如何上传HTML文件到WordPress
默认情况下,您可以在WordPress中构建页面和创建内容,而无需上传任何定制的HTML文件。那是因为WordPress core自带了内置的内容类型。此外,您使用的WordPress主题可能有自己的一套预先设计的页面模板,您可以使用这些模板来创建一个符合您需求的独特网站。
此外,有许多WordPress登录页面插件,你可以使用它们来创建自定义页面模板,供网站访问者从搜索结果、电子邮件活动甚至社交媒体登录。
所以事实上,上传HTML文件到WordPress几乎是不必要的,因为通常情况下,你需要格式化你的网站的所有东西都已经存在了。也就是说,你想知道如何上传HTML文件到WordPress有很多原因,其中一些不仅仅是为了设计目的上传模板。
这就是为什么在这篇文章中,我将向你展示如何上传HTML文件到WordPress。我也会详细讨论你为什么要有这个技能,所以不管怎样,你都准备好了。
什么是HTML文件?
为什么需要上传HTML文件到WordPress?
方法:如何在WordPress仪表盘上传HTML文件到WordPress
方法:如何使用FTP客户端上传HTML文件到WordPress
方法:如何使用cPanel上传HTML文件到WordPress
什么是HTML文件?
HTML代表超文本标记语言,由蒂姆·伯纳斯·李于1990年首次开发。简而言之,HTML是用于在互联网上创建电子文档的代码,也称为网页。事实上,你在互联网上看到的每个网页都是用HTML代码编写的。
网站网页上的HTML代码负责确保内容的文本和图像以正确的方式格式化。
没有HTML,网页浏览器就不能理解为用户直观展示网站结构的一种方式。然而,使用正确的HTML代码为您的网页创建基础,并使用少量的CSS代码添加一些设计元素,您的网站对于网站访问者来说是完美的。
什么是HTML模板?
因此,您知道HTML是负责在互联网上创建单一网页结构的代码。
但是什么是HTML模板呢?
模板是一组预先设计的HTML文件,包括文本、图像、字体样式和Javascript支持文件。换句话说,HTML模板是一个预先制作的HTML代码包,您可以轻松地上传到您的网站并使用。
当你在WordPress网站上使用HTML模板时,你上传文件并插入你希望模板显示在网站前端的文本和图像。
重要的是要记住HTML模板不同于WordPress主题:
WordPress主题:即使你在WordPress主题中插入文字和图片,他们也要对整个网站的观感负责。网站主题中的许多元素变化是全局性的,这意味着它们适用于整个网站。
HTML:这些是独立的zip文件,你可以单独上传到网站。它们只会影响网站上个别页面的外观。换句话说,您对上传的HTML模板所做的更改只会影响网页。
不幸的是,许多人不理解主题和HTML模板之间的区别,并将术语“主题”和“模板”互换使用。
为什么需要上传HTML文件到WordPress?
你想上传HTML文件到WordPress有几个具体的原因:
有你的最爱:如果你在旧网站上使用了一个很棒的HTML模板,并且想在你的新网站上使用它,你可能想把这个模板上传到你的新网站上,而不是从头再做一遍。这将节省您的时间,并确保它看起来完全一样。
你想要定制页面布局:如果你当前的WordPress主题不支持特定的页面布局,你可以上传一个带有你想要的设计的HTML文件,并根据需要进行定制。
最后,您可能需要使用Google搜索控制台来验证您的WordPress网站,并且您希望使用推荐的方法来上传Google HTML验证文件。
你的网站在搜索引擎中的显示方式,尤其是像谷歌这样的大型搜索引擎,对你作为网站所有者的成功起着重要的作用。
这也是谷歌搜索控制台等工具存在的原因。有了谷歌搜索控制台,你可以保证谷歌会在相关搜索结果中对你的网站进行索引和排名,这一切都是为了让它在第一页排名。
谷歌搜索控制台还为您提供当前SERP(搜索引擎结果页面)的信息,以便您可以改进您的SEO工作并获得更多的网站点击量。
问题是,要使用谷歌搜索控制台,你需要验证你的WordPress网站。碰巧的是,最好的方法之一是上传一个Google HTML验证文件。
现在,让我们来看看上传HTML文件到WordPress的不同方法。
1.方法:如何在WordPress仪表盘上传HTML文件到WordPress
我们将看到的将HTML文件上传到WordPress的第一种方法涉及到WordPress dashboard。
你只需要网站后端和HTML模板就可以完成这个过程,因为你会直接通过文章、页面或者媒体库上传HTML文件。
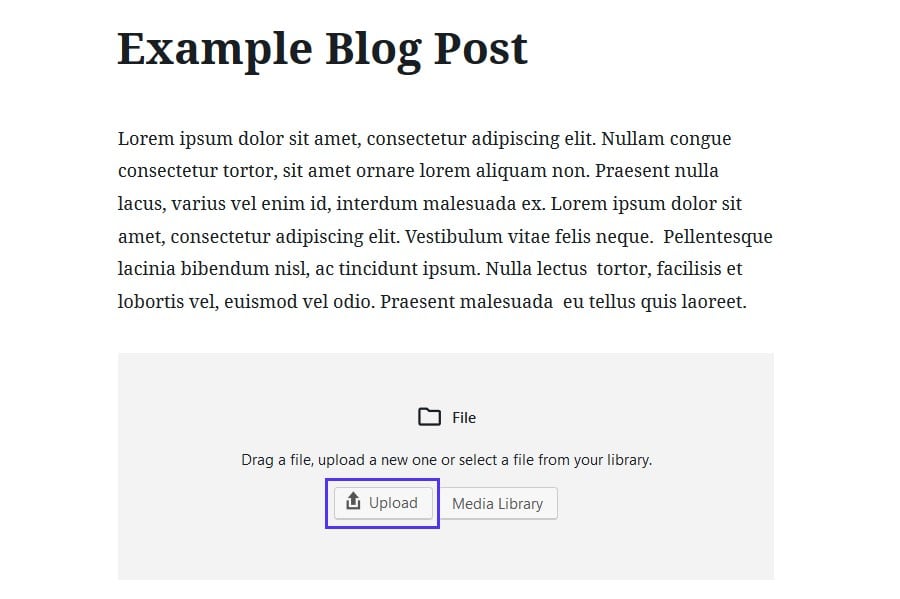
要通过文章或页面上传HTML文件,请在古腾堡编辑器中插入“文件”块。然后,单击上传上传HTML文件。
在古腾堡上传HTML文件
如果你禁用了古腾堡,使用了经典编辑器,如下。只需点击添加媒体,然后上传上传您的HTML文件。
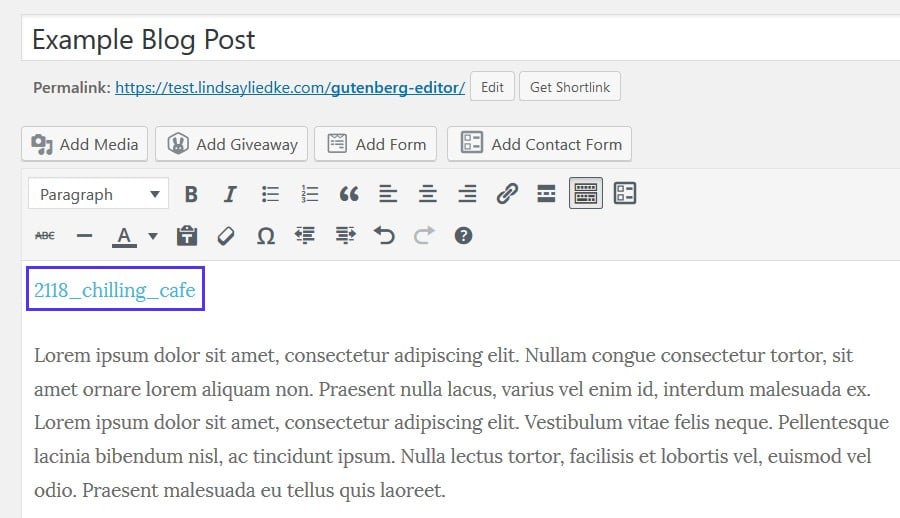
选择要上传的HTML文件,然后单击插入文章。这样做会将文件的链接插入到文章或页面中,并自动将其保存到媒体库。
在经典编辑器中上传HTML文件
你可以跳过上传HTML文件到WordPress的文章或页面,直接上传到你的媒体库。单击WordPress dashboard中的媒体库,然后单击添加新文件,然后从保存HTML文件的位置(例如,您的计算机、硬盘或外部存储)选择该文件。
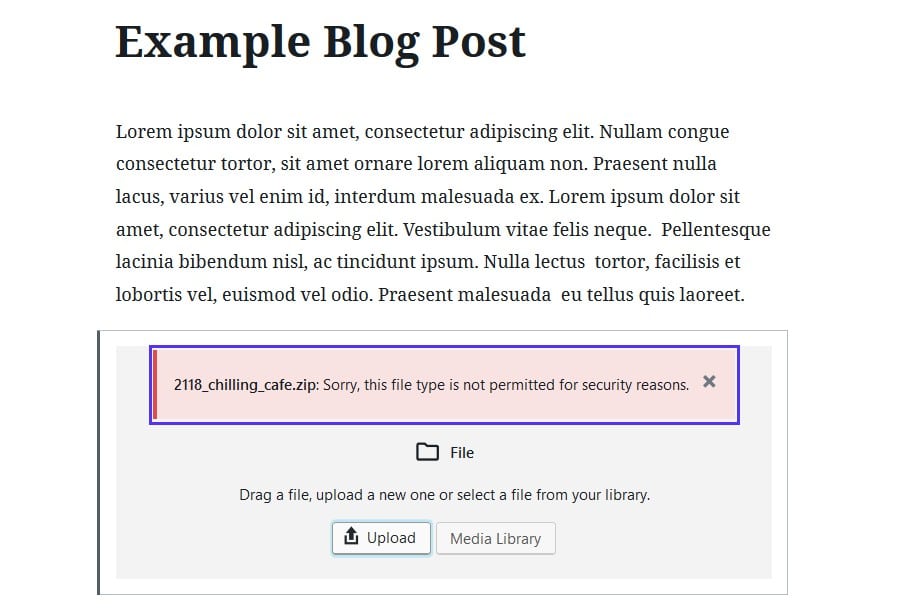
请记住,在使用Gutenberg上传HTML文件时,您可能会遇到错误。看起来是这样的:
不允许的文件类型
在此查看如何修复“对不起,出于安全原因,不允许使用此文件类型”错误的详细说明。
2.方法:如何使用FTP客户端上传HTML文件到WordPress
通过WordPress dashboard上传HTML文件是最直接的方法。但是,对于由多个文件组成的大型模板,最好使用FileZilla之类的FTP客户端。
如果您希望在本地测试站点上工作,在将您所做的任何更改推送到现场站点之前,使用FTP客户端也是有帮助的。如果出现问题,这将防止任何不必要的停机时间。
首先,总是先创建一个网站的备份,因为当你上传一个HTML文件到你的网站时,你永远不知道它会做什么。
接下来,打开你的FTP客户端。
现在,您需要通过输入FTP凭据来连接到您的web主机帐户。这些信息通常可以在你的虚拟主机账户中找到。如果找不到,请联系您的主机服务提供商,请他们帮助您。
执行此操作时,您应该在SFTP/SSH下看到您的凭据。您将需要您的用户名、密码和端口。
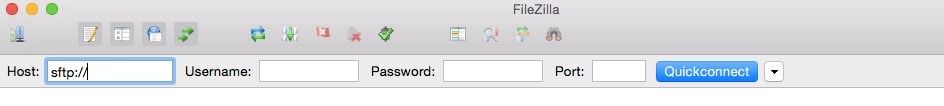
以下是您输入FileZilla所需的信息:
主机:一般是主机IP或特殊FTP地址。
用户名:FTP帐户或服务器根帐户。
密码:服务器密码或专用FTP帐户密码。
端口:一般为22,或指定端口。
这是FileZilla屏幕顶部的样子:
登录FileZilla
输入凭据后,单击快速连接。
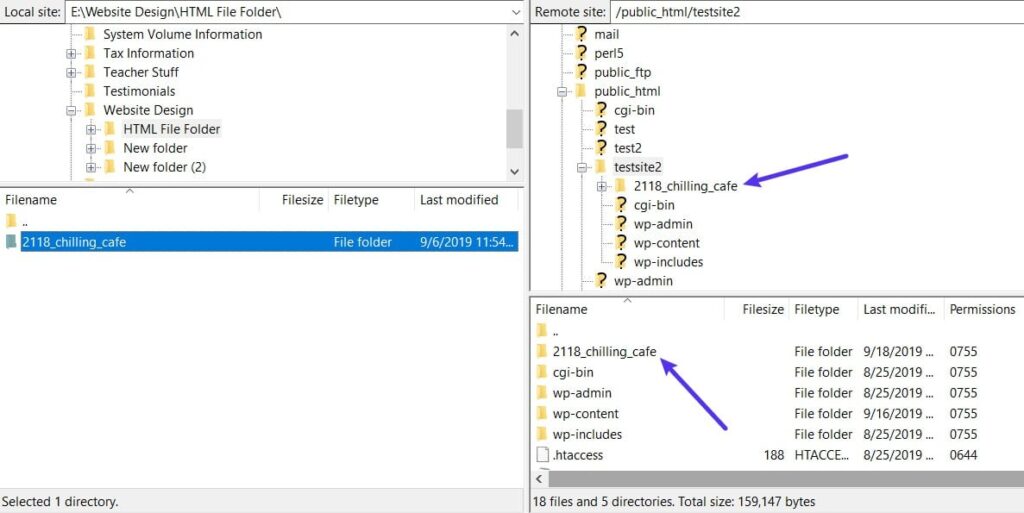
现在是时候从你的电脑上传HTML文件到WordPress了。首先导航到你的网站右侧的根文件夹(包含wp-content文件夹,wp-config.php文件等。).
然后,向左移动,找到您保存的HTML文件。找到后,右键单击并选择上传将其添加到您的网站。
上传的HTML文件
你会看到文件已经成功上传到WordPress。要检查以确保它在您的网站上可见,请在浏览器中输入您的网站的URL,并在末尾添加HTML文件的名称。例如,它可能看起来像www.mywebsite.com/html-file.
完成此操作后,您将被重定向到用HTML文件创建的新网页。
3.方法:如何使用cPanel上传HTML文件到WordPress
我们想和你分享的最后一个方法是使用cPanel和文件管理器将HTML文件上传到WordPress。
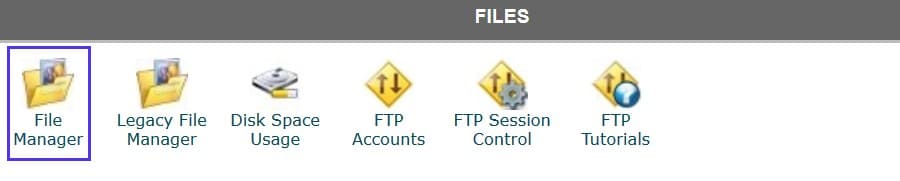
首先登录到您的主机帐户的cPanel并访问文件管理器。
cPanel中的文件管理器
进入文件管理器后,您有两种选择:
创建一个新的文件夹:在你的站点的根文件夹中创建一个新的文件夹来上传你的HTML文件。
直接上传到根文件夹:直接上传HTML到WordPress,而不是新建一个文件夹。如果你想这样做,请解压缩保存它的HTML文件,将index.html文件夹更改为新文件夹,然后重新压缩文件以继续上传到WordPress。如果你不这样做,HTML模板将覆盖你的网站主页。
对于此示例,我们将创建一个新文件夹,因为在执行此操作时会添加一些步骤。
创建一个新文件夹并将HTML文件上传到WordPress
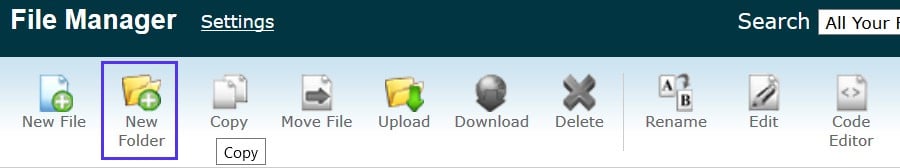
首先,导航到你的网站的根文件夹(包含wp-content文件夹,wp-config.php文件等。).然后单击新建文件夹。
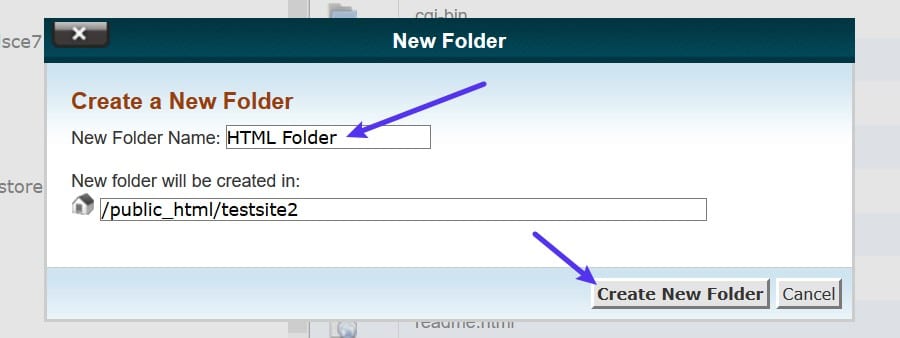
为新文件夹命名,然后点按“创建新文件夹”。
在cPanel中创建新文件夹
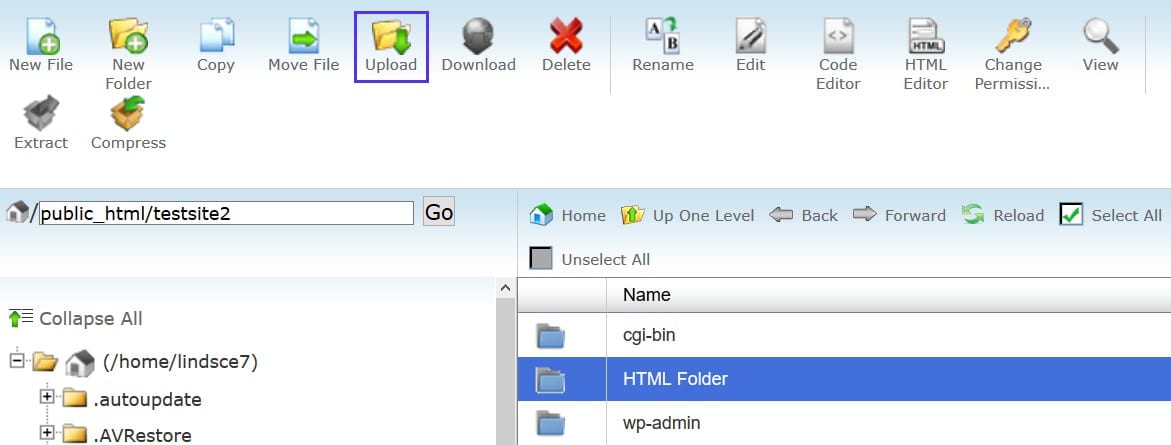
双击您刚刚创建的文件夹,然后单击上传选择您的HTML文件。
上传按钮
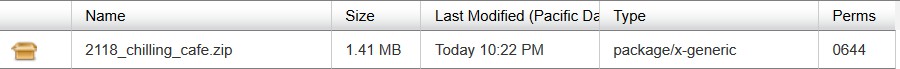
完成此操作后,您将在文件夹中看到压缩的HTML文件。
压缩HTML文件
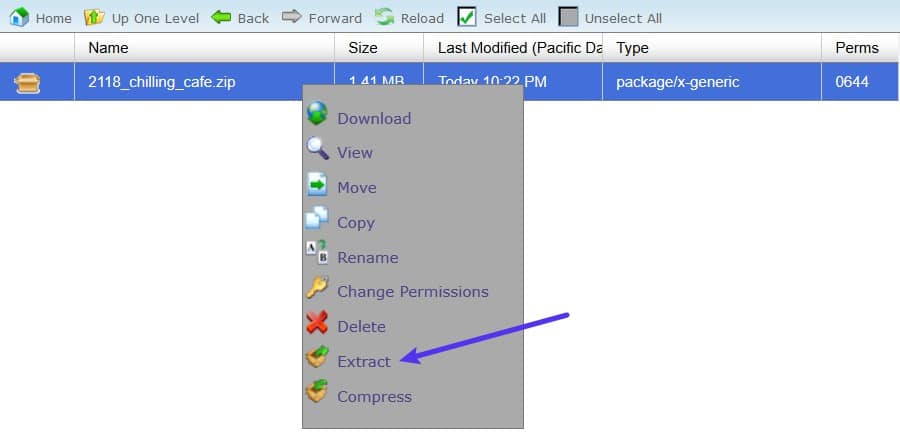
现在您需要通过右键单击并选择Extract来解压缩HTML文件。
提取HTML文件
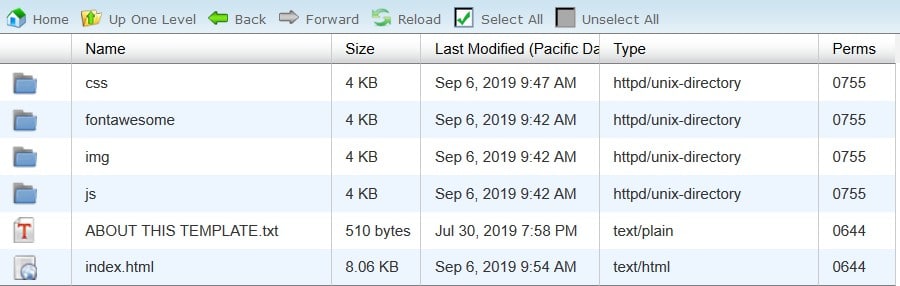
当弹出模态窗口时,点击“解压文件”完成解压过程。解压缩HTML文件后,您将看到模板中包含的所有不同的文件。记住,这意味着你将会看到CSS、字体样式文件、图像和JavaScript。
提取的HTML文件
现在,您只需在浏览器中输入您的网站的URL,并在末尾添加新文件夹的名称,以确保HTML模板和文件已上传。
如果遇到404错误,请不要担心。这是一个常见的WordPress错误,很容易解决。
如果您的服务器不支持重定向,并且在浏览器中加载URL时index.php文件没有被重定向,则在上载HTML文件后,您会看到404错误。
要解决这个问题,请继续使用文件管理器并访问您的。htaccess文件,双击它。然后,添加以下代码并保存更改:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
这段代码将重定向您的index.php文件并将其加载到浏览器中。
总结
WordPress是最常用的内容管理系统,因为它为网站所有者提供了创建独一无二的网站所需的灵活性。能够使用上述任何一种方法将HTML文件上传到WordPress只是WordPress如何满足网站所有者的需求并给予他们根据自己的需求定制网站的自由的又一个例子。
另外,知道如何把HTML文件上传到WordPress也是一个未雨绸缪的好技能。毕竟你永远不知道什么时候会遇到你喜欢的HTML模板或者你的主题不支持的页面布局。