如何设置WordPress静态资源浏览器缓存
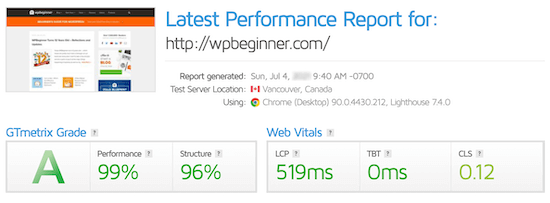
如果你用过教程中提到的15个网站测速工具来测量网站的速度,相信你对浏览器缓存这个概念已经很熟悉了。特别推荐Google PageSpeed Insights网站性能测试工具。
通过修复浏览器缓存警告,可以在一定程度上加快你的WordPress网站速度,为网站访问者提供更好的体验。在本教程中,我们将再次介绍如何在网站性能测试中处理WordPress网站的浏览器缓存警告。
什么是WordPress浏览器缓存?
浏览器缓存是提高网站加载速度的一种方式。当一个网页加载时,所有文件将被单独加载。
这在浏览器和WordPress主机服务器之间产生了多个请求,增加了网页加载时间。
启用浏览器缓存时,Web浏览器会在本地存储您的网页副本。这允许浏览器加载常见文件,如样式表、徽标、图像等。当用户访问你网站的第二页时速度会更快。
这降低了服务器的整体负载,因为对实际服务器的请求会更少,所以网站性能会得到提高。
在哪里可以查看WordPress浏览器缓存警告?
使用浏览器缓存警告意味着您没有启用浏览器缓存,或者您的缓存设置可能是错误的。
当你运行网站速度测试时,你会收到一份报告,显示你可以修复哪些方法来提高WordPress的速度。
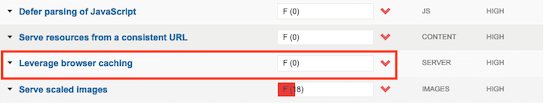
如果您的网站当前没有使用浏览器缓存,那么您将会收到一条启用浏览器缓存的警告。
这是从页面速度洞察工具查看结果时的样子。
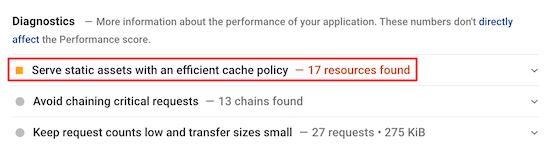
有时您会收到一个警告,提示您的高效缓存策略不起作用。
这两个警告都提到了浏览器缓存的错误设置。
利用浏览器缓存意味着激活和定制缓存规则,以加快您的网站。
下面我们将介绍两种不同的方法来轻松修复WordPress浏览器缓存警告。
使用插件修复web浏览器缓存警告
使用代码修复Web浏览器缓存警告。
1.使用WordPress插件WP Rocket修复浏览器缓存警告。
WP Rocket是市场上最好的WordPress缓存插件之一。它非常适合初学者,即使你不知道复杂的缓存和速度术语,它也可以帮助你优化你的站点以提高速度。
开箱即用,所有推荐的缓存设置将真正加快你的WordPress网站。
要用WP Rocket修复浏览器缓存警告,你所要做的就是安装并启用插件。
就是这样。
WP Rocket会自动启用浏览器缓存,修改你的文件。具有正确规则的htaccess。
2.通过添加代码修复浏览器缓存警告。
第二种方法是向WordPress文件添加代码。
这种方法对初学者来说不是很友好,所以只有在你确切知道自己在做什么的情况下,请遵循这种方法。对于大多数站长来说,我们推荐方法一。
说到这里,我们来看看如何通过在WordPress中添加代码来修复浏览器缓存警告。
注意:在你定制你的WordPress代码之前,我们建议你备份你的WordPress网站。更多细节,请参阅关于如何备份和恢复WordPress网站。
你确定你的网站运行的是Apache还是Nginx?
首先,你需要确定你的网站使用的是Apache还是Nginx服务器。
为此,请在新标签页或窗口中打开您的网站。然后,右键单击并选择“检查”选项。
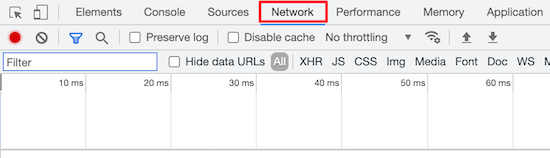
接下来,单击页面顶部的“网络”选项卡。
您可能需要刷新页面来加载结果。
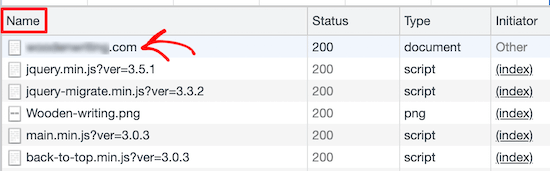
之后,在“名称”栏点击你的域名。
它应该在页面的顶部。
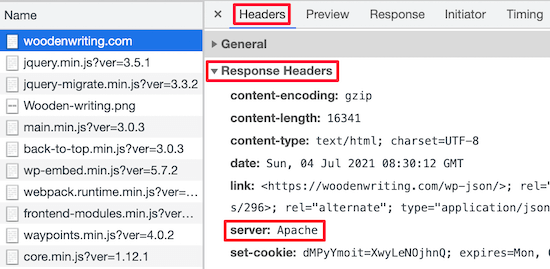
然后,在“Response Headers”部分,您将看到一个名为“server”的项目,它显示了服务器的类型。在这种情况下,站点运行在Apache服务器上。
在Apache中添加缓存控制和过期头
要使用Apache服务器修复浏览器缓存警告,您需要将代码添加到。htaccess文件。
要编辑这个文件,你需要使用FTP客户端或主机的文件管理工具连接到你的WordPress服务器帐户。
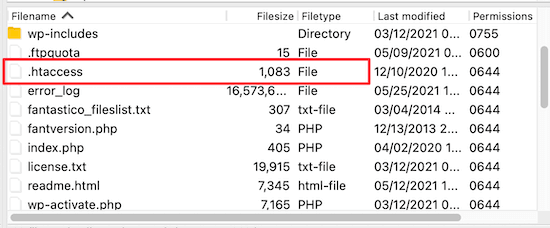
连接后,您可以找到。网站根文件夹中的htaccess文件。
如果找不到,请不要着急。有时候你可以隐藏这个文件。有关更多详细信息,请阅读以了解。在WordPress网站上找不到htaccess文件。
接下来,您需要添加缓存控制和/或到期头来打开浏览器缓存。这告诉Web浏览器在删除网站资源之前要存储多长时间。
cache-control标头为Web浏览器提供了有关如何缓存的具体细节。
expires头启用缓存,并告诉Web浏览器在删除特定文件之前应该存储多长时间。
您可以将下面的代码添加到您的。添加过期头的htaccess文件:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/png “access 1 year” ExpiresByType image/svg “access 1 year” ExpiresByType text/css “access 1 month” ExpiresByType application/pdf “access 1 month” ExpiresByType application/javascript “access 1 month” ExpiresByType application/x-javascript “access 1 month” ExpiresByType application/x-shockwave-flash “access 1 month” ExpiresByType image/x-icon “access 1 year” ExpiresDefault “access 3 days” ## EXPIRES HEADER CACHING ##
这段代码根据文件类型设置不同的缓存过期日期。
之后,您可以添加以下代码来启用缓存控制:
Header set Cache-Control “max-age=96000, public”
这段代码设置缓存过期的时间。在上面的示例中,缓存将在90,000秒后过期。
之后,网络浏览器将请求文件的新版本。
在Nginx中添加缓存控制和到期头
如果你使用Nginx Web服务器来托管你的WordPress博客,那么你可以编辑服务器配置文件来修复浏览器缓存错误。
您如何编辑和访问此文件取决于您的主机,因此如果您需要帮助访问此文件,您可以联系您的主机提供商。
然后,您需要添加以下代码来添加到期头:
location ~* .(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* .(pdf|css|html|js|swf)$ { expires 3d; }
这段代码将为不同的文件类型设置到期时间。请注意,图片的缓存时间比HTML、CSS、JS等文件类型要长,因为图片通常保持不变。
之后,您可以添加以下代码来添加缓存控制头:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control “public, no-transform”; }
这段代码设置缓存过期的时间。它告诉你的服务器上述文件类型在14天内不会改变。
如果你想进一步提高WordPress的速度,请查看我们关于如何提高WordPress速度和性能的教程。
我们希望这个教程可以帮助你理解如何在WordPress网站性能测试中轻松修复浏览器缓存警告。