如何编辑代码——HTML,CSS,PHP
虽然WordPress让非编码人员很容易管理网站,但有时你可能想在WordPress中编辑代码,以便更好地控制你的网站的外观或功能。
为了帮助你做到这一点,这篇文章将向你展示如何以几种不同的方式在WordPress中安全地编辑代码:
编辑单个文章或页面的HTML
编辑主题的HTML/PHP代码
向您的站点添加自定义CSS
如果你已经知道该怎么做,你可以点击上面的链接直接跳到那个特定的部分。要不,我们开始剪辑吧!
为了更好地控制WordPress网站的外观和功能,您可以编辑WordPress代码来定制不同的区域:
新的块编辑器和经典编辑器支持编辑单个文章或页面的HTML代码。
如果你想编辑WordPress主题的源代码,使用子主题。
考虑使用插件来管理添加到主题或functions.php文件中的代码片段。
如果只是想添加自定义CSS,可以使用WordPress Customizer中的附加CSS区域或者“简单CSS”之类的插件。
如何编辑单个文章/页面的WordPressHTML
让我们从编辑WordPress的HTML代码的最简单的方法开始——访问单个WordPress文章、页面或其他文章类型的源代码。
你可以在新的WordPress块编辑器(Gutenberg)和旧的经典TinyMCE编辑器中完成这项工作。
如何在块编辑器中编辑HTML(古腾堡)
在Gutenberg中,您可以以多种方式使用HTML。
首先,如果你只想给一段内容添加自己的HTML代码,我建议你不要试图编辑文章的整个源代码,因为这样会让事情变得不必要的复杂。
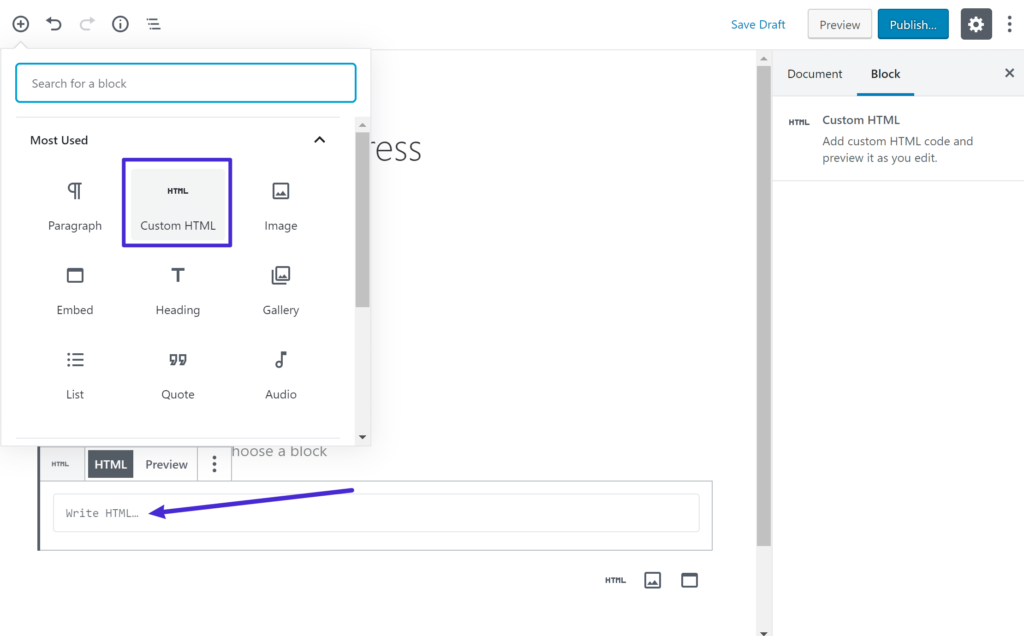
相反,您可以只使用专用的自定义HTML块,并将您想要使用的HTML粘贴到那里:
古腾堡自定义HTML块
但是,有时您可能需要直接编辑不同块的HTML。例如,如果要在块编辑器中向链接添加nofollow标记,则需要编辑该块的HTML。
有两种方法可以做到这一点…
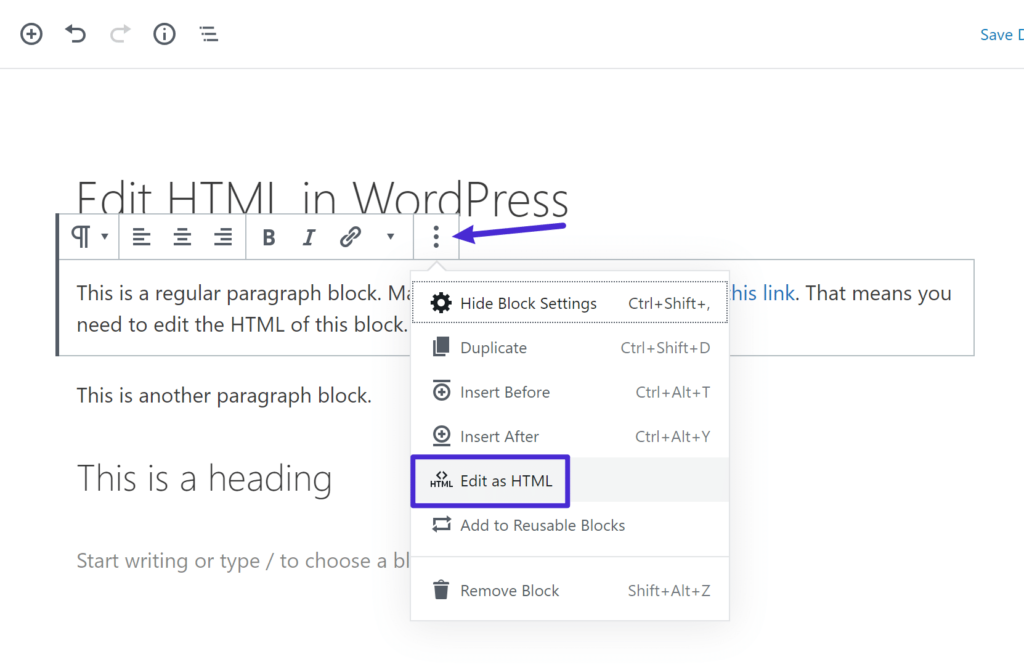
首先,您可以单击单个块的选项,并选择它作为HTML编辑选项:
如何将单个块编辑为HTML
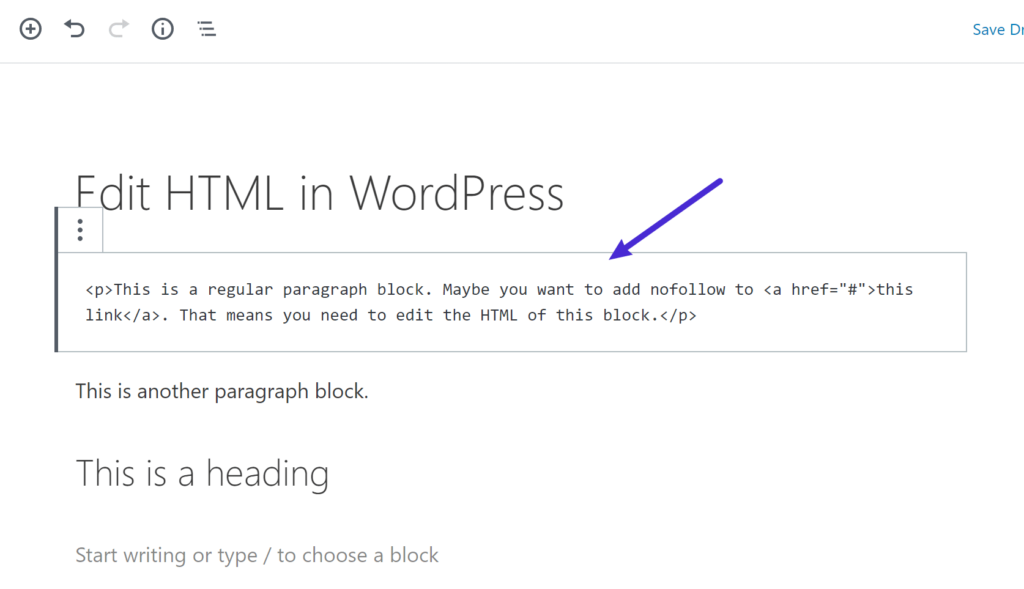
这将允许您编辑这个单个块的HTML:
编辑HTML块的示例
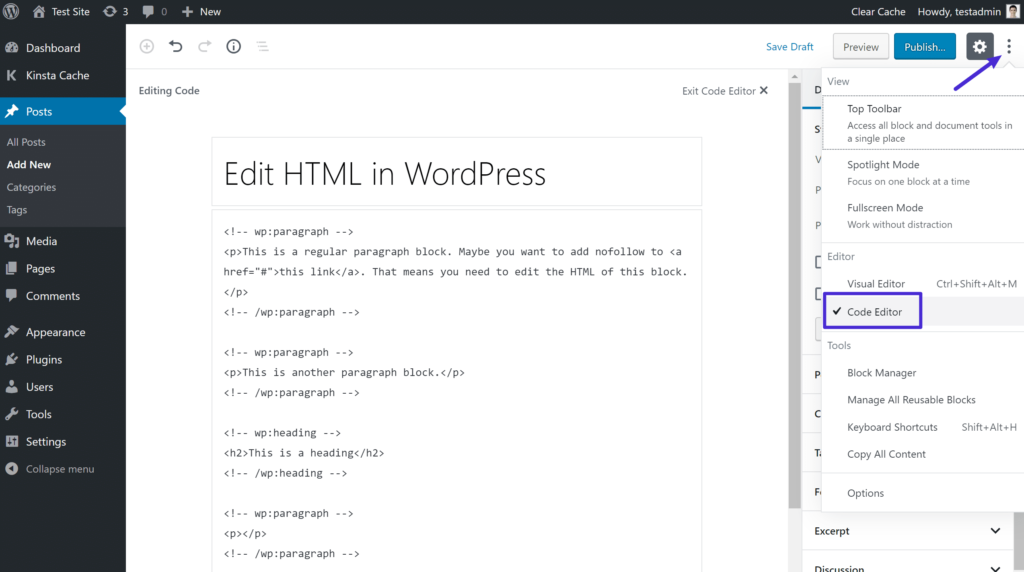
或者,如果您想编辑整篇文章的HTML,您可以从主工具和选项下拉列表中访问代码编辑器。或者,您可以使用此键盘快捷键在代码和可视化编辑之间切换——Ctrl+Shift+Alt+M:
如何访问古腾堡的完整代码编辑器
请记住,在完整的代码编辑器中,您必须处理区块的所有标记 – 例如