如何为WordPress网站添加条纹捐赠按钮
想在你的WordPress网站上添加一个条纹捐赠按钮吗?Stripe使接受信用卡支付变得容易,这是访问者向你的网站捐款的一种便捷方式。
虽然现在有很多功能更齐全的捐赠插件,但是本文我们将重点创建一个非常简单的条纹捐赠按钮。为此,我们将分享两个不同免费插件的教程:
简单支付:如果你想提供固定的捐赠金额,这个插件很好。然而,如果你希望访问者能够捐赠一个自定义的金额,你需要付费。这是最流行的条纹支付插件。
Stripe Payments:这个插件允许你免费接受自定义捐赠,如果你预算有限,想接受访客的自定义捐赠,这可能会更有吸引力。
我们将从如何创建你的Stripe账户和找到配置任何插件所需的API密钥的快速教程开始。
然后,我们将深入研究如何使用WP简单支付或条纹支付创建条纹捐赠按钮。
如何获取条带API密钥
如何使用WP简单支付添加条纹捐赠按钮
如何使用条纹支付添加条纹捐赠按钮
如何获取条带API密钥
无论你选择这两个插件中的哪一个,你都需要输入Stripe API键来创建你的Stripe捐赠按钮。
这些API键将你的WordPress网站连接到Stripe支付处理服务。它们是必不可少的,但是使用Stripe创建它们也很容易。所以不用担心!
我们现在只解释一次,而不是试图在每个插件的分步说明中解释这一点。这样,当您配置任何插件时,您将确切地知道在哪里可以找到您的API密匙。
第一步:创建一个免费的条纹帐户
要开始使用,您需要注册一个免费的Stripe帐户。没有复杂的信息-您只需要输入您的电子邮件、姓名和密码(尽管您需要提供更多信息才能开始接受真正的支付)。
为此,请转到这里。
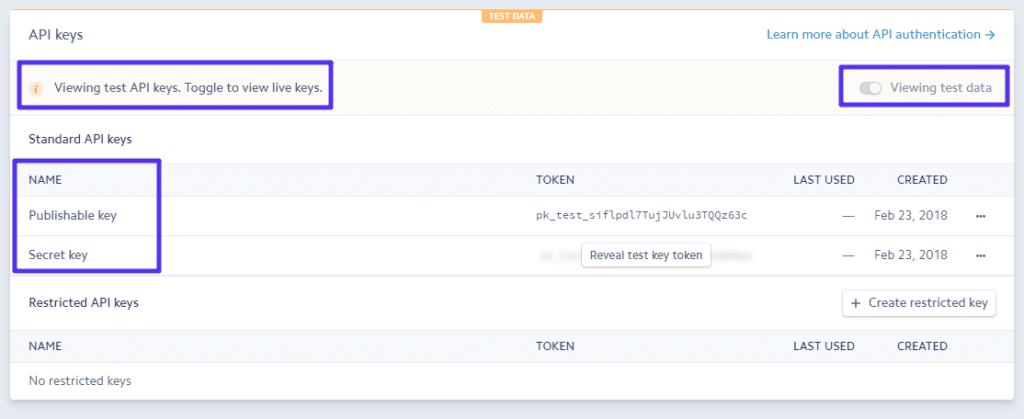
步骤2:找到API密钥
要查找您的API密钥,请点击此处。
注意测试API密匙和实时API密匙的区别:
API key可以帮助你安全地测试你的捐款按钮,而不需要发送任何真实的支付细节。
实时API密匙适用于你真的想开始接受真实支付的情况。
您可以通过单击switch按钮在它们之间切换,这两个插件都将包含允许您输入测试和实时键的框,以及允许您在测试和实时模式之间切换的设置:
您的条带API密钥
把这些键放在手边,因为你需要它们来配置任何插件。
如何使用WP简单支付添加条纹捐赠按钮
首先,安装并激活来自WordPress.org的免费WP简单支付插件。
然后,这里是如何设置你的捐赠按钮…
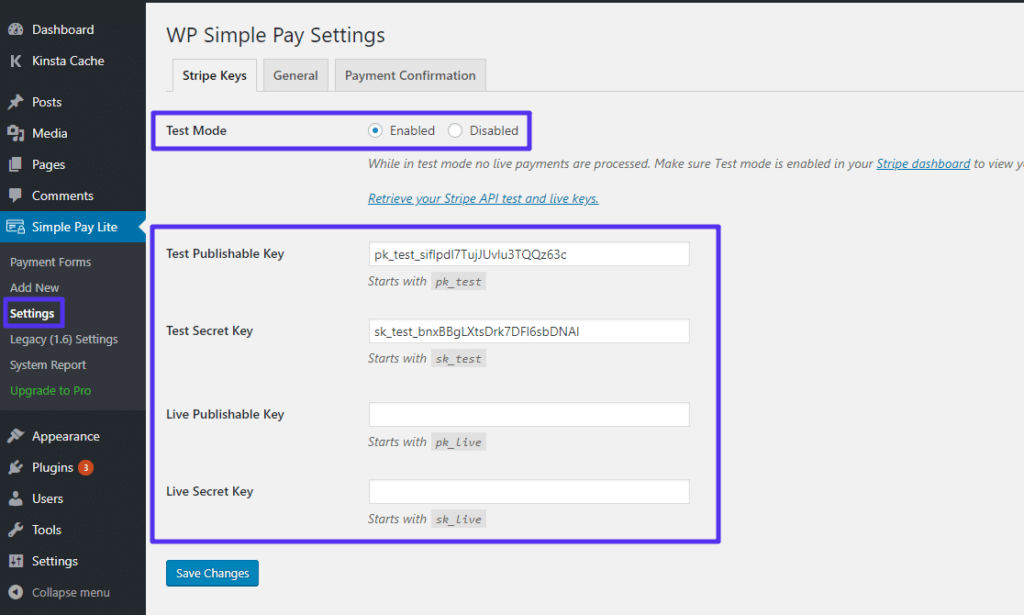
步骤1:输入API密钥
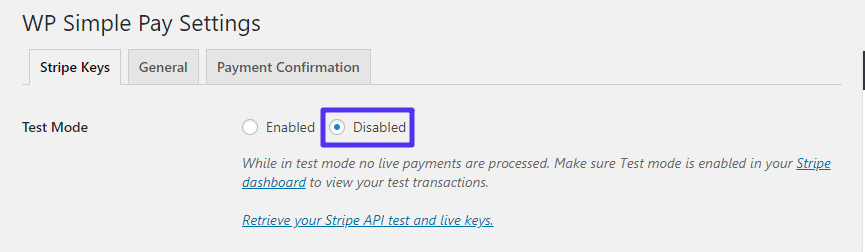
要开始,进入简单支付建兴→设置,并输入您的测试和实时API密钥。确保测试模式现已启用:
输入API键,并确保测试模式已启用。
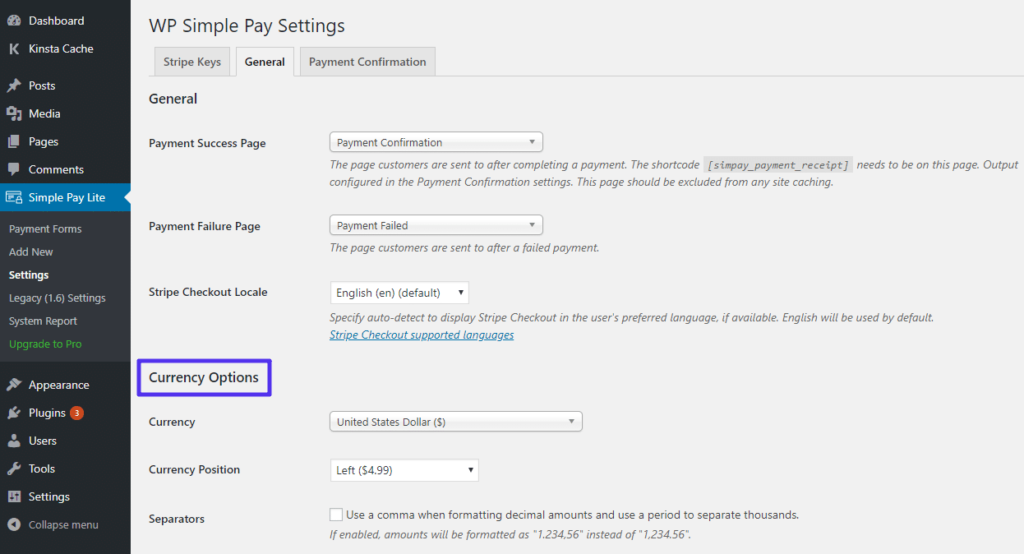
第2步:配置货币(默认为美元)
默认情况下,WP简单支付使用美元作为捐款按钮的货币。如果您想使用不同的货币,您可以转到“常规”设置选项卡进行更改:
如何兑换货币
步骤3:创建新的付款表单
付款形式本质上是你想用的一个特定的捐款按钮。要创建一个,请转到简单支付建兴→添加新的。
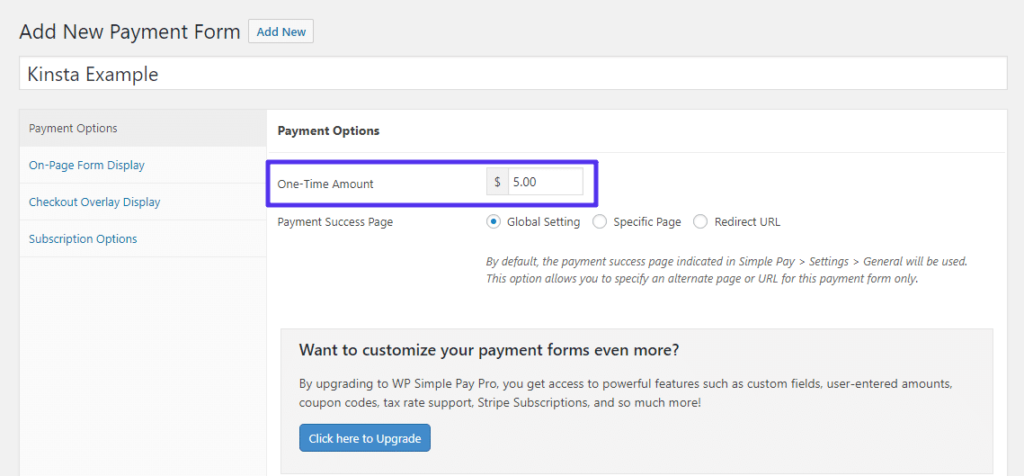
在“支付选项”标签中,输入您希望访问者捐赠的金额(如果您希望访问者捐赠他们自己定制的金额,您将需要付费版本的插件):
输入固定捐赠金额。
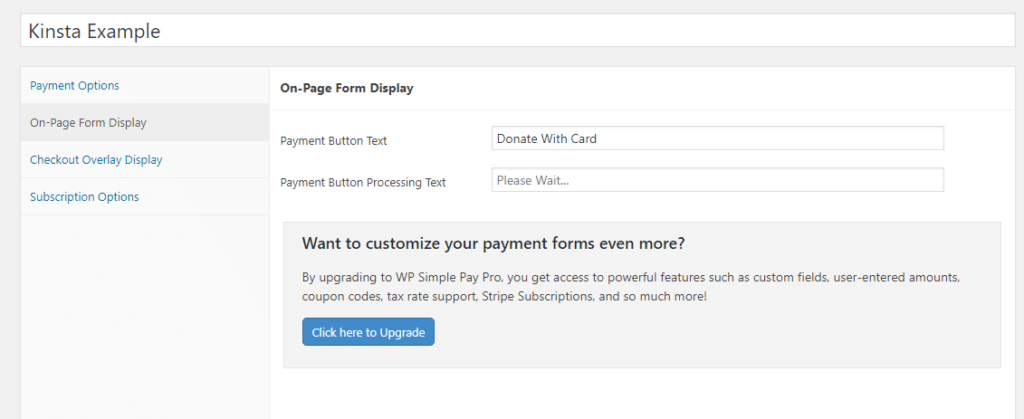
从技术上来说,这就是你需要做的。但是为了提供更加个性化的表单,您可以在“页面表单显示”和“结帐覆盖显示”选项卡中更改表单上显示的文本。
例如,在页面表单显示区域,您可以更改文本,使按钮显示为“用卡捐赠”而不是“用卡支付”:
更改捐赠按钮文本
完成后,单击“创建”发布您的表单。
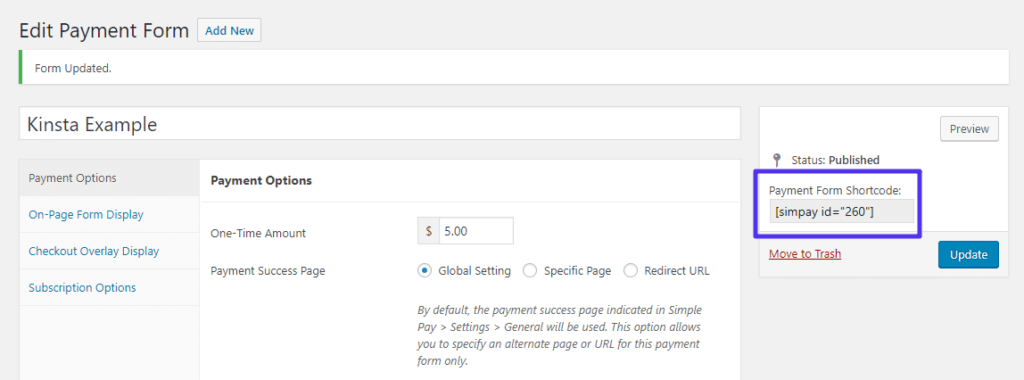
要在网站的前端显示一个表单,您需要向想要显示的文章、页面或文本小工具添加一个短代码:
简单支付简化代码
步骤4:测试您的表单,然后启用实时模式。
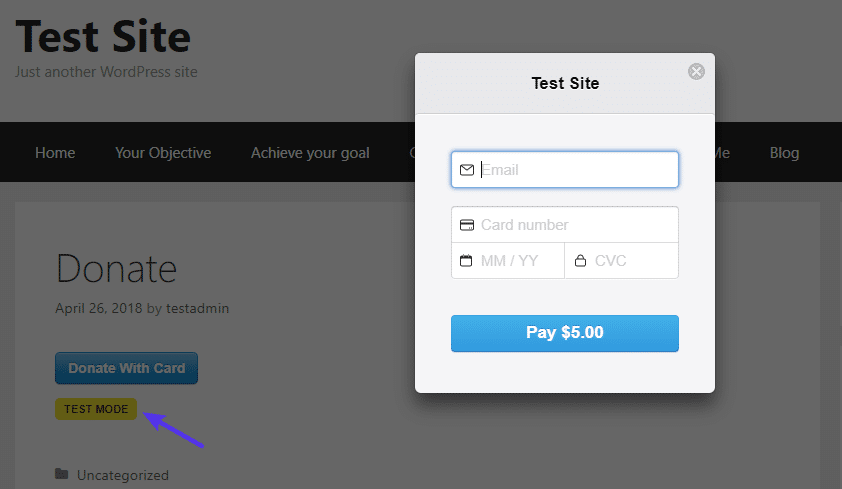
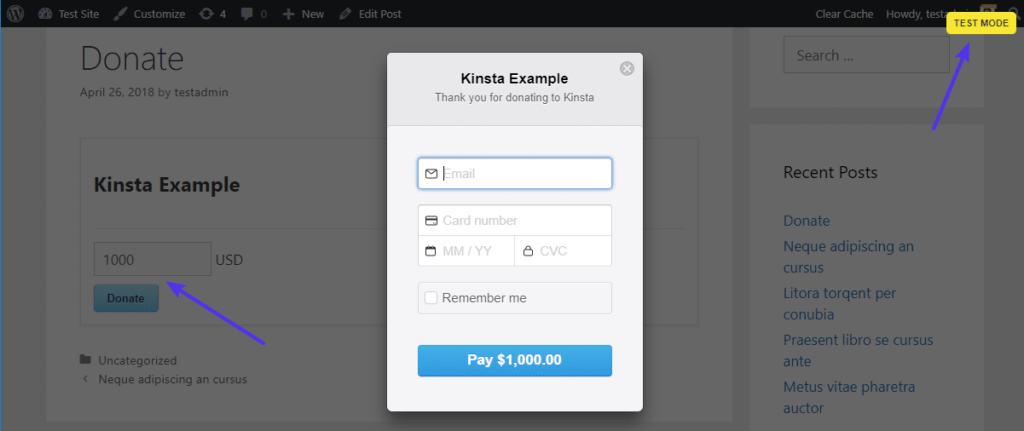
因为您已经启用了测试模式,所以可以通过输入一些测试数据来测试您的表单:
捐赠按钮示例
一旦您对一切正常运行感到满意,您就可以通过进入Simple Pay Lite → Settings并禁用测试模式来启用实时模式以开始接受实际付款:
如何禁用测试模式
如果想编辑用户提交支付后看到的页面,只需要编辑WP Simple Pay创建的支付确认页面即可。
如何使用条纹支付添加条纹捐赠按钮
虽然Stripe Payments没有WP Simple Pay普及,但它的优势是可以接受自定义捐赠金额,而无需支付高级版。
从WordPress.org安装并激活它后,下面是如何使用它…
步骤1:添加API键并配置基本设置。
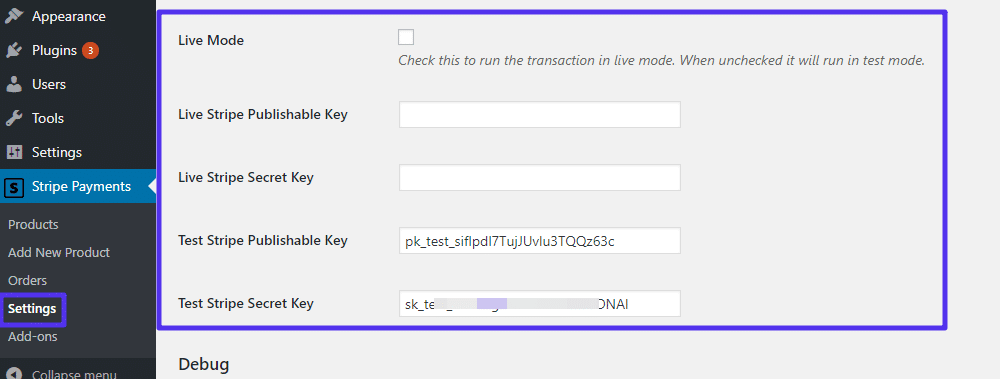
要开始使用,请转到条纹支付→设置以添加您的API密钥:
如何输入您的API密钥
确保暂时不勾选直播模式。
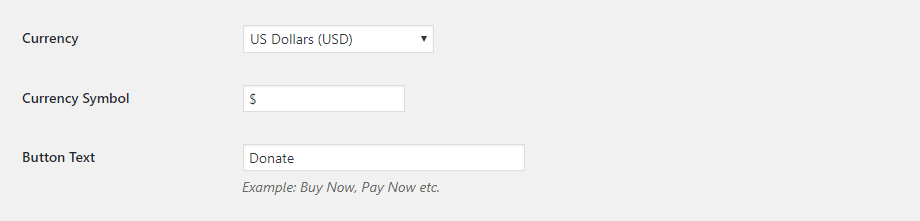
您还可以在此区域为您的捐赠按钮配置货币,以及按钮文本。您可能希望将按钮文本字段更改为类似“捐赠”的内容:
配置货币和按钮文本
步骤2:添加新产品
接下来,转到条纹支付→添加新产品。有许多选项,但大多数对于基本的捐赠按钮是不必要的。
您应该配置的部分包括:
简要说明–这显示在条纹支付窗口中。
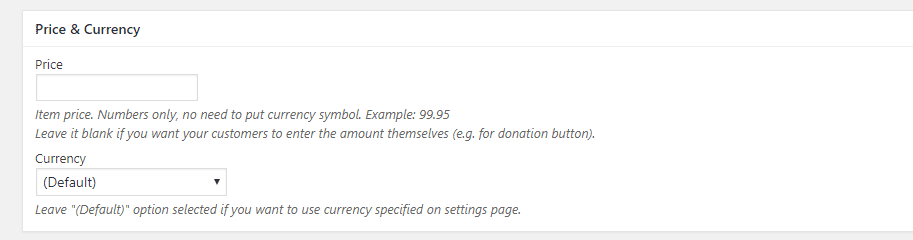
价格和货币-如果您希望访问者能够输入自定义金额,请将价格设置为空。
感谢页面URL–这允许您在用户捐赠后将他们重定向到一个特殊的感谢页面。
选择或自定义捐赠金额。
配置完成后,单击发布。然后,从编辑器的底部复制短代码,并将其添加到您想要显示条纹捐赠按钮的文章、页面或文本小工具中。
因为您仍处于测试模式,所以您可以通过输入条带虚拟数据来安全地测试您的捐赠按钮:
自定义捐赠金额表示例
确认一切正常后,您可以通过进入条纹支付→设置并打开实时模式来启用真实支付:
如何禁用测试模式
总结
无论你选择哪一个插件,在你的WordPress网站上添加条纹捐赠按钮都是非常简单和容易的。这两个插件还允许您创建多个按钮,因此您可以轻松创建不同用途的不同捐赠按钮。
如果在创建了自己的按钮后对Stripe不满意,还可以考虑通过PayPal或比特币接受捐款。在本指南中,我们收集了使用Stripe或PayPal的所有优点和缺点。