如何优化CSS以达到网站性能的顶峰
即使到了2021年,网络性能还是个问题。据HTTP Archive统计,平均每个页面需要2MB下载,HTTP请求超过60个。在移动设备上完全加载可能需要18秒。样式表占用60 kB,被分成七个请求,因此在试图解决性能问题时,它很少是最优先考虑的。
然而,CSS确实有影响,不管它看起来有多轻微。一旦JavaScript问题解决,学习正确优化CSS应该是下一个重点。
CSS如何影响页面性能?
CSS性能分析工具
间接CSS性能优化
优化CSS加载性能
优化CSS性能
CSS如何影响页面性能?
CSS看起来很无辜,但可能需要一些繁重的处理。
CSS呈现阻止
当浏览器遇到标签时,它会在获取和解析CSS文件时阻止其他浏览器下载和处理CSS文件。
JavaScript也可以阻止浏览器呈现,但异步处理可以通过以下方式实现:
Async属性用于并行下载脚本,脚本一旦准备好就会运行。
defer属性是并行下载的,然后在DOM准备就绪时按顺序运行。
Type=”module “属性加载ES模块(其行为类似于defer)。
图像等资源通常需要更多的带宽,但可以使用有效的格式,可以延迟加载(loading=”lazy “属性)而不妨碍浏览器渲染。
这些都不能用CSS实现。该文件被缓存,因此后续页面应该加载得更快,但是呈现阻塞过程仍然存在。
处理大型CSS文件需要时间。
样式表越大,下载和处理CSS对象模型(CSSOM)的时间就越长,浏览器和JavaScript API可以用它来显示页面。虽然CSS样式表比大多数其他网站文件都小,但它们也不能免除“越小越好”的经验法则。
CSS文件增长
可能很难识别不再使用的样式,删除错误的样式可能会对网站造成严重的损害。开发人员通常选择最安全的“保留一切”方法。不再使用的页面样式、组件和小部件仍然存在于CSS中。结果如何?文件大小、复杂性和维护工作量呈指数级增长,使得开发人员删除冗余代码的可能性越来越小。
样式表可以引入其他资源。
CSS可以使用@import规则来引用其他样式表。这些导入阻止了当前样式表的处理,并进一步串行加载CSS文件。
也可以引用其他资源,如字体和图像。浏览器将尝试优化下载,但当有疑问时,它会立即获取下载。衬里64代码文件仍然需要进一步处理。
CSS可以使用@import规则来引用其他样式表。这些导入将阻止当前样式表的处理,并连续加载更多的CSS文件。
也可以参考其他资源,比如字体、图片等。浏览器将尝试优化下载,但如果有疑问,它会立即获得下载。内联base64编码文件需要进一步处理。
CSS效果渲染
浏览器有三个渲染阶段:
布局(或回流)阶段计算每个元素的大小以及它如何影响周围元素的大小或位置。
Paint stage在单独的图层上绘制每个元素的可见部分:文本、颜色、图像、边框、阴影等。
根据堆叠上下文、位置、z-索引等。层复合绘制按正确的顺序在页面上绘制每个层。
如果不小心,CSS属性更改和动画可能会导致所有三个阶段被重新呈现。一些特征,例如阴影和渐变,在计算上也比块颜色和边距更昂贵。
CSS性能分析工具
承认你有CSS性能问题是恢复的第一步!找到原因解决又是另一回事。
以下工具和服务(不分先后)可以帮助你识别代码中的风格瓶颈。
1.开发者工具网络面板
Web性能专家花费大量时间开发工具,尤其是在web面板上。DevTools是大多数现代浏览器的原生版本,但我们将在示例中使用Google Chrome。
可以从浏览器菜单中打开工具,通常在“更多工具”>“开发人员工具”中打开,或者通过键盘快捷键Ctrl | Cmd+Shift+I或F12打开。
切换到“网络”选项卡,确保选中“禁用缓存”以防止缓存文件影响报告。您还可以更改限制选项来模拟较慢的移动网络。
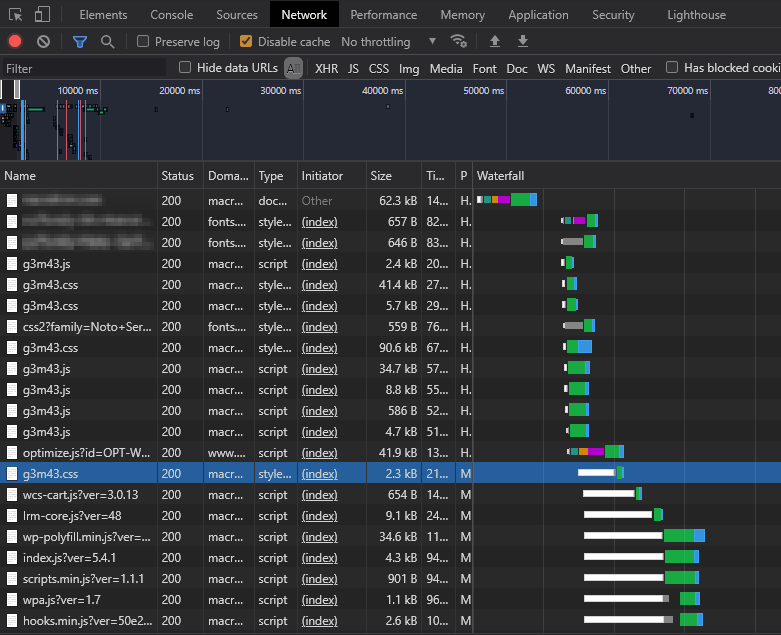
刷新页面查看下载和处理瀑布图:
DevTools网络面板
任何耗时较长的加载进度条都值得关注,但你要特别注意阻塞/停滞加载进度条(白色显示)。在这个例子中,突出显示的行和所有后续的行都不能开始下载,直到在HTML页面的顶部处理了呈现阻塞的CSS和JavaScript文件。
筛选器框允许您显示或隐藏特定资源:
大于::限制大于的文件,以字节(10000)、千字节(1000 kB)或兆字节(1 M)表示
-大于::文件,限制小于
-domain:*显示不是从主域加载的第三方请求。这些都是网站速度慢的主要原因。
具有优化CSS的高性能页面通常具有较少的资源,这些资源通过短的阻塞/暂停条并行加载。
2.网页测试
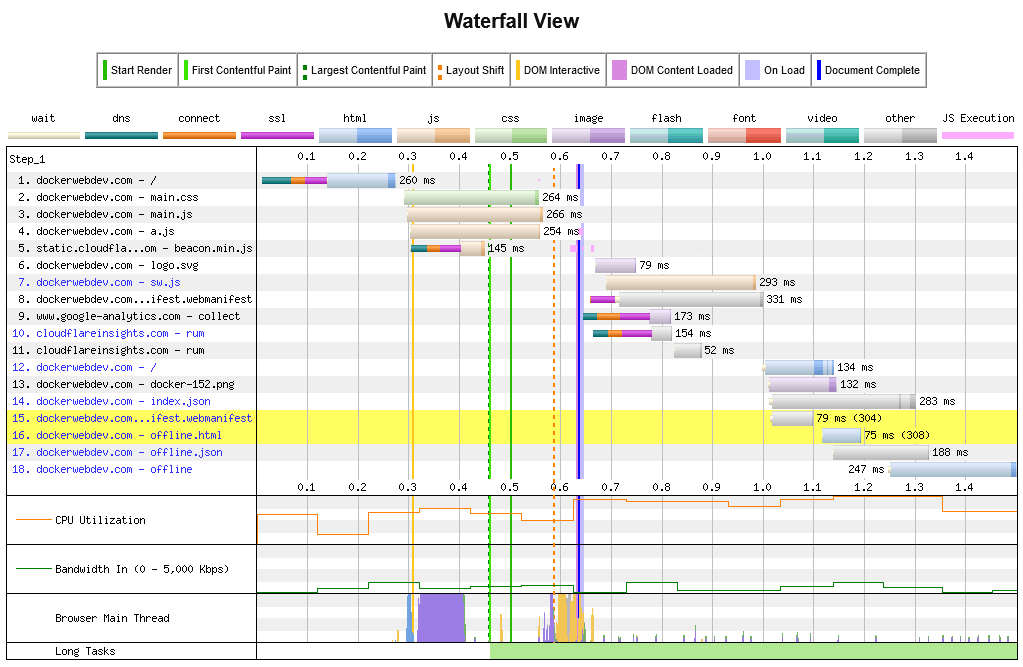
WebGetest提供了类似的网络瀑布视图,以及许多其他性能图表:
WebPageTest.org页面资源加载瀑布图
该服务使用基于不同全球位置的设备,因此您可以评估现实世界的性能和CSS优化。
3.Chrome开发者工具灯塔面板
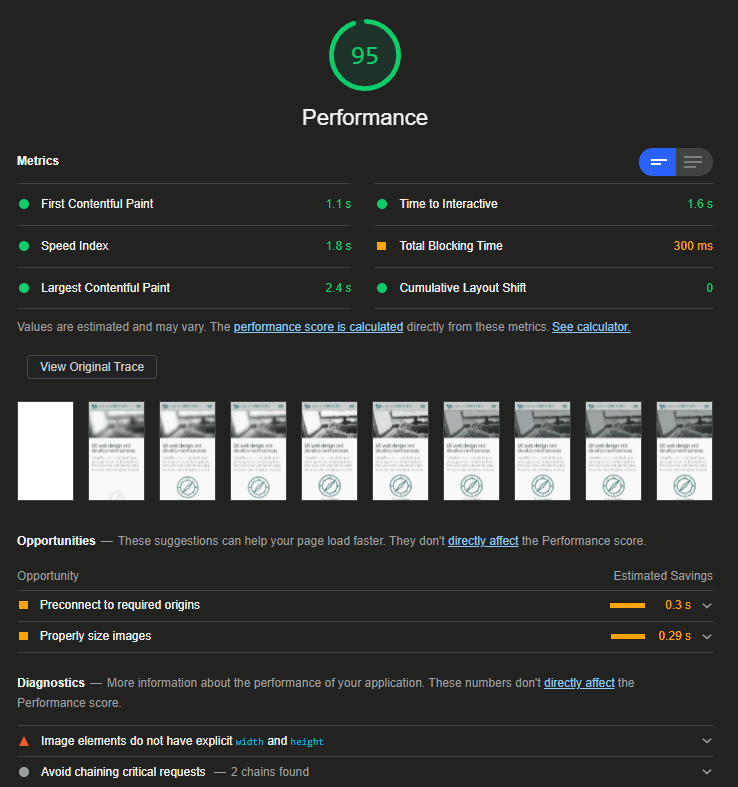
DevTools Lighthouse panel在chrome、Edge、Brave、Opera、Vivaldi等基于Chrome的浏览器中都有。您可以为移动和桌面设备生成性能、渐进式Web应用程序、最佳实践、可访问性和搜索引擎优化报告。
DevTools灯塔面板
该工具提供了改进建议,包括优化CSS的方法。这些并不都是实用的,但会强调最有利于性能提升的几点。
4.谷歌页面速度洞察
PageSpeed Insights是Lighthouse的在线版本。它的功能较少,但可以在任何浏览器中使用,并提供一些可选的见解。
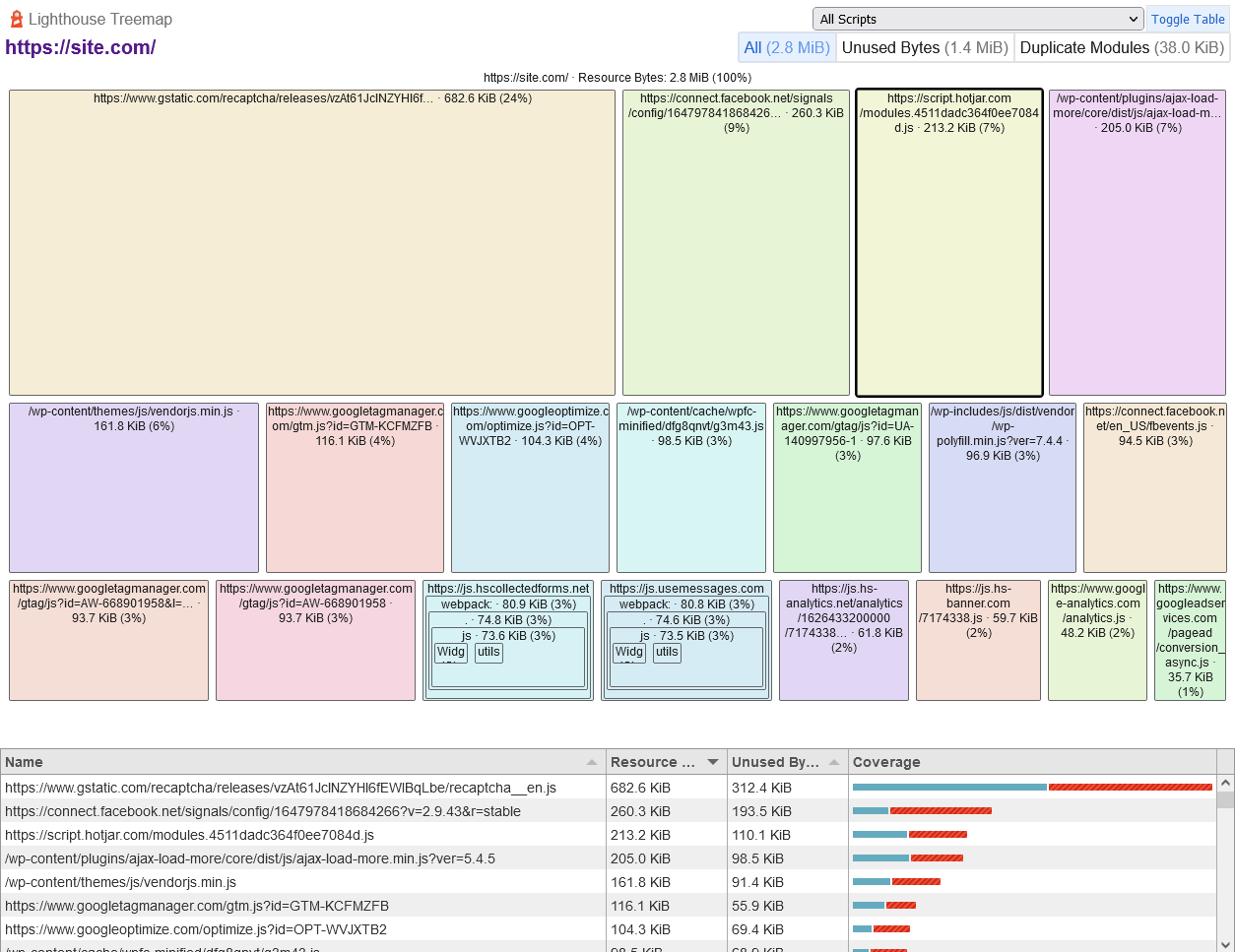
例如,一个树形图显示了最大的JavaScript资源,其中包含一个覆盖率指示器,指示已用和未用代码的比率:
Google PageSpeed Insights树形图
CSS不会显示,但是JavaScript的量会影响样式的效率。
类似的网站速度测试工具有Pingdom、GTmetrix等十余种。
5.Chrome开发者工具覆盖面板
Chromium浏览器中的DevTools coverage面板有助于定位未使用的CSS(和JavaScript)代码。从DevTools的more tools子菜单中选择coverage,然后刷新页面并浏览站点/应用程序:
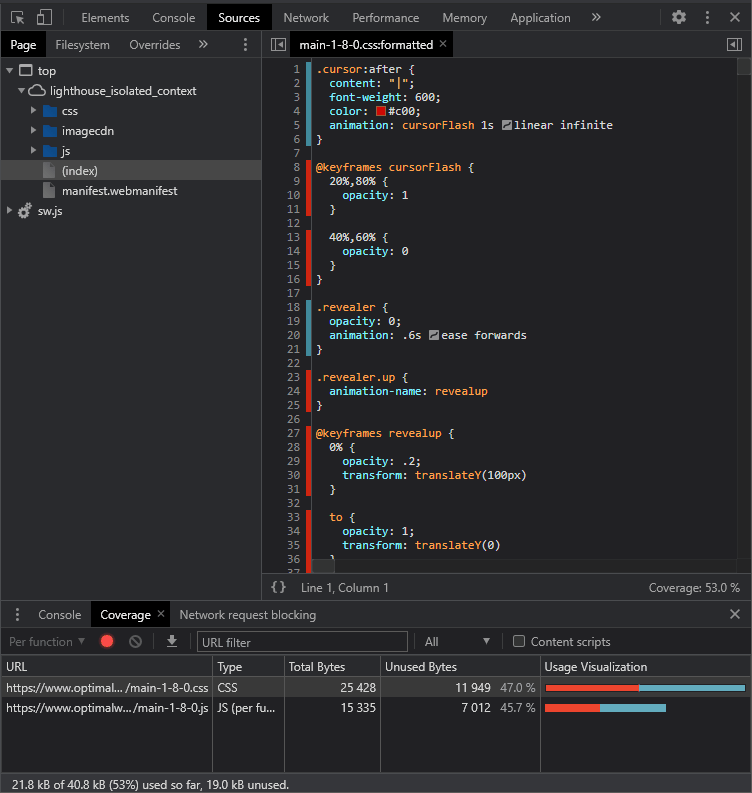
DevTools覆盖面板
CSS和JavaScript资产显示在coverage面板中,未使用代码的比例用红色表示。单击任何文件以查看其源代码,未使用的代码在行号列中以红色突出显示。
几件需要注意的事情:
如果你刷新或导航到一个新的页面,覆盖指示器将被重置,这在WordPress网站上是很典型的。只有在浏览加载内容而不刷新页面的单页面应用时,未使用的代码度量才会减少。
这个工具只能解释特定时间点使用的CSS。它无法确定小部件是未被查看还是具有多个JavaScript绑定状态。
6.Chrome开发工具性能监视器
基于Chrome的浏览器有实时性能监视器。同样,这可以从DevTools的“更多工具”菜单中获得。当您浏览页面、滚动和触发动画时,图表会更新:
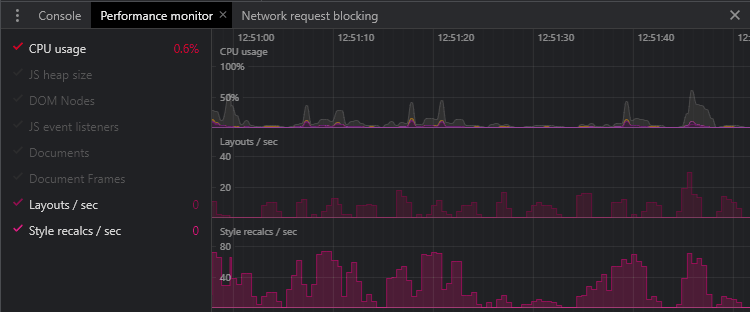
DevTools性能监视器
以下指标对于优化CSS性能尤为重要(越低越好):
CPU利用率:处理器利用率从0%到100%。
Layout/sec:浏览器重新布局页面的速率。
每秒样式重新计算的次数:浏览器必须重新计算样式的速率。
如果CSS由于外部因素而陷入困境,其他指标也可能有用(同样,较低的值表示性能较好):
JS堆大小:JavaScript对象使用的总内存。
DOM:HTML文档中元素的数量。
JS事件监听器:注册的JavaScript事件监听器的数量。
文档:资源的数量,包括页面、CSS文件、JavaScript模块等。
帧数:帧数,iframe和JavaScript工作脚本。
7.Chrome开发者工具性能报告
DevTools performance panel允许您记录页面活动以供进一步分析,并帮助识别性能问题。由生成的报告很复杂,许多开发人员避免使用它们,但是它们提供了有价值的信息。
性能面板的设置图标允许您设置各种选项,例如降低网络和CPU的速度。您还可以禁用JavaScript示例,以便不记录详细的调用堆栈。
首先,单击循环记录图标,加载和/或使用页面,然后单击停止按钮查看报告:
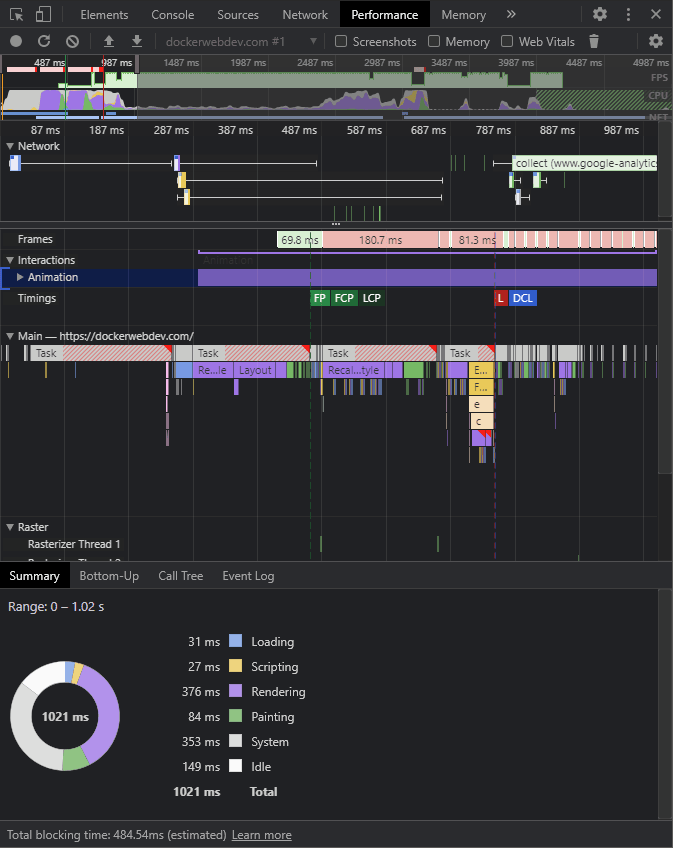
DevTools性能报告
几乎所有这些指标都对JavaScript开发人员有用,但CSS优化问题可能从以下几个方面特别明显:
顶部的红色条:这表明帧速率明显下降,这可能会导致性能问题。这应该在页面加载开始时完成,但是过多的CSS动画也是一个问题。
图表:高加载、渲染和绘图指标可能表明CSS问题。
间接CSS性能优化
下面的优化器不会直接解决CSS问题,但是它们可以帮助你用相对较少的努力解决一些性能问题。
使用一个好的主机。
使用性能好的主机,让服务器在物理上离用户更近,会立刻带来性能优势。托管计划各不相同,但主要有三种类型:
共享托管:你的网站托管在一个物理服务器上,可能有数百个其他网站。共享磁盘空、RAM、CPU时间和带宽。通常,计划成本较低,但性能和可用性会受到其他站点的影响。升级是可能的,但是你的站点通常会保持在相同的基础设施上。
专用:您的网站托管在您拥有的一台或多台物理服务器上。硬件可以根据需要进行配置和升级。计划通常是昂贵的,硬件故障仍然是有问题的。
云托管:云托管将硬件基础设施抽象为一组可以按需访问的服务。您的站点可以跨一系列设备进行配置,以便于升级。
云托管计划和价格差异很大。您可以考虑:
平台即服务(PaaS)选项,如虚拟web服务器和数据库,或者
软件即服务(SaaS)选项,提供全面管理的应用程序,如WordPress。
交换主机可以提高性能。它不太可能解决您的所有问题,但它是解决后端和带宽问题的一个经济高效的解决方案。
您还可以考虑使用内容分发网络(CDN)或专业的图像和视频CDN,它们可以将负载分布在地理上更靠近用户的多个位置。
利用浏览器和服务器的高效特性
大约10%的网站不激活gzip(或更好的)压缩,这通常是默认的服务器选项。通过在传输前压缩文件,CSS的大小可以减少60%或更多。它不会修复低效的CSS,但代码会更快到达!
还应该激活HTTP/2(或更好的),它以较小的二进制格式发送数据,压缩头,并且可以在同一个TCP连接上发送多个文件。
最后,确保浏览器能够有效地缓存CSS和其他文件。这通常是在HTTP头中设置过期、上次修改和/或ETag哈希的问题。
优化CMS
像WordPress这样的内容管理系统可以通过主题和插件来扩展,它们服务于自己的CSS。如果可能,您应该加速CMS以:
删除未使用的插件。
使用更简洁的主题
启用缓存以防止过多的页面重新生成。
优化图像
的图像处理和渲染开销与HTML、CSS和JavaScript不同,但它们占了页面权重和可用带宽的很大一部分。考虑:
删除不必要的图片。
调整大图像的尺寸-不能超过屏幕上最大图像尺寸的150%。
使用合适的图像格式——最好是高度压缩的格式,比如WebP或AVIF,但对于徽标和图表,可以使用SVG。
用CSS渐变或其他效果替换图像。
在HTML的标记中添加宽度和高度属性,或者使用新的CSS纵横比属性,以确保在图像下载之前在页面上保留适当的空间。在HTML标记中添加width和height属性,或者使用新的CSS aspect ratio属性来确保在下载图像之前在页面上留下适当的空空间。
专业的形象CDN可以帮你处理一些这方面的工作。如需更多提示,请查看我们关于如何优化网页图片的指南。
删除未使用的CSS
最快的样式是那些你永远不需要加载或渲染的样式!尝试/编辑任何你不再需要的CSS代码,例如遗留页面、部件或框架的CSS代码。在较大的网站上,这可能很困难,并且不总是清楚特定的样式集是否是必要的。
以下工具在构建时分析HTML和CSS的使用情况,或者通过抓取URL来识别冗余代码。这并不总是足够的,因此可以设置其他配置来确保列出JavaScript和用户交互触发的样式:
UnCSS
未使用的CSS
采购
纯化CSS
还有一个更好的选择:将CSS分割成具有明确责任级别的独立文件,并相应地记录它们。然后,删除不必要的样式就变得相当容易了。
优化CSS加载性能
并非所有的CSS都加载相同的内容。谦逊的标签有许多选项和怪癖,但并不总是符合逻辑的。
优化Web字体的使用
谷歌字体和类似的字体设计者彻底改变了网络字体,但几行字体代码可能会占用数百KB的带宽。
以下是我们的优化建议:
只加载你需要的字体:删除不用的字体,检查是否需要新的字体。
仅加载所需的大小和样式:大多数字体代工厂可以将下载限制在某些字符集(如仅拉丁)、粗细(粗细)和斜体(斜体)。浏览器可以自动呈现丢失的样式,尽管结果可能很差。
限制字符:不常用的字体可以限制为特定的字符。例如,可以通过将&text=参数添加到Google字体查询字符串来定义开放SAN中的标题“CSS教程”: fonts.googleapis.com/css?家族=开放+Sans&text=CStuorial
考虑可变字体:可变字体使用矢量插值定义了大量的样式、粗细和斜体。字体大小稍大,但你只需要一种字体,而不是几种。递归字体显示了可变字体的灵活性。
从本地服务器加载字体:自托管字体比OEM更有效。需要更少的DNS查找,并且您可以将下载限制到WOFF2,这是所有现代浏览器都支持的。老一点的浏览器(我看的是你的IE)可以回操作系统字体。
考虑操作系统字体:500 KB的网络字体可能看起来很棒,但是如果你换成通用Helvetica字体、Arial字体、佐治亚字体或Verdana字体,会有人注意到吗?操作系统或网络安全字体是提高性能的简单方法。
使用适当的字体加载选项。
下载和处理Web字体可能需要几秒钟时间。浏览器将:
显示无样式文本(FOUT):最初使用第一个可用的备用字体,但一旦web字体准备就绪,它将被替换。
显示不可见文本(FOIT):在web字体准备好之前,不会显示任何文本。这是现代浏览器中的默认过程,通常需要三秒钟才能返回到后备字体。
两者都不理想。CSS font-display属性和Google Font & display = parameter可以选择作为替代:
Auto:浏览器的默认行为(通常是FOIT)。
阻挡:有效阻挡。文字最多三秒钟不可见。没有字体交换,但文本可能需要一段时间才能显示。
互换:实际上,它是FOUT。第一次回退将在web字体可用之前使用。文字可以立即阅读,但字体交换效果可能会不和谐。Fontmatcher可以用来定义相似大小的回退。
后退:福伊特和FOUT之间的妥协。文本在短时间内(通常为100毫秒)不可见,然后使用第一个回退,直到web字体可用。
可选项:类似于回退,只是不发生字体交换。Web字体只有在初始期可用的情况下才会使用。的第一个页面视图可能会显示备用字体,后续视图将使用下载和缓存的web字体。
使用swap、fallback或optional来提高性能。
避免CSS @import
@import at-rule允许CSS文件包含在其他文件中:
/* main.css */@import url(“reset.css”);@import url(“grid.css”);@import url(“widget.css”);
这似乎是加载较小组件和字体的有效方法。不幸的是,每个@import都是一个呈现块,每个文件都必须按顺序加载和解析。
HTML中的多个标签更有效,CSS文件可以并行加载:
也就是说,这样更合理…
并最小化CSS串联。
现代的构建工具、CSS预处理程序(如Sass)和WordPress插件可以将所有部分组合成一个大的CSS文件。然后删除不必要的空空格、注释和字符,以最小化文件大小。
使用HTTP/2及更高版本,多个文件的性能问题更少,但是单个文件只需要一个头,可以更高效的压缩缓存gzip。
的单独CSS文件只有在您有一个或多个频繁更改的样式表(一周可能会更改几次)时才有用。即便如此,大多数静态CSS代码仍然可以合并到一个文件中。要获得更多的技巧,请查看我们关于如何最小化CSS和JS的教程。
避免Base64编码
工具可以将图像编码为base64字符串,您可以将其用作HTML的标记和CSS背景中的数据URI:工具可以将图像编码为base64字符串,您可以将其用作CSS背景中HTML和数据URIs的标签:
.background { background-image: url(‘data:image/jpg;base64,ABC123…’);}
这将减少HTTP请求的数量,但会损害CSS的性能:
Base64字符串可以比它的等效二进制字符串大30%。
浏览器必须在使用图像之前解码字符串,并且
改变一个图像像素将使整个CSS文件无效。
如果您使用非常小且不经常变化的图像,并且生成的字符串不长于URL,则只考虑Base64编码。
也就是说,例如,您可以用UTF8编码可重用的SVG图标。
.svgbackground { background-image: url(‘data:image/svg+xml;utf8,’);}
删除CSS黑客和IE后援
除非你很不幸,有很多Internet Explorer用户,你可以从你的CSS中删除条件样式表和黑客。在大多数情况下,IE用户仍然会看到一些东西,特别是如果你使用的是“移动优先”的设计,默认情况下会显示一个更简单的线性视图。结果可能不会很好,也不会是完美的像素,但是最好在你的开发预算中考虑所有用户的可访问性。
预加载CSS文件
标签提供了一个可选的预加载属性,可以立即开始下载,而不是等待HTML中的实际介绍:
My page
这在WordPress和其他CMS中特别有用,插件可以在页面底部添加样式表。
使用键内联CSS
分析工具可能会建议你“内联关键CSS”或者“减少渲染阻塞样式表”。这可以通过以下方式提高性能:
确定折叠上方元素使用的基本样式(页面加载时可见的样式)
将键CSS内联到
异步加载剩余的CSS以避免呈现阻塞。这可以通过加载“打印”样式的样式表来实现,浏览器给它一个较低的优先级。页面加载后,JavaScript将其切换到“全部”媒体样式(确保CSS工作时JavaScript不可用):
/* critical styles */body { font-family: sans-serif; color: #111; }
像critical和criticalCSS这样的工具可以帮助提取视图中元素的样式。
这项技术显著提高了性能和审计分数。具有一致界面的站点或应用程序应该更容易实现,但在其他地方可能更难实现:
除了最简单的站点,构建工具对于所有的站点都是必不可少的。
每个设备上的“折叠”是不同的。
网站可以有不同的布局,需要不同的关键CSS。
关键的CSS工具可能会与特定的框架、HTML生成的客户端和动态内容发生冲突。
这种技术主要有利于第一页的加载。CSS是为后续页面缓存的,所以额外的内联样式会增加页面的权重。
使用媒体查询进行渲染
单一连接和缩减将使大多数网站受益,但需要大量更大屏幕样式的网站可以拆分CSS文件并使用媒体查询加载它们:
这个例子假设采用了移动优先的方法。移动设备加载core.css,但可能不需要下载或解析其余的样式表。
使用渐进式渲染
渐进式呈现是一种为单个页面或组件定义单个样式表的技术。它可以使非常大的站点受益,在这些站点中,单个页面由各种各样的组件组成。
在HTML中引用组件之前,立即加载每个CSS文件:
… … …
这在大多数浏览器中运行良好。(Safari会显示一个空白页,直到所有CSS都加载完毕,但应该不会比单个大样式表差很多。)
采用Web组件还鼓励使用在呈现定制元素时加载的范围样式。
优化CSS性能
CSS技术和属性对浏览器、CPU、内存、带宽等资源造成不同的压力。以下提示可以帮助您避免不必要的处理和缓慢的性能。
采用现代布局技术(网格和Flexbox)
基于浮动的布局很难创建,使用大量的属性,需要不断调整边距和填充,必须通过媒体查询来管理,并且需要大量的浏览器处理。多年来,它们一直是唯一可行的布局方法,但现在已经没有必要了。使用以下任一选项:
CSS Box用于一维布局,可以换行到下一行。它是菜单、图库、卡片等的理想选择。
网格用于具有显式行和列的二维布局。非常适合页面布局。
两者都更容易开发,使用的代码更少,渲染速度更快,并且可以适应任何屏幕大小,无需媒体查询。
非常老的浏览器无法识别现代的flexbox和grid属性,所以每个元素都变成了一个块。在简单的移动线性布局中显示它们:不需要使用基于浮点的回退来模拟设计。
用CSS渐变和效果替换图像
如果可能的话,选择CSS代码而不是图片。尝试使用渐变、边界、半径、阴影、滤镜、混合模式、蒙版、裁剪和伪元素效果来重新使用或替换现有图像。
CSS效果使用更少的带宽,更容易修改,并且通常可以制作动画。
避免过度使用昂贵的属性。
你可能有简洁的声明性代码,但是有些CSS比其他的需要更多的处理。下列属性会触发绘制计算,如果过度使用,可能会导致成本增加:
位置:固定
边框半径
箱形阴影
文本阴影
不透明
改变
过滤器
背景滤镜
背景混合模式
尽可能使用CSS过渡和动画。
CSS过渡和动画总是比JavaScript支持的更平滑,JavaScript修改类似的属性。它们不会在非常旧的浏览器中处理,但是,由于这些浏览器可能在性能很差的设备上运行,这是最好的。
但是,请避免过多的动画。这些效果应该能够增强用户体验,而不会对性能产生负面影响或导致晕动病。检查首选项-减少运动的媒体查询,并在必要时禁用动画。
避免触发布局的动画属性。
更改元素的大小(宽度、高度、填充、边框)或位置(上、下、左、右、边距)可能会导致整个页面被重新放置在每个动画帧上。最有效的动画功能是:
不透明
滤镜:模糊、对比度、阴影和其他效果
变换:平移(移动)、缩放或旋转图元素。
浏览器可以使用硬件加速的GPU在自己的层中渲染这些效果,所以它们只影响合成阶段。
如果您必须动画显示其他属性,可以使用position:absolute从页面流中删除元素来提高性能。
注意复杂的选择器。
浏览器将快速解析最复杂的CSS选择器,但是简化它们将减小文件大小并提高性能。复杂的选择器通常是在CSS预处理器(如Sass)中创建深度嵌套结构时生成的。
指示哪些元素将发生变化。
CSS的will-change属性允许您警告元素将如何更改或动画化,以便浏览器可以提前优化:
.myelement { will-change: transform, opacity;}
您可以定义任意数量的逗号分隔值,但是该属性只能作为解决已知性能问题的最后手段。你不应该将它应用于太多的元素,并确保给它足够的时间来初始化。
考虑CSS包容
包容是一种新的CSS特性,它允许您识别页面的孤立子树,从而提高性能。浏览器可以通过呈现(或不呈现)特定的DOM内容块来优化处理。
contain属性接受由空单元格分隔的列表中的一个或多个下列值:
无:不应用包容。
布局:元素的布局与页面的其他部分是分离的——它的内容不会影响其他元素
绘制:实体的子实体不会显示在其边界之外。
大小:您可以在不检查子元素的情况下确定元素的大小——维度与内容无关。
还提供了两个特殊值:
严格:应用所有包含规则(无规则除外)
内容:应用布局和绘图
重要:一个页面有一个应用程序包含:strict名单;如果您对任何子项的内容进行了更改,浏览器将不会重新计算该项、列表中的其他项或页面上的任何其他元素的大小或位置。
大多数现代浏览器都支持CSS包容。Safari或更旧的应用程序不支持包容,但在这些应用程序中可以安全地使用它,因为浏览器会忽略此属性。
响应“保存数据”标题
Save是一个HTTP请求头,表示用户已经请求了缩减的数据。在某些浏览器中,它可能被标记为“精简”或“加速”模式。
启用后,每个浏览器请求将发送一个保存数据头:
GET /main.css HTTP/1.0Host: site.comSave-Data: on
当检测到保存数据时,服务器可以做出相应的响应。在CSS的情况下,它可以发送简单的移动线性布局,使用OS字体,切换到块颜色,或加载低分辨率的图像背景。
注意:当修改请求时,服务器应该返回下面的头,以确保当用户关闭Lite/Turbo模式时,最少的内容不会被缓存和重用:
Vary: Accept-Encoding, Save-Data
客户端JavaScript也可以检测这个头。当“Save-Data”未启用时,以下代码将bestUX类添加到元素中:
if (‘connection’ in navigator && !navigator.connection.saveData) { document.documentElement.classList.add(‘bestUX’);}
然后,样式表可以相应地做出响应,而无需任何服务器操作:
/* no hero image by default */header { background-color: #abc; background-image: none;}/* hero image when no Save-Data */.bestUX header { background-image: url(“hero.jpg”);}
Prefers-reduced-data media query提供了一个仅支持CSS的选项作为替代,尽管在撰写本文时还没有任何浏览器支持该选项:
/* no hero image by default */header { background-color: #abc; background-image: none;}/* hero image when no Save-Data */@media (prefers-reduced-data: no-preference) { header { background-image: url(“hero.jpg”); }}
总结
有许多优化CSS性能的选项,但对于新项目,请考虑以下做法:
使用移动优先的方法:先写最简单的移动布局,然后随着屏幕空和浏览器功能集的增加而增加增强功能。
将CSS拆分成具有可识别职责的独立文件:CSS预处理器或CMS插件可以将CSS部分合并成一个文件。
添加一个构建步骤:提供了一些工具,可以自动删除代码、识别问题、连接、缩小、缩小图像大小等。让自动化生活变得更容易,你也不太可能忘记优化步骤。
记录:带有文档示例的风格指南将使您的代码更容易获得和维护。你将能够免费识别和删除旧的CSS。
最后,学习CSS!您知道的越多,您需要编写的代码就越少,Web应用程序就会变得越快。无论你使用哪个平台和框架,都会让你成为更好的开发者。