WordPress小工具完全指南:如何使用、添加和实现它们来定制你的网站
WordPress小工具非常有用。它们允许你在文章正文或页面本身之外添加各种额外的内容,从而鼓励用户获取信息、点击链接或采取行动。
在这篇文章中,我将向你展示你需要知道的关于WordPress小工具的一切。如何将它们添加到您的站点,如何创建小工具区域来放置它们,如何安装为您提供更多小工具的插件,如何编写您自己的小工具,等等。
什么是WordPress小工具?
何时使用WordPress小工具
WordPress中11个小工具的例子
如何向你的WordPress网站添加小工具
如何在主题中添加新的小工具区域
如何使用小工具API编写小工具
首先,让我们从识别什么是WordPress小工具开始。
什么是WordPress小工具?
在WordPress中,小工具是页面流或发布内容之外的内容片段。
小工具包含独立于单个文章或页面的信息、导航或媒体。在大多数情况下,每个小工具都将显示在网站的每个页面上,但是您也可以注册特定页面(例如主页)的小工具区域。
要将小工具添加到您的站点,您需要将其添加到小工具区域。小工具区域是由你的主题创建的,因为它们与你的网站的设计和布局有关,而不是功能。
大多数WordPress主题在侧边栏和页脚都有小工具区,尽管有些主题在很多地方会有多个小工具区,比如在内容的下方或上方,或者在标题中。
下面是我自己的一个网站的截屏,在侧边栏和页脚显示了一些小工具。
我的网站中的小工具区域
WordPress预装了一堆小工具,所以你不需要安装任何插件或编写任何代码来使用它们。但是您也可以通过安装插件或编写自己的代码来添加更多的小工具。
这些可以涵盖广泛的内容类型,如媒体、社交媒体订阅源、导航、搜索、地图等。你可能希望在你的网站上找到一些小工具。事实上,最大的挑战往往是在所有选项之间做出选择,而不是做得过火。
何时使用WordPress小工具
每当你想在你的站点中的一个或多个页面上添加额外的内容时(当我说页面时,我包括文章、档案等。),你应该使用小工具,但这不是那个页面内容的一部分。它们对于你想在网站的每一页上显示的内容特别有用,比如你的最新文章列表、购物车或呼叫语言按钮。
当您决定将小工具放在哪里时,请考虑有多少用户需要访问每个小工具及其重要性。侧边栏中的小工具会比页脚中的小工具更突出,有些用户甚至可能看不到它们。
因此,最新的文章小工具或行动号召小工具可能更好地放在侧边栏中,人们有更多的机会与他们互动,而社交媒体提要可以放在页脚中。
如果您的主题也有主页的特殊小工具区域,您可能希望使用这些小工具区域来浏览站点的部门、相关内容列表或媒体(如欢迎人们访问站点的视频)。
WordPress中11个小工具的例子
理解WordPress小工具提供的可能性的最好方法是查看一些例子。让我们来看看你经常在WordPress网站上看到的11种小工具。
1.最近文章小工具
最新文章小工具可能是博客中最常用的小工具。
它使你能够在站点的每个页面的边栏或页脚显示最新文章的列表,从而增加人们浏览站点和阅读大量文章的可能性。
WordPress预装了最新的文章小工具。它允许您设置要显示的文章数量和为小工具提供的标题。
最近文章小工具
如果你想增加额外的功能,你可以安装替代小工具的插件(比如WordPress热门文章),它会显示最热门的内容。或者,每当用户访问一个新的屏幕,高级随机文章小工具就会刷新。
2.最近对小工具的评论
想要向访问者展示你的网站的生命力,以及你的观众和你的内容之间的互动程度?
“最近评论”小工具显示您网站上的最新评论,使访问者有机会直接导航到这些评论并加入讨论。
最近评论小工具
WordPress提供了最近的评论小工具。同样,如果你想添加额外的功能,你可以安装第三方评论插件,例如WP社交评论小工具,它允许人们使用他们的脸书账户来发表评论:有利于社交媒体的参与。
3.调用语言小工具
小工具的一个很好的用途是鼓励人们采取行动,你可以通过号召行动的小工具来做到这一点。
你的小工具可以是一个简单的按钮,或者你可以使用文本小工具或HTML小工具甚至图像小工具来创建一些更加定制的东西,所有这些都是预先安装在WordPress中的。
在我自己的一个网站上,我创建了一个呼叫语言小工具来鼓励人们注册我的邮件列表。这使用了内置的HTML小工具,其中包括一个图像、一些文本和一个按钮,我用HTML编码。
我的网站上的通话小工具
4.导航小工具
您也可以使用小工具来鼓励人们浏览您的网站。
有几个选项:类别或标签云小工具和导航菜单小工具。
导航小工具允许您在站点中创建自定义导航菜单和主导航菜单,然后将它们添加到小工具区域。
您甚至可以将主导航菜单添加到小工具区域,尽管这仅在您有小导航菜单的情况下才有效。
导航菜单小工具
在你网站的页脚添加一个导航菜单会鼓励人们到达文章的末尾来浏览你的网站。这对于移动用户来说特别有用,他们可能需要滚动很多次才能在文章结束后返回到主导航菜单。
或者,您可以使用内置的类别小工具来显示网站中的类别列表,或者使用标签云小工具来方便人们访问标签档案。
5.媒体小工具
在侧边栏或页脚添加媒体会让你的网站变得生动,并为用户提供一些可以观看或互动的内容。
您可以使用内置的图像小工具在侧边栏或页脚中显示任何图像,它还可以让您将该图像转换为链接。
图片小工具
或者,视频小工具允许你将视频从YouTube或Vimeo直接传输到你网站的小工具区。如果你的网站在主页上有一个特殊的小工具区域,这将是特别有用的,但是在页脚,当人们到达文章末尾时,这也是吸引他们注意的好方法。
6.社交媒体小工具
如果你想通过社交媒体与访问你网站的人互动,将你的社交媒体源添加到你网站的边栏或页脚会向人们展示你在社交媒体上有多活跃,并鼓励他们喜欢或关注你。
访问最大平台(脸书、Twitter、Instagram)的社交媒体小工具的一种方法是安装Jetpack插件,它包括所有这些以及更多。
Jetpack插件
或者,所有社交媒体平台都有自己的插件,可以通过插件目录免费获取。或者,您可以找到一个第三方插件,让您自定义显示社交媒体源的方式。
7.购物车小工具
如果你使用像WooCommerce这样的插件在你的网站上运行一个电子商务商店,最好包括一个购物车小工具,这样用户就可以在商店的任何地方轻松导航到他们的购物车。
购物车小工具
你可以把它放在边栏里,人们可以很容易地看到它,或者如果你的主题包含小工具区域,你可以把它放在标题里以增加可见性。
WooCommerce等电子商务插件包括购物车小工具和其他电子商务小工具作为插件的一部分,所以一旦你将电子商务添加到你的网站,你会发现它们已经被添加到你的小工具屏幕。
8.表单小工具
如果你想让别人联系你,问问题或者注册一个邮件列表,你可以把表单添加到边栏。
WordPress不包含表单小工具,但是你可以添加插件来提供,比如免费的Contact Form 7或者高级但是非常强大的Gravity Forms。
9.地图小工具
如果您的企业位于一个物理位置,并且您希望人们能够轻松找到您,那么在您的站点中添加地图小工具会很有帮助。
你可以使用许多免费的谷歌地图插件或其他WordPress地图插件,如WP谷歌地图插件。
WP谷歌地图插件
或者,如果你不想安装插件,你可以从谷歌地图获取嵌入代码,并将其添加到HTML小工具中。
10.登录小工具
如果您运行的是会员网站,登录小工具将使人们无需进入单独的登录页面即可轻松登录您的网站。
WordPress自带的Meta gadget包含一个登录链接,但也包含其他你可能不想要的内容,所以我建议在插件目录中使用一个单独的插件。
使用Ajax登录小工具在小工具中为您提供了一个登录表单,这意味着人们可以从任何页面登录到您的站点。
使用Ajax小工具插件登录。
1.搜索小工具
一个非常简单但非常有用的小工具是搜索小工具,它是WordPress预装的。
搜索小工具
通过将它添加到您的边栏或标题中,您可以让人们更容易找到您网站上的内容。
如果想增强搜索小工具的功能,可以安装免费的WP谷歌搜索小工具,使用谷歌搜索。
如何向你的WordPress网站添加小工具
一旦你决定了你的WordPress网站需要什么小工具,是时候安装它们了。
不要试图添加太多。数量越多,用户越不可能注意到它们。相反,把注意力集中在侧边栏的两三个关键小工具上。你可以在页脚添加更多的内容,反正它们不是那么重要。
如果您的主题中有任何额外的小工具区域,请决定将哪些小工具放入其中。确保它们符合你网站的布局和设计。
您可以通过三种方式添加小工具:
使用WordPress自带的小工具。
从插件目录添加第三方小工具。
购买包含小工具的高级插件。
为你的WordPress网站寻找小工具
可用的小工具很多,很难选择安装哪一个。让我们看看这些选项,然后检查如何选择一个最适合你的。
WordPress附带的小工具
如果某个预装的小工具可以满足你的需求,请使用它。这将节省你的时间,也意味着在你的网站上运行更少的代码。
预装的WordPress小工具
预安装的小工具有:
存档:按月链接存档,专门为博客设计的,不过现在已经过时了。
日历:你的文章日历,这也适用于博客,尤其是如果你的博客是时间敏感的(但现在不那么常见)。
自定义HTML:通过在HTML中键入或粘贴,非常灵活地添加您想要的任何内容(如Google Forms)。如果您对编码不满意,请避免使用它。
图片:显示媒体库中的图片。
导航菜单:显示主导航菜单或您创建的单独菜单。
最近评论:最近评论的列表和链接。
标签云:云格式的标签列表,带有相关文件的链接。
视频:嵌入来自YouTube或其他流媒体服务的视频。
音频:嵌入播客,播放器,歌曲或其他音频剪辑。
类别:您博客中的类别列表,带有指向存档页面的链接。
图库:比图片小工具更高级,显示图片图库。
Meta:元数据,比如登录链接和RSS提要。WordPress早期有宿醉,现在用的不多了。
页面:显示你的网站的页面列表以及链接。
最近的文章:列出你最近的文章,鼓励人们去阅读。
搜索:一个简单的搜索框。
文本:您想要添加的任何文本,例如关于站点的信息。
使用插件添加小工具
WordPress插件目录有上千个免费的小工具插件,可以为你提供更多的小工具供你选择。
除此之外,很多其他插件也包含小工具,比如给你提供购物车小工具的电商插件等等。
如果插件目录没有你需要的插件,你可以决定添加一个高级插件。有时这些提供更多的功能或更直观的界面。但有时你会在免费插件中发现相同的功能,所以请在付费前仔细搜索插件目录。
如何为你的网站找到合适的小工具
要找到适合你的WordPress小工具,请遵循以下提示:
确定你到底需要从这个小工具中得到什么。它需要什么功能,你希望它看起来怎么样?它需要链接到任何第三方API吗?
查看内置小工具,看看有没有符合你需求的小工具。测试任何相关的东西,如果找到合适的,那就太好了。如果…
检查插件目录,可以通过插件>添加新插件来访问。尝试搜索多个词条找到适合自己的插件,搜索“gadget”这个词。有时,不关注小工具的插件会将小工具作为更广泛的功能集的一部分。
如果在免费插件中找不到合适的插件,请寻找高级插件。在选择之前,询问其他WordPress用户的建议并查看评论。
无论你选择哪个小工具,你都需要测试它是否能正常工作。如果你想买高级插件,建议你买有退款保证或者免费试用期的插件,以防不适合你。
如何在WordPress的侧边栏和页脚添加小工具
现在您已经选择了您的小工具,是时候将它添加到您的站点了。
您可以将小工具添加到主题提供的任何活动小工具区域。如果你的主题没有你想要的小工具区域,试着找一个替代主题。
在本文的后面,我将向您展示如何编写自己的小工具区域。
有两种方法可以将小工具添加到您的站点:
通过使用定制器。转到管理菜单中的外观>定制器>小工具,或者从屏幕顶部的管理栏转到定制>小工具。
通过小工具管理屏幕。转到管理菜单中的外观>小工具,或者从管理栏中单击自定义>小工具。
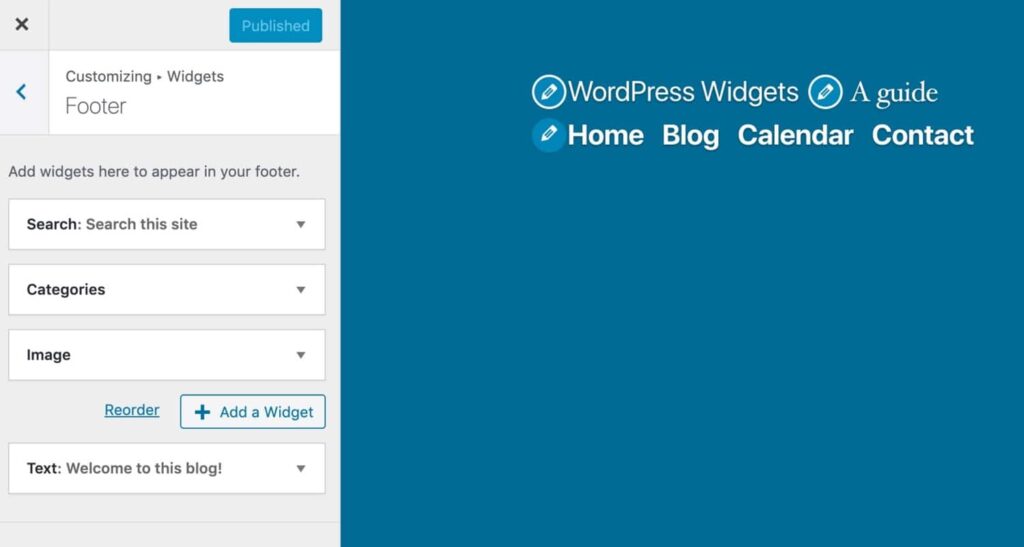
定制器中的小工具
我将很快向您展示如何使用这两种方法,但首先让我们来看看小工具区域,以及为什么您将使用您的主题来获得这些区域。
根据你的WordPress主题,你可能会在多个地方找到小工具区域。
大多数主题在侧边栏和页脚都有小工具区域。但是有些在其他地方也有,比如在内容的下面或上面,或者在标题里。
如果你进入WordPress administrator的小工具设置界面,你将能够看到主题中所有的小工具区域。
我在许多地方使用带有多个小工具区域的主题。正如你在下面的截图中看到的,在内容的上面和下面,在标题中,在主页的底部都有小工具区域。
小工具设置屏幕,小工具区域
如果您想将小工具添加到站点中的其他位置,找到一个包含多个小工具区域的主题是有意义的。最好的方法是使用框架主题。
一个在你的主题中不是侧边栏或页脚的小工具的好例子是在标题中添加一个搜索栏,就像我在我的一个网站上做的那样。
标题中的搜索栏
小工具区域和主题
小工具区域被编码成主题模板文件和主题函数文件。
在这里,你可以看到我在主题函数文件中使用的代码,用来添加将输入标题的小工具区域。
register_sidebar( array(‘name’ => __( ‘In Header Widget Area’, ‘rmccollin’ ),’id’ => ‘in-header-widget-area’,’description’ => __( ‘A widget area located to the right hand side of the header, next to the site title and description.’, ‘rmccollin’ ),’before_widget’ => ”,’after_widget’ => ”,’before_title’ => ‘
,’after_title’ = > ‘
‘,) );
这是我的header.php文件中的代码,它将小工具区域添加到主题中的正确位置。
if ( is_active_sidebar( ‘in-header-widget-area’ ) ) { ?>