如何优化WordPress网站的核心网页指标
Web Vitals(核心网站指标)是Google的一项举措,旨在帮助网站管理员改善用户体验和网站质量。这些评价指标对任何网站的成功都至关重要。
在本教程中,我们将向您展示如何为WordPress优化Google的网站核心网页指标。
什么是谷歌核心网站的生命?
如何测试网页核心指标得分
为什么网页的核心指标如此重要?
如何提高WordPress网站页面的核心指标
什么是谷歌核心网站的生命?
Google Core Web Vitals是一组网站性能指标,Google认为这些指标对网站的整体用户体验非常重要。这些网络活力分数会成为谷歌整体页面体验分数的一部分,影响你的SEO排名。
其实没有人喜欢加载速度慢的网站,包括谷歌。
即使您的网站加载速度很快,用户也可能无法执行他们想要的操作或访问他们需要的信息。
这就是Web Vitals可以帮你评估的。你的网站为用户加载、显示和准备的速度有多快?
为此,谷歌使用了三种质量测试(网络生命体征)。
最大内容绘制(LCP):为了衡量加载体验,为了提供良好的用户体验,LCP应该在页面首次开始加载后的2.5秒内发生。
首次输入延迟(FID):衡量交互性,为了提供良好的用户体验,一个页面的FID应该小于100ms。
累积布局偏移(CLS):衡量视觉稳定性,为了提供良好的用户体验,页面的CLS应保持在0.1以下。
这些测试的名字听起来可能太专业了,但是它们的操作很容易理解。
让我们来看看每个Web生命体征测试是如何工作的,它的测量标准以及如何提高分数。
最大容量的涂料–LCP
最大内容丰富的绘画或LCP发现用户可以看到主要内容(无论是图像、文章还是描述)的速度。
例如,您的网站可能加载很快,但最大的内容可能不会像页面的其余部分一样快速出现在屏幕上。
其他网站速度测试工具可能会对你的网站进行评估,给出很高的分数,但是从用户的角度来看,页面还是很慢。
这也是谷歌将LCP作为其核心网页指标的一部分的原因,网站所有者可以更清楚地了解它。
第一输入延迟(FID)
第一个输入延迟(FID)测量用户浏览器实际开始处理事件处理程序以响应用户交互所需的时间。
简单地说,假设用户在您的联系人表单页面上。他们填写表格,然后点击“提交”按钮。FID将测量您的网站处理这种交互的速度。
一个更简单的例子是从用户点击浏览器链接开始处理下一个事件序列的时间。
累积布局偏移(CLS)
累积布局偏移(CLS)衡量网站视觉稳定性所需的时间。
当网站加载时,一些元素比其他元素花费更多的时间。在此期间,您网站的内容可能会在屏幕上不断移动。
例如,如果用户正在移动设备上阅读文本,并且视频嵌入其中,这将下移整个内容。如果用户试图完成一个操作(例如,将一个产品添加到购物车,但是按钮由于页面上其他项目的移动而向下移动),他可能会感到非常沮丧。
如何测试网页核心指标得分
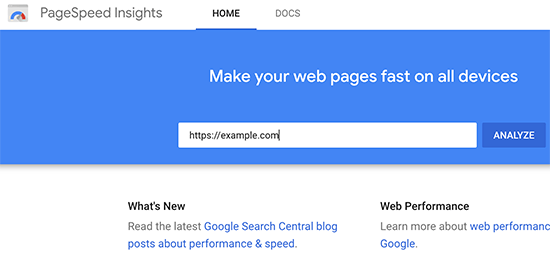
最简单的方法来测试你的网站,并获得谷歌核心网站的得分是使用页面速度洞察工具(需要一个梯子。之前我们还专门写过一篇文章《如何获得PageSpeed Insights的满分》)。只需输入你想测试的网址,然后点击“分析”按钮。
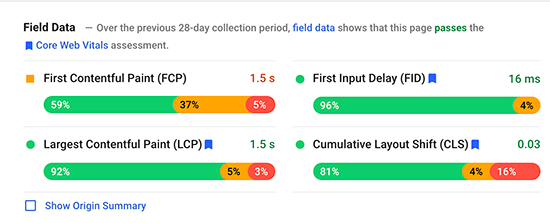
核心web指示器显示在标题为“字段数据”的部分下。
为简单起见,您将在顶部看到一条消息,内容为“[…]字段数据显示此页面通过了核心web生命体征评估”。
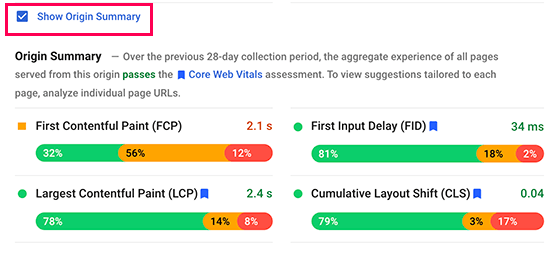
在下面的图表中,您可以查看所有三个核心要素的实际得分。这是你需要通过每一个核心页面指标测试的分数。
最大内容呈现(LCP)- 2.5秒
首次输入延迟(FID)–小于100毫秒
累积布局偏移(CLS)–小于0.1
如何查看网站核心指标详情?
现在,页面速度洞察工具允许您检查单个页面。如果您要检查的页面是域名的根,那么您也可以单击“显示源摘要”复选框。
这将显示该来源提供的所有页面的分数。
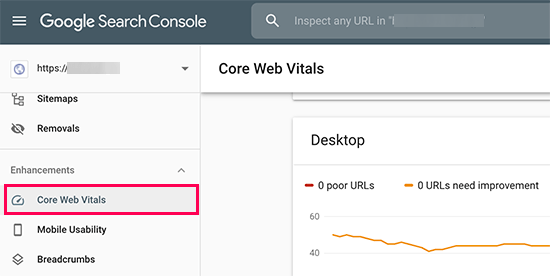
然而,要了解更多信息,您还可以访问Google搜索控制台仪表板中的核心Web Vitals报告。
这样你就可以查看你的网站有多少网址通过了测试,哪些网址需要改进,哪些页面得分低。
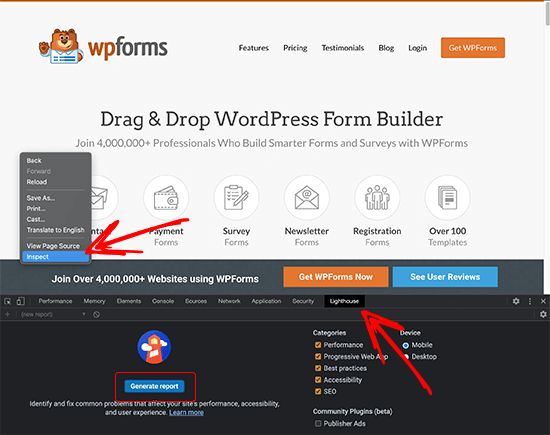
要获得关于Web重要指标的更详细的报告,您可以通过访问Web.dev测量工具或使用谷歌Chrome浏览器中的内置测试来使用Lighthouse速度测试。
只需在Chrome中打开一个网站,右键点击屏幕上的任意位置,然后选择“检查”选项。在选项卡中,您会看到一个名为Lighthouse的选项。
之后,单击生成报告按钮。
注意:您必须在隐形模式下进行Chrome测试,以获得最准确的结果。否则,您的浏览器扩展可能会对显示的网页核心索引分数产生负面影响。
为什么网页的核心指标如此重要?
核心网站指标至关重要,因为它们向用户反映了网站的表现。它关注的不仅是网站加载的速度,还有用户实际使用的速度。
根据最近的一项研究,页面加载时间延迟1秒将导致7%的转化损失,11%的页面浏览量减少和16%的客户满意度降低。
因此,优化网站的速度和性能至关重要。然而,大多数性能评估工具并没有真正考虑用户体验的质量。
一个速度更快,用户体验差的网站,还是会让你损失很多转化,浏览量更少,客户满意度差。提高核心网页指标可以帮你解决这个问题。
用户体验也是SEO排名的重要因素。谷歌已经宣布,从2021年5月开始,搜索算法更新将把页面体验作为排名因素之一。
下面,让我们看看如何改善核心网站指标,以提供更好的网站用户体验。
如何提高WordPress网站页面的核心指标
提高你的WordPress网站的页面核心指标得分并不难。用一些基本的性能优化技巧,就可以轻松获得页面核心指标的高分。
1.选择一个优秀的WordPress网站服务器提供商
你的WordPress网站托管公司对你网站的表现起着最重要的作用。
他们能够优化WordPress的服务器,为你的网站提供一个坚实的平台。
如果你的WordPress网站是面向外国用户的,我们建议使用SiteGround作为网站服务器。他们是官方推荐的WordPress托管公司之一,国外很多知名博客也使用SiteGround服务器。
为了提高网站的性能,SiteGround使用谷歌云平台和PHP作为服务器。
他们的SG优化插件已经被超过一百万个网站使用。它会自动做进一步的性能增强,打开内置缓存,可以做WP Rocket做的所有工作。
值得注意的是,他们的SG Optimizer插件仅适用于SiteGround托管账户,这些性能优化可用于所有计划,包括最低选项。
如果你正在使用其他WordPress托管服务提供商,那么我们建议使用WP Rocket以及其他一些工具来获得更好的web核心指标分数。
WP Rocket是市场上最好的WordPress缓存插件。它让你不用讨论任何服务器管理的技术细节,就可以轻松的在WordPress网站上设置缓存。
除了服务器托管提供商SiteGround,国外的Linode或Vultr也是极力推荐的服务器托管提供商;在中国,我们是国内顶尖的云服务器托管提供商,比如阿里云、腾讯云。
2.提高最大内容呈现(LCP)分数
如前所述,最大内容呈现(LCP)实际上是页面视口中最大的内容部分。例如,在博客帖子上,这可以是选中的图片或帖子的文本。
内容加载越快,你的LCP分数越高。
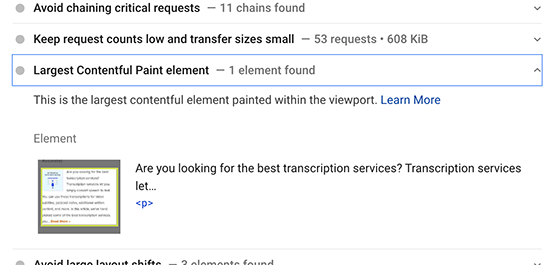
怎么知道测试中哪个内容最大?好了,您需要向下滚动到测试结果,并展开“最大内容丰富的画图元素”选项卡。
你会看到LCP分数考虑的要素。如果图像很大,您可以尝试用较小的图像或文件大小和质量较低的图像来替换它。请参考我们之前写的教程,了解如何优化图像以提高网络性能。
如果是文字,可以尝试分成段落和标题。
3.提高首次输入延迟(FID)分数
“首次输入延迟”分数用于衡量用户点击网站内容和浏览器开始处理这些元素之间的时间。
最重要的改进建议是使用更好的虚拟主机平台。
另外一个简单的提高FID分数的方法就是使用缓存插件,比如WP Rocket。它带有一个内置功能,允许您优化文件传输。
首先,你需要安装并启用WP Rocket插件。
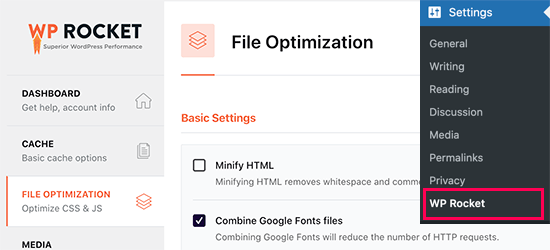
之后进入设置WP火箭页面,然后切换到文件优化选项卡。
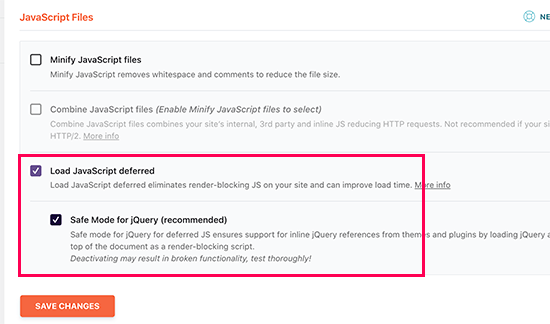
向下滚动到页面底部,选中“延迟加载JavaScript”选项旁边的框。
不要忘记单击“保存更改”按钮,以确保更改生效。
延迟JavaScript允许你不用等待JavaScript加载就可以加载你的网站。这样可以改善JavaScript可能导致的页面“首次输入延迟(FID)”评分。
4.提高累积布局偏移(CLS)分数
当网页上的不同元素缓慢加载并使屏幕上的其他元素移动时,累积布局偏移(CLS)分数将受到影响。
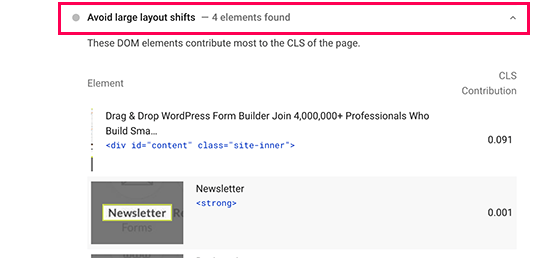
您可以通过展开Page Speed Insights结果中的“避免大的布局更改”选项卡来查看哪些元素影响了CLS分数。
这将向您显示在页面加载期间导致最大布局偏移的元素。
为了保证页面的视觉布局不会随着其他项目的加载而移动,你需要告知浏览器元素(如图片、视频嵌入、广告(如Google AdSense)等)的尺寸(宽度和高度)等。).
WordPress会自动为你添加的图片添加高度和宽度属性。但是,您仍然可以检查所有其他媒体,尤其是嵌入式媒体,以确保所有媒体都具有高度和宽度属性。
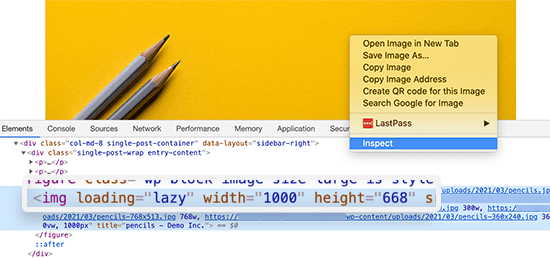
一种方法是使用检查工具。只需右键单击浏览器并选择“检查”即可打开开发人员控制台。
然后,您可以指向并单击不同的页面元素来突出显示它们的源代码。在那里,您可以检查元素的宽度和高度属性是否已经定义。
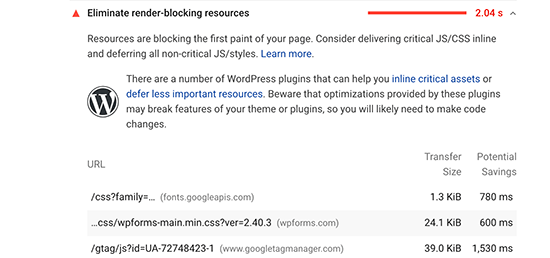
5.消除渲染阻塞元素
阻塞元素是加载缓慢但阻止其他元素先加载的元素。这将影响你的整体网站生命指数得分和网站的用户体验。
Page Speed Insights结果将向您显示渲染阻塞元素。这些通常是由WordPress插件、第三方工具(如谷歌分析、脸书像素、谷歌广告等)添加的JavaScript或CSS文件。).
然而,这些元素中的大多数都是通过不同的插件或主题以编程方式添加到您的网站中的。这使得初学者更难正确地删除或加载它们。
本节推荐阅读我们的详细教程《如何移除阻碍渲染的JavaScript和CSS》。
6.在WordPress中适当调整图像尺寸
降低页面核心索引分数的另一个常见原因是图像非常大。许多WordPress网站管理员将超高分辨率的图片上传到他们的网站,这需要更长的加载时间,并且在大多数情况下是不必要的。
这对于移动设备上的用户来说变得更加困难。你的自适应WordPress主题和WordPress会自动使图片适合用户的手机屏幕,但是它们仍然会加载更大的文件。
你应该深入了解如何适当地优化图像,并在不损失质量或性能的情况下为你的WordPress网站使用延迟加载图像。
7.利用CDN服务器提高页面核心指标得分
或者说CDN是第三方服务,它使你能够从遍布全球的多台服务器上提供你网站的静态内容。
这允许用户从最近的服务器下载那些静态文件,比如图像和CSS。也可以减少你网站的负载,然后你可以继续加载其他元素。
国外网站可以考虑使用内置CDN服务的Sucuri等云防火墙应用。Sucuri还可以帮助您阻止恶意和垃圾邮件请求,从而进一步释放您的网站资源。
或者使用免费的Cloudflare CDN。自带基本的防火墙保护和CDN服务,可以提高你网站核心索引的得分。
当然,可供国内网站使用的CDN提供商更多。比如阿里云、腾讯云、华为云、优派云、七牛云都提供CDN加速服务。
我们希望本教程能够帮助你深入了解如何优化WordPress的页面核心指标,为网站提供良好的用户体验,获得更好的搜索引擎排名。