禁用WordPress嵌入以提高WordPress性能
就Web性能而言,任何优化都不会太小。随着时间的推移,许多这些技巧和优化可以开始减少大量的总加载时间。之前,我们分享了如何在WordPress中禁用表情符号。今天我们想和你分享如何在WordPress中禁用嵌入。
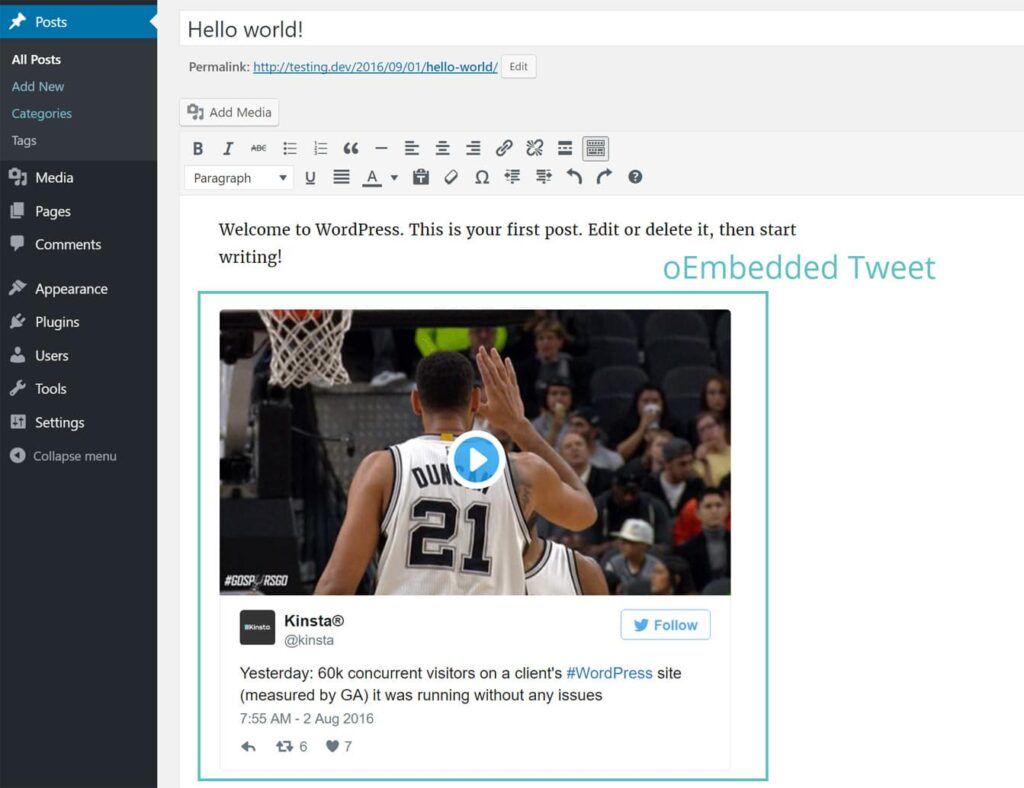
当他们发布WordPress 4.4时,他们将oEmbed功能纳入了核心。你可能以前见过或用过。这使得用户只需粘贴URL就可以在自己的网站上嵌入YouTube视频、推文和许多其他资源。WordPress会自动将它们转换成嵌入内容,并在可视化编辑器中提供实时预览。例如,我们从Twitter上粘贴了这个URL:https://twitter.com/kinsta/status/760489262127120385,,它被转换成了你在下面看到的样子。您可以查看官方支持的嵌入类型列表。
嵌入推文推文
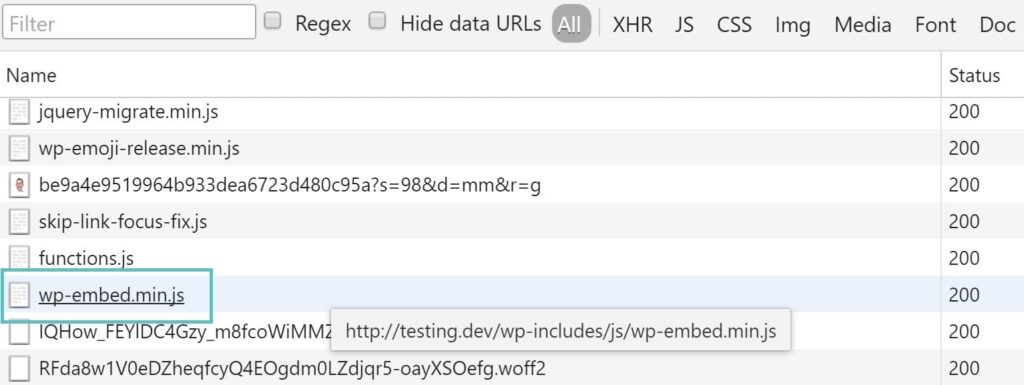
WordPress长期以来一直是oEmbed的消费者,但随着更新,WordPress本身已经成为oEmbed的提供商。这项功能对许多人都很有用,您可能希望保持启用状态。然而,这意味着它现在还会在你的WordPress站点上生成一个额外的HTTP请求来加载wp-embed.min.js文件。这将加载到每一页。虽然这个文件只有1.7KB,但是这些东西会随着时间的推移而增加。请求本身有时比内容的下载大小更重要。
wp-embed.min.js
在WordPress中禁用嵌入
有几种不同的方法可以在WordPress中禁用嵌入。你可以用免费的插件、代码或者内嵌的简化JS来实现。
禁用插件嵌入
禁用代码嵌入
内嵌简化JS
1.使用插件来禁用WordPress嵌入
禁用嵌入的第一种方法是简单地使用一个名为Disable Embeds的免费插件,它是由Pascal Birchler开发的,他实际上是WordPress的核心贡献者之一。
禁用嵌入插件
这个插件是超级轻量级的,准确的说只有3KB。在撰写本文时,它目前有超过20,000个活跃安装。你可以从WordPress插件库中下载,或者在WordPress仪表盘的“插件-安装插件”下搜索。无需配置,只需安装、激活,多余的JavaScript文件就会消失。具有以下特点:
防止别人嵌入你的网站。
防止您嵌入未列入白名单的其他网站。
禁止在你的WordPress网站上加载JavaScript文件。
你仍然可以使用YouTube和Twitter的内嵌iframe脚本来嵌入内容。你也可以使用像perfmatters这样的高级插件,它允许你禁用WordPress网站的嵌入和其他优化。
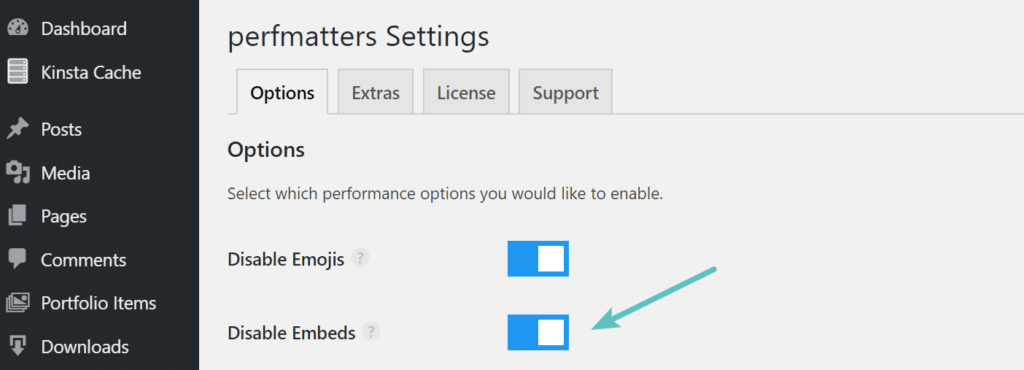
使用perfmatters插件禁用嵌入
2.使用代码来禁用WordPress嵌入
如果不想安装其他插件,也可以使用代码禁用嵌入。首先,创建网站的备份,然后,将以下内容添加到主题的functions.php文件中。注意:代码来自上面的禁用嵌入插件。
重要!如果操作不当,编辑WordPress主题的源代码可能会损害你的网站。这就是为什么改代码前要备份的原因!
function disable_embeds_code_init() { // Remove the REST API endpoint. remove_action( ‘rest_api_init’, ‘wp_oembed_register_route’ ); // Turn off oEmbed auto discovery. add_filter( ’embed_oembed_discover’, ‘__return_false’ ); // Don’t filter oEmbed results. remove_filter( ‘oembed_dataparse’, ‘wp_filter_oembed_result’, 10 ); // Remove oEmbed discovery links. remove_action( ‘wp_head’, ‘wp_oembed_add_discovery_links’ ); // Remove oEmbed-specific JavaScript from the front-end and back-end. remove_action( ‘wp_head’, ‘wp_oembed_add_host_js’ ); add_filter( ‘tiny_mce_plugins’, ‘disable_embeds_tiny_mce_plugin’ ); // Remove all embeds rewrite rules. add_filter( ‘rewrite_rules_array’, ‘disable_embeds_rewrites’ ); // Remove filter of the oEmbed result before any HTTP requests are made. remove_filter( ‘pre_oembed_result’, ‘wp_filter_pre_oembed_result’, 10 );}add_action( ‘init’, ‘disable_embeds_code_init’, 9999 );function disable_embeds_tiny_mce_plugin($plugins) { return array_diff($plugins, array(‘wpembed’));}function disable_embeds_rewrites($rules) { foreach($rules as $rule => $rewrite) { if(false !== strpos($rewrite, ’embed=true’)) { unset($rules[$rule]); } } return $rules;}
或者可以使用wp_dequeue_script函数。
function my_deregister_scripts(){ wp_dequeue_script( ‘wp-embed’ );}add_action( ‘wp_footer’, ‘my_deregister_scripts’ );
3.内嵌简化JS
第三种选择是获取wp-embed.min.js文件的内容并内嵌。这应该只在小文件或不涉及太多代码的情况下进行。如果您只是想摆脱HTTP请求,但仍然保持对嵌入的支持,就属于这种情况。