如何在特定页面上禁用WordPress插件加载以加快速度
说到WordPress的性能,关于插件我们有很多话要说。每个插件都添加了必须执行的PHP代码,通常包括脚本和样式,甚至可能对数据库执行额外的查询。这意味着不必要的插件会影响页面速度,并可能对用户体验和页面排名产生负面影响。
例如,考虑一个在首页构建和显示定制表单的插件,比如Contact Form 7。通常,在一个页面上只需要一个表单,但理想情况下,您可能希望使用插件的简短代码将表单嵌入到任何页面上。因此,Contact Form 7将在您网站的每个页面上加载脚本和样式。
但是你真的想运行插件代码并在WordPress网站的每一页都包含脚本和样式吗?
在这篇文章中,我将告诉你如何防止不必要的插件加载到特定的文章/页面上,这样你就可以安装其他插件(当然不要发疯)并且仍然快速加载你的WordPress网站。为了完成这个任务,我们将有计划地禁用特定文章和页面上的WordPress插件。这是一个四步流程:
选择最流行的符合自己需求的插件,比较它们的功能和对页面速度的影响。
在页面加载之前,以编程方式列出和过滤插件。
使用mu-plugin以编程方式过滤和停用不必要的插件。
使用插件过滤和停用不必要的插件。
跟踪网站表现。
选择插件时要遵循的三个一般规则
选择插件时,以下一般规则可能会有所帮助:
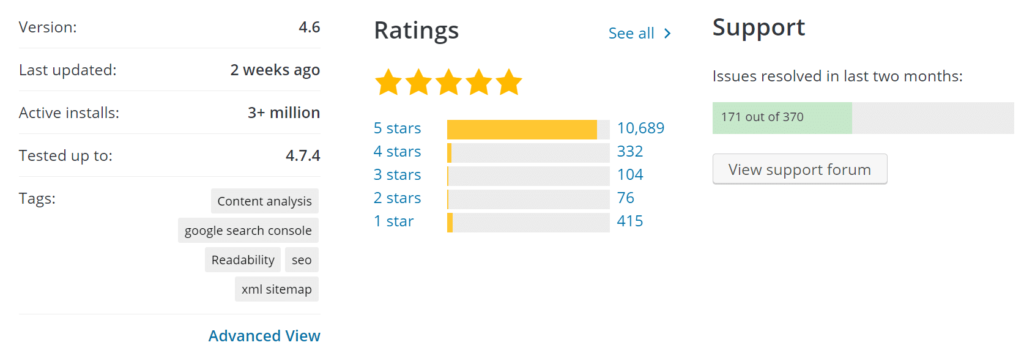
只安装来自可信开发者的编码良好的插件:考虑主动安装、用户评级、客户支持、更新频率和任何来自WordPress社区的有用信息。
首选可扩展插件:比较类似插件的性能,使用浏览器开发工具和/或在线服务(如Google Pagespeed Insights、Pingdom和GTmetrix)评估每个插件对页面加载时间的影响。
不要安装不必要的插件:这应该是显而易见的,但值得一提的是,出于安全和性能的原因,你永远不应该安装你并不真正需要的插件。此外,请确保您不时检查您的插件,并卸载那些您不再需要和使用的插件。
WordPress插件目录提供了我们在选择插件时应该经常考虑的相关信息。
一个真实的例子。
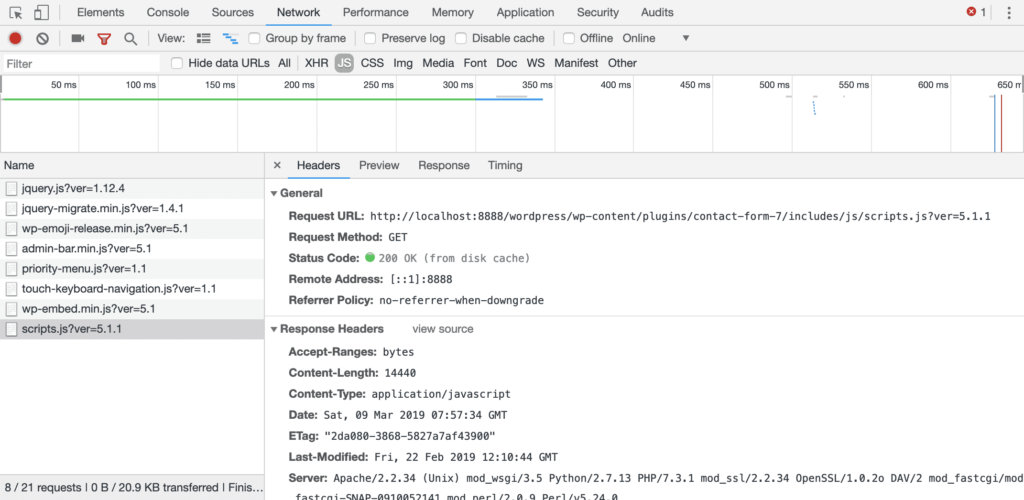
Contact 7是一个很棒的插件,可以在WordPress中构建和显示表单。它为我们的目的提供了一个完美的示例,因为它在每个页面上都包含以下文件,即使该页面不包含表单:
style.css
脚本. js
Chrometools网络面板提供了加载页面时网络请求的详细信息。
插件可能会降低你网站的速度,但是我们可以强制WordPress根据请求的URL有选择地关闭插件。如果您是开发人员,请阅读下一部分。我们将学习如何以编程方式管理插件,并构建过滤不必要插件的mu插件。如果你不是一个开发者,请随意跳到专门允许过滤和组织插件的插件部分。
如何以编程方式获得所有活动插件的列表
首先,你可以使用一个简单的PHP代码片段来获得WordPress网站上所有活动插件的列表。你可以在自定义插件或免费WordPress插件的编辑器中添加以下代码(比如代码片段)。如果你决定使用自定义插件,请不要忘记添加如下所示的插件标题。
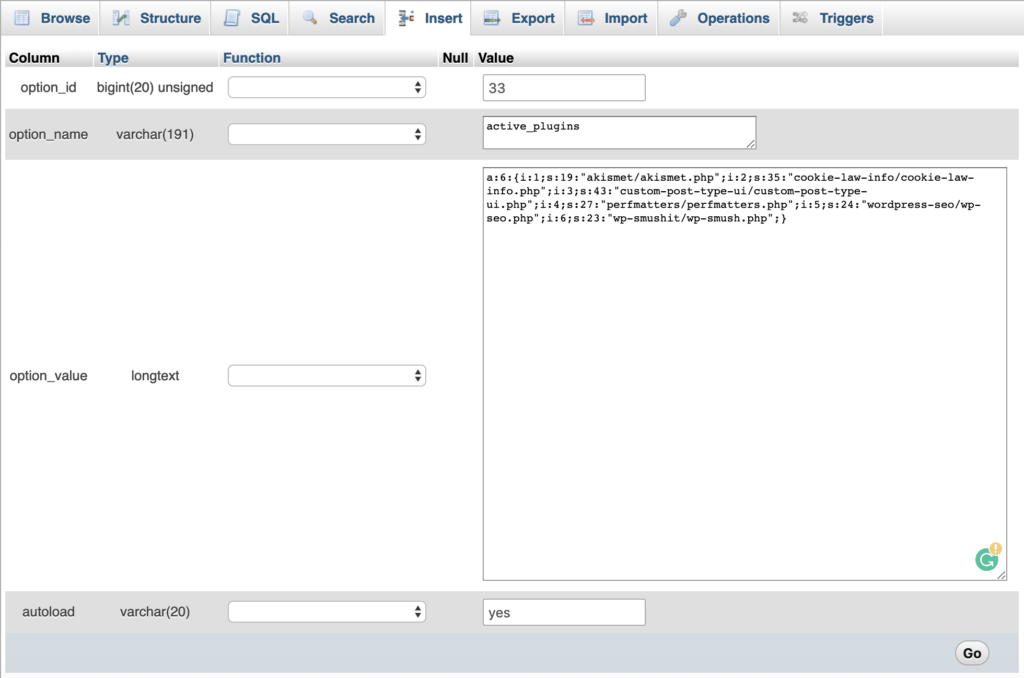
wp_options表中的活动插件
每个活动插件都存储在wp_options表中,其中options_name的值是active_plugins。所以我们可以通过简单的get_option调用来提取这些插件的列表。这是代码: