如何修复& # 8221;jQuery未定义& # 8221;错误
错误类型: 浏览器错误 错误名称: JQuery未定义 英文名称: jQuery is Not Defined 错误描述: 简单地说,这个错误试图告诉您站点上的某些东西(可能是插件)需要jQuery在您的站点上运行。出于某种原因,当浏览器尝试加载网站并调用特定jQuery时,它不可用。
无论你是否是WordPress错误的新手,在你的网站上工作时遇到“jQuery未定义”都不是一件有趣的事情。这可能是一个令人震惊和困惑的消息。幸运的是,这是使用jQuery的站点在某些时候可能会遇到的标准错误。
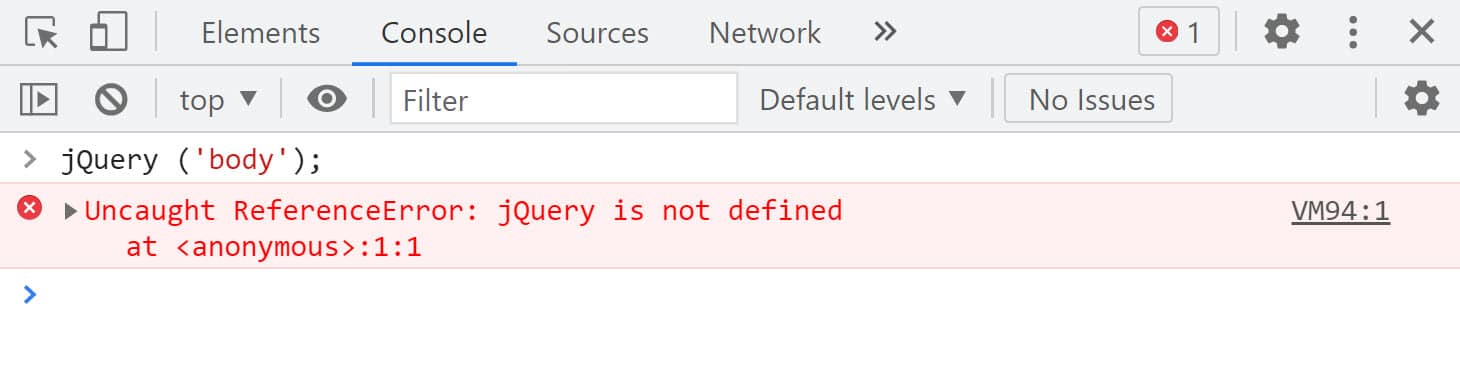
也许你的网站关闭了。当您检查浏览器控制台的错误时,您将看到“jQuery未定义”。发现错误是第一步,做得好!
接下来就是解决了。因为这是一个更容易修复的JavaScript错误,所以不会花很长时间。
在本文中,我们将带您了解快速修复它所需的所有知识。这包括错误的含义,它可能首先发生的原因——防止这种错误在未来发生的所有关键信息。最后,我们将指导您通过几个步骤来解决这个问题。
什么是“jQuery未定义”错误?
如何修复“jQuery未定义”错误
什么是“jQuery未定义”错误?
您可能会在浏览器中方便的控制台日志中发现此错误。但这并不是不可思议的描述。“jQuery未定义”实际上是什么意思?
简单地说,这个错误试图告诉你,你的站点上的某个东西(可能是一个插件)需要jQuery在你的站点上运行。由于某种原因,当浏览器试图加载网站并调用特定的jQuery时,它不可用。
此错误可能会导致网站对访问者关闭。因为互联网上大约78%的网站运行jQuery,这是一个常见的错误。
控制台日志中出现错误“未定义jQuery”。
“jQuery未定义”错误的潜在原因
这个错误可能会让人大吃一惊。你的网站昨天运行良好-发生了什么?这可能有点让人头疼。
有些情况可能会导致“jQuery undefined”错误:
WordPress站点上安装的旧插件与您最近安装并激活的插件冲突。如果您最近安装或激活了新的插件,或者您的网站上的一些插件最近没有更新,这可能是原因。
当调用jQuery时,速度慢或性能差的宿主环境可能会增加执行jQuery所需的时间。请仔细检查服务器资源或错误日志以确认这一点。
在jQuery完全加载之前,网站上的JavaScript正在运行。或者页面加载时JavaScript文件没有正确加载。
用于提高网站性能的CDN无法访问服务器。如果你根本不用CDN,那么这种可能性完全可以排除。
您的jQuery版本中有错误或输入错误。可能最近有人编辑了一个核心文件或者插件,导致了冲突。
如何修复“jQuery未定义”错误
在我们开始修复之前,请记得在编辑代码之前备份您的网站!即使是最有经验的开发人员也会时不时地犯错误,手头有一份备份可以防止您在排除故障时丢失任何重要的工作。
一旦你采取了这些必要的预防措施,是时候纠正这个错误了。
要解决这个错误,您需要熟悉添加、删除和编辑代码。别担心,你不需要从头开始写任何代码。但是,如果你打算通过SFTP或托管环境访问该网站的代码,这将有所帮助。
不适合通过WordPress dashboard代码编辑器编辑代码。如果你手头没有一个好的文本编辑器,现在是时候安装一个了。
这里有几个选项,可以用来解决这个错误,并恢复您的网站的访问者。
方法1:如果正在加载jquery,请使用network选项卡进行调试。
检查浏览器开发工具的Web选项卡,查看jQuery是否正在加载。这为您提供了一个快速验证的地方。
另一个选择是查看可能导致错误的多个插件和主题。检查站点的代码,确保包含jQuery。最好只加载一次。
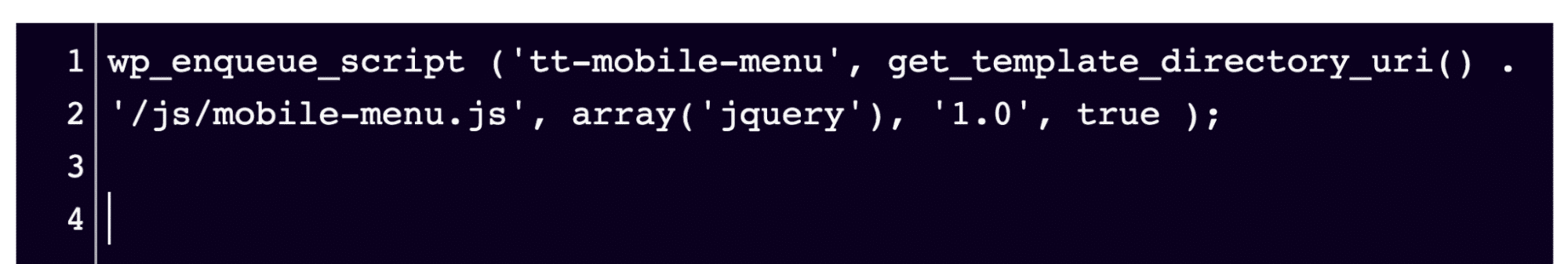
如果没有包含jQuery库,使用下面的代码片段将它添加到wp_enqueue_script()函数中:
wp_enqueue_script( ‘tt-mobile-menu’, get_template_directory_uri() .’/js/mobile-menu.js’, array(‘jQuery’), ‘1.0’, true );
通过转到wp_includes文件夹找到这段代码,然后打开script-loader.php文件。如果这不起作用,或者如果您发现实际上包含了jQuery库,请转到下面的方法。
script-loader.php文件中代码的外观
2:确保jquery已加载。
当包含jQuery但未加载时,您可能会遇到“jQuery未定义错误”。通过找到脚本源并将URL粘贴到新的浏览器或选项卡中,确保加载了脚本。
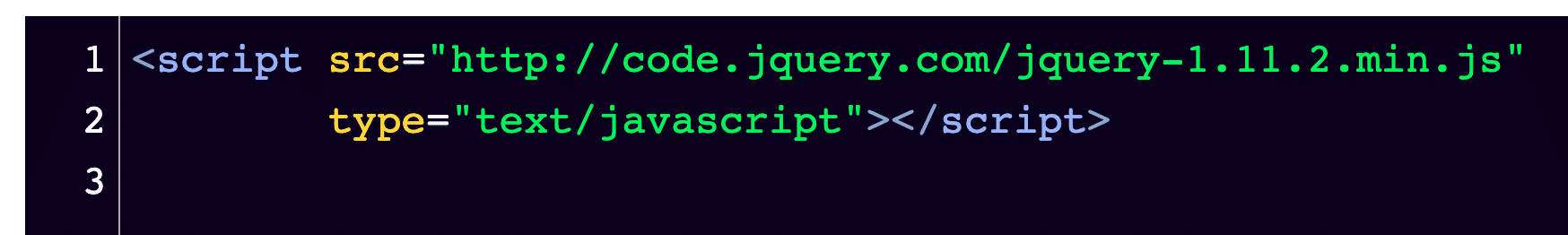
例如,如果设置为:
要查找要测试的URL,要查找的文本片段。
然后,复制并粘贴http://code.jquery.com/jquery-1.11.2.min.js,将零件插入到新窗口或选项卡中。如果jQuery文件加载并显示了所有内容,您可以从列表中检查出来。
方法3:对CDN托管的jQuery进行本地回退
这是JavaScript中包含的一个很好的选项,因为在本地主机上运行jQuery可以全面提升你的网站体验。这将有助于避免任何其他CDN jQuery加载问题。
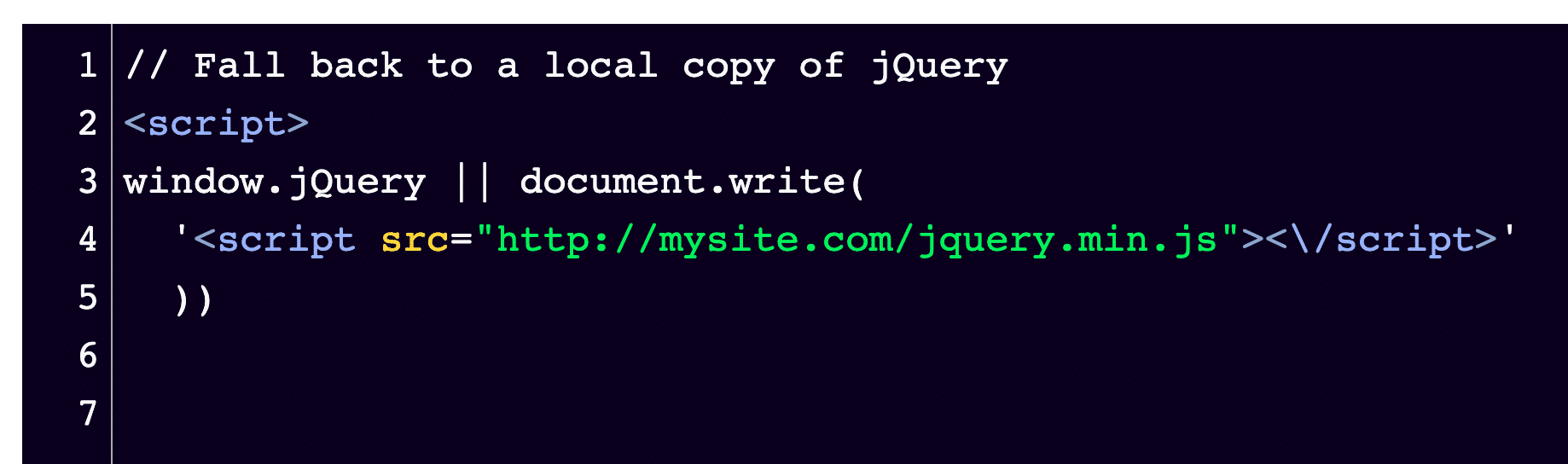
// Fall back to a local copy of jQuerywindow.jQuery || document.write(”))
代码编辑器中上述代码片段的外观
4.向wp-config.php文件中添加一段代码。
如果以上所有操作都失败,请打开wp-config.php文件并将其粘贴到以下代码片段中:
/** Absolute path to the WordPress directory. */if ( !defined(‘ABSPATH’) )define(‘ABSPATH’, dirname(__FILE__) . ‘/’);define(‘CONCATENATE_SCRIPTS’, false);
上述代码片段在wp-config.php文件中的外观
5:手动插入jQuery库
作为最后一种方法,您可以直接进入header.php文件并添加jQuery库。
方法如下:
首先,去Google托管的库,完整复制最新版本的jQuery库。
打开位于主题文件夹中的header.php文件。
从第一步开始添加jQuery库。确保它就在标题标签的后面。
完成后保存文件。
上述代码片段在wp-config.php文件中的外观
总结
通常,完成这些步骤后,您应该能够解决“jQuery未定义”错误并访问您的站点。
因为这个问题通常是由浏览器无法连接到jQuery库引起的,所以可以尝试的解决方案是有限的。大多数人可以通过以上任何一种选择获得成功。
如果由于某种原因,上述步骤不能解决错误,那么最好联系您的服务器托管公司寻求支持。