如何给你的WordPress添加Ajax实时搜索
在WordPress中添加即时搜索可以改进默认的站点搜索,让访问者更容易找到他们想要的页面和文章。
在本教程中,我们将向你展示如何在你的WordPress网站上添加Ajax实时搜索。
为什么要在WordPress中加入Ajax实时搜索?
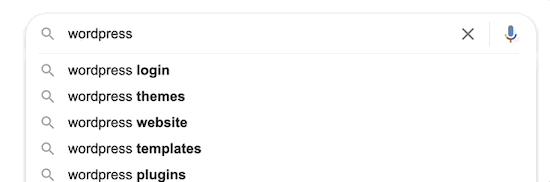
Ajax搜索(也称为即时搜索)通过添加下拉菜单和自动完成功能来改善默认的WordPress搜索体验,这些功能在谷歌等搜索引擎中很常见。
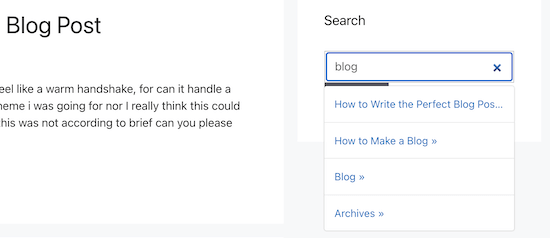
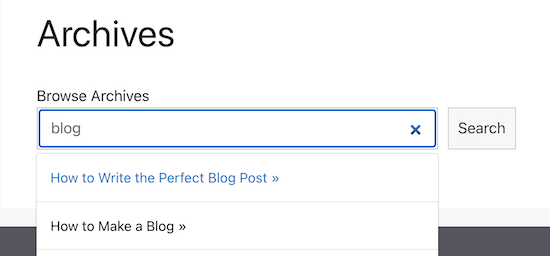
这是一个实际的例子:
实时搜索猜测用户在键入时搜索的内容,并帮助他们更快地找到相关内容。这是对默认WordPress搜索的巨大改进。
通过帮助用户快速找到他们正在寻找的东西,实时搜索将帮助他们在你的网站上停留更长时间,从而增加总浏览量,降低跳出率。
话虽如此,让我们看看如何简单地将Ajax实时搜索添加到你的WordPress博客或网站。
使用WordPress插件将Ajax搜索添加到WordPress
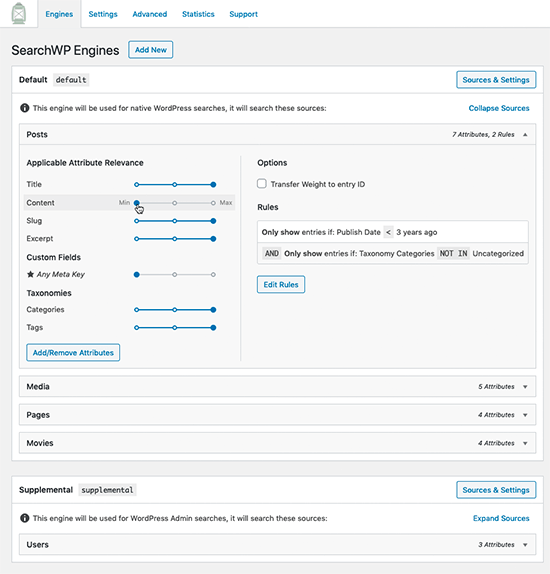
将Ajax实时搜索添加到WordPress最简单的方法是使用SearchWP插件。它是市场上最好的WordPress搜索插件,被超过30,000个网站使用。
这个插件不仅可以索引文章内容,还可以索引你网站上的所有内容,比如自定义字段、PDF文档、文本文件、WooCommerce产品等。
对于本教程,您可以使用免费的SearchWP Live Ajax Lite搜索插件,因为它会自动启用Ajax实时搜索。
你需要做的第一件事是安装并激活插件。激活后,默认的WordPress搜索表单现在会自动包含Ajax实时搜索功能。
在你的WordPress网站上显示Ajax实时搜索
由于任何活动的搜索栏现在都有实时搜索,你所要做的就是决定你想让它们显示在哪里。
下面你将学习如何将实时搜索栏添加到WordPress网站的常见位置。
向WordPress工具条添加Ajax实时搜索
添加搜索栏最流行的地方之一是WordPress工具条。这使得你的访问者很容易在你的网站上的任何地方进行搜索。
要向WordPress添加搜索小工具,只需转到Appearance Gadgets,打开基于块的小工具编辑器。
WordPress主题的每个小工具区域在块编辑器中都有一个单独的标签。
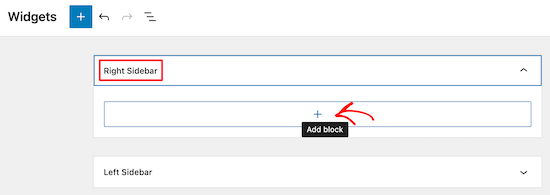
在我们的测试网站上,我们的侧边栏小部件区域被称为“右侧侧边栏”,但是您的侧边栏可能会有不同的名称,这取决于您的主题。
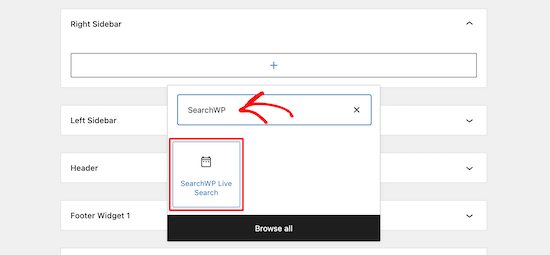
只需点击侧边栏部分下方的“+”图标。
然后,在搜索栏中输入“SearchWP”并点击“SearchWP Live Search”图标。
这将自动将Ajax实时搜索小工具插入到您的侧边栏中。
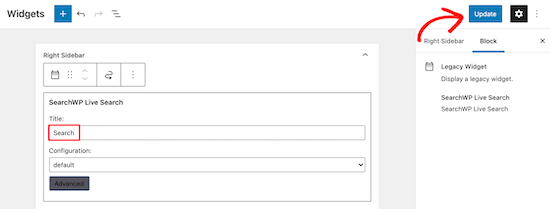
您可以自定义标题部分来更改搜索框的标题。完成后,单击“更新”按钮保存更改并使搜索栏生效。
现在,你所有的网站访问者都可以使用你的实时搜索栏。
您可以按照相同的过程将实时搜索栏添加到网站的任何其他widget区域。要把它添加到你的导航菜单区域,请看我们的教程如何把搜索栏添加到WordPress菜单。
将Ajax实时搜索添加到WordPress页面
您可能还想在网站的其他页面上添加Ajax实时搜索框。例如,您可以创建一个存档页面,允许访问者搜索您的内容。
为此,您需要导航到您想要编辑的文章或页面。对于这个例子,我们将向你展示如何在WordPress页面上添加一个实时搜索栏。
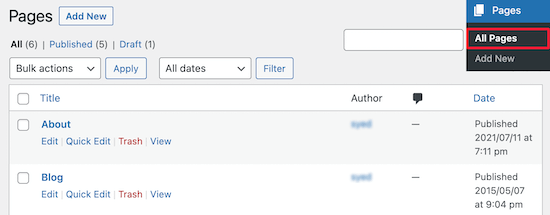
首先,转到该页面的所有页面,然后单击要编辑的页面。
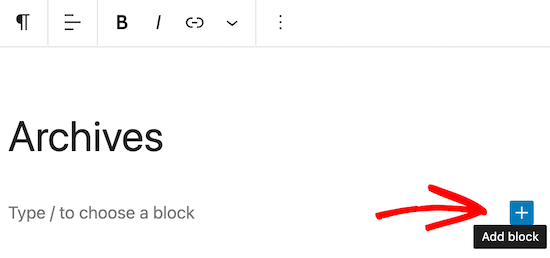
打开页面后,单击页面编辑器屏幕上的“+”图标。
这将调出块菜单。
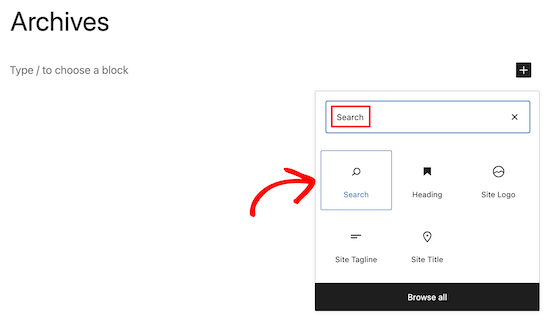
接下来,在框中键入“搜索”并单击“搜索”图标将其添加到您的页面。
它会自动为你放置搜索栏。
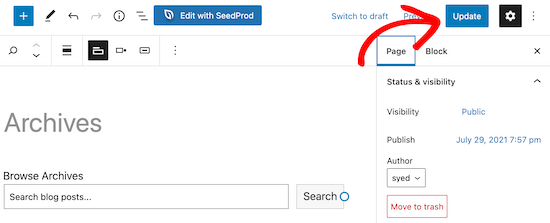
您还可以在搜索框中自定义搜索标题和占位符文本。
之后,一定要点击页面右上角的“更新”按钮。
现在,您的访问者可以使用网站上的实时搜索栏快速找到他们想要的内容。
您可以使用相同的过程向任何文章或页面添加搜索栏。
自定义WordPress即时搜索结果
SearchWP是一个非常通用的搜索插件。它不仅仅是发布内容和索引你网站上的所有内容,包括自定义字段、ACF字段、文本文件、PDF文档内容、自定义表格、自定义分类法、WooCommerce产品属性等。
WP插件专业版可以让你完全自定义你的SearchWP结果,通过创建你自己的相关率和调整算法,无需编写任何代码。
您还可以获得指示器功能,可以让您看到访问者正在搜索什么,以及许多其他强大的功能,可以进一步完善您的站内搜索功能。
我们希望这篇教程能帮助你理解如何在你的WordPress网站上添加Ajax实时搜索。