什么是FCP,如何优化你的网站
首次内容呈现(FCP)是谷歌核心网站Vitals中最有意义的指标之一。与其他绘图和加载指标相比,FCP不是一个关于响应时间的纯技术指标。FCP专注于用户体验和他们首先在网站上感知的内容,而不是后台加载的内容。通过优化你的网站的第一个Contentful Paint,你不仅可以加快整体加载时间和提高页面速度评级,而且还可以向访问者显示他们的请求正在处理,加载没有停止。
在本教程中,我们将深入探讨什么是First Contentful Paint,如何测量和优化它,并回答一些关于FCP的常见问题,以便您可以确保您的网站尽可能高效和可用。
什么是第一个内容渲染(FCP)?
网站的第一个内容绘制是浏览器在你的页面上呈现第一个DOM元素的时候。这包括图像、画布元素(非白色)或文本。通俗地说,FCP意味着用户可以看到页面的某些部分发生了变化。通常,这显示为标题栏或背景图像。这个元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对网站的UX至关重要。
FCP不会考虑网站iframe中包含的任何内容。也不是无内容的画,比如背景颜色的变化。这是第一次油漆,而不是第一次油漆。
FCP是一个有趣的指标。虽然你可以定量衡量,但也是比较主观的。有一个快速的首次内容绘制很重要,因为这会让用户觉得你的网站加载很快。不管是真是假。你的站点第一次交互延迟(用户可以与站点交互的时间)可能比竞争对手长很多,但是由于你的FCP更快,所以在用户眼里可能更快。
换句话说,FCP无意欺骗你的用户。低FCP时间通常是一个很好的页面速度指标,优化它的方法也会影响其他页面速度指标(比如最大内容渲染)。
如何衡量FCP
尽管FCP因用户感知而重要,但它是一个可量化的指标,可以衡量和评分。然而,您可以使用这些工具来指示FCP在现场(对于真实用户)和实验室(出于测试目的的模拟页面加载)中的影响。
什么是好的FCP分数?
在你深入研究各种用来检查FCP的工具之前,你需要知道什么是好的FCP分数。从谷歌关于确定指数得分的文档中,我们可以看到他们将FCP时间分为三类——好、需要改进和差——并讨论了他们如何实现灯塔工具的百分位得分。
好的-在0秒和1.8秒之间。
需要改进–在1.8秒和3秒之间
差–超过3秒
下面,我们列出了各种工具,你可以用它们来查看你的网站属于哪一类。
现场工具
实时工具是可以用来跟踪页面如何显示给用户的工具。真正的用户。这些工具不依赖于API和对你的网站的假设。它们直接在您的服务器上实时运行,因此您可以获得尽可能准确和最新的信息。
Google https://web.dev上的FCP文档显示,这些是确定FCP的最佳现场工具:
PageSpeed洞察
Chrome用户体验报告
搜索控制台(速度报告)
Web Vitals JavaScript库
此外,也许最好的工具是真实用户监控(RUM)。这是你跟踪和观察真实用户与你的网站互动的地方。你可以使用上面列出的工具来定量跟踪他们的加载时间,然后你就可以直接从中获得他们对FCP和你的页面加载速度的主观看法。就最完整的FCP景观及其对游客的影响而言,朗姆酒绝对是首选。然而,它也是最复杂和最难执行的。
实验室工具
FCP测试的实验室工具倾向于在理想条件下模拟FCP的结果。谷歌推荐的这些实验室工具在实际情况下不会造成延迟、带宽、网络拥塞等障碍,而是让你知道你的网站如何以最佳状态运行。
灯塔
Chrome开发者工具
PageSpeed洞察
另外,当你在开发一个还没有投产的网站时,是不可能在实际条件下进行测试的。使用实验室工具还可以帮助您在整个项目开发周期中创建基准和里程碑。
如何优化网站的FCP评分
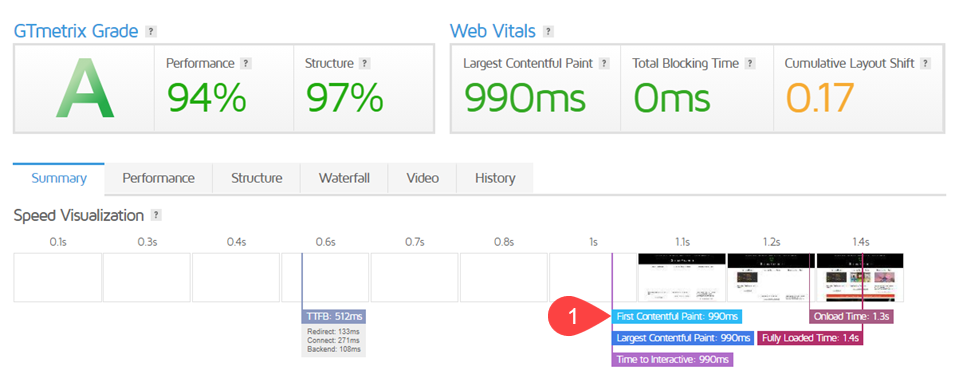
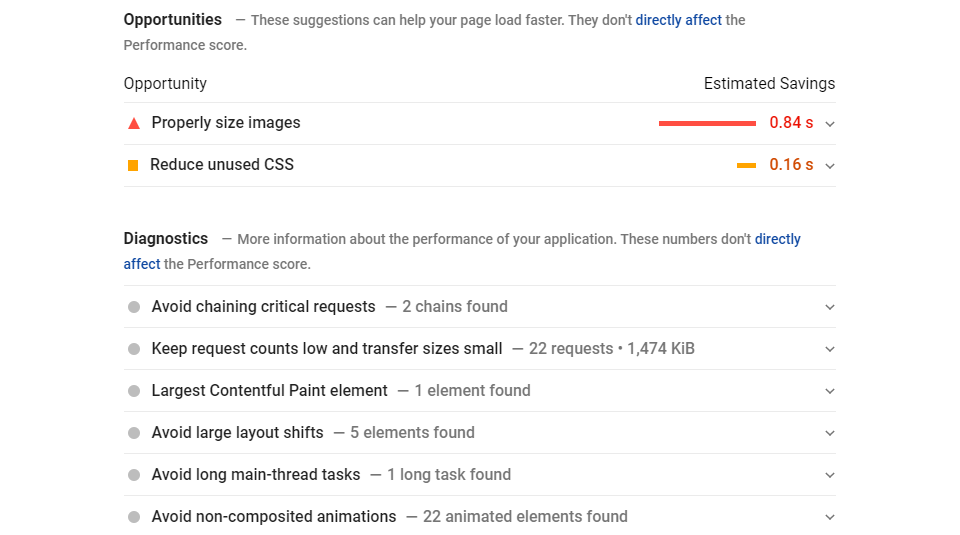
上述工具可以为您提供网站速度和FCP的概况和分数,当然。但它们以及其他网站速度测量工具,如GT Metrix和Pingdom,也让你了解如何优化FCP分数,让他们画得更快。我们将概述如何修复第一个内容绘制时间的一些最常见的步骤,以便您知道如何解决测试和工具拍摄中的任何问题。
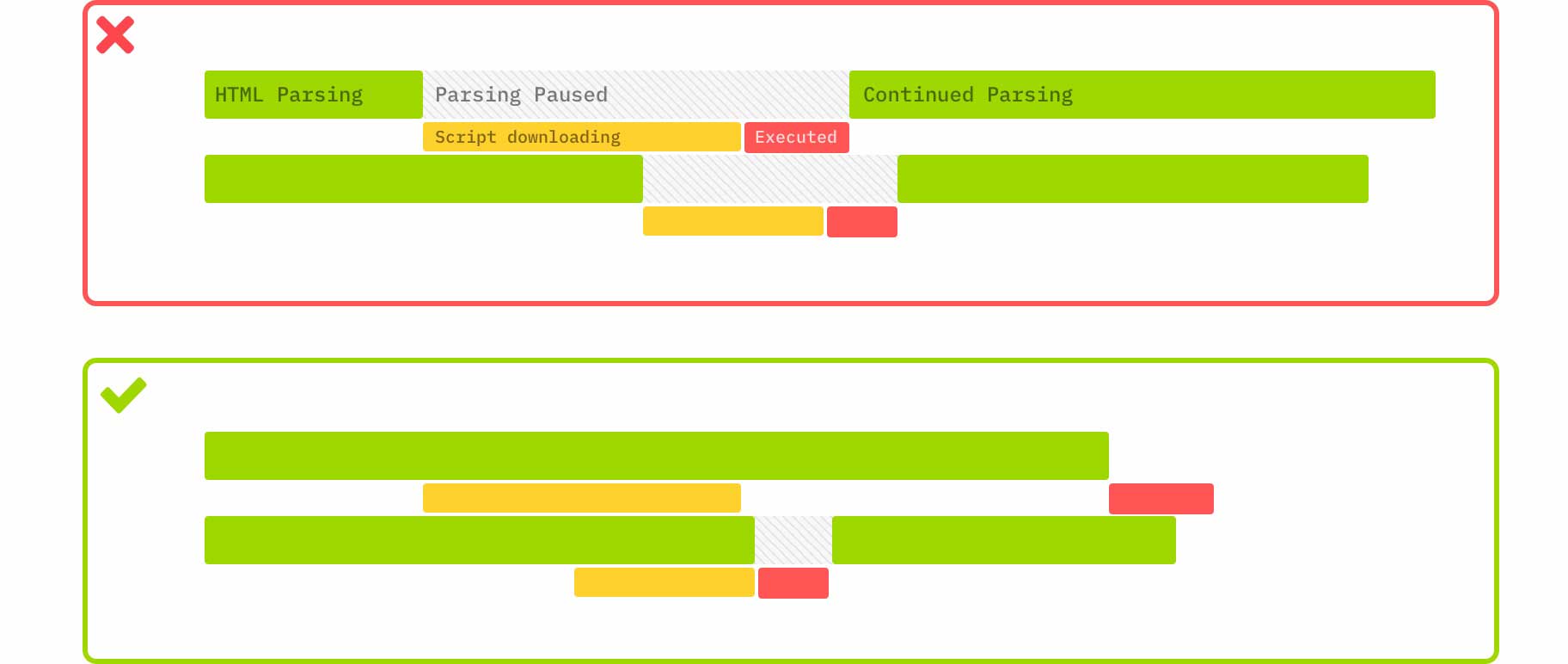
移除呈现阻塞资源
这可能是减少FCP时间的第一个页面因素。阻塞资源是网站上的一个文件,您的网页必须在该文件中呈现。包括HTML、JavaScript、字体和CSS文件。使它们“呈现被阻止”的是它们优先于页面上的任何其他内容,并且在完成之前停止任何其他内容的加载过程。任何图像,纯文本或其他面向用户的内容将被搁置,直到重要文件完成。
这种持有导致FCP的急剧增加,原因有二:
被阻止的文件通常很大。
阻止文件通常不包含站点内容,而只包含结构和格式。
通过从关键的渲染路径中移除这些资源,您可以为丰富的绘画打开空空间。您可以延迟资源的加载,避免对CSS使用@import(改为对条件CSS使用@media),并确保您的CSS、HTML和JavaScript文件得到极大的简化和合并(我们将在本文后面讨论)。
WordPress用户可以使用一些缓存插件中的渲染阻止选项(比如WP Rocket)。启用这些选项还有助于减少FCP时间。或者参考如何移除阻碍渲染的JavaScript和CSS来进一步优化WordPress。
字体加载前和加载过程中显示文本
你有没有见过一个网站,当所有其他内容已经存在时,页面上的所有文本却神奇地同时出现?
那是因为浏览器隐藏了。网站的文本内容在可以阅读之前不会被加载。文本通常只有几个字节的内容。但在许多网站上,加载时间可能会成倍增加。因为字体文件还没有“准备好”被显示。在所有FCP时间极快的方法中,绘制网站的文本内容可能是最好的。
您可以使用各种字体显示参数。您可以告诉浏览器立即用系统字体加载站点的文本,然后在加载后用您指定的显示字体替换它。
内容的文件大小非常小,通常只有几个字节,通过告诉浏览器立即显示它,有可能使您的FCP几乎不存在。只需将font-display:swap添加到您拥有的任何@font-face CSS中。仅此一点就可以解决很多第一次画图时间的问题。
极度简化HTML,CSS和avaScript
极端的简化就是把你网站的HTML、CSS、JavaScript文件中不相关的字符(比如空 case)去掉。虽然间距使人类更容易阅读和解析,但浏览器和服务器并不需要它们。这些空单元格仍然是占用字节的字符。通过减少CSS文件等内容,可以减小页面大小。这提高了页面速度并缩短了FCP时间。
《WordPress网站中CSS、JavaScript、HTML文件的瘦身压缩教程》深入讲解了如何进行极度简化的操作。
移除未使用的CSS
如果样式表中有未使用的代码,为什么还要保留它呢?任何旧的或未使用的代码应该被删除,以避免每次你的网站被请求时加载它。Chrome DevTools(我们在上面链接过)可以在Coverage选项卡下显示CSS的哪些部分正在加载但没有呈现。
从WordPress中移除不用的CSS,对于一般的站长来说,最好的方法就是通过插件!
减少首字节时间(TTFB)
本质上,TTFB是将数据的第一个字节传输到浏览器的时间。FCP取决于这个指标,所以它越快,你的第一个满意的油漆将越快。减少TTFB和提高页面速度的最佳方法非常简单:
使用质量服务器主机
通过CDN交付内容
启用浏览器缓存(使用插件,如WP Rocket)
确保这三个要素得到充分的关注可以显著降低TTFB,从而降低您的FCP。
保持你的DOM小。
这可能是一个噱头。然而,通常,快速首次内容呈现的最大限制之一是DOM太大。你试图同时做太多的事情。谷歌表示“最好的厄运尺度应该少于32个元素,少于60个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人将主页和登录页面过于复杂。然而,这些增加的元素会使DOM膨胀并导致更高的FCP时间。您可以通过减少使用的CSS选择器的数量来帮助实现这一点,也许使用更多的基于类的CSS而不是ID或特殊的媒体查询。伪选择器也会使事情变得复杂,并增加DOM的大小。
此外,您还可以减少选择器适用的元素数量。加载和应用样式5元素比加载和应用样式10元素花费的时间少。对于旧的和过时的浏览器来说尤其如此。尽管我们尽了最大努力,人们仍然每天都在使用它们。
使用SVG或WebP图像
这可能不会影响到大家的网站,这也是我们在最后把它列入列表的原因。图像通常不是首先要在页面上绘制的东西,尤其是在文本或附加框架上,但是显著减小重要/突出图像(如网站徽标)的文件大小可能有助于FCP。
虽然。gif,。jpg和。png是您最常用的图像文件,如果您将它们转换成。webp或者。svg文件,你会节省很多时间。有时文件大小在字节范围内,而不是千字节,你的图像将在眨眼之间加载。如果你是WordPress用户,5.8版本已经内置了。webp支持。之前我们也写过一篇关于WordPress使用SVG图片的文章。
最有可能的是,这种方法比FCP对你的最大内容呈现(LCP)有更大的影响,但是一个足够小的SVG徽标肯定会是你的用户看到的第一个东西。
有许多方面会影响网站的FCP分数。如果你对WordPress网站速度优化很着迷,我建议你看看《如何在Google PageSpeed Insights测试中取得满分》这篇文章。
FCP常见问题
FCP如何适应我的网站的整体性能?
作为网站表现的直接指标,并不多。FCP是一个以用户为中心的感知指数,不一定代表网站的表现。正如我们在文章前面提到的,两个网站的加载时间可能完全相同,但FCP时间较短的网站可能会被视为更快。这种观点会影响用户体验,如果不是整个网站的性能。
但是,为了将网站整体性能提高到一个更高的水平,首先Contentful Paint是一个很好的措施。你采取的任何降低FCP的措施也会降低你的整体页面速度。所以你几乎可以把它当成你整体表现的一个信号。
较低的FCP时间通常与较高的总装载时间不一致,所以如果你需要使用单一指标来检查你的位置,FCP可以是一个很好的路标。您还可以将它与LCP或最大内容绘制相结合,以获得用户在访问您网站的前几秒钟所看到的更完整的图片。
初绘和初绘有什么区别?
虽然这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,当浏览器在页面上呈现第一个DOM元素时,就是第一次内容绘制。您可以将其视为页面上任何可用的(如果不是交互式的)内容。例如,背景图像、文本或标题菜单div。
然而,第一次绘制是在浏览器呈现信息的第一个字节时,无论它是否是内容。背景颜色的变化(不是背景图片的加载)不尽如人意。用户不能把它作为内容来消费,所以它不是FCP的一个例子。
第一幅画可以和你第一幅满意的画完全一样。但是你的FCP可能与你的第一幅画不同。
总结
FCP是你网站的一个绝对重要的指标。谷歌页面速度被认为是页面排名最重要的方面之一。把用户的页面速度作为他们是否停留在你的网站上的决定因素之一。拥有一个较低的第一内容油漆可以保持用户在你的网站上,并帮助他们在第一时间找到你的网站。虽然FCP通常是一个难以确定和掌握的指标,但任何减少FCP时间的优化都会增加用户体验,减少网站整体加载时间的宝贵秒和毫秒。