有插件/无插件如何优化WordPress网站的浏览器缓存
有无缓存机制的WordPress网站加载速度差别很大。Google PageSpeed Insights或GTmatrix或Pingdom等工具可能会建议您通过htaccess或Nginx设置浏览器缓存。或者利用现有的WordPress缓存插件实现WordPress网站的浏览器缓存。在另一篇文章《网站测速性能测试简单教程【附15个常用网站测速工具】》中,我们详细讲解了网站测速方法。有兴趣的站长也可以参考一下,看看。
好了,在本文中,我们将讨论如何解决网站测速工具提到的浏览器缓存设置提醒。此外,还会有一些简单但非常有效的技术来实现WordPress中的浏览器缓存。
根据我们下面的经验,使用浏览器缓存可以帮助您将网站的加载速度提高50%。
文章阅读导航
什么是优化浏览器缓存?
浏览器缓存如何加速你的网站
如何修复浏览器缓存警告在WordPress中启用浏览器缓存
通过htaccess在Apache服务器上设置浏览器缓存(没有WordPress插件)
在Web服务器NGINX上启用浏览器缓存(没有WordPress插件)
利用WordPress缓存插件实现浏览器缓存 # 1WpFastCache
#2缓存启用程序——WordPress缓存
W3缓存总量排名第3
什么是优化浏览器缓存?
优化浏览器缓存是指设置浏览器本地存储网站可缓存资源的时间值(即图片、JavaScript和CSS),减少客户端访问同一页面时HTTP请求所需的资源下载,提高网站的加载速度。
当使用Google Pagespeed测试网站速度时,你通常会注意到,建议你将浏览器设置为减慢WordPress的一些资源。在大多数情况下,可缓存资源是可以由浏览器临时存储的网站文件(如图像、JavaScript和CSS)。
浏览器缓存如何加速你的网站
在进入本文优化WordPress网站的浏览器缓存细节之前,我们先来了解一下WordPress中的浏览器缓存是如何工作的?以及它如何更快地加载您的网页。
Web浏览器需要检索许多资源(即HTML文件、CSS文件、JS文件、文本、图像等。)以便加载网站。
web缓存是一种在Web浏览器和软件应用程序中使用的技术,用于在本地磁盘上“临时存储”或“记住”访问过的Web资源。这种临时存储的数据称为“Web缓存”或“HTTP缓存”。
当您再次访问同一个网站时。Web浏览器只从服务器下载网站的更新内容,“临时存储”的数据直接从您的本地计算机读取。
因此,Web缓存有助于减少带宽使用、服务器负载等。因此,利用浏览器缓存来加快网页加载速度是非常重要的。
换句话说,它命令您的Web浏览器(I)在本地缓存网站文件一段时间(ii)并从本地存储中加载文件以供下次访问,直到缓存时间到期。(iii)因此,从本地存储器加载网站文件有助于网络浏览器更快地呈现和显示网站。
如何修复浏览器缓存警告
要修复浏览器缓存设置警告,您的Web服务器应该允许Web浏览器将访问过的网页资源临时存储在本地磁盘上。此外,当用户再次访问您的站点时,它的加载速度会更快,因为一些可用的静态资源已经被缓存在本地。所以你会发现网站加载速度有了明显的提升。
那么问题是如何启用WordPress站点的浏览器缓存功能呢?
要在WordPress中启用浏览器缓存,需要在HTTP头中添加缓存控制头和ETag头来设置内容失效日期。
缓存控制状态通过Web浏览器指示特定文件的缓存周期。
ETag用于验证缓存资源和请求资源之间的变化。
我们可以设置一个特定的时间段(几个月或几年)来保存本地缓存资源(即HTML、CSS或JS文件、图片等。).
温馨提示:请根据资源变化的频率,或者换句话说,根据网站静态资源更新的频率,来设置到期日期。而不是根据脚本去参考下面提到的方法,而是要根据当地情况适当调整缓存策略。
在WordPress中启用浏览器缓存
你可以通过以下方式设置WordPress网站的浏览器缓存:
添加过期头-HTTP添加过期头。
添加缓存控制头-添加缓存控制头。
关闭ETag-关闭ETag。
让我们详细讨论如何添加Expires头和Cache-Control头并关闭ETag。
通过htaccess在Apache服务器上设置浏览器缓存(没有WordPress插件)
如果你的网站托管在Apache服务器上,你可以编辑WordPress htaccess文件(通常存储在你的WordPress网站的根目录下)。
然后,将下面的代码复制并粘贴到htaccess文件中,并保存它。
# TN – START EXPIRES CACHING #ExpiresActive OnExpiresByType text/css “access 1 month”ExpiresByType text/html “access 1 month”ExpiresByType image/gif “access 1 year”ExpiresByType image/png “access 1 year”ExpiresByType image/jpg “access 1 year”ExpiresByType image/jpeg “access 1 year”ExpiresByType image/svg “access 1 year”ExpiresByType image/x-icon “access 1 year”ExpiresByType application/pdf “access 1 month”ExpiresByType application/xhtml-xml “access 1 month”ExpiresByType application/javascript “access 1 month” ExpiresByType text/x-javascript “access 1 month”ExpiresByType application/x-shockwave-flash “access 1 month”ExpiresDefault “access 1 month”# TN – END EXPIRES CACHING #
温馨提示:根据你网站静态资源的更新频率来设置缓存时间。比如图像类的资源,一般设置为一年。
此外,您应该在htaccess文件中的Expires头代码下添加Cache-Control头,如下例所示。
# TN – BEGIN Cache-Control HeadersHeader set Cache-Control “public”Header set Cache-Control “public”Header set Cache-Control “private”Header set Cache-Control “private, must-revalidate”# TN – END Cache-Control Header
最后,您需要关闭ETag并将下面的代码添加到htaccess文件中。你可以在这里阅读更多关于ETag的内容。
# TN – BEGIN Turn ETags OffFileETag None# TN – END Turn ETags Off
之后,如果你使用缓存插件,请保存你的WordPress htaccess文件并清除所有缓存。
至此,您已经通过htaccess成功启用了WordPress站点的浏览器缓存。
温馨提示:你知道Gzip压缩还可以提高你网站的加载速度吗?启用了吗?如果没有,请阅读参考文章《WordPress网站使用Gzip压缩提高网站加载速度教程》。
在Web服务器NGINX上启用浏览器缓存(没有WordPress插件)
如果您使用的是Nginx服务器,您可以通过在。conf文件(一般存储在/usr/local/nginx/conf)。
添加过期标题(NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {expires 365d;}location ~* .(pdf|html|swf)$ {expires 90d;}
添加缓存控制头(NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {expires 90d;add_header Cache-Control “public, no-transform”;}
如果NGINX服务器上有多个网站。我建议您创建一个xyz.conf文件,并添加上面提到的代码。将该文件保存在/etc/nginx/vhost/xyz.conf文件夹中。
编辑并重新加载NGINX服务器后,Nginx服务器上的浏览器缓存规则就可以成功激活了。
利用WordPress缓存插件实现浏览器缓存
现在,我们来看看主流的支持浏览器缓存的WordPress缓存插件。如果可以通过配置Web服务器配置文件来实现,尽量不要使用插件。
当然,用插件更好,更简单,更快捷,也不用折腾服务器(万一坏了还得恢复)。我们推荐以下三个WordPress缓存插件。
排名第一的WP最快高速缓存
WP Fastest Cache是最流行和许多知名WordPress博客推荐的WordPress缓存插件之一。 这个五颗星点评的WP插件可以在WordPress插件市场上免费获得。 截至目前,WP Fastest Cache插件已有近百万的个激活安装。 WP最快缓存是众多知名WordPress博客推荐的最受欢迎的WordPress缓存插件之一。这个五星评论的WP插件在WordPress插件市场是免费的。截至目前,已有近百万个WP FastCache插件被激活安装。
WP最快缓存是众多知名WordPress博客推荐的最受欢迎的WordPress缓存插件之一。这个五星评论的WP插件在WordPress插件市场是免费的。截至目前,已有近百万个WP FastCache插件被激活安装。
下载并安装WordPress插件WP最快缓存。
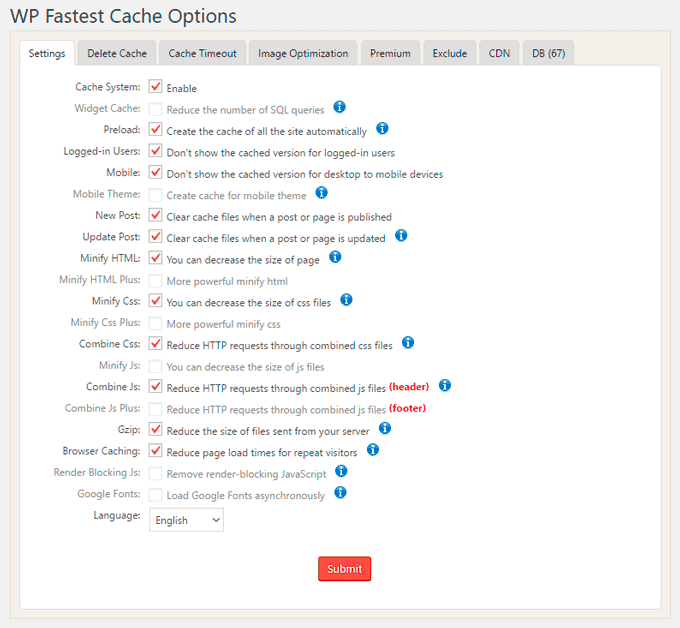
进入WP FastCache设置界面,点击选项卡设置。
检查必要的缓存设置,如下图所示,然后单击提交按钮。
当系统提示您保存设置时,浏览器缓存设置将被启用。
Wpstestcache插件设置
除了实现浏览器缓存,这个插件还提供了其他选项来提高页面速度,例如
打开Gzip压缩
简化HTML和CSS
合并CSS和JS以减少HTTP请求
此外,它还可以生成动态WordPress站点的静态HTML文件等。
#2缓存启用程序——WordPress缓存
另一个插件是Cache Enabler – WordPress Cache,由KeyCDN开发。 这是一个获得了4.5+星评分插件。 除了浏览器缓存之外,这个插件还有一些独特的功能来加速您的网站。 此外,它实现了它所说的功能并且还与其他WordPress性能插件兼容。 另一个插件是Cache Enabler——WordPress Cache,由KeyCDN开发。这是一个4.5+星级的插件。除了浏览器缓存,这个插件还有一些独特的功能来加速你的网站。此外,它实现了它所说的内容,并与其他WordPress性能插件兼容。
另一个插件是Cache Enabler——WordPress Cache,由KeyCDN开发。这是一个4.5+星级的插件。除了浏览器缓存,这个插件还有一些独特的功能来加速你的网站。此外,它实现了它所说的内容,并与其他WordPress性能插件兼容。
首先下载、安装并启用插件。
进入插件的设置界面。
启用利用浏览器缓存。
保存设置。
这个插件有许多其他功能,例如…
支持自动和/或手动缓存清除。
手动清除特定于页面的缓存
在仪表板上显示总缓存大小
支持HTML和内联JavaScript瘦身
另外支持自定义文章类型等等。
#3 W3总缓存–WordPress插件
我相信大多数WordPress站长都听说过W3 Total Cache——WordPress plugin,一个非常强大的WordPress缓存插件。
首先下载安装并启用插件,然后进入W3总缓存插件的一般设置。
向下滚动并启用浏览器缓存,保存所有设置。
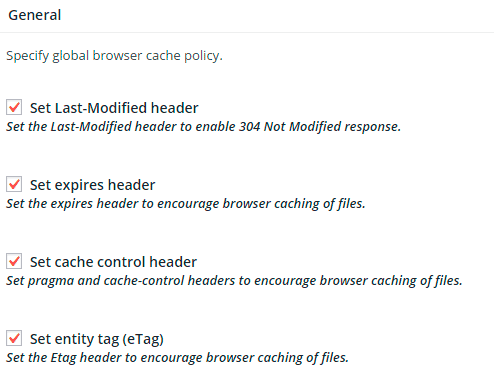
此外,导航到页面顶部的“浏览器缓存设置”选项卡。
在此页面的常规设置中指定可用的缓存头。
设置过期标题、设置缓存控制标题和设置实体标签(etag)–选中所有框。
最后,保存所有设置。
W3缓存浏览器缓存设置
温馨提示:安装启用缓存的插件后,如果你对主题做了任何更改,尤其是在CSS样式表中。由于浏览器缓存的原因,您可能无法立即看到更改。因此,如果您修改了样式文件/JS文件,建议在不可见的窗口中打开您的网站以查看更改。如果CSS更改没有在WordPress中显示,使用插件刷新或清除缓存以使更改生效。
我希望你能通过这篇文章找到提高你的WordPress站点加载速度的有效方法。你最终采用什么方法来提高你网站的加载速度?请留言与我们讨论。