如何为WordPress创建额外的图片尺寸
默认情况下,WordPress会自动创建不同大小的图片的多个上传副本。此外,WordPress主题和插件也可以创建自己的图片大小。
在本教程中,我们将向你展示如何在WordPress中轻松创建其他尺寸的图片,并在你的网站上使用它们。
为什么要在WordPress中创建额外的图片尺寸?
一般来说,所有流行的WordPress主题和插件都可以很好地处理图像大小。例如,你的WordPress主题可能会创建其他大小的文件作为存档页面的缩略图。
但是,有时这些图像的大小可能不符合您自己的要求。您可能希望在子主题或文章网格布局中使用不同的图像大小。
你可以通过在WordPress中创建其他的图片尺寸,然后在需要的时候调用这些尺寸。
也就是说,让我们看看如何在WordPress中创建额外的图片尺寸。
为你的主题注册额外的图片尺寸。
大多数WordPress主题(包括所有顶级WordPress主题)默认支持发布缩略图(特色图片)的功能。
然而,如果你想创建一个自定义的WordPress主题,你需要通过添加下面的代码到主题的functions.php文件中来增加对文章缩略图的支持。
add_theme_support( ‘post-thumbnails’ );
启用对文章缩略图的支持后,您现在可以使用函数add_image_size()来注册额外的图像大小。
add_image_size函数以下列格式使用:
add_image_size( ‘name-of-size’, width, height, crop mode );
代码如下:
add_image_size( ‘sidebar-thumb’, 120, 120, true ); // 硬裁剪模式Hard Crop Modeadd_image_size( ‘homepage-thumb’, 220, 180 ); // 软裁剪模式Soft Crop Modeadd_image_size( ‘singlepost-thumb’, 590, 9999 ); // 不限高度模式Unlimited Height Mode
现在,如果你注意到,我们已经指定了三种不同类型的图像大小。每种都有不同的模式,比如硬裁剪,软裁剪,无限高。
让我们介绍一下每个例子,以及如何在自己的项目中使用它们。
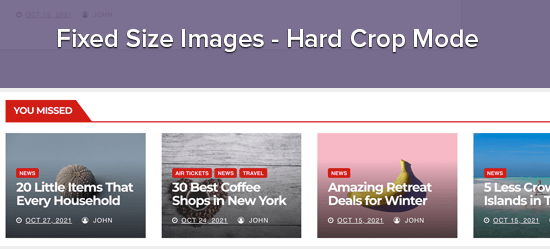
1.硬切割模式
您可能会注意到在高度后面添加了一个“真实”值。这告诉WordPress精确地裁剪图像到我们定义的大小(在这个例子中是120×120像素)。
这种方法用于确保一切完全成比例。此功能将根据大小自动从侧面或从顶部和底部裁剪图像。
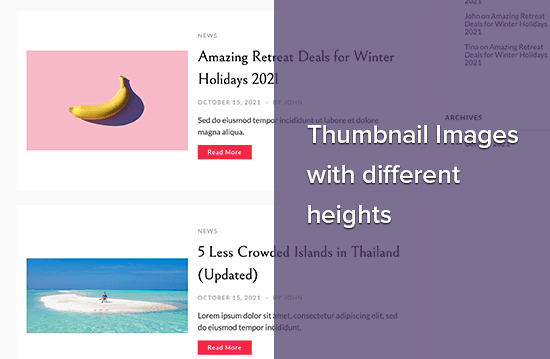
2.柔性裁剪模式
默认情况下,软裁剪模式是打开的,这就是为什么你看不到任何高度后的附加值。此方法在不扭曲图像的情况下按比例调整图像大小。因此,您可能无法获得所需的尺寸。通常与宽度维度相匹配,高度根据每张图片的比例而变化。示例如下所示:
无限高度模式
有时你想在设计中使用超长的图像,但你想确保宽度是有限的。例如,信息图图像往往很长,通常比内容宽度更宽。
此模式允许您指定一个不会破坏您的设计的宽度,同时保持高度不受限制。
在你的WordPress主题中显示其他尺寸的图片
现在你已经添加了所需图片尺寸的特性,让我们看看如何在你的WordPress主题中显示它们。打开主题文件以显示图像并粘贴以下代码: