如何优化网站,以满足谷歌的核心网站生命标准
谷歌的使命是通过核心网络要害提高网络性能。为什么?因为谷歌的业务主要是基于网络的——慢网站和网络应用把用户推回到本地应用。
你在谷歌搜索结果中的位置很大程度上取决于搜索词的关键词,这些关键词在你的页面中的使用情况,以及根据来自其他地方的链接的数量(和质量)来看你的页面的受欢迎程度。自2021年8月以来,谷歌也一直试图根据页面的表现对其进行评估。
本教程将向你展示如何优化你的谷歌核心网站的生命。
为什么要做核心网Vitals?
谷歌的主要排名因素
谷歌如何评价网络性能?
什么是核心网站生命?
最大内容呈现(LCP)
第一输入延迟(FID)
累积布局偏移(CLS)
为什么要做核心网Vitals?
内容还是很关键的。然而,如果你比较两个文本和流行度相似的网站,提供最佳web体验的网站将在谷歌搜索结果中获得更高的优先级。
除了提高页面排名,高性能网站也有资格加入移动搜索轮播。这是以前为加速移动网页(AMP)保留的,它要求你将内容导入到一个单独的谷歌托管网站。AMP引起了批评,特别是因为网页并不总是比优化好的WordPress或静态网站更快。然而,这不再是一个要求。
无论你选择什么,你的网站越快,响应越快,它在谷歌搜索结果中排名越高的机会就越大。
当您认为平均页面约为2 MB,生成60多个HTTP请求,并在移动设备上完整呈现16秒时,您会发现您的站点有一些改进的余地。我们将向您展示实现这些改进的最佳方式。
谷歌的主要排名因素
在开始评估绩效之前,您需要检查四个关键的排名因素:
HTTPS:HTTPS是必不可少的。你的网站在用户的浏览器和网络服务器之间建立了安全的连接吗?
移动友好性:你的网站必须在移动设备上运行良好。你的网站在小屏幕设备上可用吗?呈现的时候没有内容溢出吗?文字够大吗?可点击区域是否足以进行触摸控制?
无间隙:避免屏幕之间不合理的干扰间隙空。你的内容总是可读的吗?是否被弹出的缺口或横幅部分遮挡?你的广告或营销使网站难以使用吗?
安全浏览:您的网站应该没有恶意软件、病毒、网络钓鱼、欺诈和其他欺诈。
一旦你满足这些要求,你的网站将进行性能评估。
谷歌如何评价网站表现?
让你的网站在加载、渲染和响应上快速是必不可少的。但是对用户来说感觉快吗?
性能测量应用程序,如浏览器开发工具,报告技术指标,如:
阻塞时间:等待下载开始所花费的时间,通常是因为样式表和脚本等其他资产具有更高的优先级。
DNS解析:将主机名解析为IP地址以检索资产的时间。
连接时间:TCP连接初始化的时间。
首字节时间(TTFB):请求的首字节和响应之间的总时间。
接收时间:检索整个资产的时间。
DOM加载时间:下载和呈现HTML文档对象模型的时间。这通常是分析或修改DOM的脚本能够可靠运行的第一点。
页面加载时间:下载页面和所有资产(如图片、样式表、脚本等)的时间。).
总页面权重:所有资产的总大小。通常报告为压缩(下载)大小和未压缩大小。
DOM元素的数量:页面上HTML元素的总数。元素越多,页面处理时间越长。
第一次内容呈现(FCP):浏览器呈现第一个内容像素之前的时间。
第一个有意义的绘图(FMP):用户看到主页内容之前所花费的时间。
交互时间(TTI):页面完全交互并可靠地响应用户输入所需的时间。
第一个CPU空Idle(FCI):CPU渲染页面并运行所有初始化脚本,等待进一步输入的时间。
CPU利用率:呈现页面和响应用户输入所需的处理活动。
每秒布局数:浏览器重新计算样式和页面布局的速度。
这些可以用来识别具体的瓶颈,比如服务器负载、CMS缓存、浏览器缓存、下载速度和JavaScript效率。但是他们不能确定页面提供的用户体验是好是坏。例如:
应用程序可以快速下载和显示,但在第一次交互后会变得没有响应,因为它正在执行大量未经优化的JavaScript代码。
当用户发布消息时,聊天应用程序可以持续下载数据。评估工具可能会认为它永远不会完成加载,即使页面感觉有响应。
核心要害是谷歌试图解决这些困境。
什么是核心网站生命?
谷歌核心Web Vitals(CWV)是评估现实世界用户体验的三个性能指标:
最大内容呈现(LCP):加载性能
首次输入延迟(FID):交互性能
累积布局偏移(CLS):视觉稳定性性能
到2021年8月底,谷歌的新算法更新已经开始在全球推广。Core Vitals主要影响移动搜索结果,但如果实验成功,也会产生桌面等同物。
该页面的LCP、FID和CLS评分基于过去28天通过Chrome浏览器匿名收集的真实用户指标。由于用户的设备、连接和其他并发活动的不同,这些测量可能会有所不同,因此计算的是第75个百分点,而不是平均值。
换句话说,所有用户的指标从最好到最差排序,取四分之三的数字。因此,四分之三的网站访问者将体验到这种水平或更高的性能。
在所有三个核心网络关键指标上得分良好(绿色)的页面将在搜索结果中获得更高的排名,并被列入谷歌新闻应用程序的“热门故事”旋转木马。
在接下来的部分中,我们将介绍用于计算指标的算法、可用于确定页面得分的工具、得分低的典型原因以及解决性能问题的步骤。
最大内容呈现(LCP)
最大内容呈现衡量加载性能。本质上,页面上的可用内容呈现速度有多快?
LCP分析最大图像或文本块在浏览器视窗(折叠上方)中可见所需的时间。在大多数情况下,最突出的项目将是英雄形象,横幅,标题或大文本块。
可以分析以下任何元素的最大油漆含量:
图像(元素)图像(元素)
矢量图形中的图像(嵌入)
视频缩略图(poster属性设置为元素中的图像URL)
带有背景图像的元素(通常用CSS背景图像url()属性加载)
包含文本的块级元素
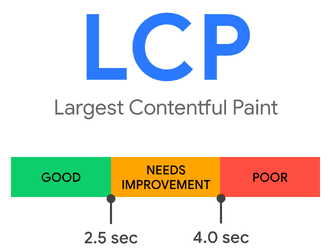
在页面加载的前2.5秒内完成绘制最大内容的页面被视为好页面(绿色)。长于4.0秒的页面被视为坏页面(红色):
最大内容呈现(LCP)
最大内容呈现分析工具
LCP是最容易理解核心Web Vital的,但是选择哪个元素进行分析可能并不明显。
DevTools Lighthouse panel在chrome、Edge、Brave、Opera、Vivaldi等基于Chrome的浏览器中都有。从浏览器菜单打开DevTools-通常位于更多工具>开发者工具或键盘快捷键Ctrl | Cmd+Shift+I或F12–然后导航到Lighthouse选项卡(旧版本可能将其命名为Audit)。
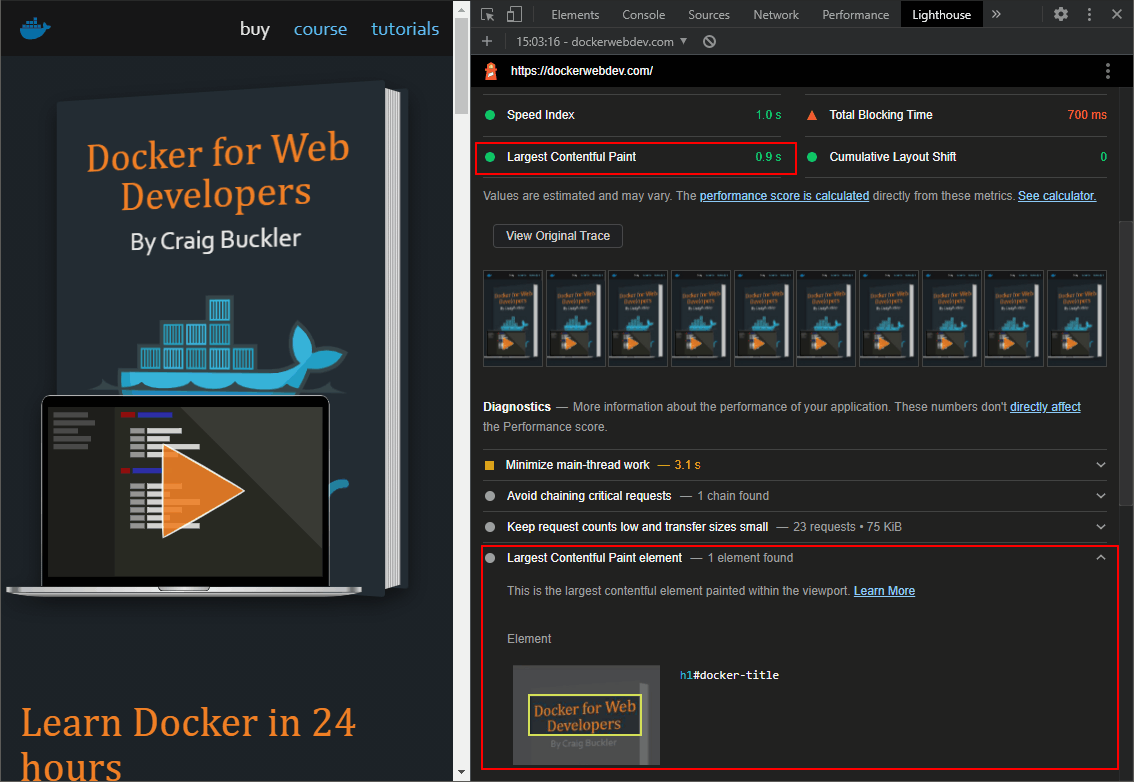
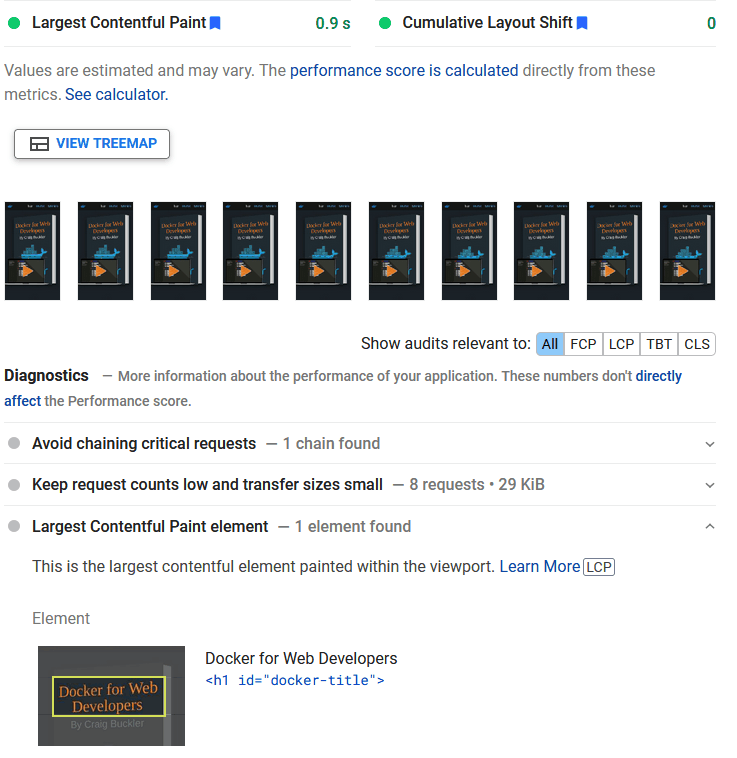
生成移动性能报告,然后检查生成的性能部分。最大内容绘制时间显示为一个可扩展部分,用于标识所选元素:
DevTools Lighthouse移动性能报告
如果您无法访问基于Chromium的浏览器,您可以在访问PageSpeed Insights和web.dev测量工具中生成相同的信息:
PageSpeed Insights执行LCP分析。
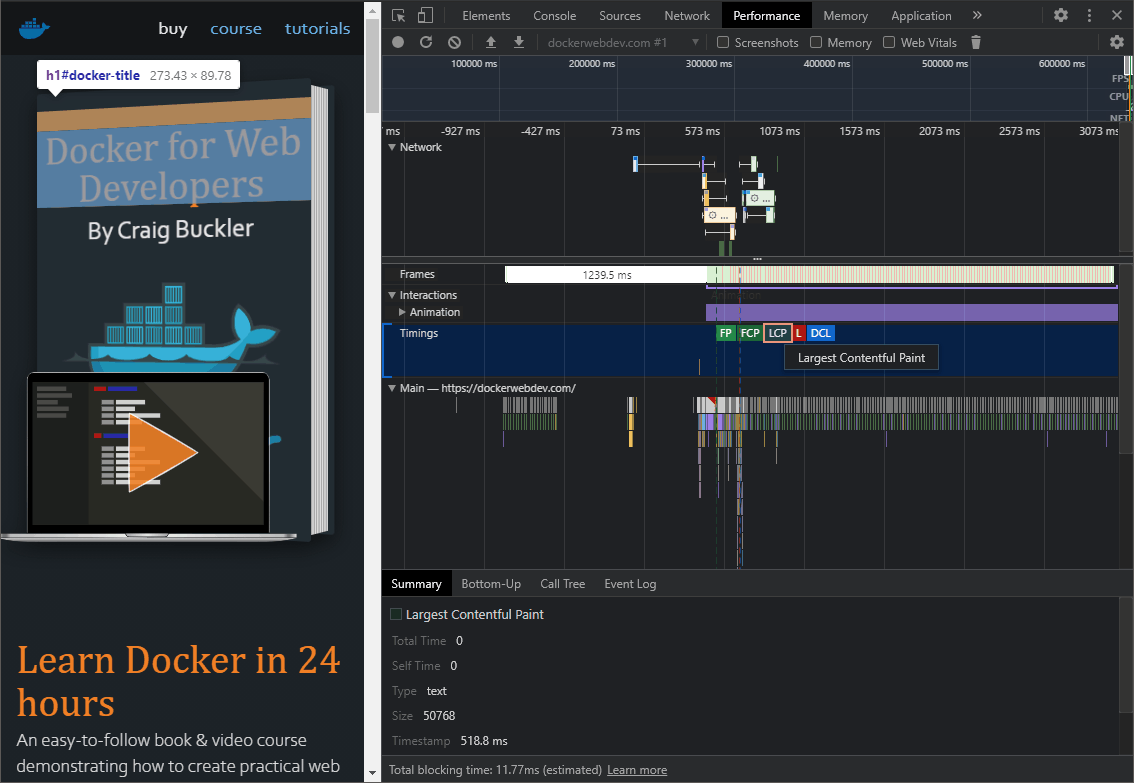
DevTools性能面板还显示LCP指示器。首先,单击循环记录图标,重新加载页面,然后单击停止按钮查看报告。单击“计时”部分中的LCP图标可以识别元素并查看统计信息概要。
DevTools性能面板LCP指示器
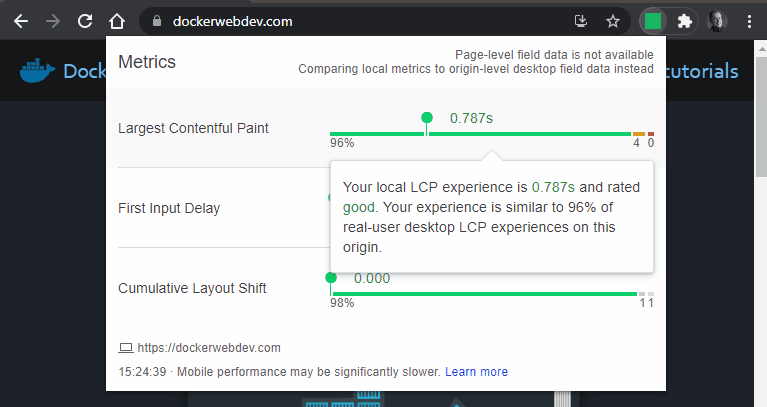
Web Vitals扩展可用于谷歌浏览器,但它可以安装在大多数基于Chrome的浏览器上。它为你访问的每个网站计算核心Web关键指标,根据结果,它的图标会变成绿色、橙色或红色。您也可以单击扩展图标来查看更多LCP详细信息:
网络生命体征扩展LCP
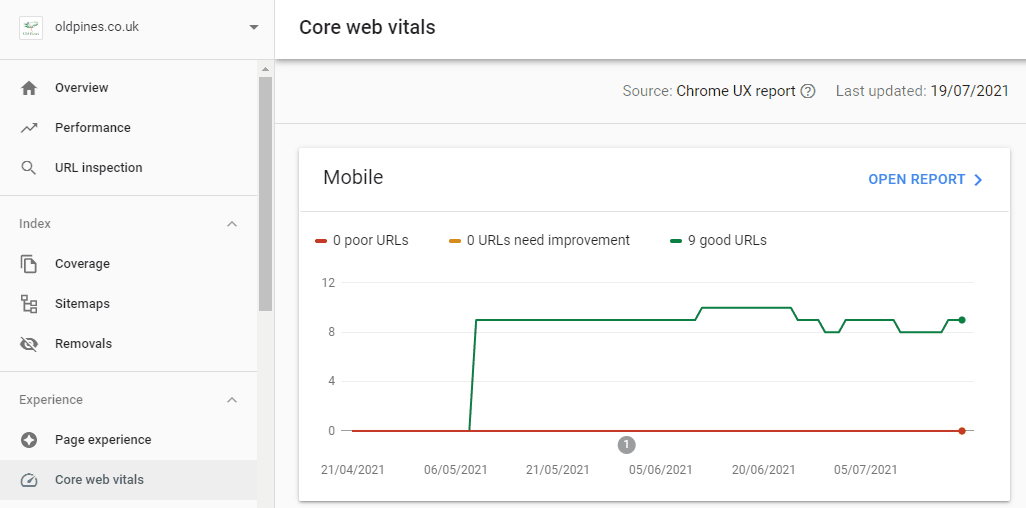
如果你的网站被添加为一个属性,谷歌的搜索控制台现在提供了核心的网络生命部分。这份报告解释了CWV指标是如何随时间变化的。请注意,它并不确定具体的LCP指标,只有具有合理高流量的网站才可用:
谷歌搜索控制台核心网络生命
Chrome用户体验报告允许您查询特定URL的实际使用统计数据,包括不同国家、连接和设备的LCP。这是Google BigQuery上的一个公共项目,所以你必须注册一个Google云平台账号,并提供账单明细。同样,只有当URL的流量相当高时,报告才有用。
最后,web-vitals JavaScript库是一个1KB的小脚本,可以为你的实时站点上的真实用户计算LCP和其他核心web重要指标。由于可以从CDN下载,您可以将以下脚本添加到HTML格式的中:
My pageimport { getLCP } from ‘https://unpkg.com/web-vitals?module’;getLCP(console.log);
GetLCP()是一个异步函数,在计算LCP值时会触发回调(但如果页面是在后台标签页加载的,回调可能永远不会被触发)。向回调函数传递一个对象,该对象包含:
名称:度量的名称(本例中为“LCP”)
值:计算值
Id:代表当前页面的该指标的唯一id。
Delta:当前值和上次报告值之间的增量。
Entries:用于值计算的条目数组。
上面的脚本将对象输出到控制台,但是更实际的做法是将数据发送到服务器或Google Analytics进行进一步分析。
LCP分数低的常见原因
LCP得分差异通常是由于页面加载缓慢导致最大的块无法快速显示:
在客户端生成的页面内容,而不是在服务器上生成的内容,也需要更长的时间来显示。
服务器响应速度可能会很慢,因为它超载或处理太多工作来呈现页面。这不一定是你的网站的错——如果你使用共享主机服务,这可能是由于服务器的限制。
如果在主要内容上方的HTML中引用了渲染阻塞CSS和JavaScript,它们可能会延迟页面加载。
其他资源,如大型图像和视频,可能会减少可用带宽并花费更长时间进行渲染。
在客户端而不是服务器上生成的页面内容也需要更长的时间来显示。
如何提高LCP分数
彻底检查可以发现加载问题,但通常是减少发送到浏览器的数据量。以下提示将有助于获得更健康的LCP分数:
升级服务器和/或主机服务。即使在使用率很高的情况下,也要确保下载速度保持快速。
激活服务器压缩和HTTP/2+。没有理由不这样做!
减少服务器工作。删除不用的代码和CMS插件,然后启用有效的缓存。
确保浏览器能够有效缓存文件。在HTTP头中设置适当的Expires、Last Modified和/或ETag散列,以便不再请求文件。
使用内容交付网络(CDN)在地理上更靠近用户的服务器上分割负载和托管资源。
优化你的形象。将它们减小到最小大小,并使用适当的格式来最小化文件大小。确保尽早请求最大内容块中的任何图像;预加载可能会有所帮助。
通过添加loading=”lazy “属性来延迟加载图像。添加宽度和高度属性,以确保在图像完成加载之前,页面上留有适当的空空间。
尽量减少第三方请求,考虑将移动资产转移到主域,以避免不相关的DNS查找。
最小化请求文件的数量和大小,尤其是在HTML的顶部。
确保只加载所需的web字体。切换到网页安全字体以获得最佳性能。
删除不用的JavaScript和CSS文件。
连接和收缩JavaScript和CSS文件。
避免CSS@import语句——它们是串联的呈现块和加载样式。
避免Base64编码——它会增加文件大小并需要额外的处理。
考虑关键的在线CSS。在页面顶部的块中嵌入基本的“折叠之上”CSS,然后异步加载更多的样式表。
稍后使用异步、延迟或ES模块JavaScript运行脚本。在服务工作者中执行长时间运行的JavaScript流程。
第一输入延迟(FID)
第一个输入延迟(FID)衡量页面的响应速度。本质上,它对用户的点击、点击、滚动的响应速度有多快?
FID指标计算为用户交互和浏览器处理其请求之间的时间。它不测量运行处理函数的时间,处理函数通常处理输入并更新DOM。
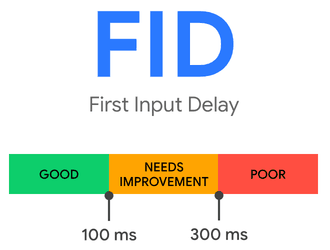
FID时间小于或等于100毫秒的页面被视为良好页面(绿色)。长度超过300毫秒的页面被视为坏页面(红色):
首次输入延迟
首次输入延迟分析工具
第一个输入延迟是不可能模拟的,因为它只能在页面被提供给与页面交互的实际用户时测量。因此,结果取决于每个设备的处理器速度和能力。
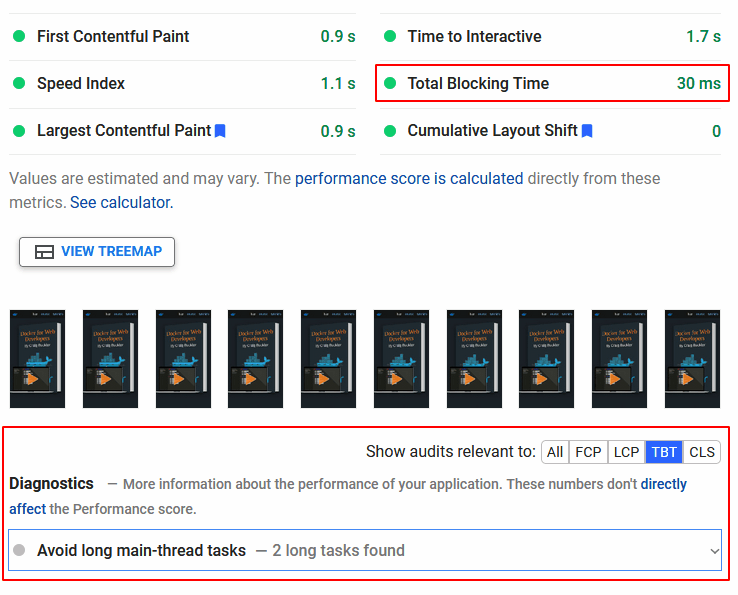
在DevTools Lighthouse面板或PageSpeed Insights中不计算FID。但是,它们可以确定总阻塞时间(TBT)。这是第一个输入延迟的合理近似值。它测量以下时间之间的时差:
第一个内容绘图(FCP),或页面内容开始呈现的时间,以及
交互(TTI),或者页面可以响应用户输入的时间。当没有长时间运行的任务处于活动状态,并且未完成的HTTP请求少于三个时,假定为TTI。
PageSpeed Insights总阻塞时间
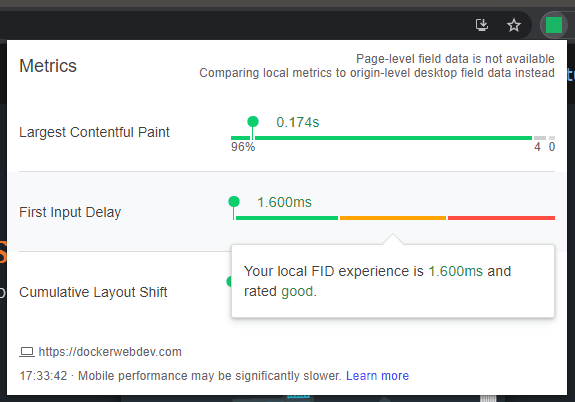
谷歌的Web Vitals扩展也可以在通过滚动或点击与页面交互后显示FID指标。单击展开图标以显示更多信息:
Web生命体征扩展FID
Chrome用户体验报告和LCP一样,可以让你查询不同国家、不同连接、不同设备记录的特定URL的真实FID统计数据。
web vitals JavaScript库还可以计算实时网站上真实用户的FID指标。您可以将以下脚本添加到HTML中,以将FID指标输出到回调函数:
My pageimport { getFID } from ‘https://unpkg.com/web-vitals?module’;getFID(console.log);
FID分数低的常见原因
FID和TBT分数低通常是由占用处理器的客户端代码引起的,例如:
大量渲染阻塞CSS和JavaScript,在下载和解析代码时停止页面加载。
加载页面时立即运行的大型进程密集型脚本
长时间运行或优化不佳的JavaScript任务
默认情况下,浏览器在单线程上运行,一次只能处理一个任务。如果一个JavaScript函数需要一秒钟来执行,那么所有其他的渲染过程都将在这一秒钟内被阻塞。页面无法响应用户输入、更新DOM、显示动画等。甚至GIF动画在老浏览器里也能被屏蔽。
如何提高FID分数
客户端JavaScript审计可以识别问题,但通常需要删除冗余代码,并确保任务快速执行。
以下提示将有助于获得更健康的FID分数:
在服务器上生成并缓存尽可能多的静态HTML内容。尽量不要依赖客户端JavaScript框架为每个人呈现相同的HTML。
确保浏览器能够有效缓存文件。在HTTP头中设置适当的Expires、Last Modified和/或ETag散列,以便不再请求文件。
采用了渐进式增强技术,所以在JavaScript运行之前,该接口就可以在HTML和CSS中使用。
删除不用的JavaScript和CSS文件。
连接和收缩JavaScript和CSS文件。
避免过度使用昂贵的CSS属性,如框阴影和滤镜。
稍后使用异步、延迟或ES模块JavaScript运行脚本。
尽量减少第三方JavaScript对分析、社交媒体部件、论坛等的请求。这些请求可以快速加载到数兆字节的JavaScript中。
根据需要延迟加载JavaScript组件,如聊天窗口小部件、视频播放器等。
延迟加载不太重要的脚本,如分析、广告和社交媒体工具。
将一个长时间运行的JavaScript任务分解成一系列较小的作业,这些作业在requestIdleCallback、setTimeout或requestAnimationFrame的短暂延迟后执行。
考虑在Web worker中使用一个后台线程来执行一个长时间运行的JavaScript进程。
累积布局偏移(CLS)
CLS衡量网页的视觉稳定性。本质上,页面内容是否会意外移动或跳转,尤其是在初始加载期间?
当元素在没有警告或用户交互的情况下移动时,CLS会计算分数。当你在移动设备上阅读一篇文章时,你可能经历过这种情况——文本突然跳出屏幕,你失去了你的位置。最糟糕的例子可能会导致你点击错误的链接。
当在当前滚动位置加载大图像或广告时,CLS问题最为突出,零高度空之间的空间立即增加数百个像素。
通过将以下指标相乘来计算累积布局偏移分数:
影响分数:这是视口中所有不稳定元素的总面积,即那些将“跳跃”的元素。如果覆盖60%视窗的元素在页面加载过程中发生位移,影响分值为0.6。请注意,导致移动的元素(例如图像或广告)被认为是稳定的,因为它们在渲染后不一定会移动。
距离:这是视口中任何单个不稳定元素可以移动的最大距离。如果最大位移发生在从0100移动到0800的元素上,则该元素已经移动了700个垂直像素。如果设备视口的高度为1000 px,则距离得分为700 px/1000 px=0.7。因此,计算的累积布局偏移分数为0.6 x 0.7=0.42。
谷歌CLS指标已被修改,以适应以下情况:
布局移动被分组为“会话”,持续5秒钟,但如果没有进一步的布局移动,它将在1秒钟后关闭。如果一秒钟内有两次或两次以上的移动,将它们的分数相加。
用户交互(如点击)后500毫秒内不会记录布局移动。在某些情况下,这将触发DOM更新(例如打开菜单、显示错误消息、显示模式对话框等。).
单页面应用保持打开的时间更长,做大量的DOM更新,不会受到不利影响。
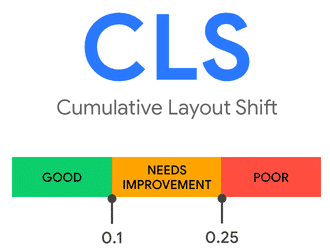
CLS分数为0.1或更低的页面被认为是好的(绿色)。超过0.25的页面被视为差(红色):
累积布局偏移
累积布局偏移分析工具
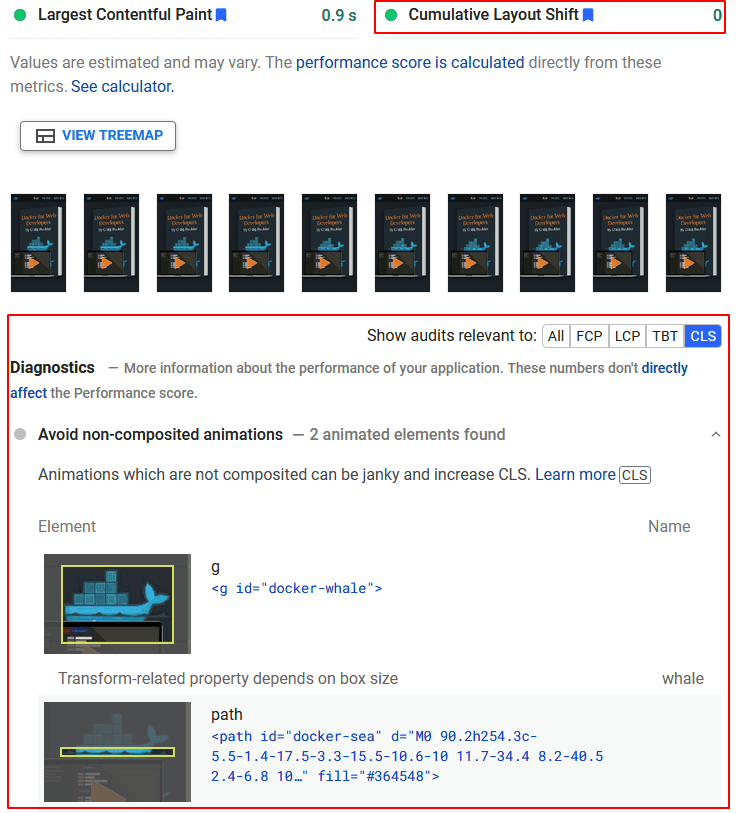
CLS指标在DevTools Lighthouse面板、PageSpeed Insights和web.dev测量工具中计算:
页面速度洞察CLS
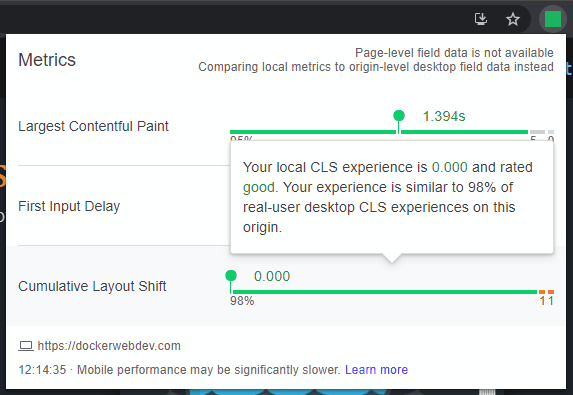
谷歌的Web Vitals扩展也显示了CLS指标:
网络生命延伸CLS
与LCP和FID一样,Chrome用户体验报告允许您查询在不同国家、连接和设备中记录的特定URL的真实CLS统计数据。
Web-vitals JavaScript库也可以计算实时网站上真实用户的CLS指标,就像LCP和FID一样。可以将以下脚本添加到HTML中,以便将CLS指标输出到回调函数:
My pageimport { getCLS } from ‘https://unpkg.com/web-vitals?module’;getCLS(console.log);
累积布局偏差分数低的常见原因
CLS分数低通常是由于页面资源和动态或可调整大小的DOM元素加载缓慢造成的:
页面上的空房间不用于图片、iFrame、广告等。
内容被动态地注入DOM,通常是在网络请求广告、社交媒体小部件等之后。
Web字体加载会导致不可见文本(FOIT)或无样式文本(FOUT)的明显闪烁。
如何提高累计布局偏移分数
客户端审计可以发现问题,但通常是为了确保在下载内容之前为内容预留空空间。为最大内容绘制建议的服务器优化提示会有一些好处,但可能会有进一步的改进:
在HTML的和标记中添加宽度和高度属性,或者使用新的CSS纵横比属性确保在下载资产之前在页面上保留适当的空间。在HTML的和标记中添加宽度和高度属性,或者使用新的CSS纵横比属性来确保在下载资源之前在页面上留下适当的空空间。
为封装第三方内容(如广告和小部件)的容器元素设置适当的大小。
确保尽早请求显示在页面顶部的图像和其他资产-预加载可能会有所帮助。
尽量少用Web字体,可能的话考虑用常用的OS字体。
加载web字体并将CSS字体显示设置为可选或可互换。确保使用类似大小的备用字体,以最小化布局偏移。
避免在页面顶部插入元素,除非页面响应用户操作(如点击)。
确保用户交互在输入触发后的500毫秒内完成。
使用CSS变换和不透明度可以获得更高效的动画,而不会导致重新布局。
考虑关键的在线CSS。将基本的“折叠上方”CSS嵌入页面顶部的块中,然后异步加载其他样式表。
必要时,考虑inclusion,这是一种新的CSS特性,允许您识别页面的孤立子树。浏览器可以通过呈现或不呈现特定的DOM内容块来优化处理。
总结
开发者并不总是热衷于跟着谷歌的节奏跳舞。大公司有相当的实力,搜索引擎的微小更新可能会对网络组织的生产力和盈利能力产生不利影响。
也就是说,核心网站Vitals采用“胡萝卜”方法,而不是“大棒”方法。与那些提供糟糕的移动用户界面、臃肿且弹出窗口密集的网站相比,那些经过优化、可用并放弃黑暗模式的网站更有可能成功。
Core Vitals提供了一种可衡量的方法来评估用户体验,并帮助您专注于最关键的改进。对你的重要信息的改变可能不会增加收入,但是你的用户会更高兴和更忠诚。
如果你想了解更多基于核心Web Vitals的网站优化,可以阅读以下相关文章:
什么是FCP,如何优化你的网站
什么是首次输入延迟(FID ),如何优化?
什么是最大内容呈现(LCP),如何有效优化?
什么是累积布局偏移(CLS ),应该如何优化?
什么是首字节时间(TTFB),如何为你的网站优化?
什么是首屏显示平均(速度指数),如何做相应的优化措施?
如何在Google PageSpeed Insights测试中取得满分
当你理解了一些指标定义,学会了有针对性的优化网站,结合这篇文章以及如何在Google PageSpeed Insights测试中取得满分,相信你的网站速度有了质的飞跃。