如何添加WordPress网站的HTTP安全头
HTTP安全的目的是给WordPress网站增加额外的安全层。它们有助于防止常见的恶意行为影响网站的安全性和性能。
在本教程中,我们将详细介绍如何在WordPress中添加HTTP安全头。
什么是HTTP安全头?
HTTP安全头是一种安全措施,用于在一些常见的安全威胁影响您的网站之前阻止它们。
基本上,当用户访问您的网站时,web服务器会向客户端浏览器发回一个HTTP头响应。响应告诉浏览器错误代码、缓存控制和其他状态。
一个正常的头响应将发出一个状态为HTTP 200的消息。之后,用户的浏览器会加载你的网站内容。但是,如果您的网站有问题,您的web服务器可能会发送其他HTTP头。
例如,它可能会发送503服务器不可用错误或400错误代码。
HTTP安全标头是这些标头的子集,用于保护网站免受常见威胁,如点击劫持、跨站脚本、暴力攻击等。
让我们来看看常见的HTTP安全头以及它们如何保护您的网站。
HTTP严格传输安全协议(HSTS)
HTTP严格传输安全(HSTS)报头告诉Web浏览器,您的网站使用HTTPS,不应该使用不安全的协议(如HTTP)加载。
配置HSTS(HTTP严格传输安全协议)响应头,以强制浏览器在您的站点上始终使用HTTPS而不是HTTP。当浏览器访问您的站点并收到严格传输安全响应头时,它会告诉浏览器将所有未来http://站点的URL请求转换为https://请求。报头可以包括以下选项:1)max-age= HSTS策略,指示应该遵循多少秒;2)include subdomain表明该策略适用于所有子域。例如,strict-transport-security:max-age = 31536000;IncludeSubDomains告诉浏览器在一年内对所有子域使用HTTPS。警告:从较小的max-age值开始,直到确保可以管理站点的HTTPS配置。毕竟,如果你在通过HTTPS加载页面时遇到问题,在问题解决之前,用户将无法访问你的网站。
如果你已经将WordPress网站从HTTP迁移到HTTPs,这个安全头可以强制浏览器通过HTTPS加载网站。
X-XSS保护
X-XSS保护标题允许你阻止跨站点脚本被加载到WordPress网站上。
启用浏览器XSS安全措施,以防止XSS攻击。XSS攻击者将代码注入发送给用户的页面。有些浏览器内置了XSS保护,可以通过添加X-XSS-保护来实现:1;Mode=block到每个页面的响应头中。如果浏览器检测到XSS攻击,此设置将停止呈现页面。请注意,这只能被视为抵御XSS攻击的最后手段。应该对您的网站进行彻底审查,并在建设期间考虑XSS保护措施,以防止注入攻击。
x-框架-选项
X-Frame-Options安全头可以防止跨域iframe或clickjacking。
通过限制在iframe中嵌入网页来防止点击劫持攻击。Clickjacking攻击者在其控制的网站上显示iframe中的页面。例如,攻击者可以在iframe上覆盖一个UI层,诱骗访问者触发页面上的操作,并覆盖表单字段来窃取数据。Clickjacking常用于社交分享链接、点击广告和窃取密码。X-Frame-Options响应头用于限制主机嵌入页面,从而防止这些攻击。可能的选项有1)拒绝限制所有URL 2) SAMEORIGIN仅允许来自与页面相同来源的URL 3)Allow-from允许来自特定来源的URL。例如,X-Frame-Options: DENY将阻止所有iframe的使用。您应该尽可能使用最严格的设置。
x-内容-类型-选项
X-Content-Type-Options防止嗅探mime类型的内容。
关闭浏览器内容嗅探以防止内容嗅探漏洞。在处理响应时,浏览器有时会忽略Content-Type头中的MIME类型,并根据响应的内容猜测类型。这称为内容嗅探,用于在内容类型头不正确或缺失时改善用户体验。但这可能被恶意利用。例如,如果您的站点允许用户共享图像,攻击者可能能够上传包含JavaScript代码的特制图像文件。然后,执行内容嗅探的浏览器可能会被诱骗执行恶意文件。为了减少内容嗅探攻击,请将X-Content-Type-Options响应头设置为nosniff。这告诉浏览器避免猜测响应类型,而只依赖Content-Type头。
为WordPress添加HTTP安全标题
当在网络服务器级别设置时,HTTP安全头效果最佳。这允许在典型的HTTP请求中尽可能早地触发它们,并提供最大的好处。
如果你用的是DNS级别的网站应用防火墙(比如Sucuri或者Cloudflare),它们会更好。下面我们将介绍每一种方法,你可以选择最适合你的方法。
使用Sucuri添加HTTP安全头
使用Cloudflare添加HTTP安全标头
使用添加HTTP安全头。htaccess
使用WordPress插件添加HTTP安全标题
测试HTTP安全标头
1.使用Sucuri添加HTTP安全头
Sucuri是市场上最好的WordPress安全插件。如果你也使用他们的网站防火墙服务,你可以设置HTTP安全头而不用写任何代码。
首先,您需要注册一个Sucuri帐户。它是一项付费服务,具有服务器级网站防火墙、安全插件、CDN和恶意软件清除保障。
在注册过程中,您需要回答简单的问题,Sucuri文档将帮助您在您的网站上设置网站应用防火墙。
注册后,你需要安装并启用免费的Sucuri插件。
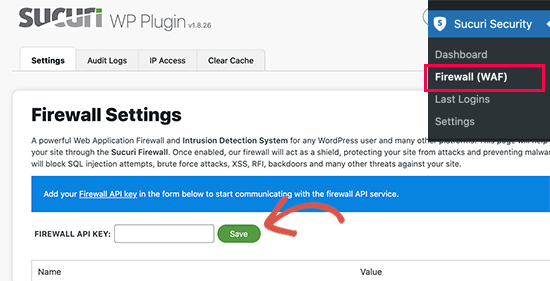
启用后,转到Sucuri安全防火墙(WAF)页面并输入防火墙API密钥。你可以在Sucuri网站账户下找到这些信息。
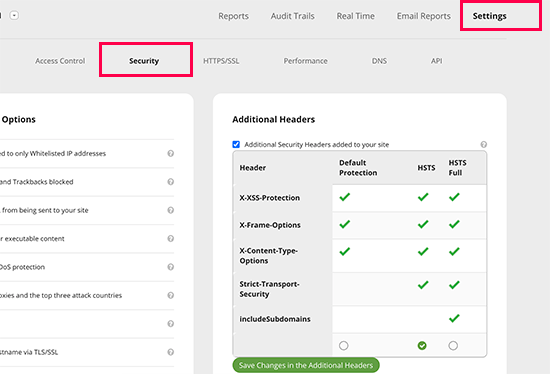
接下来,切换到Sucuri帐户仪表板。在这里,点击顶部的“设置”菜单,然后切换到“安全”选项卡。
在这里,你可以选择三个规则。默认保护是HSTS和HSTS完全保护。您将看到哪些HTTP安全头将应用于每组规则。
选择您需要的安全规则,然后单击“在附加标题中保存更改”按钮以应用更改。
Sucuri现在会在WordPress中添加你选择的HTTP安全头。由于它是一个DNS级别的WAF,它还可以在黑客到达您的网站之前保护您的网站流量。
2.使用Cloudflare添加HTTP安全标头
Cloudflare提供基本的免费网站防火墙和CDN服务。其免费套餐缺乏高级安全功能,需要升级为价格更高的专业计划才能实现高级别的网站保护。
要将Cloudflare添加到您的网站,请参见如何在WordPress中添加Cloudflare免费CDN的教程。
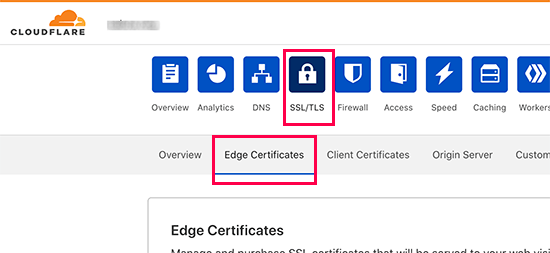
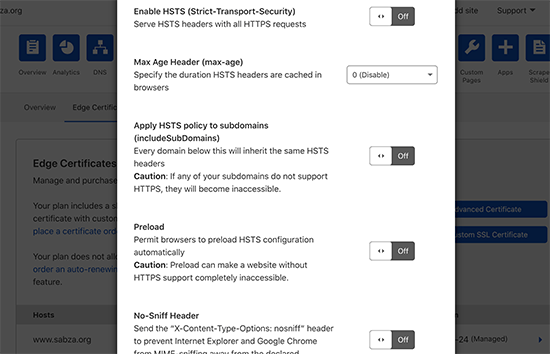
一旦Cloudflare在您的网站上激活,请转到Cloudflare帐户信息中心下的SSL/TLS页面,然后切换到“Edge Certificates”选项卡。
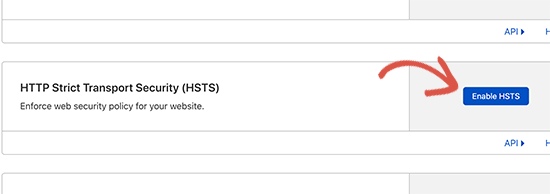
现在,向下滚动到“HTTP严格传输安全(HSTS)”部分,并单击“启用HSTS”按钮。
这将弹出一个指示窗口,告诉你在使用这个功能之前,你必须在你的WordPress博客上启用HTTPS。单击下一步按钮继续,您将看到添加HTTP安全头的选项。
在这里,您可以启用HSTS,无嗅头,应用HSTS到子域(如果他们使用HTTPS)和预载HSTS。
此方法使用HTTP安全标头来提供基本保护。但是,它不允许您添加X-Frame-Options,并且Cloudflare没有用户界面来执行此操作。
您仍然可以通过使用Workers特性创建脚本来做到这一点。但是,创建HTTPS安全头脚本可能会给初学者带来意想不到的问题,一般不建议使用。
3.使用。添加HTTP安全头的htaccess
这个方法允许你在服务器级别为WordPress网站设置HTTP安全头。
它要求您编辑。网站上的htaccess文件(找不到htaccess?)。它是最常用的Apache Web服务器软件使用的服务器配置文件。
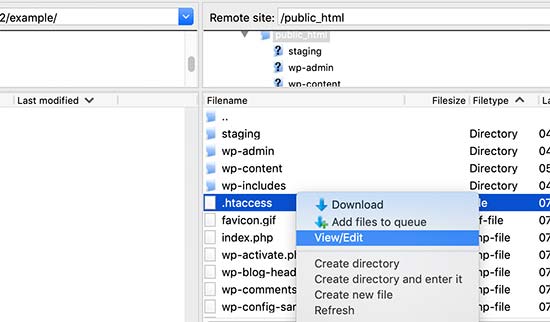
只需使用受控服务器控制面板中的FTP客户端或文件管理器应用程序连接到您的网站。在网站的根文件夹中,找到。htaccess文件并编辑它。
在文件的底部,你可以添加代码来添加HTTPS安全标题到WordPress网站。
可以参考下面的示例代码,这是最常用也是最好的HTTPs安全头设置:
Header set Strict-Transport-Security “max-age=31536000” env=HTTPS Header set X-XSS-Protection “1; mode=block” Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade
不要忘记保存您的更改,并访问网站以确保一切正常。
注意:一个错误的标题或冲突。htaccess文件可能会在大多数Web主机上触发500内部服务器错误。
4.使用WordPress插件添加HTTP安全标题
这种方法效果不好,因为它依赖WordPress插件来修改标题。然而,这也是给WordPress网站添加HTTP安全头的最简单的方法。
首先,您需要安装并启用重定向插件。
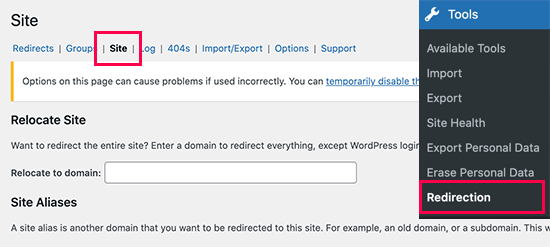
插件启用后,会进入插件设置向导,可以按照向导进行设置。之后,转到工具重定向页面,然后切换到“网站”标签。
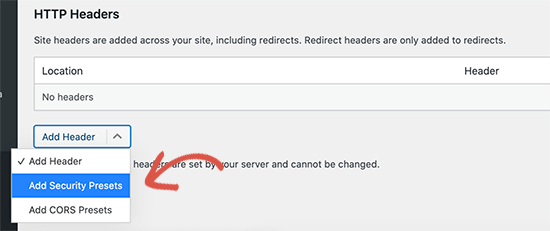
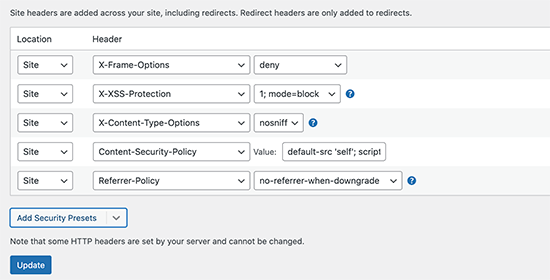
接下来,您需要向下滚动到页面底部的“HTTP Headers”部分,然后单击“Add Header”按钮。从下拉菜单中,您需要选择“添加安全预设”选项。
之后,您需要再次单击以添加这些选项。然后,您将看到一个预设的HTTP安全头列表出现在表格中。
这些标题是为安全而优化的,如果需要,您可以查看和更改它们。完成后,请不要忘记点击“更新”按钮保存更改。
最后,访问你的网站,确保一切正常。
如何检查网站的HTTP安全头
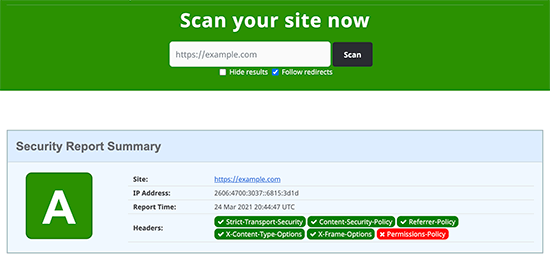
在你的WordPress网站上添加了HTTP安全头之后,你可以使用免费的“安全头”工具来测试配置是否正确。只需输入你的网址,然后点击“扫描”按钮。
然后它会检查你网站的HTTP安全头,反馈报告。该工具会生成一个所谓的评级标签,你可以忽略,因为大多数网站最多会得到一个B或C的评级,一般不会影响用户体验。
它将特别显示哪些HTTP安全头是由您的网站发送的,哪些安全头不包括在内。如果您要设置的安全头列在这里,您就完成了。
希望这篇教程可以帮助你学习如何在WordPress网站中添加HTTP安全头。