WordPress缓存插件WP火箭配置图形教程
Forrester Consulting的一项研究显示,“47%的消费者希望网页在两秒或更短时间内加载”。可悲的是,很多站长并没有意识到缓慢加载的网站不仅让人沮丧,还可能对网站搜索排名产生负面影响,影响网站收入!
好消息是,有一些方法可以加快网站的加载时间。本教程将详细介绍如何配置WP ROCKET,一个流行的WordPress缓存插件,以提高网站的速度和性能。
本教程主要分为以下三个部分:
下载并安装WP火箭
如何用推荐参数设定WP火箭
我在哪里可以得到帮助和找到官方文件?
WP火箭是什么?WP ROCKET是一个主流的WordPress缓存插件,对于提高网站的加载时间非常有效。
WP火箭计划和定价:
49美元/年–一年的支持和更新(单一网站)。
99美元/年–一年的支持和更新(三个网站)。
249美元/年–一年的支持和更新(无限制网站)。
WP Rocket是很多站长首选的WordPress高级缓存插件。WP Rocket非常容易上手,只需要安装一些建议的设置就可以完成即插即用。
优点:最小配置/页面缓存/缓存预加载/静态文件压缩
缺点:对于国内站长来说,价格不低。
不像大多数其他WordPress缓存,各种令人困惑的选项和设置。后续我们会抽空介绍WP火箭的最佳免费替代方案。
下载并安装WP火箭
首先去WP Rocket网站买WordPress插件。
根据自己的需求选择最合适的付费套餐,完成下单所需的步骤。
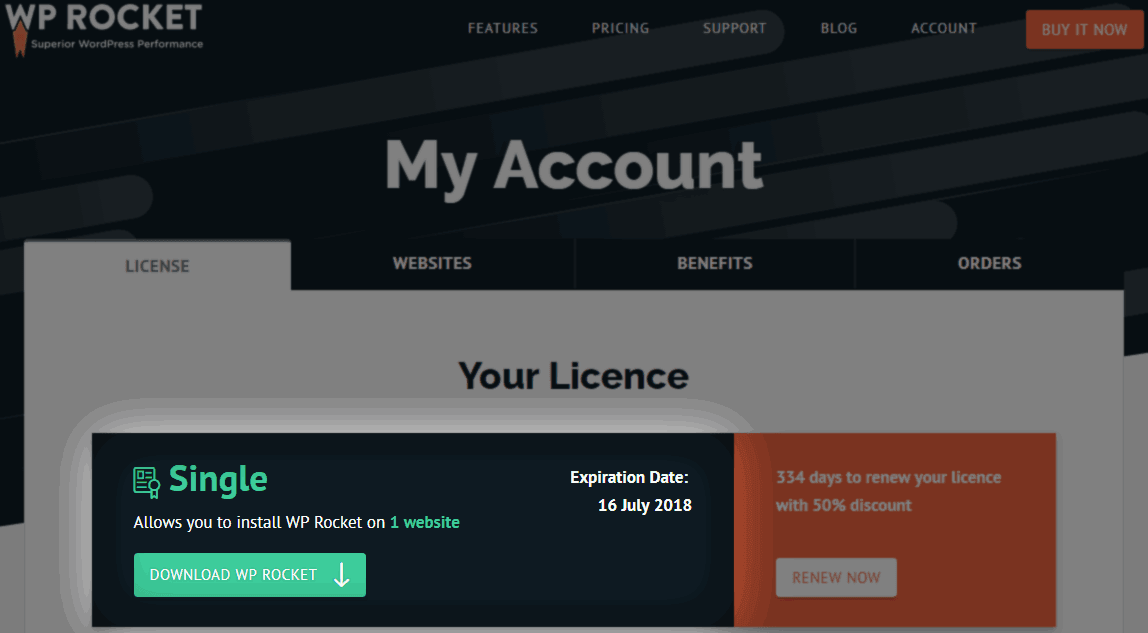
接下来,wp-rocket.me会向你的账户发送一封包含登录信息的邮件。点击附件链接登录网站,然后进入“我的账户”找到下载链接。单击下载并将zip文件保存到您的计算机上。
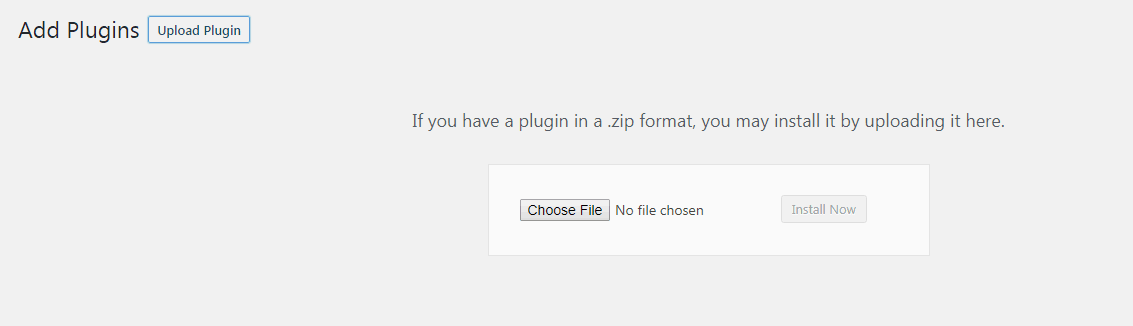
接下来,登录你的WordPress网站,进入插件–>安装插件–>上传插件。只有上传插件压缩包才能安装WP Rocket。
最后停用WP Rocket,即完成插件的最终安装。
二。WP火箭的最优构型
我们来看看WP火箭的最佳配置。当然,其实站长需要根据自己的情况来决定。所谓最优配置,更多的是一种参考。
在WordPress网站管理后台的设置–> WP Rocket,进入插件设置页面。您需要配置和调整以下10个选项卡或部分的设置,以及一些其他配置选项和描述:
我的帐户(默认选项卡)
缓存设置
CSS和JS文件的优化设置
媒体设置
预加载设置
高级规则设置
数据库设置
CDN设置
附加组件(Cloudflare)
工具
更多设置选项和说明:
为HTTP/2配置WP Rocket
使用WP Rocket和KeyCDN
WP Rocket兼容哪些Web主机?
并下载和导入WP火箭配置文件。
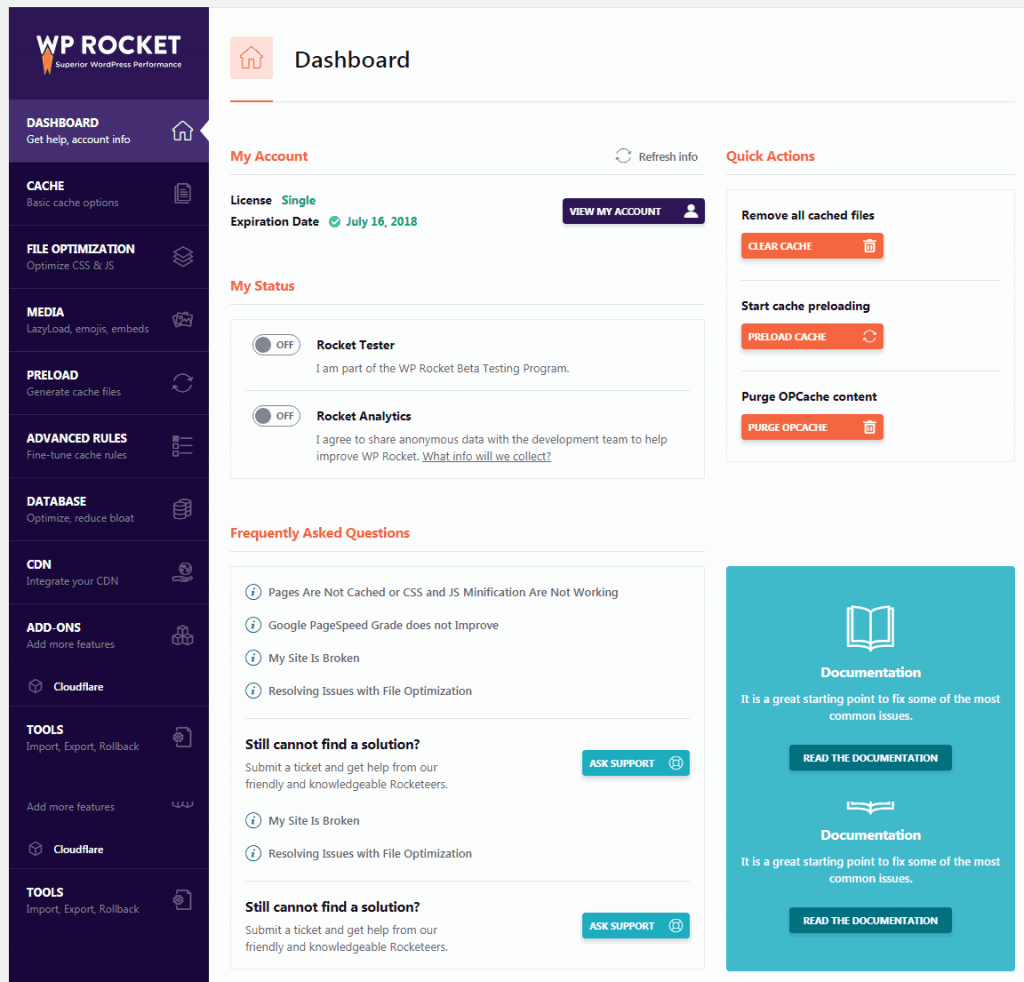
1.WP火箭仪表板

WP ROCKET仪表盘提供有关许可证及其到期时间等信息。您也可以选择加入Rocket Tester(beta测试计划)和Rocket Analytics(允许WP Rocket匿名收集数据)。在这里,您还可以找到有关WP Rocket的支持和常见问题的链接。
WP Rocket dashboard提供了关于许可证及其到期时间的信息。你也可以选择加入Rocket Tester(beta测试计划)和Rocket Analytics(允许WP Rocket匿名收集数据)。在这里,你也可以找到关于WP Rocket的支持和常见问题的链接。
在dashboard中,可以移除所有缓存文件(删除所有缓存文件,建议在配置WP Rocket设置后进行),启动缓存预加载(启动缓存预加载为你的主页和主页上的所有内部链接生成缓存),清除OPcache(清除op Cache的内容,防止更新WP Rocket插件时出现问题)。
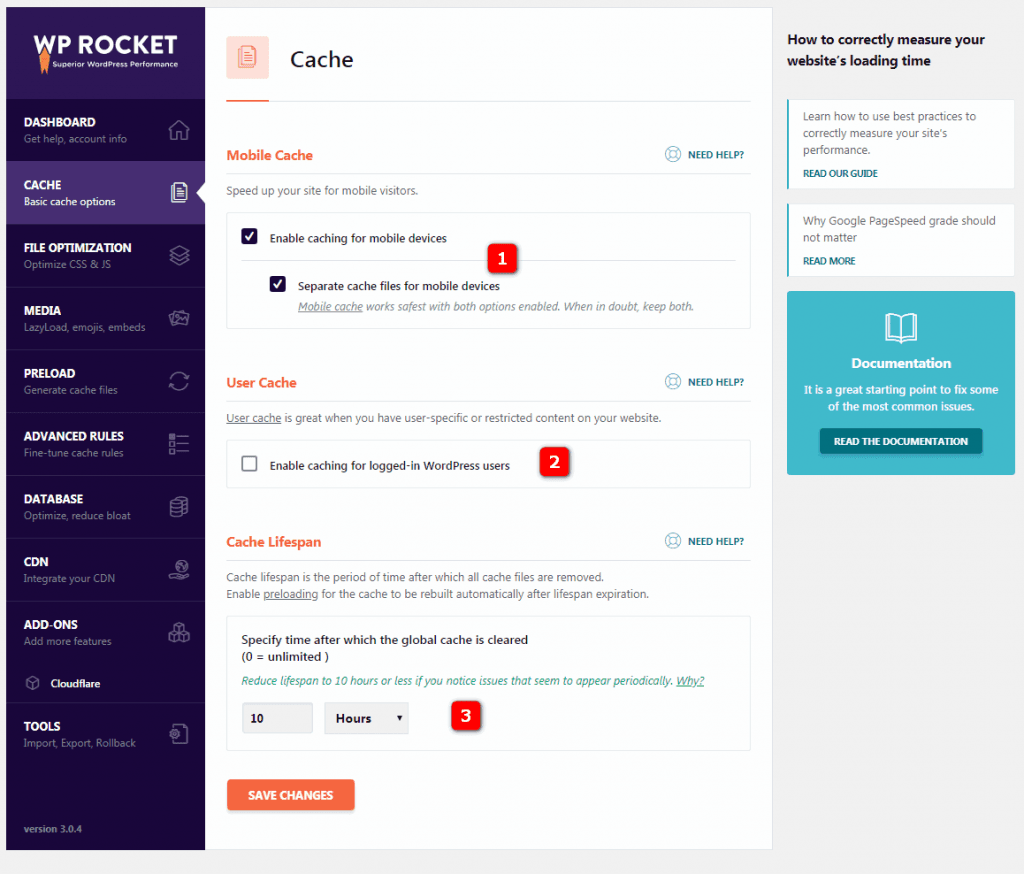
2.WP火箭缓存设置
2.1为移动设备启用缓存-应激活为移动设备启用缓存,因为它可以为移动设备启用缓存,以提高网站移动设备的加载速度。
也为移动设备选择单独的缓存文件。因为WP火箭移动缓存在这两个选项都启用的情况下是最安全的。如果有疑问,请两者都保留。
2.2为登录的WordPress用户启用缓存-为登录的WordPress用户启用缓存。建议只有当您有会员网站,或者用户必须登录才能查看内容时,才激活它。
2.3缓存生命周期-缓存生命周期将自动设置为10小时,这意味着缓存文件将在重新创建10小时后自动删除。如果很少更新网站或者静态内容很多,可以尝试设置较长的缓存生命周期,因人而异。
最后,一定要保存和测试!如果您发现网站有问题,请取消设置。
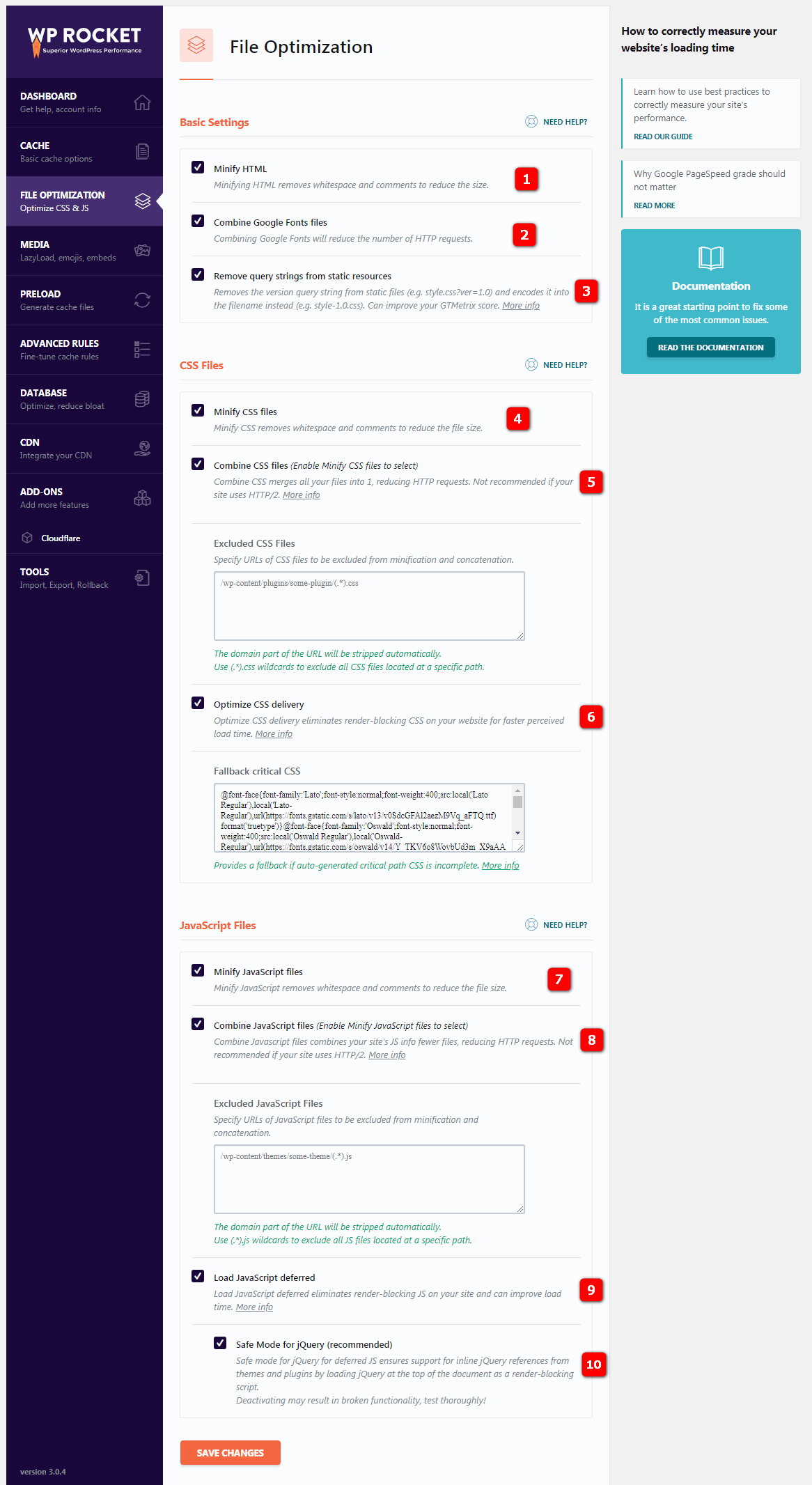
3.CSS和JS文件优化设置
缩小文件可以减小文件大小,缩短加载时间。Minification从静态文件中删除空单元格和注释,使浏览器和搜索引擎能够更快地处理HTML、CSS和JavaScript文件。
组合文件将多个文件组合成一个较小的组,以确保主题/插件兼容性和更好的性能。但建议不要强行连接单个文件,因为浏览器并行下载6个较小的文件比1到2个大文件要快。
将CSS和JS合并成较少的文件被认为是HTTP/1下的最佳实践方案,而HTTP/2则不一定。如果你的站点运行在HTTP/2上,那么你应该考虑为HTTP/2配置WP Rocket。
3.1缩小HTML文件-细化HTML文件将删除空网格和注释,以减小网站上的页面大小。
3.2合并Google字体文件——合并Google字体文件会减少HTTP请求的数量(尤其是在使用多种字体的情况下)。
3.3删除查询字符串——从静态资源中删除查询字符串可以提高GT Metrix的性能水平。这个设置是从静态文件(比如style.css?Ver=1.0)并将其编码为文件名(例如style-1-0.css)。
3.4 Minify CSS文件-CSS文件瘦身将删除空单元格和注释,以减小样式表文件的大小。
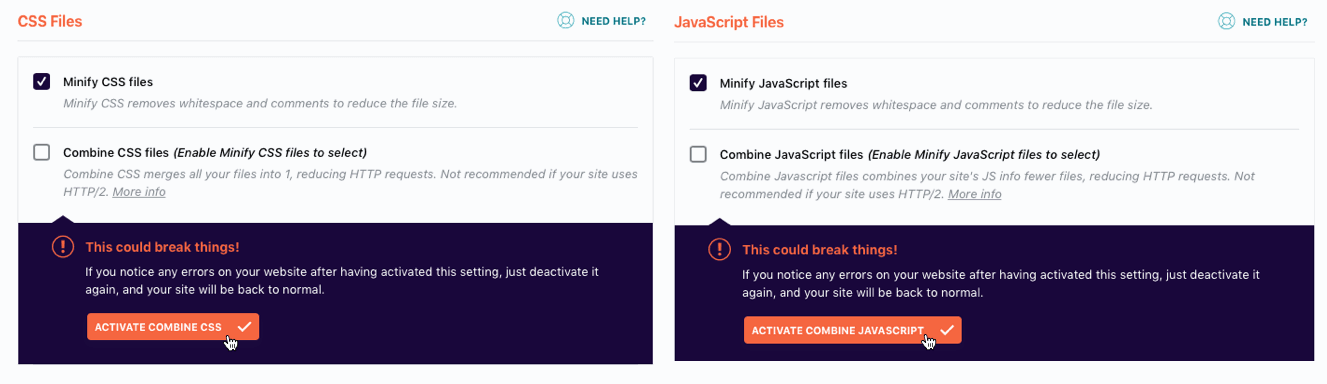
3.5合并CSS文件——合并CSS文件将所有文件合并成一个文件,这样会减少HTTP请求的数量。如果你的站点使用HTTP/2,不推荐使用。
温馨提示:这可能会导致网站外观异常!如果您在激活此设置后发现网站有任何错误,请再次禁用此设置,网站将恢复正常。
3.6优化CSS交付-优化CSS交付消除了阻止在网站上呈现的CSS,以缩短感知的加载时间。这意味着你的页面直接开始加载,没有样式,这是Google PageSpeed Insights在“计算”页面速度时要考虑的因素。
关键路径CSS意味着您的页面将在没有所有CSS样式的情况下开始加载。这意味着加载一会儿会有点奇怪。
这就是所谓的FOUC(未格式化内容的闪存)。为了避免这种情况,你必须使用所谓的关键路径CSS。这意味着页面顶部内容的CSS必须直接放在HTML中,以避免页面加载时出现FOUC。
要生成可用的关键路径CSS,您可以使用关键路径CSS生成器工具。
3.7 Mini fy JavaScript文件——JavaScript文件瘦身,删除空单元格和注释,减小JS文件的大小。
3.8合并JavaScript文件——合并JavaScript文件会合并你网站的JavaScript信息,以较少的JS文件减少HTTP请求。如果你的站点使用HTTP/2,不推荐使用。
温馨提示:这导致网站加载异常!如果您在激活此设置后发现网站有错误,请再次禁用此设置,网站将恢复正常。
3.9加载JavaScript延迟——JavaScript延迟加载消除了阻止网站渲染的JS,可以缩短加载时间。这是Google PageSpeed Insights在对页面速度进行“评级”时应该考虑的一个因素。
3.10 jQuery的安全模式——jQuery的安全模式通过将jQuery作为呈现阻塞脚本放置并加载到文档顶部,确保了对来自主题和插件的内联jQuery引用的支持。
重要:保存并测试!如果您发现网站加载有问题,请禁用或修改设置,直到网站正常加载。
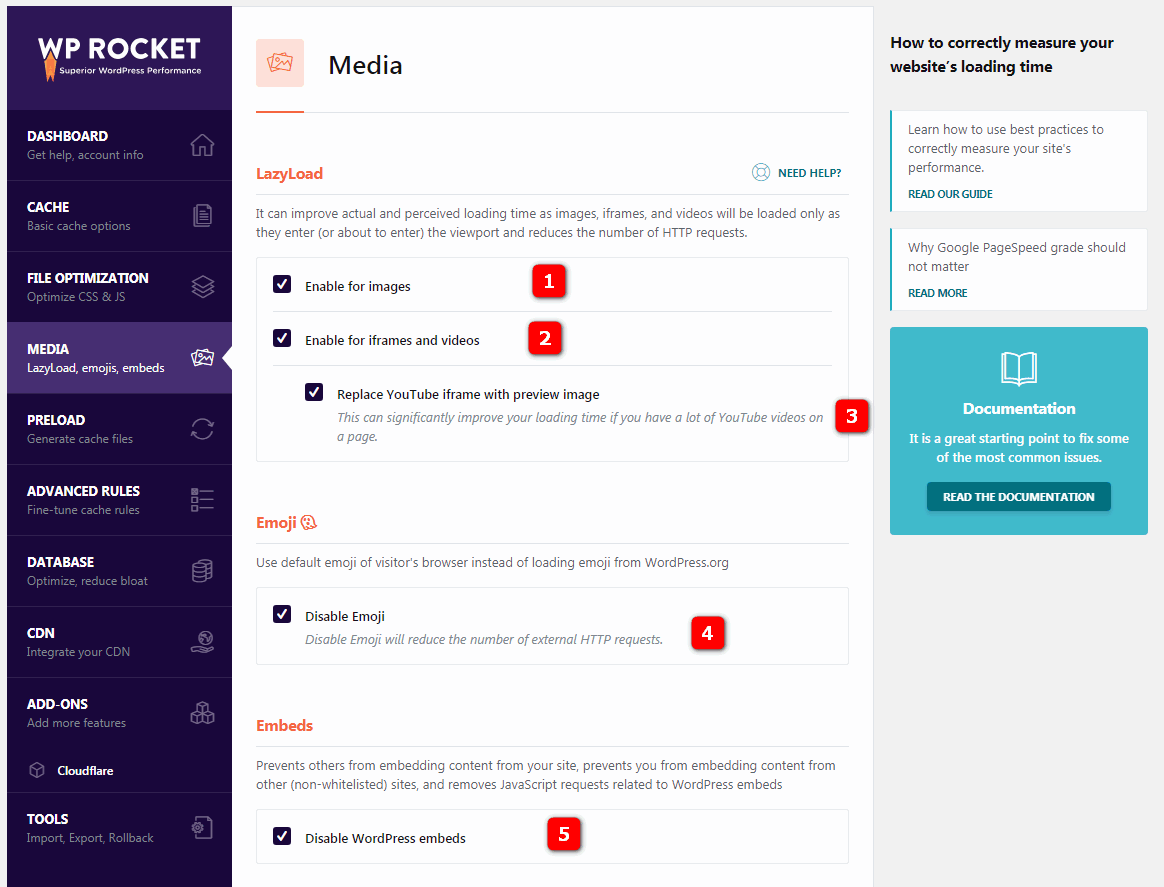
4.媒体设置
4.1懒加载图片——懒加载图片是指图片只有在进入(或即将进入)访问者视野的时候才会被加载,也就是用户向下滚动页面的时候。延迟加载减少了HTTP请求的数量,并且可以改善页面加载时间。
(我有时会禁用延迟加载图片,只是因为当延迟加载被启用时,指向延迟加载图片下方位置的锚链接会滚动到网页的错误位置)
4.2延迟加载iframe和video——延迟加载iframe和video是指只有当iframe和video进入(或即将进入)视野时,也就是用户向下滚动页面时,才会被加载。延迟加载减少了HTTP请求的数量,并且可以改善加载时间。
4.3用预览图像替换YouTube iframe——用预览图像替换YouTube iframe。如果网页上有许多YouTube视频,可以显著缩短页面加载时间。
您可以关闭单个页面/文章的延迟加载(您可以在文章/页面的侧边栏中找到此设置)
4.4禁用表情符号——禁用表情符号。应该禁用,因为应该使用访问者浏览器的默认表情符号,而不是来自WordPress.ORG。禁用表情缓存可以减少HTTP请求的数量,从而缩短加载时间。
4.5 WordPress嵌入——WordPress嵌入视频应该禁用,因为它可以阻止别人在你的网站嵌入内容,也可以阻止你在其他网站嵌入内容,删除与WordPress嵌入相关的JS。
执行以上操作,要保存并测试!如果您发现网站加载异常,请取消设置。
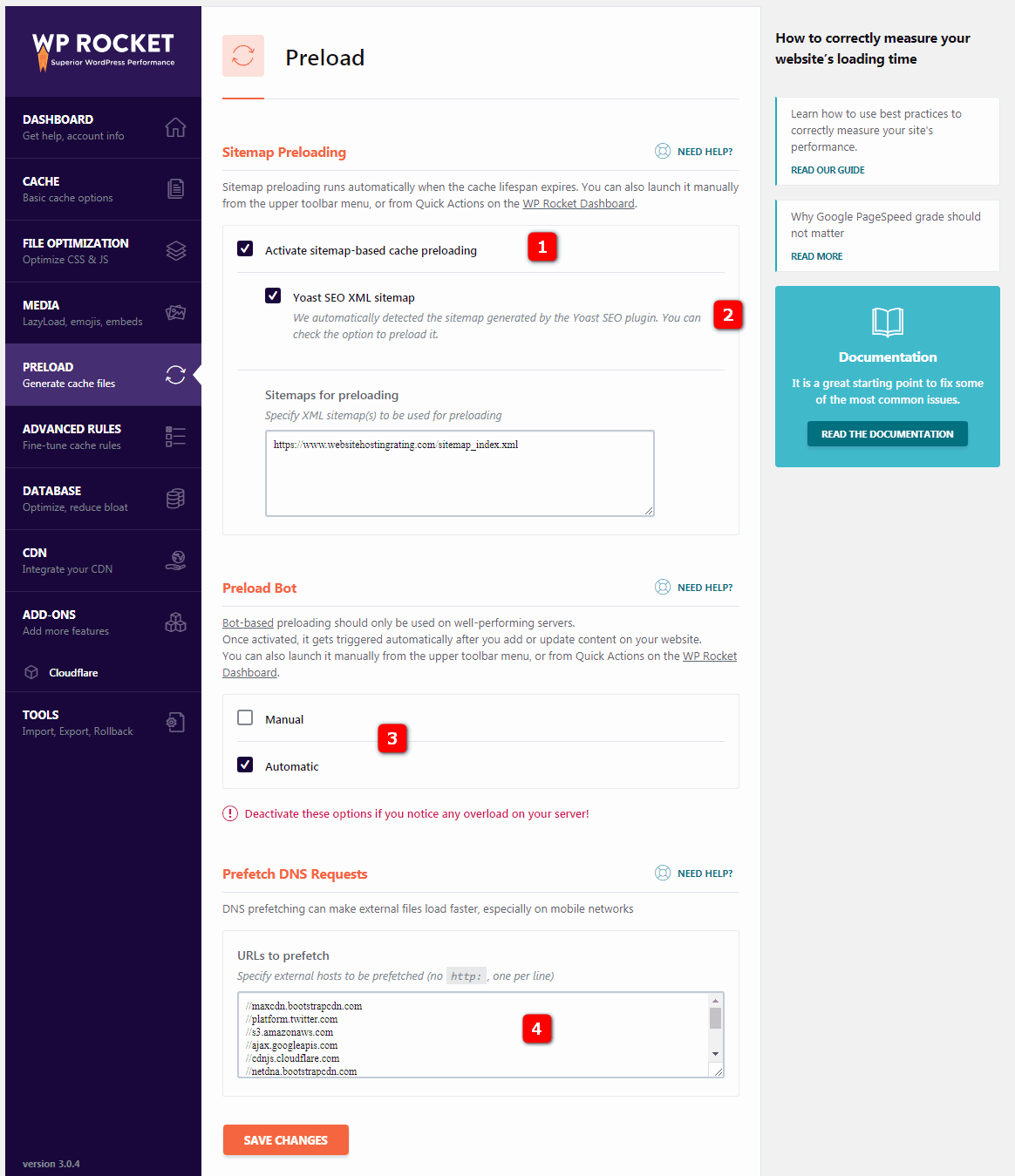
5.预加载设置
5.1站点地图预加载-站点地图预加载当缓存生命周期结束并且整个缓存被清空时,XML站点地图中的所有URL都被用于预加载。
Yoast SEO XML站点地图。WP Rocket会自动检测Yoast SEO插件生成的XML sitemap,你可以勾选预加载选项。
5.3预加载机器人-预加载机器人应该只在性能良好的服务器上激活和使用。激活后,当您在网站上添加或更新内容时,它会自动触发。如果这导致高CPU利用率或性能问题,请更改为手动。
当你写或更新一篇新的文章或页面时,WP Rocket会自动清除该特定内容的缓存以及与之相关的任何其他内容。预加载机器人将抓取这些网址,以立即重新生成缓存。
5.4预取DNS请求-预取DNS请求允许域名解析与实际页面内容的获取并行(而不是串行)。
可以指定要预取的外部主机(如//fonts.googleapis.com和///maxcdn.bootstrapcdn.com),因为DNS预取可以使外部文件加载更快,尤其是在移动网络上。
最常见的预取URL是:
//maxcdn.bootstrapcdn.com
//platform.twitter.com
//s3.amazonaws.com
//ajax.googleapis.com
//cdnjs.cloudflare.com
//netdna.bootstrapcdn.com
//fonts.googleapis.com
//connect.facebook.net
//www.google-analytics.com
//www.googletagmanager.com
//maps.google.com
保存并测试!如果网站异常,请禁用设置或逐个启用进行测试。
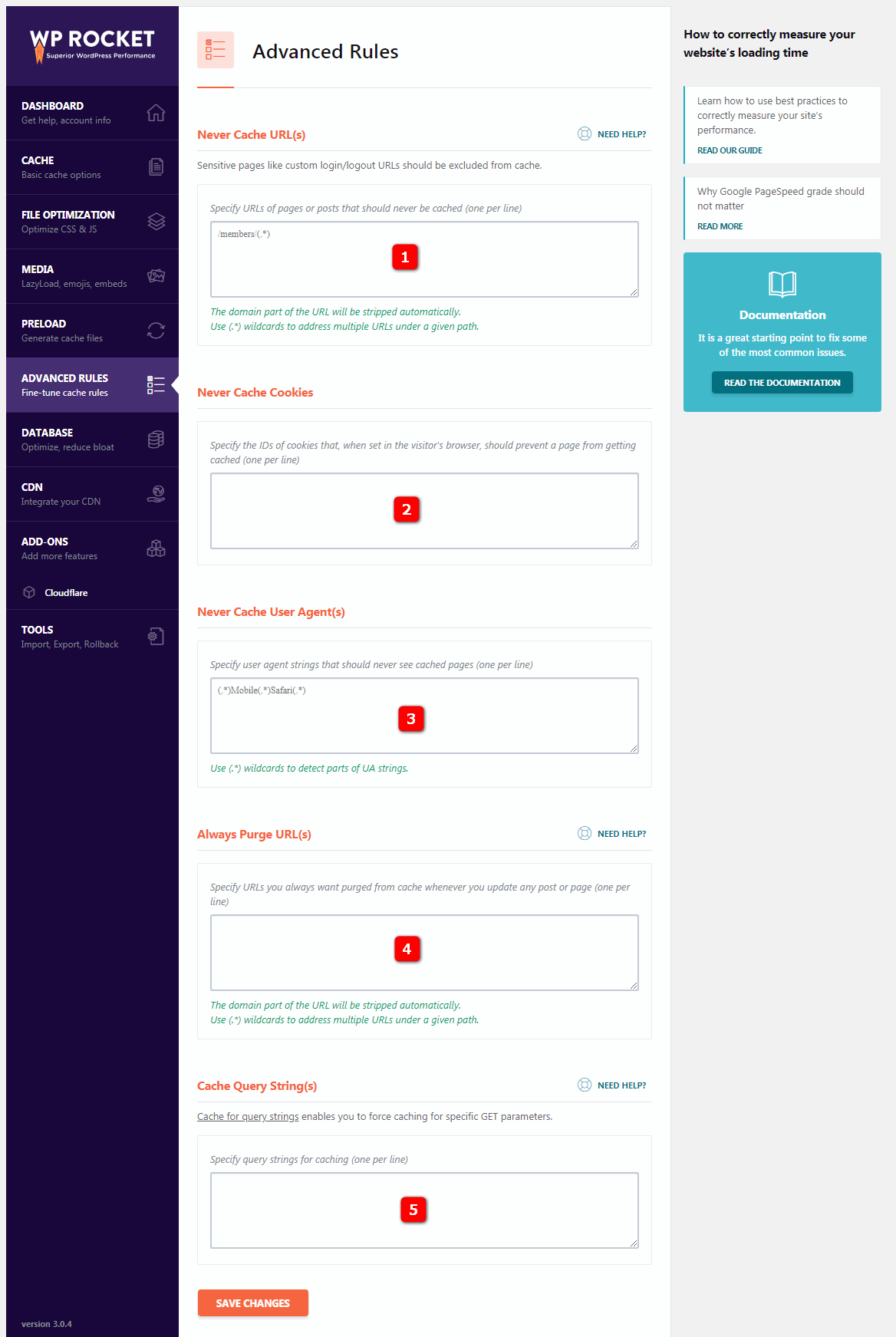
6.高级规则设置
这些设置用于高级缓存管理,通常用于排除电子商务网站中的购物车和结账页面。
6.1从不缓存URL-从不缓存URL允许您指定永远不会被缓存的页面或文章的URL。
6.2从不缓存cookies——从不缓存cookies允许你指定cookies的ID,当在访问者的浏览器中设置时,应该防止页面被缓存。
6.3从不缓存用户代理-从不缓存用户代理允许您指定一个永远不会看到缓存页面的用户代理字符串。
6.4总是清除URL-总是清除URL允许您指定每次更新任何文章或页面时总是要从缓存中清除的URL。
6.5缓存查询字符串-缓存查询字符串允许您为缓存指定查询字符串。
同样,您应该在保存后测试该设置!如果网站加载异常,禁用相关设置或者逐个启用,测试可行性。
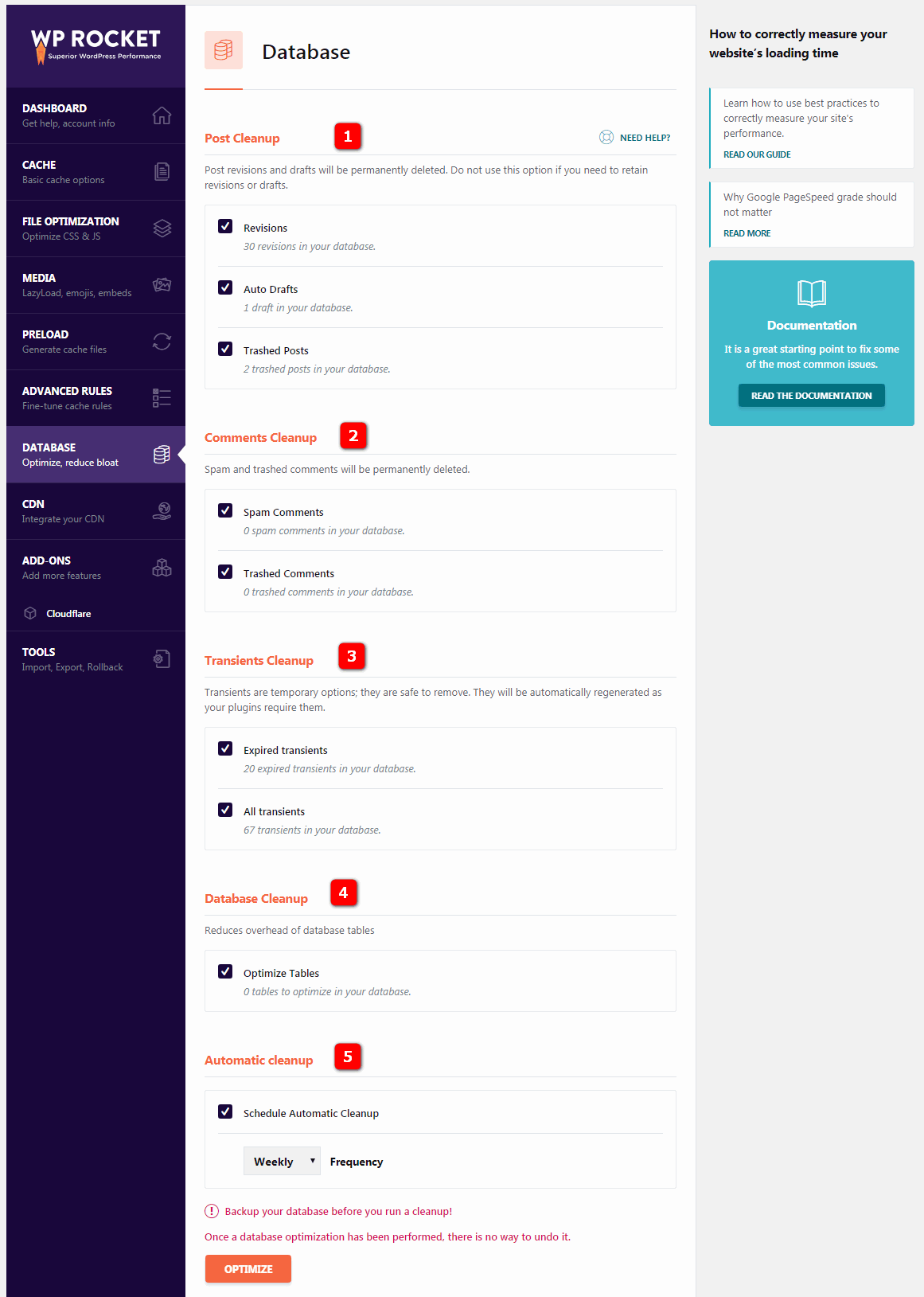
7.数据库设置
这部分包含一系列清理和优化WordPress的设置。
7.1文章清理-文章清理将删除修订、自动草稿和已删除的文章和页面。删除这些,除非你有必要保留文章的旧版本(或删除的文章)。
7.2评论清理-评论清理将删除垃圾评论和回收站评论。
7.3瞬态清理-瞬态清理删除存储的数据,如社会计数,但有时当瞬态到期时,它们将保留在数据库中,但可以安全地删除。
7.4数据库清理-数据库清理优化你的WordPress数据库表。
7.5自动清理-自动清洗。我通常会临时清理,但您也可以安排WP Rocket来运行数据库的自动清理。
理想情况下,您应该在运行清理之前备份数据库,因为一旦执行了数据库优化,就无法撤消。
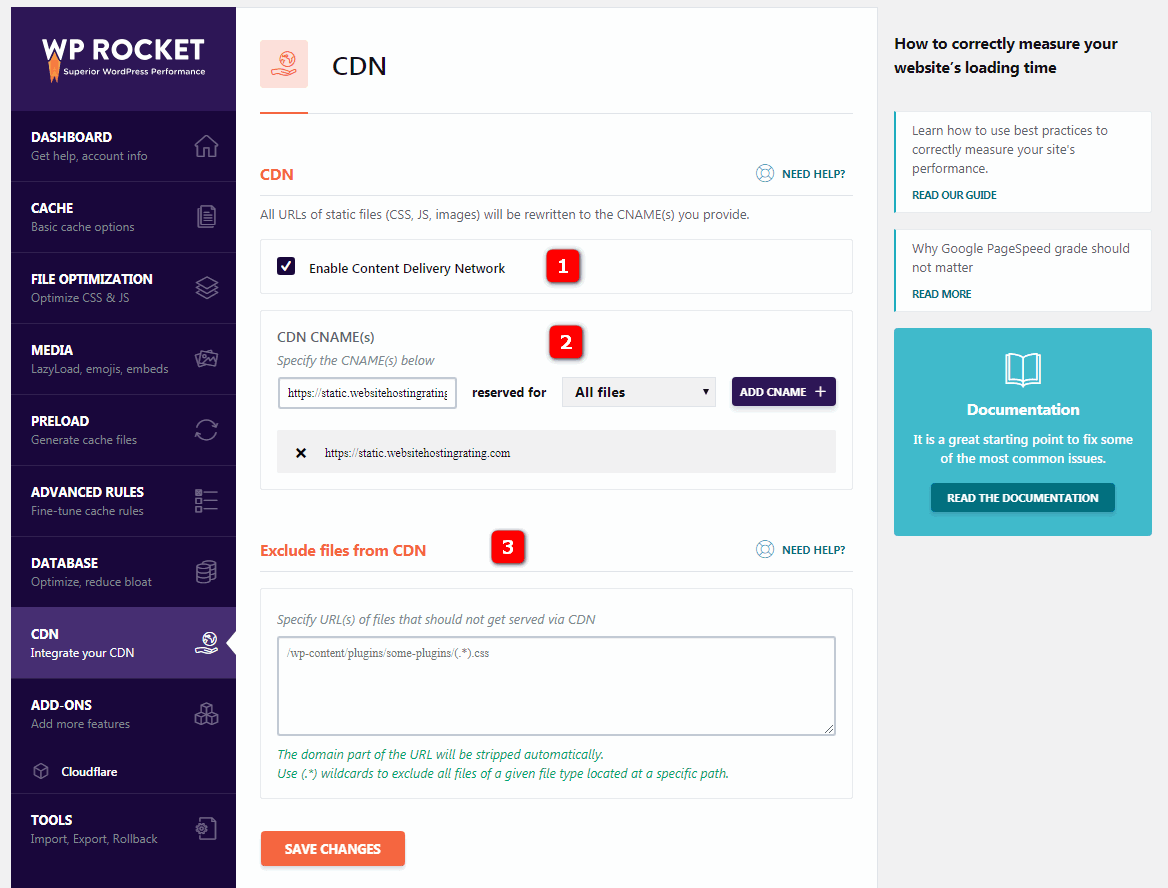
8.CDN设置
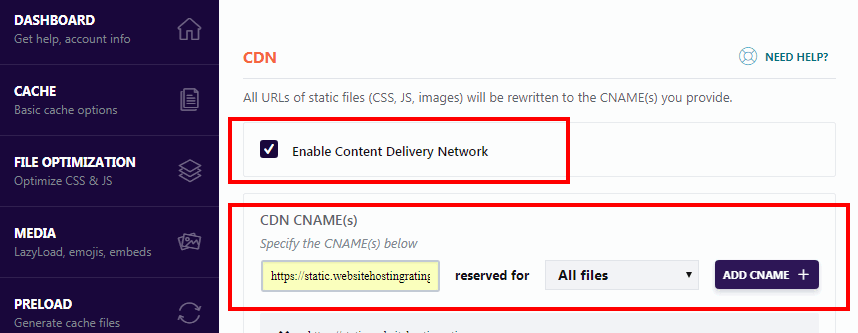
使用内容交付网络(CDN)意味着为你提供CNAME,重写所有静态文件的URL(CSS,JS,images)。
8.1启用CDN-启用CDN。如果您使用的是CDN,请启用此功能。WP Rocket兼容大部分CDN,如亚马逊Cloudfront、MaxCDN、KeyCDN等。了解更多关于如何使用WP火箭与CDN
8.2 CDN .复制CDN提供商提供给您的CNAME(域),并将其输入CDN CNAME。这将覆盖您网站上所有静态文件的URL。
8.3排除文件-排除文件允许您指定不应该通过CDN提供的文件的URL,例如某些插件的静态文件。
使用上述配置功能,应该进行充分的测试!如果您在使用过程中发现网站加载有问题,请取消设置。
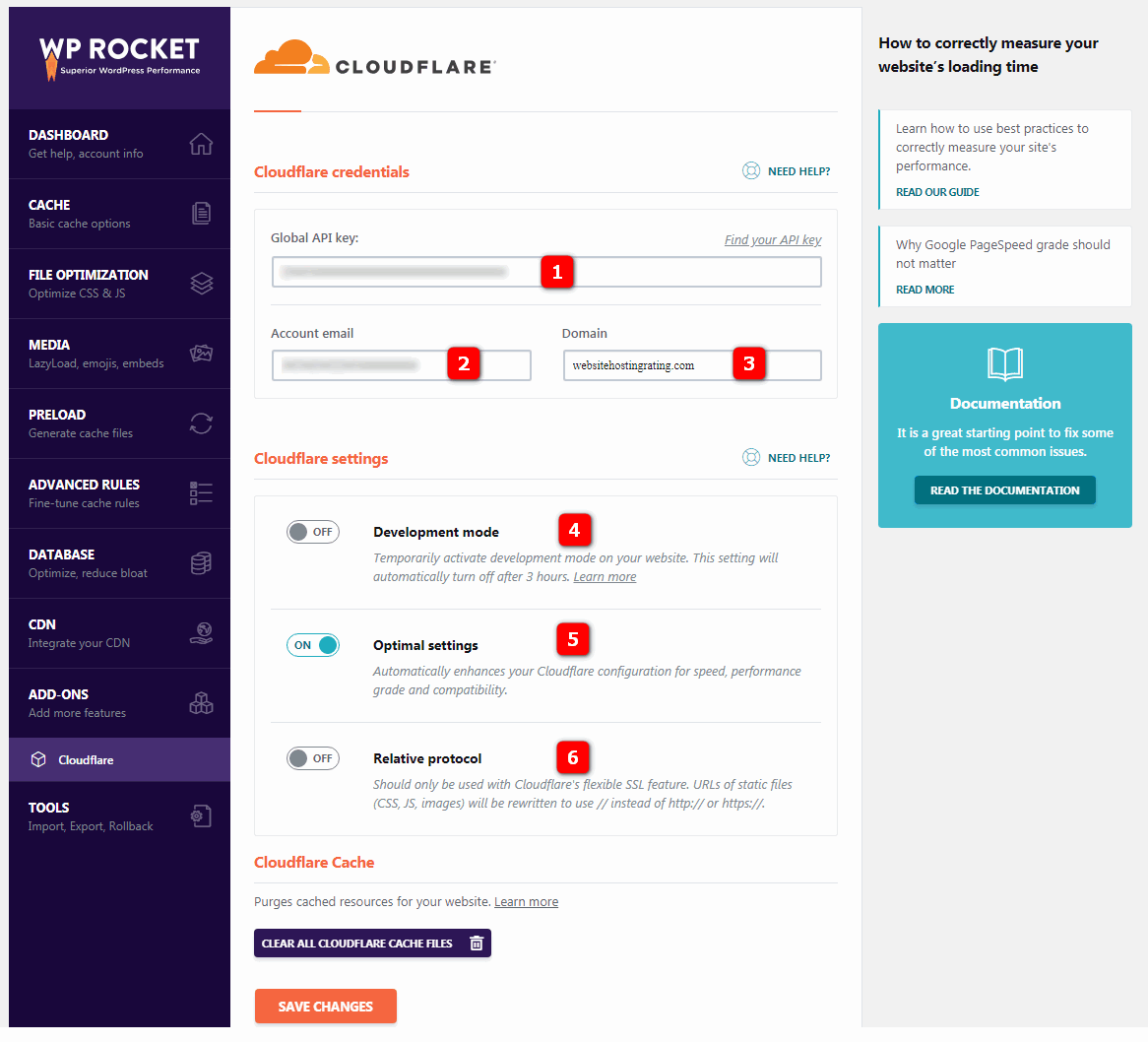
9.附加组件-CLOUDFLARE设置
WP Rocket使您能够将您的Cloudflare帐户与其附加功能相集成。
9.1全球API密钥.您可以在Cloudflare帐户的右上角找到API密钥。只需进入你的个人资料,向下滚动找到全球API关键,复制并粘贴到WP火箭。
9.2帐户电子邮件.这是您用于Cloudflare帐户的电子邮件地址。
9.3领域.这是你的域名,比如yourdomain.com。
9.4发展模式.暂时激活你网站的开发模式。此设置将在3小时后自动关闭。当你对你的网站做很多改动的时候,这是非常有用的。
9.5最佳设置.自动增强Cloudflare配置,以提高速度、性能水平和兼容性。此选项激活最佳Cloudflare设置。
9.6相关协议.它应该只与Cloudflare的灵活SSL功能一起使用。静态文件(CSS、JS、images)的URL将使用//而不是http://或https://重写。
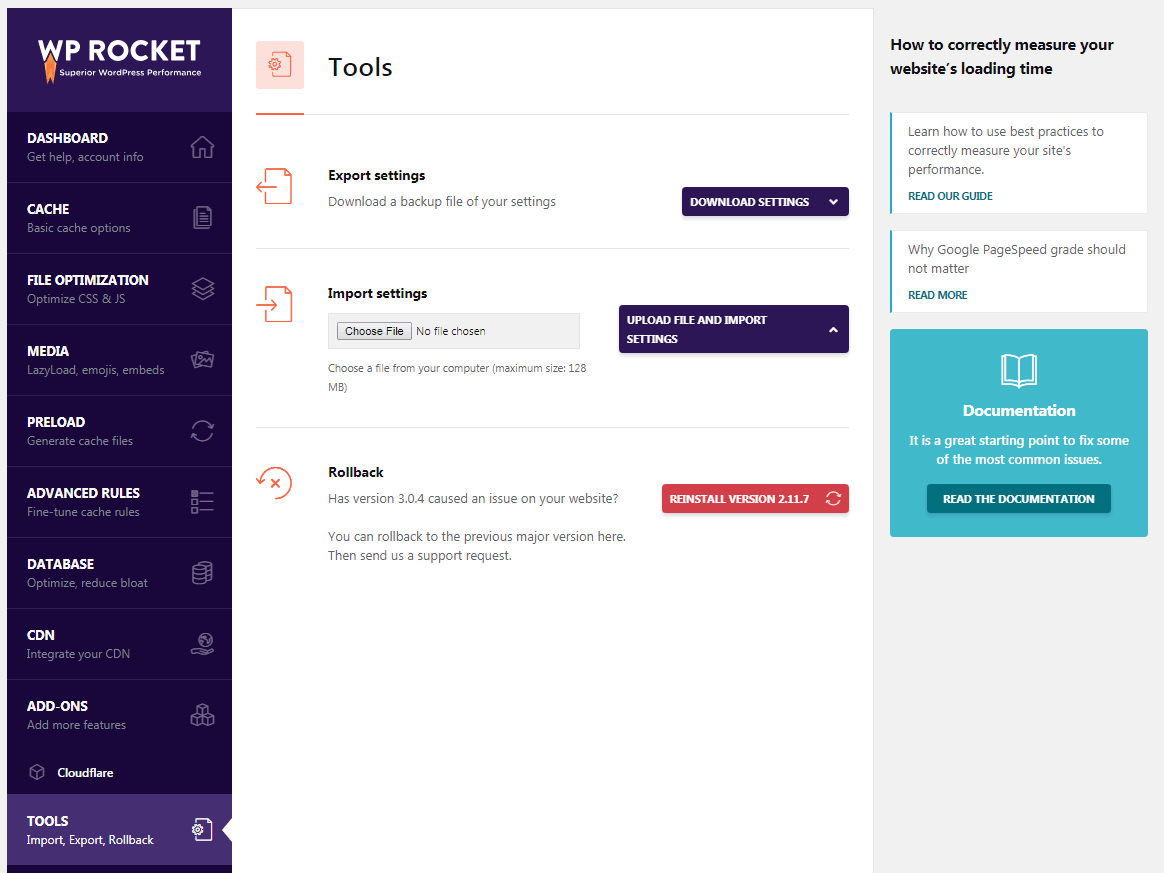
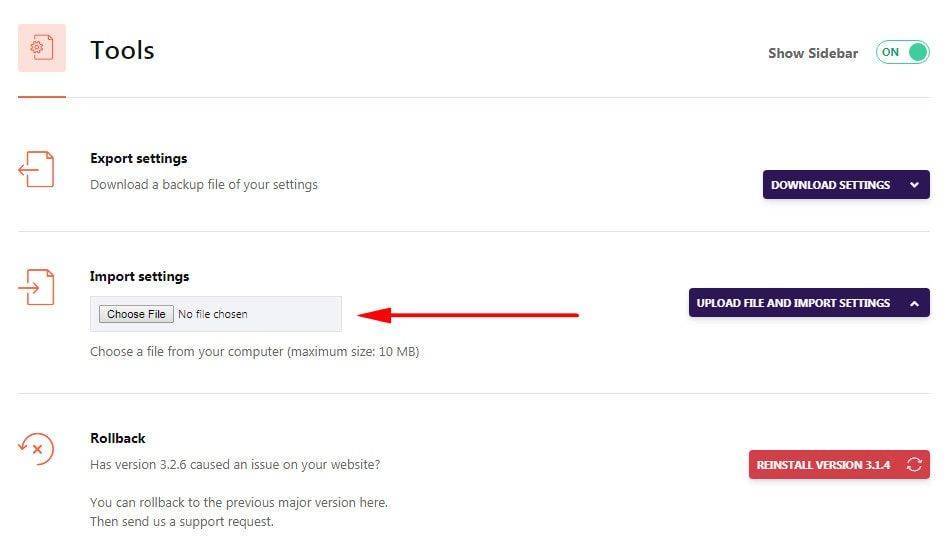
10.WP火箭工具
0.1导出设置-导出设置允许你导出WP火箭设置用于其他网站。
0.2导入设置-导入设置允许你导入预先配置的WP火箭设置。
0.3 Rollback-Rollback如果WP Rocket的新版本给你带来了任何问题,这个工具可以让你恢复到之前的版本。
为HTTP/2配置WP ROCKET
HTTP/2是HTTP的升级版,HTTP从1999年开始管理Web服务器和浏览器之间的通信。HTTP/2通过更好的数据压缩、多路复用请求和其他速度改进为更快的页面加载铺平了道路。
许多服务器和浏览器都支持HTTP/2,现在大多数Web主机都支持HTTP/2。你可以使用HTTP/2在线测试工具来测试你的网站是否可以使用HTTP/2。
如果你的站点可以使用HTTP/2,请如下配置WP Rocket。
将所有CSS和JS文件连接(组合)成尽可能少的文件并不是HTTP/2的最佳实践,WP Rocket建议在文件优化选项卡中不要激活文件连接。
WP Rocket建议不要勾选上面截图中的合并CSS和合并JS两个复选框。更多信息请参考这篇关于WP Rocket的文章。
如何在KEYCDN下使用WP火箭
用KeyCDN设置WP Rocket非常简单。(FYI KeyCDN,一家面向海外网站的流行内容分发网络服务提供商)
首先,在KeyCDN中创建一个拉区。然后进入WP ROCKET插件的CDN标签,勾选启用内容交付网络选项。
现在,更新“将站点的主机名替换为:”字段,该字段包含您从KeyCDN仪表板(在您创建的拉区域的“区域>区域URL”下)获得的URL。网址看起来像:lorem -1c6b.kxcdn.com)
或者,对于推荐选项,使用所选URL的CNAME(例如,https://static.wbolt.com)。
哪些WEB主机可以使用WP ROCKET?
WP Rocket几乎兼容所有服务器。但是有些专门管理WordPress主机的,可能不适用于WP Rocket。如果您的网站托管服务提供商没有在下面列出,并不意味着它与WP Rocket不兼容。100%确定的最好方法是联系你的服务器提供商并询问(注:国内所有独立的VPS服务器理论上应该都可以安装使用WP Rocket)。
Kin STA: Kin STA仅支持WP火箭3.0及更高版本。WP Rocket的页面缓存将被自动禁用,以防止与Kinsta的内置缓存发生冲突。Kinsta是WP ROCKET的官方合作伙伴。
WP引擎:WP Rocket是WP引擎上唯一允许的缓存插件。WP引擎也是WP火箭官方合作伙伴。
地面:WP Rocket兼容SiteGround的静态、动态和内存缓存。SiteGround是WP火箭官方合作伙伴。
A2托管:WP火箭完全兼容A2托管。A2主机是WP火箭官方合作伙伴。
WebHost Face: WebHost Face支持(并且是WP Rocket官方合作伙伴)。
Savvii:Savvii支持(也是WP火箭官方合作伙伴)。
Fastcom:为WordPress和WP Rocket提供特别优化的软件包。FastComet是WP火箭官方合作伙伴。
Bluehost管理的WordPress计划:该服务器的清漆配置破坏了WP Rocket的缩小功能,因此您必须关闭Bluehost的清漆或WP Rocket的缩小功能。
Cloudways WordPress Hosting:当使用带有Cloudways Varnish的WP Rocket的缩小版时,必须在Cloudways应用程序设置中为Varnish创建一个排除规则。
飞轮:你必须联系飞轮支持,让他们激活WP火箭。
主机管理的WordPress计划:WP Rocket不兼容。
合成:W3总缓存预装在合成上,但是可以删除,换成WP火箭。
WebSavers.ca:WebSavers.ca是WP Rocket的官方合作伙伴。
了解更多与WP Rocket兼容的Web主机,https://docs . WP-Rocket . me/article/670-hosting-compatibility。
下载我的WP火箭配置文件
如果你懒得重置WP火箭,可以试试我们的WP火箭配置。你只需要下载WP Rocket配置文件,然后通过WP Rocket插件的工具导入即可。
注意:别人的WP火箭简介不一定适合你的网站。即使是用别人的资料导入,也需要测试网站。如果出现网站加载异常,需要调整各项配置。个人认为一个一个参考这个教程比较靠谱。
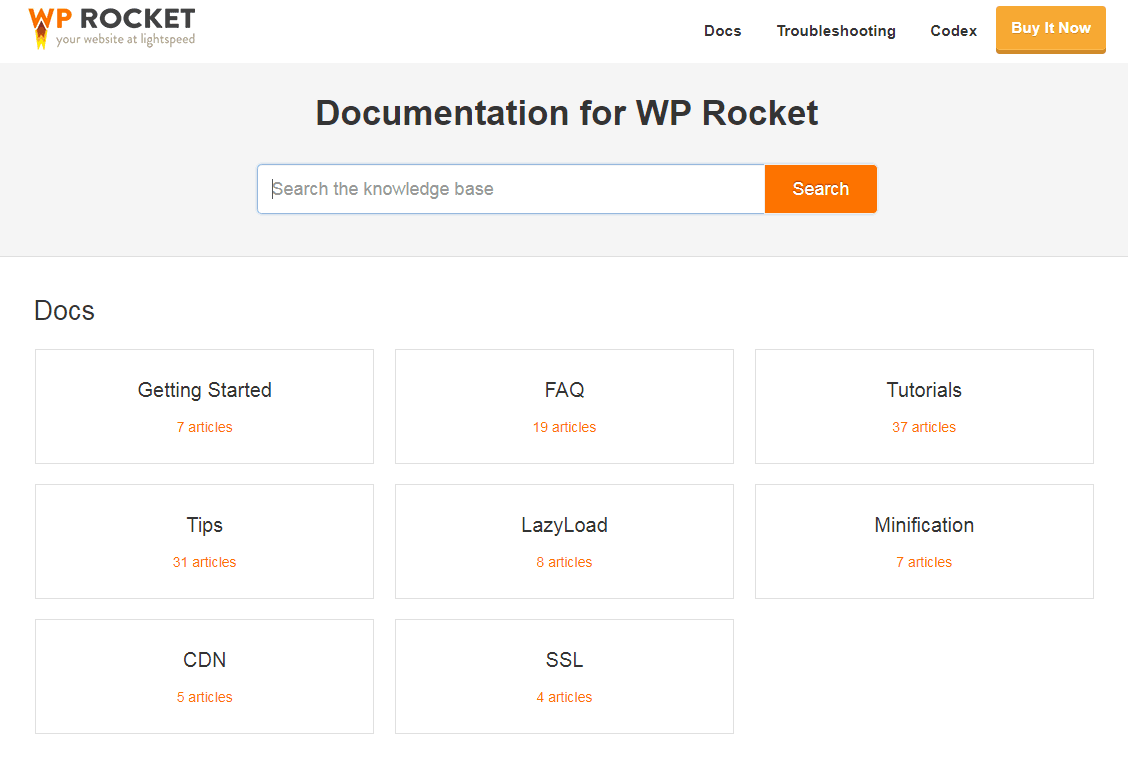
3.WP火箭帮助和官方文档
如果你因为某种原因遇到了WP火箭相关的问题,可以访问WP火箭网站的知识文档,获得很多有用的信息。另外,买插件,提供一年的技术支持,也是一种很美好的体验。用谷歌翻译或者百度翻译接触官方的技术也是一种很美好的体验。
以下是WP火箭官网提供的一些有用的教程列表:
初级课程
托管服务器兼容性
如何检查WP Rocket是否缓存了你的页面
使用WP Rocket的SSL
启用CDN网站使用WP火箭
WP火箭和Cloudflare
解决500内部服务器错误
解决文档瘦身问题
WP火箭的NGINX构型