如何给你的WordPress网站添加自定义CSS
有时你会发现自己需要在WordPress网站上添加自定义CSS。在本教程中,我们将介绍如何轻松地添加自定义CSS到你的WordPress网站,而无需编辑任何主题文件。
1:使用主题定制器添加自定义CSS。
从WordPress 4.7开始,用户现在可以直接从WordPress管理后台添加自定义CSS。这非常简单,您可以通过实时预览立即看到您的更改。
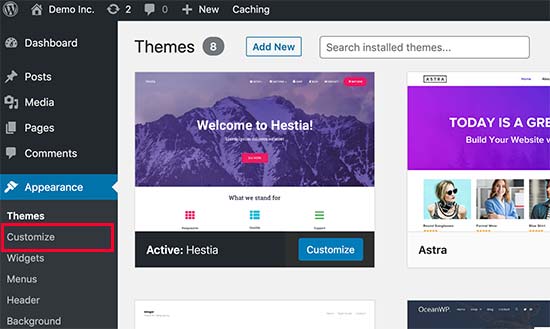
首先,您需要转到外观定制页面。
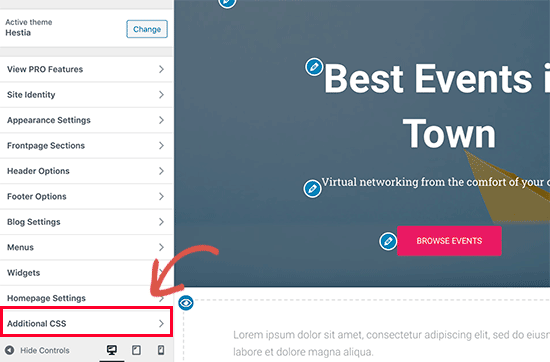
这将启动WordPress主题定制界面。
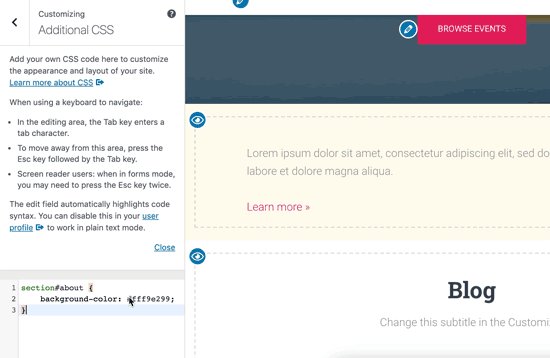
你会看到一个你的网站的实时预览,并在左窗格中有一堆选项。单击左侧窗格中的“额外CSS”选项卡。
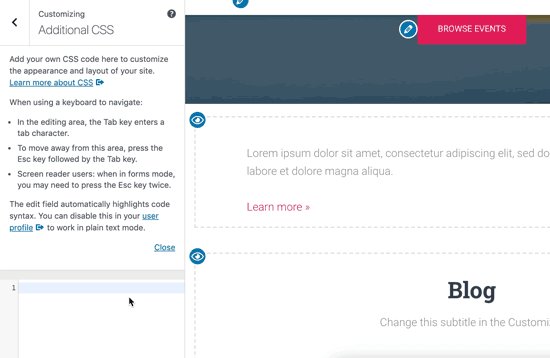
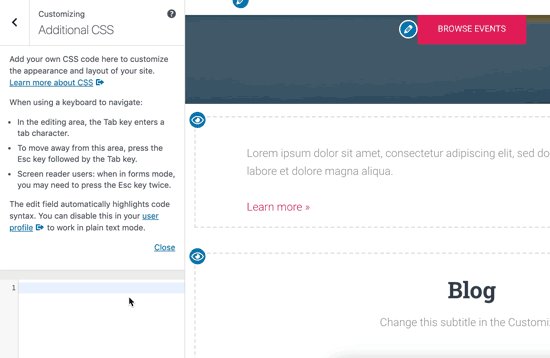
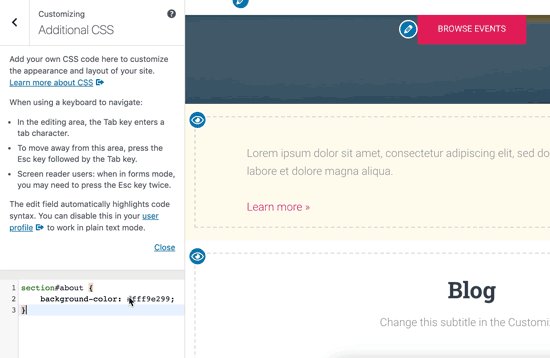
该选项卡将滑动以显示一个简单的框,您可以在其中添加自定义CSS。添加有效的CSS规则后,您可以在网站的实时预览窗格中看到其应用。
您可以继续添加自定义CSS代码,直到您对其在网站上的外观感到满意为止。
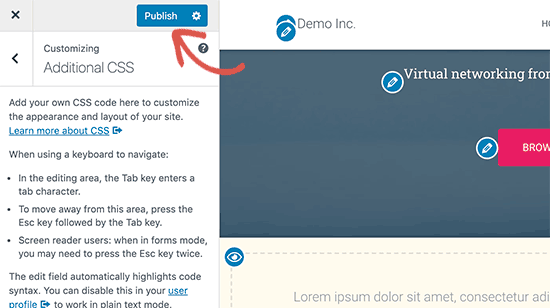
完成后,不要忘记点击顶部的“保存并发布”按钮。
注意:使用主题定制器添加的任何定制CSS只适用于特定的主题。如果你想把它和其他主题一起使用,你需要用同样的方法把它复制并粘贴到一个新的主题中。
2:使用插件添加自定义CSS。
第一种方法只允许您保存当前活动主题的自定义CSS。如果更改主题,您可能需要将自定义CSS复制并粘贴到新主题中。
如果你想无论使用哪个WordPress主题都应用自定义CSS,那么这个方法适合你。
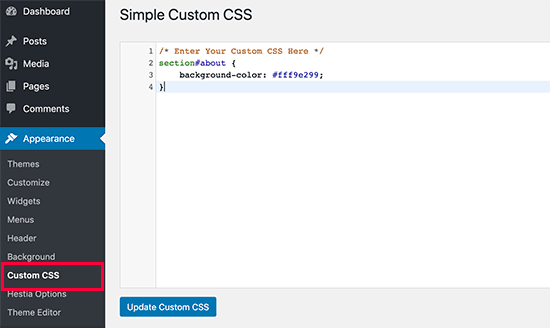
你需要做的第一件事是安装并激活这个简单的定制CSS插件。一旦激活,只需进入外观自定义CSS和编写或粘贴您的自定义CSS。
不要忘记按“更新自定义CSS”按钮来保存您的更改。
现在你可以检查你的WordPress网站来查看正在运行的自定义CSS。
使用自定义CSS插件并将CSS添加到主题中
建议新手使用以上两种方法。高级用户也可以直接添加自定义CSS到他们的主题中。
但是,不建议将自定义CSS片段添加到父主题中。如果您不小心更新了主题而没有保存您的自定义更改,您的CSS更改将会丢失。
最好的方法是使用副主题。但是,很多初学者并不想创建子主题。除了添加自定义CSS,初学者通常真的不知道自己会如何使用这个子主题。
使用自定义CSS插件允许您独立于主题存储自定义CSS。这样,您可以轻松地切换主题,而您的自定义CSS仍然存在。
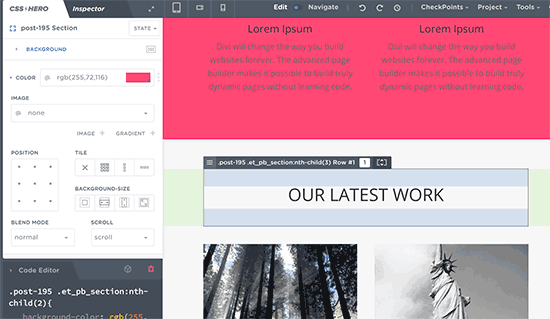
另一个给WordPress网站添加自定义CSS的好方法是使用CSS Hero插件。这个优秀的插件让你不用写任何代码就可以编辑WordPress网站上几乎所有的CSS样式。
我们希望这个教程能帮助你在WordPress网站上添加自定义CSS。你可能还想知道如何选择最好的网页设计软件和最好的WordPress拖放页面生成器插件。