什么是首屏显示平均(速度指数),如何做相应的优化措施?
在考虑页面速度时,首屏显示平均值(SI,全称速度指数)是一个有趣的指标。它绝对是你页面表现的一个指标,但是和其他以用户为中心的指标(比如第一个Contentful Paint和最大Contentful Paint)完全不同。SI表示您的网站加载第一个屏幕的速度。或者换句话说,当用户的视窗中的一切都完全可见时。在查看页面的加载时间时,你不太可能因为在第一屏显示平均值而受到惩罚或奖励。这不是忽视它的理由。作为单一指标,它是为数不多的包含多个其他指标的指标,可以让你全面了解网站的整体速度、效率和性能。
第一屏显示平均值是多少?
Lighthouse是Google PageSpeed Insights的支柱。它会查看多个性能指标来评价你的网站。第一显示平均值(SI)就是其中之一,报告会像其他一些指标一样以秒为单位显示时间,而不是以毫秒为单位。Google SI定义为“页面内容可见填充的速度”。
很直接吧?
首屏平均显示不考虑后端脚本或其他非绘图负载。然而,它们确实会影响它。SI只是衡量用户完整查看你的内容所需要的时间。虽然其他指标(如LCP)是在显示最大内容时测量的,但第一个屏幕显示的平均值考虑了实际应显示的任何和所有内容。
这不是对整体页面速度的度量。当浏览器呈现所有元素时,会考虑这一点。包括影响性能的不可见脚本和元素。但是,如果您想要很好地衡量用户何时认为页面已完全加载,SI是需要观察的指标。因为是以用户为中心的,SI可以很好的指示整个网站的健康程度,也可以作为网站用户体验(UX)的基准。
如何测量第一屏的平均显示?
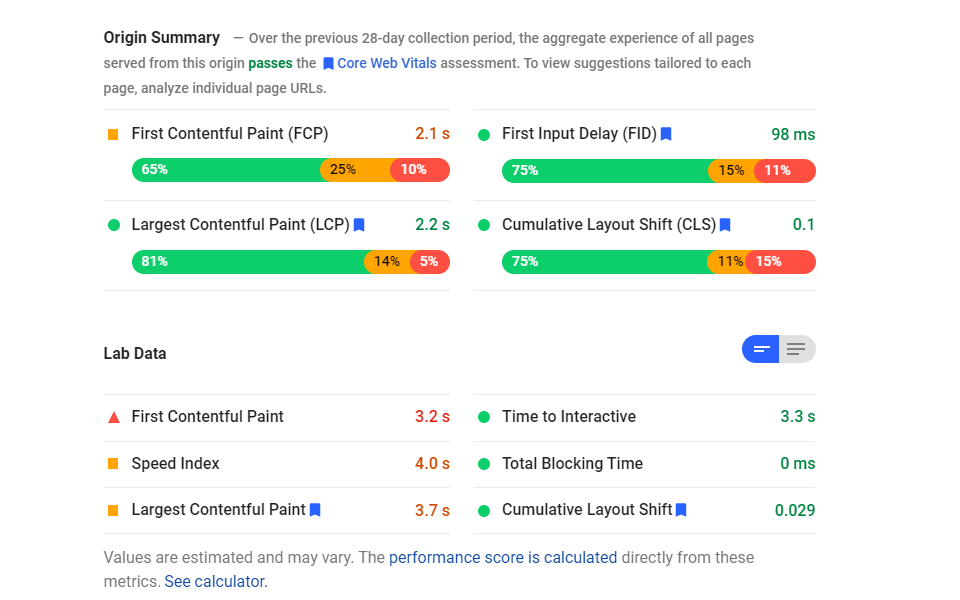
与大多数网站性能指标一样,最常用的工具之一是谷歌自己的PageSpeed Insights。这个工具也是它返回的结果中最特殊的工具之一。即使是最完美的网站,也是比较挑剔的。PageSpeed Insights通常根据过去28天收集的汇总数据为您的网站提供实验室数据。但是,如果你有足够多的访问者,通过Chrome将信息转发回谷歌,你也可以从报告中获得真实的测量数据。但是,并不是每个网站都能做到这一点。
正如你所看到的,这些指标的速度很多是绿色的。这说明他们是“好”的。这显然是你希望你的网站。但首屏平均显示4.0秒,橙色。用户必须等待很长时间才能看到第一个屏幕的所有内容。
第一屏显示平均分是什么优秀?
PageSpeed Insights使用以下分数对您网站的第一个屏幕演示的平均值进行排名,并相应地进行颜色编码:
绿色(良好)-0到3.4秒
橙色(中等)-3.4至5.8秒
红色(慢)–超过5.8秒
正如我们之前所说,PageSpeed Insights在其测量中非常重要。如果您处于橙色或红色状态,您可能需要使用GTmetrix或Pingdom等工具进行速度测试,以查看其实时数据显示的内容。我们认为最好在不同的时间用多种工具测试你的网站,以获得最佳的整体性能图表。
如何优化首屏显示平均分
你可以采取几个步骤来优化你的第一次屏幕演示的平均分。如果你试图优化你的网站来提高(或者从技术上来说,降低)页面速度,那么你可能也在某种程度上影响了你的SI分数。我们将向您展示一些专门针对您的SI时间的方法,以便您的页面能够尽快加载,从而为您的访问者提供最佳体验。
减少渲染阻塞资源
更具体地说,减少JavaScript执行时间是提高第一次屏幕演示平均分数的最好方法之一。阻止资源是优先阻止网站其他部分加载的脚本和代码。不像站点同时加载不同的元素,一些元素会暂停所有其他元素,直到它们完成。
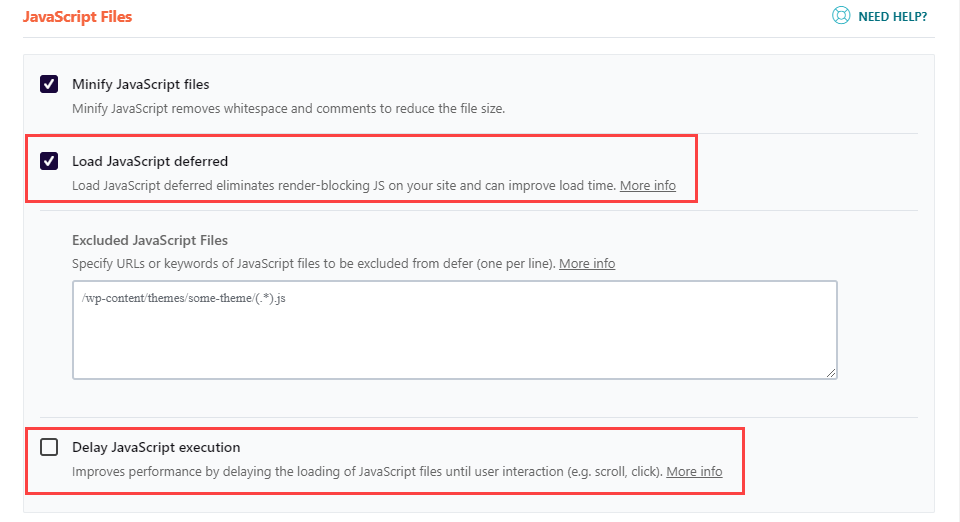
这将减少你的网站的第一个屏幕的平均显示。为了解决这个问题,您可以延迟加载任意数量的脚本和代码,直到可视元素被绘制到DOM中。确定罪魁祸首实际上相对容易,因为你可以使用Chrome开发工具在加载时查看你的网站,它会指出是什么阻止了元素的呈现。
此外,WordPress用户可以使用W3 Total Cache或WP Rocket等缓存插件(或站点优化插件)来处理这个问题。通常这些插件有一个简单的开关来延迟渲染阻塞资源。
减少网站主线的工作
就像渲染阻塞资源一样,您可以通过加载占用服务器大量处理能力的不同元素来限制站点的性能。这些减少有助于将网站更快地推向浏览器。
对此最简单的解决方案是停止使用这么多JavaScript。正如GTmetrix所说:
一般来说,一个页面的JavaScript越多,解析/编译过程就会越长;导致用户查看内容和与页面交互的等待时间更长。
我们意识到这可能不容易。你已经设计了你的网站以某种方式运行。但是,您可以删除未使用的代码,并且可以优化加载到站点中的任何第三方JavaScript。此外,JavaScript极其简化。
在JS audit之上,确保极度简化你的CSS和HTML。这将释放主线程上的更多压力。缓存和优化插件通常也有这些选项。
关于首屏显示平均值的常见问题
首屏显示平均值是一个有着复杂影响的简单概念。我们将回答一些关于SI的常见问题,以帮助您尽可能地优化您的网站。
SI如何影响网站的整体表现?
作为一个单一的指标,首屏的平均显示可以很好的表明你的网站在很多不同领域的表现。由于它考虑了完全可见的首屏内容,你不仅可以把它作为衡量用户感知负载的指标,还可以粗略估计你的网站在许多不同领域的表现。
它实际上并没有给你提供很多关于你的网站在做什么的信息。可以看作是一个包罗万象的指标。正如GTmetrix所说,它是“评估网站整体性能的一个有用的整体基准。”
是否需要过分关注SI分数?
虽然对你的网站进行基准测试是非常有用的,但更重要的是要注意其他更精细的问题,比如第一内容呈现(FCP)、最大内容呈现(LCP)、第一字节时间(TTFB)和第一输入延迟(FID)。您可以采取任意数量的步骤来单独改善这些步骤,从而提高您的第一个屏幕显示的平均值。当用作总体基准时,您可以看到您的优化通过SI工作得有多好。
总结
页面速度优化是网站站长永无止境的战斗。你必须在可用性、体验和性能之间找到平衡,而找到这种平衡可能很难。当测试在这么多不同的元素上返回这么多不同的分数时,可能很难知道将精力和资源放在哪里。第一屏的平均显示可以帮助解决这个问题。作为一个单一的指标,它可以显示您的网站的表现,当你调整其他更具体的部分,您的网站的表现。