WordPress主题开发基础教程介绍
在本教程中,我们将讨论如何开始主题开发。然后,我们将带你一步一步地创建一个全新的自定义主题的过程。
如果你想做好一件事,你可能必须自己去做。尽管有许多WordPress主题可用,但是很难找到一个具有你需要的外观和功能的。事实上,您可以尝试创建自己的主题。然而,主题开发的介绍似乎势不可挡——尤其是对于初学者。
幸运的是,为WordPress创建自定义主题是一个相对简单的过程。它也不需要太多的技术知识或Web开发经验。此外,建立你自己的主题是非常值得的,因为你可以让你的网站看起来和运行起来恰到好处。
WordPress主题开发简介
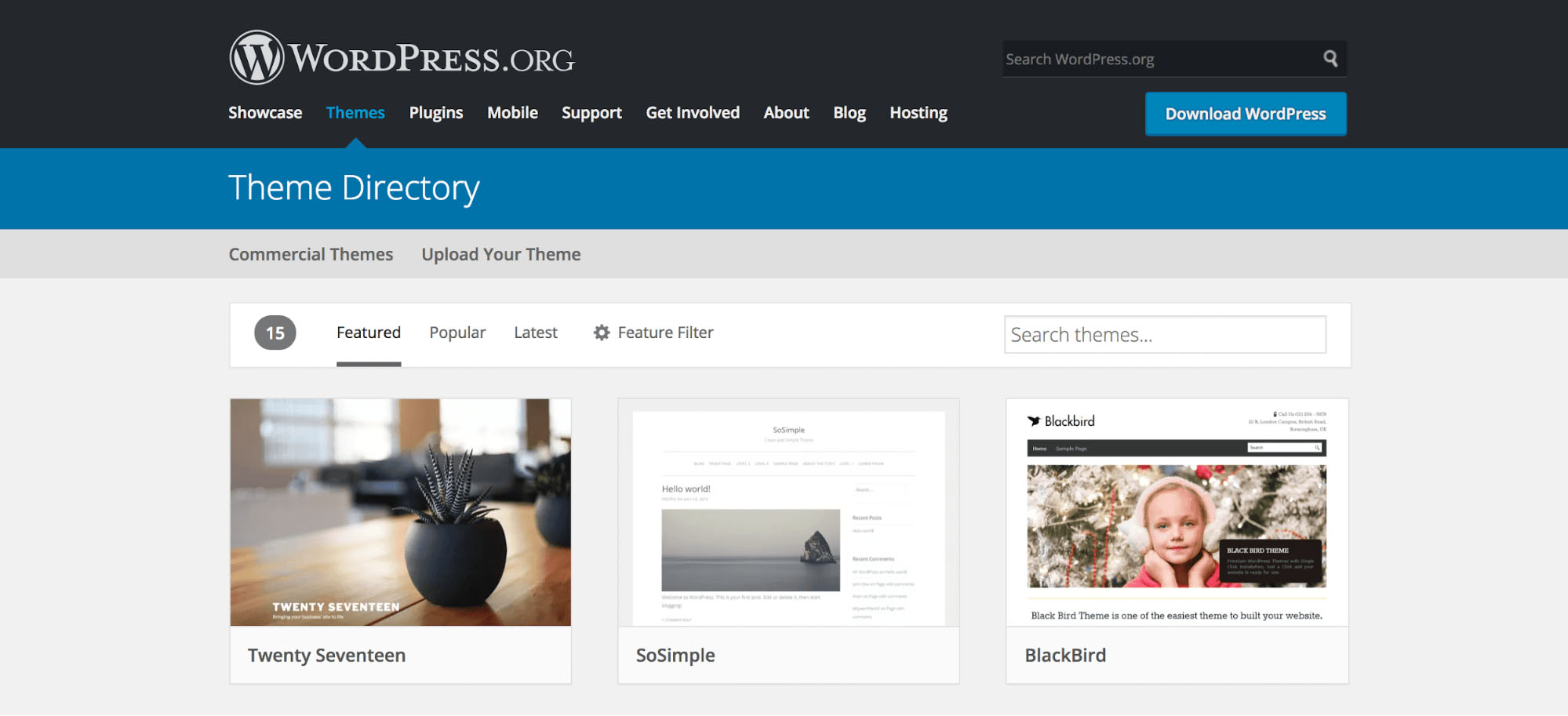
你希望你的网站看起来很棒,并且有你需要的所有功能,所以你可以检查WordPress主题目录或者我们提供的原始WordPress主题。可惜你看到的没有一样能满足你所有的要求,你也不想在愿景上妥协。也许你想要一些独特的东西来使你的网站脱颖而出,或者你只是不想在高级主题上花钱。
此时,你可能开始考虑创建自己的主题。幸运的是,为WordPress开发一个主题并没有你想象的那么复杂。由于该平台固有的用户友好性和众多可用工具,几乎任何人都可以创建自定义主题。
我们将带你完成创建你的第一个主题的过程。要开始,你需要做两件事:
你自己的WordPress网站
优质服务器。
您还将受益于拥有本地临时环境的体验,因为您将使用一个环境来创建您的主题。一些CSS和PHP的知识也会有所帮助(如果不是必须的话)。
最后,你需要一个重要的工具来简化创建主题的过程:主题入门。
介绍主题是什么?
入门主题是一个基本的WordPress主题。您可以使用它来创建自己的主题。使用starter使您能够构建一个可靠的框架,而不用担心从头开始编写主题所涉及的复杂性。它也将通过向你展示主题的基本结构和它的所有部分如何一起工作来帮助你理解WordPress是如何工作的。
那里有很多优秀的入门主题,包括下划线、欠描和骨骼(仅举几例)。
我们将在下面的例子中使用下划线。对于初学者来说,这是一个很好的选择,因为它只包含基础知识。此外,这个介绍性主题是由Automattic开发的,这使得它更有可能是安全的,兼容的,并在长期内得到良好的支持。
如何开发你的首个WordPress主题
有了准备,你终于可以开始创建你的第一个主题了。正如我们提到的,我们将在本演练中使用介绍性主题。
但是,如果您想尝试在没有模板的情况下自己创建所有内容,您应该可以随意这样做。记住,这将需要更多的编码能力和对Web开发的理解。
您需要做的第一件事是创建一个本地开发环境。这实际上是你安装在电脑上的服务器,你可以用它来开发和管理本地WordPress站点。本地站点是开发主题的安全方式,不会以任何方式影响您的实时站点。
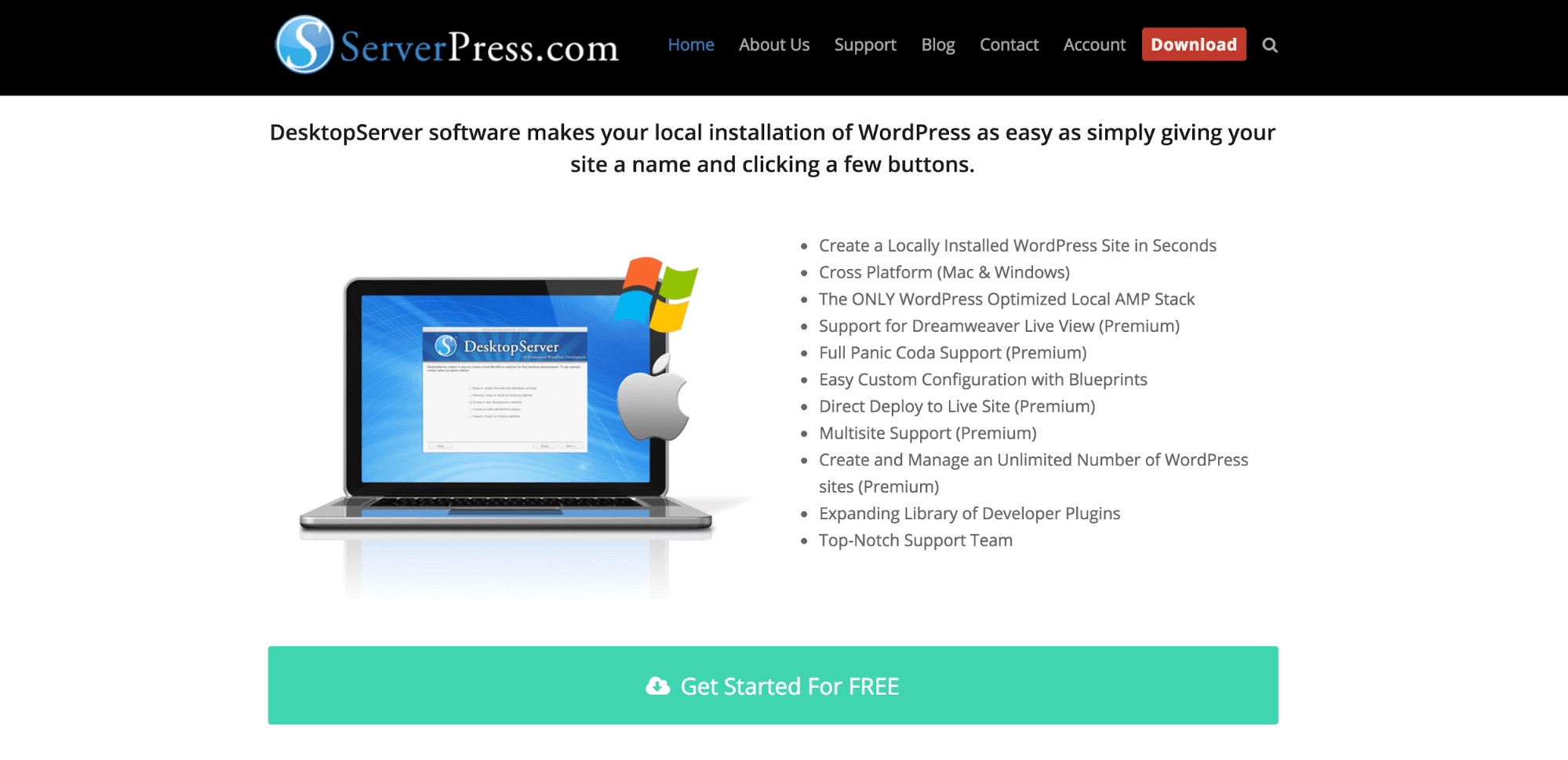
有许多方法可以创建本地环境,但本例中我们将使用DesktopServer。这是一种快速简单的免费安装WordPress本地版本的方法,并且兼容Mac和Windows。要开始使用,请选择DesktopServer的免费版本,完成注册过程,然后下载安装程序。
下载完程序,就可以运行了。
安装完成后,您可以打开程序,系统会要求您配置一个新的本地环境。这是一个简单的过程,你将在几分钟内准备好你的本地WordPress站点。安装后,你的新网站将会和实时WordPress网站看起来和工作起来完全一样。
步骤2:下载并安装你的入门主题。
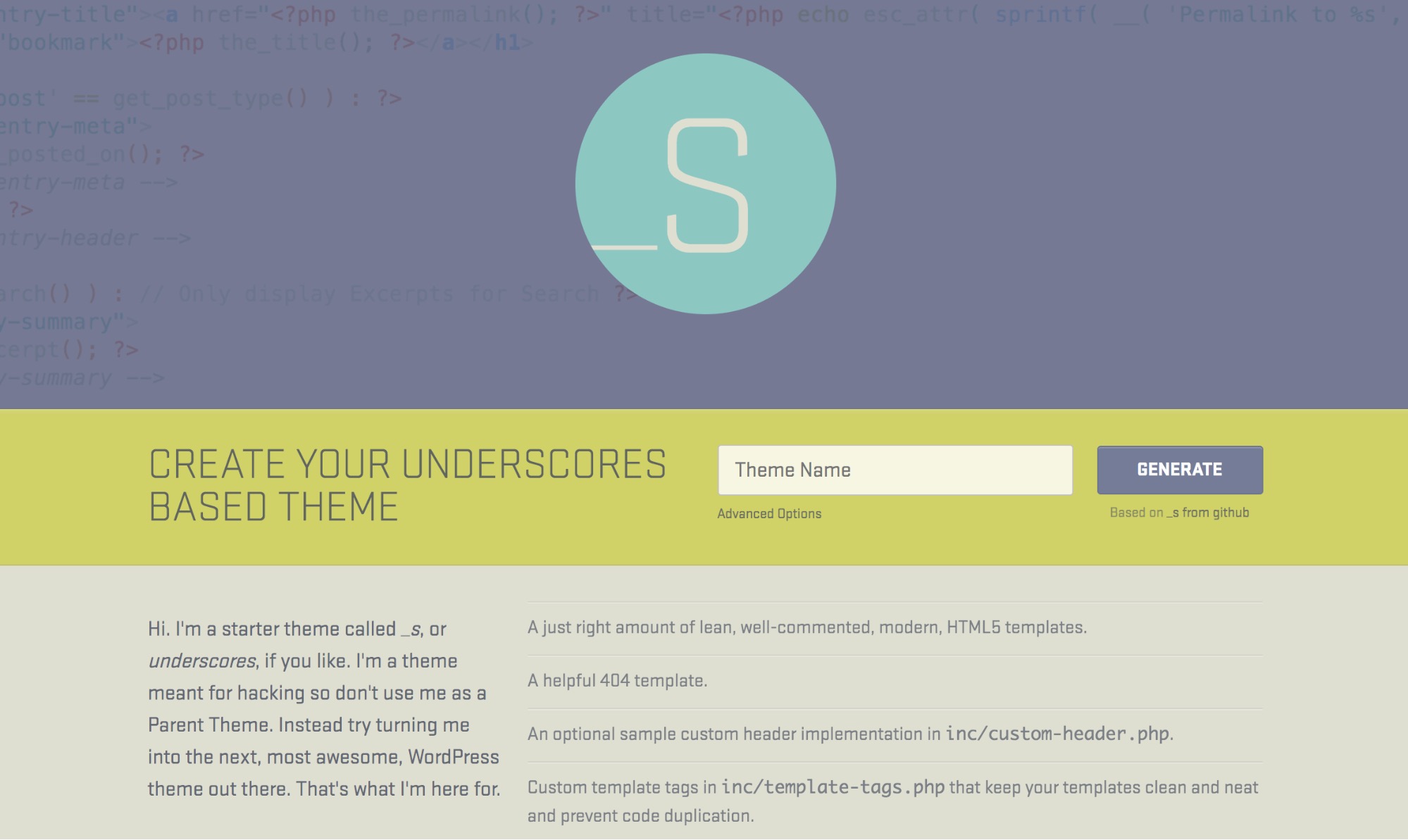
与大多数介绍性主题一样,下划线非常容易使用。事实上,你所需要做的就是访问网站并命名你的主题。
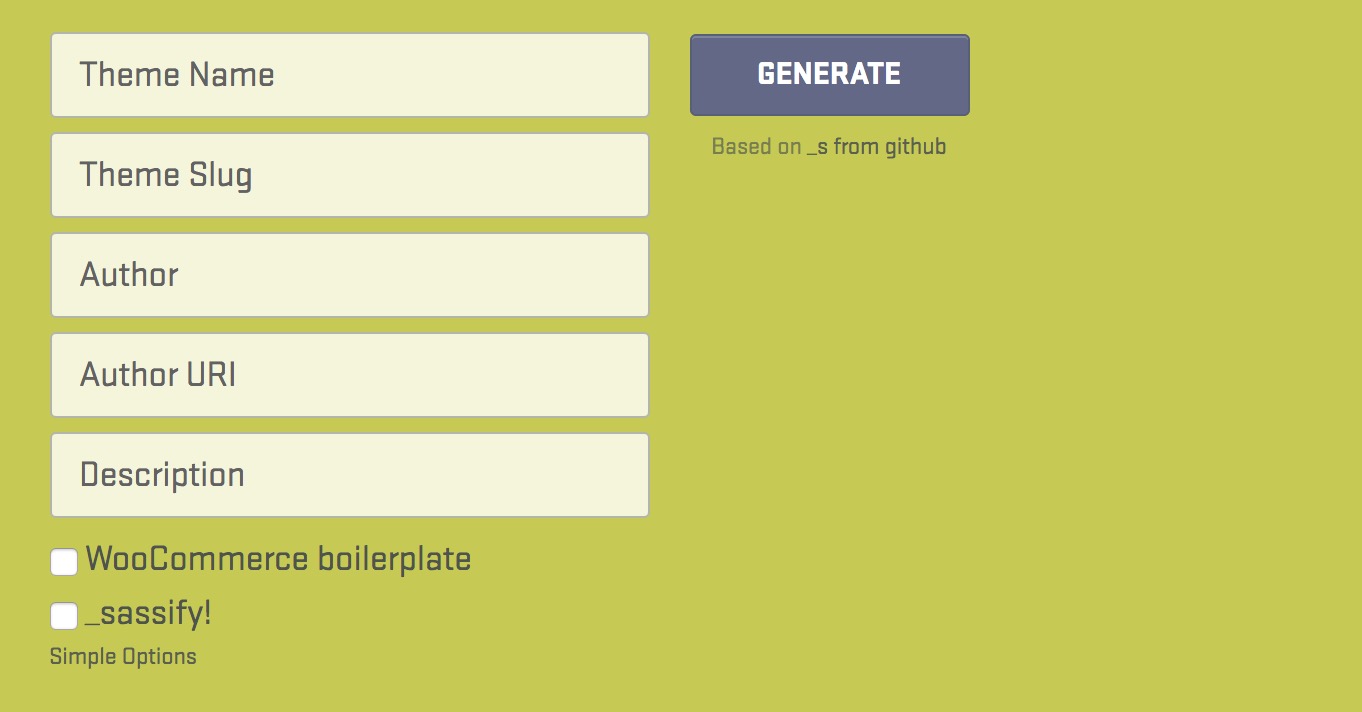
如有必要,您还可以单击“高级选项”来进一步自定义基本主题。您可以在这里填写更多信息,如作者姓名,并提供主题描述。
还有_sassify!选项,这将把语法上很棒的样式表(Sass)文件添加到您的主题中。SASS是一种CSS预处理语言,它使你能够使用变量、嵌套、数学运算符等。
做出选择后,您可以单击Generate,这将下载一个包含入门主题的. zip文件。这是您将围绕其开发自己的主题的核心,所以请将其安装在您的本地站点上。安装主题后,您可以预览站点以查看其外观。注意:这只是一套最基础的主题,还需要你进一步加工!
第三步:理解WordPress是如何在幕后工作的
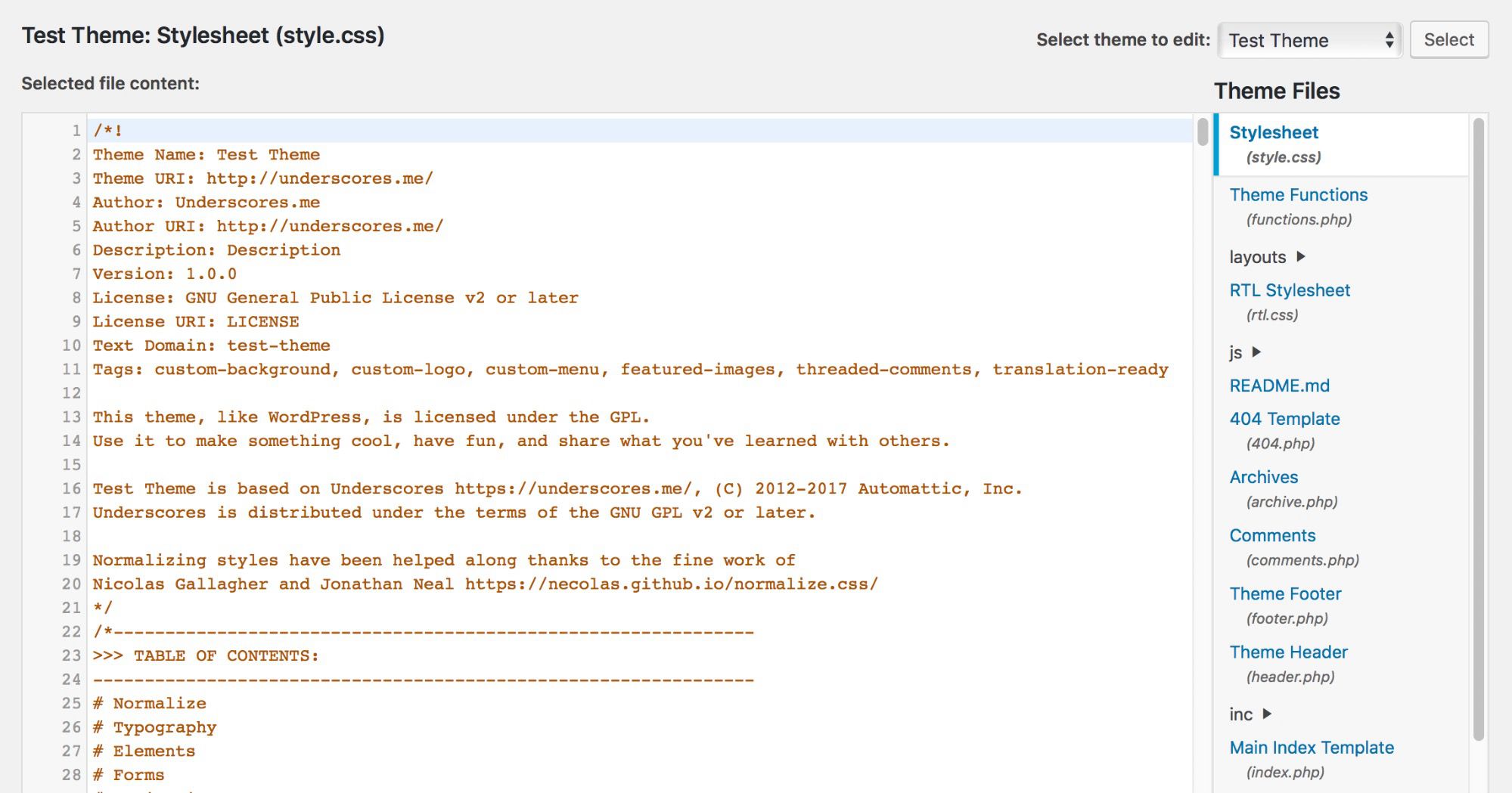
在自定义主题之前,您需要了解其组件的用途以及它们是如何组合在一起的。首先,我们来讨论一下模板文件,它是WordPress主题的主要构建模块。这些文件决定了网站内容的布局和外观。例如,header.php用于创建标题,而comments.php允许你显示评论。
WordPress通过浏览模板层次结构来决定在每个页面上使用哪些模板文件。这是WordPress每次加载网站页面时寻找匹配模板文件的顺序。例如,如果你访问http://example.com/post/this-post,的URL地址,WordPress将按照以下顺序查找以下模板文件:
匹配slug的文件,比如this-post。
与文章ID匹配的文件。
常见的单篇文章文件,如single.php。
存档文件,如archive.php。
Index.php文件。
因为所有的主题都需要index.php文件,如果找不到其他文件,这个文件将被默认使用。下划线已经包含了最常见的模板文件,它们开箱即用。但是,如果您想知道它们是如何一起工作的,您可以尝试编辑它们。
你需要掌握的另一个重要元素是循环。这是WordPress用来显示内容的代码,所以在很多方面,它是你网站跳动的心脏。它出现在所有显示文章内容的模板文件中,如index.php或sidebar.php。
循环是一个复杂的话题。如果你想更好地理解WordPress是如何显示文章内容的,我们建议你阅读更多相关内容。幸运的是,多亏了下划线,Loop已经集成到你的主题中,所以现在不用担心了。
步骤4:配置你的主题
人们很容易认为主题纯粹是为了装饰,但它们实际上对你的网站的功能有着巨大的影响。让我们看看如何进行一些基本的定制。
使用“挂钩”添加功能
Hook是一个插入到模板文件中的代码片段,它使你能够运行PHP操作,插入样式并在你站点的不同区域显示其他信息。大多数钩子都是直接在WordPress core中实现的,但是有些钩子对主题开发者也很有用。
让我们来看看一些最常见的挂钩及其用途:
WP _ head()—一个添加到header.php的元素,支持在网站加载后立即运行的样式、脚本和其他信息。
WP _ footer()—添加到标签前的footer.php。这通常用于插入谷歌分析代码。
WP _ meta()—这通常出现在sidebar.php,包括其他脚本(如标签云)。
comment _ form()—将其直接添加到文件标签末尾之前的comments.php中,以显示注释数据。
这些将已经包含在您的下划线主题中。但是,我们仍然建议您访问hooks数据库,查看所有可用的Hooks并了解更多关于它们的信息。
使用CSS添加样式
级联样式表(CSS)定义了网站上所有内容的外观。在WordPress中,这是使用style.css文件完成的。您已经将此文件包含在您的主题中,但目前它只包含基本的默认样式。
如果你想快速了解CSS是如何工作的,你可以在这里编辑任何样式,保存文件看看效果。例如,您可以找到以下代码(通常在第485行):
a {color: royalblue;}
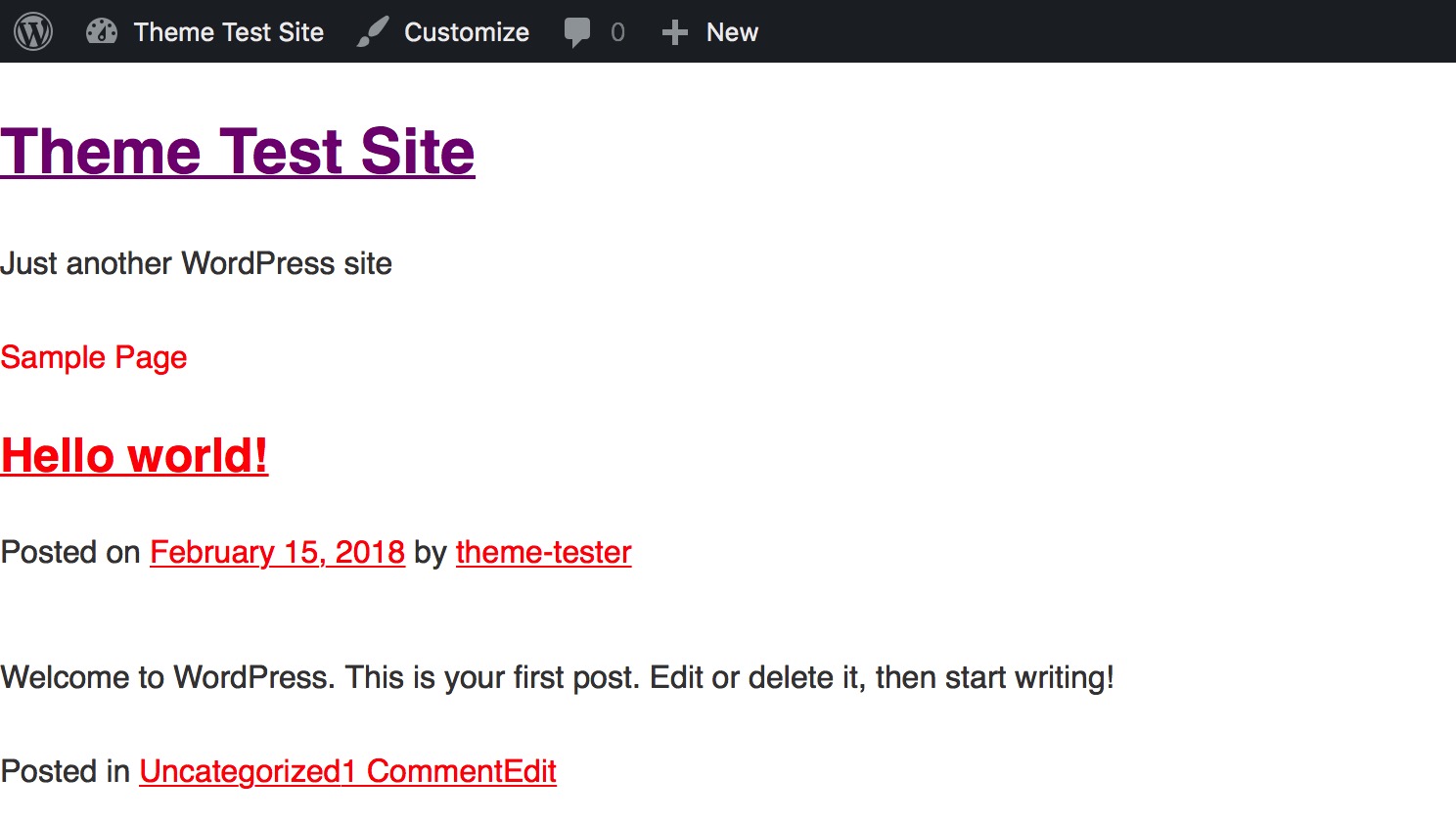
控制此未访问超链接的颜色,默认情况下显示为皇家蓝色:
让我们看看,如果我们尝试用以下代码替换它,会发生什么情况:
a {color: red;}
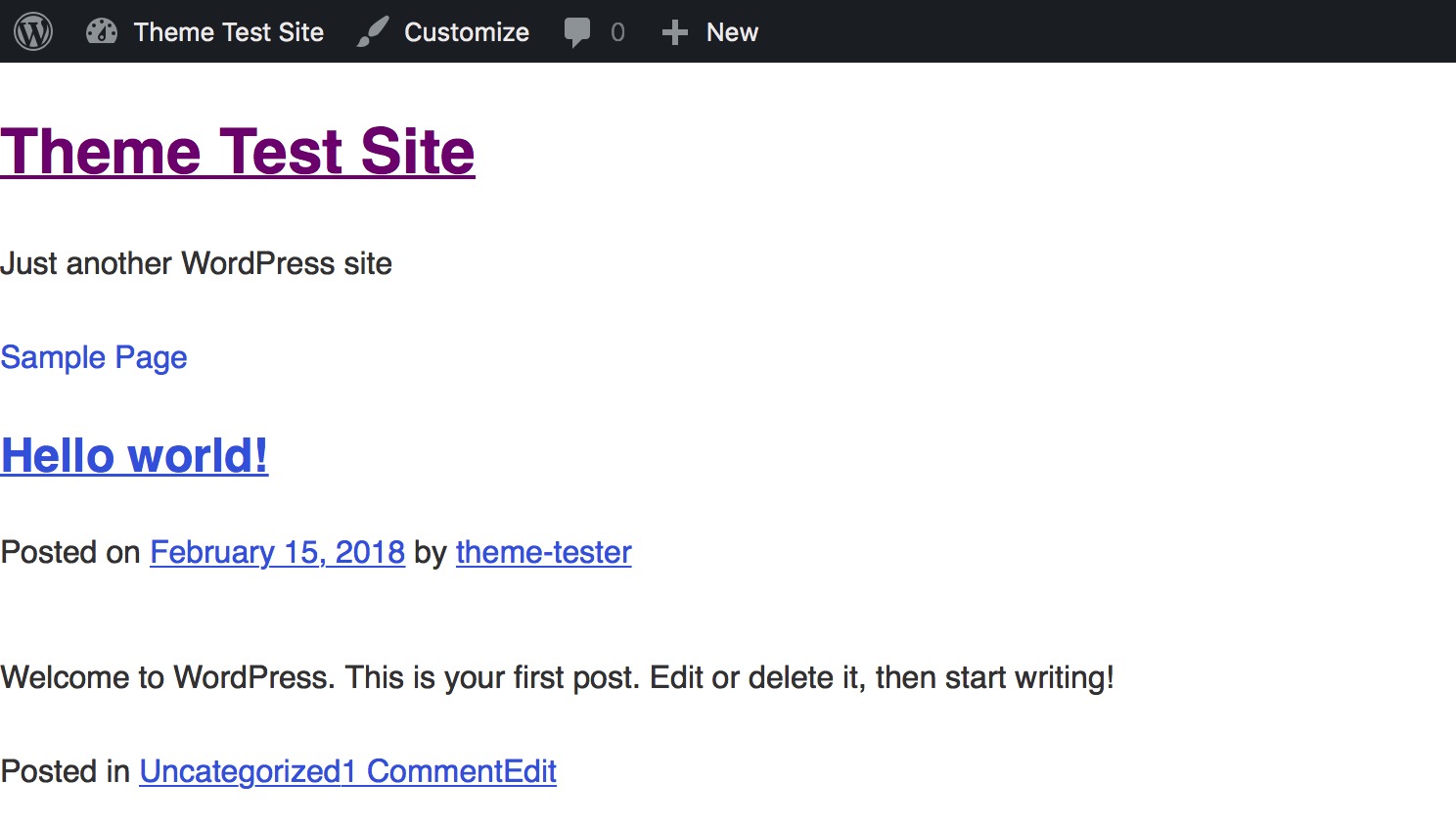
保存文件,然后立即查看您的本地网站。正如您所料,所有未访问的链接现在都将以鲜红色显示:
您可能会注意到顶部的访问链接没有改变颜色。这是因为它实际上是由样式表的下一部分控制的:
a:visited {color: purple;}
这是一个非常基本的例子,说明编辑style.css将如何影响网站的外观。CSS是一个巨大的话题。如果你想知道更多关于创建网页设计的知识,我们建议你进一步探索。对于初学者来说,有很多关于CSS主题的资源。
第五步:导出主题并上传到你的网站。
当你修改完主题后,就该确保它能正常工作了。您可以通过测试主题来确保这一点。为了快速确保你的主题在大多数情况下都能正常运行,你可以使用主题单元测试数据。这是一组你可以上传到你的网站的虚拟数据,其中包含许多不同的风格和内容变化。它将使您理解您的主题如何处理不可预测的数据。
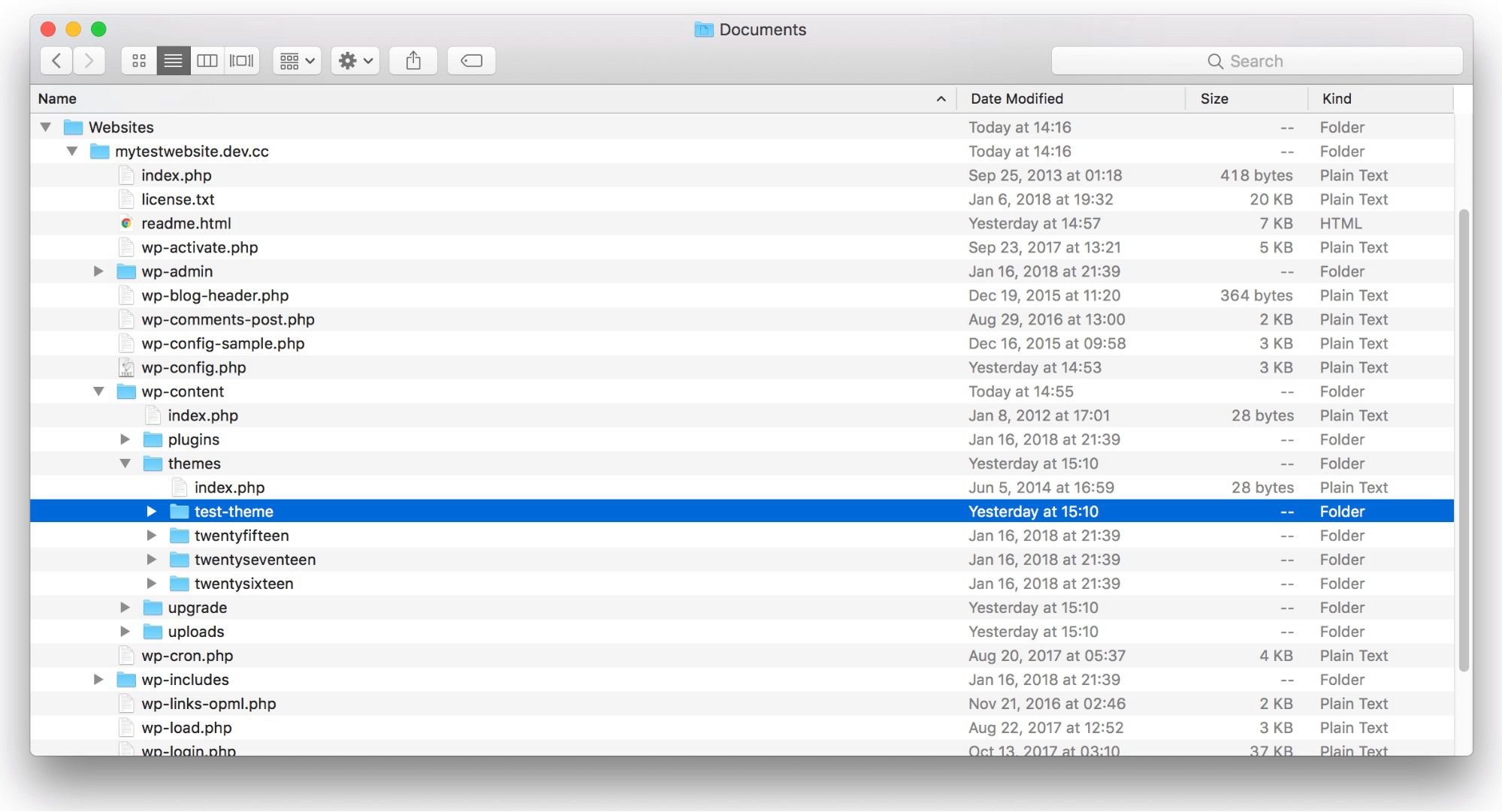
当你已经彻底测试了你的主题,并且确信它符合要求的标准,现在剩下的就是导出它了。最简单的方法是在本地计算机上找到网站的安装位置,很可能是在默认文档目录中名为website的文件夹中。打开网站的文件夹,访问/wp-content/themes/,在那里你会找到你的主题。
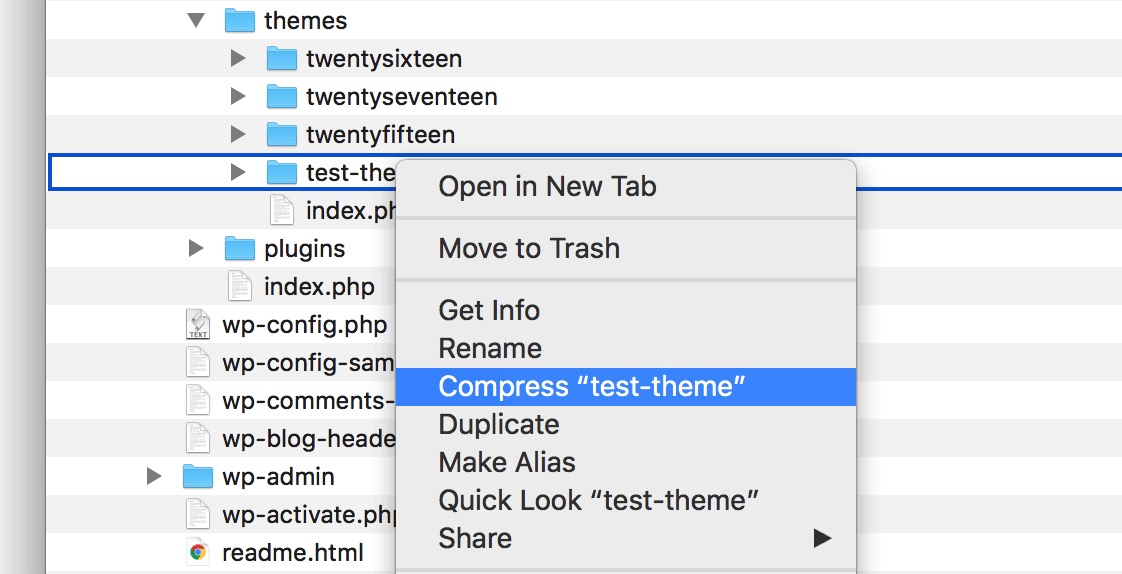
现在你可以使用一个压缩工具(如WinRAR)来创建一个基于文件夹的。zip文件。只需右击文件夹,选择可以压缩的选项,比如压缩“文件夹”。
当文件夹被压缩后,它可以被上传并安装在任何WordPress站点上,就像你一开始安装下划线主题一样。如果你对结果特别满意,你甚至可以将你的主题提交到WordPress主题目录。
总结
从头开始创建一个定制的WordPress主题是一个不小的壮举。但是,这个过程可能没有你之前想象的那么难。通过将这个过程分解成多个阶段,并使用Codex文档网站上的信息,几乎任何人都可以创建一个新主题。
当然,上述主题开发教程只是一个基础的入门教程。要开发一个功能完善、前端交互一流的WordPress主题,并不是一蹴而就的事情。你可能需要对PHP、WordPress、CSS、JavaScript等代码知识有非常深入的了解和学习。