如何优化WordPress网站的CSS投放
CSS文件控制WordPress网站的视觉格式和风格。然而,如果你的CSS代码没有以最好的方式交付,那么它可能会减慢你的网站。在本教程中,我们将向您展示两种简单的方法来优化WordPress网站的CSS交付。
WordPress网站的CSS交付如何影响WordPress性能?
CSS文件用于定义WordPress站点的视觉外观。你的WordPress主题包含一个CSS样式表文件,你的一些插件也可能使用CSS样式表。CSS对于现代网站来说是必要的,但是CSS文件可能会降低网站的速度和性能,这取决于它们是如何设置的。
即使网站速度稍有延迟,也会造成不好的用户体验,并可能影响你的搜索排名和转化,导致流量和销量下降。
CSS文件可能会降低网站速度的一个原因是它们是否需要在页面显示之前加载。这意味着你的访问者将会看到一个空白页,直到CSS文件被加载。这就是所谓的渲染阻塞CSS。CSS文件可能降低网站速度的另一个常见原因是,它们包含的代码比显示当前页面可见部分所需的代码多。额外的代码意味着它们需要更长的加载时间。
好消息是,你可以通过优化CSS代码的交付方式来提高WordPress网站的性能。这是通过确定显示当前网页的第一部分所需的最少CSS代码来实现的。这就是所谓的关键CSS。然后将这段关键代码内联添加到页面的HTML中,而不是添加到单独的样式表中,这样就可以在不先加载CSS文件的情况下呈现代码。
当你的访问者可以看到页面的内容后,你就可以加载CSS的其余部分了。这就是所谓的“延迟加载”。在本教程中,我们将向您展示两种优化WordPress网站CSS交付的方法。可以选择最适合自己的。
1:用WP Rocket优化WordPress CSS交付
方法2:用Autooptimize优化WordPress CSS交付
1:用WP Rocket优化WordPress CSS交付
WP Rocket是市场上最好的WordPress缓存插件。它提供了优化WordPress CSS交付的最简单的方法。其实就跟打勾一样简单。WP Rocket是一个付费插件,但最棒的是基础版包含了所有功能。
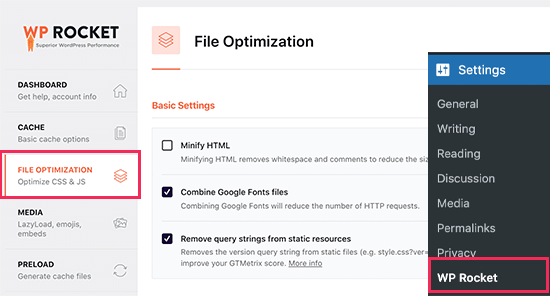
你需要做的第一件事是安装并激活WP火箭插件。激活后,你需要导航到设置“WP火箭页,切换到文件优化标签。
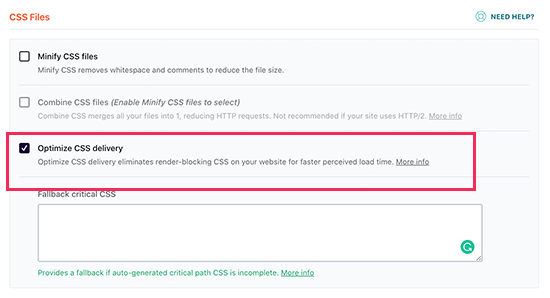
接下来,您需要向下滚动到CSS文件部分。在这里,您需要选中“优化CSS交付”选项旁边的复选框。
此功能将智能地识别格式化访问者看到的网页的第一部分所需的关键CSS。你的页面将加载得更快,而CSS的其余部分将在你的访问者看到它的内容后加载。
现在你需要做的就是点击“保存修改”按钮,等待WP Rocket为你所有的文章和页面生成必要的CSS文件。它还会自动清除您网站的缓存,以便您的访问者可以看到您网站的新优化版本,而不是存储在缓存中的任何未优化版本。
WP Rocket还有很多其他方法可以帮助你提高网站的性能。要了解更多,请看我们关于如何在WordPress中正确安装和设置WP Rocket的教程。
方法2:用Autooptimize优化WordPress CSS交付
Autooptimize是一个免费的插件,旨在改善网站CSS和JS文件的交付。Autoptimize虽然是免费插件,但是没有WP Rocket那么多功能,设置起来也比较费时间。
比如它不能像WP Rocket一样自动识别关键CSS。相反,Autoptimize需要先进的第三方服务的帮助,这需要额外的钱和额外的时间来配置。然而,如果你预算紧张,并且不需要WP Rocket的所有其他功能来加速你的网站,那么它可能是一个不错的选择。
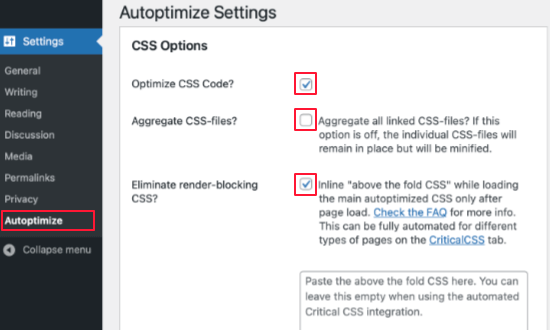
你需要做的第一件事是安装并激活自动优化插件。激活后,您需要访问设置自动优化页面来配置插件设置。在那里,您需要向下滚动到CSS选项部分,并选中顶部的优化CSS代码框。
在这个操作之后,你需要确保“聚集CSS-文件”选项没有被选中,然后选择“消除渲染阻塞CSS”。现在,您可以单击“保存更改并清空缓存”按钮来保存您的设置。
但是直到你注册了一个关键的CSS帐号,这个插件才会正常工作。这是一项高级订阅服务,它将提供Autooptimize优化你的WordPress CSS交付所需的关键CSS代码。
为此,请导航到“自动优化设置”中的“关键CSS”选项卡。在这里,您将找到注册Critical CSS所需的信息。你可以从第三段的注册链接开始。
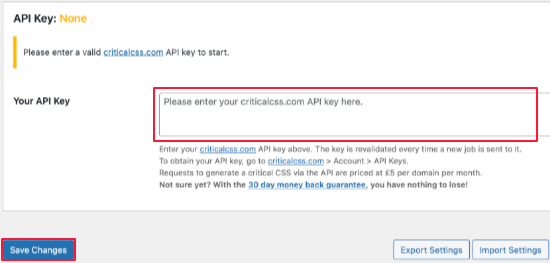
收到关键的CSS API密钥后,向下滚动到API密钥部分,以便可以将其粘贴到“您的API密钥”文本框中。之后,确保点击“保存更改”按钮。
Autooptimize现在拥有添加关键CSS内联和延迟加载样式表直到页面呈现后所需的所有信息。因此,你的网站会加载得更快。最后,我希望通过这篇教程,你已经学会了如何优化你的WordPress网站的CSS交付,以进一步提高网站的速度。