如何创建自定义的WordPress搜索表单
搜索是大多数用户在你的网站上找到内容的方式。如果他们不能很容易地找到他们要找的东西,那么他们可能会去另一个网站。
在本教程中,我们将一步一步地向你展示如何通过创建一个自定义的WordPress搜索表单来改进你的网站搜索。
为什么要为WordPress创建自定义搜索表单?
的默认WordPress搜索功能非常有限,并不总是能找到最相关的内容。
随着您向网站添加更多内容,您将需要更好的方法来帮助网站访问者轻松找到您网站上的内容。
如果你经营一个网上商店或会员网站,你想让用户在里面找到合适的产品或课程,这就变得更加重要了。
您可能还希望自定义搜索算法以在其他内容之上显示特定内容,或者自定义搜索表单的外观。
话虽如此,让我们来看看如何定制WordPress搜索表单和结果页面。我们将介绍两种方法,您可以通过以下链接进行选择:
如何定制WordPress搜索表单和结果
SearchWP是WordPress最好的自定义搜索插件。它易于使用,让你完全控制搜索结果,比默认的WordPress搜索更准确。
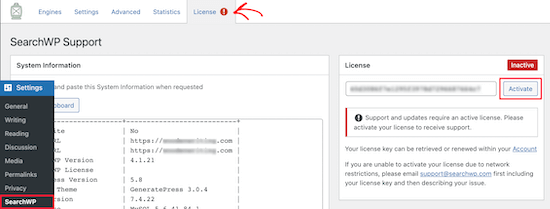
第一步是安装SearchWP插件。激活后,您需要访问设置搜索WP的页面,然后单击“许可证”菜单选项。
然后,在“许可证”框中输入您的许可证密钥,并单击“激活”按钮。你可以在SearchWP网站上你的账户里找到这些信息。
自定义搜索引擎
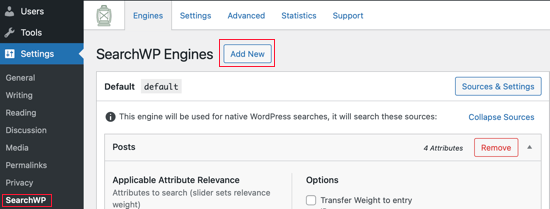
完成后,您需要单击“引擎”菜单选项。在那里,您应该单击“Add New”按钮来创建一个新的搜索引擎。
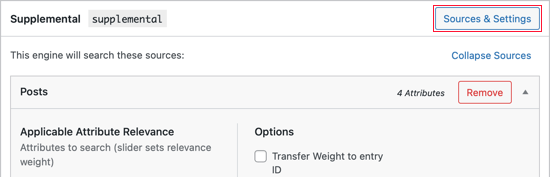
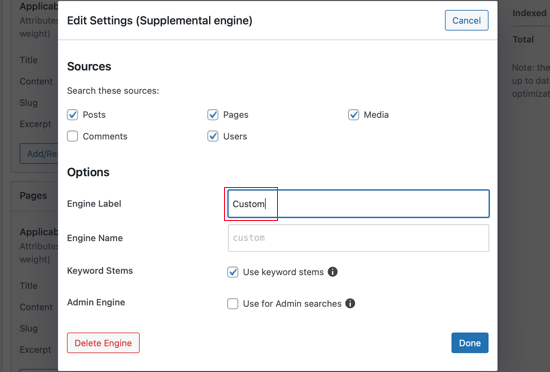
这将创建一个名为“补充”的新搜索引擎。要更改名称,您需要点按“来源与设置”按钮。
这将把你带到一个页面,该页面还允许你选择是否搜索文章、页面、媒体文件、评论和用户。我们将保留默认设置。
我们把搜索引擎的名字改成了“自定义”。并继续将其输入到“引擎标签”字段中。
请注意,已经为您选择了“关键字词干”选项。当您的用户搜索时,这将忽略后缀,以便显示最相关的搜索结果。
完成后,请确保单击“完成”按钮。
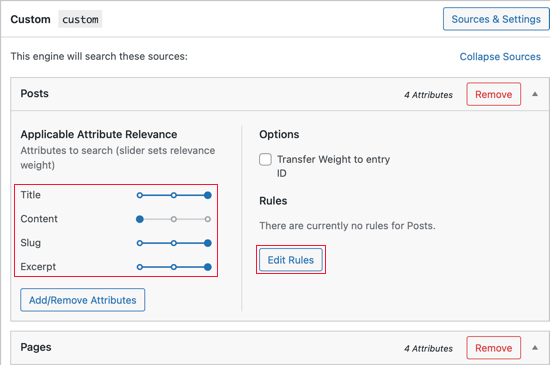
搜索引擎的设置页面包含文章、页面、媒体和用户。在每个部分中,您可以为不同的文章属性赋予优先级,或者在搜索结果中只包括某些类别或标签。
您可以通过调整“属性相关性”滑块来实现这一点。
这些改变了搜索引擎评估和排列内容的方式。例如,如果您希望文章标题的权重高于内容,那么您可以相应地调整滑块。
您应该完成每个部分,并对您最喜欢的滑块进行任何调整。
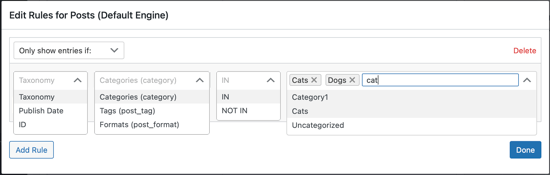
您还可以为每个部分创建规则,以确定是否在搜索结果中包括或排除某些内容。
例如,您可以让访问者轻松搜索与他们刚刚阅读的主题相同的内容。或者在网上商店,你可以帮助你的顾客快速找到同类别的其他产品。
并继续单击文章部分中的“编辑规则”按钮。
您会注意到,您可以创建关于文章类别、标签和格式、出版日期和文章id的规则。
您可能希望访问者搜索特定的网站类别。例如,您可以在存档页面中添加类别搜索功能,以帮助访问者快速找到他们想要的内容。
要了解如何做到这一点,请参阅关于如何在WordPress中按类别搜索的教程中的方法1。
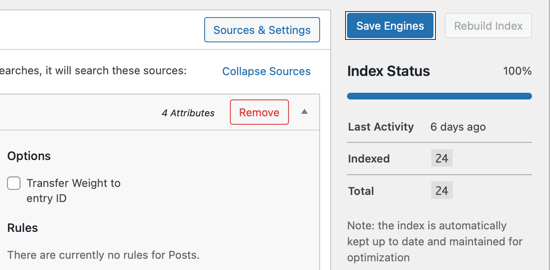
自定义默认搜索引擎设置后,请确保单击页面顶部的“保存引擎”按钮来创建自定义搜索引擎。
添加带有短代码的搜索表单
SearchWP Shortcodes扩展简化了向WordPress网站添加新的自定义文章搜索表单的工作。
只需访问SearchWP短码扩展的网站,并点击按钮“下载可用的有效许可证”。
之后,您需要像安装上述插件一样安装并激活扩展。
现在,你可以使用短码将自定义搜索表单添加到你的文章、页面和小工具中。如果你以前没有使用过短代码,那么你可以在我们的初学者指南中了解更多关于如何在WordPress中添加短代码的教程。
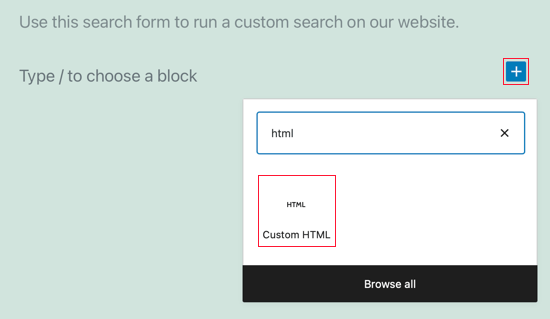
只需编辑文章并将光标放在您想要添加搜索表单的位置。之后,单击加号“+”添加块图标以显示块菜单。
接下来,在搜索框中键入“html ”,然后单击“自定义HTML”块将其添加到文章中。
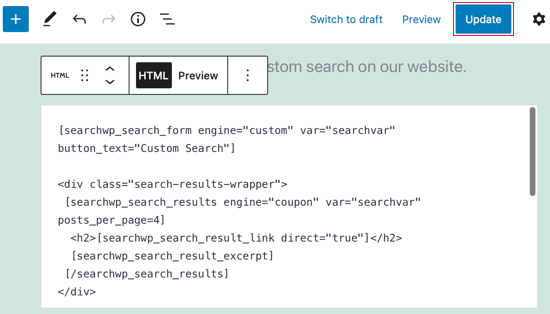
添加新块后,您应该将下面的简短代码和HTML粘贴到其中。
[searchwp_search_form engine=”custom” var=”searchvar” button_text=”Custom Search”] [searchwp_search_results engine=”custom” var=”searchvar” posts_per_page=4]
[searchwp_search_result_link direct=”true”]
[searchwp_search_result_excerpt] [/searchwp_search_results] [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] [searchwp_search_results_pagination direction=”prev” link_text=”Previous” var=”searchvar” engine=”custom”] [searchwp_search_results_pagination direction=”next” link_text=”Next” var=”searchvar” engine=”custom”]
这段代码将把您的自定义搜索表单添加到文章中,创建一个显示搜索结果的部分,如果需要,不显示结果消息,并在结果进入多个页面时添加分页。
如果您为搜索引擎指定一个不同的名称,您需要在四个地方将engine = “custom “更改为您自己的引擎名称。
您还可以通过编辑button _ text = “custom search “来选择将搜索按钮上的文本更改为更具描述性的内容。其余的代码可以保持不变。
确保您单击发布或更新以保存您的文章并使其生效。
要查看正在运行的搜索表单,只需查看WordPress网站上的文章。这是我们运行2021主题的演示站点的外观。
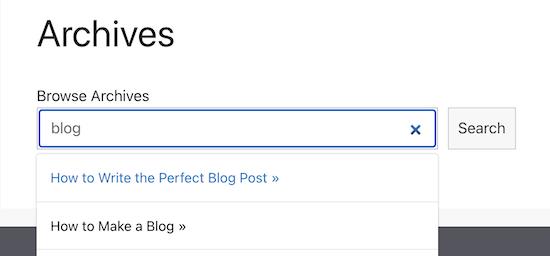
添加实时Ajax搜索
实时Ajax搜索通过在用户输入查询时自动提供下拉搜索结果来改进您的搜索表单。
将Ajax实时搜索添加到WordPress最简单的方法是免费的SearchWP Live Ajax Lite搜索插件,因为它会自动启用实时搜索。
关于如何安装它的一步一步的指导,请参阅我们的指南,如何将实时Ajax搜索添加到你的WordPress站点。
使用SearchWP的高级设置
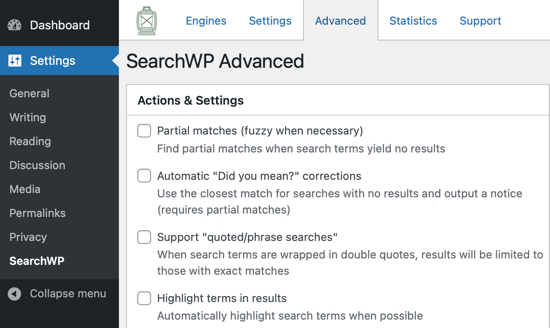
现在你应该导航到设置搜索WP并点击高级标签。在此页面上,您可以启用一些设置,使您的用户更容易找到他们想要的内容。
选中您想要的任何选项:
部分匹配还会显示与您要搜索的术语不完全匹配的结果。
自动“你的意思是?”更正将建议一个略有不同的搜索词,以匹配您网站上的更多文章。
支持“引用/短语搜索”将允许您的用户在搜索精确短语时使用引号。
在搜索结果中突出显示关键词会让你的访问者更容易在搜索结果中找到他们想要的东西。
设计搜索表单和结果页面
你的WordPress主题控制着你网站的外观,包括搜索表单和搜索结果页面。它们将WordPress网站所有元素的格式规则存储在CSS样式表中。
您可以添加自己的自定义CSS来覆盖主题的样式规则。
如果你以前没有这样做过,请看我们关于如何在WordPress中添加自定义CSS的文章。例如,这里有一些用于大多数主题的自定义CSS。第一部分更改搜索表单的样式,第二部分定制搜索结果。
.searchform {font-family:arial;font-size:16px;background:#ace5e3;color:#ffffff;border:1px solid #61c3c0;padding:10px;height:90px;width:600px;} .search-results {font-family:arial;font-size:16px;background:#ace5e3;color:#000000;border:1px solid #61c3c0;padding:10px;width:600px;}
您可以更改代码中的格式以适合您自己的站点。您也可以删除任何不想修改的行。例如,如果您不想更改搜索表单的高度和宽度,只需删除这些行。
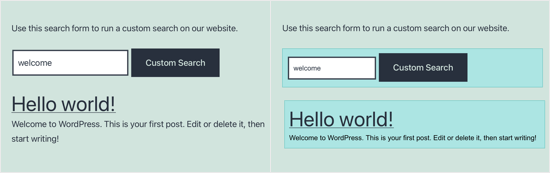
以下是我们的演示网站在添加自定义CSS前后的屏幕截图。
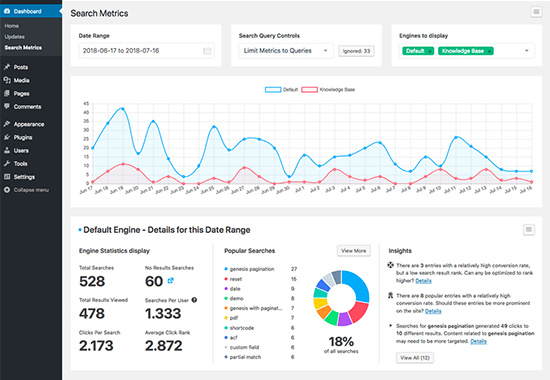
衡量搜索结果并提高转化率
在设置了定制的WordPress搜索表单之后,下一步是测量结果。
SearchWP自带搜索指示器扩展,可以准确显示你的网站搜索的性能。
您还可以使用搜索指示器,通过提升获得更多点击的结果来自动改善搜索结果。
我们希望这个教程能帮助你学习如何创建一个自定义的WordPress搜索表单。