如何删除WordPress中未使用的CSS
在WordPress中删除不用的CSS可以在一定程度上让网站加载更快。
未使用的CSS是由你的WordPress主题或插件添加的CSS代码,但实际上并不需要。删除这些CSS代码可以提高WordPress的性能和用户体验。
在本教程中,我们将学习如何在不破坏网站的情况下删除WordPress中未使用的CSS。
WordPress中没有使用的CSS是什么?
WordPress中未使用的CSS是加载到网站上但实际上不需要用来显示页面的CSS代码。
额外的代码将使访问者的浏览器花费更长的时间来呈现页面,从而导致糟糕的用户体验。加载时间慢甚至会影响搜索引擎在网站上的排名,导致网站自然流量减少。
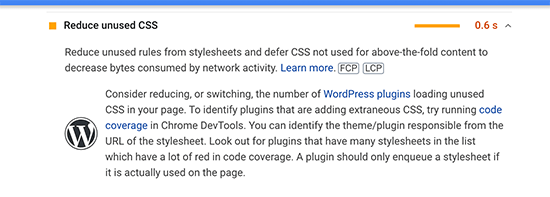
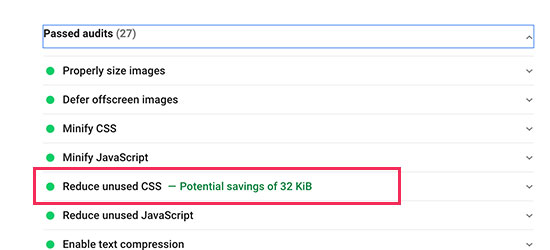
您可以使用Google Pagespeed Insights来了解未使用的CSS代码如何影响您的网站。“移除未使用的CSS”一节将详细解释哪些CSS文件会影响网站加载时间。
为什么把不用的CSS加到WordPress?
CSS用于设计WordPress网站的外观。WordPress主题包含CSS,其中大部分包含在主题的style.css文件中。
除了主题的CSS,一些WordPress插件也会加载自己的CSS。比如WooCommerce插件会加载CSS来显示产品,Page Builder插件会添加自己的CSS来显示你的自定义页面,Form插件会包含CSS来设置表单样式。
然后,网页字体、图标字体等元素也需要添加自己的CSS文件。
通常,这些文件非常小,加载速度很快。但是如果WordPress网站有很多这样的资源,它们累积起来还是会对网站速度产生负面影响。
如何删除WordPress中不用的CSS?
有几种不同的方法可以减少WordPress网站上未使用的CSS。
然而,在WordPress中完全删除所有未使用的CSS将是一项艰巨的任务。由于WordPress在幕后工作的方式,一些未使用的CSS可能很难找到和删除。
下面我们将向你展示两种删除不用的CSS的方法。可以选择最合适的。
1.使用WP Rocket插件删除WordPress中未使用的CSS。
这个方法比较简单,推荐新手使用。它极大地改善了WordPress网站上CSS文件的整体交付,包括删除大多数未使用的CSS。
我们认为它是初学者的最佳解决方案,因为它更简单,并且实现了为您的用户提供更好体验的主要目标。这意味着你的网站在速度测试工具上加载很快,访问者感觉很快。
首先,你需要安装并启用WP Rocket插件。
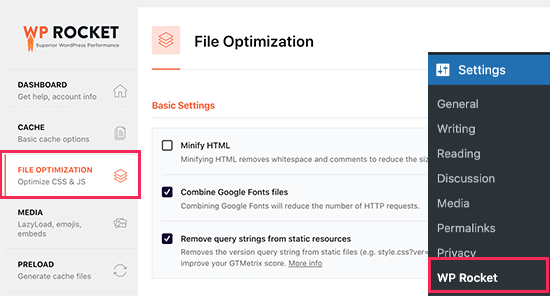
一旦启用,你需要访问设置WP火箭页,切换到“文件优化”标签。
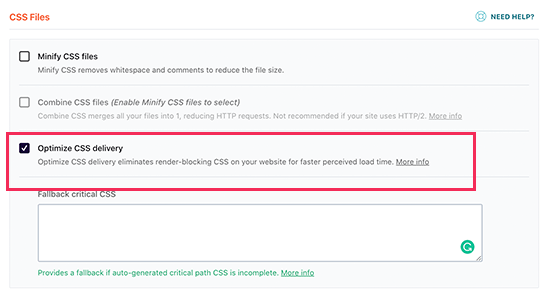
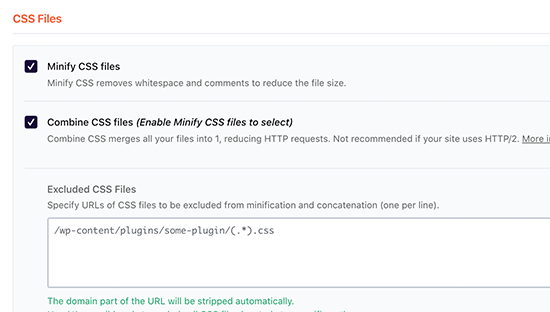
接下来,您需要向下滚动到CSS文件部分,并选中“优化CSS交付”选项旁边的复选框。
此选项会生成一个CSS文件,其中仅包含显示网站可见部分所需的CSS代码。它首先加载文件,向访问者显示页面,然后使用延迟加载技术加载其他CSS文件。
通过删除这个阻止渲染的CSS,可以比在页面显示之前加载所有CSS文件更快地让用户查看网站。
启用“优化CSS交付”选项后,点击“保存更改”按钮,等待WP Rocket为您的所有文章和页面生成必要的CSS文件。它还会自动清除您网站的缓存。
之后,您可以继续使用Google Pagespeed Insights再次测试您网站的性能。
额外的文件传输调整以提高性能
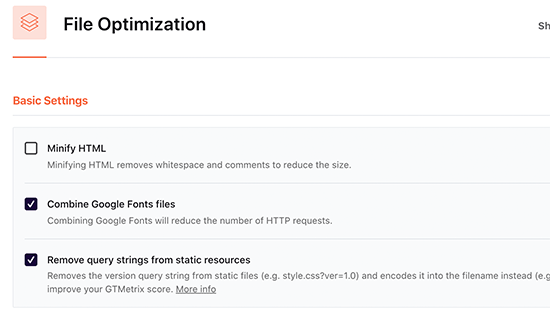
WP Rocket还支持从静态文件中删除查询字符串,合并谷歌字体文件,缩减HTML。所有这些调整都给你的整体速度带来了轻微的提升,从而给你的访客带来了更快的加载体验。
您还会看到减少和合并CSS文件的选项。这些选项将减少HTTP请求,并为您提供额外的速度提升。
但是,您需要仔细检查您的网站,以确保在启用这些设置后没有问题。
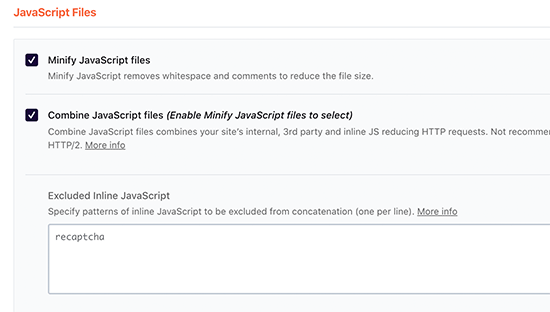
此外,您可以对网站上的JavaScript文件应用同样的优化。您可以减少并将它们合并为一个文件,并延迟JavaScript文件的加载以提高性能。
2.使用资产清理插件删除WordPress中未使用的CSS。
这种方法更加先进和强大,支持从WordPress网站的任何页面删除任何未使用的CSS。
但是这个插件相对复杂,需要对网站功能和外观进行彻底测试,确保没有损坏。
首先,您需要安装并启用资产清理插件。
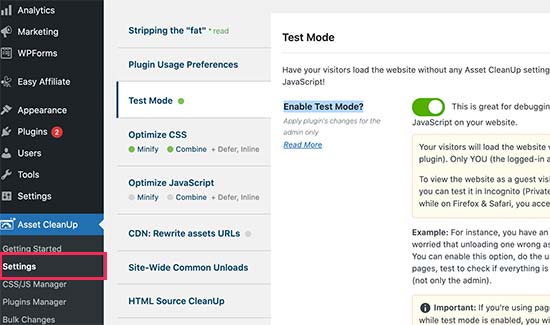
启用后,您需要访问资产清理设置页面并切换到测试模式选项卡。从这里开始,您需要打开“启用测试模式”选项。
这允许您以管理员身份尝试不同的设置并进行测试,而不会影响网站访问者。
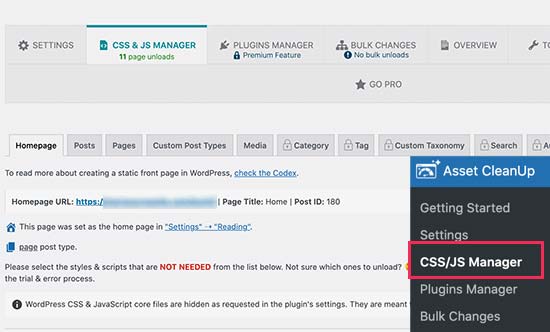
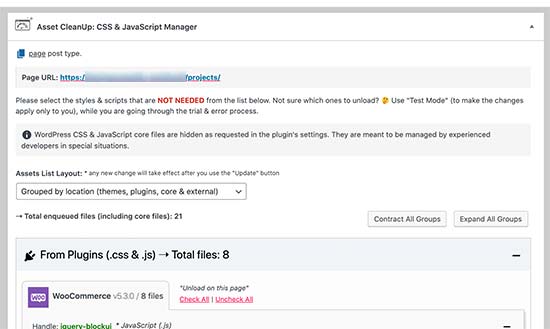
之后,您需要访问资产清理CSS/JS管理器页面。从这里,您可以一页一页地卸载不需要的CSS和JavaScript文件。
它将首先获得你的主页,并向你显示所有的CSS和JavaScript文件加载在该网页上。
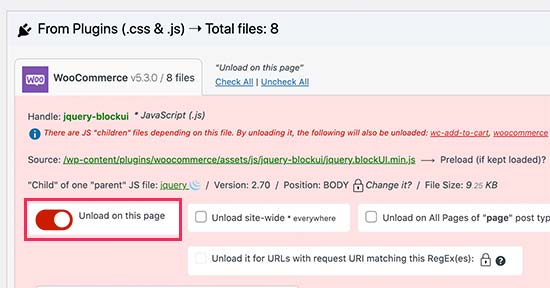
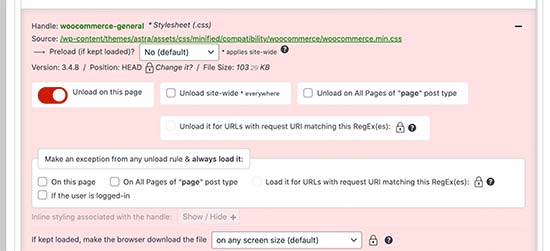
您需要向下滚动并查看加载的文件。如果您看到不需要的文件,您可以卸载该特定页面、文章类型或网站范围的文件。
该插件还允许您从这里选择特定的文章或页面,或者您可以像往常一样通过编辑文章或页面来访问相同的选项。
在文章编辑屏幕上,您可以在文章编辑器的正下方找到资产清理框。
当访问者在你的网站上浏览这个页面时,插件会自动获取并列出所有加载的文件和资源。然后,您可以简单地卸载这个页面上您不需要的未使用的CSS或JavaScript文件。
注意:不要忘记在删除任何未使用的CSS或JavaScript后测试网站,以确保一切正常工作。
卸载删除不用的CSS和JavaScript文件后,可以返回插件的设置页面,关闭“测试模式”。
不要忘记点击“更新所有设置”按钮来保存您的更改。
您现在可以使用Google Pagespeed Insights测试您的网站,查看未使用的CSS通知的变化。
希望这篇教程能帮助你删除WordPress中不用的CSS。关于如何提高WordPress网站的性能,你也可以阅读以下教程:
如何在Google PageSpeed Insights测试中取得满分
如何为静态资源提供高效的缓存策略?
如何移除阻碍渲染的JavaScript和CSS
如何实现WordPress图片和视频的惰性加载
详细解释如何优化和压缩WordPress博客图片。
有插件/无插件如何优化WordPress网站的浏览器缓存