WordPress网站使用Gzip压缩提高网站加载速度教程
Gzip压缩可以减小HTML文件、JavaScripts、CSS样式表和XML文件的大小。一般来说,用WordPress插件启用(使用)Gzip压缩可以减少60%到80%的网站大小。
通过启用Gzip压缩。htaccess可以减少服务器的响应时间和服务器发送到Web浏览器的数据量。当然,压缩页面大小有助于减少传输的响应和数据。启用压缩的最佳方式是在。WordPress站点服务器的htaccess文件。您只需要通过向。htaccess文件在你的网站的WordPress安装目录中。
如果您不想通过启用压缩。htaccess文件,我们也可以使用一些插件,比如W3总缓存。WP超级缓存插件都支持在WordPress中启用Gzip压缩。
文章阅读导航
什么是Gzip压缩?
Gzip压缩是如何工作的?
WordPress的DEFLATE压缩和Gzip压缩
开始前
通过Web服务器配置打开WordPress的Gzip压缩,在Apache服务器上压缩。
Nginx服务器上的压缩
应用压缩的结果
使用W3 Total Cache缓存插件的Gzip压缩
利用WP Super Cache缓存插件实现Gzip压缩
写在最后
什么是Gzip压缩?
Gzip是一个文件压缩器,用来压缩和解压缩文件。它提供了压缩文本文件(如CSS样式表、HTML和JavaScript文件)的最佳版本。当在网站上启用时,Gzip将在从服务器传输文件之前压缩文件。因此,它提高了页面速度,加载时间,也节省了用户请求的数据量。如果你想知道更多关于Gzip压缩的信息,请查看这些链接[1,2]。
Gzip压缩是如何工作的?
Gzip压缩的概念非常简单。它使用的算法只是在一个地方组织重复的字符串,而不是一次又一次地保存那些相同的字符串。并且在压缩和从压缩文件中检索数据时,它管理带有位置值的字符串。Gzip压缩适用于样式表和网页,因为这些资源文件有许多重复的字符串。得益于其压缩技术,Gzip可以将文件大小减少70-90%。
让我们看看下面的例子来理解Gzip压缩…
假设HTML文件的内容是这样的…
在WordPress中启用Gzip压缩
然后,压缩版就是下面这个例子。
Hkg6dkGhJkjsdHkgHjL
然而,如果您的HTML文件的内容重复如下的字符串…
在WordPress中启用Gzip压缩
通过在WordPress中启用Gzip压缩。htaccess
然后,Gzip压缩将重复的字符串压缩成一段代码,再对不重复的字符串进行压缩,产生如下内容。
Hkg6dkGhJkjsdHkgHjL/GjDVjs
WordPress的DEFLATE压缩和Gzip压缩
你可能在网上读到过Gzip压缩和DEFLATE压缩。如果您还没有,让我们简单地看一下。Gzip和DEFLATE压缩算法是不同的,用于不同的服务器。Gzip压缩用于Apache和Nginx服务器,而DEFLATE只用于Apache服务器。
开始前
首先,你应该检查一下WordPress网站上是否启用了Gzip压缩。Google Gzip压缩测试工具或varvy gzip检测工具就提供了这样的服务。如果压缩已经应用到您的网站。然后,您可以检查是否正确启用了压缩。还是压缩空房间比较多?(谁能达到更高的压缩比,谁的技术就更好)。
您还需要找出您的Web主机正在使用的Web服务器软件(Apache或Nginx)。因为两台服务器启用Gzip压缩方法是不同的。
通过Web服务器配置打开WordPress的Gzip压缩
通过启用Gzip压缩。htaccess的WordPress网站,你只需要打开。htaccess文件,复制并粘贴下面的代码并保存修改。然后,再次查看压缩测试工具的网站。经过测试,你会发现Gzip压缩减少了你的网站的页面大小,并将提高页面加载速度。
Apache服务器上的压缩
Gzip压缩–将以下代码添加到。htaccess文件在你的网站的WordPress根目录下。
# BEGIN GZIP COMPRESSIONmod_gzip_on Yesmod_gzip_dechunk Yesmod_gzip_item_include file .(html?|txt|css|js|php|pl)$mod_gzip_item_include handler ^cgi-script$mod_gzip_item_include mime ^text/.*mod_gzip_item_include mime ^application/x-javascript.*mod_gzip_item_exclude mime ^image/.*mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*# END GZIP COMPRESSION
DEFLATE Compression–将以下代码复制并粘贴到。htaccess文件在你的网站的WordPress根目录下。
# BEGIN DEFLATE COMPRESSIONAddOutputFilterByType DEFLATE “application/atom+xml” “application/javascript” “application/json” “application/ld+json” “application/manifest+json” “application/rdf+xml” “application/rss+xml” “application/schema+json” “application/vnd.geo+json” “application/vnd.ms-fontobject” “application/x-font-ttf” “application/x-javascript” “application/x-web-app-manifest+json” “application/xhtml+xml” “application/xml” “font/eot” “font/opentype” “image/bmp” “image/svg+xml” “image/vnd.microsoft.icon” “image/x-icon” “text/cache-manifest” “text/css” “text/html” “text/javascript” “text/plain” “text/vcard” “text/vnd.rim.location.xloc” “text/vtt” “text/x-component” “text/x-cross-domain-policy” “text/xml”# END DEFLATE COMPRESSION
Nginx服务器上的压缩
Gzip压缩–将以下代码粘贴到托管网站的Nginx服务器上的配置文件中(通常位于/usr/local/Nginx/conf/Nginx . conf)。
gzip on;gzip_comp_level 2;gzip_http_version 1.0;gzip_proxied any;gzip_min_length 1100;gzip_buffers 16 8k;gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;gzip_disable “MSIE [1-6].(?!.*SV1)”;gzip_vary on;
应用压缩的结果
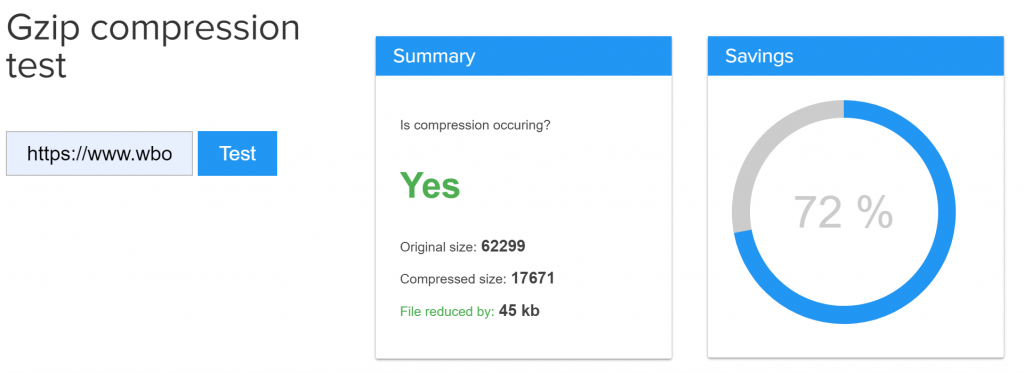
闪电博Wbolt.com托管在Nginx服务器上,所以网站使用Gzip压缩。 启用Gzip后网页规模缩小了72%。 最初,我的网页大小是62,299字节(没有压缩),压缩后网页大小只有17,671字节。 当然还有很大的压缩空间,但我们为了保证网站的图片适配4K显示器,都使用了2X的高清图片。
WordPress启用Gzip压缩技术 | Test Wbolt.com闪电Wbolt.com托管在Nginx服务器上,所以网站使用Gzip压缩。启用Gzip后,网页大小减少了72%。一开始我的网页大小是62299字节(不压缩),但是压缩后网页大小只有17671字节。当然还有较大的压缩空余地,但是为了保证我们网站的图片适合4K显示器,我们都使用2X高清图片。
WordPress启用Gzip压缩技术|测试Wbolt.com
推荐阅读:网站测速性能测试简单教程。
使用W3 Total Cache缓存插件的Gzip压缩
W3Cache是WordPress平台上最常用的缓存插件之一。如果您使用这个插件,您可以通过这个插件启用Gzip压缩。按照这些步骤来使用WordPress插件启用Gzip压缩
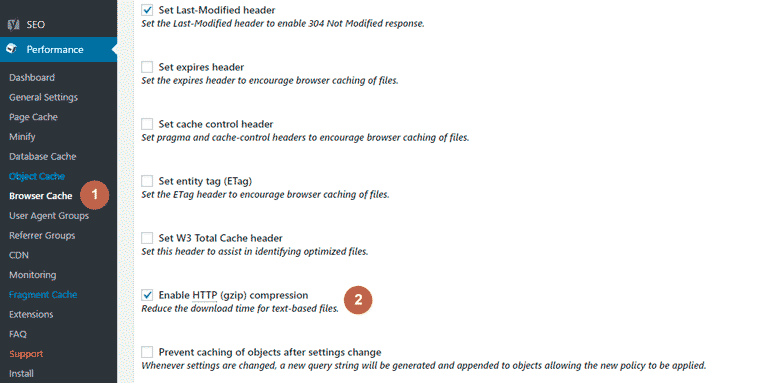
进入W3总缓存插件设置页面。
进入浏览器缓存选项卡。
选中启用HTTP压缩选项。
最后,不要忘记保存设置。
使用WordPress缓存插件启用Gzip压缩–w3总缓存
利用WP Super Cache缓存插件实现Gzip压缩
Wpcache是另一个主流的缓存插件。启用Gzip压缩也非常简单。参考以下步骤,用WP超级缓存插件启用Gzip压缩。
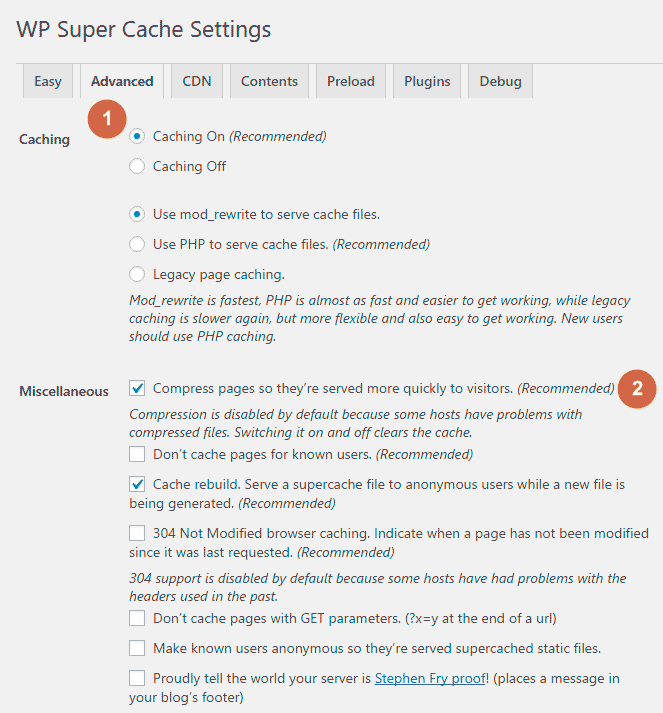
进入WP超级缓存插件设置界面
单击高级选项卡。
选中杂项设置中的第一个选项。
最后,保存设置。
使用WordPress缓存插件启用Gzip压缩–WP超级缓存。
-另一个WordPress网站优化插件Autoptimize也很受欢迎。感兴趣的站长不妨试试下面的!
写在最后
Gzip压缩是最常用的文件压缩技术之一。除此之外,也是老站长推荐的PageSpeed优化推荐方法之一。现在很多服务器提供商默认开启Gzip压缩。但是,如果您使用的是VPS服务器或独立服务器(某些虚拟主机)可能没有默认启用,您可以根据上面的教程启用Gzip压缩。如果您对此有任何疑问,请留言与我们讨论。或者,告诉我们您通过启用Gzip压缩实现了多大比例的压缩?
另外,Gzip压缩只是网站优化的一小部分。如果想全面优化网站,可能还需要压缩图片、设置浏览器缓存、CDN加速、JavaScript和CSS优化、高效缓存策略…