如何为你的WordPress网站配置Jetpack
Jetpack被称为all-in-one插件,它涵盖了一系列用例,包括WordPress安全、性能优化、营销工具、分析等。该插件由Automattic维护,Automattic是其他流行的WordPress服务和产品(如WordPress和WooCommerce)背后的团队。
多年来,Jetpack因其臃肿和不必要的插件而获得了声誉,大多数网站根本不需要它。
在本文中,我们将深入探讨Jetpack的广泛功能集的优缺点,以帮助您确定您的WordPress网站是否需要它。
如何安装Jetpack
如何配置Jetpack
如何安装Jetpack
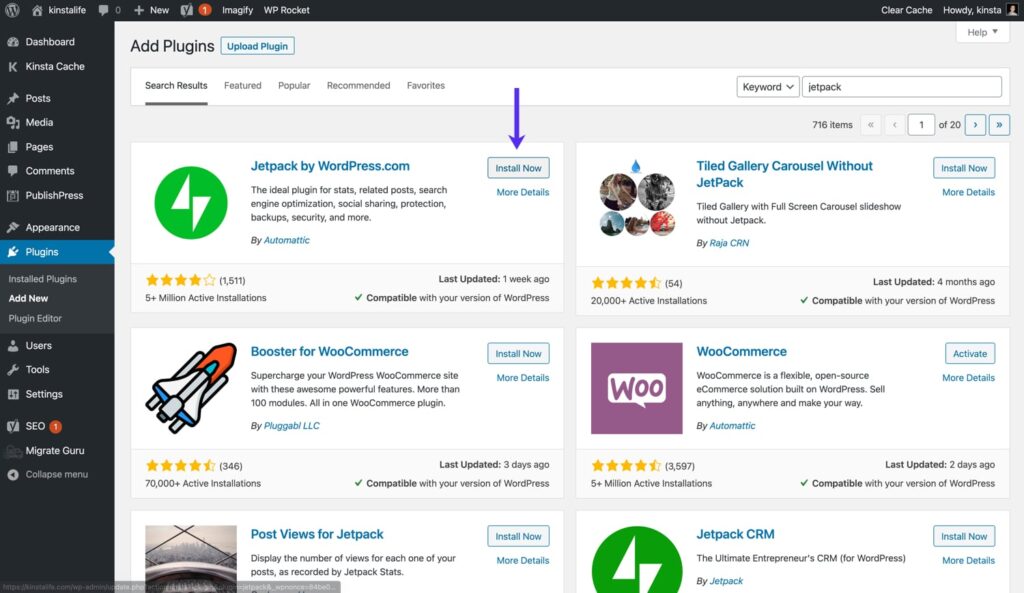
Jetpack可以直接从WordPress插件库中安装。目前,Jetpack有超过500万个活跃安装。
从WordPress插件库中安装Jetpack
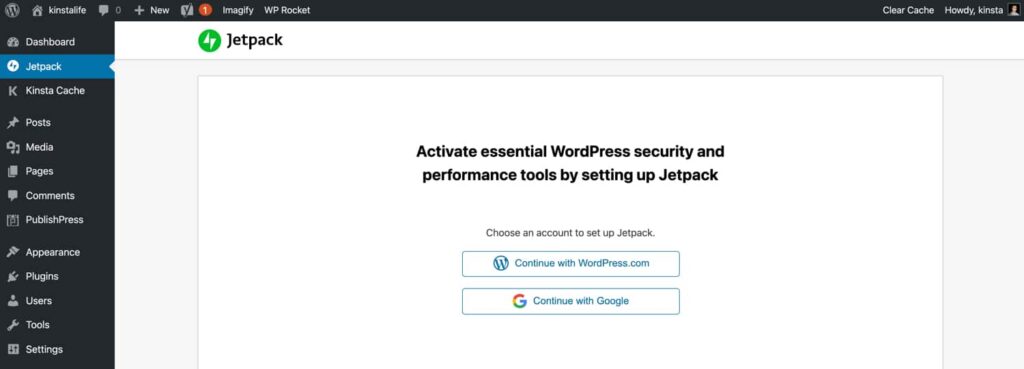
激活Jetpack后,会要求您使用WordPress.com或谷歌帐户登录。
通过WordPress.com或谷歌登录使用Jetpack。
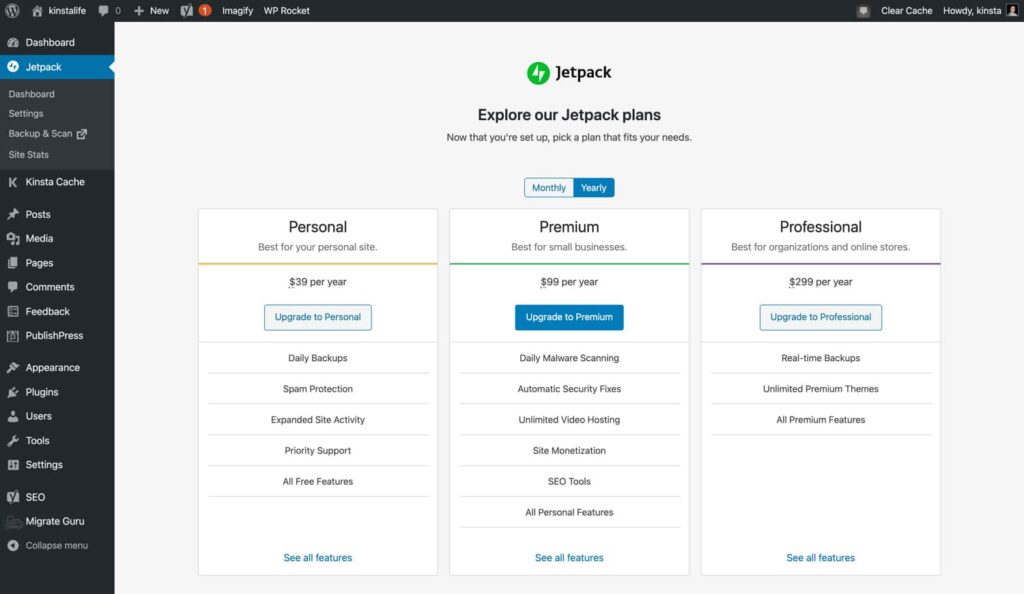
登录后,您将看到Jetpack的各种包级别。Jetpack的付费计划每年在39美元到299美元之间。还有一个包月选项。
如果您想订阅付费计划,请立即升级。否则,向下滚动到页面底部,并选择免费选项。
Jetpack的包装计划
如何配置Jetpack
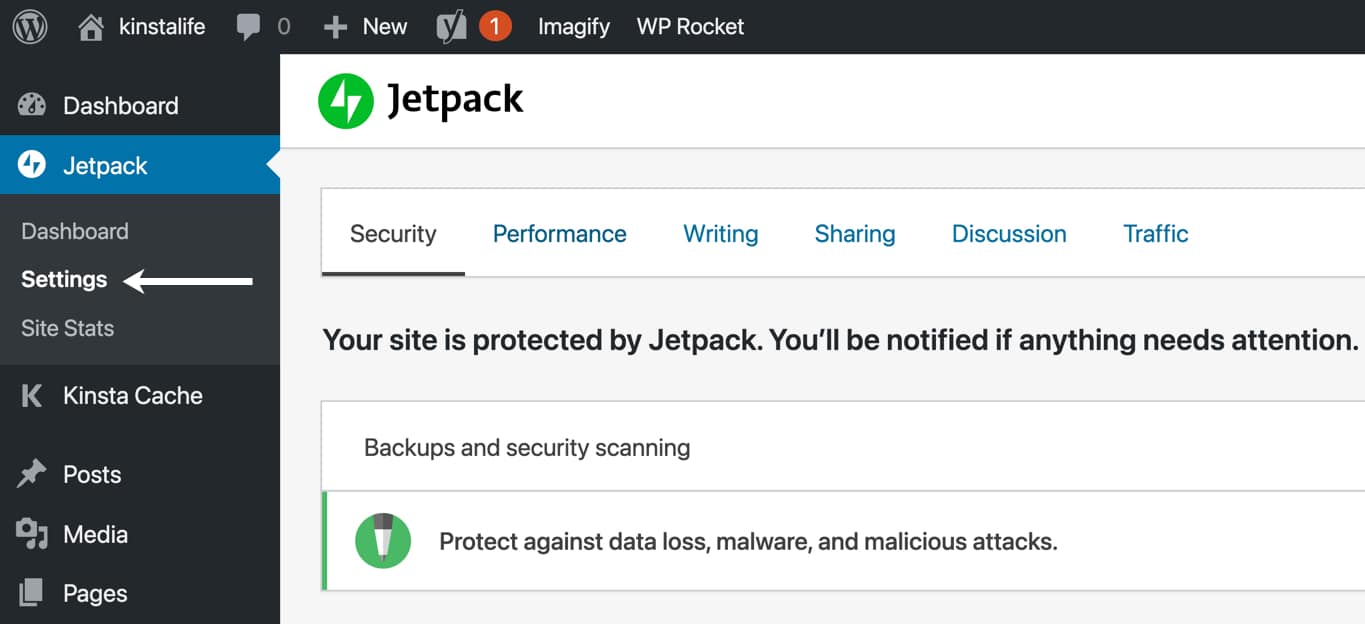
Jetpack有三个侧边栏标签——仪表板、设置和站点统计。
在查看仪表板和站点统计页面之前,让我们深入了解一下如何为您的站点配置Jetpack。
Jetpack的设置页面分为六个选项卡。
安全——关机监控、自动更新、强力保护等。
性能-搜索功能、速度优化和介质卸载。
书写-全屏幻灯片、降价/LaTeX支持等。
分享——社交分享,按钮等。
讨论–附加评论功能、订阅等。
流量-广告,相关文章,短链接生成,网站地图等。
Jetpack安全设置
使用Jetpack,您可以添加备份、安全性、停机时间监控等。到你的WordPress站点。让我们来看看Jetpack的安全特性!
备份和安全扫描(仅限付费计划)
Jetpack的“备份和安全扫描”功能仅适用于付费计划。每个WordPress站点都应该有一个备份和安全策略。如果你的主机不提供备份和安全扫描,Jetpack的解决方案是个不错的选择。
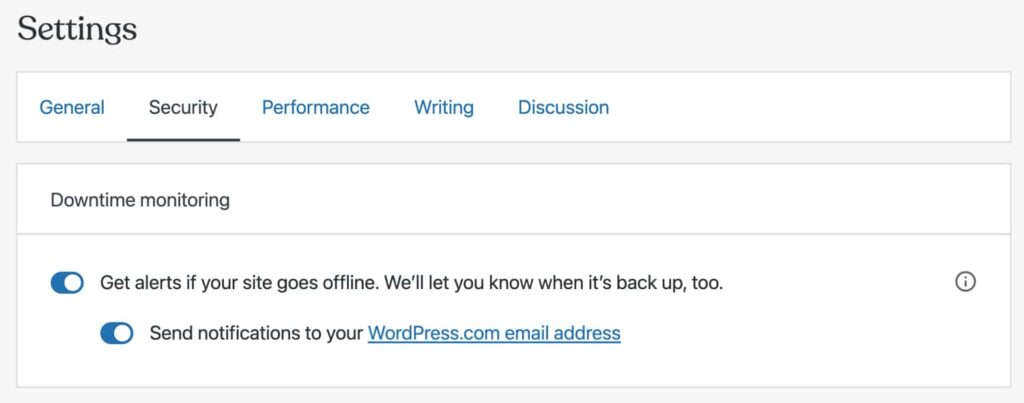
关机监控
如果您正在运行一个关键任务网站,制定某种停机监控策略是很重要的。话虽如此,但就监控和通知配置而言,Jetpack的停机监控功能并不是非常可定制。目前,Jetpack仅支持向您在WordPress.com中的电子邮件地址发送通知,不支持短信和电话。
Jetpack停机监控设置
如果你正在为你的WordPress网站寻找一个停机监控解决方案,我们建议你查看更多的专用服务,如UptimeRobot或Pingdom。
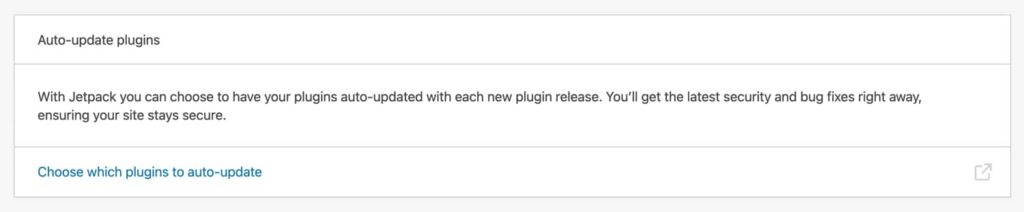
自动更新插件
乍一看,Jetpack的“自动更新插件”功能似乎节省了很多时间,但我们通常不建议自动更新WordPress插件。多年来,我们已经看到相当多的插件更新导致PHP代码冲突和500个错误。
使用Jetpack自动更新插件
无论您是运行个人博客的爱好者,还是运行WooCommerce的跨国品牌的经理,我们始终建议您在将更改应用到实时生产环境之前,在一个阶段环境中测试插件更新。
尽管大多数插件开发者在发布插件更新之前都会进行大量的测试,但是不可能考虑到每一个WordPress配置。因此,最终,你要仔细检查更新是否完全兼容你的WordPress网站——这就是为什么我们不建议网站强制自动插件更新。
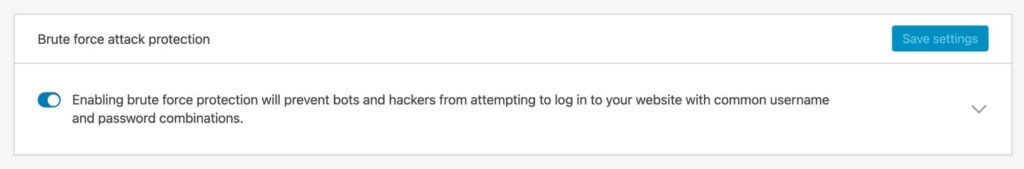
暴力攻击保护
WordPress是目前世界上最流行的CMS,也是黑客和其他恶意行为者的主要目标。像/wp-login.php和xmlrpc.php这样的WordPress端点经常被设计用来暴力开心你的登录凭证的机器人轰炸。
虽然暴力保护是一个重要的安全层,但最好在DNS(Cloudflare或Sucuri)或Web服务器级别(Nginx或Apache)实现,而不是在应用程序级别(WordPress)。
Jetpack中的暴力攻击保护
如果你的主机不提供蛮力保护,我们建议在你的站点前面添加Cloudflare,并为你的登录URL添加速率限制。
登录WordPress.com。
这个选项允许你用WordPress登录凭证登录你的WordPress站点。我们不建议启用此功能,因为它不会提供任何额外的便利,并且会为您的站点打开另一个攻击媒介。
如果您正在配置Jetpack插件,这意味着您已登录。记住这一点,没有必要仅仅为了这样做而添加另一个登录选项。我们建议不要添加WordPress作为登录选项,而是坚持默认的方法,改变你的WordPress登录URL并集成双因素认证(2FA)以提高安全性。
Jetpack性能设置
在2022年,确保你的WordPress网站快速加载对于用户体验和SEO至关重要。Jetpack提供了一些以性能为导向的功能,比如搜索优化、图片优化、CDN和视频托管。我们来看看Jetpack的性能设置。
搜索(仅限付费计划)
首先是Jetpack的搜索优化。根据MySQL数据库的大小和WordPress的配置,默认的搜索功能在某些情况下可能会很慢。Jetpack Search是由Elasticsearch提供支持的替代解决方案,elastic Search是一个强大的开源索引引擎,它允许在不查询WordPress数据库的情况下完成搜索。
如果你的网站搜索量很大,那么基于Elasticsearch(例如Jetpack Search)的解决方案可以加快你网站的访客搜索功能。记住,Jetpack Search的定价是基于WordPress数据库中的记录数量。如果您的网站有超过100,000条记录,您可能会看到每月200美元的账单。
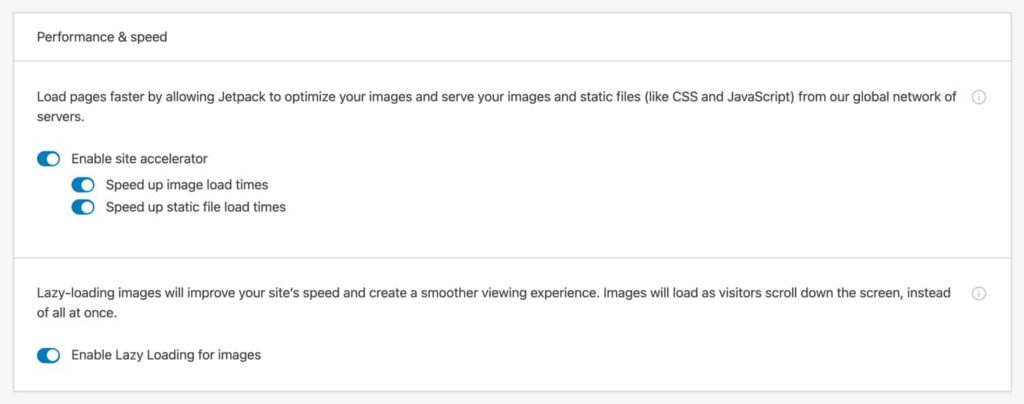
和速度。
Jetpack的“站点加速器”加快了图像和静态文件(JavaScript和CSS)的加载时间。图像优化功能根据img标签width和height属性调整图像大小。它还压缩图像并将它们转换为支持的浏览器的WEBP格式。Jetpack的“站点加速器”加快了图片和静态文件(JavaScript和CSS)的加载时间。图像优化功能根据img标签的宽度和高度属性调整图像大小。它还可以压缩图像,并将其转换为受支持浏览器的WEBP格式。
静态文件优化功能在Jetpack的CDN上缓存一些JavaScript和CSS文件。但是有一个问题,而且是一个大问题。目前,Jetpack只缓存WordPress Core、Jetpack和WooCommerce中的静态文件。
它不支持来自其他插件或你的WordPress主题的JavaScript和CSS文件。
喷气背包性能和速度设置
我们不推荐使用Jetpack的站点加速器,因为它不是加速WordPress站点的最佳解决方案。映像优化不允许太多定制,也不支持缓存失效。
如果您想从缓存中清除图像,您必须手动联系Jetpack支持。相反,大多数其他CDN解决方案允许您直接在各自的仪表盘中清除CDN缓存。
与其他解决方案相比,Jetpack的静态文件优化也有所欠缺。2022年,WordPress CDN没有理由只提供WordPress Core、Jetpack和WooCommerce文件。
我们建议不要在Jetpack中启用静态文件优化,而是使用Autoptimize之类的优化插件来最小化资源,然后通过CDN来提供。Jetpack还支持延迟加载图像。如果您在您的网站上使用Jetpack,请启用此功能来加速包含大量图像的页面。
视频托管(仅限付费计划)
最后,Jetpack提供付费视频托管服务,允许你在Jetpack服务器上托管视频文件,并嵌入到你的WordPress网站上。与直接从您的主机提供视频文件相比,这种类型的服务有一些优势。
首先,视频消耗大量带宽,大多数WordPress主机都有某种带宽限制或可接受的使用条款。
其次,具有分布式数据中心的专用视频服务将能够更可靠地在全球范围内传输。如果你想自己在WordPress网站上托管大量视频,我们建议你查看Jetpack的解决方案,看看它是否适合你。
Jetpack写入设置
Jetpack为博客作者和内容创作者提供了一些有用的工具,如Markdown支持、全屏图片轮播、LaTeX支持等。现在让我们来看看它们。
全屏旋转幻灯片放映
如果你是摄影师或者旅游博主,你可能会在你的WordPress网站上嵌入大量图片。向图片库添加全屏轮播支持可以改善网站访问者的用户体验。有了Jetpack,你可以在标准的WordPress图库中添加全屏旋转幻灯片功能,而无需编写任何代码。
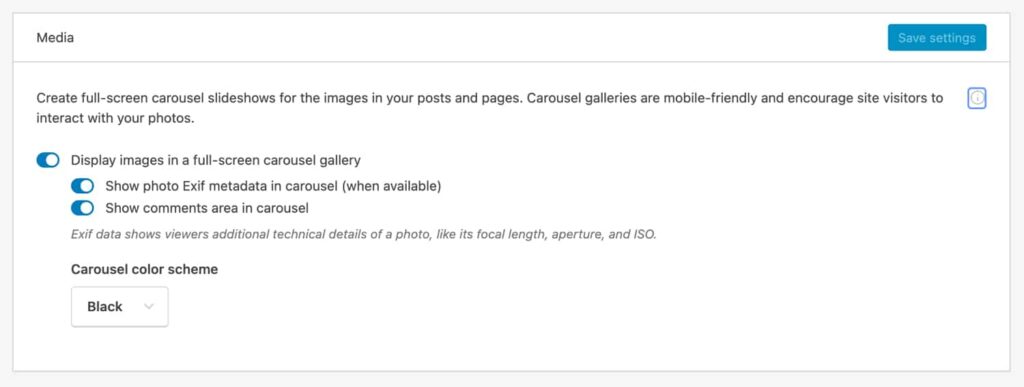
要使用Jetpack的全屏轮播幻灯片,只需启用“在全屏轮播库中显示图像”。还有显示EXIF元数据(相机型号、快门速度、光圈等)的选项。)和轮播幻灯片注释。
最后,你可以为旋转木马选择一个亮或暗的主题。
为图片库启用Jetpack的全屏旋转木马
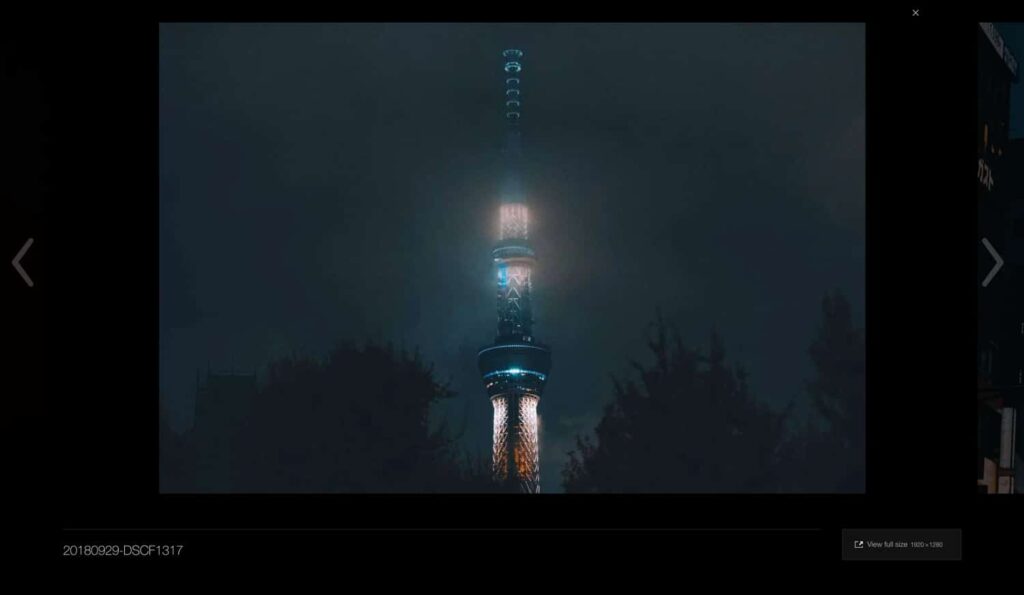
全屏轮播启用后,点击标准图库会启动华丽的幻灯片视图,如下图所示。
Carousel完全响应,因此在平板电脑和移动设备上看起来也很棒。
Jetpack的全屏图像旋转幻灯片
写作
Jetpack包含了一些增强WordPress写作和内容管理的特性。
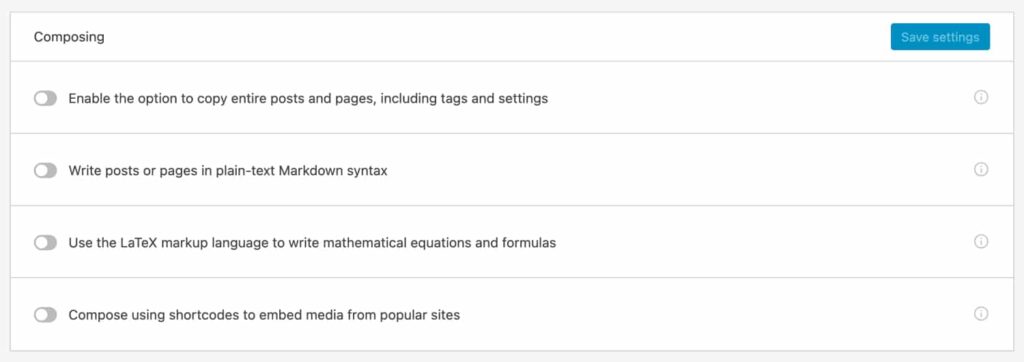
Jetpack中的编写和内容管理功能
复制文章和页面–如果您的工作流涉及基于单个模板创建新文章和页面,此功能非常有用。
Markdown支持–Markdown是一种语法格式,旨在为Web编写内容。全世界有数百万人在使用它,但WordPress直到最近才通过Gutenberg editor为它提供一流的支持。如果您是Gutenberg用户,您可以在不启用此功能的情况下获得降价支持。如果您仍在使用经典编辑器,启用此选项将允许您在Markdown中书写。
LaTeX支持-Latex是一种标记语言,用于编写等式和其他数学文本。这个特性对于经常用LaTeX写东西的人非常有用。
使用短代码编写–启用此选项后,您可以使用短代码嵌入各种服务的内容,包括Flickr、Hulu、Scribd、Instagram等。如果使用的是古腾堡编辑器,不需要启用这个功能,因为已经支持嵌入了。
自定义内容类型
Jetpack允许你添加两种自定义内容类型到WordPress网站——推荐和教程。根据您的特定主题和需求,此功能可能会有所帮助。
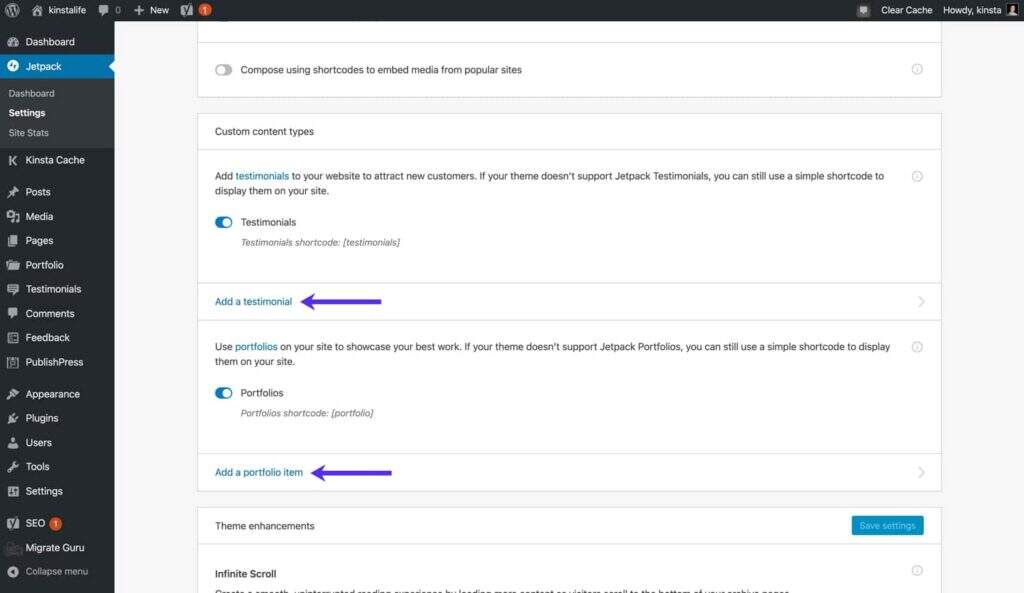
启用此功能后,您可以在Jetpack设置或边栏中的“作品集”和“评价”选项卡中添加推荐和作品集项目。
Jetpack自定义内容类型
如果您的主题不支持Jetpack自定义内容类型,您可以使用它们各自的短代码([作品集]和[推荐])来显示内容。
主题增强
Jetpack允许你添加两个主题增强到你的网站——无限滚动和增强的CSS自定义面板。Infinite scroll用一个基于AJAX的加载器代替了你的WordPress站点的分页,它可以自动获取新文章,而不需要加载下一页。
Jetpack为其无限滚动功能提供了三个选项。
加载更多具有默认主题行为的文章。
使用按钮在页面中加载更多文章。
当读者向下滚动时,加载更多的文章。
如果你正在寻找一种简单的方法来为你的网站添加无限滚动,Jetpack可能是一个不错的选择。请记住,如果你选择第三个选项,访问者可能很难点击你网站页脚的链接或内容——这是我们在使用无限滚动的WordPress网站上经常看到的一个常见问题。
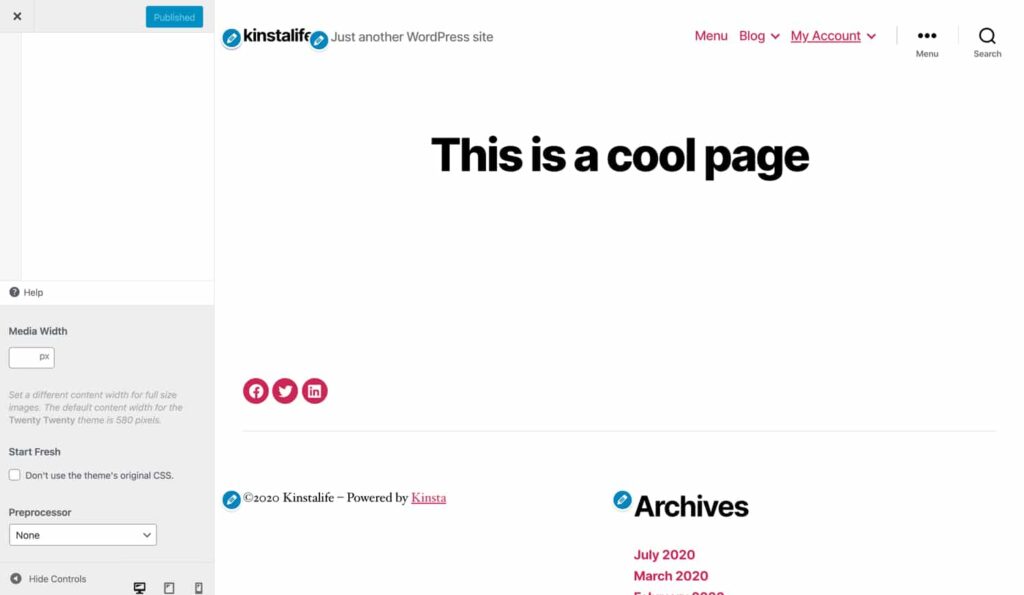
启用“增强CSS定制面板”选项将在外观>定制>额外CSS中为WordPress的CSS编辑器添加一些额外的功能。
Jetpack增强的CSS编辑器
媒体宽度–如果您在CSS中更改主题主要内容区域的宽度,请在此指定宽度,以确保图像嵌入的默认大小是正确的。
重新开始–该选项完全删除主题的默认CSS样式。如果您想从头开始重新构建CSS而不覆盖现有的样式,此功能非常有用。也可以帮你减少臃肿的CSS。
预处理增强的CSS编辑器支持LESS和Sass(SCSS语法)。对于喜欢用LESS或Sass编写样式并将CSS转换卸载到预处理器的人来说,这个特性很有用。
小工具
在Jetpack的“Widgets”设置中,你会发现有两个选项可以定制网站上的小工具。
Jetpack小工具设置
添加对其他小部件的支持,包括社交图标、Flickr、热门文章和页面、Twitter时间轴等。有关包含的小工具的完整列表,请参考这里的官方Jetpack文档。
基于每篇文章或页面自定义小工具的可见性。
根据你的WordPress站点是如何配置的,这两个特性可能对小工具定制有用。例如,如果您的博客同时涉及技术和摄影,您可以将Flickr小工具配置为仅出现在与摄影相关的文章中。
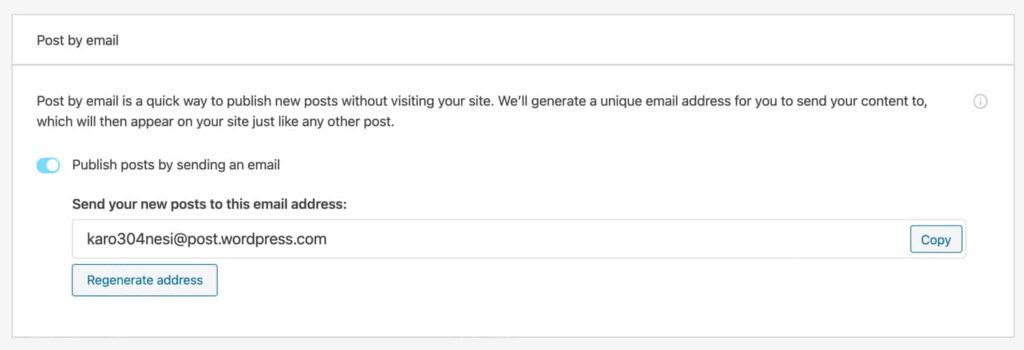
通过电子邮件发布
这个Jetpack功能允许你通过电子邮件发布新文章。启用此功能后,Jetpack将为您提供一个发送文章的唯一电子邮件地址。
通过电子邮件在Jetpack中发布
当使用这种发布方法时,您的电子邮件的主题行将被用作文章的标题。还有很多短码,比如【类别x,y,z】、【slug some-url-name】,用来指定文章元数据。
虽然电子邮件发布可能对一些忙碌的博客有用,但我们认为总体来说这不是一个很好的体验。为了通过电子邮件发布,您必须始终记住格式是正确的。
此外,您需要确保短代码的格式正确。如果你可以访问你的电子邮件客户端,你也可以使用你的网络浏览器在WordPress仪表盘上发布内容。
对于喜欢在移动设备上发布的WordPress用户,我们建议使用WordPress应用程序,而不是电子邮件发布。
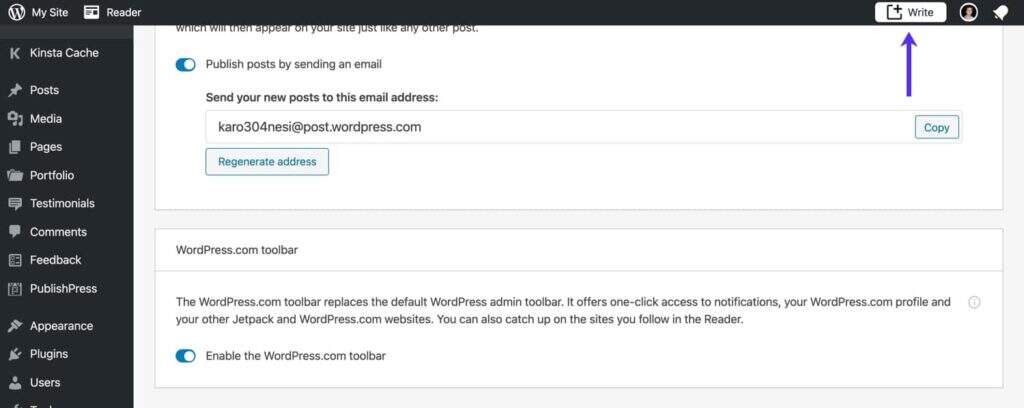
WordPress.com工具栏
Jetpack允许你把WordPress工具栏改成WordPress.com风格的工具栏。WordPress.com的工具栏包含你所有网站的链接,链接到你的Jetpack账户,通知,你的WordPress.com个人资料等。
jetpack WordPress.com工具栏
在WordPress.com的工具栏中点击“写”来开始一篇新文章将会启动官方的WordPress.com编辑器而不是默认的编辑器。
这个编辑器是WordPress Gutenberg编辑器的扩展版本。它带有各种预制块,帮助您定制文章和页面。
有关WordPress.com编辑器的更多信息,请参考这里的官方文件。
WordPress.com文章编辑
分享
Jetpack包含了各种与社交相关的功能,让你很容易与你的观众联系起来。让我们来看看!
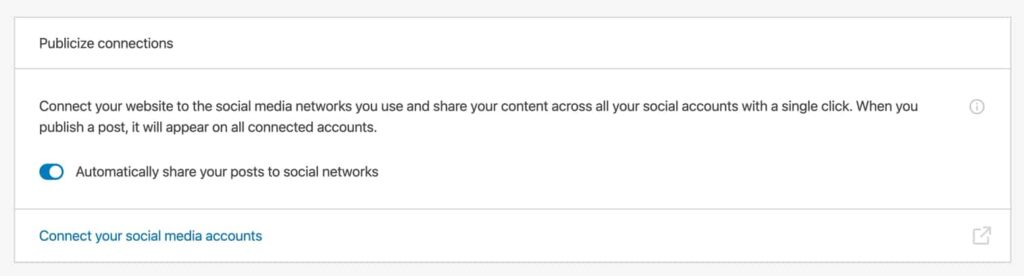
宣传联系
Jetpack的“宣传联系”功能允许你将WordPress网站链接到脸书、Twitter、LinkedIn和Tumblr。启用此功能后,新发布的文章将自动分享到连接的社交平台上。
使用Jetpack将你的WordPress网站连接到社交网络
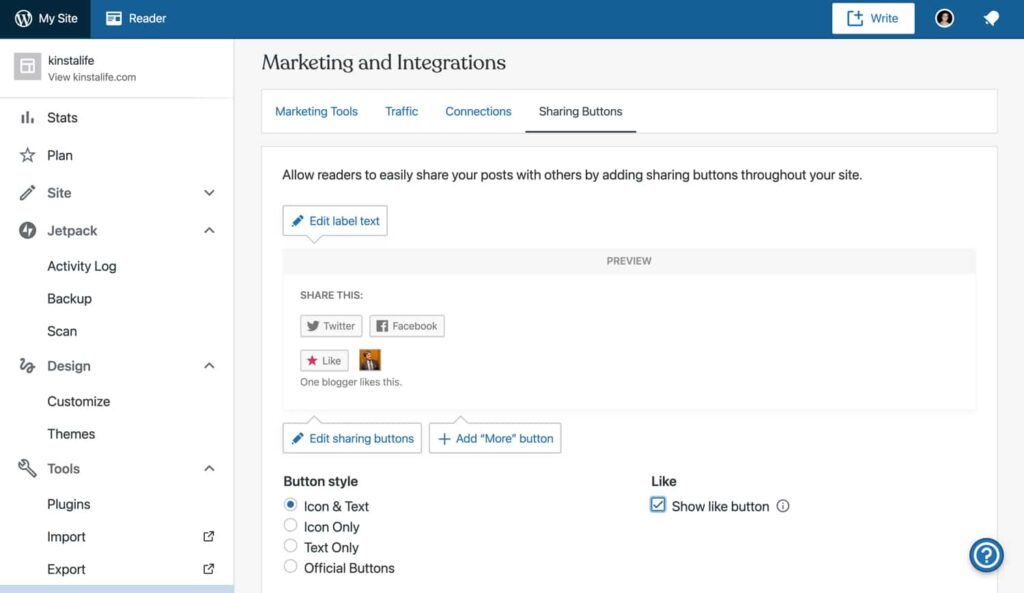
“共享按钮”功能非常简单明了。它可以让你自定义社交分享按钮,并将其添加到你的文章和页面。
除了自定义按钮的外观,您还可以指定在哪些内容类型上显示“共享”按钮。
自定义Jetpack社交共享按钮
与上面提到的分享按钮类似,启用Jetpack的“喜欢按钮”功能会在WordPress文章的末尾添加一个“喜欢”按钮。
使用Jetpack为您的文章添加“喜欢”按钮。
讨论
Jetpack的“讨论”功能可以让你扩展WordPress内置评论系统的功能。
让我们有更深入的了解。
评论
在评论区,你可以添加其他认证方式(WordPress.com,Twitter,脸书和谷歌)来评论。您还可以更改评论表单简介和表单的配色方案。
这一部分还有一些其他的设置——弹出名片、降价支持和评论赞。
用Jetpack定制你的WordPress评论
WordPress的默认评论系统在登录方式和参与功能上都有限制。如果你在博客上收到很多评论,启用Jetpack的评论相关功能可以为你的访问者创造更好的体验。
要了解更多关于WordPress评论插件的信息,请查看这篇涵盖十个可选选项的文章。
订阅
Jetpack的“订阅”功能为你提供了一个简单的方法来添加站点和评论订阅到WordPress网站。
使用Jetpack添加站点和评论订阅
启用评论订阅后,您将在评论表单下方看到两个额外的复选框,这将允许访问者通过电子邮件订阅您的网站或新的评论。
Jetpack网站和评论订阅
交通
Jetpack的“流量”标签允许你配置各种设置,包括站点地图、广告、相关文章、短链接等。
广告(仅限付费计划)
如果您使用Jetpack高级计划,您可以在您的网站上启用显示广告。Jetpack的广告功能是由WordAds支持的,WordAds是一个WordPress专用的广告程序,可以将你的网站与50多个广告商连接起来,包括Google Adsense、AppNexus、Amazon A9等。
据WordAds报道,由于WordAds网站上的展示广告每月覆盖超过10亿人,广告商们纷纷积极竞购展示位置。
Jetpack的广告功能由WordAds支持。
如果你是Jetpack premium计划的订阅者,想要在WordPress网站上添加展示广告,在Jetpack中启用WordAds可能是个不错的选择。
我们建议对其进行测试,并与其他广告网络(如Google Adsense、Mediavine和AdThrive)进行比较。
你可以使用Jetpack的“相关帖子”功能,在每篇文章的底部添加相关的帖子小工具。有一些定制选项允许您为每篇文章添加相关的内容标题和缩略图。
Jetpack中的相关文章
你也可以在自定义>相关文章中找到一些其他选项。在此菜单中,您可以在列表和网格布局之间切换,并选择是否显示文章的类别/标签和日期。
定制商品设计
如果您正在寻找一种简单的方法来显示相关内容,Jetpack内置的相关文章功能可以完成这项工作。就可定制性而言,它的功能性不如YARPP,但对于某些用例来说,它实际上是一个优势。
搜索引擎优化(仅限付费计划)
Jetpack为付费用户提供内置的SEO支持。启用后,您将能够编辑搜索引擎优化标题,元描述等。在WordPress编辑器中。
即使您使用的是付费的Jetpack计划,我们也建议您安装一个第三方SEO插件。在测试了各种SEO插件后,我们的结果显示Yoast SEO和SEO框架是改善WordPress SEO的最佳插件(注:如果您的是中文网站,建议您安装我们的智能SEO工具)。
谷歌分析(仅限付费计划)
如果你是Jetpack付费用户,你可以使用Jetpack将谷歌分析跟踪代码添加到你的WordPress网站。虽然在Jetpack中添加GA跟踪代码很方便,但我们建议您改用Google的Site Kit,因为它允许您将您的网站与Google Analytics、Google Search Console和Google Adsense集成在一个插件中。
WP.me短链接
短链接对于共享长URL很有用。在Jetpack的“WP.me Shortlinks”功能开启后,点击文章编辑器右上角的绿色闪电图标,即可访问https://wp.me短链接。
使用Jetpack为您的文章添加短链接支持。
站点地图
Jetpack可以自动为你的WordPress站点生成一个XML站点地图。如果您不使用第三方SEO插件来生成站点地图,您可以在Jetpack中启用此选项。
WordPress 5.5自带内置的XML sitemap支持,所以更新到5.5后请确保禁用所有的sitemap插件(当然也可以使用插件版本)。
现场验证
Jetpack的“站点验证”功能允许你使用流行的搜索引擎如Google、Bing、Pinterest和Yandex来验证你的WordPress站点的所有权。如果您已经验证了您的站点,您不需要在Jetpack中启用此选项。
如果您尚未验证您的网站,您可以在Jetpack中粘贴每个服务的验证HTML元标记。
使用Jetpack通过搜索引擎验证您的网站
总结
Jetpack是一个多功能的一体化插件。虽然Jetpack可以做很多事情,但与专门构建的插件相比,这还不够。
比如Jetpack的CDN就没有专用的CDN解决方案功能齐全。同样,Jetpack的CSS和JavaScript优化也不如Autoptimize或WP Rocket。话虽如此,Jetpack确实有一些非常好的功能。Jetpack的全屏图像轮播和Markdown/LaTeX支持对于某些类型的内容创建者非常有用。
是否启用Jetpack最终取决于您网站的具体需求。如果您确实启用了Jetpack,我们只建议启用本文中描述的有价值的功能。