你需要知道的关于WordPress图片大小的一切
WordPress图片尺寸比你想象的要复杂。了解图片尺寸在WordPress中是如何工作的,默认的图片尺寸是多少,以及如何定义自定义的图片尺寸来有效地管理你的网站是很重要的。
掌握这些知识将确保您在合适的位置拥有合适大小的合适类型的图像,这样您就可以从您的视觉内容策略中获得最大收益。
这些策略也将提高你的帖子的分享价值,这将转化为更多的知名度和流量。统计显示,三天后,读者只记住了所读文本内容的10%,但如果你在内容中加入视觉上吸引人的图像,这个数字将高达65%。
在这份详尽的指南中,你会学到所有关于WordPress图片大小的知识。
WordPress如何管理你上传的图片?
图片尺寸:需要记住的基本事情
WordPress在哪里以及如何存储你的图片?
默认的WordPress图片尺寸是多少?
如何更改默认图像尺寸(以及何时需要)
如何给WordPress添加自定义图片尺寸
为您的主题添加自定图像大小
更新旧缩略图
使用WordPress内置图像尺寸编辑器
在WordPress Gutenberg编辑图片
优化您的图像。
WordPress图像编辑插件
WordPress如何管理你上传的图片?
上传图片到WordPress非常简单,但是WordPress后端处理的时候会发生很多事情。
当你上传一张图片时,WordPress做的第一件事是创建三张不同大小的图片。这意味着您上传的每张图片都会有四张图片:
缩略图大小
中号
大号
原始大小
WordPress创建了所有这些不同的尺寸,以便为每个访问者提供最合适的尺寸。您的网站将始终根据读者使用的设备向他们显示正确的图像,从而加快和增强他们的体验。
您总是可以手动编辑图像来提供这些额外的尺寸,但在Photoshop等工具中精确编辑它们并不容易。这将涉及到很多繁琐的工作,这也是WordPress为你省去麻烦的原因。
图片尺寸:需要记住的基本事情
在我们深入WordPress图片大小的更多技术方面之前,你应该知道一些重要的说明。
我们已经讨论了WordPress如何为你创建三个默认的图片尺寸,但是如果你需要一个不同于WordPress默认尺寸的尺寸呢?如果你想要更多的尺寸呢?
好消息!你可以很容易地做到这一点。WordPress允许你改变默认的图片尺寸,并根据你的需要添加任意多的其他尺寸。稍后我们将对此进行更详细的解释。
但是在我们开始之前,你要知道,随心所欲的工作是有具体要求的。
其中之一就是你应该尝试上传你需要的最大尺寸的图片。虽然WordPress会在较小的设备上缩小尺寸,但它会使用全尺寸(原始尺寸),其中图像需要是最大的。
假设你上传的图片小于你在WordPress中定义的最大尺寸。在这种情况下,WordPress将无法以最大尺寸正确显示该图片。另外质量会明显下降。
也就是说,你还必须确保上传的图片不超过要求的最大尺寸。WordPress永远不会使用这样的图片,因为它们太大了,会占用你服务器上不必要的空空间。
因此,在上传到WordPress之前,你应该检查你上传的图片的大小,并确保它是所需的最大大小,但它不能大于这个大小。
WordPress在哪里以及如何存储你的图片?
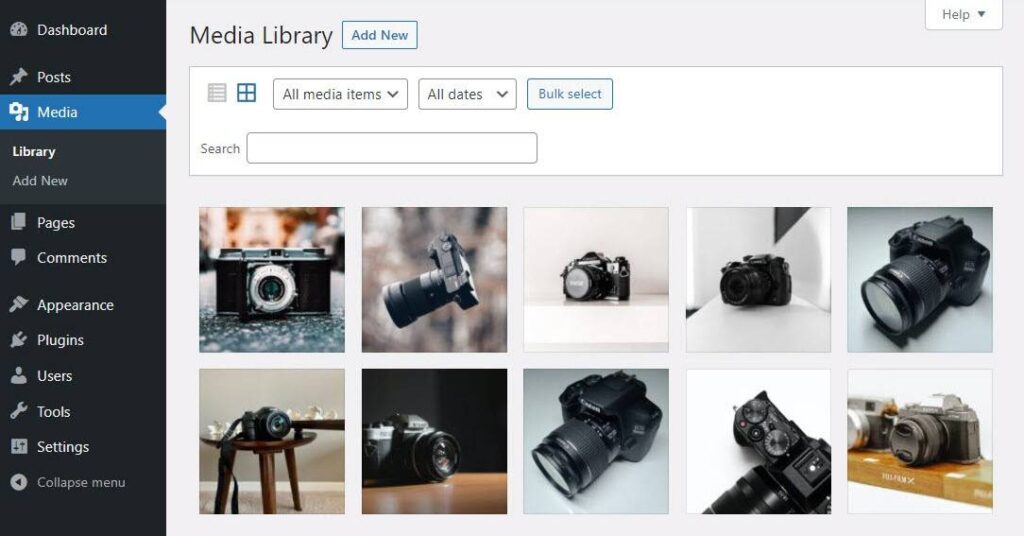
就你的管理面板而言,WordPress将你上传的图片存储在媒体库中。您可以通过将鼠标悬停在媒体选项上并单击库来查看所有上传的图像。
WordPress媒体库
你可以按媒体类型(图像、视频、音频等)对它们进行分类。)和日期。但是,请注意,如果你没有在设置中禁用该功能,你只能按日期排序图像。
右边还有一个搜索框,可以帮助你找到上传的图片。只需输入你在图片的标题、描述或描述中使用的单词即可找到。
您的图片存储在您网站的上传文件夹中(wp-content/uploads/)。要访问此文件夹,您需要使用FTP/SFTP客户端。你的网站上传文件夹会有多个子目录,你的图片会按照上传日期存储(假设你在设置里打开了按日期排序的选项)。
您也可以为您的媒体文件创建自定义文件夹,但我们建议您仅在认为自己是高级用户时才这样做。
默认的WordPress图片尺寸是多少?
说到WordPress和图片大小,我们总是看四种不同的图片,包括你的原始图片文件和WordPress默认创建的三种不同大小的图片:
缩略图尺寸:150像素(正方形)
中等尺寸:最大宽度和高度为300像素
大尺寸:最大宽度和高度为1024px
全尺寸:图像的原始尺寸。
同样,正如我们之前提到的,如果您打算只使用这些默认的图像大小,您需要上传一个1024像素的图像。这将使您的图像即使在最大尺寸下也能正确显示,如果您的图像尺寸小于WordPress使用的最大尺寸(默认为1024像素),这可能是不可能的。
如何更改默认图像尺寸(以及何时需要)
虽然默认的WordPress图片大小适合大多数用户,但是有些用户可能有不同的要求。您可能更喜欢略大的缩略图或较小的大图像。
当你发现自己正在编辑你想要上传的大部分图片时,在WordPress中改变默认的图片尺寸是有意义的,因为WordPress的默认图片尺寸并不适合你的用例。
在默认图像尺寸之上添加新的自定义图像尺寸之前,请注意,您将在站点的数据库中存储比您需要的更多的图像文件。这可能会导致您的网站出现性能问题,并消耗比所需更多的空空间。
对于基于图片的网站来说也是如此,它们需要坚持特定的图片尺寸。摄影师、设计师和其他提供大量图像的人喜欢在整个网站的任何地方保持一致的大小,以确保一致性。
类似地,一些登录页面也需要显示特定的图像尺寸,而默认的WordPress图像尺寸可能不合适。而一个电子商务商店通常需要使用更大的缩略图,这样可以揭示更多的细节。
还有许多其他的原因让你想改变默认的图片尺寸,但是你明白了。
WordPress也理解这一点,这也是它允许你改变这些默认设置的原因。
要更改WordPress的默认图像大小
这是一个逐步改变WordPress中默认图片尺寸的过程。
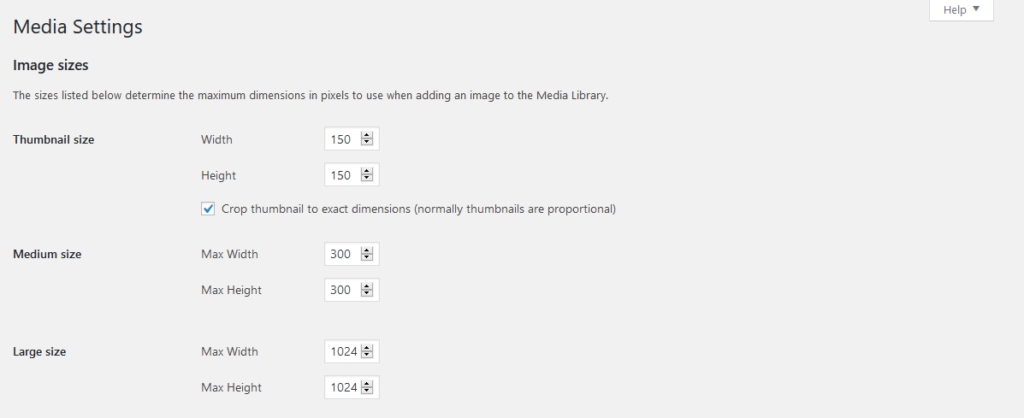
步骤1:将鼠标悬停在设置上,然后单击出现的媒体选项:
改变默认图像尺寸的媒体设置
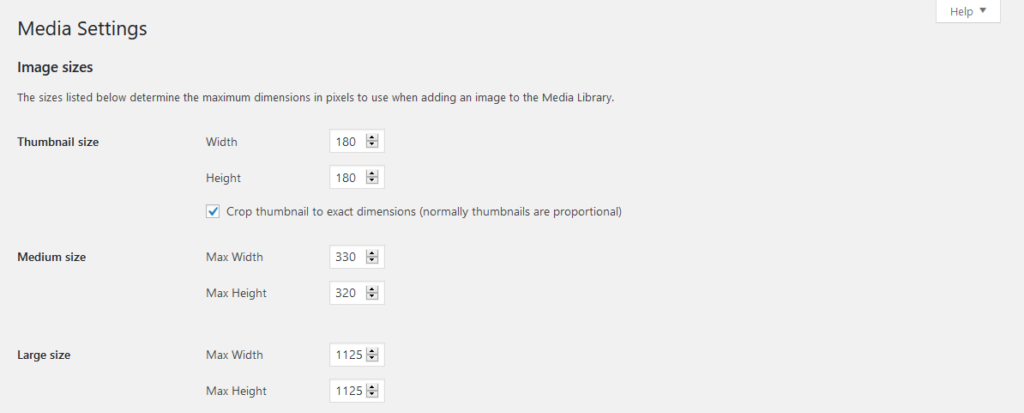
步骤2:通过编辑数字将尺寸更改为您想要的尺寸,如下所示:
媒体设置中更新图像尺寸的示例
第三步:点击底部的“保存更改”按钮。
现在,你从这里上传的所有图片都将采用这些新的默认尺寸。
有些教程会建议您输入“0”作为默认图像大小。但是,我们建议不要这样做,即使能帮你省空间。
如果您将这些值更改为“0”,那么WordPress将在所有位置和所有设备上使用您的全尺寸(原始)图像,这将导致您网站的带宽使用量激增。此外,这几乎肯定会减慢显示这些图像的部分的页面加载时间。
如何给WordPress添加自定义图片尺寸
如果你需要把所有过去的WordPress图片都改成这些新的尺寸,你可以使用几个很棒的插件,我们将在下面详细描述。
对于倾向于使用许多不同类型图像的用户来说,使用比WordPress提供的三种默认尺寸更大的图像尺寸可能是必要的。
对于标准类型的图像,默认的图像大小可能就足够了,但是对于弹出图形、小部件或滑动图片,您可能需要更大的图像大小。
自定义图片大小可以让你灵活地改进WordPress网站的功能,节省大量的时间来逐个调整图片的大小。
现在我们已经确定了它作为我们的基线,让我们仔细看看在你的WordPress站点中添加这些自定义图片尺寸的过程。
你有两个选择。首先是使用一个插件,只需点击几下就能为你处理一切。第二种方法是手动将所需的代码字符串添加到站点文件中。
我们先来看看外挂方法。
使用图像再生和裁剪选择添加自定义图像大小。
图像重新生成&选择裁剪插件超越了重新生成缩略图(下面将进一步讨论),允许更多的定制和功能。
除了让您更改默认图像大小,它还使您能够重新生成任何现有图像以匹配您的首选图像大小,设置图片的默认裁剪选项,并重新生成缩略图。
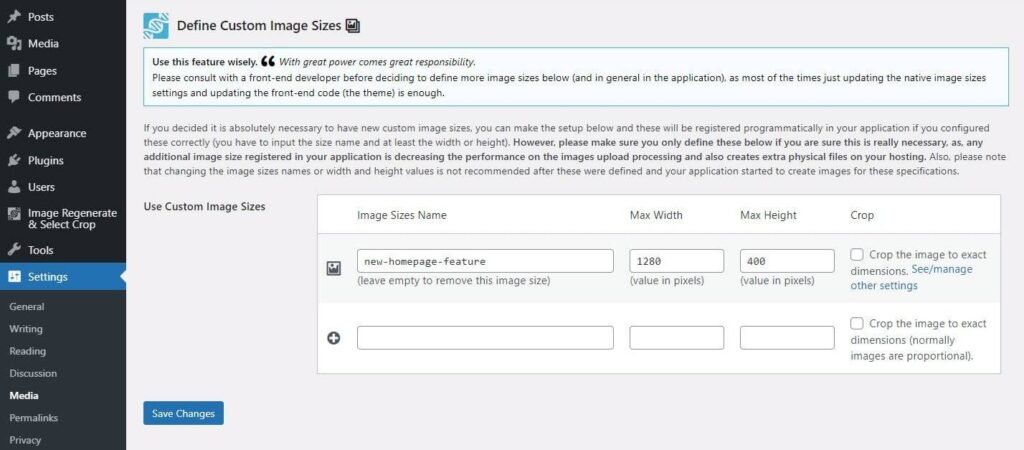
通过图像再生和选择裁剪插件定制图像尺寸选项。
一旦安装并激活,你可以通过标准的WordPress设置>媒体页面创建任意数量的新的自定义图片尺寸。
手动添加自定图像大小
虽然这是一个相对简单和容易的过程,但你应该做的第一件事是为你的网站创建一个备份,以防在进行这些调整时出现问题。备份过程完成后,进入WordPress站点的管理面板。
在那里,将鼠标悬停在“外观”菜单选项上,并选择“编辑器”(在某些情况下可能被命名为“主题编辑器”)。
接下来,找到functions.php文件,看看下面的代码是否已经存在(使用搜索功能快速找到它)。如果已经存在,就不需要做什么了。
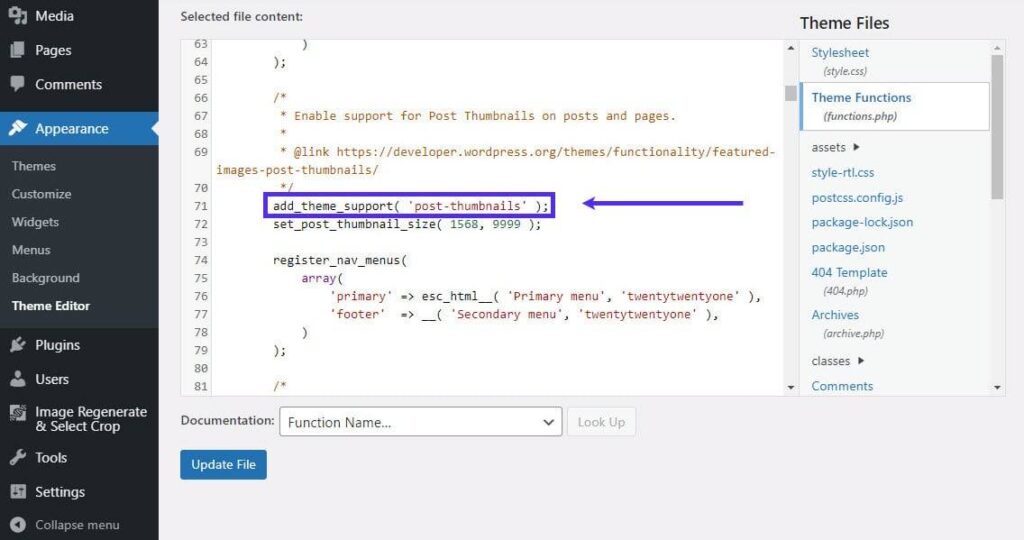
如果它不存在,您需要将这个字符串添加到文件中:
add_theme_support( ‘post-thumbnails’ );
添加自定义图像大小的钩到functions.php。
添加此代码后,单击底部的“更新文件”按钮来激活允许您创建自定义图像大小的功能。
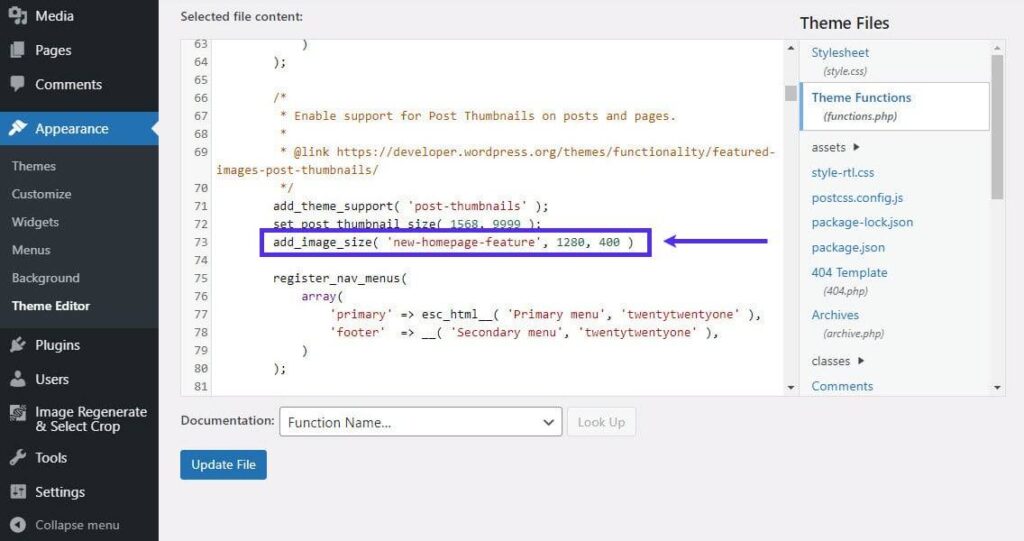
现在是时候为您想要的特定自定义图像大小添加代码了。在您的functions.php文件中查找字符串“add_image_size ”,因为这是您需要编辑的地方:
add_image_size( ‘my-custom-image-size’, 800, 640 );
具体来说,您应该用内容更新单引号内的内容,以命名新的自定义图像大小。我们建议保持它的简单和描述性(如“主-后-图像”)。
处理完名称后,需要自己声明图像大小。第一个值是图像宽度,第二个值是图像高度。
这是一个屏幕截图,显示了我们添加到functions.php文件中的示例代码:
给functions.php添加自定义图像大小。
理解剪辑
当图像在没有裁剪的情况下变小时,它只是原始图像的缩小版。但是,当它被“裁剪”或剪切时,被裁剪的部分将从完成的图像中删除。
这就像物理切割一张图片。如果你用剪刀剪肖像,把人物肩膀以下的都剪掉,你就“剪掉”了那张照片。它以同样的方式处理数字。
目的是减小图像的文件大小,因为裁剪不是正确的选择。您将删除想要保留的元素,同时保持大文件大小。也就是说,裁剪一个必须完全适合特定大小的图像,例如特色图像或个人资料图片,可能是有意义的。
对于像特色图片这样的东西,主题可能会变得太小。当在没有裁剪的情况下调整尺寸时,它们仍然应该得到所需的曝光。因此,找出最适合您使用不同类型图像的方法,并相应地设置裁剪功能。
添加自定义图像尺寸时,您可以让WordPress根据您设置的尺寸和原始尺寸自动裁剪图像。你需要在代码的末尾加上“真”。
同样,这是我们的例子,其中剪辑功能是启用以上。
add_image_size( ‘name-for-your-custom-image’, 800, 640, true );
但是,如果您不想裁剪图像,可以用“true”替换“false ”,或者两者都省略。不放置它们中的任何一个都会自动使代码采用“false”选项。这样,WordPress就不会裁剪你的图片。
为您的主题添加自定图像大小
在创建了所需的自定义图像大小之后,您还需要更新主题中的代码。这样做将使您的主题根据需要显示这些自定义图像大小。
如果你完全是一个编辑代码的初学者,请在这样做之前再次创建你的网站的备份。
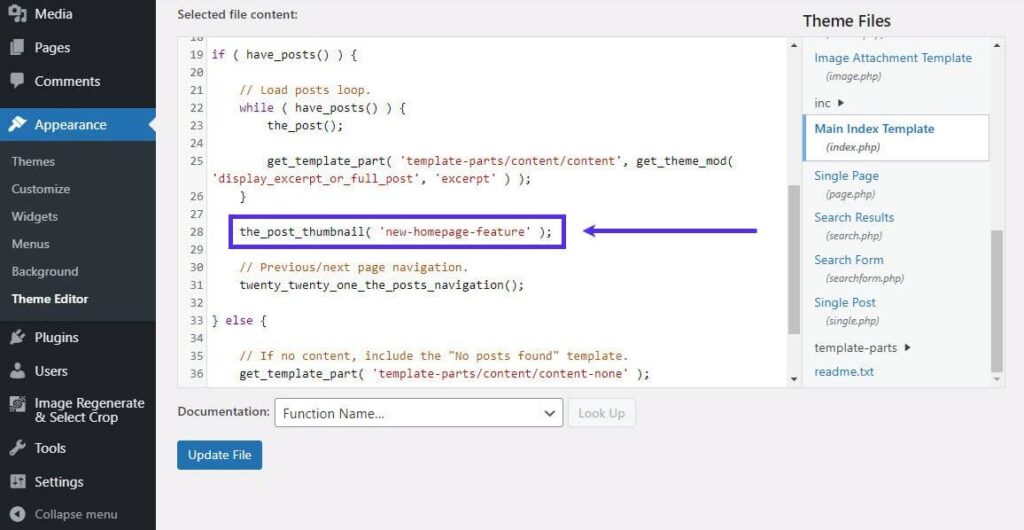
现在,您需要在post循环中找到您的主题文件,并向其中添加以下代码:
the_post_thumbnail( ‘your-specified-image-size’ );
要查找该文件,请单击外观设置下的主题编辑器。在这里查找index.php文件,这是包含您需要编辑的post循环的主题文件。
找到后,添加上面提到的代码,如下图所示:
添加自定义图像大小的钩到functions.php。
同样,最好将“新建-主页-功能”部分替换为您创建的自定义图像大小的名称。
添加此代码并更新文件后,您将在媒体库中看到自定义图像大小。上传一张新图试试看。
更新旧缩略图
虽然创建和添加自定义图像大小感觉很棒,但它留给您另一项未完成的任务:您上传的所有旧图像怎么办?
重新生成缩略图插件
重新生成缩略图允许您自动重新上传新尺寸的图像,包括您添加的任何自定义图像尺寸。
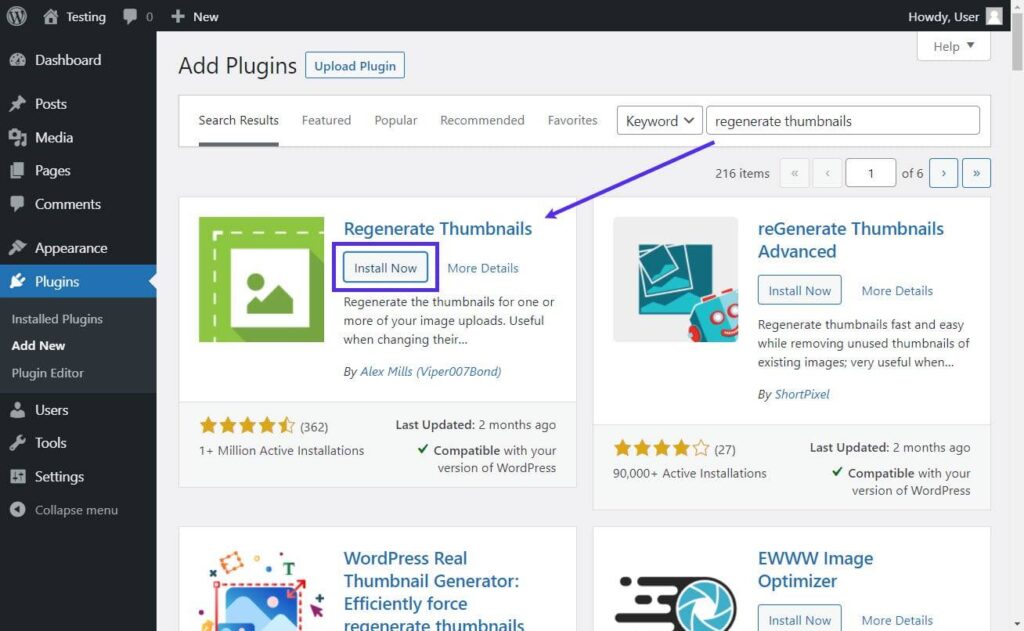
要安装它,请将鼠标悬停在插件菜单选项上,然后单击添加新项。然后在搜索框中输入“重新生成缩略图”。
单击“立即安装”按钮安装“重新生成缩略图”插件。
安装重新生成缩略图插件
安装完成后,点击enable按钮开始使用。
接下来,将鼠标悬停在左侧的工具菜单上,然后单击重新生成缩略图:
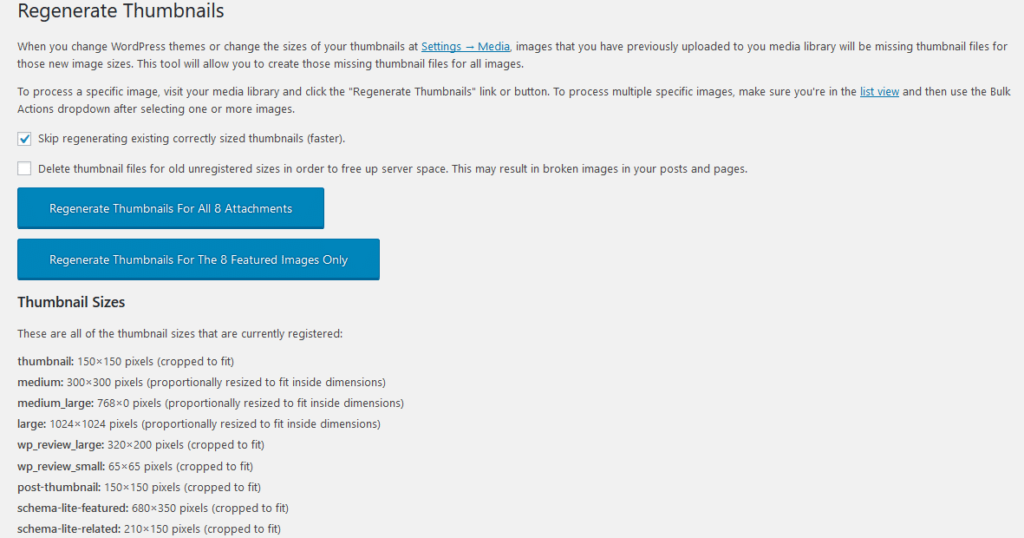
重新生成缩略图插件的设置页面
您可以单击为所有[#]附件重新生成缩略图,为所有旧图像生成新的图像尺寸。
注意:请小心选择用于删除旧的未注册尺寸的缩略图文件的复选框,因为如果网站上仍有您不再使用的旧尺寸的旧图像,您最终可能会在网站上看到损坏的图像。
正如你从上面的图片中看到的,重新生成缩略图还会列出你的网站上当前活动的所有图像大小。
你可能会发现一些你不知道的图片尺寸。通常,这些是由插件创建的,尤其是当它们被用来改善网站的外观、设计或功能时。
使用WordPress内置图像尺寸编辑器
正如我们之前强调的,您应该只创建您经常使用的自定义图像大小。对于你计划只在极少数情况下使用的图像尺寸,使用WordPress内置的图像尺寸编辑器手动编辑图像尺寸是有意义的。
我们将为您提供一个快速演练,解释如何使用内置编辑器快速、轻松地编辑图像大小。
首先,点击媒体菜单进入媒体库。接下来,单击要调整大小的图像。
然后点击图像正下方的“编辑图像”按钮:
编辑图像按钮
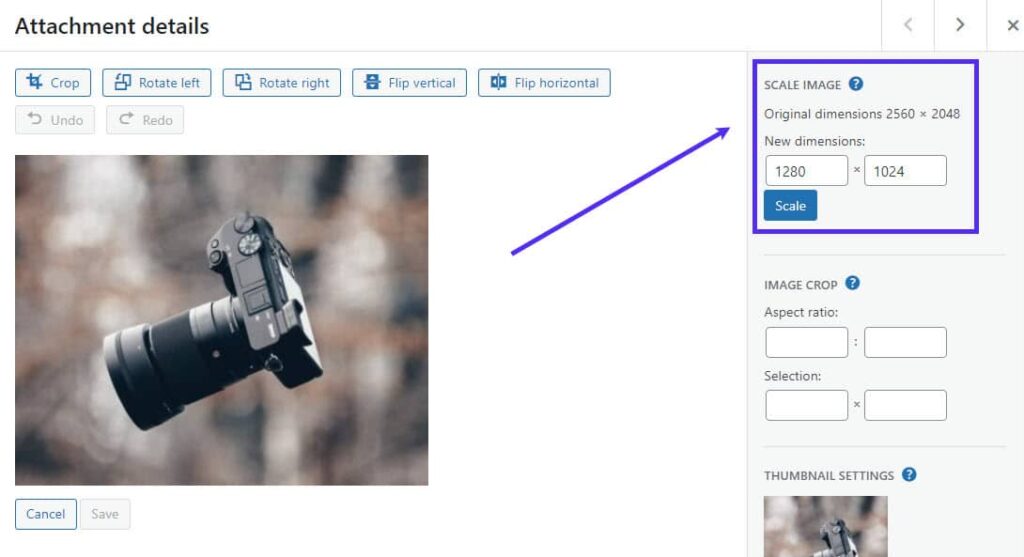
您将看到当前的图像大小,并可以在这里进行调整。只需输入你想要的图像尺寸,然后点击“拉伸”按钮即可开始。
编辑图像大小
单击“拉伸”后,将自动保存调整后的大小。如果您出于任何原因不喜欢新的图像大小,您可以随时使用“恢复原始图像”选项(就在“图像大小”栏下方)恢复到原始大小。
在WordPress Gutenberg编辑图片
如果您正在使用Gutenberg,当您在文章创建期间添加图像时,您可以快速编辑图像的图像大小。
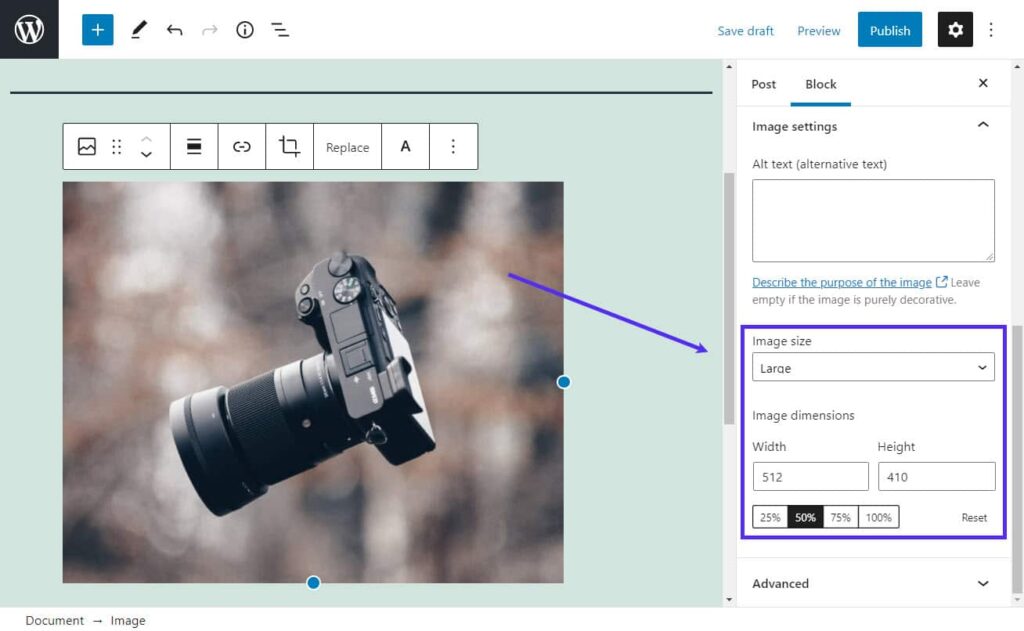
通过古腾堡改变图像尺寸
如上图所示,在古腾堡创建文章时上传图片,可以选择已有的图片大小,也可以在帖子选项中更改图片大小。
如果您已经向主题文件添加了新的自定义图像大小,您将在图像大小的下拉菜单中找到它们。
您也可以使用图像下方的栏来更改图像大小。你所需要做的就是在字段中输入所需的尺寸,图像将自动调整到你的新规格。
优化您的图像。
不参考图像优化的图像相关指南是不完整的。虽然我们已经详细讨论了优化图像,但提及一些快速提示肯定不会有什么坏处。
毕竟,当您添加自定义图像尺寸时,您需要知道如何优化图像,以确保它们不会影响网站的性能或消耗超过所需的服务器资源。
也就是说,这里有一些快速的提示可以帮助你开始图像优化。
决定文件类型。
只需为您的图像选择正确的文件类型,即可显著减小其大小。虽然有许多不同类型的图像文件,但大多数都是JPEG或PNG。
彩色图像方面,JPEG胜出。此外,您可以进一步压缩JPEG文件以减小其文件大小,但质量只会略有下降(如果操作正确)。
另一方面,PNG通常成为绘图、文本、大多数屏幕截图和图形的更好选择。
调整图像尺寸
调整图像大小是减小图像文件大小的一种快速简单的方法。根据经验,你应该确保你网站上的所有图片都只需要它们的大小。
如果你的网站的最大宽度是1200像素,那么在你的网站上放置一张宽度大于最大宽度1200像素的图片是没有意义的。
我们还提到了除非需要,否则不要创建新的自定义图像大小的重要性,所以请记住这一点。
有损压缩
使用其他方法优化图像后,有损压缩是进一步减小文件大小的好方法。
这意味着删除一些图像数据。删除这些数据不会对图像质量产生太大影响,但有助于大大减小文件大小。
使用延迟加载
延迟加载可以帮助您优先加载网站页面上的图像。当访问者滚动页面时,它会及时加载图片。这意味着顶部的图像将立即加载,但文件夹下的所有图像将不会加载,直到用户滚动文件夹。
还有更多,但你会在我们的图像优化教程中找到一切,所以让我们只跳转到一些你可以使用的图像优化插件。
WordPress图像编辑插件
使用这些插件的美妙之处在于,你只需点击几下鼠标就可以执行高级图像优化,而无需使用任何高级工具或代码。除此之外,这些插件大部分都是免费的,尤其是对于一定数量的图片进行优化,或者使用一些基本的优化功能。
Imagify:令人印象深刻的自定义压缩级别和其他图像优化功能
北海巨妖:有用的无损压缩插件,但只有当你购买高级版本。
ShortPixel:支持有损和无损压缩,适用于各种图像类型。
Optimole:用于CDN和延迟加载,这是优化图像的有效方法。
总结
现在你已经了解了WordPress图片大小,以及如何充分利用WordPress在这个部门提供的特性和定制。既然你已经知道如何从内到外处理WordPress图片,你应该会发现优化你的网站的性能和功能更加容易。
您可以创建自定义图像大小,并直接通过主题代码或使用为此特定任务构建的插件来管理它们。每当你计划更新你的图片时,记得更新你的旧缩略图——这也是一个简单的任务,感谢我们上面列出的有用插件。