如何针对手机等移动设备优化网站
14年前,iPhone改变了我们浏览、购物和行为的方式。这就是为什么小企业主必须使用适合移动设备的网站,或者为什么现在大多数网站都支持响应性。
2007年1月,乔布斯登上了Macworld Expo的舞台。这位苹果公司的联合创始人兼首席执行官以他标志性的风格向世界承诺了三样东西:一个更新的iPod、一部电话和一台微型电脑。
他列举了每个项目的属性:“带触控的宽屏iPod,革命性的手机,突破性的互联网通讯设备。”
但是,到了大曝光的时候,他并没有推出三款独立产品。他成功推出了一个小玩意:iPhone。乔布斯说的不是三个独立的设备,而是一个设备!我们称之为iPhone。”
凭借其全触摸界面和时尚的外观,iPhone在市场上从其他智能手机中脱颖而出。十一年后,超过十亿只鸟被售出。专家称赞它是本世纪最重要的设备之一。
IPhone引领了智能手机的革命,改变了网站的构建和使用方式,并引入了移动和响应式设计。今天,几乎所有我们能做的事情——从订购外卖食品到招聘Lyft到在社交媒体上分享照片到在博客上发布照片——都可以通过智能手机来完成。iPhone是这一转变的关键。
iPhone发布14年后的手机设计
如今,许多人将智能手机作为他们唯一的电脑。拥有智能手机的人口是30亿,拥有电脑的人口是13亿。
总部位于新泽西州小瀑布市的数字设计和营销机构Clikz Digital的首席营销官皮特·波尔加(Pete Polgar)表示,移动端的流量正在逐年增加,有望超过桌面端的流量。
他说,“与电脑相比,电话有更多的用途,为终端用户提供更多的价值。”“随着这项技术的价格变得越来越便宜,在未来几年内,你将会看到电话使用量的大幅增长。”
Pol表示,如果你的网站没有针对移动设备进行优化,那么你将会错失良机。他指出,如果你的网站不适合移动浏览,谷歌不会给你的网站一个好的排名。他补充说:“如果用户的移动体验很差,他们很可能不会直接包含你的网站页面。”
手机设计是什么意思?
响应式网站设计是指无论屏幕有多大(从手机到手表到平板到桌面),网站都会填满屏幕,以清晰的方式显示信息。
洛杉矶的产品设计师马特·费尔滕(Matt Felten)解释说,“这并不意味着你必须制作传单或印刷时事通讯,并拥有恒定的画布大小。”“iPhone的激增意味着设计师必须适应可变的屏幕尺寸,并为许多不同的设备想出新的方法。”
从零开始创建网站?先动起来。
GreenPal的首席执行官布莱恩·克莱顿(Bryan Clayton)花了9个月的时间从零开始建立该公司的网站。他说,“就在大门口,这里有重大问题。”“我们假设大多数用户会从他们的台式机或笔记本电脑上购买草坪护理服务。但很快就变得非常明显,与台式电脑或笔记本电脑相比(4比1),更多的人通过手机和平板电脑访问网站。”
最初的全功能桌面体验包括各种铃声,如动画。他回忆说,“我们有各种各样的其他功能,让桌面体验变得愉快。”“这种方法的问题是,桌面体验不会转换为移动网络浏览器。”
结果导致网站膨胀,无法在移动设备上正常运行。发现用户必须捏和缩放来完成注册过程。
他说,“在重建我们的网站以提供移动优先的体验之前,移动浏览器上的转化率不到4%。”“这意味着试图注册的人在这个过程中有96%的时间会被放弃。”
在将网站重建为mobile-first后,Clayton发现,在那些启动注册流程以获得免费价格估计的人中,有82%通过移动设备和平板电脑完成了整个过程。
他说:“我们的移动设备是至高无上的产品,这是我们今天参与游戏的唯一原因。”
找出网站的受众
GAR发现许多客户仍然需要基于桌面的网站。但他表示:“这些企业中有许多并不分析他们的客户是如何在移动设备上找到他们的。”
对于任何网站的推出或重新设计,他建议企业主应该首先弄清楚客户是如何使用他们的网站的。一旦确定了他们将如何使用网站,就可以制定适当的策略。
此外,确保所有读者都可以访问您的网站——从调整对比度以便色盲人士可以阅读内容,到通过屏幕阅读器让视力障碍人士理解内容。
寻求客户反馈
洛杉矶Blu Skincare的所有者Zondra Wilson只是在开始征求客户反馈时才发现自己的网站不适合移动设备。
她回忆说,“我让我的客户写评论,他们会说找不到写评论的地方。”“我会问他们我发表过的博客或文章,他们很难找到。他们无法在手机上查看我的网站。在我看到第一张照片或任何关于我公司的信息之前,他们必须向下滚动很多次。他们不知道如何浏览我的网站。很多人很沮丧,没有走过首页。”
Wilson最近将他的网站升级到了一个更具移动性的版本,并注意到用户在这个网站上浏览的页面比平时多。
考虑一下小屏幕
在移动世界,少即是多。Polgar解释说,由于移动电话不如桌面浏览器强大,你应该确保你的网站已经过优化,可以快速加载,你的虚拟主机可以处理流量。
最后,最好的设计策略很简单:去掉所有多余的杂物。
“你需要为小产品设计,”费尔滕说。“你必须更加专注。你必须减少信息和内容。”放置手机网站后,你可能会发现,你根本不需要在桌面版上添加更多的内容。
波尔加说,“小企业将不得不改变他们目前的营销策略,因为他们的屏幕面积已经大幅缩小。”
摩登广场照明公司的首席执行官维塔利·维诺格拉多夫发现,与桌面设计相比,转向移动优先设计可以实现30%的转化率。他说,“一件重要的事情是删除手机版网站上多余的插件、弹出窗口或任何其他屏幕抑制因素。”
他的团队梳理了网站,删除了一些社交分享插件,占用了屏幕上宝贵的资源。
完善你的设计美学。
手机的兴起刺激了苹果、谷歌等以设计为中心的公司的崛起。费尔滕说,今天的消费者期待更复杂的设计。
他说,“看到一个漂亮且表现良好的网站的商业案例是一种巨大的推动力。”“如果我是一个小企业主,所有的竞争对手都有一个非常好的、有响应的网站,但我不到一秒钟就对我的产品给出负面评价。”
另一方面,如果你有一个设计良好的网站,人们会认为你重视它,并对你的产品给予同样的关注。
一致的用户体验
在移动优先的设计之前,人们先搭建一个可以在桌面浏览的网站,然后设计一个移动版。
问题?
和手机网站相比,你的桌面网站的外观可能完全不一样。比如手机上的Gmail应用,就不同于手机网站和桌面网站。Felten表示,简单的响应式设计消除了用户体验的显著差异。
考虑社交媒体
费尔滕说,绝大多数博客都是通过社交互动来阅读和分享的。
想想看:从猫咪照片到产品评论再到模因,如果有人分享他们从博客上读到的东西,很可能是通过社交平台完成的。费尔滕建议,在这种情况下,你需要确保你有一个响应式的设计。
你的企业应该在适当的平台上拥有社交媒体,这样你才能吸引最多的人。他说,“对于一些企业来说,拥有一个脸书是有意义的,而另一些企业则需要一个Instagram。”“这为你的网站创造了多个切入点,也是展示你全方位服务的一种方式。”
需要申请吗?
iPhone还引入了公司可以为客户开发的应用程序的概念。但是你的公司需要吗?费尔滕说,你应该确保你的网站严格提供信息。
如果您的公司提供日常功能(如预订服务、检查余额或订购产品),最好创建一个配套应用程序。
下一步是什么?
“对于任何小企业来说,都需要一个网站,所有的浏览器都必须适合移动设备,”Felten说。此外,Polgar预计云将变得更加重要,这意味着该公司将不得不围绕通过互联网连接轻松访问您的文件进行设计。
优化网站适应移动终端的7种方法
既然我们已经解释了为什么有必要为移动使用准备你的网站,让我们更实际一些。在接下来的几个部分中,我们将引导您从简单到复杂地了解创建针对移动设备优化的网站的一些最重要的方面。
我们建议您花时间尽可能多地实现这些方法,以提高您的网站在所有设备上正常工作的可能性(并受到谷歌移动优先索引的青睐)。我们开始工作吧!
1.使用谷歌的移动设备友好的工具来测试网站。
在采取进一步行动之前,明智的做法是检查你的网站在移动友好性方面的表现。这样做将有助于您熟悉网站中需要改进的特定区域,并为您提供如何进行改进的有用信息。
一种方法是简单地在几个不同的设备上使用你的网站。使用您自己的智能手机或平板电脑访问网站,并检查其外观和感觉。这将让你知道加载时间,设计如何在较小的屏幕上工作,内容是否仍然可读,导航是否易于使用。
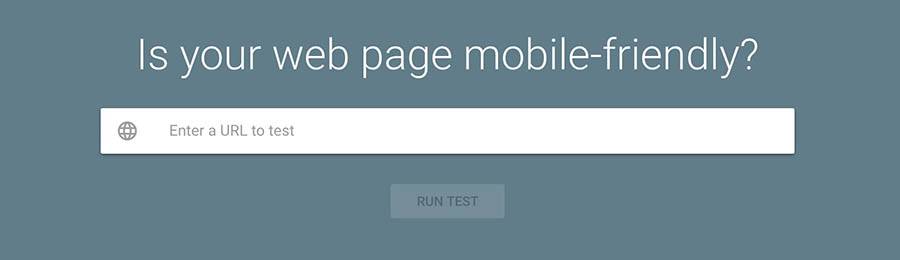
做完这个操作后,你可以使用专门的测试工具进一步学习。幸运的是,谷歌创建了一个你可以免费使用的网站,它会向你展示你的网站是否符合其移动页面的标准。恰当地说,这被称为“移动设备友好测试工具”。
要测试您的站点,只需输入其URL并选择运行测试。该过程通常在几秒钟内完成,此时您将看到结果。
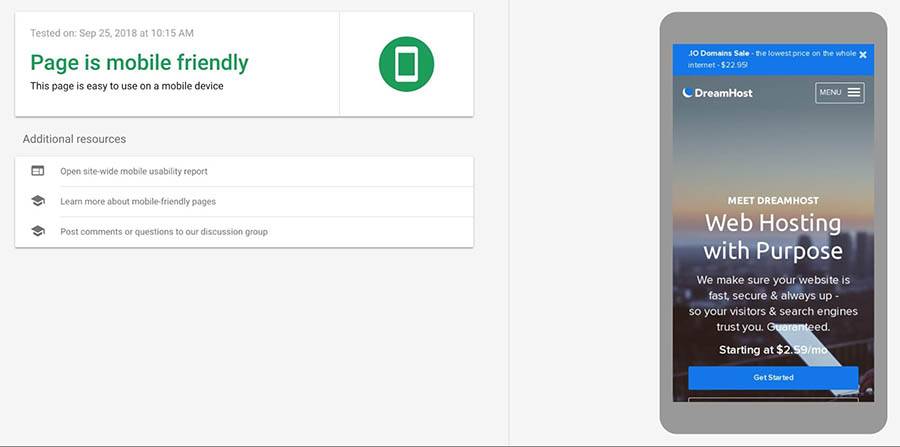
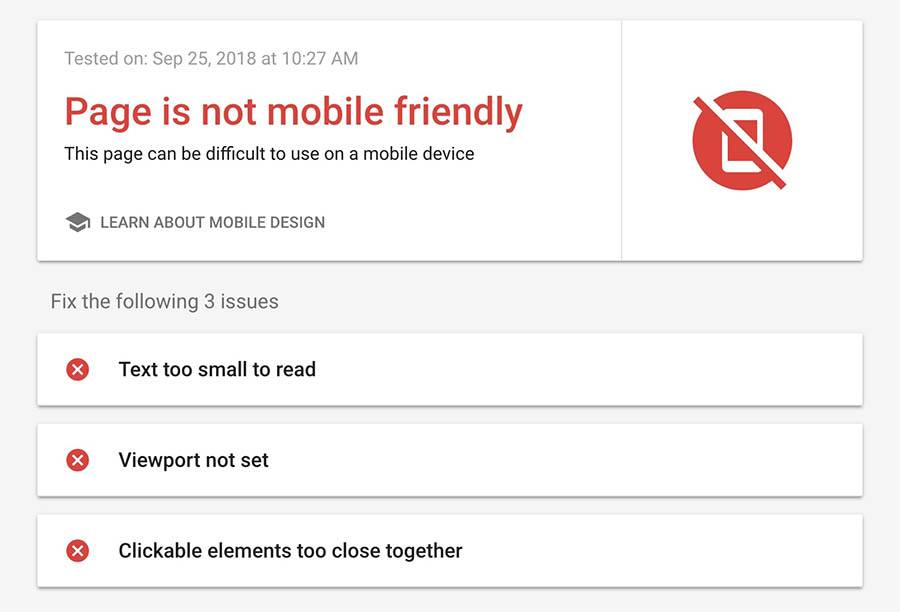
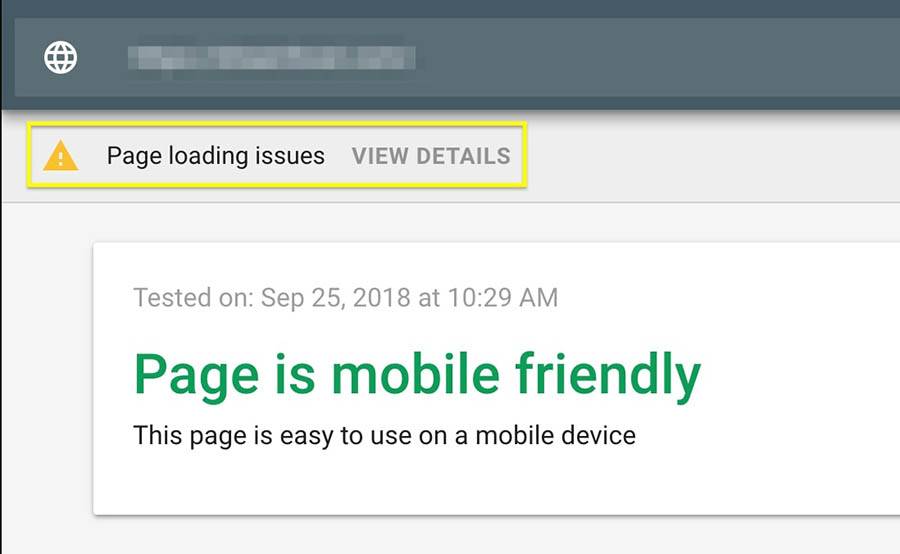
如果您的网站适合移动设备浏览,您将看到一条消息告诉您,同时屏幕上还会显示您的网站在智能手机上的显示截图。另一方面,如果你的网站不适合移动设备,结果会告诉你哪些元素需要调整。
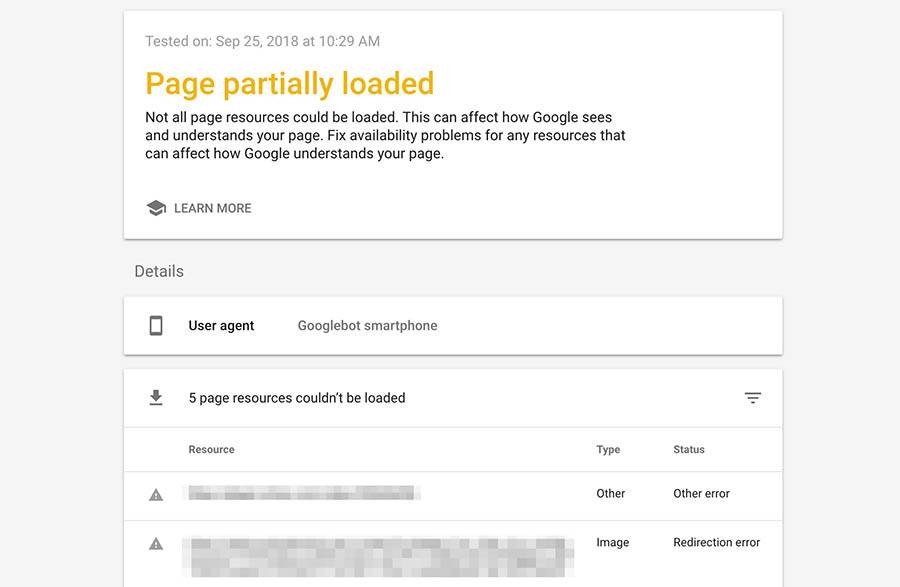
即使你的网站获得了总体良好的结果,加载一些资产可能仍然是困难的。在这种情况下,您将看到“页面加载问题”通知。
这将打开一个页面,你可以看到哪些资源谷歌不能加载。
此时,您可以依次处理列出的每个问题。例如,您可以编辑robots.txt文件,以允许Google访问被阻止的文件,或者修复任何重定向错误。
2.使用响应的WordPress主题
当选择一个WordPress主题时,有一些考虑要记住。首先,你会希望确保它是优化的,不会对网站的性能产生负面影响。它还需要安全性,并为您提供自定义它所需的设置。当然,它还需要有一个吸引人的外观和风格。
在这个过程中容易被忽略的一个标准是主题是否支持响应性。这意味着无论你浏览哪个设备、浏览器、屏幕大小,你的网站的设计都会正确呈现。幸运的是,如今大多数主题都可以充分回应。对于WordPress主题市场中的许多选项来说尤其如此。
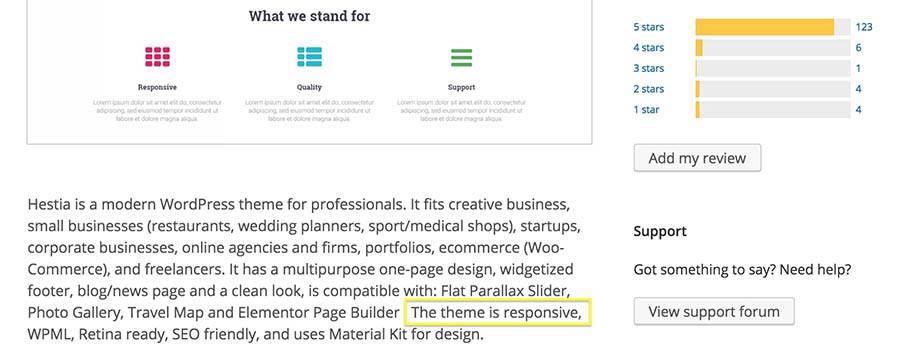
但是,在安装之前,您需要确保给定的主题能够响应。大多数情况下,开发者会在主题描述中明确提及该内容,所以请务必仔细查看其功能列表。
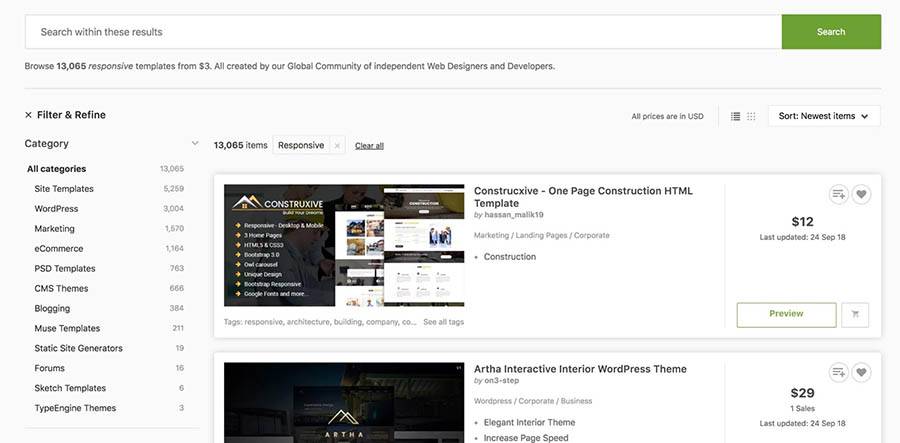
其他网站会让你过滤主题,只显示响应选项。森林就是这样一个地方。
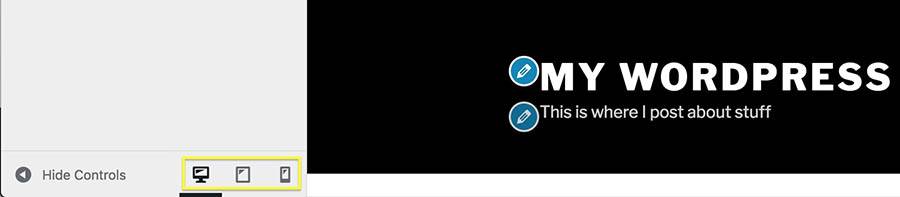
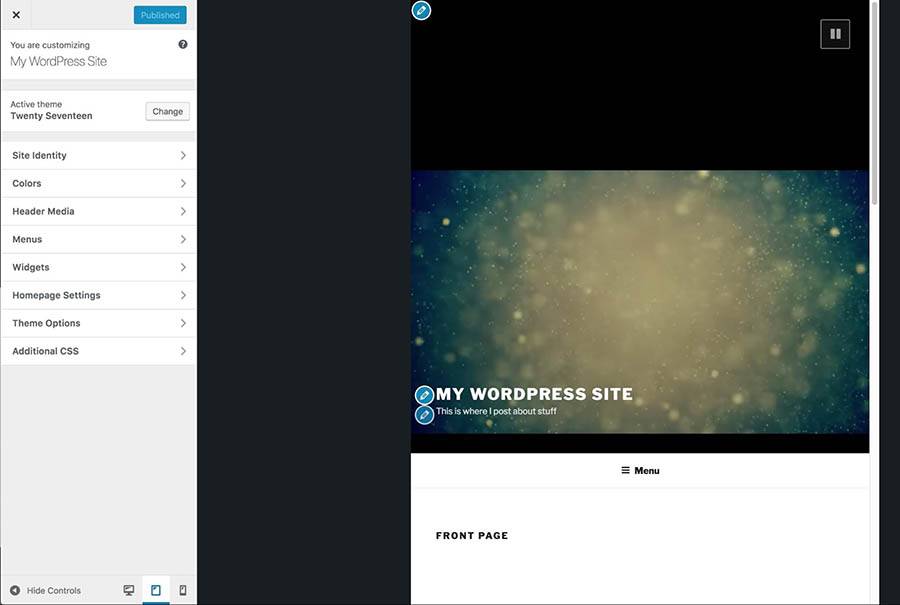
找到喜欢的主题并提供响应设计后,您可能想看看您的网站在每台设备上的实际外观。如果安装了主题,您可以通过导航到仪表板中的外观>自定义来完成此操作。如果你看屏幕的左下角,你会看到一组代表不同设备的图标。
点击其中一个将改变视图并显示您的网站,该网站将显示在所选设备的类型上。
现在,您可以确切地看到主题的响应速度,以及是否可以进一步配置以改善移动体验。找到正确的响应主题并将其设置为可在各种设备上使用可能需要一些时间,但最终结果将是值得的。
3.选择可靠的虚拟主机
我们以前说过,我们很乐意再说一遍——为你的网站选择合适的主机是你必须做出的最重要的决定之一。一个简单的事实是,如果你选择的主机或计划不能提供所需的速度和资源,那么你做什么都无法阻止你的网站表现不佳。
你的网站主机会做很多工作来决定你网站的性能,速度在优化移动优先时尤为重要。我们将在后面更详细地讨论为什么会这样。现在,重要的是要知道,选择一个能让你的网站快速运行的主机,会对你的网站的移动友好性有很大的帮助。
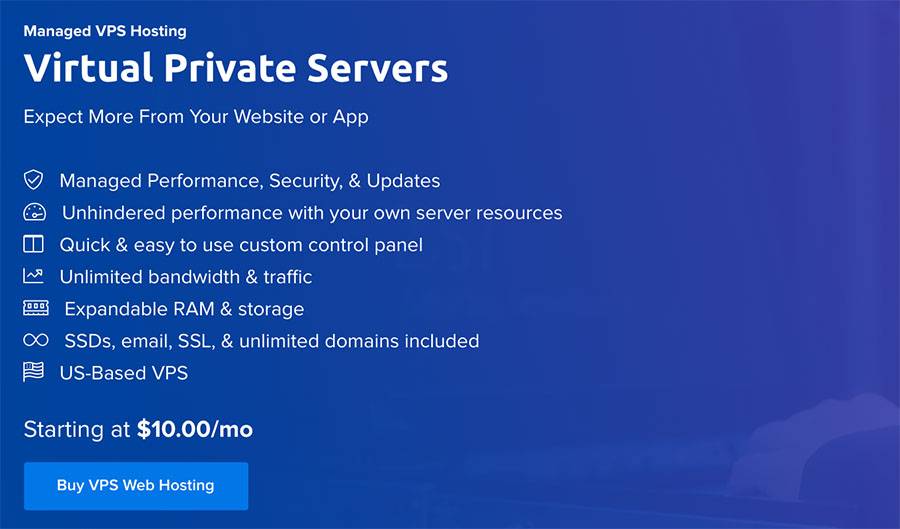
考虑到这一点,您需要选择一个能够保证持续高性能和绝对最小停机时间的计划。在大多数情况下,最好的选择是采用VPS托管计划,因为它们通常是负担得起的,但它们总能提供出色的性能。
然而,如果你需要更多的虚拟主机服务,你可能需要使用一个专用的主机服务器——这意味着你可以使用一个专门为你的网站保留的服务器。这不仅允许你根据自己的确切需求定制服务器,还意味着提高安全性和速度——这两者都是手机友好型网站的关键要素。
4.缩短网站加载时间
正如我们在上一节所暗示的,在移动优先的世界里,网站速度尤为重要。当然,保持网站的加载时间最短是一个重要的考虑因素。其实优化网站速度不仅能帮你降低跳出率,还能提升用户体验。
然而,当你为移动用户优化你的网站时,性能变得更加重要。不久前,Google推出了“速度更新”,将网站速度作为移动页面的排名因素。因此,如果你想在搜索引擎中轻松找到你的网站,考虑你的网站在移动设备上的效果是必不可少的。
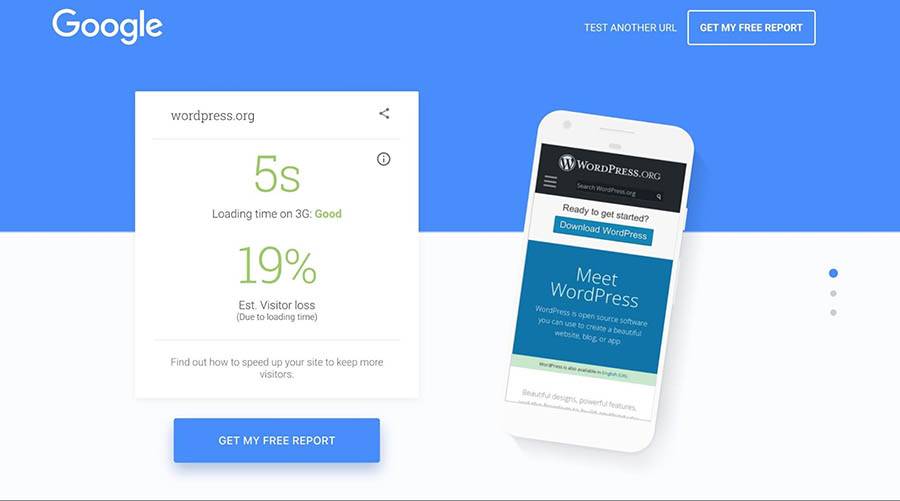
测试网站移动终端速度。
你需要做的第一件事是弄清楚你的网站的现状。再一次,谷歌在这里为你提供“移动速度测试”工具来帮助你。
您需要在这里输入网站的URL,然后单击箭头按钮。该工具将访问并扫描您的网站,以了解它在移动设备上的加载速度。
您也可以向下滚动以查找更多详细信息。在这里,你会看到你的网站与竞争对手相比如何,你甚至可以节省几秒钟的加载时间。
如果你想缩短这些时间,有很多方法可以优化你的网站,提高你的桌面和移动设备的性能。
优化网站加载时间
下面我们来看看一些可以用来提升网站速度的基本方法。
实现缓存。当使用缓存时,一些网站文件将被保存在更方便的位置(例如,在每个访问者的本地设备上),因此没有必要在每次访问新页面时下载它们。有许多免费的缓存插件可用,尽管一些主机计划默认包含此功能。
使用CDN。CDN不需要从中央服务器传送文件,而是让您能够将文件的副本存储在地理上分布的一系列服务器中。无论给定用户的位置在哪里,这使得加载时间更加平衡,同时也减少了带宽的使用。
压缩图像。较大的图像文件通常是加载时间缓慢的罪魁祸首。通过压缩它们,可以在不影响质量的情况下减小它们的尺寸。有许多免费的高级解决方案可以帮助你完成这项任务,包括ShortPixel插件和TinyPNG工具。
最小化代码。通过优化你的网站的CSS,HTML和JavaScript代码,你可以使它更有效率,节省宝贵的时间。
保持更新。使用过时的软件运行你的网站,不仅让你容易受到安全问题的影响,还会让网站无法以最高的效率运行。这些问题可以通过随时更新插件、主题和CMS来避免。
虽然这看起来是一项艰苦的工作,但事实上,这些技术中的大多数都可以使用简单的免费解决方案来实现,并且这些解决方案几乎不需要您进行任何配置。所以你的网站在移动设备上的效果应该是明显更好的,在搜索引擎排名上更有优势。
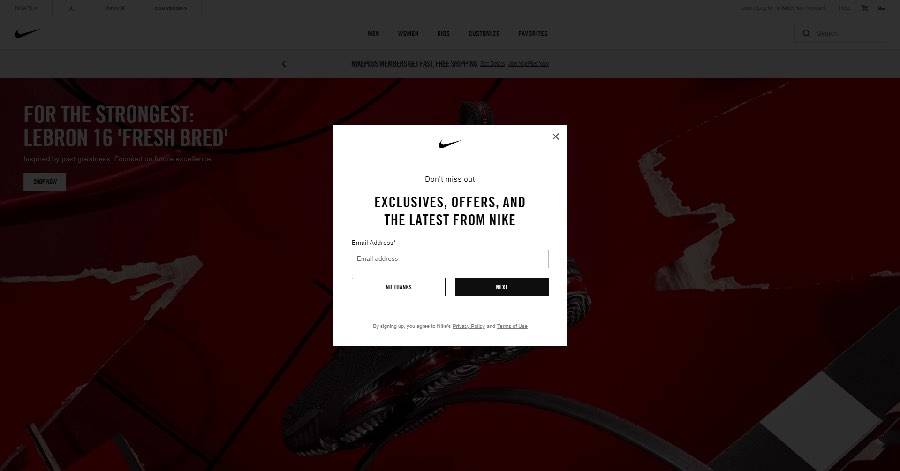
5.为移动设备重新设计弹出窗口
虽然弹出窗口已经被批评了很多,但它仍然是吸引访问者注意力的最有效的方法之一。因此,如果您的网站包含至少一个或两个具有战略意义的弹出窗口(旨在增加转换数量或向用户传递重要信息),我们不会感到惊讶。
然而,在移动设备上查看您的站点时,这可能会成为一个问题。在更小的设备上,屏幕空空间变得更加重要,即使是中等大小的弹出窗口也可能比你网站桌面版本中显示的更具破坏性。
为了打击以这种方式损害用户体验的弹窗,谷歌最近实施了一些弹窗惩罚措施。这些实际上是弹出窗口必须遵循的一组规则,以避免让移动用户感到沮丧或覆盖太多的站点。
为了避免受到惩罚,您需要确保您的移动弹出窗口遵循这些准则。简单地说,您需要如下配置弹出窗口。
弹出窗口必须尽可能易于访问。在移动设备上,弹出窗口应该只覆盖屏幕的一小部分。
弹出窗口必须易于关闭。应该清楚的是,移动用户通常可以通过清晰可见且大小合适的按钮来关闭弹出窗口。
包含必要信息的弹出窗口除外。上述说明不适用于登录对话框、年龄验证表单或显示的必要信息的弹出窗口(如cookie通知)。
只要你在设计弹窗时牢记这些注意事项,就不会有被处罚的风险。
6.启用加速移动页面(AMP)
作为谷歌使移动冲浪体验更加流畅的使命的一部分,谷歌还推出了“加速移动网页”(AMP)项目。自2015年启动以来,该项目取得了很大的进展,许多网站现在都在使用AMP来确保其移动版本以最佳性能运行。
那么,什么是移动页面加速呢?简而言之,这是一种创建移动设备友好版本的网站页面的方法。这包括剥离内容,删除不必要的媒体文件和高级布局。然后,AMP版本将提供给使用移动设备访问您的网站的用户。
当然,AMP还有许多其他功能,包括专门创建的HTML版本和网站的JavaScript文件,但幸运的是,您可以在不了解所有技术细节的情况下自己使用这项技术。如果你想创建自己的AMP页面,AMP WordPress插件是一个很好的起点。
虽然这个插件提供了很多功能,但是它会向你介绍使用AMP的基础知识,而且非常好用。你只需要下载安装插件,它就会自动生成页面的AMP版本。您甚至可以更改页面的外观,从而更好地控制页面在移动设备上的外观。
7.创建移动应用程序。
最后,我们提出了一个乍一看似乎过于激进的解决方案。毕竟,不久前,移动应用程序还是大型网站和服务所独有的。然而,市场发生了巨大的变化。如今,除了标准的响应式网站,几乎所有类型的企业或组织都提供移动应用程序。
创建专门的应用程序将带来许多简单网站无法提供的独特优势。例如,它允许您提供订阅,并通过您自己的界面直接处理它们。当你发布内容或者想要分享一些新闻的时候,也可以使用推送通知来吸引用户的注意。
虽然你可以从头开始编写移动应用程序(或者雇佣开发人员编写代码),但更简单的解决方案是使用一个工具来帮助你将网站变成一个应用程序。为WordPress用户优化的解决方案之一是AppPresser。
这是一个高级工具,它的计划从每月19美元开始。要做到这一点,你会得到一个直观的应用构建器界面,如果你已经熟悉WordPress,这个界面应该很容易使用。
通过这个界面,你可以快速组合特定网站的应用(针对Android和iOS),然后分享给用户。例如,您可以将其提交到应用商店,或者直接提供给网站的访问者或订户。
总结
我们现在生活在一个移动网络优先的世界。与台式电脑相比,大多数互联网用户更依赖移动设备,这意味着你需要仔细考虑网站如何工作,以及它在较小的屏幕上看起来如何。优化您的网站,使其性能良好,并且仍然可以在移动设备上轻松使用是关键,尤其是如果您不想被搜索引擎惩罚的话。