如何添加搜索栏到WordPress菜单
默认情况下,WordPress允许你在侧边栏、页脚和网站的其他小工具中添加搜索。然而,许多用户更喜欢在导航菜单中使用WordPress搜索框,因为它很容易在顶部被注意到。
在本教程中,我们将向你展示如何在没有任何编码知识的情况下给WordPress菜单添加一个搜索栏。
为什么要在WordPress导航菜单中添加搜索栏?
搜索栏让你的用户不用离开你的WordPress网站就能很容易地找到他们想要的东西。它有助于改善用户体验,提高网站的参与度。
这就是为什么大多数可用性专家建议在导航菜单中增加一个搜索选项,这样用户就可以很容易地找到它。然而,默认的WordPress搜索小工具仅限于小工具区域(侧边栏)。
幸运的是,有许多不同的WordPress搜索插件允许你在网站的不同位置添加搜索栏,包括菜单。
在本教程中,我们将使用免费的SearchWP模态搜索表单。它易于使用,适合任何主题,并且不会对你的网站性能产生负面影响。
让我们言归正传,看看如何给WordPress导航菜单添加一个搜索栏。
给WordPress导航菜单添加一个搜索栏
你需要做的第一件事是安装并激活SearchWP模态搜索表单插件。
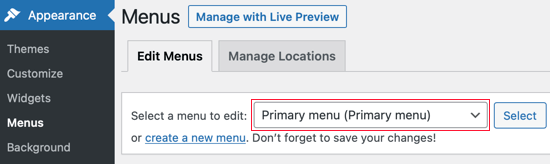
激活后,你需要访问外观菜单来添加搜索页面到你的WordPress菜单。在那里,确保选择了主菜单。
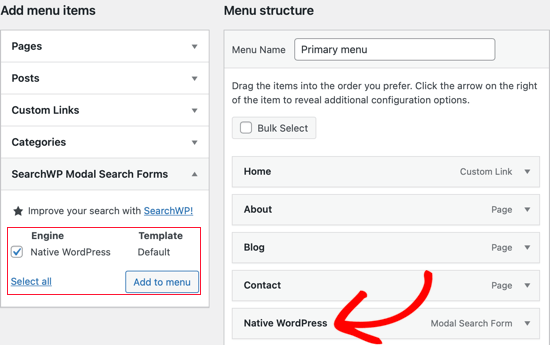
接下来,单击SearchWP模态搜索表单以显示菜单项的设置。请注意,插件已经自动添加了默认的搜索模板。你应该选择它并点击“添加到菜单”按钮。
新的原生WordPress模式搜索表单菜单项将被添加到右栏。您需要单击它来扩展其设置。
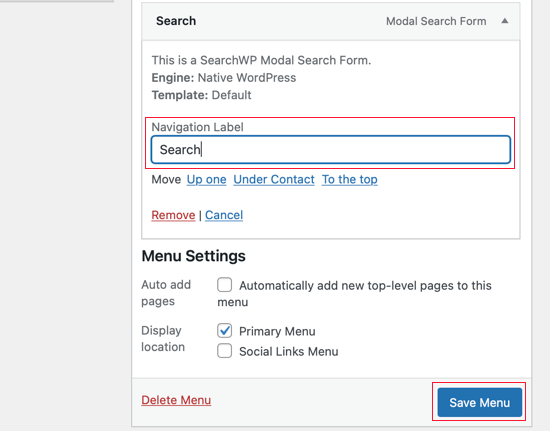
您需要将导航选项卡重命名为搜索,然后单击保存菜单按钮保存设置。
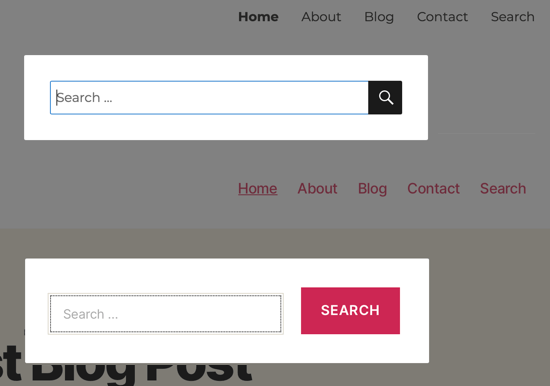
你可以通过访问你的WordPress网站来查看新的搜索菜单项。弹出的搜索框会自动呈现你的主题的外观,你可以在我们测试网站的这两张截图中看到。
添加Ajax支持的实时搜索
通过使用Ajax技术添加实时搜索结果,我们可以使我们的搜索表单更加用户友好。这将自动更新搜索结果,当您的访问者键入一个查询。
首先,您需要安装并激活SearchWP Live Ajax搜索插件。
一旦激活,插件将立即开始工作。它会自动将实时搜索结果添加到您所有的搜索表单中。
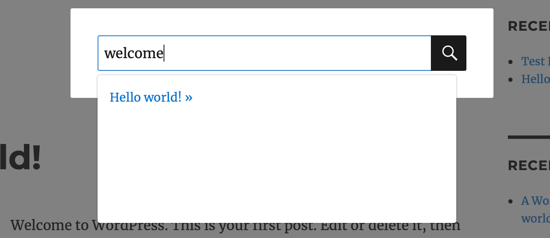
要看到它的实际效果,只需访问你的WordPress网站并输入搜索查询。搜索结果将在您键入时出现。
要更多地定制你的搜索,请看我们关于如何用SearchWP改进WordPress搜索的教程。我希望这篇教程能帮助你理解如何在WordPress菜单中添加一个搜索栏。