如何为你的WordPress网站添加自定义代码
通常,在阅读WordPress教程时,你可能会被要求在主题functions.php文件或特定网站插件中添加自定义代码片段。问题是,哪怕是最轻微的错误也会毁掉你的网站。在这篇文章中,我们将向你展示在WordPress中添加自定义代码的简单方法,而不会破坏你的网站。
自定义代码片段的问题
通常,你会在WordPress教程中找到代码片段,包括将它们添加到主题的functions.php文件或特定于站点的插件中。
问题是,即使是自定义代码片段中的一个小错误也可能破坏你的WordPress网站,使其无法访问。
另一个问题是,如果你在一个特定站点的插件中添加多个代码片段,管理文件将变得困难。
最近在寻找解决方案时,我们发现用户可以很容易地在WordPress中添加和管理自定义代码片段。
在WordPress中添加自定义代码片段
你需要做的第一件事是在你的网站上安装并激活代码片段插件。
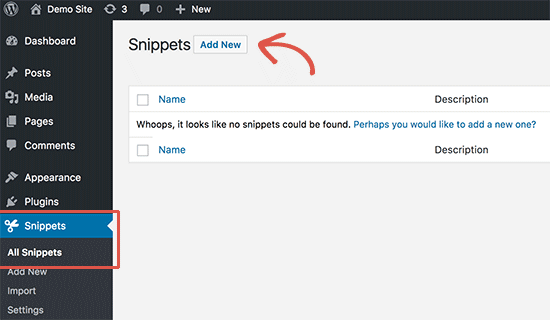
激活后,插件会在你的WordPress管理栏中添加一个新的标记为Snippets的菜单项。当点击它时,它将显示一个列表,列出您在网站上保存的所有自定义代码片段。
由于您刚刚安装了插件,您的列表将是空。
然后点击“安装插件”按钮,在WordPress中添加你的第一个自定义代码片段。
这将带您到“添加新片段”页面。
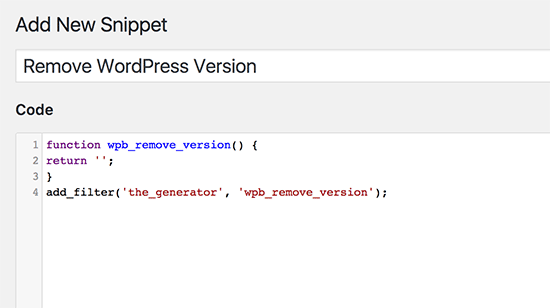
您需要首先输入自定义代码片段的标题。这可以是任何能帮助你识别代码的东西。之后,您可以将代码片段复制并粘贴到代码框中。
在上面的屏幕截图中,我们添加了一个定制的代码片段来从我们的测试站点中删除WordPress版本号。
function wpb_remove_version() {return ”;}add_filter(‘the_generator’, ‘wpb_remove_version’);
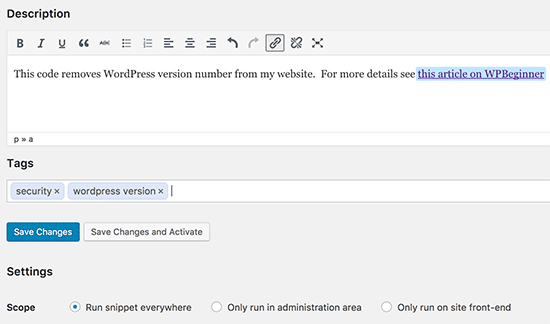
在代码框下面,您会看到一个用于添加描述的文本区域。你可以在这里添加任何东西来帮助你理解这段代码是做什么的,你在哪里找到它的,为什么把它添加到网站上。
您还可以为代码片段分配标记。这将帮助您按照主题和功能对代码片段进行排序。
最后,您可以单击“保存更改并激活”按钮。
如果您只想保存代码片段而不激活它,那么您可以单击“保存更改”按钮。
您还可以更改代码段的范围。你只能在WordPress管理后台,网站前端或任何地方运行它。如果您不确定,请保持默认的“在任何地方运行代码段”选项处于选中状态。
保存并激活代码片段后,它将立即在您的网站上生效。
处理自定义代码中的错误
通常,如果你在添加自定义代码到特定网站的插件或主题文件时出错,它会立即使你的网站无法访问。
你将开始在你的网站上看到语法错误或500个内部服务器错误。要解决这个问题,您需要使用FTP客户端手动撤销您的代码。
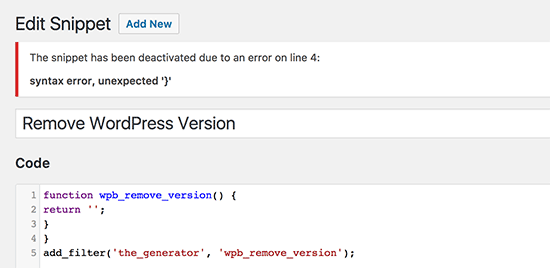
代码片段插件的聪明之处在于,它会自动检测代码中的语法错误,并立即禁用它。
它还会向您显示有用的错误消息,以便您可以调试错误。
管理您的自定义代码片段
代码片段插件提供了一个更简单的图形用户界面来管理你的自定义代码片段。
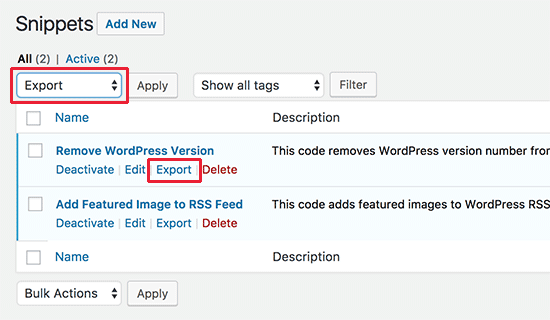
您可以保存代码片段,而无需在网站上激活它们。您可以随时停用该代码片段。您也可以导出特定的代码片段或批量导出所有代码片段。
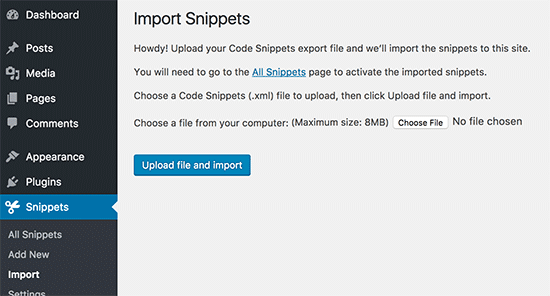
如果您想要将网站移动到不同的服务器,您可以通过访问代码片段导入页面,使用代码片段插件轻松导入代码片段。
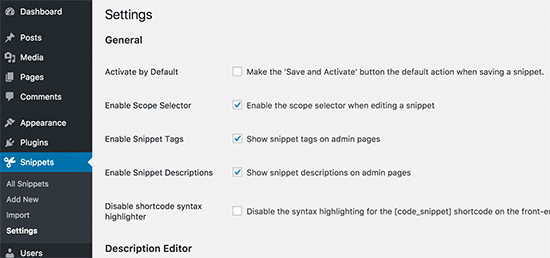
代码片段插件开箱即用,但您可以通过访问代码片段设置页面来调整插件设置。
我们希望这篇文章能帮助你理解如何在WordPress中轻松添加自定义代码。想在你的网站上尝试一些代码片段吗?查看我们关于WordPress函数文件的详细文章。