Caniuse是什么,如何使用它来推广网站?
关于成为一名Web开发人员,最好的笑话之一就是你花了20%的时间编写代码。而另外80%的人在互联网上寻找解决问题的方法。如果说有点夸张,也不是很不真实。多亏了像Can I Use这样的工具,搜索时间可以大大减少。
什么是CanIUse?
有了这个工具,你可以快速检查网站上的特定技术是否与特定浏览器兼容,帮助你更轻松地做出设计和开发决策。该网站主要由Alexis Deveria建立和维护,由Lennart Schoors设计。CanIUse是一个开源项目,任何人都可以为促进信息数据库的发展贡献自己的力量。
这个工具使用起来很简单。通过对属性、参数或功能的简单搜索,caniuse.com将准确地告诉你哪些浏览器和版本支持这项技术。CanIUse也可以让你知道你正在寻找的属性的变化。因此您知道哪些浏览器支持哪些类型的媒体查询。
以及到什么程度。兼容性图表不仅显示了浏览器是否支持该技术,还显示了它是否支持某些版本的部分兼容性。
为什么用CanIUse?
好吧,对于初学者来说,如果你想为你的客户、顾客和访问者提供最好的体验,你应该使用它。当试图决定是否应该使用悬停效果、透明效果、jquery点击甚至自动黑暗模式切换时。
如果你用你能想到的所有花哨的东西来建立一个网站,做出一个比应用程序更有艺术性的漂亮设计,那么你已经完成了一些惊人的事情。但是,如果你的主要人群仍然使用Internet Explorer 6(不寒而栗),这不仅会浪费你的设计和开发时间,而且会从根本上摧毁你的网站。游客可能连最基本的功能都做不到。
不可否认的是,大多数(但不幸的是不是所有)你的访问者会使用比IE6更现代的东西。然而,使用的不同浏览器的数量是巨大的。平板、手机、台式机不同版本。嗯,值得看看你即将推出的网站(甚至是你现有的网站)是否最符合你的受众的利益)。
如何使用CanIUse
网站的工作流程非常简单,UI非常易读。
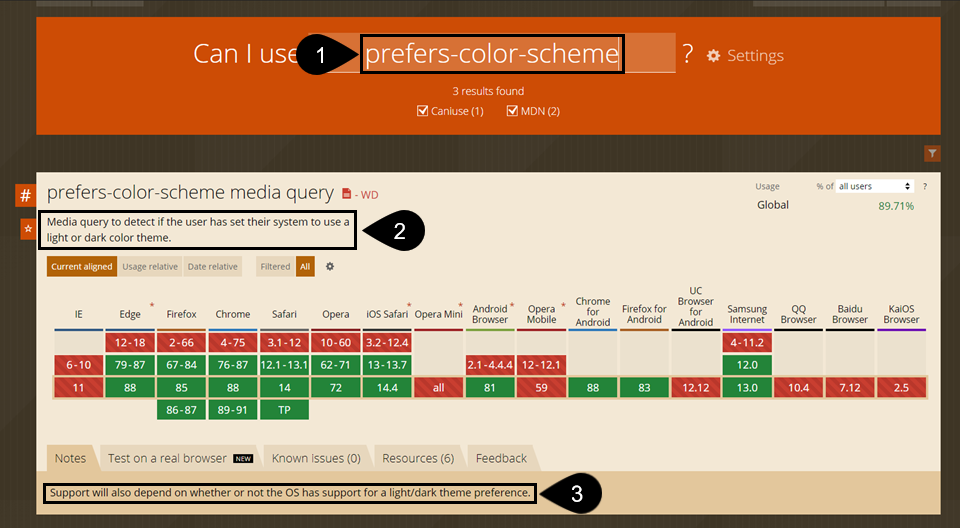
看一下上面的截图。您可以在搜索栏中输入您想要的任何技术。我们发现使用您在代码中使用的特定语法可以获得最佳结果。它不是一个语义和人类可读的术语。和(1)一样,你应该选择preferences-color-scheme,而不是在黑暗模式下切换CSS。
如果你正在研究一项技术,CanIUse给出的描述(2)也使你有可能确切地看到它是什么,它做什么以及它如何与DOM交互。
CanIUse最有用的部分之一是任何特定条目底部的注释(3)选项卡。本身并不是技术信息,更多的是提醒你,可能有一些注意事项是你在彩色版的图表中看不到的。
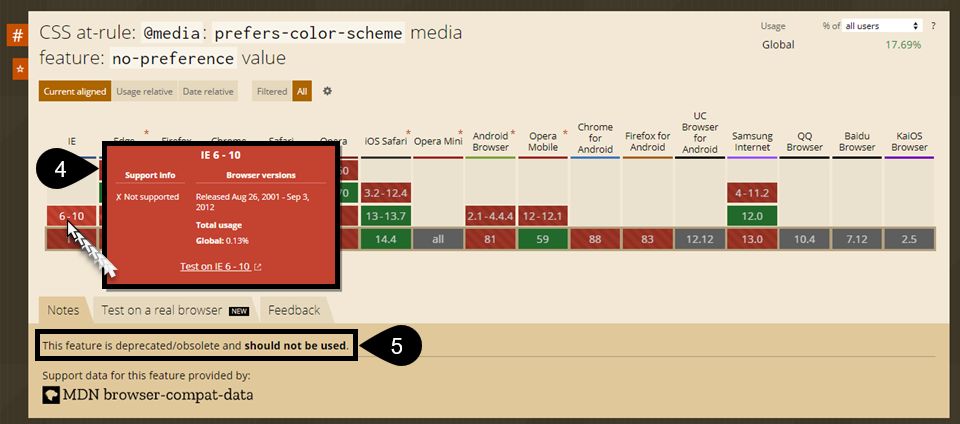
当你将鼠标悬停在特定的浏览器版本上时(让我们以臭名昭著的Internet Explorer 6为例),会出现一个包含大量信息的弹出窗口(4)。这个版本的全球总使用量,开发者是否还支持,以及使用BrowserStack模拟测试技术的能力。最后一点很重要。查看不支持的功能是如何呈现的,可能会告诉您如何解决问题。
有时,注释(5)选项卡还会显示某些类型的函数已被弃用。在上面的示例中,不推荐使用@media查询。因为有一个单独工作的暗模式/亮模式查询。
如何找到网站访问者使用的浏览器
记住所有这些,您可以检查您想要使用的任何给定技术支持哪些浏览器。但是这如何适用于你的用户呢?可以使用Google Analytics或者百度统计,详细了解访客使用的浏览器和操作系统(OS),尽可能保证兼容性。以谷歌分析为例:
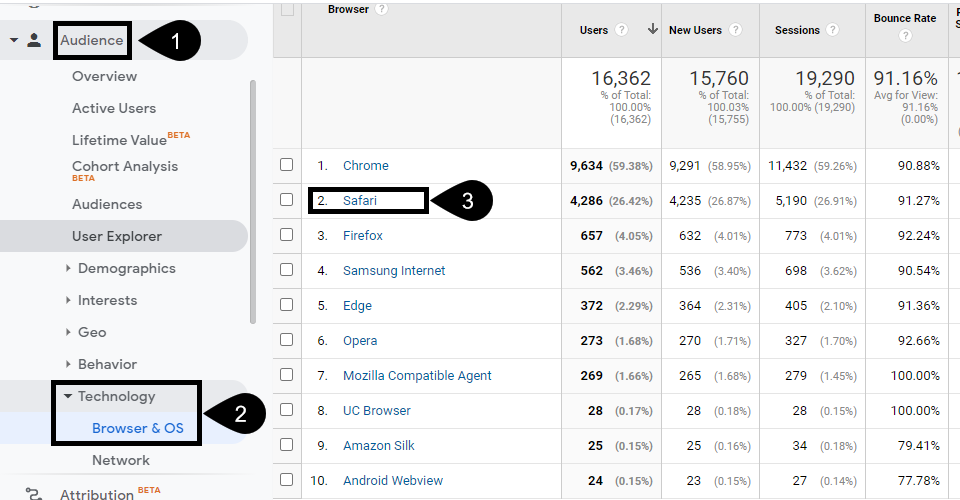
首先,导航到左侧边栏中的受众部分。然后展开技术并单击浏览器和操作系统。
正如你所看到的用户分类和他们访问你的网站所使用的浏览器。现在几乎每个网站都会成为顶级的Chrome和Safari。因为Chrome是桌面用户的标配(也是安卓设备的默认设置)。还有Safari,因为iPhone(和MacOS)默认使用。
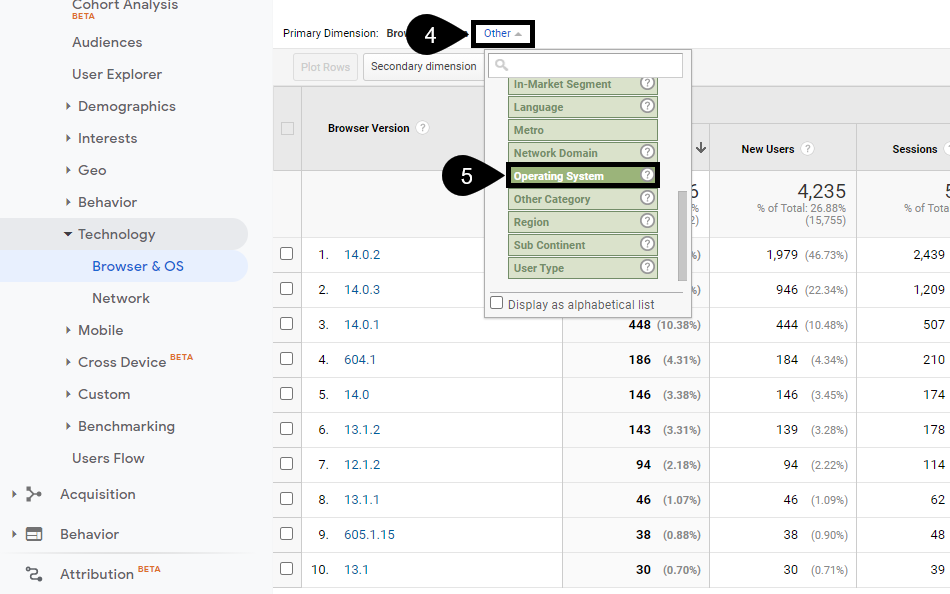
点击浏览器(3)可以查看正在使用的浏览器版本(字面意思是发布)。如果你注意到,在下面的版本中有许多不同之处。从12.x一直到604.x这是一个很大的差距。它表明操作系统的使用是不同的。因此,单击其他(4)并在下拉菜单中滚动以找到操作系统(5)。
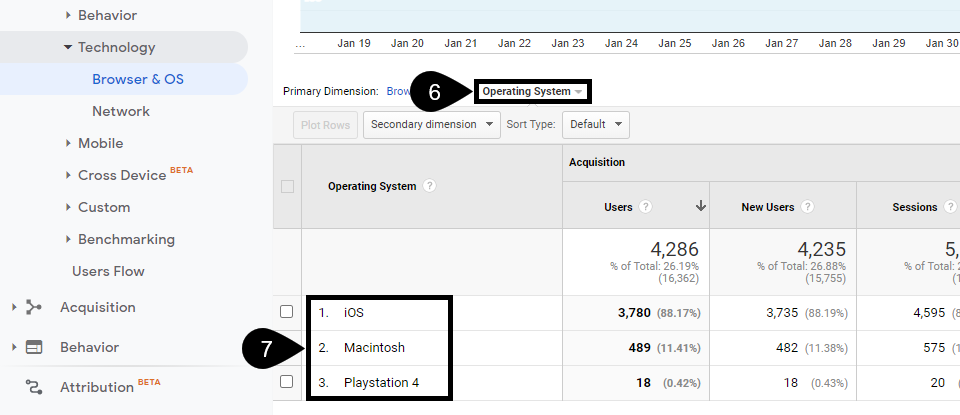
现在按操作系统排序。现在你会看到多少流量是移动的,多少是桌面的。
有了这些信息,你就可以回到Caniuse.com,确保你的网站上的任何技术都能服务于最大比例的用户。
总结
所以,下次你查看一些新技术或阅读css教程并发现一些新东西时,请查看caniuse.com。一些浏览器可能需要一段时间来识别某些技术。但是,如果你的受众大部分来自支持新的有趣功能的浏览器,我能用吗可以明确告诉你能不能用。