WordPress网站优化插件Autoptimize的设置教程
Autoptimize是一个免费的WordPress优化插件。除了HTML、CSS和JavaScript优化,Autoptimize还包括WordPress网站其他方面的优化功能。
在本文中,我们将分享Autoptimize插件设置教程,帮助站长们提高WordPress网站的性能和页面加载速度。
为什么选择自动优化?
JS、CSS和HTML的优化选项设置
优化图片选项设置
其他优化选项设置
为什么选择自动优化?
在深入探讨auto timize插件的设置之前,我们先来了解一下auto timize成为众多站长选择的优化插件的三大原因。
免费版的Autoptimize有一个完整的功能集来优化你的WordPress网站。
Autoptimize严格来说是一个优化插件,不执行任何HTML页面缓存。这意味着它与所有Web主机兼容,甚至是那些具有自定义页面缓存配置的主机。
Autoptimize在WordPress插件市场有超过百万的激活安装量,并持续更新(发布新功能和修复bug)新功能。
JS、CSS和HTML的优化选项设置
HTML、CSS和JavaScript是Autoptimize的基础。与其他优化插件一样,深入了解Autoptimize的广泛功能集和设置可能是一项艰巨的任务。为了使事情变得简单,我们已经集成了最佳的“自动优化”设置,以提高您的网站的性能。
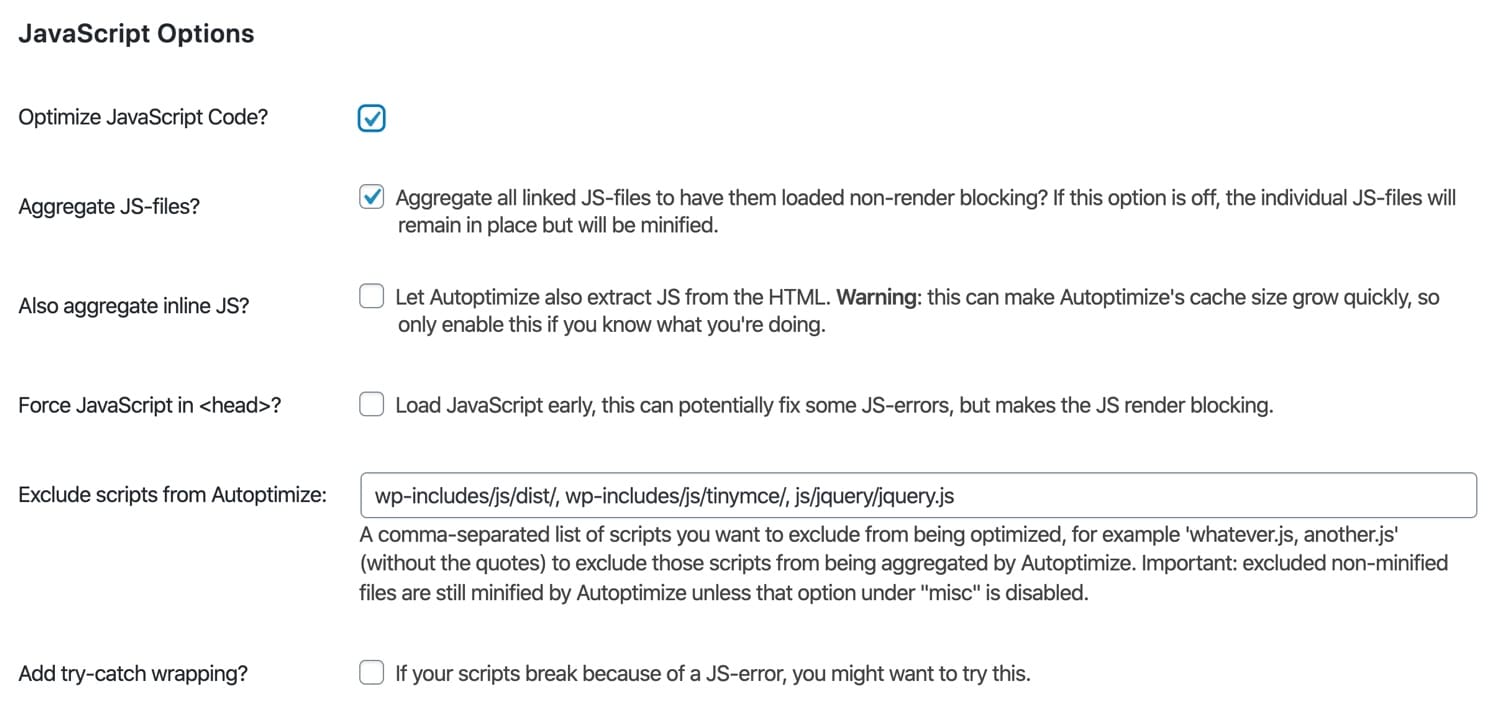
JavaScript选项设置
Autoptimize的JavaScript优化。
(1)优化JavaScript代码(JavaScript代码优化)
我们建议启用此选项。启用“优化JavaScript代码”时,自动优化将最小化您的JavaScript文件。
(2)聚合JS文件(JS文件合并)
启用自动优化插件的“聚合JS文件”选项会将网站的所有JavaScript文件合并为一个文件。在过去,合并JS和CSS文件是WordPress优化的关键步骤。但需要注意的是,现在很多服务器提供商使用的是支持并行下载和复用的HTTP/2服务器——这意味着合并文件不再像以前那么重要,因为HTTP/2允许同时下载多个文件。话虽如此,聚合CSS和JS文件仍可能提高某些类型的WordPress网站的速度,因此我们建议在决定是否启用之前,在启用和禁用此选项的情况下测试您的页面速度。
(3)也聚合内联JS(聚合内联JS)
“也聚合内联JS”选项可以从HTML中提取内联JS,并将其与Autoptimize的优化JS文件合并。由于此选项会导致自动优化的缓存容量立即增加,我们建议禁用此选项,除非您有特定的理由启用它。
(4)强制JavaScript in(强加载JavaScript)
在大多数情况下,我们不建议将JavaScript文件强行加载到网站的HTML元素中。强制JS提前加载可能会导致呈现阻塞元素,这可能会降低您的页面加载速度。如果您有需要在元素中加载的JavaScript文件,建议您将这些脚本文件设置为自动优化排除列表。
(5)从aut optimize (JS优化例外列表)中排除脚本
该选项可以设置特定目录和JavaScript文件的例外列表(列表内容不会合并)。默认情况下,自动优化排除以下脚本或目录。
wp-includes/js/dist/
wp-includes/js/tinymce/
jquery/jquery.js
请注意,默认情况下,添加要排除的脚本只会影响合并。除非“其他选项-其他选项”下的“缩小排除的CSS和JS文件-最小化例外列表CSS和JS文件”未被选中,否则排除的JavaScript文件仍会被缩小。
(6)添加Try-Catch包装(添加Try-Catch封装)
启用“添加try-catch包装”选项会将您的JavaScript代码封装在一个try-catch块中。该选项对于调试由JS压缩和合并引起的问题很有用。如果您的站点仅在启用“添加try-catch包装”的情况下工作,我们建议开发人员帮助您找出导致此问题的JavaScript文件,因为过度使用try-catch块会降低JS性能。
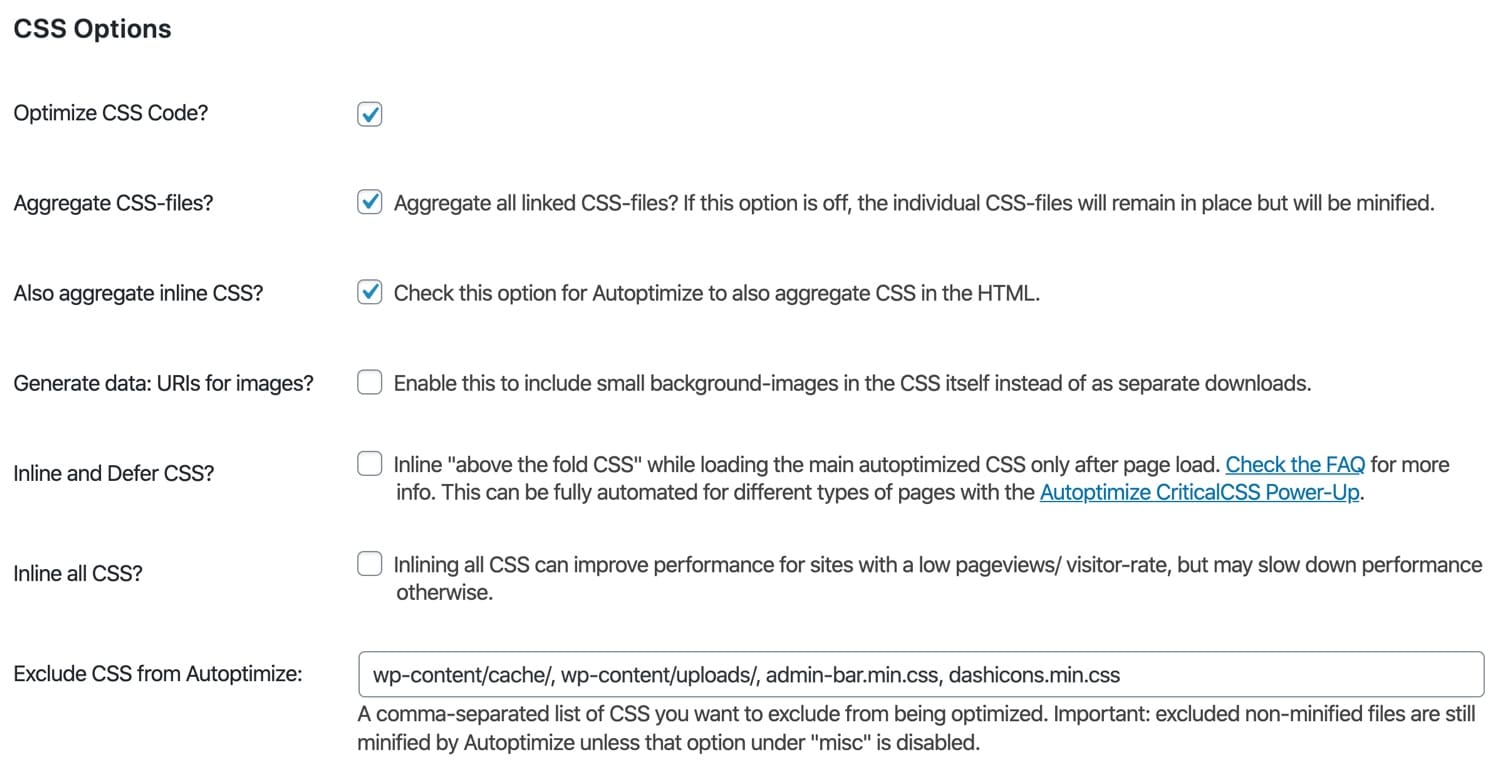
CSS选项设置
用于自动优化的CSS优化器
①优化CSS代码(Optimize CSS Code)
我们建议启用此选项。启用“优化CSS代码”后,自动优化将最小化网站CSS文件。
(2)聚合CSS文件(合并CSS文件)
自动优化的“聚合CSS文件”选项会将所有CSS文件合并为一个文件。如前所述,这个特性可能不适用于支持HTTP/2的站点。建议启用或禁用该选项对网站进行A/B测试,以确定是否对页面加载速度有帮助。
(3)同时聚合内联CSS(聚合内联CSS)
此选项会将内嵌CSS合并到自动优化的CSS文件中。尽管将内联CSS合并到支持浏览器缓存的CSS文件中可以减小页面大小,但在大多数情况下建议禁用此选项。
(4)生成数据:用于图像的URIs(生成图像URI数据)
启用此选项时,自动优化将对小背景图像进行base64编码,并将其嵌入CSS中。我们建议测试该选项,以评估对页面速度的影响。虽然将图像编码为base64格式可以减少HTTP请求的数量,但base64格式文件通常比二进制文件大20-30%。
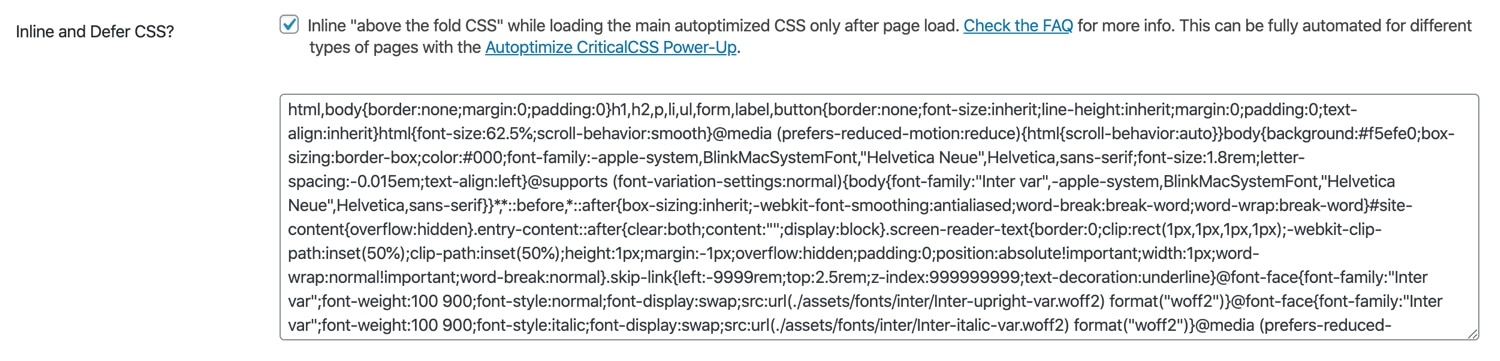
(5)内嵌和延迟CSS(内嵌和延迟CSS)
内联关键CSS可以显著提高一些网站的速度。实际上,内联CSS通常针对结构元素、全局字体和大小、导航样式和其他元素。
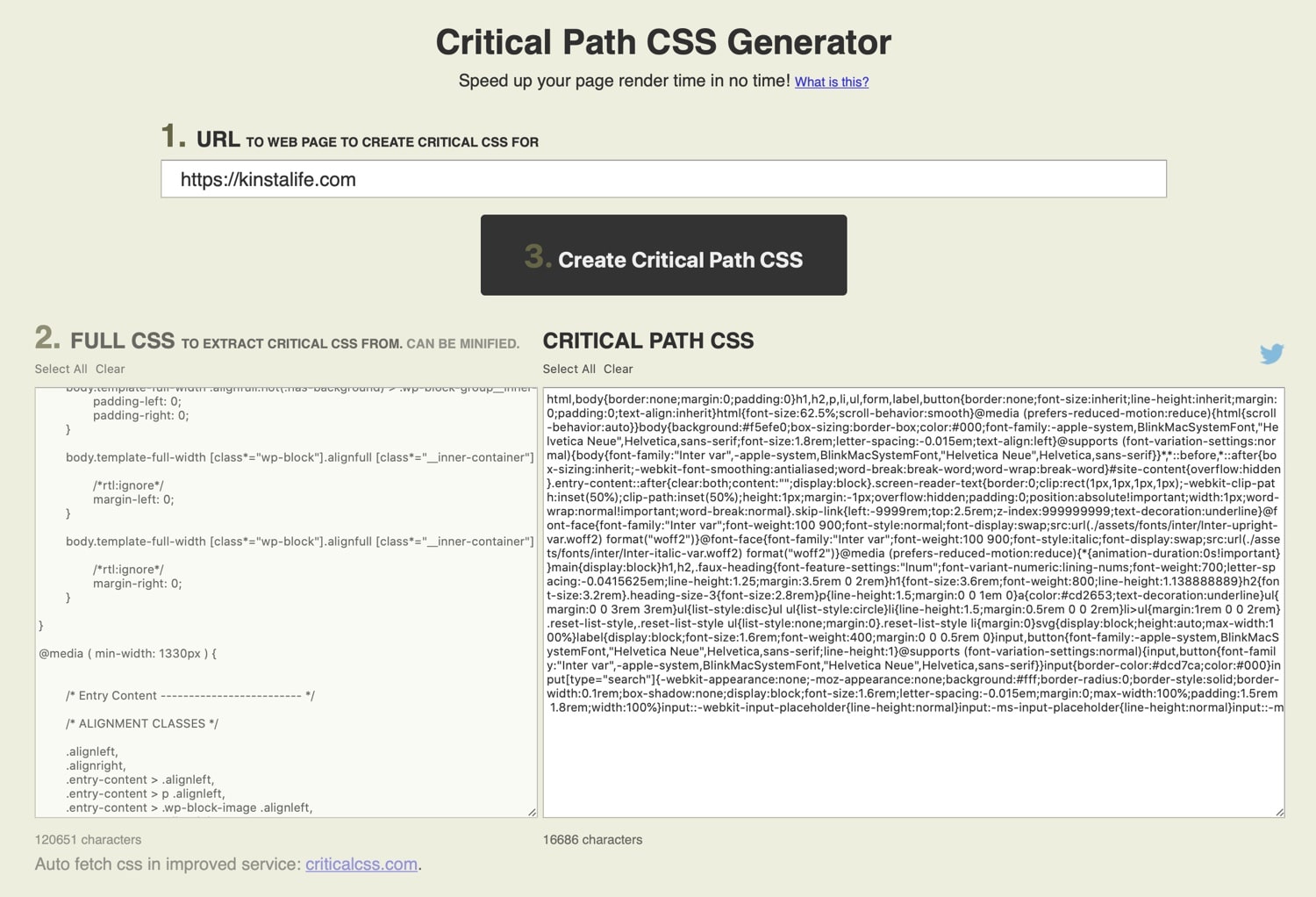
通过内联这些关键元素,可以延迟大型完整CSS文件的加载,而不会影响页面外观和布局。虽然可以手动提取关键样式,但我们建议使用更高效的在线工具来生成样式。
生成密钥CSS
生成关键CSS后,将其复制并粘贴到自动优化设置中。
自动优化中的内联和延迟CSS
接下来就是测试网站的前端体验了。如果您注意到无样式内容(FOUC)的一些奇怪变化,您可能需要识别那些没有样式化的元素,并添加相应的样式来自动优化内联。
Autoptimize提供“加电”功能,可以自动生成WordPress页面的key CSS。根据我们的经验,这个特性有时会降低网站的速度,因为它使用外部API调用来生成关键的CSS。因此,最初的密钥CSS生成依赖于外部服务器的响应。在大多数情况下,不需要任何外部API调用的方法是更干净的解决方案。
温馨提示:如果不熟悉CSS,不建议启用该选项。而且作者认为这种方法只能提高网站加载速度。
(6)内联所有CSS(内联所有CSS)
对于大多数网站,我们不建议内联所有CSS,因为这会大大增加页面大小。此外,Web浏览器无法在内联所有CSS后缓存CSS。
(7)从aut optimize中排除CSS(CSS优化例外列表)
默认情况下,自动优化从合并规则中排除下列目录和CSS文件。如果您不希望自动优化合并特定的CSS文件,您可以将它们添加到此列表中。类似于JavaScript排除列表,这个函数默认不影响CSS文件压缩,只作用于CSS合并规则。
WP-内容/缓存/
WP-内容/上传/
admin-bar.min.css
dashicons.min.css
HTML选项设置
Autoptimize的HTML优化可以通过删除空网格来减小页面大小。
用于自动优化的HTML优化器
①优化HTML代码(Optimize HTML Code)
我们建议启用“优化HTML代码”功能,因为它可以通过删除HTML中不必要的空单元格来减小页面大小。虽然此功能与大多数站点兼容,但删除空网格可能会导致某些站点失败。因此,我们建议您在生产环境中使用HTML代码优化之前进行全面的测试。
(2)保留HTML注释(Keep HTML Comments)
如果您想要保留HTML代码注释,请启用此功能。
CDN选项设置
如果使用CDN加速静态资源,需要添加CDN URL进行自动优化。但是,如果您使用的是类似Cloudflare的CDN代理服务,则不需要在Autoptimize的CDN选项中进行任何配置。
自动优化CDN优化设置
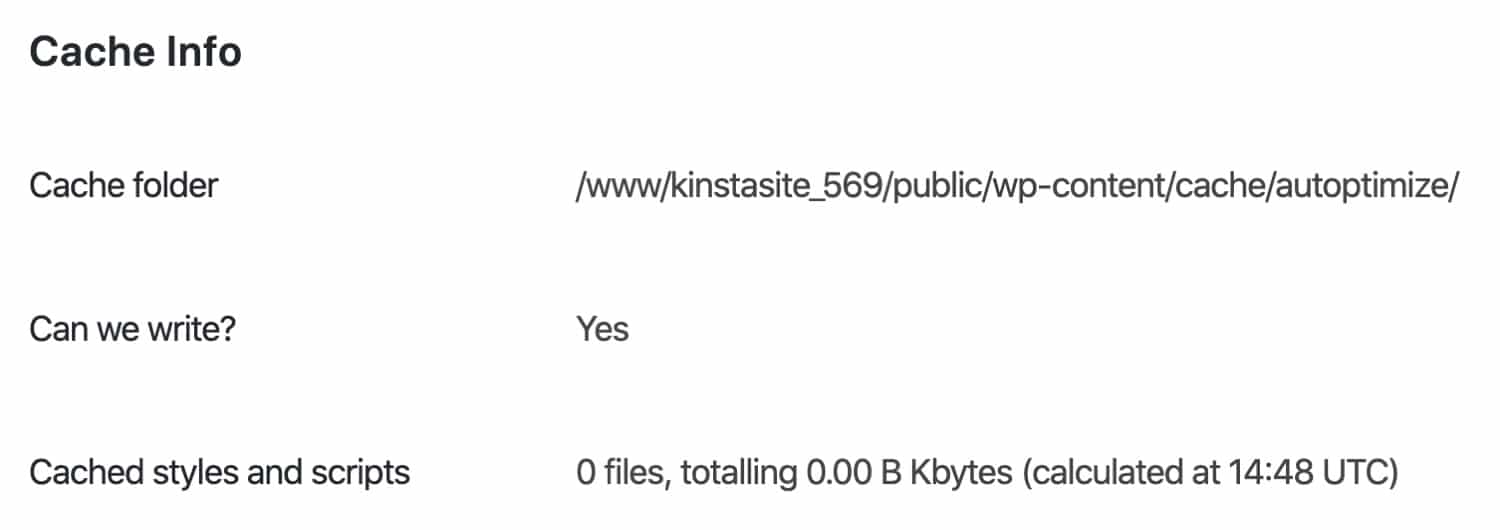
缓存信息
自动优化插件的“缓存信息”用于显示缓存信息,如缓存文件夹的位置和权限、缓存的样式和脚本的总大小。如果在《我们能写作吗?当看到旁边有“否”时,需要修改服务器的文件夹权限。
杂项设置
自动优化插件有一些其他的优化设置。如果您在优化CSS和JS文件后加载网站时遇到问题,您可能需要重新配置以下一些设置。
自动优化的其他设置
(1)将聚合的脚本/CSS保存为静态文件(合并JS/CSS并保存为静态文件)
我们建议启用此选项,将合并文件保存为本地静态文件。如果您的服务器没有配置文件压缩和缓存过期时间,您可能需要禁用此功能。
(2) Mini fy排除的CSS和JS文件(CSS和JS文件压缩排除列表)
我们建议启用此选项,以确保所有CSS和JS文件都被压缩。但是,如果您发现一些CSS和JS文件压缩问题,您可以继续禁用此选项。
(3)也为登录的编辑/管理员优化(为登录的编辑/管理员优化)
我们建议启用此功能,以确保它已针对登录编辑和管理员角色进行了优化。如果您想以登录用户的身份测试“自动优化”设置,这一点很重要。
优化图片选项设置
自动优化插件集成了ShortPixel来优化图像。除了画质设置,Autoptimize插件还支持生成图片的WEBP版本。
但是,如果你在寻找更完美的图像优化,我们不建议你使用“自动优化”提供的阉割图像优化功能。相反,建议直接使用ShortPixel或Imagify的全功能插件。有了完整的插件,您将能够更精细地控制优化设置,包括重写图像以使用标签,这对于一些服务器WEBP支持是必要的。
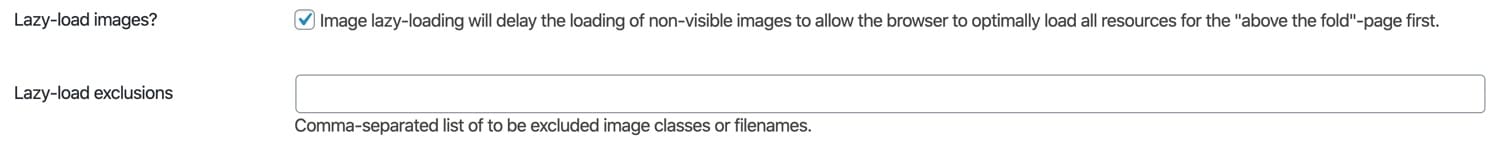
自动优化还提供图像的延迟加载。我们建议启用此功能,以提高包含大量图像的页面的加载速度。启用延迟加载后,“自动优化”插件还支持您设置图片延迟加载的例外列表、类名和文件名。
排除设置对于徽标、社交图标和其他不应该延迟加载的重要图像元素非常重要。如果你想了解更多关于WordPress图片和视频的延迟加载,可以参考文章《如何实现WordPress图片和视频的延迟加载》。
其他优化选项设置
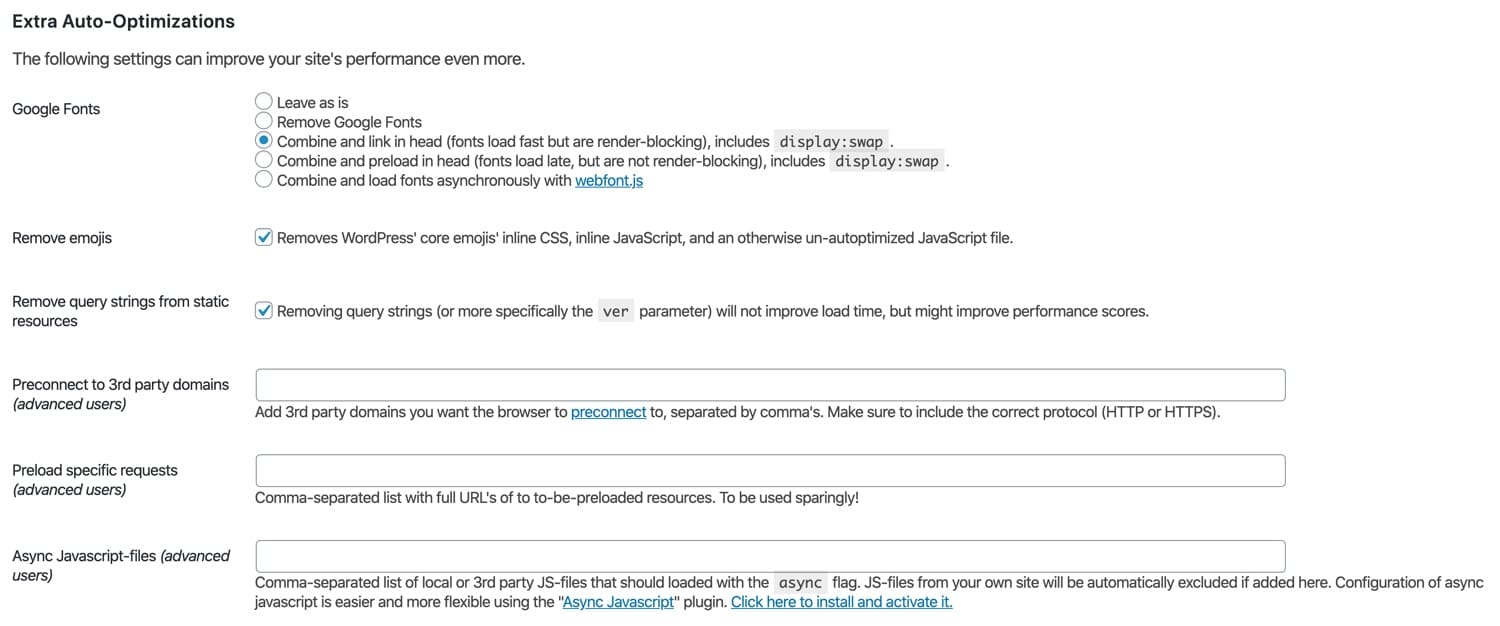
自动优化的其他优化选项
(1)谷歌字体
自动优化为谷歌字体优化提供了几个不同的设置选项。应该采用哪个选项取决于网站如何使用谷歌字体。
保持原样。
删除谷歌字体。
并放置头部。
合并并预加载到磁头中。
合并是通过webfont.js异步加载的..
不建议使用“保持不变”选项,这样完全没有速度优势。
如果Google字体对网站影响不大,不妨删除直接用系统字体,页面加载速度就刷了。
如果谷歌字体必须保留,建议你测试最后三个选项,找出哪一个最适合你的网站。
(2)删除表情符号(Remove e moji)
这个自动优化选项会删除WordPress内核提供的与表情符号相关的CSS和JavaScript。我们建议启用此选项,因为它可以减小页面大小。此外,大多数主流操作系统都带有表情符号字体。
(3)从静态资源中删除查询字符串。
如果要删除静态资源查询字符串(例如?Ver=),可以启用这个选项。删除查询字符串不会影响加载时间,但它可能有助于提高您的网站在GTmetrix、Google Pagespeed和其他性能测试服务中的得分。
(4)预连接到第三方域(预连接到第三方域)
Preconnect属性允许您的浏览器在发送完整的HTTP请求之前连接到指定的域,以处理DNS查找和SSL握手协议。
例如,如果站点有一个存储在https://site.domain.cdn.com/logo.png,的徽标图像,您可以设置Autoptimize插件,将预连接指令添加到元素中,以便在HTML元素中发出HTTP请求之前处理初始DNS和SSL连接。
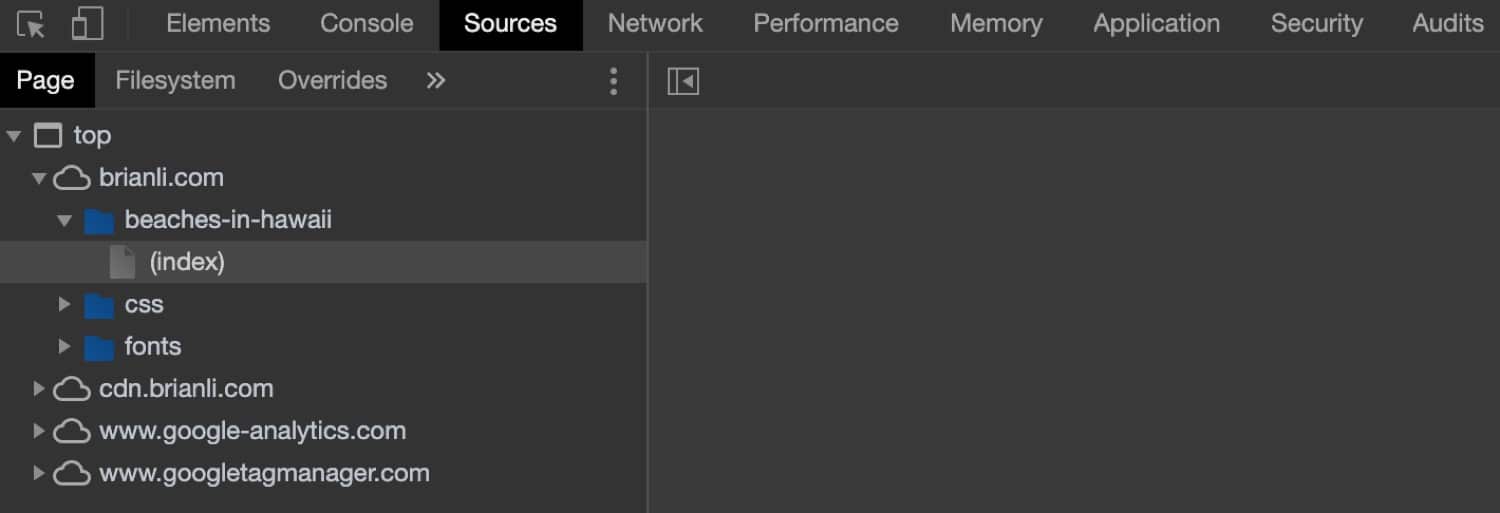
您可以使用浏览器的开发工具或检查工具来查找重要的外部域进行预连接。在下面的示例页面中,预连接以下域的外部请求。
https://cdn.brianli.com
https://www.google-analytics.com
https://www.googletagmanager.com
您可以将这三个域添加到自动优化的预连接列表中。
使用开发者工具寻找外部资源
出于性能原因,我们建议在Autoptimize的预连接列表中添加不超过六个域,因为为太多域指定预连接指令可能会导致性能下降。
(5)预载特定请求(预载特定请求)
预加载指令指示Web浏览器尽快下载资源。此指令对于在页面加载过程的早期下载所需内容非常有用。实际上,预加载通常用于在页面CSS中请求自定义字体之前加载它们,从而减少页面加载时间。
建议你和开发者讨论,最终找到并确定哪些内容(如果有的话)可以预加载到WordPress网站上。正如许多其他与性能相关的调整一样,预加载过多的内容可能会降低网站的加载速度,这被称为“反其道而行之”。
(6)异步JavaScript文件(JavaScript文件的异步加载)
Autoptimize插件的“async JavaScript files”功能可以通过HTML代码的async标志指定一些外部JavaScript文件异步加载。虽然异步加载JS文件可以提高页面速度,但是建议进行充分的测试,确保网站功能不受影响。有些JS可能不适合异步加载。
总结
如果你知道如何调整它的设置,自动优化插件对于想要提高网站性能的WordPress用户来说是一个不错的选择。
凭借HTML和CSS优化等基本功能以及CDN集成、预连接和预加载指令等更高级的功能,Autoptimize拥有优化WordPress网站前端性能所需的一切。