如何改变HTML字体颜色
在定制你的网站时,字体颜色经常被忽略。在大多数情况下,网站所有者会保留默认的字体颜色,例如黑色或他们为正文和标题文本颜色定义的任何主题样式。
但是,由于各种原因,可能需要更改网站上的HTML字体颜色。改变HTML字体颜色可能看起来令人生畏,但它非常简单。有很多方法可以改变你网站的字体颜色。
在这篇文章中,我们将向你展示不同的方法来改变你的网站的字体颜色,并首先讨论你为什么要这样做。
为什么要改变HTML字体颜色?
定义颜色的方法
旧:标签
新:CSS样式
字体或CSS样式:优点和缺点
更改HTML字体颜色提示
为什么要改变HTML字体颜色?
你可能想改变字体颜色,因为这样做将有助于提高网站的可读性和可访问性。例如,如果您的网站使用较暗的配色方案,让字体颜色为黑色会使网站上的文本难以阅读。
您应该考虑更改字体颜色的另一个原因是,如果您想在品牌调色板中使用更深的颜色。这是强化品牌的另一个机会。它建立了品牌一致性,并确保所有营销渠道中的文本看起来都一样。
顺便让我们看看如何定义和改变HTML字体颜色。
定义颜色的方法
网页设计中定义颜色的方法有很多,包括名称、RGB值、十六进制代码和HSL值。让我们看看它们是如何工作的。
颜色名称
名称是在CSS样式中定义颜色的最简单的方法。名称是指HTML颜色的具体名称。目前,支持140种颜色名称,您可以在自己的风格中使用这些颜色中的任何一种。例如,您可以使用“蓝色”将单个元素的颜色设置为蓝色。
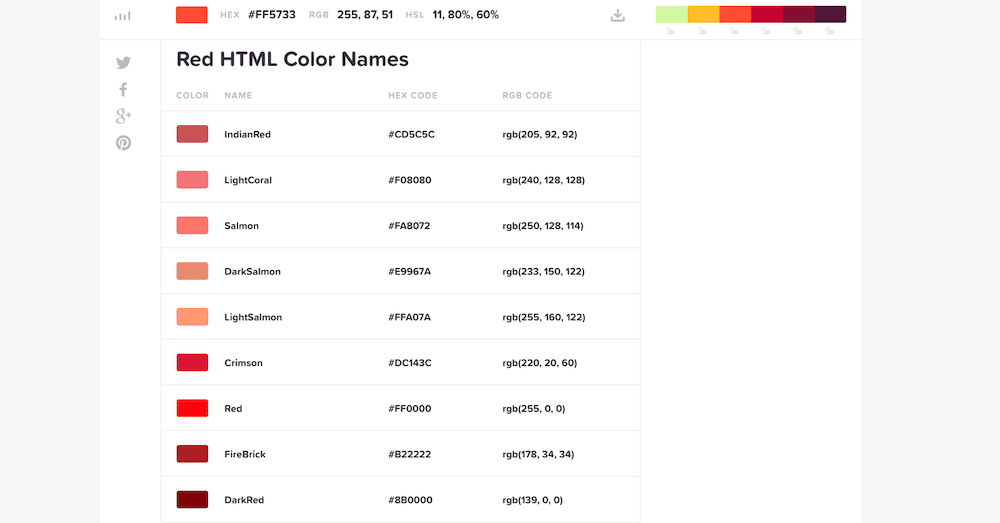
HTML颜色名称
但是,这种方法的缺点是不支持所有的颜色名称。换句话说,如果您使用的颜色不在支持的颜色列表中,您将无法通过颜色名称在设计中使用它。
和RGBA价值观。
接下来,我们有RGB和RGBA值。RGB代表红色、绿色和蓝色。它通过混合红色、绿色和蓝色值来定义颜色,类似于在实际调色板上混合颜色的方式。
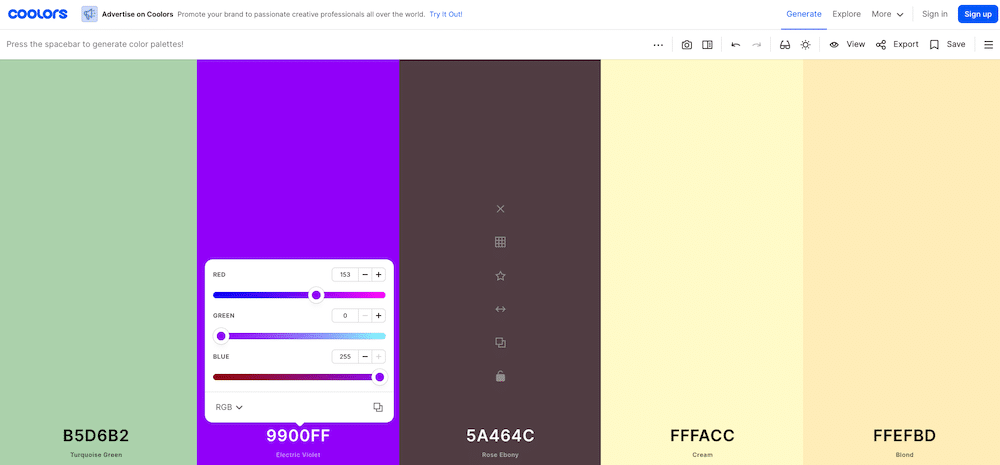
RGB值
RGB值如下:RGB(153,0,255)。第一个数字指定红色输入,第二个指定绿色输入,第三个指定蓝色输入。
每个颜色输入的值范围在0到255之间,其中0表示根本没有颜色,255表示特定颜色处于其最大强度。
RGBA值向混合添加另一个值,即不透明度的alpha值。范围从0(不透明)到1(完全透明)。
十六进制值
 HEX代码是另一个易于使用的颜色选择选项。十六进制代码是另一个易于使用的颜色选择选项。
HEX代码是另一个易于使用的颜色选择选项。十六进制代码是另一个易于使用的颜色选择选项。
十六进制颜色代码的工作原理类似于RGB代码。它们由0到9的数字和A到f的字母组成,十六进制代码如下:#800080。前两个字母指定红色的强度,中间两个数字指定绿色的强度,最后两个数字设置蓝色的强度。
HSL和HSLA价值观
在HTML中定义颜色的另一种方法是使用HSL值。HSL代表色调、饱和度和亮度。
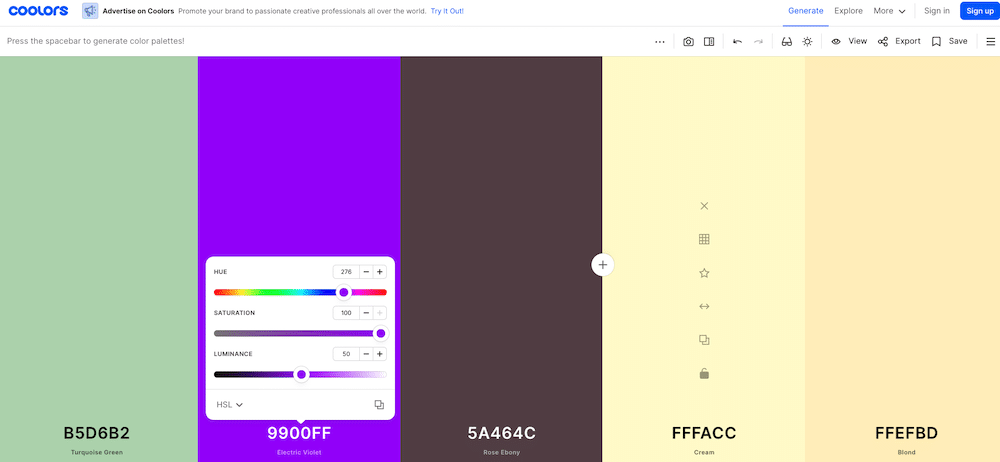
HSL颜色值
使用0到360度的阴影。在标准色轮上,红色约为0/360,绿色约为120,蓝色约为240。
使用饱和度百分比来定义颜色的饱和度。0代表黑白,100代表全彩。
最后,亮度使用类似于饱和度的百分比。在这种情况下,0%代表黑色,100%代表白色。
比如我们在HSL里一直用的整篇文章紫色长这样:HSL (276,100%,50%)。
HSL和RGB一样,支持不透明。在这种情况下,您将使用,其中A代表字母,数字定义为从0到1。例如,如果我们想要减少紫色的不透明度值HSLA,我们将使用这个代码:hsl(276,100%,50%,. 85)。
现在你知道了如何定义颜色,让我们看看改变HTML字体颜色的不同方法。
旧:标签
在HTML5被引入并设定为编码标准之前,您可以通过使用字体标签来更改字体颜色。更具体地说,您将使用带有颜色属性的字体标签来设置文本颜色。颜色由其名称或十六进制代码指定。
这是此代码如何使用十六进制颜色代码的示例:
This text is purple.
这是如何使用颜色名称将文本颜色设置为紫色。
This text is purple.
但是,标签在HTML5中已被弃用,不再使用。改变字体颜色是设计决策,设计不是HTML的主要目的。因此,HTML5不再支持这些标签是有意义的。
那么,如果标签不再受支持,如何改变HTML字体颜色呢?答案是使用CSS级联样式表。
新:CSS样式
要使用CSS更改HTML字体颜色,您将使用与相应选择器配对的CSS颜色属性。CSS允许你使用颜色名称、RGB、十六进制和HSL值来指定颜色。你可以使用CSS以三种方式改变字体颜色。
内嵌CSS
内联CSS被直接添加到HTML文件中。您将使用诸如之类的HTML标记,然后使用CSS颜色属性对其进行样式化,如下所示:
这是一个紫色的段落。
如果您想使用十六进制值,您的代码将如下所示:
这是一个紫色的段落。
如果您要使用RGB值,您应该这样写:
这是一个紫色的段落。
最后,使用HSL值,您将使用以下代码:
这是一个紫色的段落。
上面的例子向你展示了如何在你的网站上改变段落的颜色。但是你不局限于段落。您可以更改标题和链接的字体颜色。
例如,将上面的标签替换为将改变标题文本的颜色,而替换为标签将改变链接的颜色。您还可以使用元素为任意数量的文本着色。
如果你想改变整个段落或标题的背景颜色,这与改变字体颜色非常相似。您必须改用此背景色属性,并使用颜色名称、十六进制、RGB或HSL值来设置颜色。下面是一个例子:
嵌入式CSS
嵌入式CSS位于HTML文档的标签内和标签头之间。
如果您想使用颜色名称,代码将如下所示:
{颜色:紫色; }上面的代码会将页面上每段的颜色改为紫色。与内联CSS方法类似,您可以使用不同的选择器来更改标题和链接的字体颜色。
如果要使用十六进制代码,代码如下:
{color:# 800080; } 以下示例使用RBGA值,因此您可以看到设置不透明度的示例:
{ color: RGB (153,0,255,0.75),
{ color: HSL (276,100%,50%),} 外部CSS
最后,你可以使用外部CSS来改变你的网站的字体颜色。外部CSS是放在单独的样式表文件中的CSS,通常称为style.css或stylesheet.css
这个样式表负责网站上的所有样式,并指定字体颜色和字体大小、边距、填充、字体系列、背景颜色等。简而言之,样式表负责网站的视觉外观。
要使用外部CSS更改字体颜色,您需要使用选择器来设置您想要的HTML部分的样式。例如,此代码将更改网站上的所有文本:
body {color: purple;}
请记住,您可以使用RGB、十六进制和HSL值来更改字体颜色,而不仅仅是颜色名称。如果要编辑样式表,建议在代码编辑器中进行。
内嵌、嵌入式还是外部?
现在你知道如何使用CSS来改变字体颜色了。但是应该用哪种方法呢?
如果您使用内联CSS代码,您将直接将其添加到您的HTML文件中。一般来说,这种方法适合快速修复。如果您想要更改单个页面上特定段落或标题的颜色,这种方法是最快最简单的。
但是,内联样式会使HTML文件变大。HTML文件越大,加载网页的时间就越长。此外,内联CSS会使你的HTML混乱。因此,通常不鼓励使用CSS改变HTML字体颜色的内联方法。
嵌入的CSS位于标签之间和之内。像内联CSS一样,它适用于快速修复和覆盖外部样式表中指定的样式。
嵌入样式和嵌入样式的一个显著区别是,它们将应用于任何加载了head标签的页面,而嵌入样式只应用于它们所在的特定页面,通常是它们在该页面上定位的元素。
最后一种方法是外部CSS,它使用一个专用的样式表来定义你的视觉风格。一般来说,最好使用外部样式表将所有样式保存在一个地方,以便于编辑。这也将表示与设计分开,因此代码易于管理和维护。
请记住,内嵌和嵌入样式可以覆盖外部样式表中设置的样式。
字体或CSS样式:优点和缺点
改变HTML字体颜色的两种主要方法是使用字体标签或CSS样式。两种方法各有利弊。
HTML标签的优点和缺点
HTML标签好用,所以对它有利。一般来说,CSS比input更复杂,学习时间更长。如果你有一个不使用HTML5的老网站,那么字体标签是一个可行的改变字体颜色的方法。
虽然字体标签很好用,但是如果你的网站使用HTML,就不要用了。如前所述,HTML5中不赞成使用字体标签。避免使用不推荐使用的代码,因为浏览器可能会随时停止支持它。这可能会导致您的网站崩溃,无法正常运行,或者更糟的是,它根本无法向访问者显示。
CSS的优点和缺点
CSS和字体标签一样,有优点也有缺点。使用CSS的最大好处是它是改变字体颜色和为你的网站指定所有其他样式的正确方法。
如前所述,它将表示与设计分开,使代码更容易管理和维护。
消极的一面是,CSS和HTML5与旧的代码编写方式相比,需要花时间去学习和正确编写。
请记住,使用CSS,您可以使用不同的方法来更改字体颜色,正如前面提到的,每种方法都有自己的优点和缺点。
更改HTML字体颜色的提示
现在你知道如何改变HTML字体颜色,这里有一些提示可以帮助你。
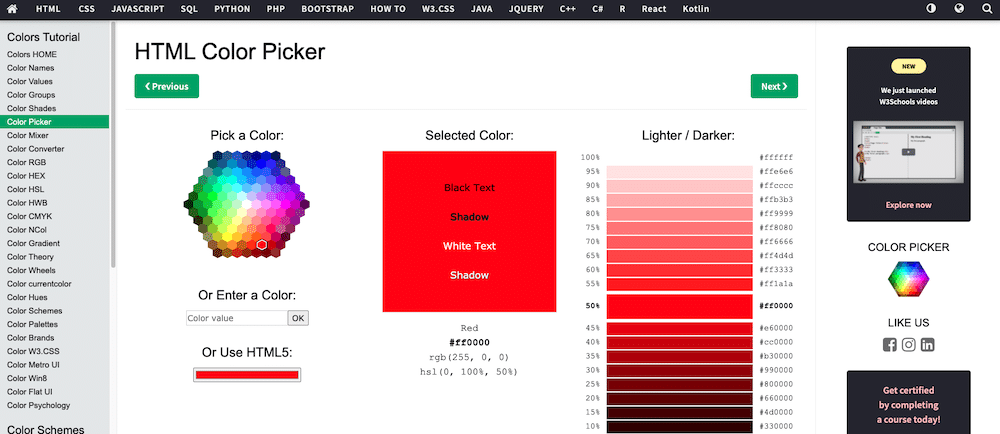
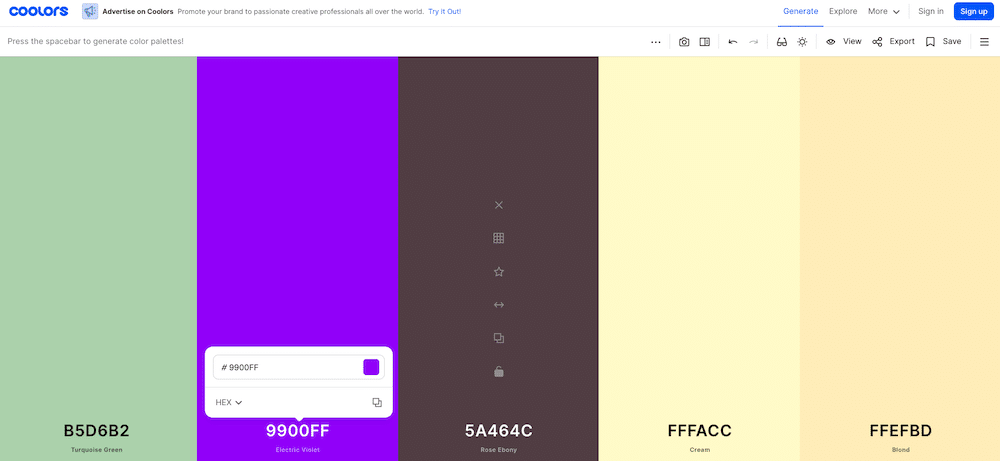
使用颜色选择器
颜色选择器简化了颜色选择过程。
不要随意选择颜色,要用颜色选择器选择合适的颜色。颜色选择器的优点是,它将为您提供颜色名称以及您需要在代码中使用的正确的十六进制、RGB和HSL值。
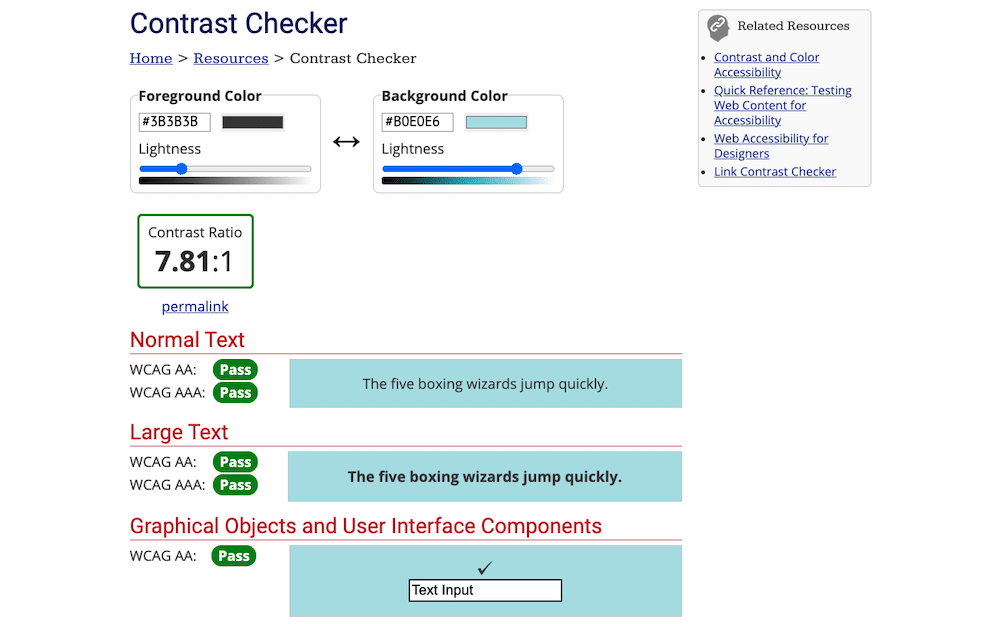
检查对比度
使用对比度检查器测试各种文本和背景颜色之间的对比度。
深色文字配深色背景,浅色文字配浅色背景,不能很好的搭配使用。它们会使你网站上的文字难以阅读。但是,您可以使用对比度检查器来确保网站的颜色易于访问,文本易于阅读。
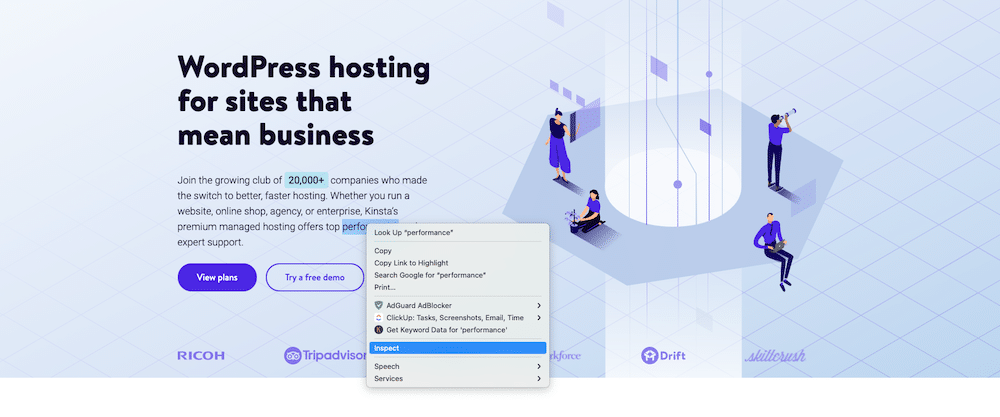
使用Inspect方法查找颜色。
使用Inspect查找颜色代码。
如果你在网站上看到你喜欢的颜色,你可以检查代码得到颜色的十六进制,RGB或HSL值。在Chrome中,你所要做的就是将光标指向你想要检查的网页部分,点击右键,选择Inspect。这将打开代码检查面板,您可以在其中查看HTML代码和相应的网站样式。
总结
改变HTML的字体颜色有助于提高网站的可读性和可访问性。它还可以帮助你在网站风格上建立品牌一致性。
在本指南中,您了解了更改HTML字体颜色的四种不同方法:使用颜色名称、十六进制代码、RGB和HSL值。
我们还介绍了如何使用内嵌、嵌入和外部CSS来改变字体颜色,以及如何使用字体标签和每种方法的优缺点。到目前为止,您应该已经很好地理解了应该使用哪种方法来更改HTML字体颜色,所以现在唯一要做的就是在您的站点上实现这些提示。