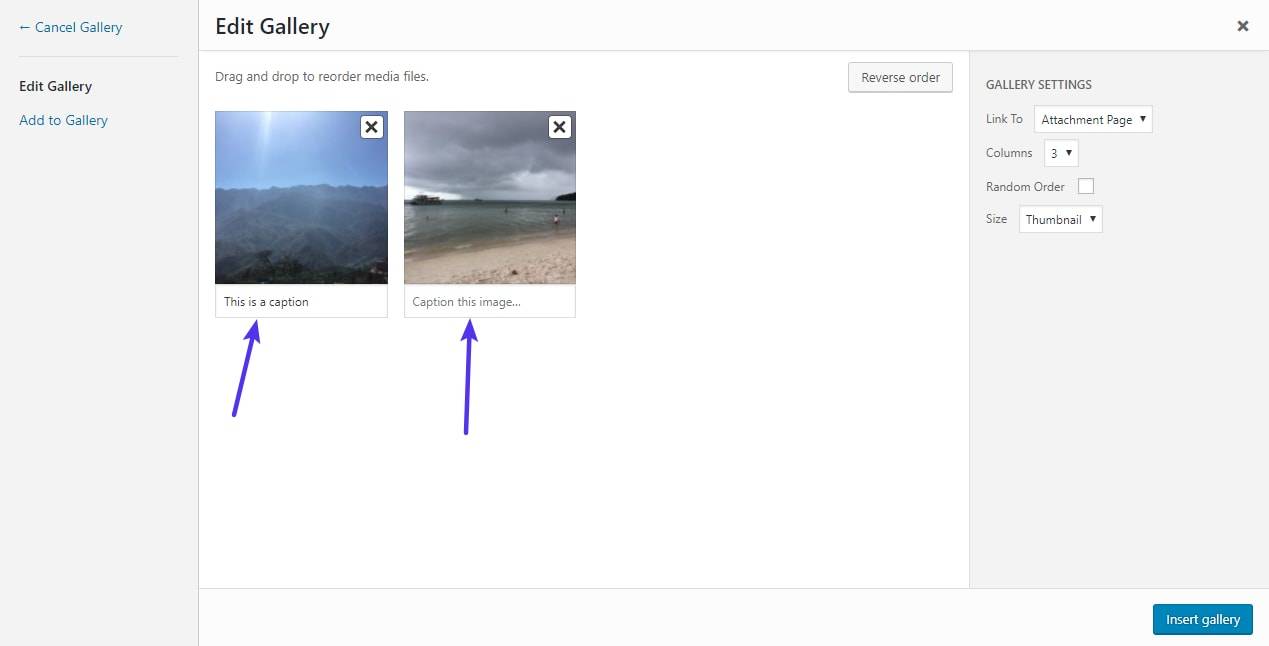
然后,您可以使用每个图像下方的框来编辑每个图像的标题:
编辑WordPress相册图片的标题
如何改变WordPress图片标题的外观
默认情况下,你选择的WordPress主题控制你的网站上图片标题文本的外观。因此,如果你想直接改变这个默认函数在主题中的外观,你需要使用自定义CSS。
您可以使用一个名为Image Caption Hover的免费插件,它允许您通过200多种不同的CSS3悬停效果显示图像标题。
此插件不允许您更改图像标题的静态显示。然而,如果你愿意只在用户悬停在你的一张图片上时才显示图片描述,那么这是一个可以为你提供很多控制的免费选项。
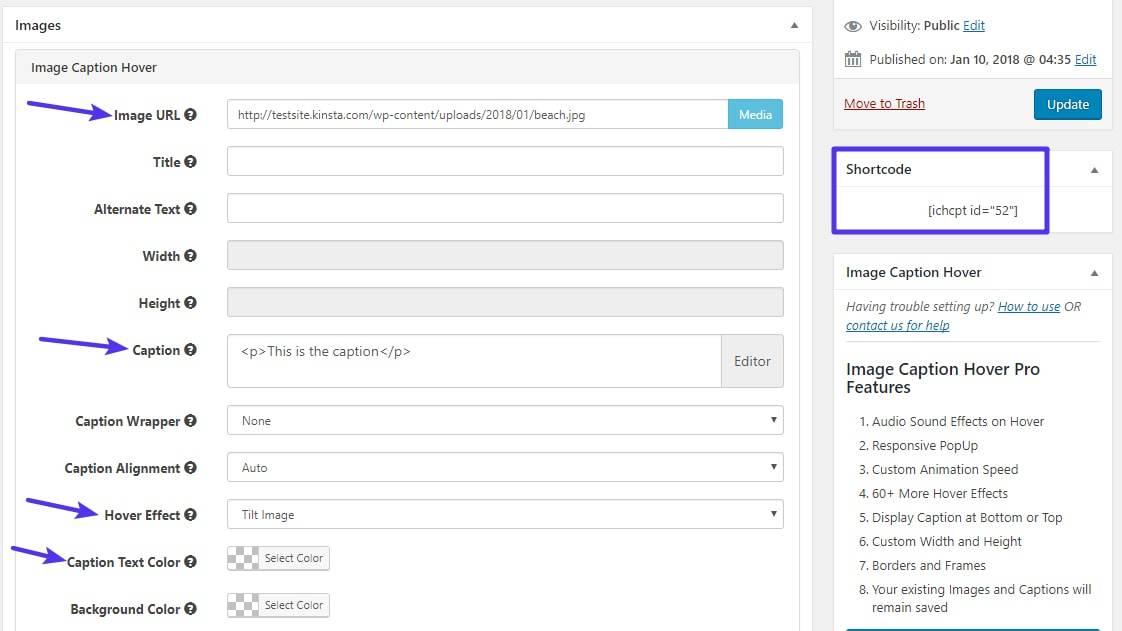
要使用插件为图像添加标题,首先需要使用插件的标题生成器来选择悬停效果并输入标题的详细信息。然后,你可以使用提供的短代码在WordPress网站的任何地方插入图片和标题:
图像标题悬停插件界面
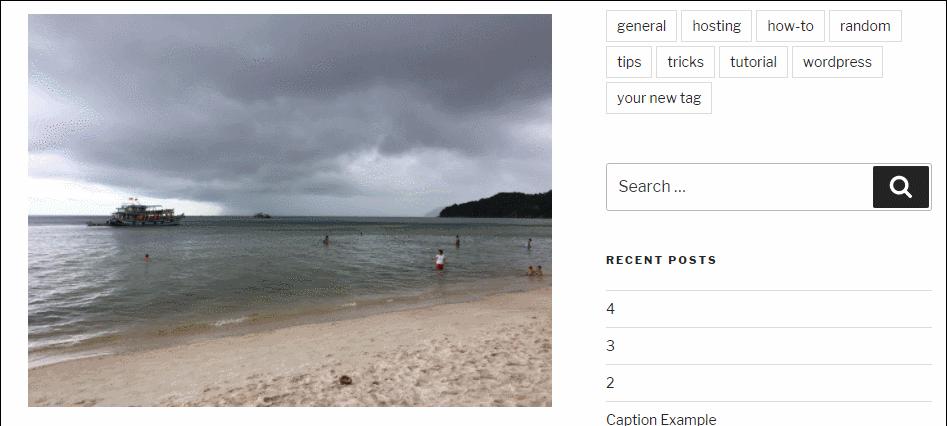
在用插件创建的图片上添加一小段代码后,你会在网站的前端看到新的标题悬停效果:
插件创建的标题悬停效果示例
如何在WordPress特色图片上显示标题
默认情况下,大多数WordPress主题不会在你的特色图片下面显示标题。但是,有时您可能需要在那里显示标题,特别是当您需要为您在特色图片中使用的图片提供属性时。
要在你的特色图片下面显示标题,你可以使用免费的特色图片标题插件,它被设计成适用于所有的WordPress主题。
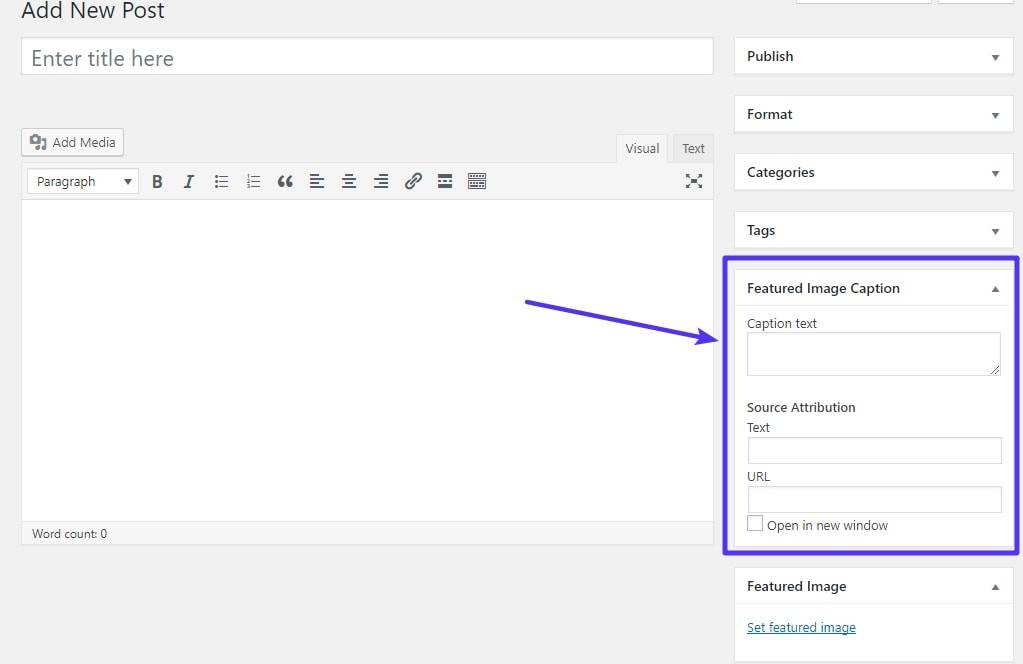
安装并启用插件后,你会在WordPress编辑器的侧边栏中看到一个新的图片标题文本框:
插件添加的新特色图片的描述文本框
注意:替代文本、标题和图片说明是三种不同的定义。ALT替代文字主要用于通知搜索引擎,图片涉及的内容用于辅助搜索引擎识别图片的含义;标题显示在鼠标上方,增强用户体验;插画文字,作为图片标题的补充,对图片内容进行更详细的描述!