如何为WordPress网站添加网页推送通知
推送通知允许您向用户发送信息,即使他们没有访问您的网站。这有助于你把用户带回你的网站,增加流量,赚取更多的收入。
在本教程中,我们将介绍如何给你的WordPress站点添加网页推送通知。
什么是推送通知?
推送是一条简短的可点击通知消息,在用户的桌面或移动设备上显示为弹出窗口。
它们出现在桌面顶部或移动设备的通知区域。最好的是,即使用户的浏览器没有打开,它们也可以显示。
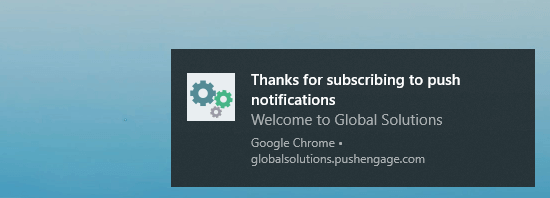
以下是Windows 10中推送通知的一个例子:
推送通知允许您通过各种设备向用户提供最新的更新和优惠。网络推送通知是将网站访客转化为忠实追随者和客户的一种非常有效的方式。
为什么要为WordPress站点添加Web推送通知?
你知道吗,70%离开你网站的人再也不会回来了。这就是为什么你需要将这些网站用户转化为订阅用户或客户。
您可以通过同时使用多个通道来实现这一点。这包括电子邮件营销、社交媒体、移动或短信营销以及网络推送通知。
电子邮件列表仍然是最有力的营销工具。但是,我们发现推送通知也非常有效。
以下是推送通知成为优秀营销工具的一些原因:
用户需要明确的权限才能接收推送通知。这意味着他们已经对你提供的东西感兴趣,更有可能参与通知。
推送通知比电子邮件或社交媒体更新更短,需要的关注也更少。
没有像社交媒体这样的算法来限制你的影响力。几乎100%的消息已经被传递。
用户可以控制他们的设备如何显示通知。他们可以暂停或完全关闭它们。
没有多少公司使用推送通知。
包括脸书、Pinterest、LinkedIn和其他许多热门网站都知道它的重要性。他们已经在使用网络推送通知。
有调查显示,推送通知的打开率比邮件高50%,点击率是邮件的两倍。它们比短信、电子邮件营销和社交媒体平台更有吸引力。
说到这里,让我们来看看如何轻松地将web推送通知添加到WordPress站点。
使用PushEngage在WordPress中设置网页推送通知
PushEngage是市场上最好的推送通知服务。它允许你很容易地添加推送通知到你的WordPress网站。
创建您的PushEngage帐户
首先,您需要访问PushEngage网站并点击“免费开始”按钮:
该免费计划涵盖多达500名订户和每月30次通知活动。当你获得更多的订阅用户,需要发送更多的广告系列,你就需要升级。
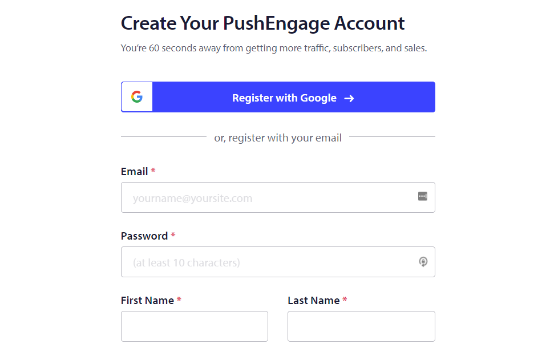
选择定价方案后,您需要创建一个PushEngage帐户。您可以使用现有的Google帐户注册或创建一个新帐户。
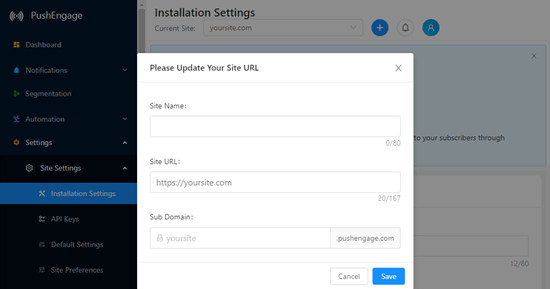
注册后,您将到达PushEngage仪表盘。如果您注册了Google帐户,PushEngage将提示您输入您的网站详细信息:
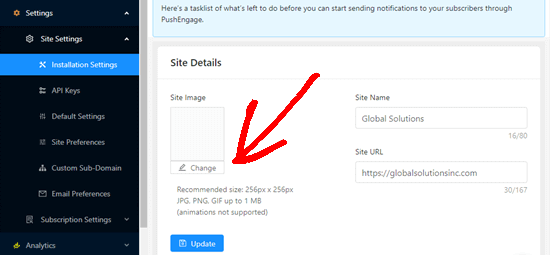
现在,您应该可以在PushEngage仪表盘中看到设置站点设置安装设置页面。
这里,您需要上传要在推送通知中使用的图像。并继续点击空图像框下方的“更改”按钮。
您的图片需要为PNG或JPG文件格式,建议大小为256×256像素。此图像将显示在您的推送通知中。
您现在已经完成了PushEngage帐户的关键信息。
使用PushEngage连接到你的WordPress网站
下一步是将您的网站连接到PushEngage。
为此,你需要安装并激活WordPress插件PushEngage。
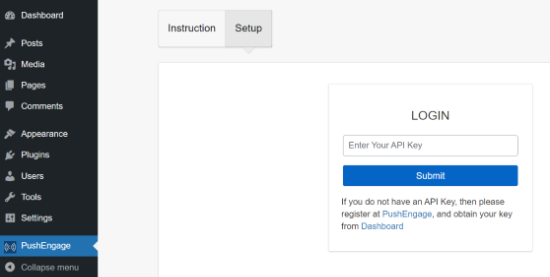
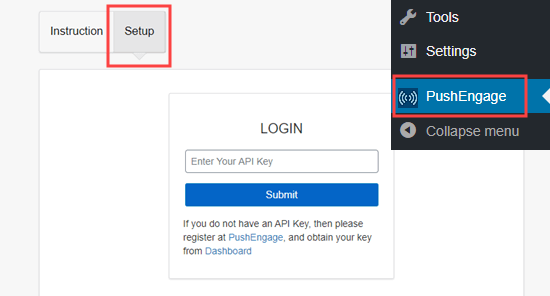
一旦插件被激活,请从你的WordPress管理面板进入PushEngage。接下来,单击顶部的“设置”选项卡。插件现在会要求您输入API密钥。
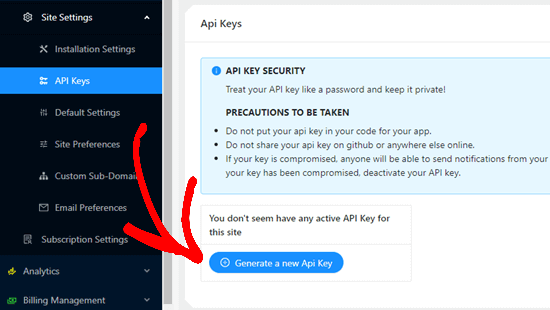
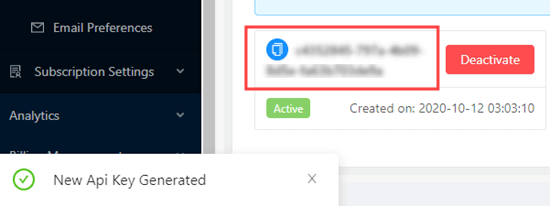
要获取您的API密钥,只需转到PushEngage仪表板中的设置站点设置API密钥。然后,点击“生成新的API密钥”按钮:
然后你应该看到你的API密匙。
接下来,您必须在PushEngage插件中输入API密钥。要做到这一点,请转到你的WordPress仪表盘,然后进入PushEngage。然后,单击“设置”选项卡。
您将看到一个用于存储API密钥的框。只需在此输入您的API密钥,然后单击“提交”按钮。
设置您的推送通知消息。
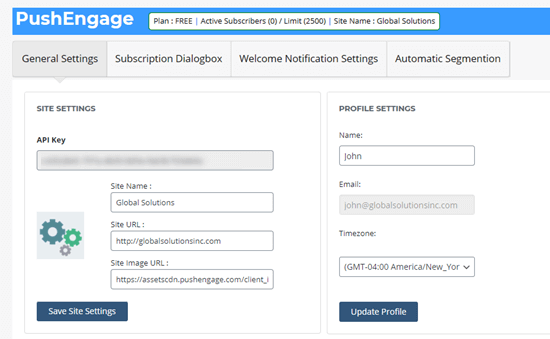
现在,您将看到您的PushEngage设置。检查您对常规设置是否满意。您可以在此处或PushEngage网站上更改您的帐户详情:
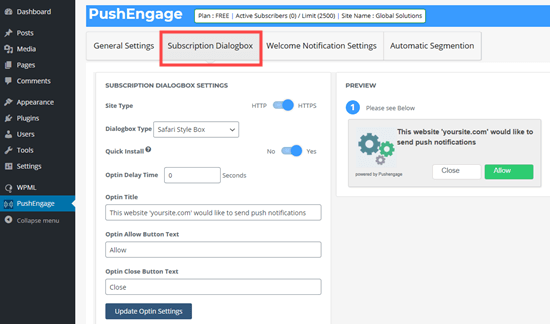
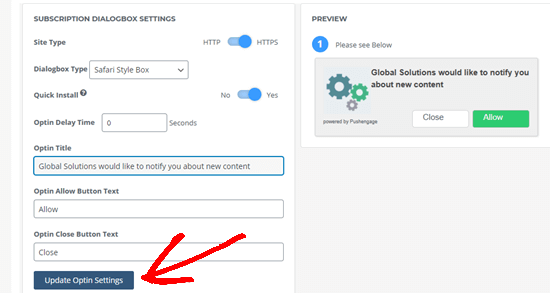
接下来,是时候设置人们访问您的网站时会看到的信息了。只需点击“订阅对话框”标签来查看和更改设置。
您将在邮件中看到您的徽标和默认文本。你可以把它改成你自己的消息。不要忘记点击“更新选项设置”按钮来保存您的更改。
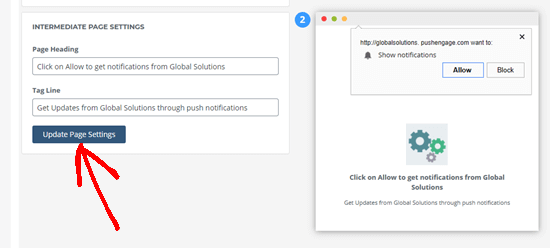
在此下,您可以更改中间页面上显示的消息。这是用户第一次单击“允许”后出现的页面。
注意:您不能更改浏览器自己的弹出框中显示的内容。这将始终有“显示通知”文本和“允许”和“阻止”按钮。
只需输入您想要使用的文本。不要忘记点击更新页面设置按钮。
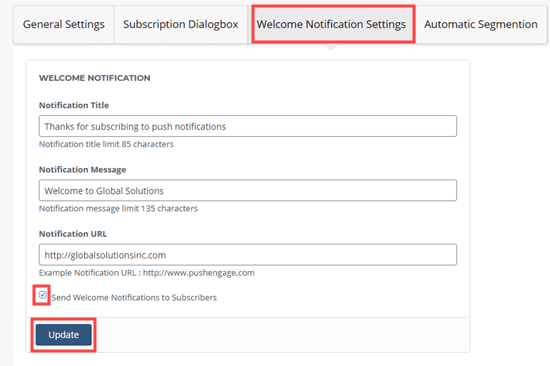
您可能想要创建一个欢迎通知来感谢人们的订阅。这还允许您轻松测试通知是否有效。
只需单击欢迎通知设置选项卡进行设置。在这里,您需要输入欢迎通知的标题和消息。您可以将主页用作URL或将用户发送到特定页面。
确保选中“向订户发送欢迎通知”框以激活欢迎通知。您还需要单击Update按钮来保存更改。
在你的网站上测试推送通知。
设置推送通知后,最佳实践是检查它们是否按预期工作。
要测试您的推送通知,请在电脑或手机上打开您的网站。
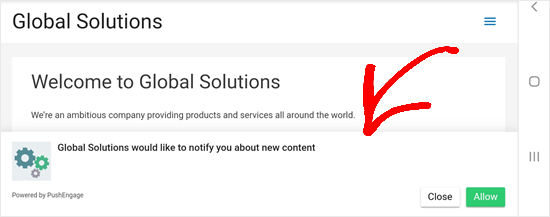
您应该会立即看到您设置的订阅对话框。这是我们在台式电脑上看到的:
这是我们在移动设备上的订阅对话框:
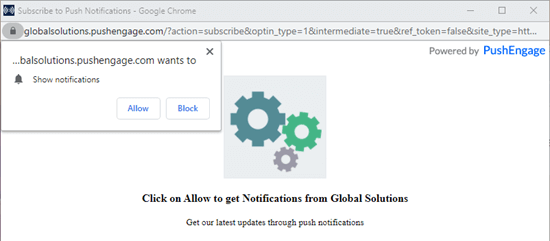
并继续点击“允许”按钮。然后,您应该会在弹出窗口中看到中间的页面。这是它在电脑上的样子:
您还需要在此处点击“允许”。现在,您已经成功地从您的网站订阅了推送通知。
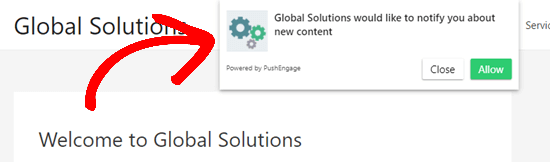
你的欢迎通知应该在几分钟后出现在你的屏幕上。这是我们的,显示了我们之前创建的欢迎消息:
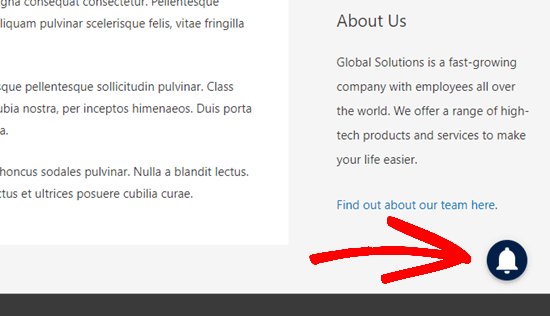
如果用户选择不启用通知,但希望以后订阅,该怎么办?这可通过PushEngage自动启用。用户将在您网站的右下角看到一个铃铛小部件:
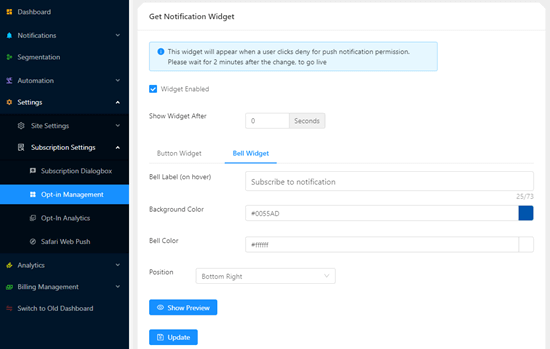
他们只需点击这个按钮就可以订阅您的网站。要更改铃声通知小组件,只需在您的PushEngage帐户中转至设置订阅设置选择加入管理。
您可以更改小部件的颜色、位置和标签:
您甚至可以将铃声更改为出现在网站侧面的按钮,如下所示:
向您的订户发送推送通知。
默认情况下,PushEngage会为每篇新文章发送一条通知。这些通知将包括帖子标题和特色图片的小版本。当用户点击通知时,他们将被直接带到您的博客文章:
如果你不想要自动通知,你可以通过访问WordPress dashboard中的Push Engage常规设置来关闭它们。
只需向下滚动到“WordPress文章设置”部分,取消选中“自动推送”框。不要忘记点击“保存WordPress设置”按钮。
您可以随时在PushEngage中创建自定义通知。只需在PushEngage网站上登录您的帐户,然后转到通知创建新通知。
该屏幕为您提供了设置标题、消息、URL、图像等选项。您可以安排稍后或立即发送通知。
提示:如果你想提前安排通知,请确保你的时区是正确的。您可以在PushEngage网站上您的帐户中的设置站点设置站点首选项下轻松检查或更改此设置。
我们为我们的博客文章创建了一个带有自定义标题和消息的特别通知。
您网站的其他PushEngage功能
PushEngage提供了广泛的其他功能,甚至在免费计划中。
例如,您可以设置一个覆盖。这显示在您的网站内容的顶部,并向用户显示在哪里点击允许通知。这是在PushEngage网站上运行的覆盖图:
您可以在PushEngage网站的帐户中设置覆盖层。只需转到设置订阅设置选择加入管理并向下滚动到“订阅覆盖”部分。
然后,选择启用订阅覆盖按钮。您可以使用默认替代标签或输入不同的标签:
由于Safari浏览器的工作方式,如果您希望Safari用户能够订阅您的推送通知,您需要执行一些额外的步骤。要为Safari启用web推送通知,您需要一个Apple开发者帐户(99美元/年)。然后,您可以为您的网站创建一个唯一的推送ID。
拥有推送ID并创建证书后,您需要将它们添加到设置订阅设置Safari Web Push下:
其他优秀的WordPress推送通知插件
从一开始就选择正确的网络推送通知服务是很重要的。许多提供商试图将你锁定在他们的平台上。这意味着改变推送通知服务可能意味着失去订户。所以,如果换了,就要从头再来。
因此,我们建议向您选择的提供商询问您需要配置的所有设置,以使您的订户列表可移植。
我们推荐PushEngage,因为它有一个免费的计划和许多强大的付费功能。使用PushEngage的付费计划,您可以:
设置滴滴自动回复,比如欢迎活动。
当用户放弃购物车时发送通知。
根据用户操作触发广告系列。
允许用户在产品售出或重新进货时添加产品提醒。
…以及更多。
这里有一些你可能想尝试的其他WordPress推送通知插件:
PushCrew–将您的网站连接到Push Crew的推送通知服务。他们提供的免费计划仅限于2000名用户。
push alert–Web推送通知–帮助您连接到PushAlert Web推送通知服务。他们还提供仅限3000名用户的免费计划。
push assist–push assist web推送通知服务的连接器插件。他们的免费计划仅限于2000名用户。
一-有一个有限的免费计划,包括基本的网络推送通知功能。他们的向上销售策略非常激进,支持是没有用的。这就是为什么我们将在未来几周内放弃一个信号。