如何实现电子商务产品的智能搜索
WooCommerce内置了搜索功能,但是不太擅长查找产品。用更智能、更快捷的搜索来代替,可以改善用户体验,带来更多的销量。
在本教程中,我们将向您展示如何为您的在线商店进行智能WooCommerce产品搜索。
为什么要给你的店铺添加WooCommerce智能搜索?
WooCommerce默认内置了商品搜索功能,但还是有很多不足。
它不会在产品属性、评论、自定义字段或描述中查找匹配项。它也很慢,不能提供良好的用户体验。
这意味着用户将无法找到他们正在寻找的产品,你将失去潜在的销售机会。
幸运的是,你可以使用一些优秀的WooCommerce产品搜索插件来解决这个问题。这将使您能够显示更多有用的产品搜索结果,更快地获得它们,并获得更多的产品销售。
说了这么多,下面我们就来看看如何轻松地为你的网店添加WooCommerce产品的智能搜索功能。
1.使用Ajax搜索WooCommerce,搜索更好的WooCommerce产品。
这个方法比较简单,推荐给大部分店主。
在本教程中,我们将使用Ajax搜索WooCommerce专业版,这是市面上最好的WooCommerce产品搜索插件。
它将在您的所有产品字段(包括自定义字段)中查找搜索到的关键字。该插件还可以在不重新加载页面的情况下显示结果,并且比默认的WooCommerce搜索要快得多。
这个插件也有一个免费版本,但是它没有所有强大的功能。
首先,您需要安装并激活Ajax Search for WooCommerce插件。激活后,你需要点击WordPress管理侧边栏的“Ajax搜索WooCommerce”菜单,输入你的许可证密钥。你可以在插件网站的账户下找到这些信息。
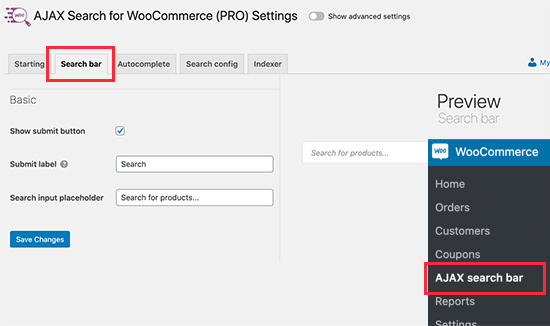
之后可以访问WooCommerce Ajax搜索栏页面配置插件设置。只需切换到“搜索栏”标签即可开始。
从这里,您可以选择搜索框的外观。您可以显示和隐藏按钮、更改搜索按钮标签以及替换占位符文本。
一旦用户开始输入,插件将开始获取并显示产品结果。您可以自定义要显示的产品数量以及如何显示即时结果。
只需切换到“自动完成”标签,并看到可用的选项。如果你不确定,那么你可以让它们保持原样。默认设置适用于大多数在线商店。
接下来,您需要切换到搜索配置页面。从这里,你可以告诉插件在寻找匹配时应该查看哪些区域。
如有必要,您可以选中所有选项。您也可以选择想要包含在搜索中的自定义字段。
最后,插件还包括模糊匹配。这些基本包括可能与用户寻找的产品接近但不完全匹配的产品。我们建议将此设置保持为“正常”,以获得更相关和更有帮助的结果。
最后,不要忘记点击“保存更改”按钮来保存所有设置。
在你的网站上展示你的WooCommerce产品搜索
搜索WooCommerce为您提供了三种将产品搜索框添加到WooCommerce商店的方法。
你可以把它添加到商店的导航菜单中。
使用小工具将其显示在侧边栏中。
使用短代码将其手动添加到商店页面。
将WooCommerce产品搜索添加到导航菜单
用户可以在顶部导航菜单附近寻找搜索选项。插件可以很容易地将产品搜索放在那里。
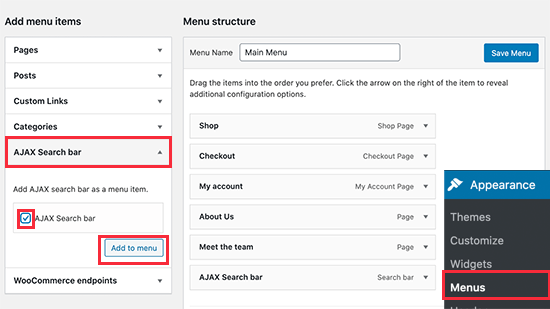
只需进入外观菜单页面。确保您当前的导航菜单被选中,然后将“AJAX搜索栏”添加到您的导航菜单中。
不要忘记点击“保存菜单”按钮来保存您的设置。
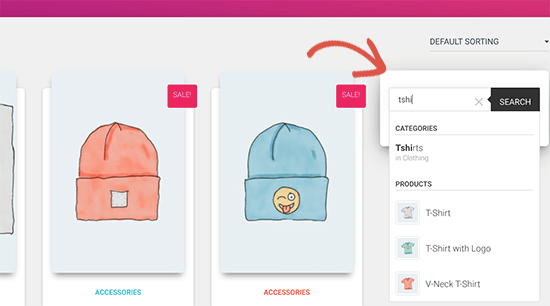
您现在可以访问您的商店,查看添加到网站导航菜单中的产品搜索。
将WooCommerce产品搜索添加到侧边栏小工具
侧边栏也是显示产品搜索选项的一个受欢迎的地方。
只需转到外观小工具页面,将“AJAX搜索栏”小工具添加到侧边栏。
或者,您可以提供标题,并从小工具设置中为您的搜索字段选择布局。
不要忘记点击“保存”按钮来保存您的小工具设置。
现在你可以访问你的商店,你会在侧边栏看到搜索框。
使用简单代码添加WooCommerce产品搜索
如果您使用商店页面或产品目录的自定义登录页面,那么您可能希望在该特定页面或文章上显示产品搜索。
这个插件附带了一个简短的代码,可以让你很容易地做到这一点。只需编辑你想显示搜索框的文章或页面。
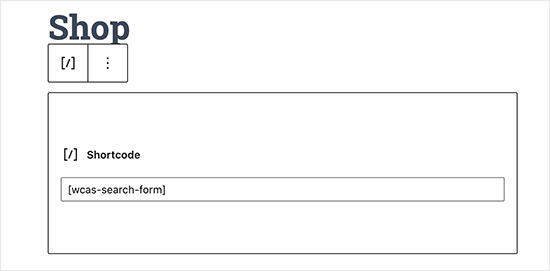
在编辑屏幕上,单击添加新块按钮(+),然后插入一个短代码块。在短代码块中,您只需输入以下短代码:
[wcas-search-form]
不要忘记发布、保存或更新你的文章/页面。
现在,您可以访问特定的页面或帖子,查看显示在那里的页面搜索框。
2.使用SearchWP创建更智能的WooCommerce搜索
这种方法适用于同时拥有大量非产品相关内容的店主,他们希望为所有内容提供更好的搜索体验。
SearchWP是市场上最好的WordPress搜索插件,它还附带了一个WooCommerce插件,可以帮助你改进WooCommerce产品搜索。
SearchWP的优势在于它还可以索引你的博客文章和登陆页面。
缺点是他们的即时搜索功能不会在结果中显示产品缩略图。作为一个店主,你想要更直观的搜索体验来立即吸引顾客。
你需要做的第一件事是安装并激活SearchWP插件。注意:您至少需要PRO计划才能访问WooCommerce集成。
激活后,您需要访问设置搜索WP页面,并切换到许可证标签,以输入您的许可证密钥。
接下来,您需要安装并激活WooCommerce集成扩展。你可以从SearchWP网站的账户区下载它,然后像安装任何其他WordPress插件一样安装它。
现在您已经准备好设置SearchWP自定义搜索引擎了。
只需进入设置SearchWP的页面,点击“源&设置”按钮。
这将弹出一个窗口,您需要确保选中产品旁边的复选框。
接下来,单击“完成”按钮关闭弹出窗口,并向下滚动到“产品”部分。
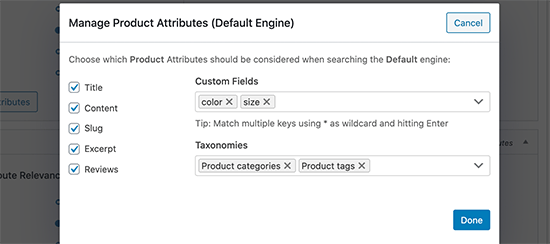
默认情况下,插件会查看产品标题、内容(描述)、slug和摘录(简短描述)进行匹配。您可以通过单击“添加/删除属性”按钮来展开它。
这将弹出一个弹出窗口,您可以在其中检查是否包含注释或选择自定义字段和分类。我们向自定义字段添加了颜色和大小,并向分类法添加了产品类别和产品标签。
现在,您可以点击“保存引擎”按钮保存您的设置。然后它会开始在后台重建你的搜索索引。
搜索会自动找到你的WooCommerce或WordPress搜索表单并替换它们。你的WooCommerce主题可能已经有了显示搜索选项的选项。
你可以访问你的网站试试搜索功能。您会注意到它变慢了,页面会重新加载以显示搜索结果。
您可以通过从SearchWP的网站下载Live Search扩展来改变这种行为。下载后,你可以像其他WordPress插件一样安装并激活它。
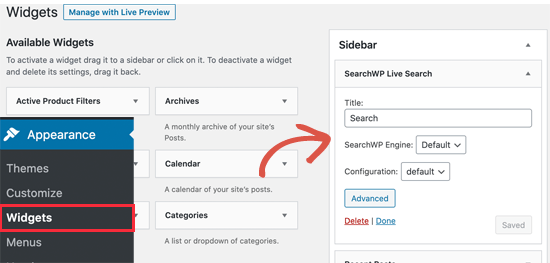
激活后,你只需要进入外观小工具页面,将“SearchWP Live Search”小工具添加到侧边栏。
不要忘记点击“保存”按钮来保存您的小工具设置。
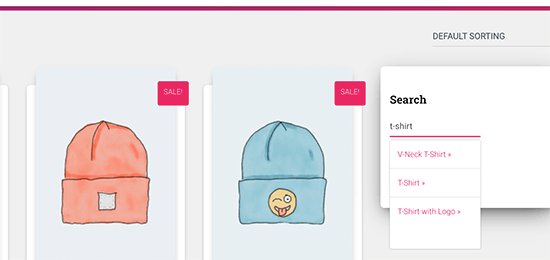
之后,您可以访问您的网站查看正在运行的WooCommerce智能搜索。你会注意到SearchWP会在实时搜索结果中显示产品,但是没有产品缩略图。
WooCommerce产品搜索插件哪个最好?
无论是WooCommerce的Ajax还是SearchWP,都擅长寻找默认WooCommerce搜索无法显示的商品。
然而,WooCommerce的Ajax搜索速度更快,并提供了更好的用户体验。电子商务商店中更快的搜索功能最终会带来更多的销售。
它也更容易使用,你可以在你的网站上创建一个更好的产品搜索,而不用安装多个插件。
我们希望本教程能帮助你了解如何轻松地为你的在线商店搜索WooCommerce产品。