Pingdom网站速度测试工具使用教程
今天,我们想探讨如何更好地使用和理解Pingdom(一种流行的网站速度测试工具)的数据。你可以用它在你的WordPress网站上做我们所说的瀑布分析。这可以帮助您快速诊断性能问题,而不会误诊。
很多时候我们看到WordPress用户解释Pingdom速度测试工具中的数据错误,导致有时配置网站的状态比以前更差。记住,所有这样的工具都将被用作指南,它们永远不会100%准确。在所有测试中保持一致并使用相同的工具是很重要的。
Pingdom
Pingdom是一家总部位于瑞典(现为网络安全管理软件产品所有)的公司,提供各种服务,如正常运行时间监控、页面速度监控、交易监控、服务器监控和访问者洞察(RUM)。他们最著名的事情之一可能是他们的免费网站速度测试工具。它是WordPress社区中最流行的性能测试工具之一。
为什么这么受欢迎?嗯,首先,它可能是最容易使用的速度测试工具!不是每个人都是网络性能方面的专家,所以对于典型的WordPress用户来说,一些其他的替代工具可能会让人不知所措。有时候,正如他们所说,少即是多。毕竟你只关心两件事:你的网站有多快,如何让它更快。
Pingdom网站速度测试
Pingdom目前允许您从全球7个不同地点(五大洲)测试任何网站的速度:
亚洲-日本-东京
欧洲-德国-法兰克福
欧洲-英国-伦敦
北美–美国–DC华盛顿州
北美–美国–旧金山
太平洋-澳大利亚-悉尼
南美-巴西-圣保罗
注意:我们注意到有时并非所有的测试位置都可用。这可能是因为它正在进行维护,或者因为太多人试图测试它而导致它过载。如果您一直使用的考点位置已不存在,请在一两个小时后再次查看。很有可能会再次出现。
你选择的测试地点实际上非常重要,因为它关系到你的网站实际托管的物理位置。这就是所谓的网络延迟发挥作用的地方。但是我们将在下面更详细地介绍这一点。
使用Pingdom速度测试工具的瀑布分析
网页由不同的资源组成,如HTML、JavaScript、CSS、图像和视频。其中的每一个都会产生一个请求来呈现你在网站上看到的内容。一般来说,你的请求越多,你的网站加载就越慢。情况并不总是这样,但在大多数情况下是这样的。
下面,我们将分解每个Pingdom部分,并更详细地解释信息的含义,因为它关系到网站的整体性能以及如何进行瀑布分析。
Pingdom摘要
性能洞察
响应代码
按内容类型划分的内容大小和请求
按域划分的内容大小和请求
瀑布图
案例研究领域配置
Pingdom摘要
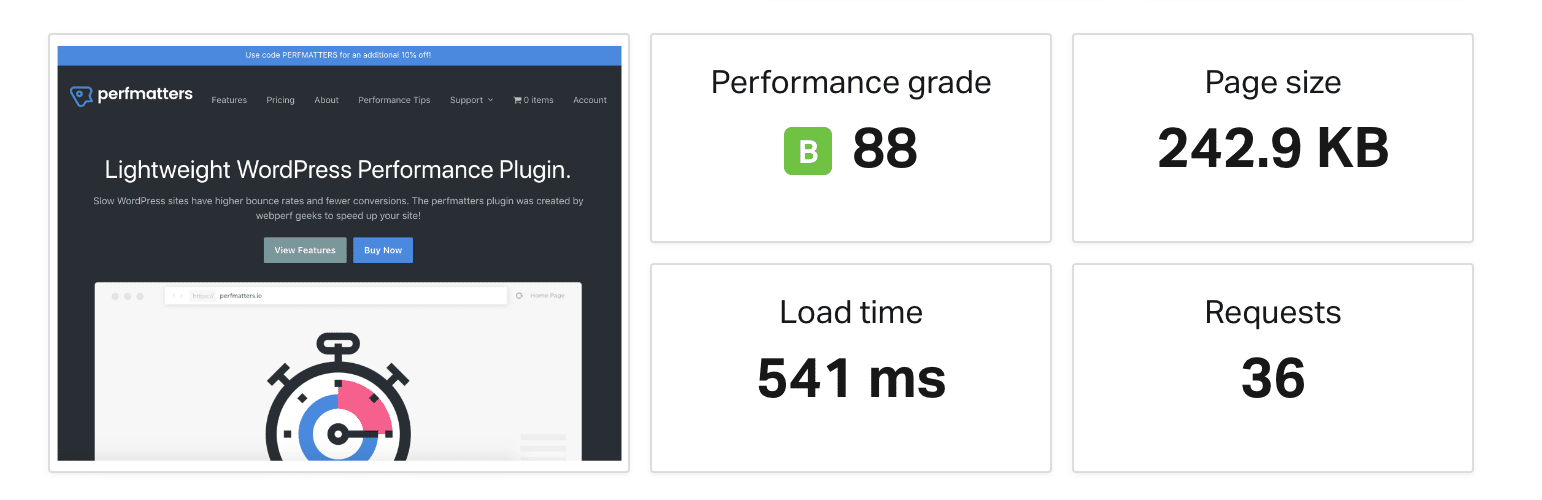
当你通过Pingdom运行一个WordPress网站时,它会生成性能水平、总加载时间、总页面大小和你在网站上的请求数量。在我们的例子中,我们使用perfmatters.io,这是一个运行简易数字下载的电子商务网站。
如您所见,我们在Pingdom上运行了第一个测试,得分为88/100,总加载时间为541毫秒。它让我们知道组合资产的总大小和请求的数量。
以及DNS缓存前的Pingdom速度测试。
然后,我们运行了一个额外的测试,现在我们的总加载时间是392毫秒,页面大小和请求数量相同!这是怎么回事?如果您多次通过Pingdom速度测试工具运行您的网站,您可能会注意到这一点。较大的网站会注意到较大的差异。
这主要有三个原因:DNS缓存,CDN缓存,WordPress缓存。这就是为什么你应该多次运行测试。当然,对第三方资源和API的外部调用也会对此产生影响。在我们的瀑布分析中了解更多原因。
DNS Pingdom后速度测试
想在你的WordPress网站上获得更好的Pingdom分数吗?根据你的网站和配置的不同,你可能不会总是得到完美的100/100分,尤其是那些运营电子商务网站和营销像素的人。但是简单地花一些时间来提高你的分数是一个很好的起点。整体速度真的很重要。
有时候,用户体验可能比你在网上读到的一些网络性能技巧更好。不能忘记用户体验!不过放心,我们会在下面进一步和大家分享一些小技巧和窍门,了解我们是如何把上面的网站带到现在的位置的,所以请继续阅读。
提高页面性能
性能洞察部分,现“提升页面性能”已于2018年更新。他们删除了一些旧项目,增加了新项目。这可能是因为他们报告的一些建议不再像以前那样相关。说到Web性能优化,事情总是在变。如果只是想追求完美的Pingdom评分,有时候会比较麻烦。
Pingdom性能洞察
然而,我们将在我们的帖子中保留整个部分(一些旧的和新的),因为知道这些分数是如何计算的很重要。这些基本上都是基于Google PageSpeed Insight规则。一般来说,如果你在你的网站上改进了这些,你应该会看到总体加载时间的减少。
以下是提高页面性能一节中的一些类别:
使用内容交付网络(CDN)
避免HTTP 404(未找到)错误
最小化重定向
添加过期标题
从静态资源中删除查询字符串。
使用无Cookie的域
跨主机名并行下载
指定缓存验证器。
指定Vary: Accept-Encoding标头。
现在我们就来深究其中的一些,看看哪些在今天依然适用。
使用内容交付网络(CDN)
今天在你的WordPress网站上实现的最重要的服务之一是内容交付网络(CDN)。这些是遍布全球的服务器网络(也称为pop)。它们被设计用来托管和交付WordPress网站的静态(有时是动态)内容,比如图像、CSS、JavaScript和视频流。
CDN的一些好处包括改进的性能(更低的TTFB和网络延迟),更低的带宽和托管成本,甚至SEO优势。
重要提示:最新更新的Pingdom工具目前有一个bug,可以准确检测任何CDN提供商。
使用内容交付网络(CDN)
我们推荐的一些第三方CDN提供商包括:
KeyCDN
云耀斑
堆栈路径
CDN77
派云(闪电博览会目前使用的CDN服务提供商)
阿里云
华为云
在我们自己的CDN速度测试中,我们发现CDN在某些情况下可以减少50%以上的页面加载时间!
避免HTTP 404(未找到)错误
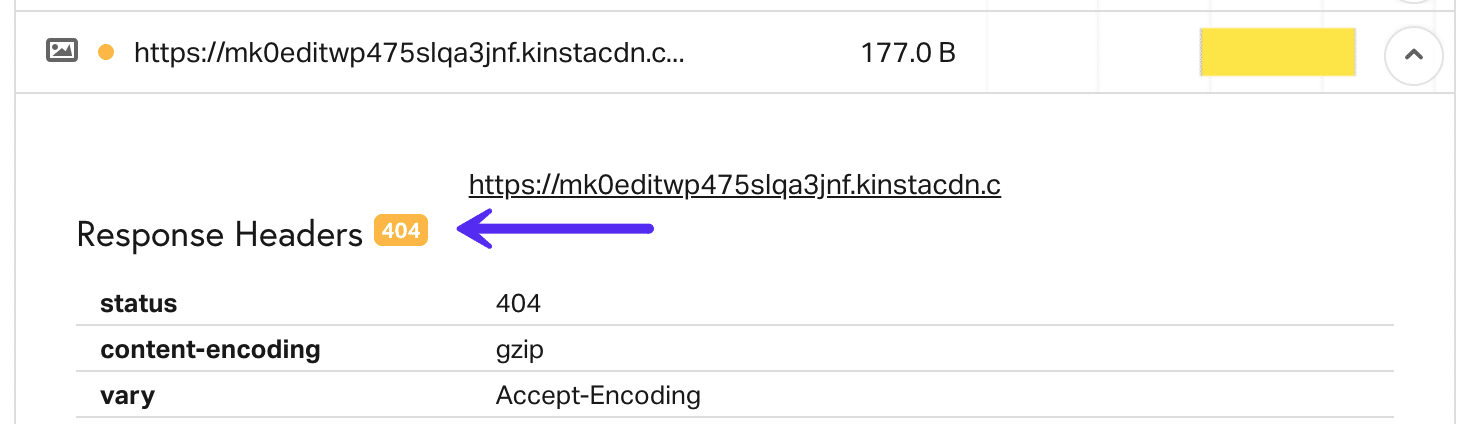
这一部分以前被称为“避免错误请求”。这总是相关的!这个警告就像它听起来一样。这是一个无法成功完成的请求。当您手动链接到已删除的资产或图像时,通常会发生这种情况,从而导致404错误。这在Pingdom中显示为一个橙色的圆圈,404是对标头状态的响应。
避免错误请求–404错误
始终确保网站上的每个请求都以成功的状态返回。这将确保不会为不再存在的资产生成查询。
最小化重定向
太多的重定向总是你需要注意的。简单的重定向,比如单301重定向,HTTP到HTTPS,或者www到非www(反之亦然)都可以。很多时候,你网站的一些区域需要这些。然而,每一个都会对你网站的表现产生影响。如果你开始将重定向堆叠在一起,那么理解它们如何影响你的网站的性能是很重要的。这适用于页面和帖子重定向、图像重定向等。
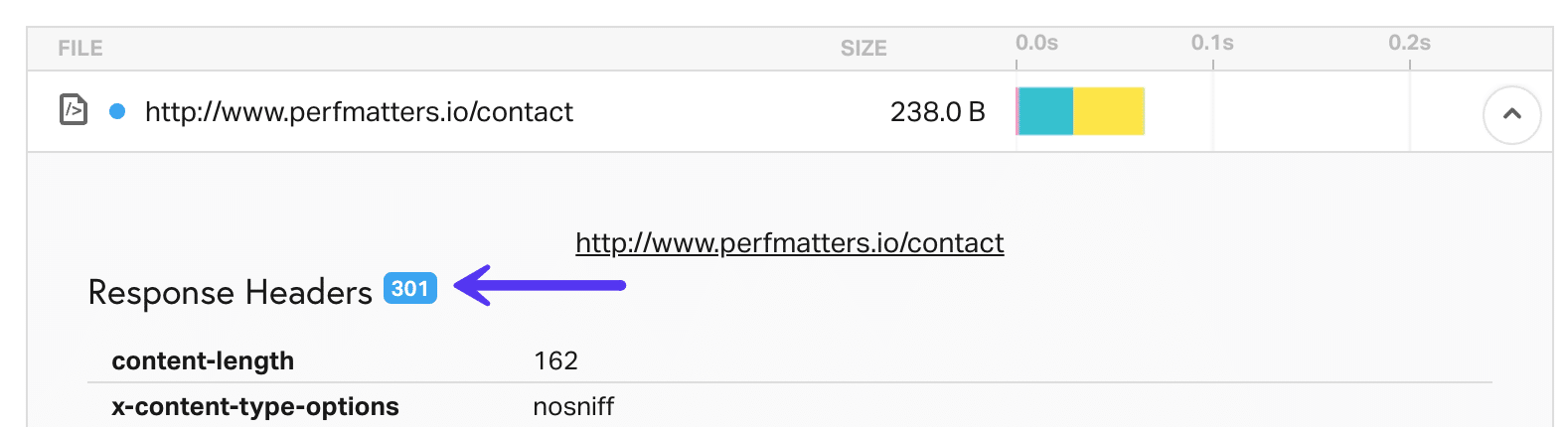
重定向在Pingdom中显示为蓝色圆圈,以及响应标头状态上的301或302。  重定向在Pingdom中显示为蓝色圆圈,在响应头的状态中显示为301或302。
重定向在Pingdom中显示为蓝色圆圈,在响应头的状态中显示为301或302。
重定向对你的网站有多大影响?让我们做一个小测试。首先,我们在联系我们页面上运行一个速度测试:https://perfmatters.io/contact/.正如你在下面看到的,我们的总加载时间是417毫秒。
没有重定向网站速度测试。
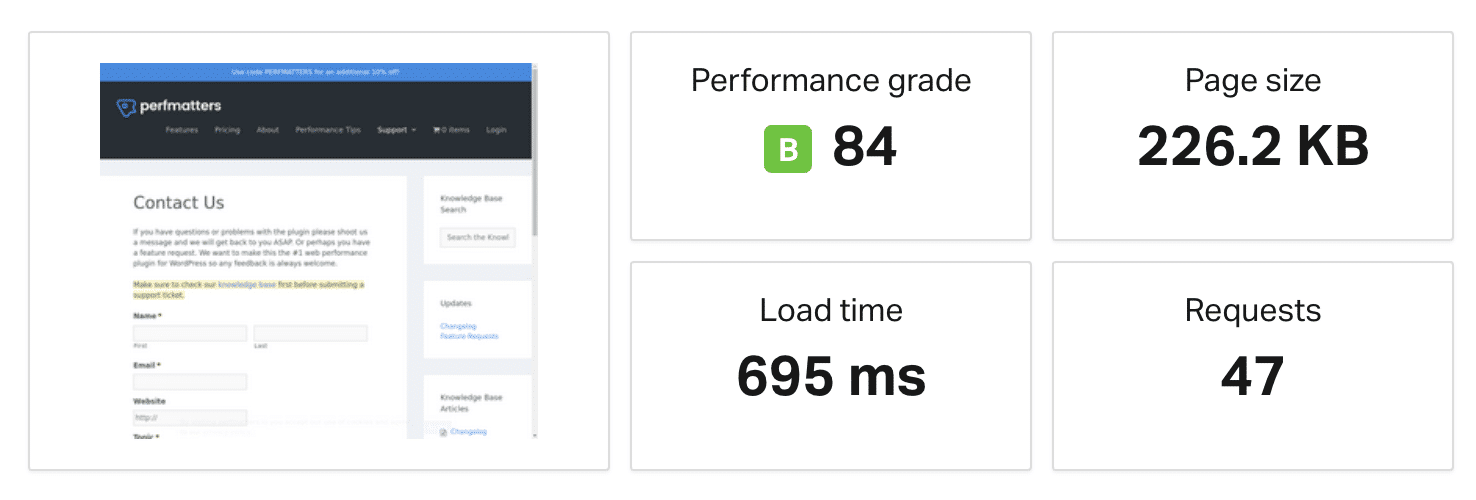
然后,我们稍微修改URL,并运行另一个速度测试来查看多次重定向的影响。Http://www.perfmatters.io/contact.,如你所见,现在加载同一个页面需要695毫秒。这增加了66%。
多次重定向的网站速度测试
查看我们关于WordPress重定向的深入文章,以及提高性能的最佳实践。
添加过期标题
这个建议以前被称为利用浏览器缓存。通俗地说,WordPress站点上的每个脚本都需要附加一个HTTP缓存头(或者应该附加)。这决定了文件上的缓存何时过期。为了解决这个问题,确保你的WordPress主机有正确的缓存控制头和过期头设置。请参阅如何将缓存头手动添加到服务器的步骤,并阅读如何添加过期头的指南。
使用浏览器缓存–缓存标题
另一个问题是,当你加载第三方脚本时,你无权添加缓存头,因为你无法控制他们的Web服务器。常见的罪魁祸首包括谷歌分析脚本和营销像素,如脸书和Twitter。为了解决这个问题,您可以使用Perfmatters之类的插件在本地托管您的Google Analytics脚本(尽管这不是官方支持的)。WP Rocket现在也可以选择在本地托管你的脸书营销像素。
根据对站点性能的影响程度,在本地移动脚本可能会有所不同。一个好处是你可以完全控制文件,从自己的CDN提供服务。这也将删除另一个第三方DNS请求。然而,记住这些文件可能已经被缓存在人们的浏览器中也很重要。
请参阅我们关于如何修复浏览器缓存警告的深入文章。
从静态资源中删除查询字符串。
另一个常见的问题是处理查询字符串。你的CSS和JavaScript文件通常在它们的URL末尾有一个文件版本,比如https://domain.com/file.min.css?.版本=4.5.3。某些服务器和代理服务器无法缓存查询字符串。因此,通过删除它们,有时可以改善缓存。
您可以使用Perfmatters这样的高级插件,它有一个简单的单击选项来删除查询字符串。
或者您可以手动添加以下代码到您的主题functions.php文件。更好的选择是使用免费的插件,如代码片段来添加代码。这样就不用直接编辑你的主题了。
function remove_query_strings() { if(!is_admin()) { add_filter(‘script_loader_src’, ‘remove_query_strings_split’, 15); add_filter(‘style_loader_src’, ‘remove_query_strings_split’, 15); }}function remove_query_strings_split($src){ $output = preg_split(“/(&ver|?ver)/”, $src); return $output[0];}add_action(‘init’, ‘remove_query_strings’);
但是,在您立即删除站点上的查询字符串之前,了解使用查询字符串的原因是很重要的。WordPress开发者通常使用文件版本控制来解决缓存问题。
比如他们介绍style.css的更新和变化,从?Ver=4.6 to?Ver=4.7,这将被视为一个全新的网址,不会被缓存。如果您删除查询字符串并更新插件,这可能会导致缓存版本继续提供服务。在某些情况下,这可能会破坏网站的外观,直到缓存资源过期或缓存完全刷新。
此外,一些cdn可以缓存查询字符串。
从静态资源警告中删除查询字符串
请参阅我们关于如何从静态资源中删除查询字符串的深入教程。
使用无Cookie的域
我们有一篇关于如何处理来自无cookie域警告的服务静态内容的深入文章。很多时候,您可以忽略这个警告,因为HTTP/2之类的新协议现在使它变得不那么重要了。新连接的成本通常高于通过相同连接传输所有内容的成本。但是,解决这个问题的两种方法是使用CDN提供商来删除cookie或创建单独的域和/或子域。
提供来自无cookie域警告的静态内容。
使用GZIP压缩组件
当Pingdom检测到没有被GZIP压缩的资产时,会出现一个“压缩组件被GZIP压缩”的警告。GZIP是一种压缩方法,用于减小HTML文档和CSS/JS文件等基于文本的文件的大小。在服务器上启用GZIP压缩,并在将网页和资源发送给访问者之前对其进行压缩。从我们的测试中,我们看到启用GZIP压缩可以将请求的文件大小减少78%以上。
使用GZIP压缩组件
有些服务器提供商,你不必担心手动启用GZIP,因为它已经在服务器上默认启用。如果您发现您的虚拟主机没有启用GZIP,我们建议您联系他们的支持团队立即启用它,因为它将对您的页面速度产生巨大影响。如果在服务器上启用GZIP后仍然看到“使用GZIP压缩组件”,则可能是托管站点所需外部资产的服务器没有启用GZIP。如果是这种情况,您不能做任何事情来改变服务器行为。
跨主机名并行下载
“跨主机名并行下载”警告的结果是由于HTTP/1.1的限制和Web浏览器对它们可以与主机建立的并发连接数的限制;这通常是6个连接。此警告通常出现在有大量请求的网站上。在过去,绕过这一限制的唯一方法是实现他们所谓的域分段。但是,如果您使用支持HTTP/2的web主机或CDN提供商,现在可以安全地忽略这一点,因为现在可以通过单个连接并行加载多个资源。
跨主机名并行下载警告
指定缓存验证器。
此警告是指缺少HTTP缓存头,这些头应该包含在每个源服务器响应中,因为它们都验证和设置缓存长度。如果找不到头,它每次都会生成一个新的对资源的请求,这会增加服务器的负载。这些头文件包括last-modified、ETag、Cache-Control和Expires。就像浏览器缓存警告一样,这些标题应该由你的WordPress主机自动添加。如果你有第三方的请求,你会看到这个,你也无能为力,因为你控制不了他们的Web服务器。
指定缓存验证器警告。
阅读我们关于如何修复指定缓存验证器警告的深入文章。
指定Vary: Accept-Encoding标头。
我们有一篇关于如何修复指定变量的文章:接受编码头的警告。这是一个HTTP头,应该包含在每个源服务器响应中,因为它告诉浏览器客户端是否可以处理内容的压缩版本。
指定更改:接受编码头警告。
Pingdom响应代码
Pingdom速度测试工具的下一部分是响应代码。响应代码,也称为HTTP状态代码,就像来自web服务器的简短注释,它被添加到Web页面的顶部。这是来自Web服务器的消息,让您知道当您收到查看页面的请求时的情况。一些常见的是:
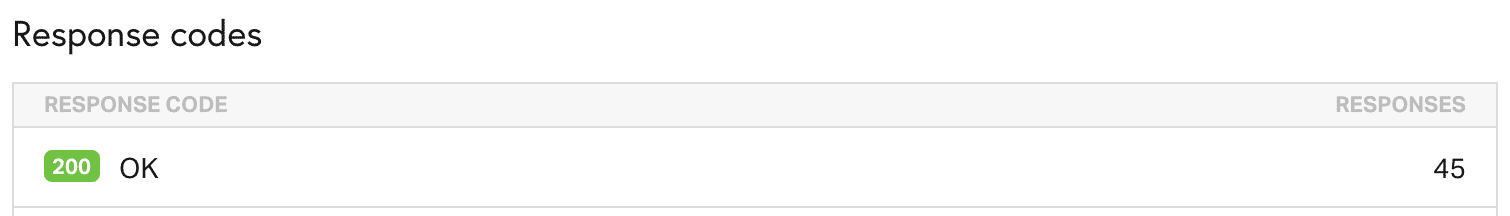
200:“一切正常。” 这是当网页或资源完全按照预期方式运行时交付的代码。
 Pingdom 200响应代码示例20:“一切都好。”这是当网页或资源完全按照预期工作时交付的代码。pingdom 200响应代码示例
Pingdom 200响应代码示例20:“一切都好。”这是当网页或资源完全按照预期工作时交付的代码。pingdom 200响应代码示例
301:“请求的资源已被永久移动。” 当网页或资源已被其他资源永久替换时,会传递此代码。它用于永久URL重定向。
 Pingdom 301响应代码示例301:”请求的资源已被永久移动。”当网页或资源被另一个资源永久替换时,传递此代码。它用于永久URL重定向。Pingdom 301响应代码示例
Pingdom 301响应代码示例301:”请求的资源已被永久移动。”当网页或资源被另一个资源永久替换时,传递此代码。它用于永久URL重定向。Pingdom 301响应代码示例
404:“未找到请求的资源。” 最常见的错误信息。这段代码意味着请求的资源不存在,服务器不知道它是否曾经存在过。
 Pingdom 404响应代码示例404:”找不到请求的资源。”最常见的错误消息。这个代码意味着请求的资源不存在,并且服务器不知道它是否曾经存在过。pingdom 404响应代码示例
Pingdom 404响应代码示例404:”找不到请求的资源。”最常见的错误消息。这个代码意味着请求的资源不存在,并且服务器不知道它是否曾经存在过。pingdom 404响应代码示例
按内容类型划分的内容大小和请求
下一部分是按内容类型划分的内容大小和按内容类型划分的请求。这些都有助于快速查看网页上占用资源最多的内容。根据HTTP Archive,图像通常占网页平均总大小的43%。我们也看到通常是这样的。然而,正如你在这个网站的底部看到的,情况并不总是这样。
Pingdom内容类型
为了优化您的图像,我们强烈建议您阅读我们关于如何优化Web图像和WebP的深入文章。有许多伟大的工具和插件,可以进一步压缩您的图像,并确保它们不是您的网站页面加载的主要内容。在我们上面的例子中,perfmatters.io网站使用的是大字体的awesome图标,而不是图片。这可能是一个伟大的战略,可以产生巨大的影响。
按域划分的内容大小和请求
按域的内容大小和请求是快速检查网站上有哪些外部服务和脚本的好方法。在我们的示例中,您可以看到我们从CDN加载了所有资产。然后从web服务器加载网站的初始HTML DOC,对外调用Google Analytics域。根据你的网站,你可能会有更多的外部服务,如脸书,Twitter,Hotjar,SumoMe,AdRoll,New Relic,CrazyEgg等。
根据域的Pingdom请求
一般来说,您可以发出的外部请求越少越好,因为每个外部服务都会引入自己的延迟、TLS握手延迟、DNS查找等。
一般来说,最好是将请求和主机资产的数量最小化到一个地方,比如将它们移动到您的Web服务器或CDN。一个例子就是字体很棒。与其链接到外部脚本来获得一个很棒的字体,不如直接下载并提供它。
Pingdom瀑布图
但最后但同样重要的是,我们有Pingdom速度测试工具请求部分,它将生成网页上所有单个请求的瀑布图(如下所示)。然后,您可以分析每个请求,看看是什么导致了站点延迟和性能问题。我们说做瀑布分析,就是这个意思。以下是对每个状态颜色含义的更深入的总结和/或定义。
Pingdom瀑布分析
DNS(粉色)
那么什么是DNS呢?嗯,把它想象成一本电话簿。有一些被称为域名服务器的服务器保存着关于你的网站和它应该被路由到哪个IP的信息。当您第一次通过Pingdom运行您的网站时,它将执行新的查找,并且必须查询DNS记录以获取IP信息。这将导致一些额外的搜索时间。DNS服务器的位置也很重要。
DNS延迟Pingdom
当您多次通过Pingdom运行您的网站时,它会缓存DNS,因为它已经知道IP信息,无需再次执行查找。这也是你的网站在多次运行Pingdom后显示速度更快的原因之一。
正如您在下面的屏幕中看到的,在我们运行的第二个测试中,初始DOC装载的DNS查找时间是3.6毫秒。一般会降到0毫秒。事实上,应该如此,因为请求已经被缓存了。这是很多人误解的一个领域!
缓存的DNS Pingdom
此外,您可以通过使用高级DNS服务来进一步优化它,它还有许多额外的好处。Cloudflare的免费DNS也很快(针对海外用户)!
在多次测试后,您的网站显示速度加快还有其他原因。其中之一是,如果您使用的是内容交付网络(CDN)。对于那些不熟悉CDN的人来说,它是一个全球性的服务器网络,可以缓存你的内容(JS,CSS,图片等。)更贴近游客。当你第一次通过Pingdom运行你的网站时,它可能必须从CDN获取最新的资产。CDN缓存的工作方式与DNS非常相似。一旦缓存,持续加载时会快很多。
另一种加速DNS的技术是使用DNS预取。这允许浏览器在后台对页面执行DNS查找。你可以在WordPress网站的标题中添加几行代码。请看下面的一些例子。
或者,如果你运行的是WordPress 4.6或更高版本,你可能需要使用资源提示。开发者可以使用wp_resource_hints过滤器添加自定义域名和URL作为dns-prefetch、preconnect、prefetch或prerender。
SSL(紫色)
紫色状态表示浏览器执行SSL/TLS握手所需的时间。每当您通过HTTPS运行网站时,这意味着涉及SSL证书,并且由于加密过程(SSL/ TLS握手)而需要额外的时间。在我们的示例域中,我们在Web服务器和CDN上都有一个证书。因此,对于从Web服务器和我们的资产加载的初始HTML文档,存在SSL协商时间。
SSL加载时间Pingdom
虽然运行HTTPS的开销很小,但由于HTTP/2是一种有助于提高网络速度的新协议,所以现在可以忽略它!需要HTTP/2,因为浏览器支持HTTPS。
同样需要注意的是,即使在2018年,也不是所有的提供商都支持HTTP/2。这包括网络托管方和CDN方。所以,当你寻找主机和CDN的时候,确保它们都支持它!
截至2018年年中,Pingdom终于升级了他们的工具,使用Chrome 60及更高版本。您可以在请求头中看到用户代理正在使用的。他们以前用的是Chrome 39,Chrome直到49版才支持HTTP/2。所以我们很高兴地说,Pingdom工具现在在运行测试时展现了HTTP/2的所有优势!
Pingdom支持HTTP/2
连接(蓝绿色)
连接时间Pingdom指的是TCP连接,或者创建一个TCP连接所需的总时间。您实际上不需要知道它是如何工作的,但它只是主机/客户机和服务器之间必须发生的一种通信方法。
Pingdom连接时间
等待(黄色)
等待时间Pingdom实际上指的是第一个字节的时间,在某些工具中也称为TTFB。TTFB是一种测量指标,用于指示Web服务器或其他网络资源的响应能力。通常,任何小于100ms的都是可以接受的,并且是一个好的TTFB。如果您接近300-400毫秒的范围,您的服务器可能配置错误,或者是时候升级到更好的网络堆栈了。
等待时间-TTFB
降低TTFB最简单的方法是什么?最好的两种方法是有效的WordPress缓存和CDN。所以我们来做几个测试。
不带WordPress主机缓存的TTFB
清空WordPress网站上的缓存后,我们先测试了一下。这意味着它必须再次预加载缓存。可以看到,我们的总加载时间是541毫秒,初始请求的TTFB(等待时间)是185.2毫秒。
没有WordPress缓存的Pingdom TTFB
带有WordPress主机缓存的TTFB
然后我们再次进行测试。它现在直接从缓存中提供服务。大家可以看到,我们的总加载时间已经降到了392ms,初始请求的TTFB现在是52.8ms!这就是缓存的区别。
带有WordPress缓存的Pingdom TTFB
如果你的网站为来自全国各地或世界各地的访问者提供服务,另一个显著降低TTFB的简单方法是使用CDN。我们再次做了一些测试来显示差异。
不带CDN的TTFB
首先,我们在禁用CDN的情况下运行测试。你可以看到,我们的总加载时间是1.93秒,资产的平均TTFB大约是176毫秒。
不带CDN的TTFB
带CDN的TTFB
然后我们启用CDN,再次运行测试。正如你所看到的,我们的总加载时间已经下降到1.21秒,我们在CDN资产上的平均TTFB现在是4.6毫秒!CDN能带来多大的改变。
带CDN的TTFB
实践证明,CDN缓存可以提高速度,降低TTFB。
当然,拥有一个优秀的WordPress主机,一个经过深思熟虑的架构,对于减少TTFB也是必不可少的。
发送(橙色)和接收(绿色)
发送和接收状态Pingdom真的不需要太多解释。发送时间只是Web浏览器向服务器发送数据所需的时间。并且接收时间是网络浏览器从服务器接收数据所需的时间。在你的测试中,这两者通常都很低或者不存在。
HTTP响应标头
您还可以单击单个请求,并在瀑布分析过程中查看HTTP响应头。这提供了有价值的信息。在下面的屏幕中,我们可以立即看到Web服务器上启用了gzip等内容,它是从缓存(命中,否则将显示未命中)、缓存控制头、到期头、浏览器用户代理等提供的。
HTTP响应标头
案例研究领域配置
如果你在我们的瀑布分析帖子中深入了解了这一点,那么你将大饱眼福。看到人们分享技巧和案例研究,却不知道他们是如何做到这一点的,总是令人讨厌。这是我们上面使用的案例研究域的精确配置!随便抄吧。
体系结构
案例研究域(perfmatters.io)托管在美国谷歌云平台(美国爱荷华州康瑟尔布拉夫斯(美国-中央1))。目前有28个不同的数据中心可供选择。GCP的先进网络包括在所有计划的闪电般的快速网络延迟。
网站使用HTTP/2,Nginx,MariaDB,这些都有助于加快加载时间。
该网站使用的是KeyCDN,它提供了对CDN的支持。免费CDN带宽包含在所有托管计划中。
该站点不使用任何缓存插件。在服务器级别缓存一切,这大大简化了事情!
这个网站使用PHP 7.3。PHP的新版本总是表现出巨大的性能改进。
更新WordPress网站的PHP版本
WordPress插件和主题
以下是影响WordPress电子商务网站性能的插件列表。
高级性能插件。这消除了不必要的HTTP请求,如嵌入、表情符号,还有一个脚本管理器来启用/禁用某些脚本,以便在每个页面/帖子/网站范围内加载。
高级Imagify插件用于压缩图像。
免费的安全SVG插件用于上传SVG图片到WordPress网站。
高级WordPress主题生成器用来构建EDD网站。
进一步阅读的推荐教程:
如何消除JavaScript和CSS阻塞渲染
如何禁用WordPress表情符号
如何禁用WordPress嵌入功能
如何在WordPress网站的Google PageSpeed Insights测试中取得满分
总结
正如您所看到的,了解Pingdom速度测试工具如何更好地工作以及所有图表的含义可以帮助您在性能方面做出更多数据驱动的决策。我们称之为瀑布分析,了解你的个人资产是如何加载的,以及它们是如何受到你的WordPress主机、物理位置、CDN等的影响,这一点至关重要。