如何改变WordPress字体大小,颜色和优化
字体可以区分无聊的网站和漂亮的网站。通过学习如何在WordPress中改变字体,你可以让你的网站看起来现代、专业、有品牌。
但是在你的WordPress网站中使用字体的最好方法是什么,你如何为你的设计选择合适的字体?
在本指南中,我将带你浏览所有关于WordPress字体的信息。您将了解到:
字体:术语
如何给你的WordPress网站添加字体(可选)
在WordPress中使用Web字体
在WordPress中托管你自己的字体
如何在WordPress中更改字体
如何优化WordPress中的字体
字体:术语
我们先来看看网上关于字体的术语。
Web字体(也称为HTML字体)是托管在第三方网站上并链接到您的网站的字体。
本地托管字体(托管在您网站的服务器上)就是这种情况。)
Web字体是预装在(几乎)所有计算机上的有限字体,您可以非常确定所有访问者都可以访问它们。
让我们来看看为你的网站添加字体的选项。
如何给你的WordPress网站添加字体(可选)
在你开始添加字体到你的网站之前,如果你知道可用的选项会有所帮助。
字体是你网站设计的一部分,所以在大多数情况下,它们会被你的主题所编码——但并不总是这样。在某些情况下,您可能会决定使用插件来支持站点中更广泛的字体。
这里有一些选项供你选择:
通过安装允许您访问的插件来使用网络字体,如Google字体。
通过将web字体编码到你的主题中并对其进行排队来使用它们(并不像听起来那么复杂)。
在你自己的网站上托管你的字体,并将它们添加到你的主题中。
有两个主要的区别——你是否使用网站外托管的网络字体,或者你是否选择自己托管字体文件。在本指南中,我们将了解每种方法的优缺点。
让我们先来看看网页字体:为什么你可能会选择使用它们,以及如何将它们添加到你的网站。
在WordPress中使用Web字体
Web字体是最受欢迎的向网站添加字体的方式,因为它们可以轻松地添加大量字体。
什么是网页字体?
Web字体是托管在第三方提供商网站上的字体。你不用把文件复制到你自己的网站,而是链接到提供商的网站,从那里获取文件。
这意味着您可以在不使用自己主机上的server 空 room的情况下访问大量字体。这也意味着,如果字体文件随着时间的推移而改变,您不必更新该文件,并且您将自动能够从提供商处访问该文件的新版本。
网络字体可以是免费的,也可以是付费的,通常是通过订阅。一些受欢迎的供应商有:
谷歌字体。最大的免费在线字体提供商。您也可以将他们的所有字体下载到您的计算机上,这意味着如果您想使用与您的网站相同的字体创建离线材料,您可以。而且都是免费的。
Adobe Edge页面字体。这些也是免费的。尽管它们被设计成与Adob e产品一起使用,但它们在任何网站上都能很好地工作。
是Fonts.com字体的高级提供商,如果您必须将在线字体与印刷材料中的字体进行匹配,并且这些字体不是通过免费提供商提供的,您可能需要使用它。
Fontfabric是一个字体设计器,为在线和在线字体提供高级字体。你需要为这些付费,但你会得到比使用谷歌字体更个性化的东西。
谷歌字体
所有这些提供商都允许你通过向WordPress站点添加一些代码或者有时使用插件,直接从他们的服务器提供字体,这意味着你不需要添加任何代码。
Web字体不同于Web安全字体。如果您的网站访问者由于某种原因无法连接到web字体,您可以使用这些字体作为Web字体的备份。在本文的后面,我将向您展示如何做到这一点。
为什么要使用网页字体?
那么既然知道了什么是web字体,为什么还要选择使用web字体而不是托管自己的字体呢?
以下是一些好处:
容易:添加几行代码或安装插件比下载和上传字体文件更快,如果您决定在未来更改字体,也更容易。
字体范围:可以用作web字体的字体有数千种,而且这个列表还在不断增长。
更新:如果字体文件需要更新,它可能会添加可变字体(更多将很快推出)或添加额外的字符,您的网站将能够访问新版本,而无需您做任何事情。
大部分网站使用网络字体,使用网络安全字体作为备份。有了WordPress,这很容易做到。
为你的网站找到最好的网络字体
决定使用在线字体后,你现在面临着一个艰难的决定:使用哪种字体?
在过去,所有的web开发人员都可以访问那些预装的Web安全字体,这是一个非常容易的决定。你想用衬线字体还是无衬线字体?(衬线字体在每个字符的较大笔画末端有一个小线条或笔画,而无衬线字体没有。)做了这个决定之后,你的选择就非常有限了。
但是现在,世界是你的了。
这里有一些帮助你为你的网站选择最佳字体的提示:
看看你的印刷材料。有没有已经在使用的字体可以找到网络字体?如果没有,能找到类似的吗?
查看竞争对手的网站。他们使用什么类型的字体?我不建议复制它们,但可能有一些样式可以向您的网站用户传达正确的图像类型。
想想你想用你的字体传达什么样的心情。有些字体看起来更现代,而有些则更传统。有些很搞笑,有些更严肃。
坚持以易读的字体作为正文,根据需要使用更有趣的字体作为标题。
从最流行的谷歌字体中选择——这些字体是网站访问者熟悉的,易于阅读。
选择字体后,请花些时间尝试使用。Google Fonts等字体提供商允许您输入自定义文本,以查看所选字体的外观。一旦你看到你自己的字体文本,它可能会帮助你确定该字体是否适合你。
测试你的字体。
请记住,使用web字体更改字体非常容易,因此在开发主题或建立网站时,您可以随时切换到另一个选项。
如何使用WordPress插件添加网页字体
所以你已经选择了你喜欢的字体,现在是时候把它添加到你的网站上了。
如果你不喜欢在主题文件中添加代码,你可以安装一个插件,允许你访问谷歌字体,并在你的网站上使用任何你想要的字体。
在谷歌字体排版插件中,你可以访问整个谷歌字体库,并允许你通过WordPress的自定义审核。
像其他插件一样在你的站点上安装这个插件,然后激活它。
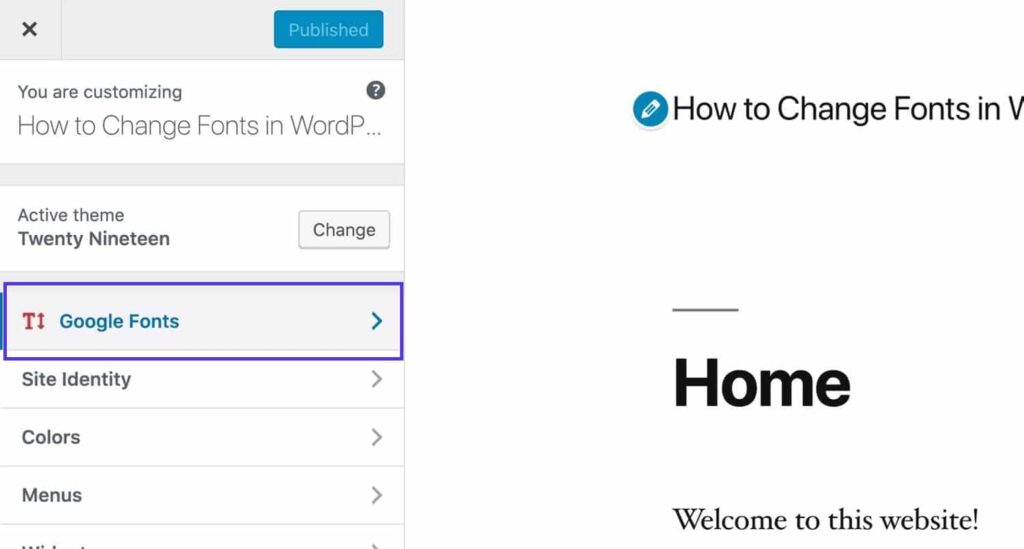
转到外观>自定义以访问自定义程序。你会看到谷歌字体部分。
定制器中的谷歌字体
单击链接访问字体设置。按如下方式配置它们:
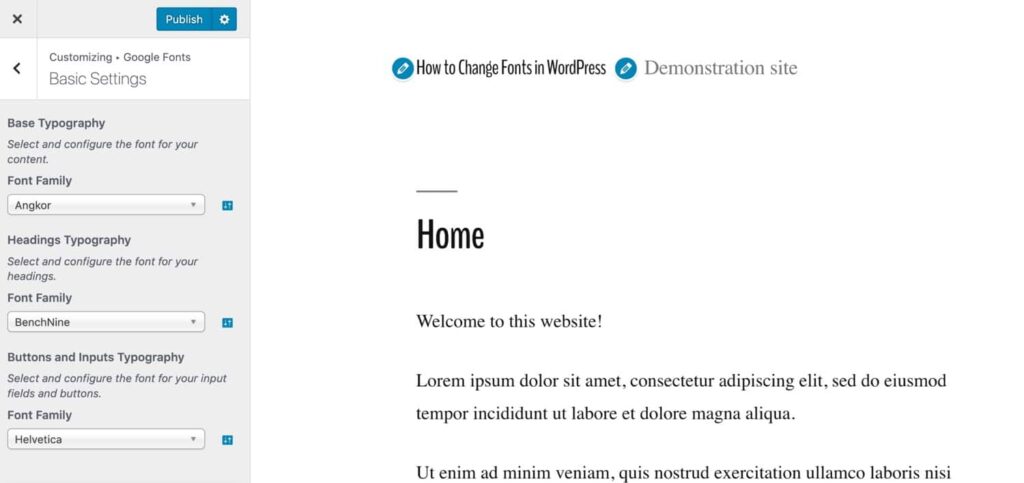
基本:为正文和标题以及任何按钮配置默认字体。在下面的截图中,你可以看到我为正文添加了易于阅读的衬线字体,为标题添加了更独特的字体。
配置基本设置
高级设置:您可以在此配置品牌(网站标题和描述)、导航(您的菜单)、更详细的内容和标题、侧栏和页脚。您还可以加载字体,而无需将它们分配给任何对象,这意味着您可以将它们添加到定制器中的任何自定义CSS中。
字体加载:如果你不需要任何字体粗细(如粗体、斜体等)。),您可以在这里取消选中它们,以免不必要地减慢您的网站。
调试:如果字体不能正常工作,使用它来强制显示任何字体。
花一些时间处理这些设置,并在定制器中测试它们,以确保它们按照您想要的方式工作。然后,当您对设置感到满意时,单击“发布”按钮。不要在没有单击“发布”的情况下离开定制器,否则您将丢失所做的更改。
编辑字体颜色
插件的免费版本不允许你编辑字体的颜色。为此,您必须购买高级版本或使用定制器中的额外CSS选项。
返回定制器的主屏幕,然后单击Extra CSS选项卡。您将看到一个空白色文本区域,您可以在其中添加自己的CSS。
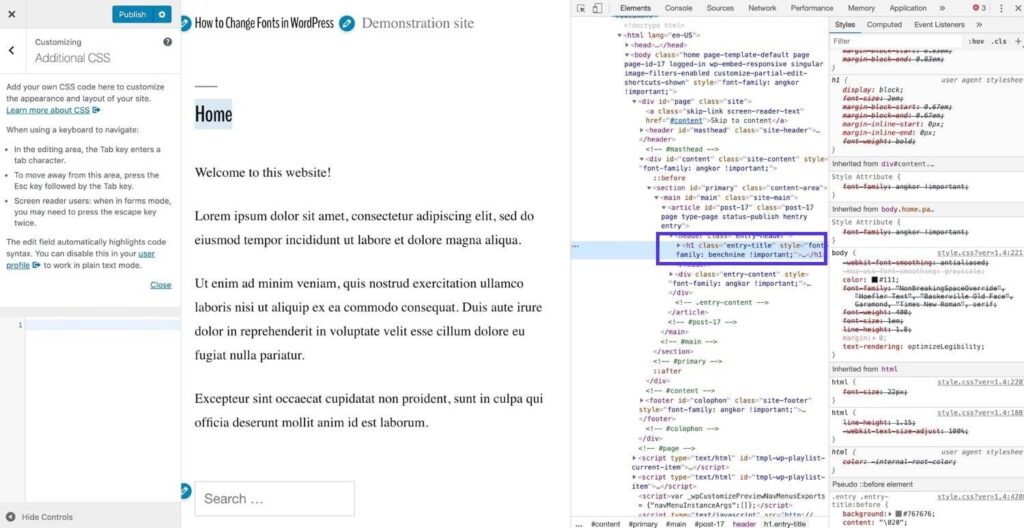
要找到需要设置样式的元素,请选择它,并使用浏览器中的代码检查器找出它现有的颜色样式。
我正在使用下面的谷歌浏览器,我已经找到了一个h1元素。
在Chrome中检查您的代码
在我的WordPress主题中,它继承了body元素的颜色。我想补充一些更具体的东西。在CSS的文本区域中,输入元素的CSS和要使用的颜色。我的看起来像这样:
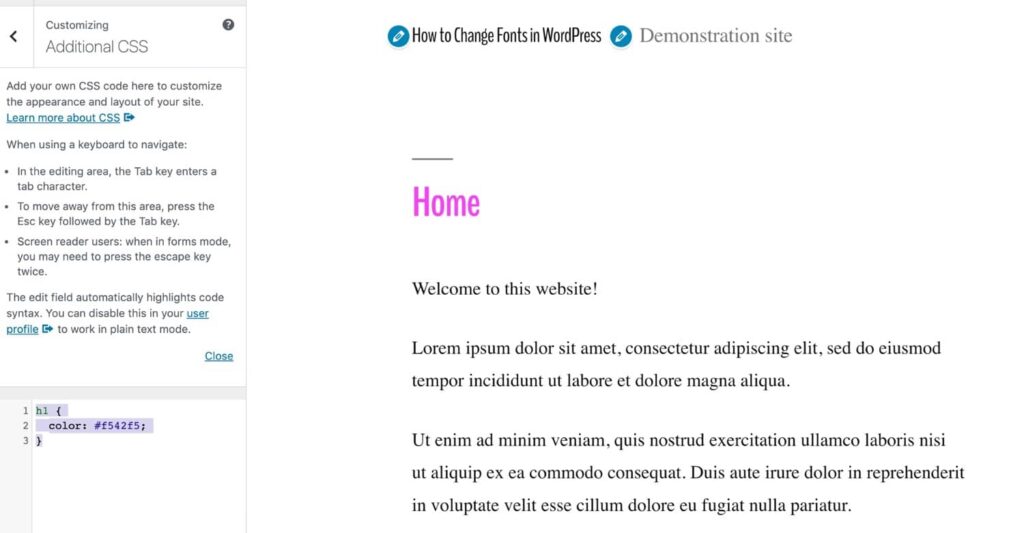
h1 {color: #f542f5;}
这给了我一个亮粉色的h1元素:
更改标题的颜色。
对于要添加颜色的任何文本元素,或者要添加其他屏幕选项中不包含的自定义字体的任何文本元素,可以重复此操作。如果你想知道字体用的是什么CSS,请继续阅读本文中关于通过CSS修改字体的章节。
如何手动添加Web字体
如果你不想在你的站点中添加额外的插件,也不想访问你的主题的代码,你可以通过在你的函数文件和样式表中添加一些代码来安装和使用网络字体。
如果您的站点使用您可以编辑的自定义主题,那么您可以从您的主题中编辑功能文件和样式表。然而,如果你使用的是从WordPress主题目录购买或获得的第三方主题,那么你需要创建一个子主题。然后需要给它两个文件:functions.php和style.css
让我们完成手动添加Web字体到主题的过程。在这个例子中,我将使用谷歌字体,因为它是最常用和免费的。
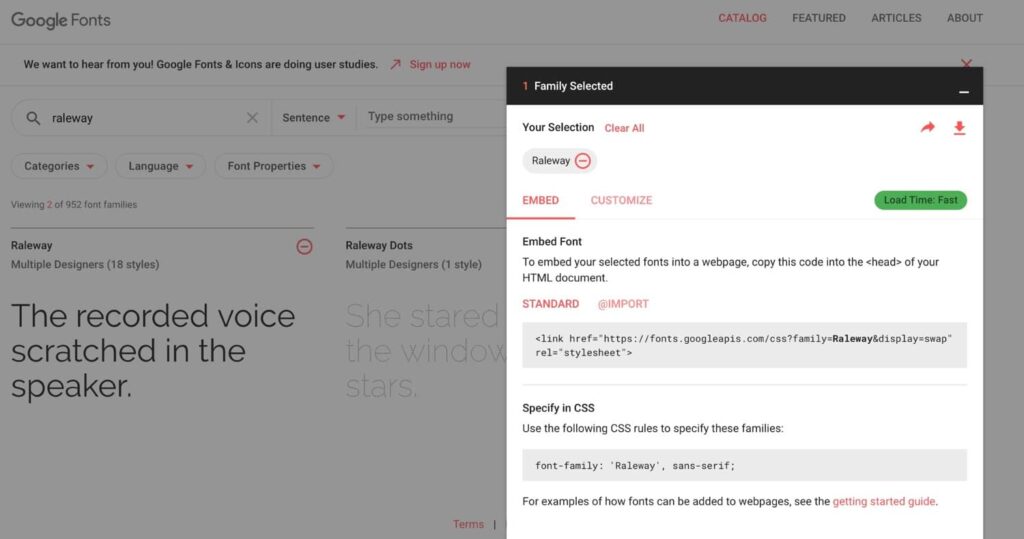
选择字体并获取链接。
首先从谷歌字体中选择你的字体。单击它旁边的加号图标将其添加到您的库中。
单击库屏幕底部的选项卡,您将看到一些代码,供您添加到您的网站。如果要添加额外的字体粗细和样式,请单击自定义选项卡并选择所需的字体。然后返回到嵌入选项卡。
不要完全复制代码:您将使用它,但不是在站点标题的部分调用字体,而是将字体排队。这是在WordPress中正确的做法。
相反,从嵌入字体部分,只复制字体的链接。
所以,就我而言,谷歌字体给了我这段代码:
我只需要复制这个:
https://fonts.googleapis.com/css?family=Raleway
队列字体。
打开你的主题的函数文件,添加以下内容,用Google提供的链接替换我的字体链接:
function wbolt_add_google_fonts() {wp_register_style( ‘googleFonts’, ‘https://fonts.googleapis.com/css?family=Raleway’);wp_enqueue_style( ‘googleFonts’);}add_action( ‘wp_enqueue_scripts’, ‘wbolt_add_google_fonts’ );
这将对来自Google字体服务器的样式进行排队。如果以后需要添加更多的字体,可以在函数中添加新的一行或者添加到同一行,如下:
function wbolt_add_google_fonts() {wp_register_style( ‘googleFonts’, ‘https://fonts.googleapis.com/css?family=Merriweather|Raleway’);wp_enqueue_style( ‘googleFonts’);}add_action( ‘wp_enqueue_scripts’, ‘wbolt_add_google_fonts’ );
这将把梅里韦瑟和罗威字体带入团队。
向样式表添加字体
这不会使字体在你的站点中工作:你仍然需要把它添加到主题的样式表中。
打开主题中的style.css文件,添加代码以使用Web字体设置单个元素的样式。确保将它添加到任何现有字体CSS之后,否则它可能会被覆盖。
你设计的元素由你自己决定,但是你通常使用清晰的字体作为主体元素,花哨的字体作为标题。
body {font-family: ‘Raleway’, sans-serif;}h1, h2, h3 {font-family: ‘Merriweather’, serif;}
在上面的例子中,页面上的所有内容都将使用Raleway字体,除了h1、h2和h3元素将使用Merriweather。
现在,保存您的样式表并检查您的站点,以确保它如您所期望的那样工作。如果没有显示新字体,请尝试清除浏览器缓存,并检查该字体是否被样式表中较低字体的任何样式覆盖。这就是为什么在样式表底部添加新样式或者用新样式替换现有字体样式(甚至更好)是个好主意。
添加替代字体
有时有人可能会访问您的网站,但由于某种原因,他们无法访问网络字体文件。可能是他们的网络连接不好或者用的旧设备无法渲染网络字体。或者您的网络字体提供商可能遇到了技术问题。
因此,最好有一个备份。
你的Google字体提供的代码已经有了一个备份的sans-serif,只是简单的指定了serif或者,但是我们可以更进一步。
使用已经安装在访问者机器上的网络字体,然后添加第二个备用的sans-serif字体,该字体只能是serif字体,以防他们使用的移动设备甚至没有网络字体。
返回样式表并编辑CSS,使其显示以下内容:
body {font-family: ‘Raleway’, Helvetica, sans-serif;}h1, h2, h3 {font-family: ‘Merriweather’, Georgia, serif;}
这意味着如果一切顺利,访问你网站的人会看到你的网页字体;但如果没有,他们会看到Helvetica或佐治亚。否则,他们将看到浏览器可以加载的任何衬线和无衬线字体。
在WordPress中托管你自己的字体
有些开发者不喜欢使用Web字体,而是在自己的服务器上托管字体。你可能是其中之一。
这可能是由于一个或多个原因,包括安全性、性能或预算。
如果您担心性能,有许多方法可以优化Web字体的性能,本文稍后将对此进行介绍。但是,如果你决定走当地的路线,你需要知道怎么做。
为什么要托管自己的字体?
通常使用网络字体更容易,而且可以为你提供更大的灵活性,占用更少的服务器空空间。但这并不意味着本地托管的字体在某些情况下可能不合适。
您可能希望在本地托管字体的原因包括:
你可能会发现你可以解决其中的一些问题。
出于安全原因,您可能不希望从第三方提供商处获取资源,因为您知道您的站点的安全性在您的控制之下。
您可能会发现使用第三方服务会影响您网站的性能。
您可能已经购买了一个字体文件并想要使用它。确保您的许可包括网站的使用以及印刷材料的使用。
您的站点可能是本地托管的,例如,在Intranet上,用户在使用它时将无法访问Web字体。
哪里可以找到可以本地托管的字体?
许多web字体也可以下载并用作本地托管字体,但您必须检查许可证是否允许这样做。在谷歌字体的情况下,这是允许的。
你还会发现有些字体不能作为网页字体,你可以自己下载托管。你可以下载到你电脑上的任何字体文件也可以上传到你的网站并储存在那里。如果您需要使用不能用作网页字体的字体来与您的品牌关联,这将是解决方案,但要确保您的许可证允许这样做。
如何将本地托管的字体添加到你的WordPress网站
所以你知道你想在本地托管你的字体。你如何设置它?
这个过程不同于使用网络字体。您必须将文件上传到您的站点,并在样式表中链接到它们,而不必将它们排队到您的函数文件中。
下载和转换字体
首先下载你想用的字体。在Google Fonts中,您可以通过在库中查看字体时单击下载图标来完成此操作。
从谷歌字体下载字体
在你的电脑上解压字体文件,删除任何你不需要在你的网站上使用的字体粗细:上传你不会使用的文件是没有意义的。
要在您的网站上使用它,该文件需要在。woff格式。如果没有(如果你是从谷歌字体得到的,就不会),可以用Convertio这样的服务来转换。
上传字体到你的主题。
现在将字体文件上传到wp-content/themes/themename中的主题,其中themename是你的主题文件夹。将任何字体文件放在主题中你自己的文件夹中是一个好主意,例如,字体文件夹。
如果您使用第三方主题,请为您的字体文件和样式表创建一个子主题。
完成后,您需要向样式表添加字体。
在CSS中添加字体
打开主题的样式表。
添加以下代码,用您自己的字体替换我使用的字体:
@font-face {font-family: ‘Raleway’;src: url( “fonts/Raleway-Medium.ttf”) format(‘woff’); /* medium */font-weight: normal;font-style: normal;}@font-face {font-family: ‘Raleway’;src: url( “fonts/Raleway-Bold.ttf”) format(‘woff’); /* medium */font-weight: bold;font-style: normal;}@font-face {font-family: ‘Merriweather’;src: url( “fonts/Merriweather.ttf”) format(‘woff’); /* medium */font-weight: normal;font-style: normal;}
添加更多您需要的内容。请注意,如果要使用粗体、斜体等字体变体,需要声明每一种都使用@fontface,然后为每一种指定粗细或样式,就像我在上面用粗体和正常粗细对Raleway所做的一样。
现在将样式添加到元素中,就像使用web字体一样:
body {font-family: ‘Raleway’, Helvetica, sans-serif;src: url( “/fonts/Raleway-Medium.ttf” );}h1, h2, h3 {font-family: ‘Merriweather’, Georgia, serif;}
您本地托管的字体现在可用于您的主题。
如何在WordPress中更改字体
现在你知道如何在WordPress站点中用两种方法之一安装字体。编辑他们怎么样?换一个怎么样?
您可以通过以下三种方式之一编辑字体:通过定制器,在文章或页面编辑屏幕中,或者使用CSS。
让我们来看看每个选项用来改变字体风格,颜色和大小。
如何在WordPress中改变字体样式
如果您使用块编辑器或经典编辑器,让我们看看如何做到这一点。
在块编辑器中更改字体样式(古腾堡)
如果你使用最新版本的WordPress和Gutenberg editor,你可以在文章或页面中编辑文本时改变它的样式。
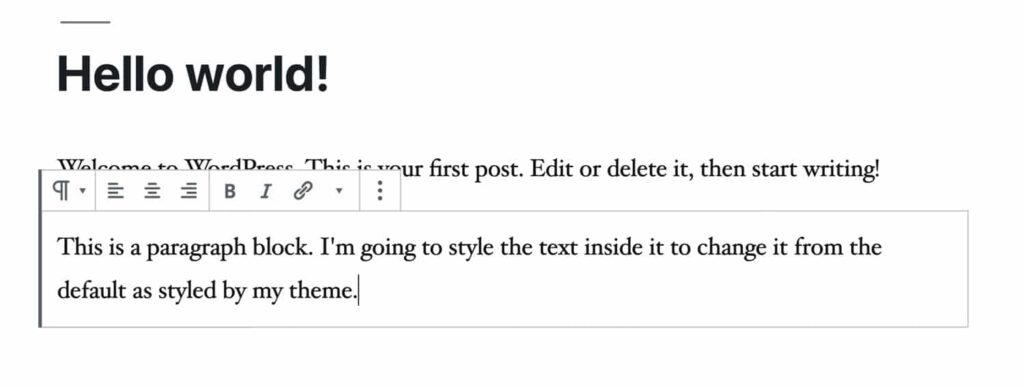
选择要编辑的块,样式菜单将出现在它的上方。
古腾堡块样式
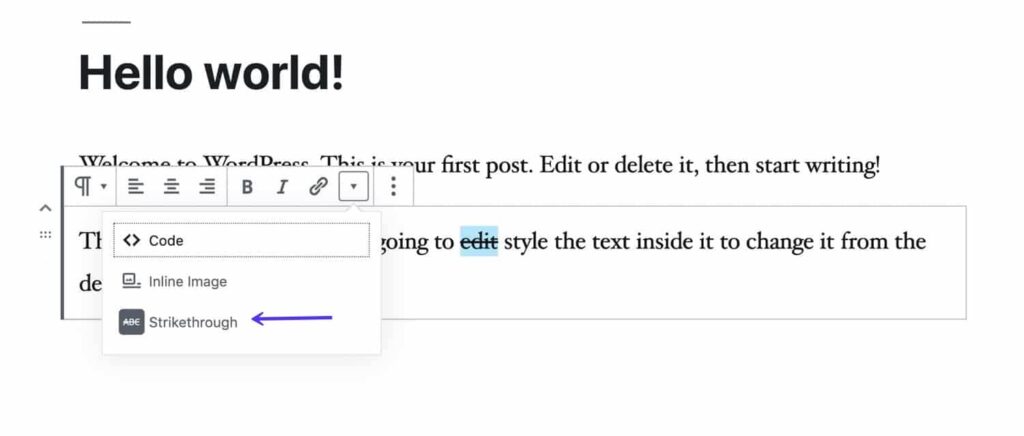
选择要编辑的文本,然后点按图标使其变为粗体或斜体。如果您单击旁边的箭头,您会看到您还可以选择删除线。
古腾堡删除线
在经典编辑器中更改字体样式
如果你运行的是旧版本的WordPress或者安装了经典编辑器插件,你也可以编辑字体样式。(如果不想要古腾堡编辑器,最好更新WordPress,禁用古腾堡。)
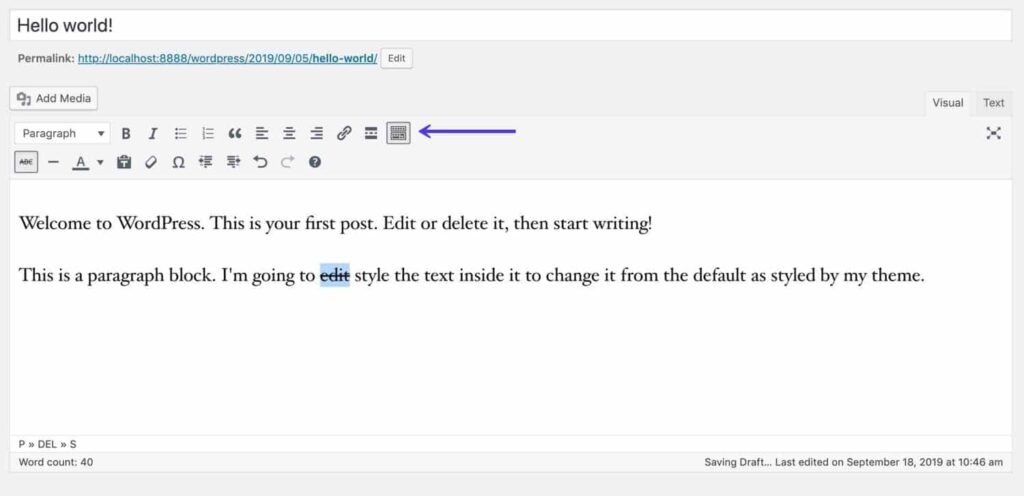
经典编辑器在主编辑面板上方包含一个工具栏,您可以在其中更改文本样式。如果您点按其右侧的工具栏开关图标,您可以访问更多选项,包括删除线。
经典编辑器样式工具栏
在定制器中更改字体样式
如果您想要更改特定元素的字体样式,可以通过向定制器添加手动CSS来实现。
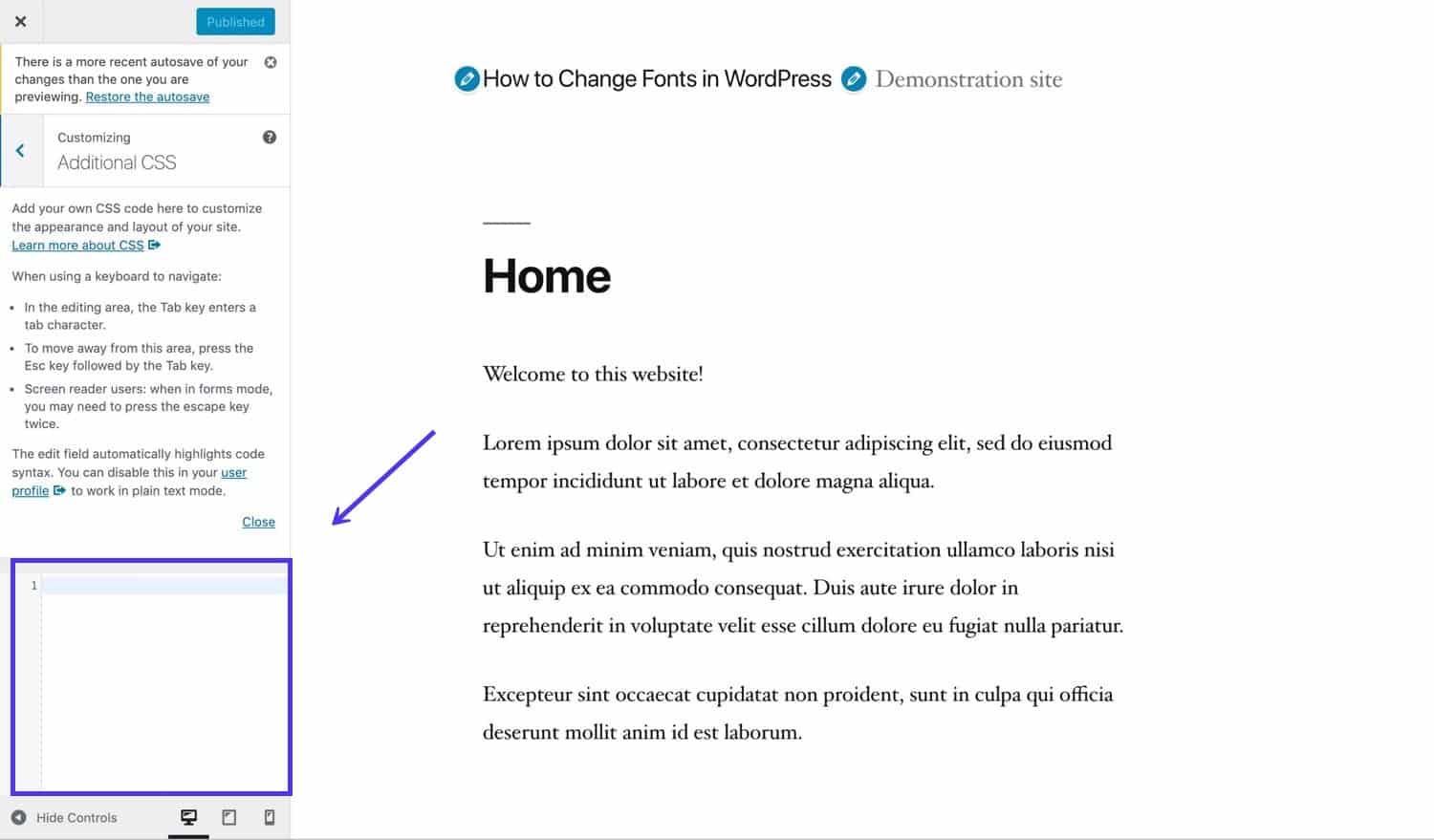
打开定制器,点击“额外CSS”。这将打开一个屏幕,您可以在其中输入CSS。
定制器中的附加CSS
现在你可以在框中为你的字体输入CSS。因此,如果您想将所有h1和h2元素更改为斜体,您可以添加以下CSS:
h1, h2 {font-style: italics;}
更改样式表中的字体样式。
如果你愿意在样式表中添加代码,这是一个更好的方法。
如果您使用第三方主题,请为您自己的风格创建一个子主题,否则在更新主题时所做的任何更改都将丢失。你必须在子主题中创建一个样式表来告诉WordPress这是一个子主题:这是你放置新字体样式的地方。
如果您使用自己的主题,您可以在自己的样式表中编辑和修改CSS。这个文件是style.css,可以在wp-content/themes的主题文件夹中找到。
在样式表的末尾添加任何字体样式,这样它就不会被已经存在的任何内容所抵消。或者更好的是,删除并覆盖任何现有的字体样式,除非你想保留它。
使用font-weight更改元素的粗细:
span.featured {font-weight = bold;}
使用font-style更改元素的样式:
span.featured {font-style = italic;}
使用文本对齐更改对齐方式:
span.featured {text-alignment: center;}
如何在WordPress中改变字体颜色
您可能想要做的另一个更改是更改站点中某些文本的颜色。注意不要过度使用:你的主题设计的颜色可以很好地配合,如果添加了太多的颜色,它可能会看起来花哨和不专业。
更改古腾堡字体颜色
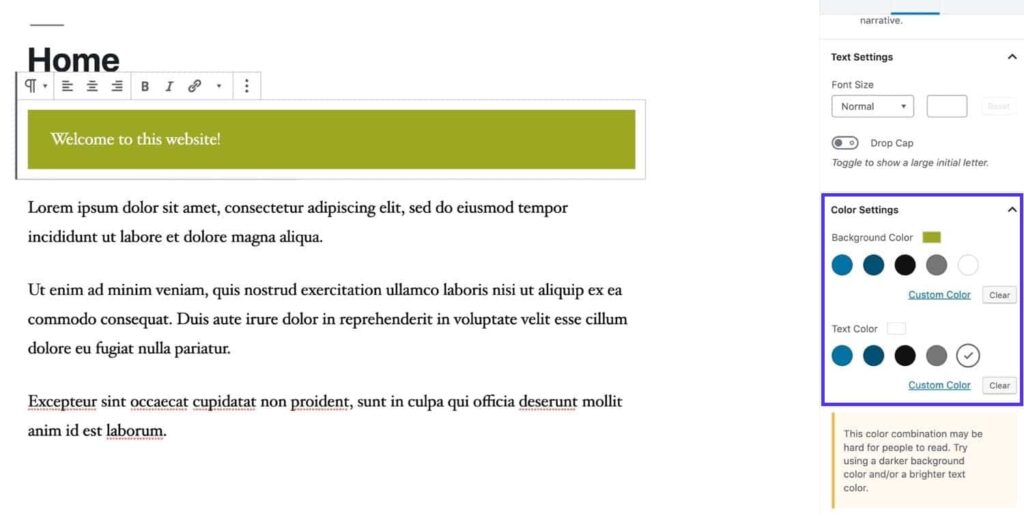
古腾堡文本块允许你编辑文本的颜色和背景。为此,请打开要修改的块,然后单击屏幕右侧块部分中的颜色设置选项卡。
颜色选项卡
在这里,您可以编辑文本块的背景颜色和文本颜色。
块中的自定义颜色
请注意,如果你使用的颜色组合不利于可访问性,WordPress会警告你,比如我上面用的例子。避免过度使用颜色的诱惑——毕竟,你选择主题是因为它的颜色设计适合你的网站,添加更多的颜色会让它看起来很花哨。
如果您单击“颜色设置”选项卡下的“高级”选项卡,您还可以向块中添加一个类,然后您可以在定制器或样式表中对其进行样式化。比如说如果你。向块中添加一个类,你可以用这个类来设计它的样式。
在经典编辑器中更改字体颜色
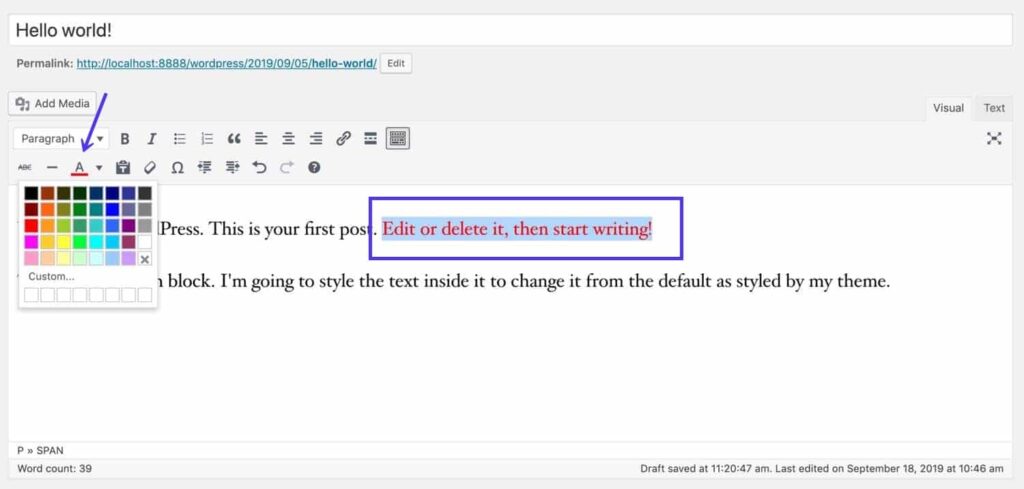
经典编辑器的工具栏允许您更改所选文本的颜色。因此,您可以选择单个单词并更改其颜色。我在下面把一句话变成了红色。
在经典编辑器中更改颜色
虽然理论上这确实给你提供了足够的灵活性,但是请小心过度使用。如果你开始给文本添加更多的颜色,可能会使网站难以阅读,不利于网站的可访问性。
在定制器中更改字体颜色
如果你的主题包括改变网站配色方案的选项,这是最好的地方。
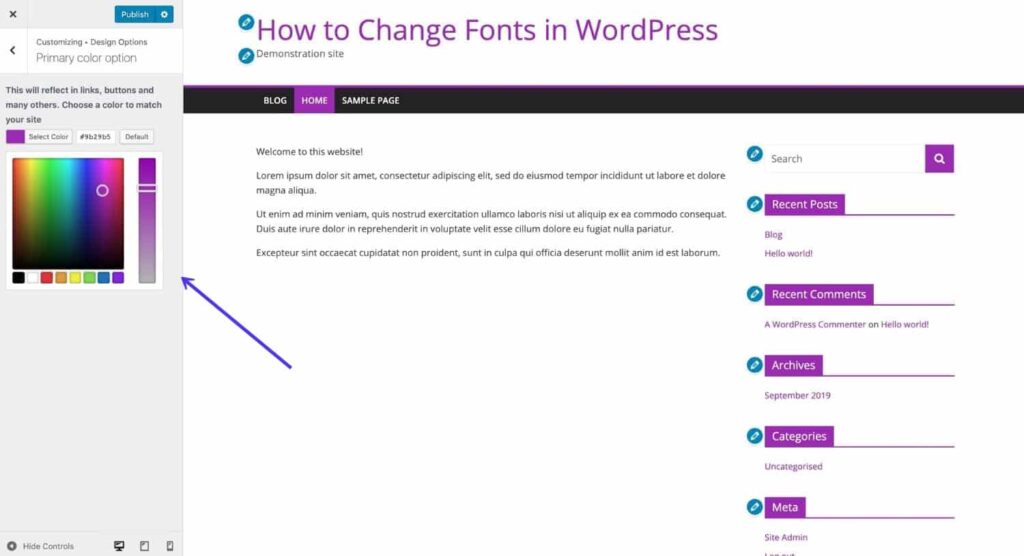
例如,在下面的网站中,我使用的主题允许我为整个主题选择新的配色方案。这有助于确保新的颜色可以很好地一起工作,并保持一致。
在定制器中编辑颜色方案
该选项将根据您的主题而有所不同——有些主题允许您定位标题、链接和其他元素,并更改它们的颜色。
如果您想要更改特定元素的颜色,但这不是您的主题的选项,您可以在定制器中添加CSS来完成此操作。
选择“自定义”>“额外CSS”,然后在文本框中键入您的CSS。
例如,如果要更改h1标题的颜色,请键入:
h1 {color: #564534;}
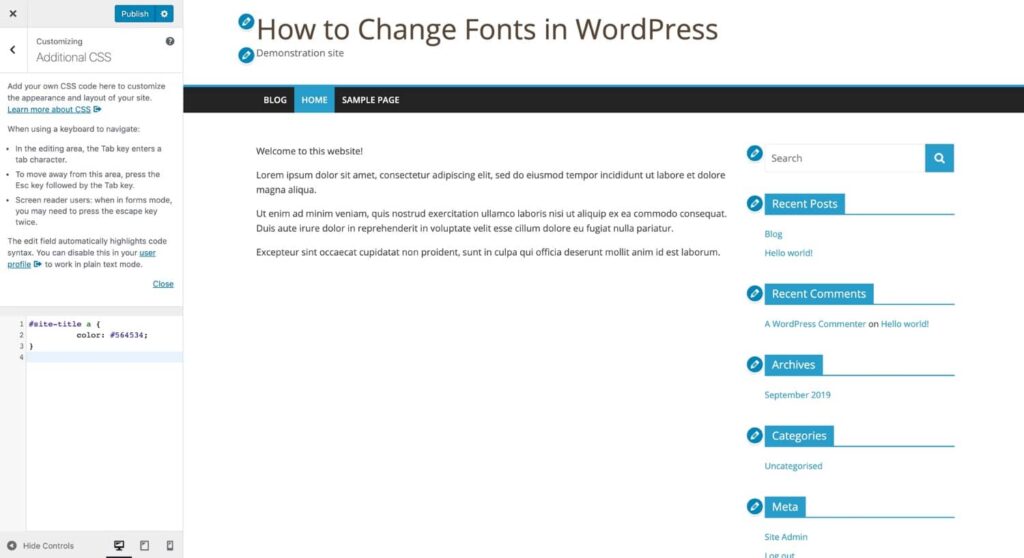
如果这不起作用,您可能需要添加更具体的CSS。在我的主题中,站点标题链接的颜色是用#site-titleID编码的,所以我需要添加以下CSS:
#site-title a {color: #564534;}
附加CSS–颜色
用你自己的颜色替换我上面用的颜色。
如果您对更改感到满意,请点按“发布”按钮。
更改样式表中的字体颜色
与字体样式一样,您也可以编辑主题的样式表(或创建子主题)来更改字体颜色。
以色换色。下面我将使用下面的body元素来改变我的网站文本的主色:
body {color = #222222;}
请确保覆盖相同元素的任何现有样式,如果您希望它们具有不同的颜色,还可以设置继承该样式的任何元素的样式。所有文本都将继承body元素的颜色,除非它有自己的样式。
在WordPress中更改字体大小
出于可访问性的原因,您可能决定让字体大于主题中的默认字体。或者,例如,您可能认为小部件区域中的标题太小。
更改古腾堡字体的大小
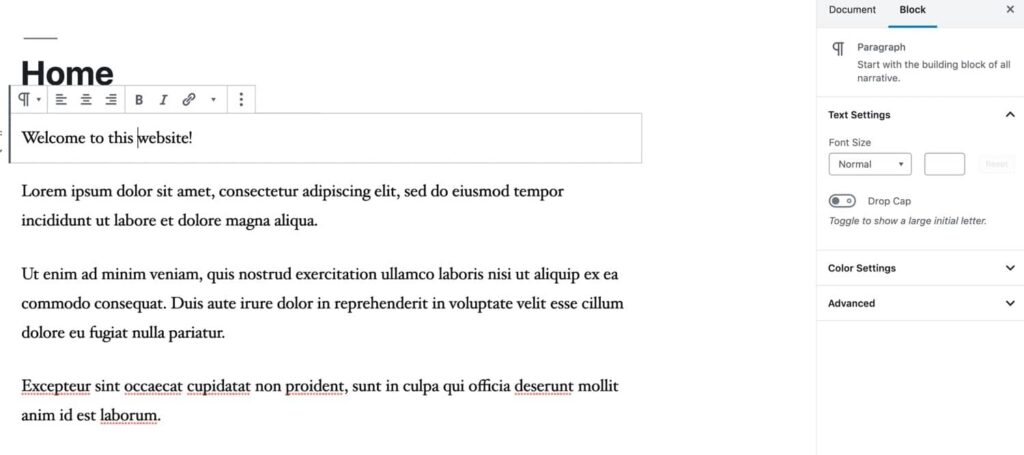
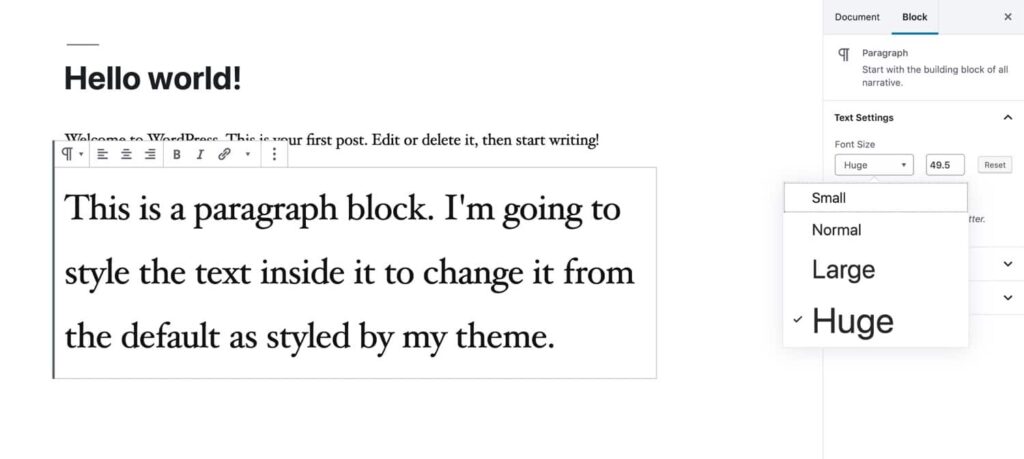
使用Gutenberg Editor,您可以更改每个块中文本的大小。
块,然后单击屏幕右侧块菜单中的文本设置选项卡。您可以使块中的文本变小或变大,如下所示。
在古腾堡编辑字体大小
小心不要做得太多:如果页面上的所有段落大小不一,会显得杂乱无章,难以阅读。
在经典编辑器中更改字体大小
经典编辑器不提供选择特定文本和改变其大小的选项:因此,如果你真的需要这个功能,你需要升级到古腾堡。我很抱歉!
在定制器中更改字体大小
根据您的主题,您可以选择在定制器中更改字体大小,更改整个站点的字体大小,或者定位标题和正文。
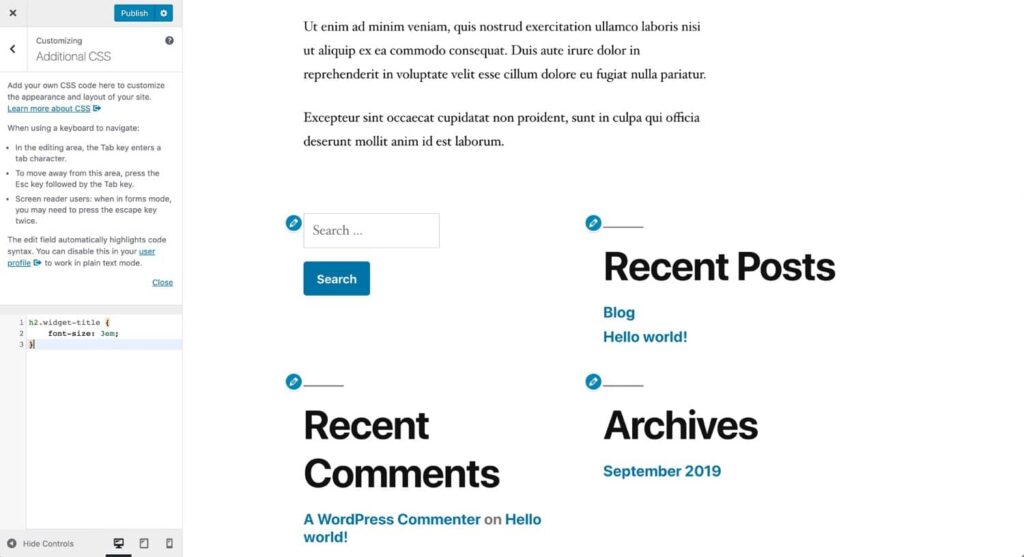
如果你的主题不包含改变字体大小的定制选项,你可以使用额外的CSS选项。转到自定义>额外CSS,然后在框中键入CSS。
我使用下面的CSS使窗口小部件区域的标题变大:
h2.widget-title {font-size: 3em;}
用额外的CSS设置字体大小
可能有点太大了,但是给你一个大概的思路。
更改样式表中的字体大小
更改样式表中字体的大小类似于更改字体的任何其他样式。
如果要更改站点中所有文本的大小,可以使用以下body元素:
body {font-size: 14px;}
对于body元素,您使用像素,但是对于您使用的其他元素,大小是相对于body元素的大小。
h1,#site-title {font-size: 2em;}
请记住,如果您想要更改主题样式表中的字体,请首先在开发或测试环境站点上进行测试,以避免损坏实时站点的风险。
如何优化WordPress中的字体
无论你使用网络字体还是本地托管字体,尽一切努力优化你的字体是有意义的。
在这里,我给大家提供一些优化字体的小技巧,包括速度和设计。
优化字体以提高性能
如果你在你的网站上使用网络字体,你会想尽一切办法来确保它们尽快被发送到你的页面,并且它们被托管在其他地方的事实不会减慢它的速度。
使用缓存来确保页面不需要在每次加载时都重新构建。
使用内容交付网络或CDN交付字体的Web字体提供商。这就是谷歌字体所做的。它加快了字体的交付速度。
只使用那些你需要的字体。不要将不会在样式表中使用的字体(粗细、样式)变化排队。如果您发现以后需要它们,您可以随时添加它们。
如果使用网络字体,请确保它们正确排队。不要在你的样式表中使用@import行,即使你的网络字体提供商告诉你这样做。
手动添加CSS时,请将其添加到主题的样式表中,而不是添加到header.php文件的一部分中。这就是为什么最好手动将CSS编码到您的主题中,而不是使用定制器或块的更好实践的原因之一,因为它们都会将内联CSS添加到页面中,而不是添加到样式表中。
考虑使用CSS内联将页面加载时间减少几毫秒。这是一个使用base64编码的过程,在加载之前将样式表中的CSS添加到页面中,这样浏览器就不用加载额外的文件了。考虑到上面关于不要编写内联CSS的建议,这似乎是违反直觉的,但它仍然可以从一个单独的CSS文件中运行,这并不意味着手动编写内联CSS。如果你正在加载多种字体,内联可以稍微加快你的网站。
使用合并来减小样式表的大小。
如果您在本地托管字体,请只上传您需要的字体、字体粗细和样式的文件。只使用@font-face声明来添加您需要的那些变体。
考虑用CDN托管自己的字体,而不是托管在自己的服务器上。
当托管自己的字体时,请包含其他格式:woff2、woff、ttf和eot。然后浏览器可以选择加载最快的版本。
如果您使用不同的字体作为网站标题,请只将您需要的字符而不是整个字体库放入队列中。
因此,如果您的站点标题是Wbolt,您可以使用如下所示的样式表来提高性能:
function wbolt_add_title_font() {wp_register_style( ‘googleFonts’, ‘https://fonts.googleapis.com/css?family=Raleway&text=“wbolt’);wp_enqueue_style( ‘googleFonts’);}add_action( ‘wp_enqueue_scripts’, ‘wbolt_add_title_font’ );
优化字体设计
除了优化字体的性能之外,确保它们在视觉上得到优化也是有意义的:它们与你的网站设计和离线材料非常匹配。
如果您使用插件或子主题在已经与主题捆绑在一起的字体上添加额外的字体,这一点尤其正确。如果有太多颜色和样式的字体,你的主题可能看起来很乱。
在向您的网站添加其他字体之前,请考虑以下几点:
新字体和你现有的字体一致吗?它们是否传达了相似的风格或情感?
如果您需要匹配已经用于印刷材料的字体,但不能使用与web字体相同的字体,请尝试在Google字体上找到最接近的匹配。
你选的字体和你的品牌一致吗?如果你经营的是正经生意,你是不想用漫画San的(其实不管你经营的是什么样的网站,你都不想用漫画San)。
如果要改变字体的颜色,尽量使用主题设计中已有的颜色或与之协调的颜色。添加太多的颜色会让你的网站看起来花哨而不专业。
如果你想在Google Fonts上挑选一对字体,可以尝试使用fontpair之类的服务来找到两种配合得很好的字体。
当访问者访问你的网站时,你在设计中使用的字体会对他们的印象产生影响。确保你已经考虑到这一点,并选择可以加强你的品牌的字体。
使用可变字体。
可变字体是一种新型字体,可以更高效地为您的网站添加更多字体。
它们允许在一个字体文件中存储更多的信息,所以如果你想改变字体(粗体、斜体等。),就不用加载多个字体文件了,一个就好。
对于具有多种字体粗细、样式和倾斜度的字体,这可以节省大量文件空,并使通过@fontface排队或添加字体的过程更容易。
最新版本的Chrome、Edge、Firefox和Safari支持可变字体,而老版本的浏览器不支持;因此,如果你真的使用它们,你需要回去。而且目前可用的可变字体也不多。Google Fonts不包含任何内容,但Google确实支持该规范,因此很可能会随着时间的推移添加这些内容。
字体开发人员正在努力创造更多的可变字体并提高其可靠性,因此值得关注其进展,以便您可以在可变字体变得更加稳定后使用可变字体进行优化。
总结
在WordPress网站上改变字体不是一件简单的事情。您有不同的选择:
通过安装插件来使用网络字体。
通过将Web字体编码到您的主题中并对其进行排队来使用Web字体。
托管您的字体。
然后,你应该关注如何优化字体以获得更好的性能。如果你遵循这个指南中的提示,你不仅可以在WordPress中改变字体,还可以在主题中更好地控制它们。