如何为你的WordPress网站配置W3总缓存插件
拥有超过一百万的活跃安装,W3 Cache是WordPress插件库中最受欢迎的缓存和优化插件之一。与其他WordPress优化插件提供相对简单精简的界面不同,W3 Total Cache可以完全控制WordPress站点的缓存配置。
W3TC设置的精细度使其成为想要最终控制自己WordPress网站的高级用户和开发者的理想插件。本文将深入了解W3总缓存的设置,为您提供提升WordPress网站性能的推荐配置。
如何安装W3总缓存
如何清除W3总缓存缓存数据
W3cache常规设置
W3缓存设置–页面缓存
W3缓存设置—最小化
w3缓存设置-对象缓存
W3缓存设置-浏览器缓存
W3缓存设置–用户代理组
W3缓存设置–参考组
w3缓存设置-cookie组
W3缓存设置-CDN
W3缓存设置-用户体验
w3cache的可用扩展
CacheWooCommerce总设置
如何重置W3总缓存中的所有设置
如何安装W3总缓存
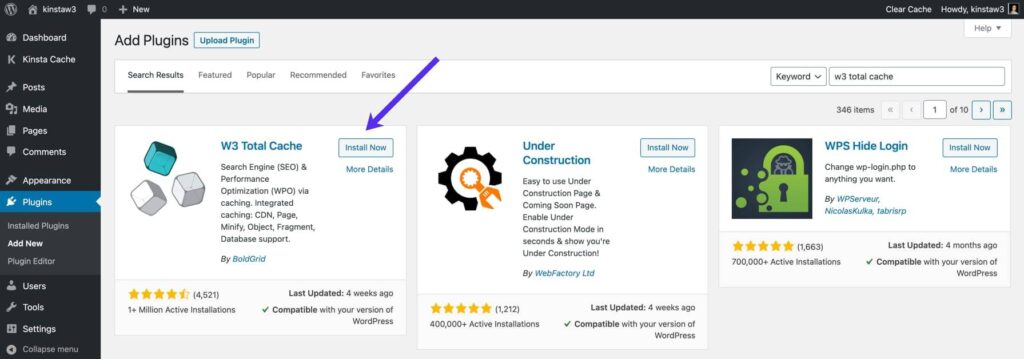
如果W3 Total Cache没有安装在你的网站上,你可以直接安装在你的WordPress仪表盘上。只需在“安装插件”页面搜索“W3总缓存”并安装即可。
安装W3总缓存
还有W3 Total Cache的专业版,可以在BoldGrid的网站上购买。专业版附带了一些附加功能,比如REST API缓存、Google Maps缓存等扩展。在本文中,我们将使用WordPress插件库中的免费版本。
w3cache设置存储在哪里?
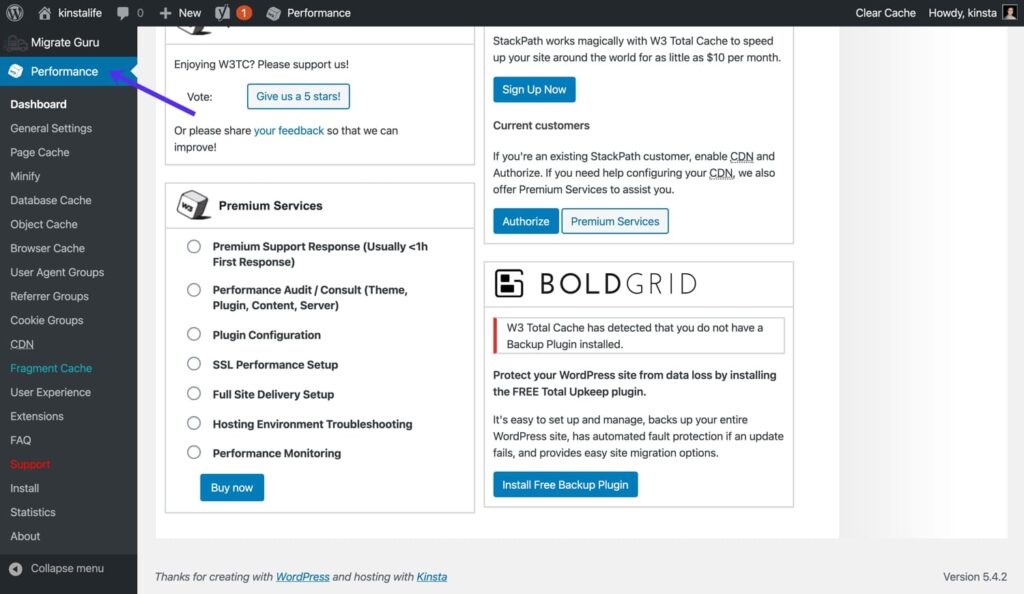
安装W3总缓存后,你会在WordPress管理仪表板的侧边栏看到性能标签。单击性能选项卡显示各种子菜单,如常规设置、页面缓存、迷你fy等。
W3cache侧栏设置
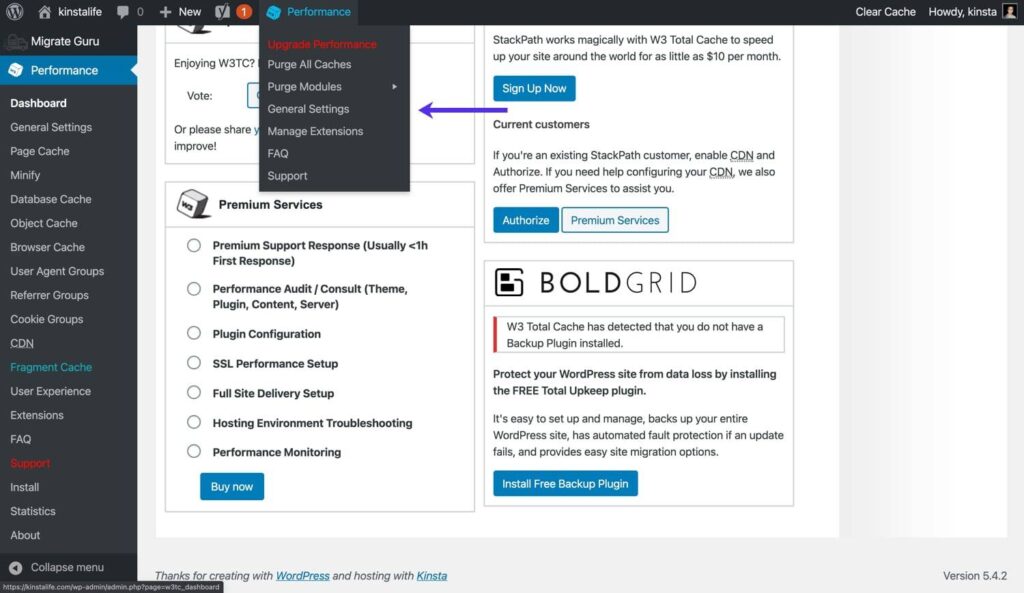
你也可以通过使用WordPress管理工具栏中的Performance标签来访问W3总缓存设置。
w3缓存管理工具栏设置
如何清除W3总缓存缓存数据
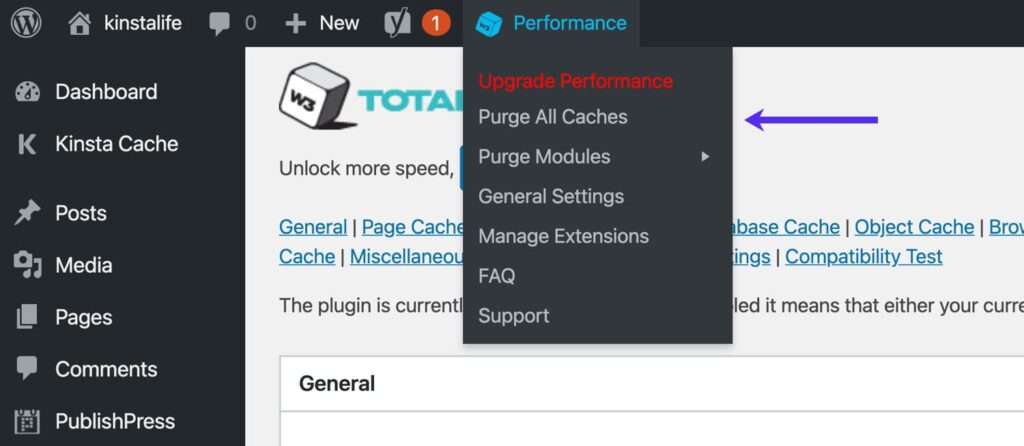
在我们讨论如何配置W3总缓存之前,让我们快速看一下如何清除缓存。如果您将鼠标悬停在管理工具栏中的“Performance”选项卡上,您会看到两个清晰的选项。
清除所有缓存–一次清除所有缓存。
清除模块-清除单个缓存(例如,减少的资源、页面缓存、对象缓存等。).
清除W3总缓存缓存数据
W3缓存常规设置
下面我们深入W3总缓存的“通用设置”菜单配置一些基础设置。
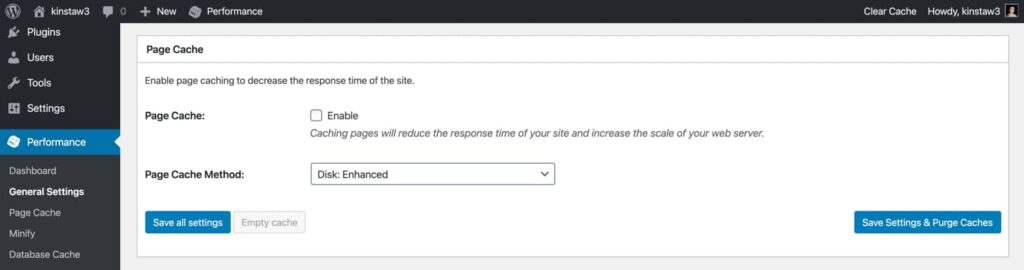
页面缓存-页面缓存
默认情况下,对WordPress站点的每个请求都是实时呈现的。对于某些类型的网站,如电子商务商店或论坛,动态呈现是理想的。然而,对于博客、新闻网站和其他不需要动态内容的网站,添加页面缓存层可以提高性能并减少服务器负载。
在W3TC中启用页面缓存
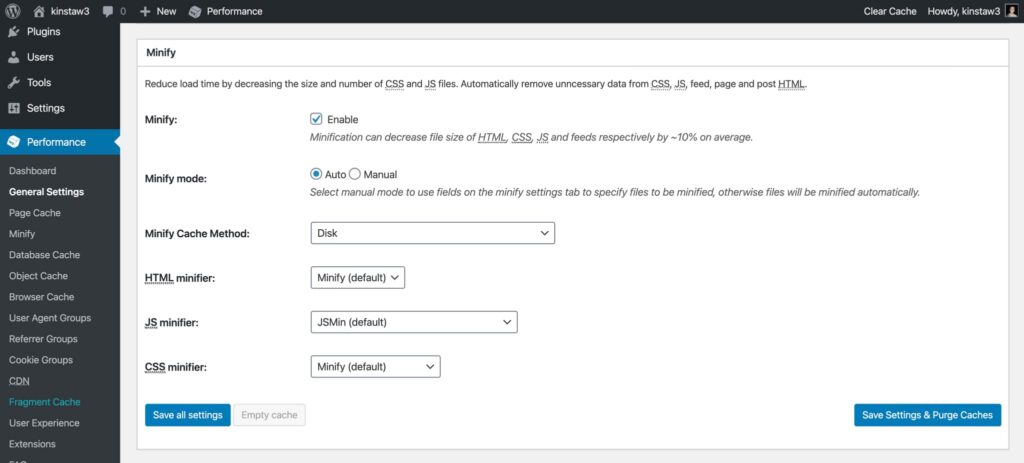
最小化
通过删除不必要的空白色,最小化HTML、CSS和JavaScript资源可以减少站点页面的整体大小。对于大多数WordPress网站来说,启用W3总缓存的“Minify”功能,选择“Minify模式”的“自动”选项就足够了。
在W3TC中最小化HTML、CSS和JavaScript资源
在某些情况下,最小化资源可能会导致CSS或JavaScript代码中断,这通常会导致前端出现可见的错误。如果您在最小化资源后发现网站出现异常问题,我们建议您与开发人员一起确定导致问题的资源。之后,您可以在手动模式下使用“Minify”功能,该功能允许您绕过特定CSS和JavaScript文件的最小化。
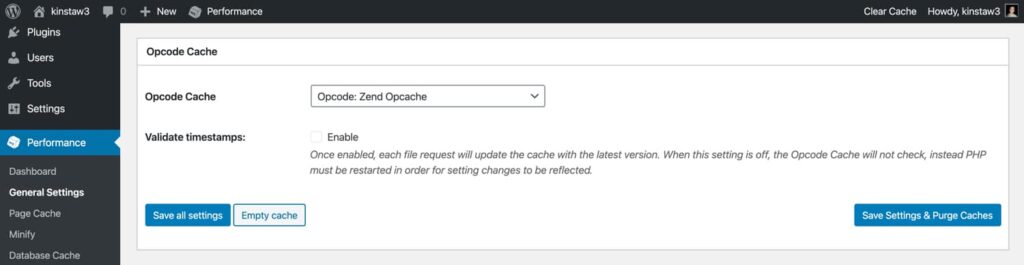
操作码缓存
WordPress是一个动态CMS,这意味着PHP worker会不断地在后台执行代码。操作码缓存通过存储编译后的PHP代码来帮助提高站点速度,这使得需要相同代码的后续请求更快。
在W3TC中启用操作码缓存
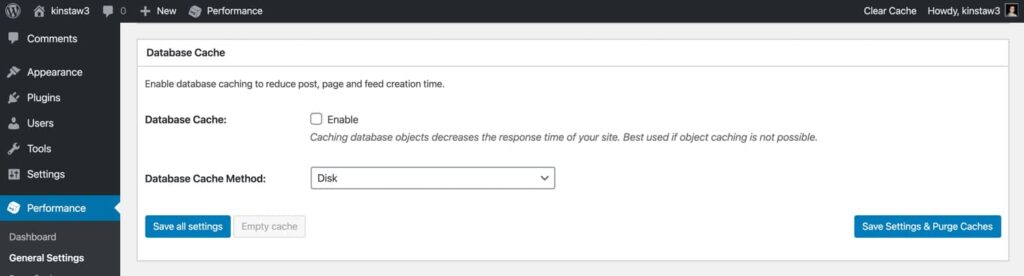
数据库缓存-数据库缓存
W3TC的数据库存储MySQL数据库查询的结果。虽然这个特性听起来很有用,但是我们建议禁用它,而使用对象缓存。
w3缓存中的数据库缓存
我们发现,在某些情况下,数据库缓存功能可能会导致CPU利用率过高。这意味着通过存储数据库查询结果节省的CPU量最终可能会被该功能所需的CPU增加所抵消。
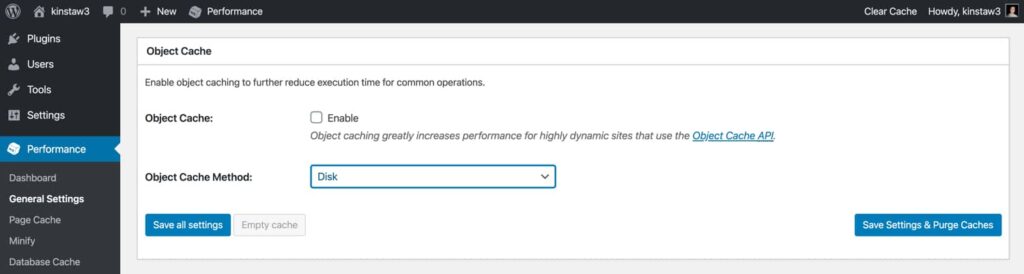
对象缓存-对象缓存
在WordPress的上下文中,对象缓存存储已完成的数据库查询的结果。WordPress实际上有一个内置的对象缓存,但是它只保存单个页面加载的数据。这允许更高效的页面呈现,因为它确保页面加载不需要浪费CPU资源来运行相同的数据库查询。
虽然WordPress的默认对象缓存无疑有利于性能,但是页面加载时保存数据的对象缓存更好!W3TC的“对象缓存”特性为你的/wp-content目录添加了一个自定义的缓存脚本,并改变了WordPress对象缓存的行为,以永久保留数据(跨多个页面加载)。
W3cache对象缓存
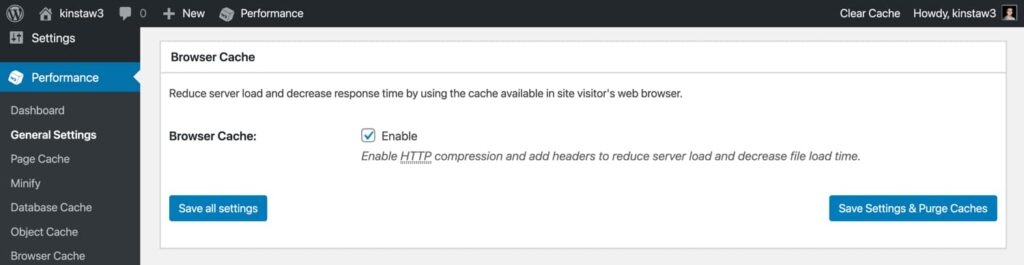
浏览器缓存-浏览器缓存
通过在本地存储静态资源(如CSS、JavaScript、图片和字体),浏览器可以显著提高你的WordPress站点的速度。浏览器使用到期时间来确定缓存资源的持续时间。在现代网络上,大多数开发者指定静态资源的有效期为1年。
在W3总缓存中启用浏览器缓存
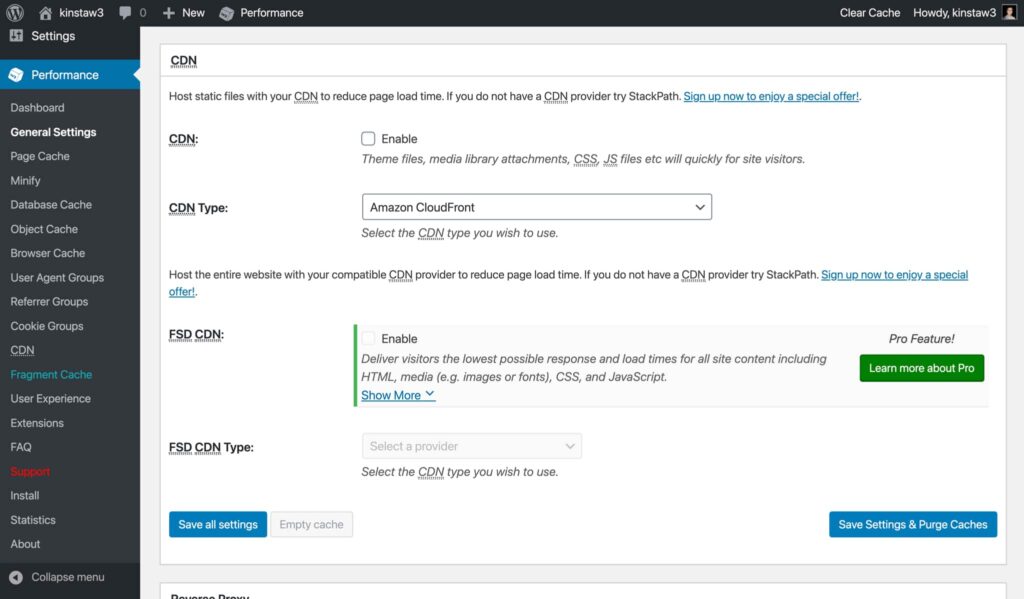
内容交付网络
如果你是使用CDN或者内容交付网络把静态文件卸载到遍布全球的数据中心,可以配置W3 Total Cache重写主题文件、媒体库附件、CSS、JS等的URL。使用CDN主机名。。
w3缓存中的CDN设置
反向代理-反向代理
反向代理位于您的Web服务器和WordPress之间,可以用来对传入的请求执行各种基于逻辑的操作。W3TC支持Varnish,这是一种流行的用于缓存和服务数据的“HTTP加速器”,目的是减少后端负载。
为了使用Varnish,您的主机必须首先安装Varnish软件包。
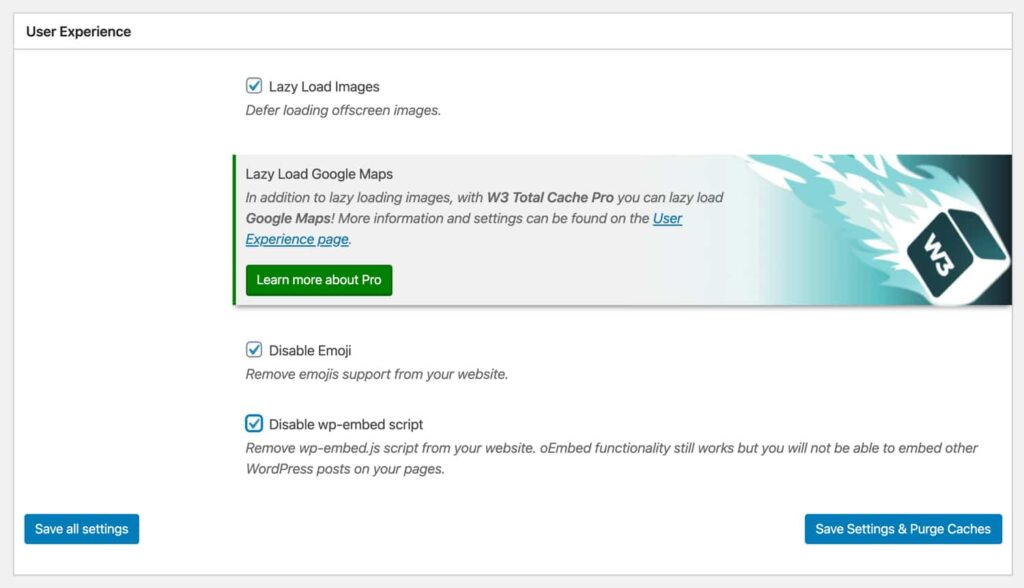
用户体验-用户体验
W3TC的“用户体验”优化允许你启用延迟加载,禁用表情符号,禁用wp-embed.js脚本。我们建议在你的WordPress网站上启用延迟加载来加速页面加载。如果您还没有使用浏览器本地或基于插件的延迟加载,我们建议您使用W3 Total Cache进行延迟加载。
W3TC中的用户体验设置
在当今世界,大多数操作系统都内置了对表情符号的支持。因此,如果你不是一个重度表情符号用户,你可能会想禁用WordPress中包含的表情符号脚本。用W3TC删除wp-emoji-release.min.js会帮你减少HTTP请求,从页面加载中删除10KB左右。
同样,如果不嵌入WordPress文章,可以使用W3 Total Cache禁用wp-embed.js。禁用此脚本不会影响用于嵌入YouTube视频、SoundCloud流等的oEmbed功能。
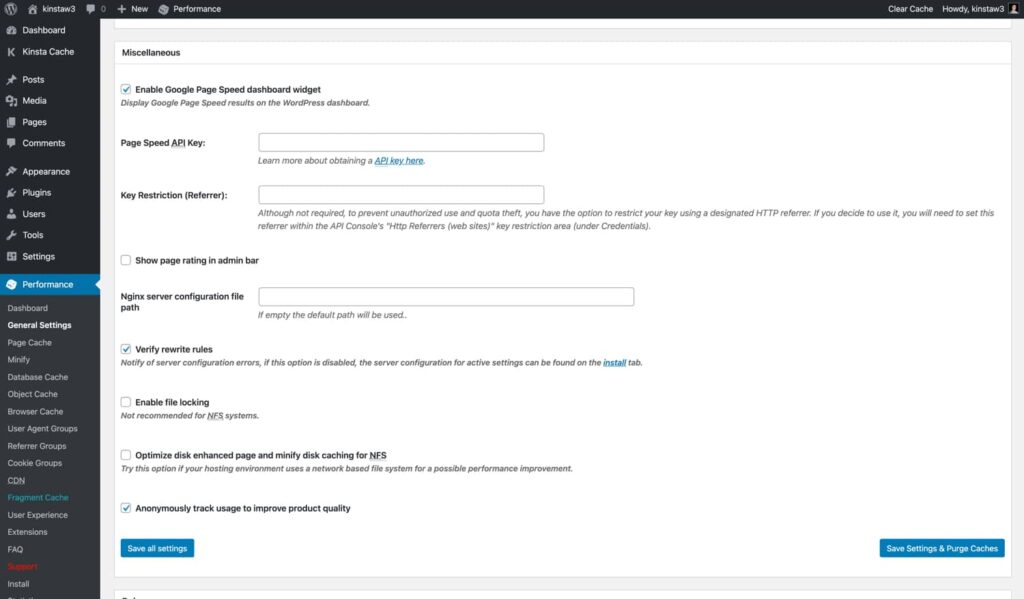
杂项-杂项
W3Cache有一些其他的设置,您也可以进行配置。如果你想在WordPress中显示Google Page Speed dashboard widget,你可以输入你的Page Speed API键。在WordPress网站的每个页面的菜单栏中还有一个显示页面速度等级的选项。
w3cache中的其他设置
对于其他设置,例如,“NGINX服务器配置文件路径”、“启用文件锁定”和“优化磁盘增强页面和缩小NFS的磁盘缓存”,我们建议将其保留为默认设置,除非您出于特定原因更改它们。
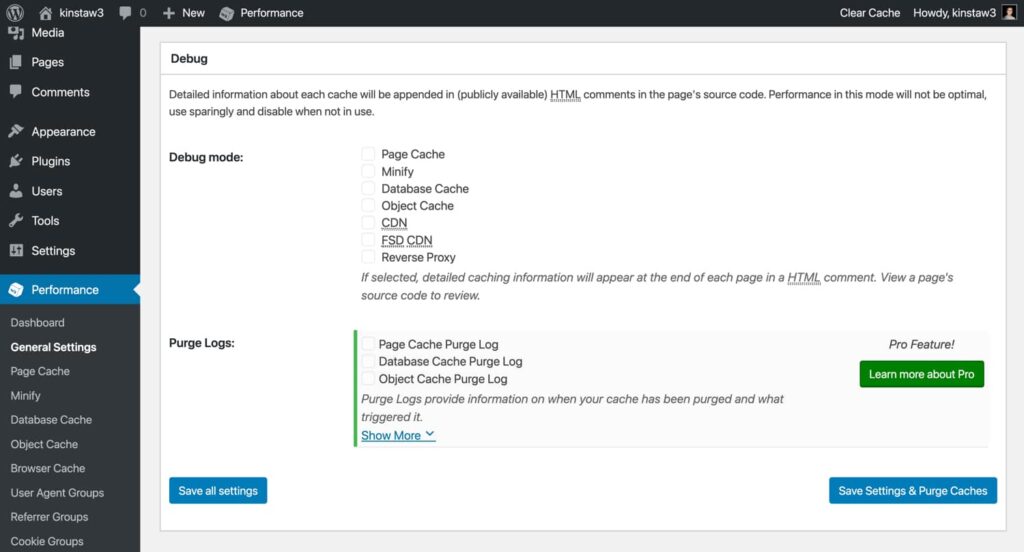
调试-调试
如果您正在排除站点上的问题,W3 Total Cache有一个方便的“调试”菜单,允许您禁用特定的缓存层和优化设置。例如,如果您发现网站出现视觉故障,您可以启用“Minify”选项的调试模式,这将在您的页面源代码中插入HTML注释,以帮助您排除故障。
w3cache中的调试模式
由于调试模式功能会给您的服务器资源带来额外的负载,我们建议您仅在临时环境或低流量时间使用它。另外,排除故障后一定要禁用调试模式!
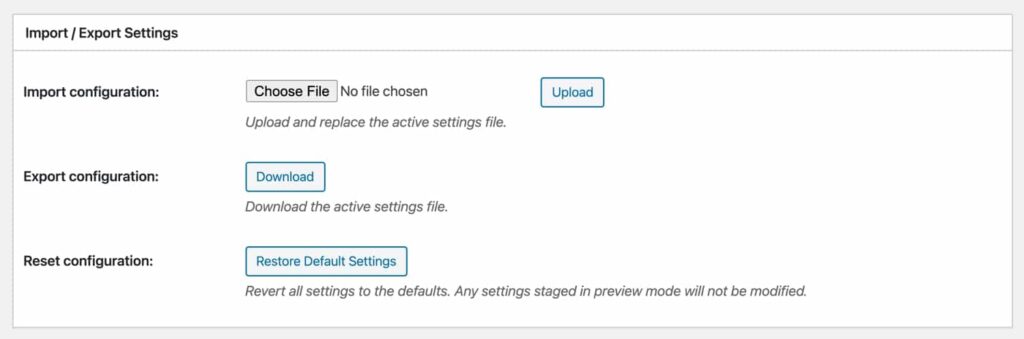
导入/导出设置-导入/导出设置
设置好配置后,您可以使用W3TC的“导入/导出”功能来创建配置的备份。W3缓存有许多设置,因此您可以放心地导出完整备份。此外,它允许您轻松地跨多个站点复制定制的W3TC配置,而无需手动配置任何内容。
导入和导出W3TC设置
W3缓存设置–页面缓存
我们再深入了解一下W3总缓存的“页面缓存”设置。
缓存首页——对于大多数网站来说,首页通常是流量最大的页面。因此,我们建议启用此设置。
缓存提要——WordPress生成各种RSS提要,允许外部应用程序和服务(如Feedburner)显示你的网站内容。虽然RSS不像以前那么流行了,我们还是建议启用这个设置。
SSL (HTTPS请求)–如果您的Web服务器不对所有传入请求实施HTTPS,启用此设置可能会对性能产生积极影响。如果您已经在Web服务器级别强制HTTPS,则不需要启用此功能。
包含查询字符串变量的缓存–查询字符串是添加在URL末尾的参数(例如/?版本=123).查询通常用于请求和显示WordPress数据库中的特定数据。通常,查询字符串的目的是请求页面的唯一版本,因此我们建议禁用此功能,除非您有特定的查询字符串要缓存。
缓存404(未找到)页面–默认情况下,W3TC禁用该选项。如果使用“磁盘增强”页面缓存方式,可能是缓存行为导致的。选择此选项后,页面404将返回200响应代码。理想情况下,404页面应该返回一个404响应代码,所以我们建议用您的缓存配置测试这个设置,看看它是否兼容。
不要缓存登录用户的页面-我们建议启用此选项。登录的用户通常会更新页面。启用缓存后,用户需要不断清除缓存以查看页面更新。
不要缓存某些用户角色的页面——这个选项允许你绕过一些WordPress用户角色的缓存。如果启用了“不缓存登录用户的页面”选项,此选项不会影响缓存行为。
别名-别名
W3 Cache的“别名”功能允许您缓存不同域中可用的相同WordPres内容。我们不建议启用此功能。如果你的WordPress站点可以通过不同的域访问(例如,domain.com和www.domain.com),最好设置一个301重定向规则将请求转发到你的主域,这样可以避免来自Googl和其他搜索引擎的重复内容惩罚。
高速缓存预加载-高速缓存预加载
“缓存预加载”功能将获取您的站点地图,并向您的站点页面请求预加载页面缓存。对于大多数网站,我们建议禁用缓存预加载,因为这将导致服务器资源激增,从而抵消潜在的性能优势。
如果您确实想启用缓存预加载,W3TC允许您指定站点地图URL、更新间隔和每个间隔的页面。确保“更新间隔”和“内部页数”不要设置得太高,以降低CPU达到峰值的可能性。
清除策略-清除策略
W3TC的清除策略允许您指定在发布或编辑文章后要自动清除哪些页面和订阅源。对于大多数网站来说,默认设置(首页、文章页面和博客提要)应该足够了。如果要将其他页面添加到清除策略,您可以配置各种选项。
REST API
WordPress中包含的REST API允许您查询JSON格式的数据。REST API被各种插件使用,并且对于无头WordPress设置是必不可少的。根据REST API的具体用例,缓存查询结果可能是个好主意。REST API缓存属于“需要就知道”的范畴,所以如果不确定是否启用REST API缓存,我们建议保留为“不要缓存”。
年长的
在W3TC的高级页面缓存选项中,可以自定义各种设置,包括“接受的查询字符串”、“拒绝的用户代理”、粒度缓存旁路设置等。例如,如果您需要将W3 Total Cache配置为从不缓存某个类别或标签下的文章,您可以在“高级”选项中这样做。
由于这些设置可能因具体地点而异,我们无法提供“推荐设置”。话虽如此,如果你想定制你的站点页面缓存行为的一个非常具体的方面,一定要查看高级选项。
W3缓存设置—最小化
接下来,让我们回顾一下W3总缓存的“Minify”设置。
重写URL结构–该设置影响最小化资源的URL结构。我们建议保持启用,这样你的网址看起来“漂亮”。
禁用登录用户的迷你fy–如果您正在进行一些故障排除或调试,禁用登录用户的缩小可能会有所帮助。否则,我们建议禁用此选项。
HTML和XML
在HTML & XML部分,您可以配置HTML最小化设置。
内联CSS缩小–我们建议启用此选项来删除内联CSS中的空大小写。
内联JS缩小——我们建议启用此选项来删除内联JavaScript中的空大小写。在某些情况下,JS减少可能会导致代码错误。如果启用此选项会破坏您网站的功能,请禁用它。
不要缩小fy订阅源–我们建议禁用此选项。提要只供RSS阅读器和其他类似服务使用,所以没有必要缩小。
换行符移除–默认情况下,此选项是禁用的,我们不建议启用它来确保您的网站正确呈现。
射流研究…
在“JS”部分,您可以配置JavaScript最小化设置。
区域操作–该选项允许您为简化的JavaScript选择“嵌入类型”。您可以为前后的JS文件选择阻塞、非阻塞、使用异步的非阻塞和使用延迟的非阻塞。虽然非阻塞加载方法通常会带来更好的性能,但它们并不总是100%兼容所有的JavaScript代码。此外,“异步”和“延迟”有非常不同的用例。因此,我们建议使用默认的“阻塞”方法,除非你知道非阻塞JavaScript的怪癖。
仅Mini或Combine您可以在两种JavaScript优化模式之间进行选择。选择“缩小”后,你的JS文件会被合并缩小。如果选择了“仅合并”,则生成的合并JS文件不会缩小。如果您遇到与缩小相关的问题,并且不想通过调试来找出导致问题的脚本,则选择“仅合并”选项可能会修复错误。
HTTP/2推送–如果您的服务器支持HTTP/2服务器推送,启用此选项可以帮助您减少页面加载时间。HTTP/2服务器推送在访问者请求之前将文件推送给他们。我们建议您在生产环境中启用该选项之前对其进行全面测试,因为服务器推送经常被误用。服务器推送不适合大的JavaScript文件,你需要确保它的好处大于直接从访客的浏览器缓存加载JS文件。
半铸钢ˌ钢性铸铁(Cast Semi-Steel)
在CSS部分,您可以配置CSS最小化设置。
仅合并——与JavaScript文件不同,CSS通常不会受到缩减相关问题的影响。因此,不建议启用“仅合并”。
保留注释删除–此设置从CSS文件中删除注释。我们建议启用此选项以最小化文件大小。
换行符删除–该设置从CSS文件中删除换行符。我们建议也启用该选项。如果您在启用“换行”后发现任何显示问题,请将其禁用。
年长的
“高级”部分包含一些自定义最小化行为的附加设置。
更新外部文件间隔–W3TC允许您指定CSS和JS文件更新之间的时间间隔。默认值为86400秒,您的资源将每24小时被下载并最小化一次。如果你的网站不经常改变,请随意设置一个更长的时间段。
garage Collection Interval–此时间段设置指定删除过期缓存数据的频率。默认值为24小时。如果您的站点存储空间不足空,我们建议降低“垃圾收集间隔”。
高级部分的其余部分包括输入字段,允许您指定永远不应该收缩的资源文件。还有一个“拒绝的用户代理”字段,允许向一些用户代理提供未缩减的文件。最后,您可以将外部资源文件添加到W3总缓存的最小化中。
w3缓存设置-对象缓存
接下来是W3TC的“对象缓存”设置。对于大多数网站来说,默认设置很好,但无论如何,让我们回顾一下。
缓存对象的默认生存期–缓存项目的过期时间没有改变。更长的时间段将导致更大的对象缓存。如果您担心服务器的存储容量,我们建议保持默认值或降低它。
垃圾收集间隔–该设置指定丢弃过期缓存数据的频率。对于大多数站点,默认值3,600秒(1小时)应该没问题。
全局组–此设置允许您在单个多站点网络中的站点之间配置共享缓存组。我们建议将此设置保留为默认设置,除非您有特殊原因要更改它。
非持久组-此设置允许您选择从不缓存的对象组。同样,我们建议坚持使用默认配置。
为WP-Admin请求启用缓存–默认情况下,此选项是禁用的,我们不建议启用它,因为它会导致副作用。此外,大多数WordPress网站的访问者从不与wp-admin dashboard交互。
W3缓存设置-浏览器缓存
大多数WordPress主机已经在Web服务器级别实现了适当的浏览器缓存头。如果您的主机没有它,或者如果您想进一步定制浏览器缓存行为,您可以使用W3 Total Cache。
在浏览器缓存设置中,常规、CSS&JS、HTML & XML和媒体&其他文件的默认设置适用于大多数WordPress站点。由于此页面上有如此多的设置,我们建议在对浏览器缓存行为进行任何更改之前咨询开发人员。说到这里,下面是一些关于浏览器缓存的关键设置。
Expires headers lifetime–配置一个长的“Expires Headers Lifetime”对于高效的浏览器缓存非常重要。如果使用W3TC配置浏览器缓存,请确保将该值设置为31536000(1年)。
缓存控制策略–为了确保您的静态资源可以被浏览器缓存,请确保“缓存控制策略”设置为“公共,max_age=EXPIRES SECONDS”。
启用http (GZIP)压缩–GZIP压缩可以在将HTML页面和最小化发送给访问者之前显著减小文件大小,因此如果您的主机的服务器配置支持gzip,请确保启用此选项。
从静态资源中删除字符串——查询字符串是添加到URL路径末尾的附加字符串,用于指定请求参数或强制Web服务器提供新资源。查询字符串用?首先,大多数Web服务器被配置为绕过带有查询字符串的请求的缓存。从页面请求中删除查询字符串有助于减少服务器负载,因为这些请求使用PHP来呈现页面。我们不建议从W3 Total Cache的静态资源中删除查询字符串,因为它们有助于确保为访问者提供最新版本的CSS和JS文件。
“浏览器缓存”设置页面还包含与安全标题相关的各种设置,如内容安全策略(CSP)和X-XSS保护。我们始终建议由合格的开发人员来完成这些设置,因为不正确的配置将直接影响您网站的用户体验。例如,启用HSTS头没有适当的SSL证书和HTTPS配置可能会使您的网站无法访问。
W3缓存设置–用户代理组
如果需要根据用户的设备类型进行流量重定向,W3 Total Cache的“用户代理组”功能非常强大。例如,当用户通过手机访问您的网站时,您可以将网站配置为呈现不同的主题。同样,如果您的移动站点位于一个唯一的子域中,您可以将用户重定向到一个完全不同的站点。
在响应式网页设计的时代,我们没有看到这种特定功能的很多用例。现在,最好的做法是从一开始就让你的网站响应迅速,而不是仅仅依赖于移动设备的多个主题或子域。
W3缓存设置–参考组
HTTP reference是一个可选的HTTP头,它提供了关于请求来源的信息。例如,如果一个访问者从谷歌搜索列表中点击你的网站,HTTP推荐源的URL将是google.com。
在W3 Total Cache中,可以根据带有“Referrer Groups”的请求的HTTP引用来定义自定义缓存行为。例如,您可以创建一个由搜索引擎组成的引用组,并仅为来自这些域的请求定制缓存行为。
与上面提到的“用户代理组”类似,您也可以使用“引用组”功能将请求重定向到不同的域。大多数WordPress站点不需要设置参考组,所以我们不建议配置任何参考组。
w3缓存设置-cookie组
w3cache支持的最新缓存组是“Cookie组”。此功能允许您基于请求的cookie创建唯一的缓存桶和行为。与“用户代理组”和“参考组”类似,大多数站点不需要设置自定义的基于cookie的缓存配置。如果您的站点需要基于cookie的缓存,我们建议您与开发人员一起正确配置它。
W3缓存设置-CDN
现在,让我们继续W3总缓存的CDN设置。
主机附件–启用此选项以从CDN提供WordPress媒体库中的资源。
Wp-includes/files–使其能够提供来自CDN的WP-includes文件夹中的文件。
主机主题文件–启用此选项以从CDN提供主题文件。
Hostified CSS和JS文件——使它能够从您的CDN提供W3TC的最小化CSS和JS文件。
主机文件——如果您的媒体库或主题文件夹中没有文件,您可以在W3TC中添加文件路径,以便从CDN提供它们。
添加canonical header–rel = ” canonical “标签可以帮助搜索引擎识别原始来源或URL。由于CDN通常使用不同的域,添加一个规范标签将通知搜索引擎原始资源的位置。话虽如此,保持这种设置禁用也没关系,因为现代搜索引擎已经足够智能,可以识别CDN而不会影响你网站的SEO排名。
年长的
仅手动清除cdn–我们建议禁用此选项,以便W3TC可以自动处理缓存清除。
禁用SSL页面上的CDN–禁用此设置。如果您使用CDN,最好在HTTP和HTTPS页面上启用它。
在管理页面上使用媒体库的cdn链接–我们不建议启用此选项,因为它将重写媒体库中的URL。
添加CORS标题–启用此设置以允许您的CDN资源显示在其他域上。
禁用以下角色的CDN–这个选项允许你禁用一些WordPress用户角色的CDN。在大多数情况下,最好禁用此选项。
Wp-includes要上传的文件类型-该字段指定wp-includes将从您的CDN提供的文件格式。对于大多数网站,默认的文件格式列表应该没问题。如果您的wp-includes文件夹中有自定义文件,请根据需要随意添加其他格式。
要上传的主题文件类型——这个字段指定了将由CDN提供的WordPress主题文件夹中的文件格式。默认情况下,该列表包含所有流行的资源、图像和字体格式。如果需要,可以随意添加其他格式。
自定义文件列表–如果您启用了“托管自定义文件”,您可以在此字段中添加文件列表,以从您的CDN提供服务。
拒绝的用户代理–此字段允许您指定不会从您的CDN提供资源的用户代理。我们建议保留此字段空,以确保正确使用您的CDN。
拒绝的文件–此字段允许您指定不应由CDN提供的文件。如果您使用的服务需要从根域提供资源,您可以将文件路径添加到“拒绝的文件”栏。
W3缓存设置-用户体验
接下来,让我们自定义W3总缓存中的“用户体验”或延迟加载设置。
处理HTML图像标签–启用此选项以确保图像的延迟加载。
处理背景图像–如果你使用“背景”来显示CSS中的图像,启用这个选项将允许延迟加载这些图像。
Exclude Words –在此字段中,您可以指定文本以绕过延迟加载。例如,如果添加no-lazy-load到此字段,显示的图像 将不会被延迟加载。exclude words–在此字段中,您可以指定文本以绕过延迟加载。例如,如果您将无延迟加载添加到该字段,显示的图像将不会延迟。
将不会被延迟加载。exclude words–在此字段中,您可以指定文本以绕过延迟加载。例如,如果您将无延迟加载添加到该字段,显示的图像将不会延迟。
脚本嵌入方法–此设置允许您自定义延迟加载脚本的加载方法。默认的异步方法是大多数站点的最佳选择。如果您的网站只包含一个登录页面,inline可以使用这种方法来减少加载页面的HTTP请求的数量。
w3cache的可用扩展
W3 Cache提供了各种扩展来集成第三方服务。W3TC目前扩展了以下服务。
安培
云耀斑
谷歌Feedburner
片段缓存
创世纪框架
新遗迹
群集化
Yoast SEO
WPML
如果您在您的站点上使用任何这些服务,我们建议您设置相关的扩展,以确保与W3 Total Cache的适当兼容性。在本节中,我们将了解W3 Total Cache的Cloudflare扩展。
如何使用Cloudflare扩展设置W3总缓存
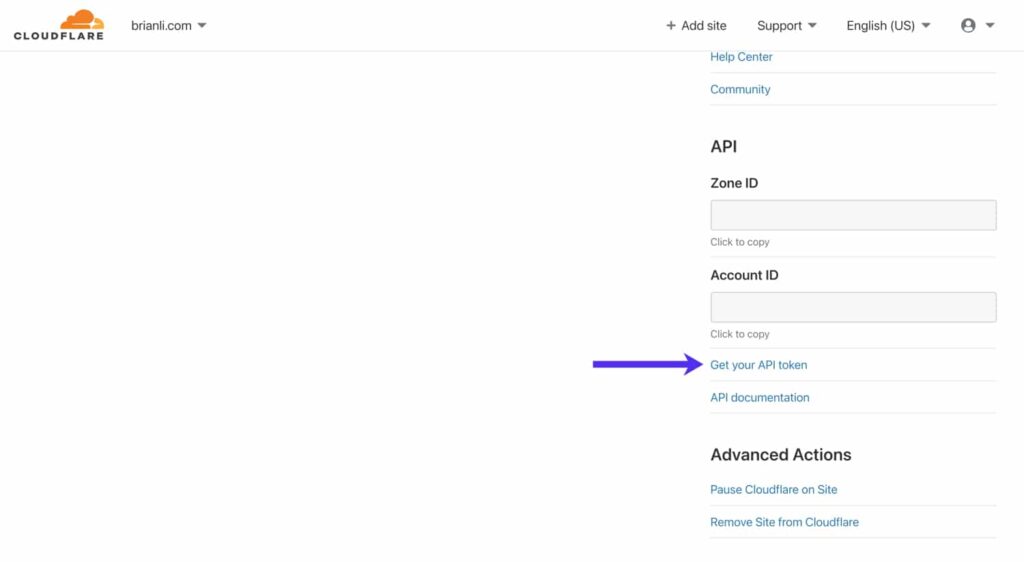
要将Cloudflare与W3 Total Cache集成,您需要Cloudflare dashboard中的两条信息–帐户电子邮件和API密钥。帐户电子邮件是您用于登录Cloudflare的电子邮件地址。我们来看看如何设置Cloudflare API键。
在Cloudflare控制面板中,单击“Overview”选项卡。接下来,向下滚动并点击右边工具条中的Get Your API Token。
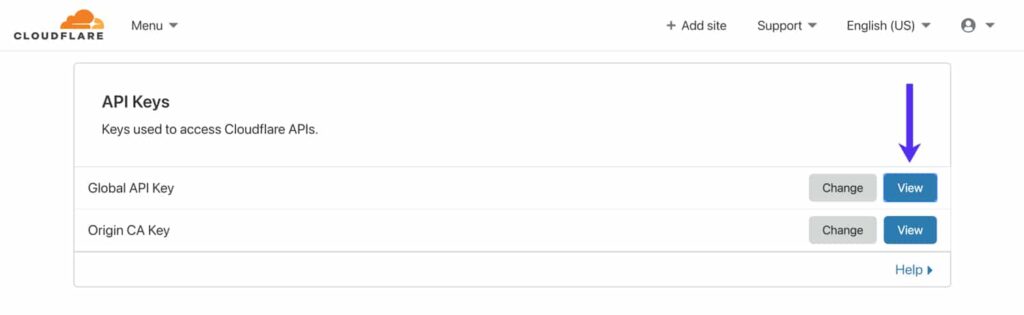
请检查您的Cloudflare全局API密钥。
向下滚动并单击“Global API Key”旁边的“View”以获取您的Cloudflare API密钥。请注意不要在除W3 Total Cache之外的任何地方共享此API密钥,因为它可用于控制您的Cloudflare帐户。
请检查您的Cloudflare全局API密钥。
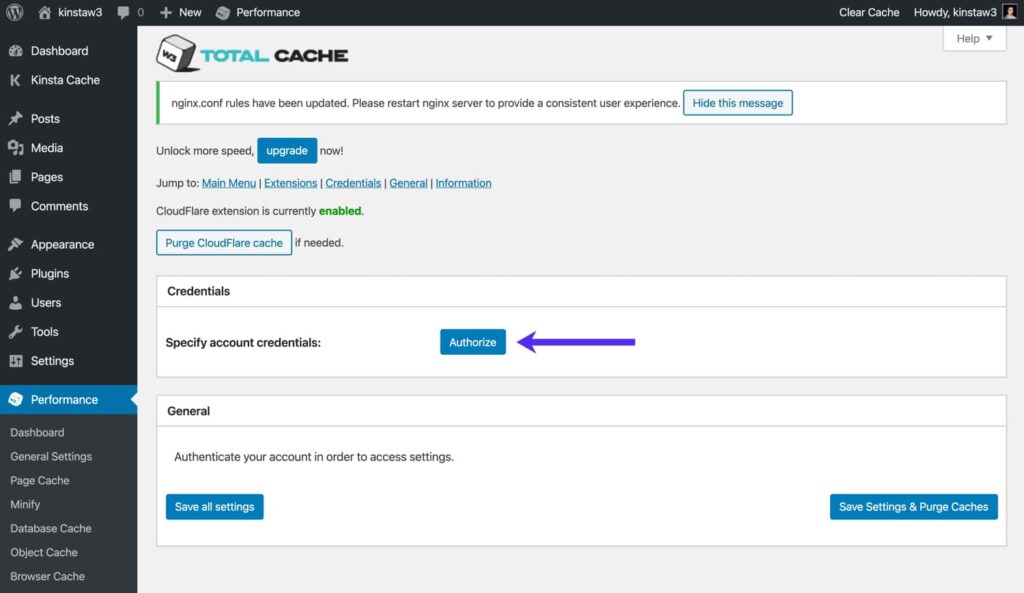
接下来,在W3 Total Cache的扩展页面中激活Cloudflare扩展,然后单击设置。在凭据部分,单击授权按钮。
在W3 Total Cache中授权Cloudflare
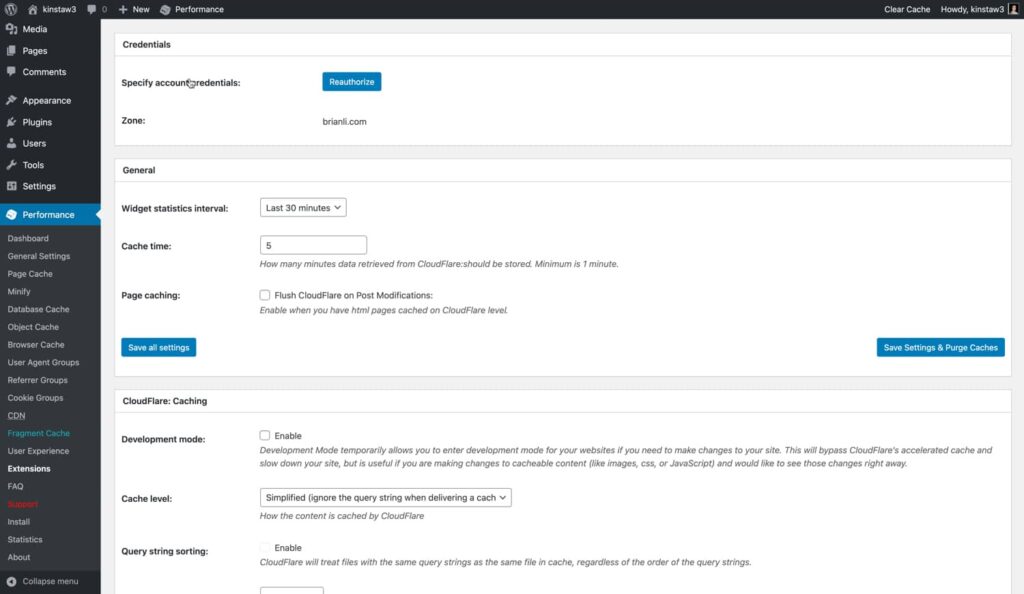
在随后的弹出窗口中,输入您的Cloudflare帐户电子邮件和API密钥。如果您收到错误消息,请仔细检查以确保您的电子邮件地址和API密钥是正确的。授权凭据后,您应该会在页面上看到其他Cloudflare设置。
w3cache中的Cloudflare设置
让我们回顾一下W3 Total Cache中的Cloudflare设置。
小部件统计间隔——这指定了W3TC的Cloudflare小部件所覆盖的时间段。默认设置是30分钟。如果您想查看更长的时间段,请随意增加。
缓存时间—这指定缓存Cloudflare中的小部件数据的时间量。如果您不打算广泛使用该小部件,我们建议增加该数量,以减少从您的站点发送到Cloudflare的请求数量。
页面缓存–如果您已经配置了Cloudflare来缓存WordPress站点的HTML页面,请启用此选项,以便在文章被修改和更新后自动清除Cloudflare缓存。
Cloudflare缓存
此部分允许您自定义Cloudflare的缓存设置。
开发模式—禁用此选项,除非您需要将Cloudflare置于开发模式。当Cloudflare处于开发模式时,边缘缓存、缩减和映像优化将被禁用三个小时。这允许您立即检查CSS和JS文件的更新,并且对于故障排除是有用的。
缓存级别——对于大多数网站,我们建议使用“标准”缓存级别,它将在每次查询字符串改变时提供不同的资源。如果你100%确定你的WordPress站点没有使用查询字符串来提供动态内容,你也可以使用“忽略查询字符串”设置。
浏览器缓存TTL—我们建议将Cloudflare的浏览器缓存TTL设置为31,536,000秒,即1年。
挑战TTL—Cloud flare提供各种与安全相关的服务,访问者挑战就是其中之一。如果Cloudflare检测到恶意用户或奇怪的行为,它会以Captcha的形式提供一条质询消息。“挑战TTL”设置指定用户在完成挑战后可以访问您的网站的时间。默认值为3600秒。被挑战的访问者可以在下一次挑战前使用你的网站1个小时。
edge cache TTL–该设置控制资源在Cloudflare的边缘服务器上缓存多长时间。我们建议将其最大值设置为31,536,000秒或1年。
Cloudflare内容处理
让我们深入了解一下W3 Total Cache中的Cloudflare内容处理设置。
Rocket Loader——Cloud flare的Rocket Loader可以加快WordPress网站上JavaScript的加载速度。如果你的网站有很多JS,我们建议启用Rocket Loader。
mini JS/CSS/HTML–如果您在W3 Total Cache中启用了HTML、CSS和JavaScript的最小化,请随时在Cloudflare扩展设置中禁用这些选项,因为没有必要重复最小化。
侧面排除(SSE)–此选项允许您对可疑访问者隐藏敏感信息(Cloudflare认为)。服务器排除对于隐藏网站上的电子邮件地址、电话号码和其他个人信息非常有用。要使用SSE,请启用它并将敏感信息包装在HTML代码或PHP主题模板的标记中。
电子邮件混淆–启用此选项后,Cloudflare将使用JavaScript自动混淆您的WordPress网站上的电子邮件地址。虽然混淆不会完全消除垃圾邮件,我们建议启用此选项,因为它确实可以防止基本机器人从您的站点获取电子邮件地址。
云耀斑图像处理
让我们回顾一下Cloudflare的图像处理设置。
热保护-启用窃取保护将防止其他网站嵌入您的图像。如果您遇到由于未经授权的外部嵌入导致的带宽限制,启用“热链接保护”可以帮助您减少带宽使用。
Mirage(仅限专业版)–Mirage优化了向低带宽设备和网络的图像传输。此功能仅适用于Cloudflare Pro计划和更高版本。
Polish(仅限专业版)–Polish可优化您网站的图像,并可配置为向支持的浏览器提供WEBP图像。此功能仅适用于Cloudflare Pro计划和更高版本。
云闪防护
Cloudflare的主要功能是一个复杂的防火墙,可以帮助保护您免受DDoS攻击和恶意行为者的攻击。让我们回顾一下Cloudflare的安全设置。
级别—此设置控制Cloudflare防火墙和安全规则的敏感度。对于大多数站点,我们建议将“安全级别”设置为“中”。
浏览器完整性检查–此功能会查找不良行为和可疑的用户代理。如果它检测到潜在的恶意用户或垃圾邮件发送者,Cloudflare会自动对其进行质询。我们建议启用此功能。
始终在线-如果您的源失败,此选项将服务于您网站的静态HTML页面。如果您已将Cloudflare配置为缓存HTML,我们建议启用它。
应用程序防火墙–Cloud flare的WAF或Web应用程序防火墙将扫描传入流量,并过滤掉到达您站点的“非法流量”。我们建议启用此功能。
高级DDoS保护—默认情况下,此功能处于启用状态,只要Cloudflare代理处于活动状态,就无法禁用。DDoS保护有助于保护您的站点免受“分布式拒绝服务”攻击。
最大上传–设置上传到您网站的最大允许文件大小。你需要确保这个设置等于或大于WordPress中的上传文件大小设置。
Cloudflare SSL
最后,您需要确保您的Cloudflare SSL设置配置正确。让我们在这一部分回顾一下正确的配置。
SSL–通常建议使用“完整”或“完整(严格)”SSL选项。“灵活”选项与某些主机不兼容。“完全严格”要求来自有效证书颁发机构的SSL,“完全”选项也支持自签名SSL。“灵活”选项不需要源服务器上的SSL证书——我们不建议使用该选项,因为它最不安全。
仅限TLS 1.2–TLS或传输层安全性,这是一种用于通过网络传输数据的安全协议。一些PCI兼容标准要求放弃对TLS 1.1和更早版本的支持。如果这是您的站点的要求,您可以在Cloudflare中启用“仅限TLS 1.2”设置,将最低TLS版本设置为1.2。
为WooCommerce设置W3总缓存
WooCommerce是WordPress网站最受欢迎的电子商务平台。如果您在WooCommerce支持的商店中使用W3 Total Cache,您需要确保您的配置是正确的,以避免缓存客户详细信息。
绕过WooCommerce Cookie
要绕过带有WooCommerce专用cookie的页面的页面缓存,进入W3TC的“页面缓存”设置,向下滚动到“拒绝的cookie”并添加以下四项。
woocommerce_items_in_cart
woocommerce _购物车_哈希
wp_woocommerce_session_
已登录
绕过W3总缓存中的WooCommerce cookie
为了安全起见,我们还建议绕过WooCommerce特定的URL,如购物车页面、结账页面和账户页面。要从缓存中绕过这些页面,请转到W3TC的“页面缓存”设置,并将URL添加到“从不缓存以下页面”部分。
从W3总缓存中绕过WooCommerce页面
如何重置W3总缓存中的所有设置
在某些情况下,您可能需要重新启动W3TC配置。以下是如何将W3总缓存恢复到默认设置。转到W3TC的“通用设置”菜单,向下滚动到“导入/导出设置”部分,然后单击恢复默认设置。
将W3总缓存重置为默认设置
总结
可以看到,W3 Total Cache插件的特性和设置非常丰富。从页面缓存到资源缩减再到Cloudflare集成,W3TC拥有提高WordPress网站性能所需的一切!