什么是最大内容呈现(LCP),如何有效优化?
每个网页都由数十或数百个元素组成。包括文本、图像、按钮、小部件等。每个元素的大小是不同的,最大的调用会告诉你很多关于使用最大内容呈现(LCP)来优化网站的信息。
在本文中,我们将解释LCP(全英文名称:maximum Contentful Paint)的概念。我们还将向您展示如何测量该数据点并解释结果。最后,我们将讨论如何优化你的LCP分数。
什么是最大内容呈现(LCP)?
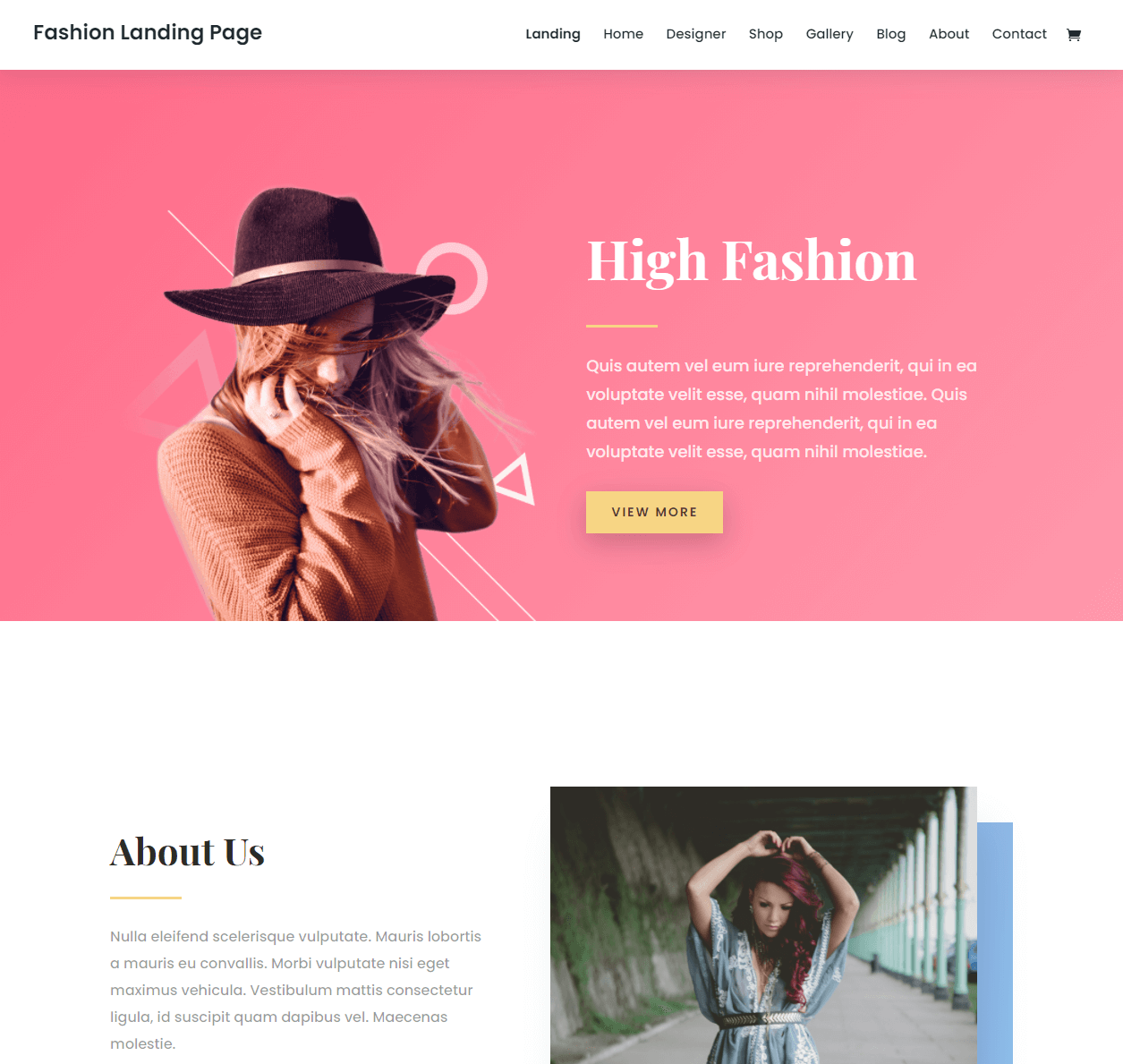
在大多数网页上,有一个元素因其大小和显著性而引人注目。例如,考虑这个登录页面,其中巨无霸横幅部分控制着视窗:
那个巨无霸横幅部分代表这个特定页面的最大内容呈现(LCP)。也就是LCP是一个网站渲染内容最多的元素所需要的时间。
如果想找出这个页面的LCP,需要测算一下加载英雄部分所需的时间。理论上,如果你的LCP得分低,说明你的网站优化得很好,可以为用户快速加载。
重要的是要明白LCP分数可能(并且有希望)与你的网站的总加载时间不同。您可能有一个需要3秒才能完全加载的页面,但它的LCP可能只需要2秒。这是因为大多数现代网站也在文本和媒体文件上加载脚本。
一般来说,LCP与第一个令人满意的油漆(FCP)密切相关。这是一个指标,告诉你当有人访问你的网站时,呈现任何内容的第一个元素需要多长时间。结合这些指标(或者Google的核心Web Vitals),你可以对网站的性能有比整体加载时间更深入的了解。
记住,在衡量你网站的LCP时,Google不会考虑所有的事情。它将忽略可缩放矢量图形(SVG)文件和视频等元素,但这些元素可能会包含在谷歌核心网站的未来更新中。
如何测量LCP
通常,很容易确定网站上最大的内容元素。你所要做的就是等待页面完全加载,然后环顾四周。在大多数情况下,一个部分或元素从其他部分中脱颖而出。正如我们上面提到的,可能是博客中的英雄部分,也可能是实际的帖子内容。
通常是图片或者文字块(比如上面的英雄部分或者一般的博客内容)。LCP也因用户而异,因为它基于他们的视口(或第一个屏幕内容)。
LCP真正的技巧是测量特定元素加载所需的时间。(不是页面本身。幸运的是,如果您曾经使用过可以测量加载时间的工具或服务,它可能还包含详细的指标,如FCP和LCP分数。
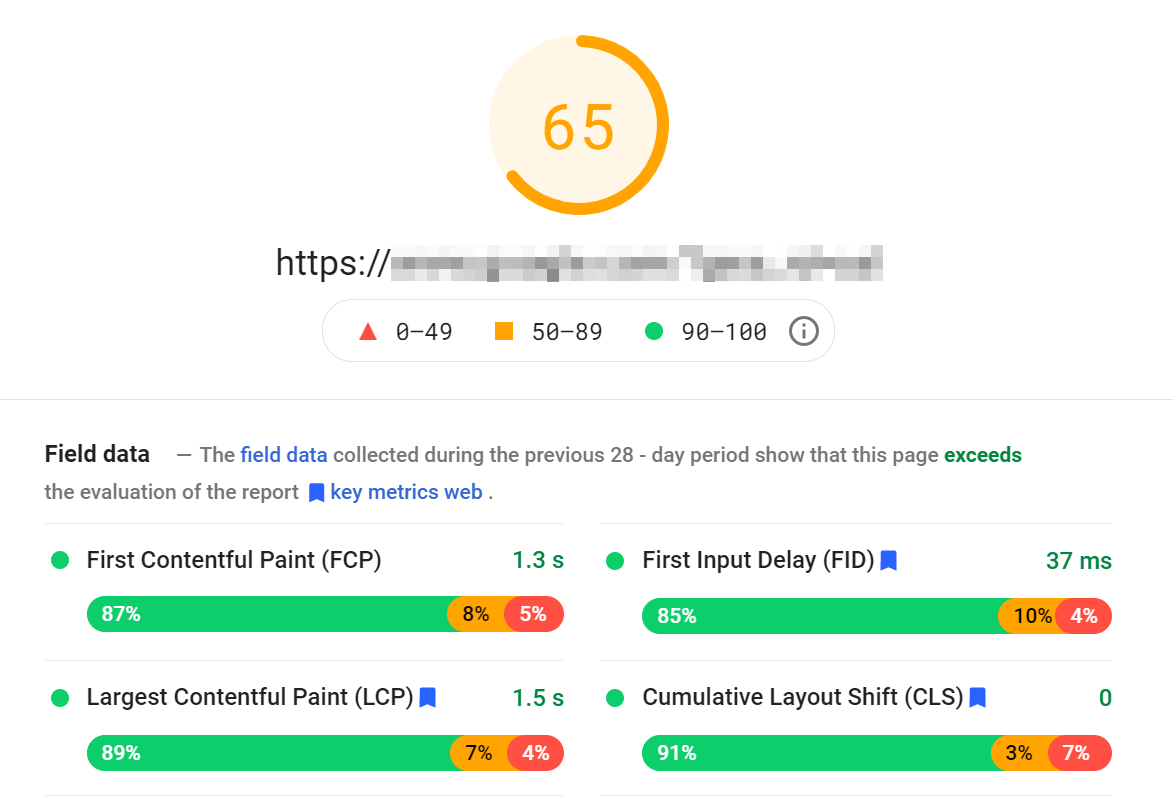
例如,考虑PageSpeed Insights。您可以输入任何URL,服务将对页面进行完整的性能测试。在结果中,您将看到整体性能得分。在“测量数据”部分,还有其他指标,包括LCP:
PageSpeed Insights从多个用户处收集真实的性能数据,并使用这些数据为您提供一段时间内的汇总分数。这种方法比使用单一测试来确定网站的性能要准确得多。
此外,您可以获得每个分数的百分比细分。在上面的例子中,我们可以看到89%的页面加载发生在1.5秒内,这是一个了不起的成绩。但是,其余11%的页面负载不在此范围内。这意味着对于一些用户来说,LCP需要更长的时间来解决。
重要的是要明白,即使你的网站优化得很好,加载时间也会因用户群的不同而不同。有些访问者的互联网连接速度很慢,或者离您的服务器太远。这只是在某些情况下加载时间可能会更长的许多原因中的两个。这就是为什么有一个平均分作为参考是必不可少的。
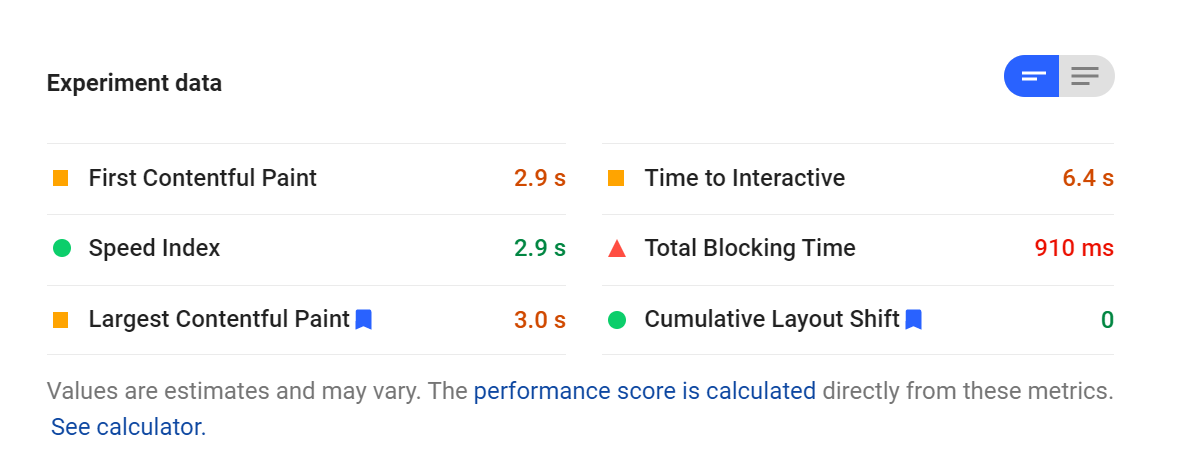
如果您进一步向下滚动PageSpeed Insights结果页面,您将看到实验室数据部分。在这里,谷歌为您提供了它刚刚在您的网页上运行的测试的确切结果:
PageSpeed Insights使用这些实验室数据为您提供您在结果开头看到的总分。实验室数据不能像收集的测量数据一样提供全面的信息。但是,它仍然可以让您了解网站的性能。
理想情况下,你的LCP成绩应该少于2.5秒(相比之下,FCP的理想成绩是1.8秒)。这个时间越低越好。为了获得最好的分数和体验,你的整体加载时间应该保持在3秒以下。之后,你通常会开始看到跳出率明显上升。
根据我们的经验,PageSpeed Insights是测量LCP和总加载时间的最佳工具。但是,如果您为您的网站设置了搜索控制台,您也可以访问相同的信息,出于搜索引擎优化(SEO)的目的,我们明确建议您这样做。
如果你想在Google之外查看内容,你也可以使用浏览器的开发工具手动测量LCP时间。大多数开发工具包使您能够测量页面加载时间,提供加载每个元素和处理每个请求所需时间的详细信息。然而,这种手动方法比使用第三方服务涉及更多的工作。
您还可以使用GT Metrix和Pingdom等速度测试服务来查看有关LCP和其他页面加载指标的更多信息。
如何优化网站的LCP评分
如果你能识别页面上最大的元素,你就能优化它。例如,如果元素是图像,您总是可以使用压缩工具来减小其文件大小并提高LCP分数。
不过这种方法只适用于你的网站,只是没有很好的优化。如果你已经采取措施来提高你的网站的性能,那么你需要考虑不同的方法来优化其LCP得分。
根据我们的经验,您可以通过以下最有效的优化来提高您网站的LCP得分:
调整大小和压缩图像。在大多数情况下,图像将决定你的LCP分数。根据经验,你应该调整和优化上传到网站的每张图片(你可以考虑图片压缩插件)。WordPress 5.8开始兼容WebP图片,可以帮助很多网站进入LCP时代。
选择更好的托管服务。如果你已经尝试过优化你的网站,但加载时间仍然太长,这可能是由于你的网站主机。可能你用的方案跟不上你网站的人气,或者你的虚拟主机提供不了你需要的性能。不管你在你的网站上投入了多少工作,一个可靠的托管计划可能成功也可能失败。
使用内容交付网络(CDN)。CDN可以在世界各地的服务器集群上缓存您网站的副本,并提供给访问者。一些cdn还提供特定于图像的服务,这有助于大大降低LCP分数。
消除渲染阻塞资源。如果资源在执行前停止在您的网站上加载元素,则该资源“呈现被阻止”。通常这些都是你网站的关键结构,比如HTML,CSS,JavaScript。根据经验,您希望消除或推迟执行该操作的元素,或者强制它们在加载完所有其他内容后运行。很多插件,比如WP Rocket,通过切换就可以帮你做到这一点。
一般来说,如果你正在以任何方式提高网站的性能,所有这些优化方法都是标准建议。如果你花时间优化你的网站,你的LCP分数应该会相应下降,你的用户也会为此感到高兴。
关于最大内容呈现(LCP)的常见问题
理解LCP这样的概念不如理解一个页面的单次总加载时间直观。考虑到这一点,下面是一些我们看到的关于LCP分数的最常见的问题。
LCP如何影响我的网站的性能?
当衡量你的网站的性能时,一个单一的整体加载时间不能给你一个准确的想法,你的页面优化程度。关注LCP等特定指标可以让您更好地理解服务器的响应方式。它还会告诉你用户完全浏览你的网站需要多长时间。专门针对LCP或其他指标只会提高网站的整体性能,因为它们是更大整体的一部分。
LCP和页面加载时间一样吗?
网站所有者通常会测试他们的页面,并检查每个页面的加载时间。一些性能测量工具只给你一个数字,其他什么都没有。然而,LCP等个别指标可以帮助您更好地了解用户访问您的网站时实际发生了什么。
LCP很可能在整个页面加载之前发生。并且一些元素可能在它之后被填充(更大的文件大小或图像)。理想情况下,您的LCP时间将比您的总体页面加载时间更快。
除了LCP,Web的其他核心元素是什么?
当谷歌试图确定一个网站是否能提供强大的用户体验(UX)时,它的核心网络生命是衡量标准。
LCP只是其中之一。包括其他第一输入延迟(FID)和累积布局偏移(CLS)。你也可以先检查一下Contentful Paint (FCP),这个和用户对页面加载速度的感知更有关系。
总结
在评估你的网站性能时,最好不要只关注一个单一的数字,比如加载主页的时间。虽然这很重要,但是LCP等单个指标可以帮助您确定可能需要改进的具体要素和领域。
每个页面的最大内容图让你知道访问者需要等待多长时间,直到页面加载到足够让他们理解为止。对于FCP,这是查看页面所需的时间。即便如此,他们可能需要等待更长的时间,直到它成为交互式的,这可能是在LCP之后。这个指标是个难题。然而,通过优化这个分数,你可以在你的网站上提供更好的用户体验。