如何使用GitHub进行WordPress开发
在本教程中,我们将向您介绍GitHub,并解释它为什么如此受开发者欢迎。然后,我们将向您展示如何在WordPress开发中使用它。
如果你花很多时间阅读WordPress,那么你可能听说过GitHub。对于开发者来说,这是一个最受欢迎的项目托管和协作平台。也许你甚至考虑过自己尝试,但是不知道从何下手。
是时候熟悉这个有价值的WordPress资源了。GitHub是一个跟踪、管理和协作开发项目的优秀平台,因此非常值得学习如何使用它。它使您能够在线托管项目,并使用Git强大的版本控制来跟踪每一个变更。
GitHub简介
如果你是新手,GitHub可能看起来很复杂,但它的核心其实很简单。本质上,GitHub是一个专门为开发者设计的免费托管服务。它的主要目的是托管用于共享和协作的项目,并使这些项目可用,以便其他用户可以贡献和下载它们。
顾名思义,GitHub是围绕Git的功能构建的。这是一个版本控制系统,用于跟踪项目的所有变更。这个系统之所以这么强大,在于它的全面性。由于Git跟踪项目中的每个文件和变更,它使您能够快速恢复到任何以前的版本。
Git还允许开发者创建“分支”,即当你创建一个项目的副本时,你可以独立处理它。这使您有机会在不影响整个项目的情况下进行和测试更改。然后,您可以根据需要将更改“合并”到主分支中,或者简单地丢弃它们。
这些函数是理解为什么Git和GitHub对开发者如此有价值的关键。例如,您不必担心对项目造成不可修复的损害,因为您总是可以创建分支并回滚所有修订。此外,在潜在的无限数量的用户的项目上进行协作是容易的。事实上,这正是WordPress本身发展到今天的情况。
GitHub入门
在开始使用GitHub之前,你需要一个可以同时使用Git和GitHub的系统。首先,您需要在本地计算机上下载并安装Git。您将使用它来执行与GitHub相关的重要任务,比如在您的计算机和GitHub存储库之间传输文件。
GitHub只是项目的宿主,所以所有的实际开发都发生在您的本地机器上。Git然后使用一个“存储库”来存储每个项目。
从理论上讲,这可能听起来令人困惑,所以让我们来看看典型的工作流程:
您有一个托管在GitHub存储库中的项目。
您创建一个本地存储库,并使用Git从GitHub“拉”出项目的最新版本。
现在,您可以在本地计算机上处理该项目。做出更改后,您可以将它们“推”回GitHub存储库。
如何决定构建特定的工作流取决于您的偏好和项目要求。重要的是你的过程对你、你的项目和你的合作者来说都很顺利。
最后,为了充分利用Git,需要使用命令行。Git最常用于带命令行界面的安全外壳(SSH)。
如何使用GitHub进行WordPress开发
现在,是你自己尝试GitHub开发的时候了!在这个例子中,您将创建一个GitHub项目来开发WordPress主题。在向您展示如何在它们之间来回传递主题之前,我们将向您展示如何创建一个GitHub帐户和两个存储库。
1.创建一个本地WordPress环境
当你在为WordPress开发时,使用staging环境是很重要的。这给了你尝试新事物的自由,而不用担心它们会如何影响你的实时网站。
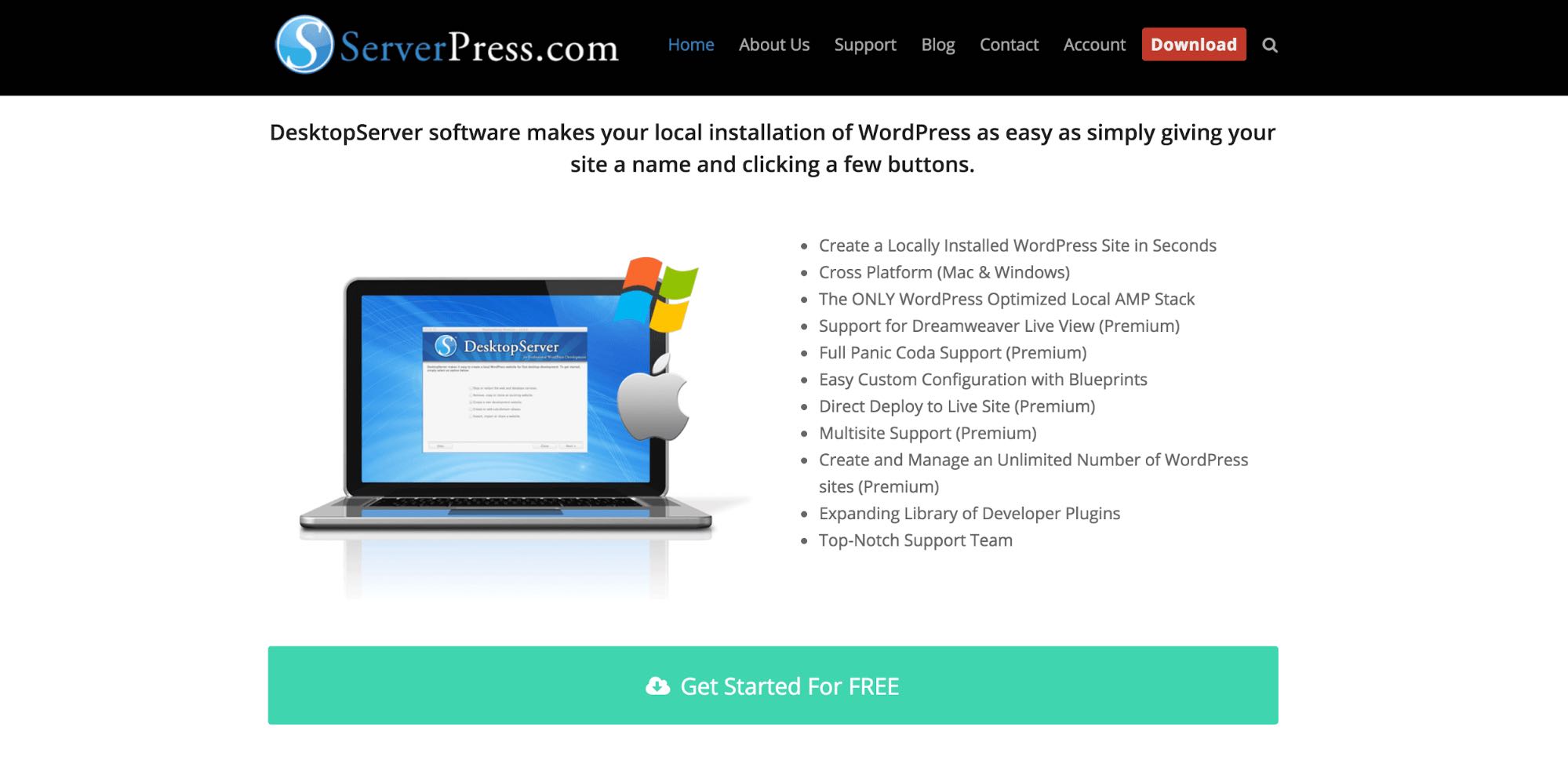
在这种情况下,您将通过在您的计算机上安装WordPress来创建一个本地暂存环境。你可以用几种不同的方式来实现,但是我们推荐使用DesktopServer(你也可以选择你最喜欢的方式在本地建立一个WordPress环境),它可以让你快速免费创建一个WordPress的本地版本:
首先,选择免费版的DesktopServer,注册一个账号,然后下载并运行安装程序。
安装程序需要一些时间才能工作。之后,你可以根据我们提供的教程创建和配置一个新的本地WordPress站点。
2.在本地机器上安装Git
现在是时候安装Git了。如果你运行的是最新版本的Mac OS,你可能会发现Git已经在你的机器上了。您可以通过打开命令行界面(如终端)并输入以下命令来检查这一点:
git –version
如果安装了Git,这个函数将返回它的版本号。如果没有,系统会询问您是否要立即安装。您也可以下载安装程序,并在Mac、Linux和Windows电脑上手动运行。
如果您对命令行界面不满意,可以考虑下载Git GUI应用程序。然而,对于这个例子,我们将使用标准的命令行方法。无论哪种方式,一旦安装了Git,您就可以创建一个本地存储库。
3.为您的项目创建本地存储库
现在,您可以为您的项目创建一个本地Git存储库。在这个例子中,我们将使用2017的默认主题,它应该已经包含在您的本地WordPress安装中。
首先,您需要使用以下命令访问主题的文件夹:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentyseventeen
通过用正确的文件夹名称替换您和网站,请确保更改此文件路径,以便它指向正确的目录。现在,您可以使用以下命令将该目录初始化为存储库:
git init
接下来,您需要向索引中添加文件。这将告诉Git自上次提交以来您添加或编辑了哪些文件(换句话说,保存更改)。由于这是第一次提交,您可以使用以下命令将每个文件添加到文件夹中:
git add
您现在可以提交您的更改。以下命令将提交索引中的所有文件,并显示一条消息以帮助您保持版本有序:
git commit -m “The first commit”
现在,您已经完成了本地存储库的配置。这意味着是时候把注意力转向GitHub了。
4.注册一个GitHub帐户
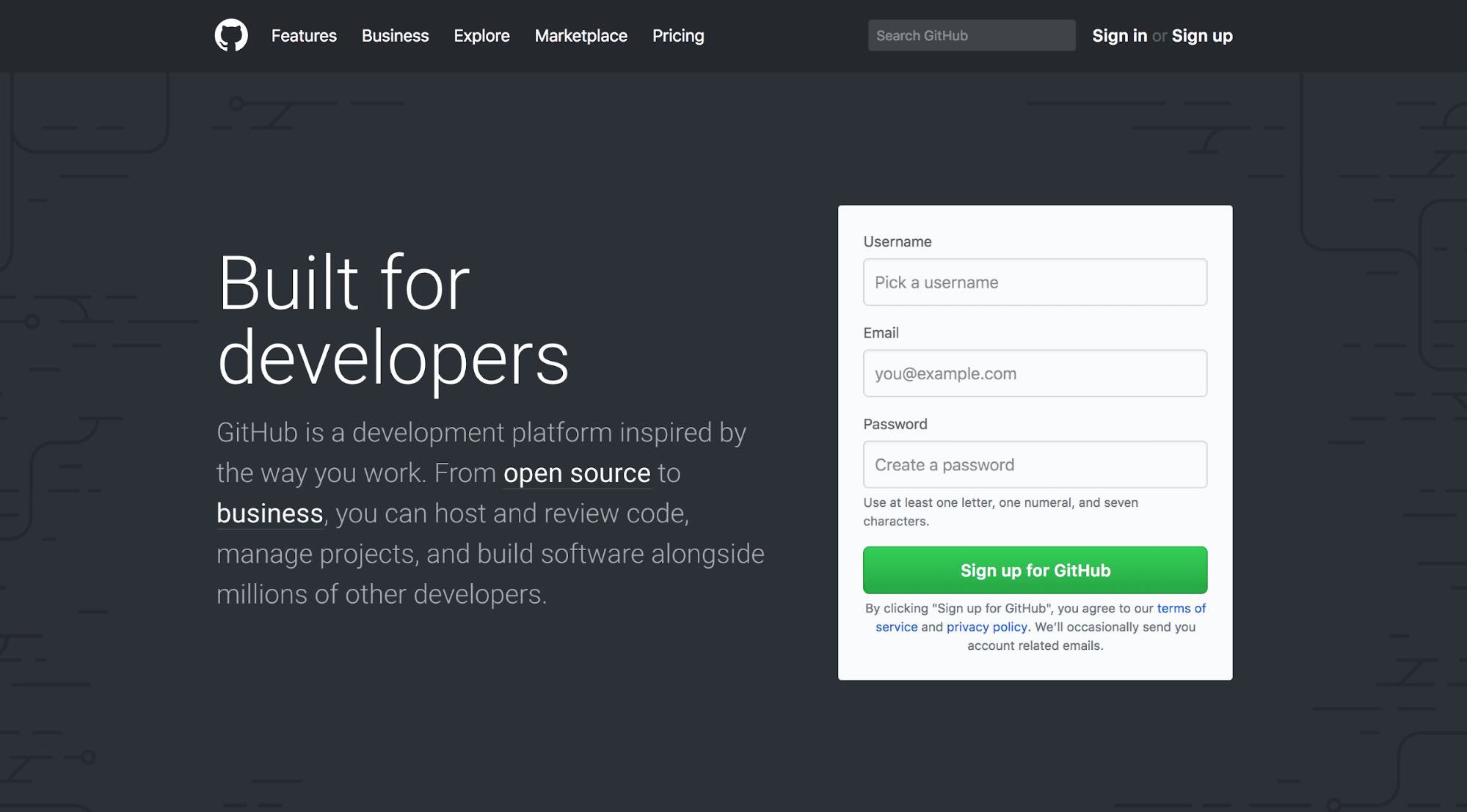
此时,您需要创建一个GitHub帐户。首先访问GitHub主页,填写注册表格。
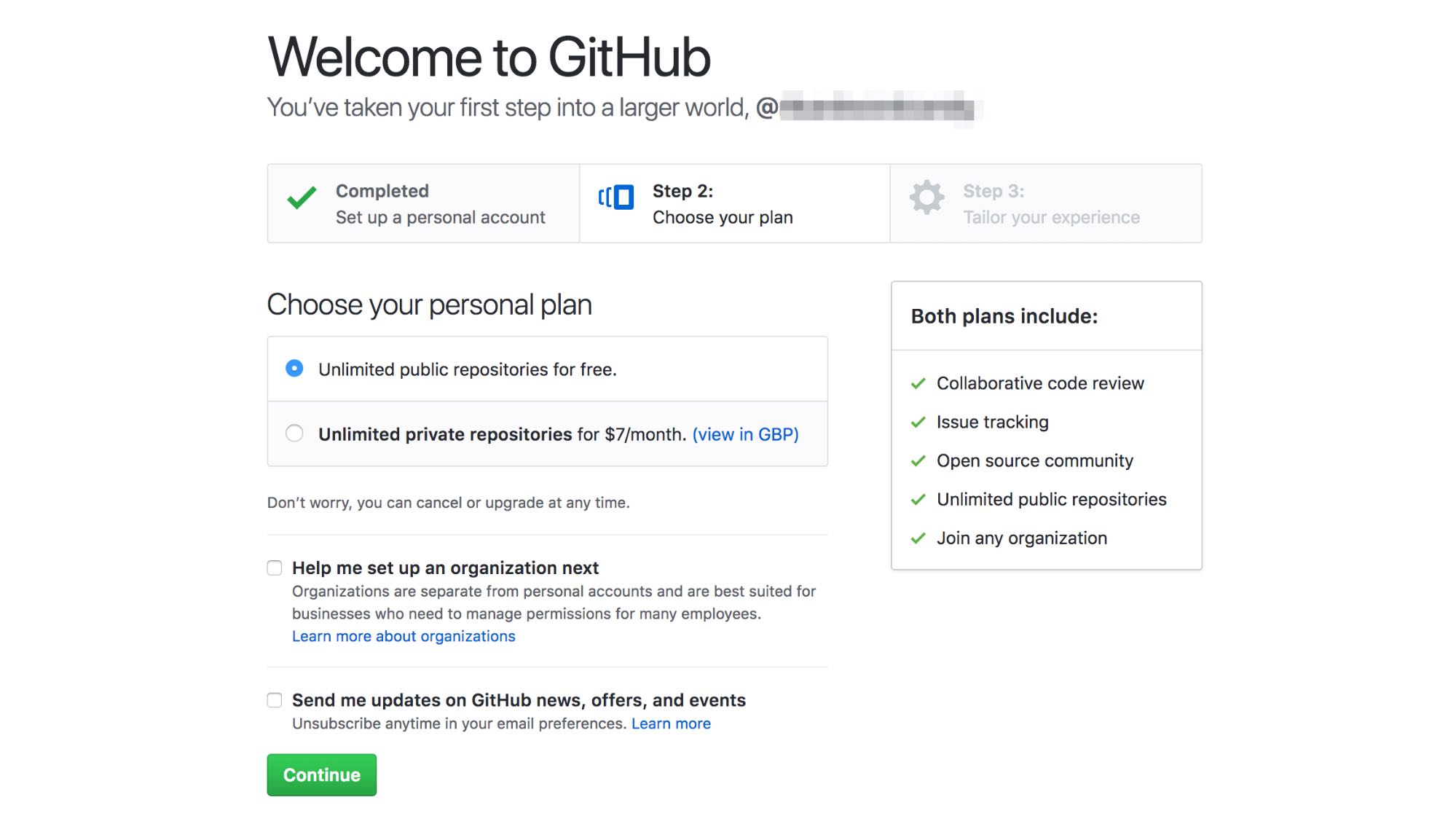
当你继续下一步的时候,你会被问到你想用什么方案。您应该在这里选择无限的免费公共存储库选项,然后选择继续。
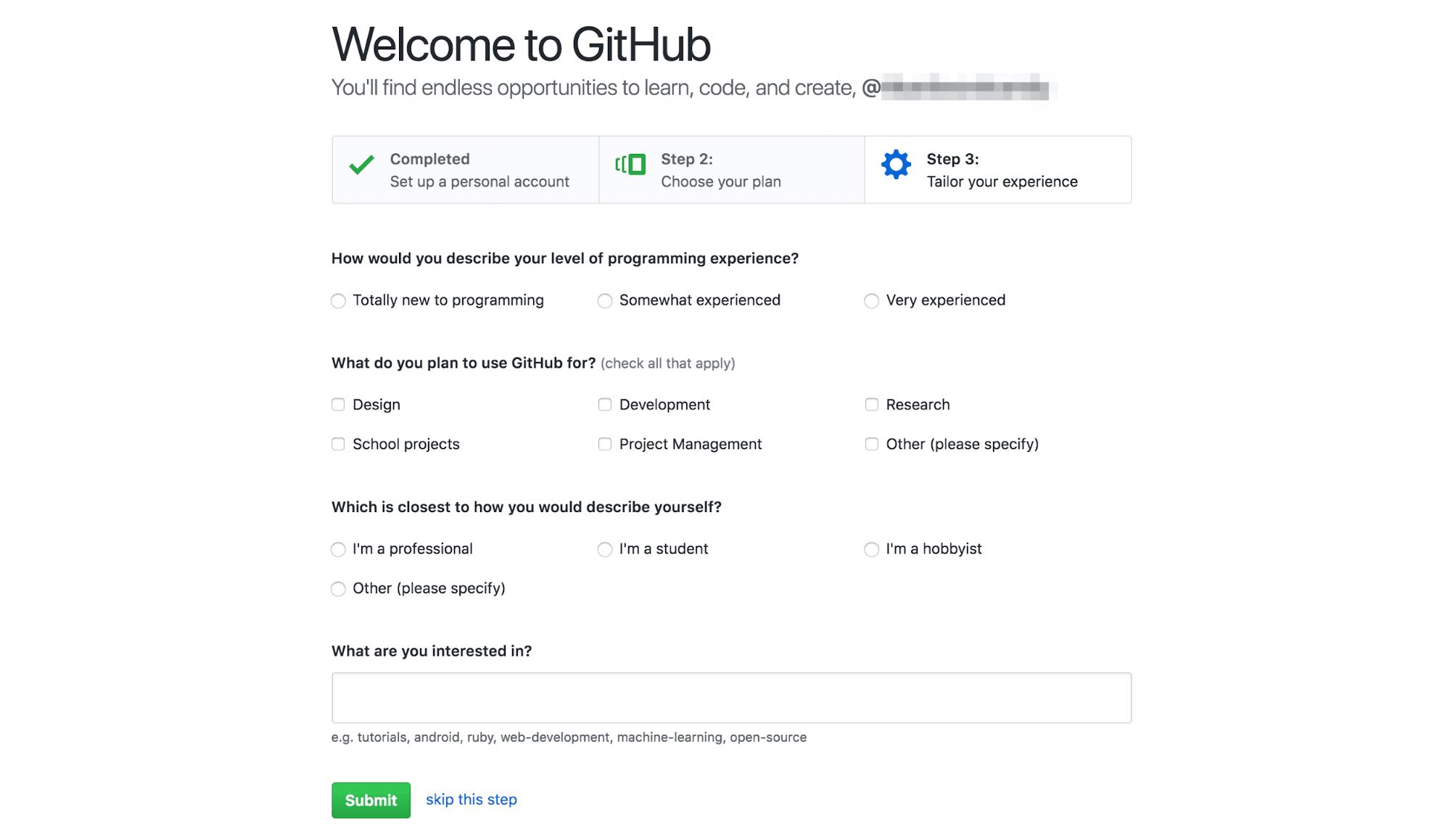
最后一步是根据你以前的经验水平定制你的账户。您可以在此选择适合您的选项,然后单击提交创建您的帐户。
您的帐户现已准备好。您可以选择通读入门指南或立即创建一个新项目。
如果你想了解更多关于使用GitHub的基础知识,我们建议你花些时间阅读上面的指南。但是,现在,请单击“启动项目”。在此阶段,您可能会被要求验证您的电子邮件地址。
你应该收到了GitHub发来的邮件,所以请检查你的收件箱,点击链接验证邮件地址。完成后,您将被带到一个页面,在那里您可以创建一个新项目。
5.在GitHub上创建一个资源库
您终于可以为您的项目创建GitHub存储库了。这是一个相当简单的过程,只需要您配置一些设置。让我们从头开始。
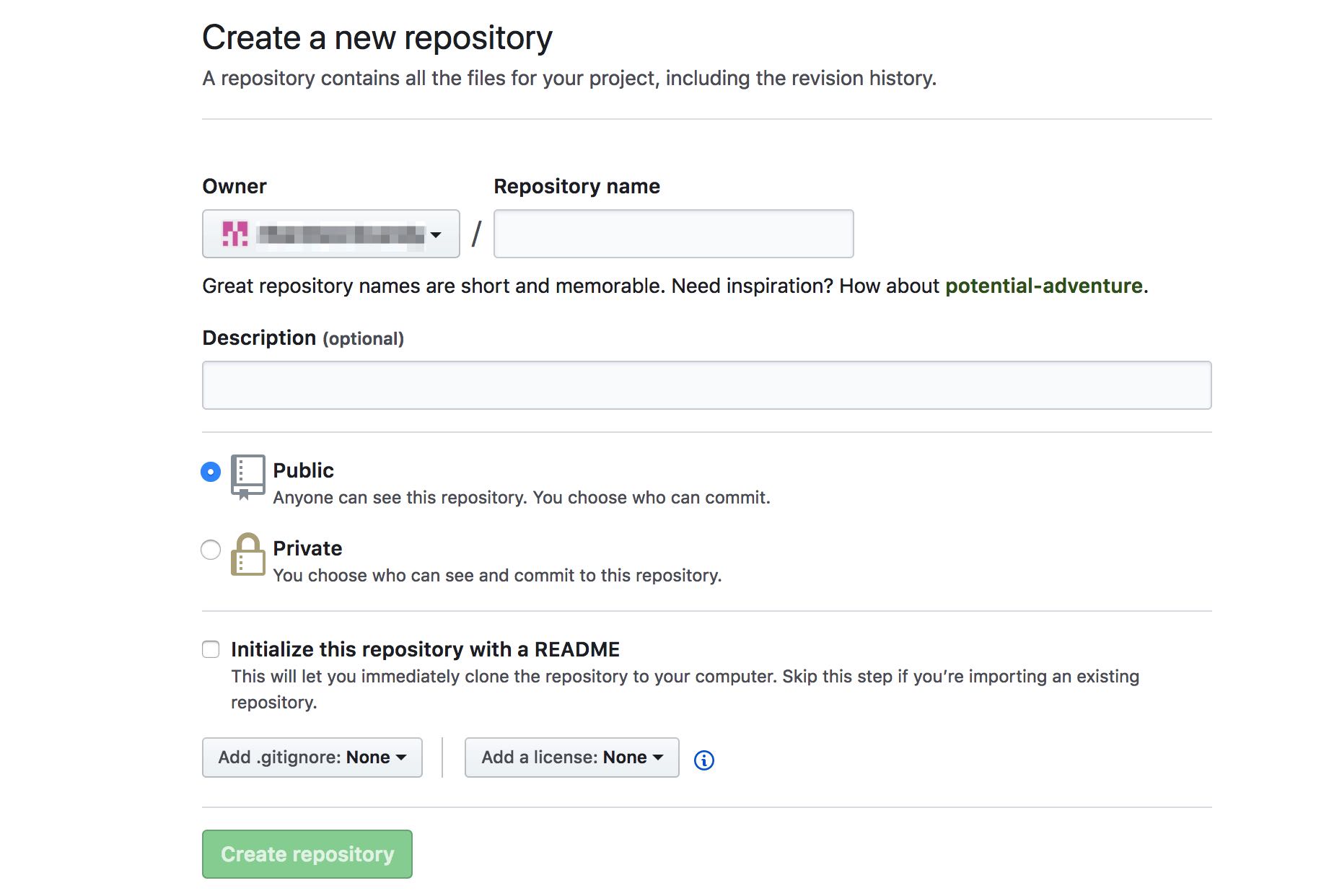
首先,您可以选择存储库的所有者,他实际上是存储库管理员。这个应该是自己设置好的,可以不做改动。接下来,您需要为您的存储库提供一个描述性的、简洁的名称。您可能希望以您将要处理的插件、主题或其他项目来命名它。之后,您可以输入项目的描述。同样,这应该是描述性的,以便其他开发人员和用户能够理解您正在创建的内容。
由于您注册了一个免费帐户,您将只能创建一个公共存储库(尽管这是您现在所需要的)。您也可以选择使用自述文件立即将存储扩展到您的计算机。因为您已经有了一个本地存储库,所以现在不应该选择这个选项。然而,它可以成为未来项目的便利工具。
最后,您将在屏幕底部看到两个下拉菜单,提供其他选项。如果您希望Git忽略一些被跟踪的文件,第一个选项允许您选择gitignore选项。
第二个选项允许您为存储库选择许可证。当创建一个真正的项目时,仔细考虑要使用的许可证是很重要的。WordPress对许可证有非常具体的规则。如果你打算为这个平台开发,你需要注意这些规则。
现在,您只需要从该菜单中选择“None ”,然后单击“Create repository”来完成设置。
这将带你到你的新项目,这意味着是时候添加你的主题。
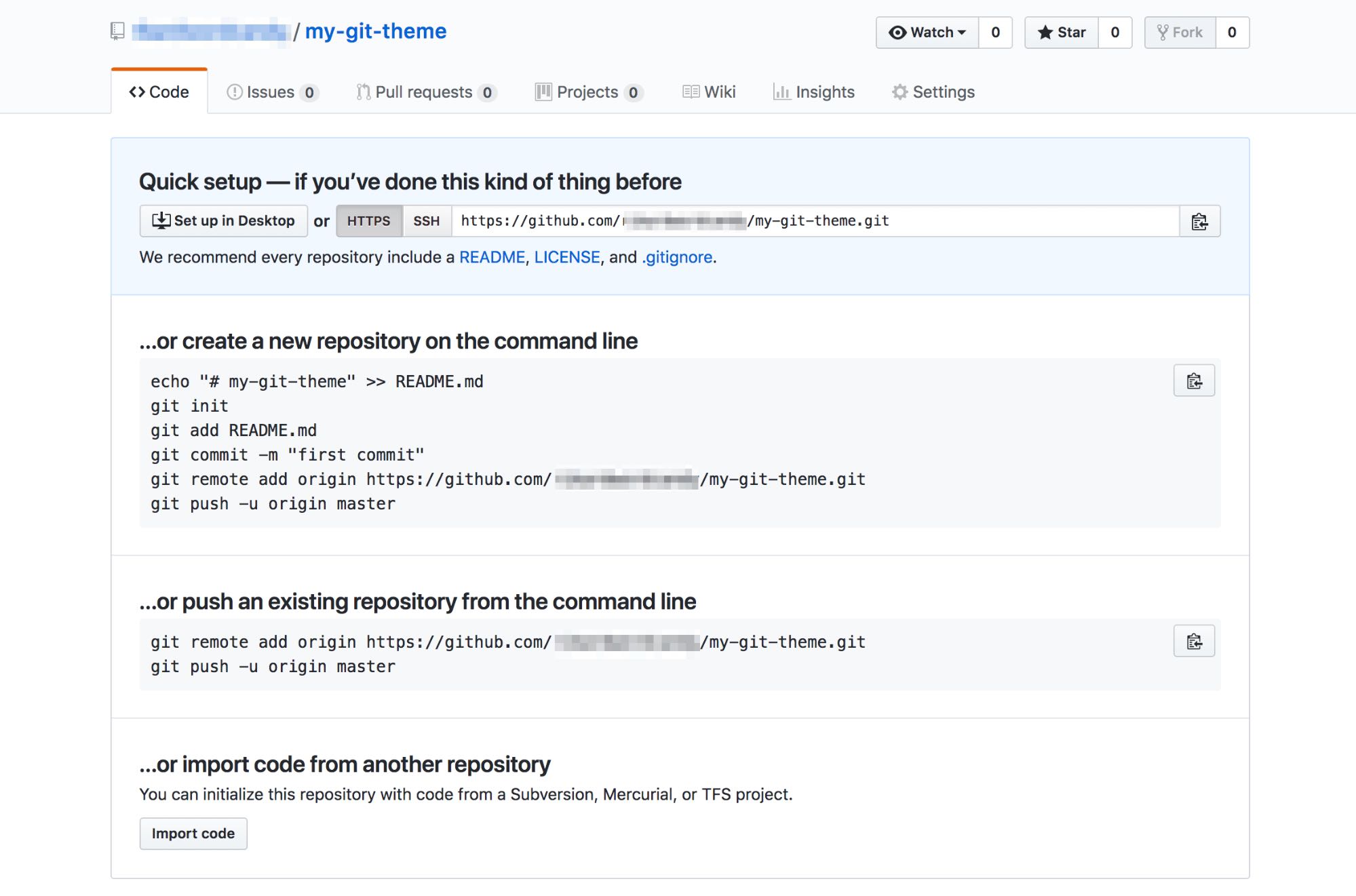
6.将您的项目提交到GitHub
现在你可以把你的主题推送到GitHub了。在Git中输入以下命令,确保将URL替换为指向您刚刚设置的存储库的链接:
git remote add origin https://github.com/yourusername/my-git-theme.gitgit push -u origin master
然后会提示您输入您的GitHub用户名和密码。在此操作之后,您提交到本地存储库的所有文件都将被推送到您的GitHub项目中。
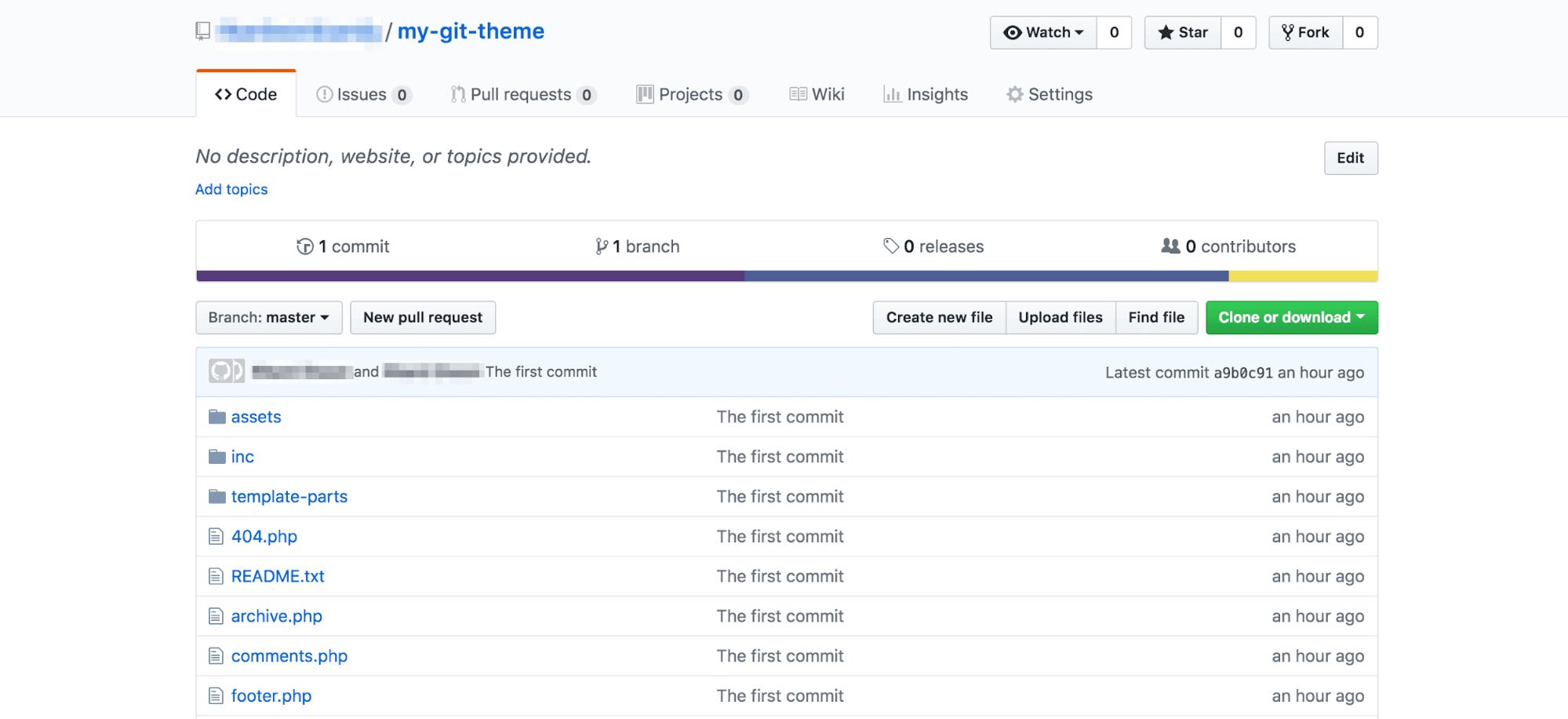
如果您返回到您的GitHub存储库,您将会看到所有的文件都被添加到其中。
7.从GitHub获取本地存储库的更新
现在您已经建立了两个存储库,并且知道了如何将本地机器上的更改推送到GitHub项目中。最后一步是翻转过程,学习如何从GitHub提取数据到本地安装。如果你在一个项目中独自工作,你很少需要担心这样做。然而,如果其他开发人员也将他们的变更推送到外部存储库,这就变得很有必要了。
使用read命令可以很容易地做到这一点。只需在Git中输入这个命令,并将URL替换为GitHub项目的正确URL:
git fetch https://github.com/yourusername/my-git-theme.git
这将从GitHub中取出所有的更改并复制它们。您的本地存储库现在将与您的GitHub存储库同步。
之后,你已经成功地为WordPress主题创建了一个新的GitHub项目!此时,您可以继续尝试使用这些工具,看看您能完成什么。
总结
使用GitHub进行WordPress开发让你对项目的所有方面拥有绝对的权力。通过使用Git强大的版本控制功能,您可以访问每个更改,从而轻松地恢复到文件的早期版本。Git和GitHub也使得多个开发者在同一个项目上合作变得容易。