WordPress网站CSS,JavaScript和HTML文件瘦身压缩教程
在本教程中,我们将向您介绍WordPress压缩(minification),并介绍两个最好的插件来帮助您实现WordPress文件的瘦身压缩。
随着您的网站随着工具和内容的增加而变得越来越大,文件的数量可能会膨胀到使网站变慢的程度。速度在互联网上很重要,所以加载慢的网站是个大问题。
解决这个问题的一个方法是通过压缩。缩小,即在不影响功能的情况下,缩小某些文件(如CSS、JavaScript和HTML文件)大小的过程。最好的部分就是把你的文件缩小,你甚至不需要任何编码知识。
什么是缩小(为什么它很重要)
互联网上的每一秒都很重要。随着网站变得更加优化,人们已经准备好期待一个快速的加载时间。事实上,几乎一半的互联网用户希望网站在两秒或更短的时间内加载。
当一秒钟的延迟会降低7%的转化率时,呆在一个慢网站上可能会被判死刑。幸运的是,有一些补救措施可以帮助你加快你的网站,尤其是压缩。
这是指压缩层叠样式表(CSS)、JavaScript和HTML代码以减小文件大小而不影响其功能的过程。你可能没有意识到这一点,但许多保持网站运行的文件也可能是你需要更长时间加载的原因。
表面上看,这个过程可能听起来太技术化了,但是非常简单。它只涉及从代码中删除不必要的字符。
让我们看一个例子。以下是未压缩的CSS片段:
#bluetext {font-size: 2em;color: blue;}#redtext {font-size: 1em;color: red;}
压缩后的代码如下:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;}
如果您检查压缩的代码,您将看到所有必要的信息仍然存在,但是换行符、空和一些字符被删除了。这些元素不是计算机理解代码所必需的,它们的存在只是为了让代码对人类来说更可读。
这个微小的变化似乎不会产生很大的影响,但是请考虑一下你在你的站点下运行了多少行代码。收缩可以显著减小每个文件的大小,从而使您的网站加载速度更快。如果您的站点包含大量文件、脚本和插件,这一点尤其正确。
现在我们来看看可以用来压缩代码的两种方法,手动和使用专用插件。
如何手动压缩CSS和JavaScript
手动压缩允许您使用专用的应用程序快速压缩CSS和JavaScript代码。这使您能够首先编写易于阅读和解释的代码,然后在几秒钟内用工具对其进行压缩。
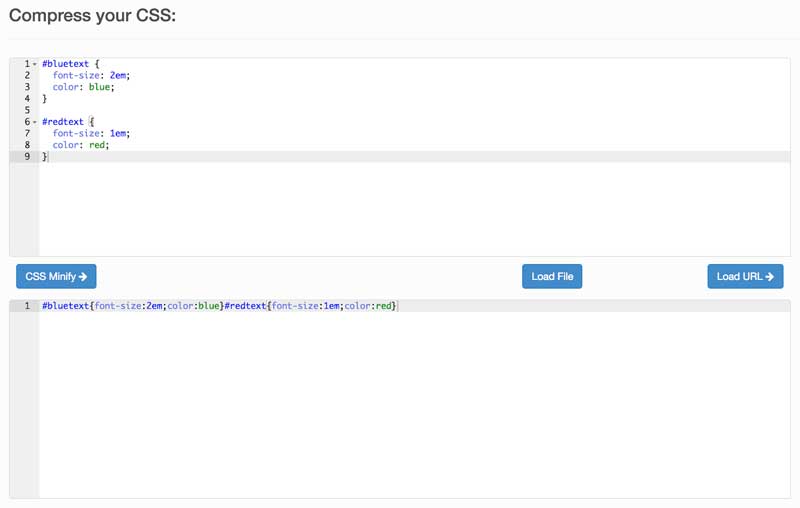
我们建议使用工具,如CSS Minifier或Clean CSS。类似于JavaScript,虽然Minify是一个很好的起点,但是还有其他选项,比如JSCompress和JavaScript Minifier。
这些工具都将以同样的方式工作。例如,使用Clean CSS,将原始代码粘贴到相关字段中,然后单击CSS Minify。您将在另一个字段中看到结果,该字段可以被复制和粘贴。
但是,我们建议分别保存两个版本的代码;否则,您可能会丢失原始代码。当然,原始版本比缩减版更容易排除故障和编辑。
如果你对你的编码能力有信心,你应该只使用手动缩小。如果你没有太多的经验,我们建议你使用WordPress压缩插件,下面我们将推荐其中的两个。
WordPress文件压缩插件
我们也可以使用WordPress插件来压缩保持网站运行的CSS和JavaScript文件。由于这些文件对于网站的前端加载极其重要,您应该确保只使用可信和安全的插件。
1.快速缩小
快速速度缩小是新手和有经验的用户的最佳选择。默认情况下,它会自动压缩你网站上的所有CSS、JavaScript和HTML代码,不需要额外的配置。然而,如果你想修改细节,它还提供了大量的其他选项。
需要最少的配置并实时自动运行。
为高级用户提供广泛的选项。
出色的结果和可靠的支持。
最重要的是,Fast Velocity Minify是开源的,完全免费。
2.自动优化
Autooptimize是流行的压缩插件之一(理由很充分)。它会把你的文件捆绑在一起,优化它们并缓存它们,以尽可能减少对网站的请求。尽管它提供了一些额外的选择,这个插件对于那些想要一个“一劳永逸”的减少方法的人来说是理想的。
初学者容易掌握。
为更优化的性能提供更多选项。
使用专用API来实现更具体的定制。
Autooptimize插件是免费的,但开发人员也提供高级配置服务,包括为您的网站量身定制的单独安装和优化。这些费用分别为119欧元和599欧元。
如何用插件压缩WordPress文件
现在你已经熟悉了可用的工具,剩下要做的就是压缩WordPress站点的文件。在这个例子中,我们选择使用快速速度缩小插件。这是因为它易于初学者实现,同时仍为高级用户提供大量可选配置。我们甚至在知识库中推荐它!
一旦你安装并启用了插件,你不需要做任何其他事情-你的网站现在可以缩小。
下次有人访问你的网站时,插件会拦截你的文件并创建副本。然后,它将文件分组以减少所需请求的数量,然后缩减代码。这些优化的文件将被保存在缓存中,并在再次访问该网站时使用。这意味着您的原始文件仍将被保存,不受影响。
如果你是一个更有经验的用户,插件确实提供了一些高级设置。你可以在WordPress的设置>快速速度缩小中找到设置选项。
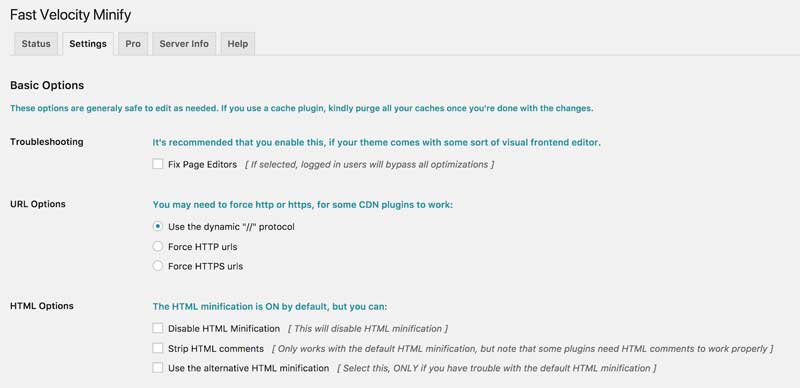
在其他选项中,您可以禁用某些文件的压缩,从过程中排除特定资源,以及确定缓存位置。每个选项都有附加信息和建议的注释,您也可以参考FAQ获取更多信息。
但是,我们建议保留所有的默认设置,除非您非常清楚自己在做什么。该插件设置为使用标准设置自动压缩所有CSS、JavaScript和HTML代码,这足以对大多数网站产生积极影响。
总结
压缩你的WordPress文件是提高你网站性能的一个快速简单的方法,这反过来可以确保你不会因为太长的加载时间而失去访问者。这看起来像是一个技术噩梦,但是正如我们在本文中所展示的,你实际上不需要通过JavaScript了解CSS来压缩WordPress文件。
除了WordPress网站文件压缩来提高WordPress的性能,我们还可以使用以下策略:压缩WordPress图片,使用Gzip压缩,缓存WordPress,根据PageSpeed Insights指南优化WordPress。