WordPress高级自定义字段教程
WordPress自定义字段是使WordPress成为一个灵活的内容管理系统的重要组成部分,而不仅仅是“一个博客平台”。
对于WordPress自定义域,高级自定义域插件是最广为人知的名字之一。使得在各个方面使用自定义字段变得更加容易,这也是我们今天文章的主题。
具体来说,我们将解释为什么高级定制字段如此有价值,然后一步一步地向你展示如何将它们应用到你的WordPress网站上。
以下是您在本文中可以找到的所有内容:
什么是WordPress自定义字段?他们让你做什么?
高级自定义字段插件使自定义字段更加容易。
高级自定义字段教程:如何添加字段
如何在前端显示高级自定义字段
什么是高级自定义字段插件?
由Elliot Condon开发的高级定制字段(通常简称为ACF)是一个WordPress插件,允许你添加和管理WordPress定制字段到你的网站。它可以作为免费插件或高级插件使用,称为ACF PRO,终身更新,1个站点,起价25美元。
什么是WordPress自定义字段?他们让你做什么?
WordPress自定义域允许你在WordPress中添加、存储和显示内容的附加信息。从更技术性的角度来看,自定义字段可以帮助您存储元数据。
即使您不熟悉这个术语,定制字段也会为您喜欢的插件和主题中的大多数功能提供支持。
例如,WooCommerce是构建电子商务商店最流行的方式,它使用自定义字段来存储关于产品的其他信息,例如:
价格
重量
颜色
或者,如果你有一个WordPress事件日历插件,该插件将使用自定义字段来存储关于事件的附加信息,例如:
位置
开始/结束时间
价格
您还可以创建自己的定制字段来存储与您的独特需求相关的信息,这是整篇文章的内容。
什么时候应该使用自定义字段?
现在,您可能想知道为什么首先需要定制字段。
例如,如果你想在你的WordPress网站上发布一个活动,你不能把所有这些信息作为常规文本放入WordPress编辑器吗?
是的,你可以。但是由于以下原因,使用自定义字段是一种更好的方法:
更容易输入——精心设计的自定义字段组将使输入数据变得更容易,而不是从头开始输入内容。例如,您可以直接从日期选择器中选择日期,而不是输入日期。
一致性–您在自定义字段中输入的信息将始终根据您的设置显示,这意味着它将在整个站点中保持一致。
易于更新和维护——如果你想在未来改变这些信息的显示方式,你可以只更新一件事,而不必单独编辑每篇文章。
WordPress包括内置的自定义字段功能。
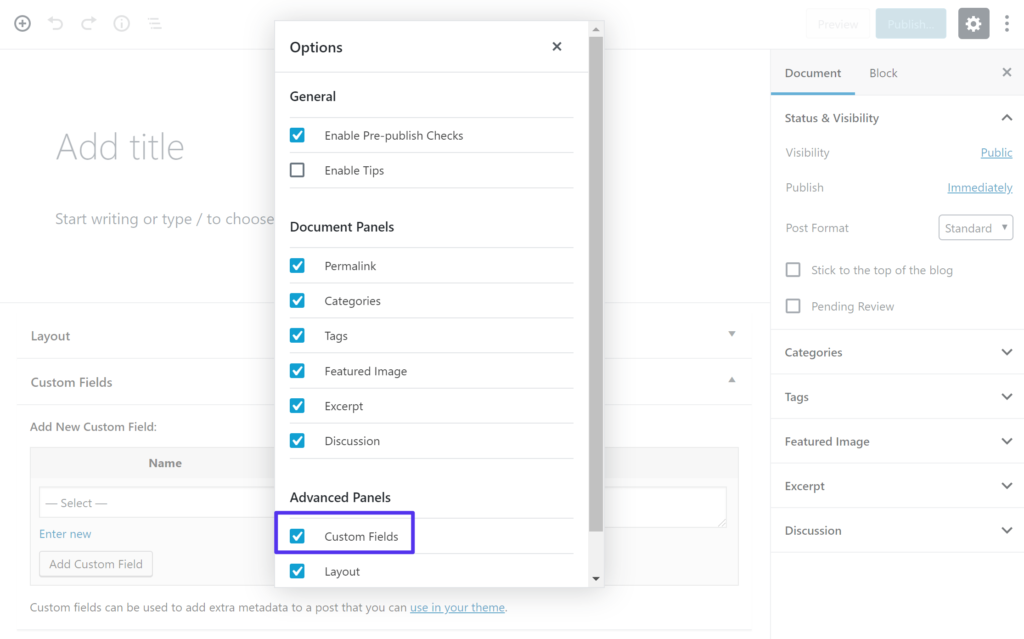
WordPress实际上包含了为你的内容添加自定义字段的内置功能。在经典TinyMCE编辑器中,您可以从屏幕选项区域启用此功能。或者,在新块编辑器中,可以从选项区域启用它:
如何在块编辑器中访问自定义字段
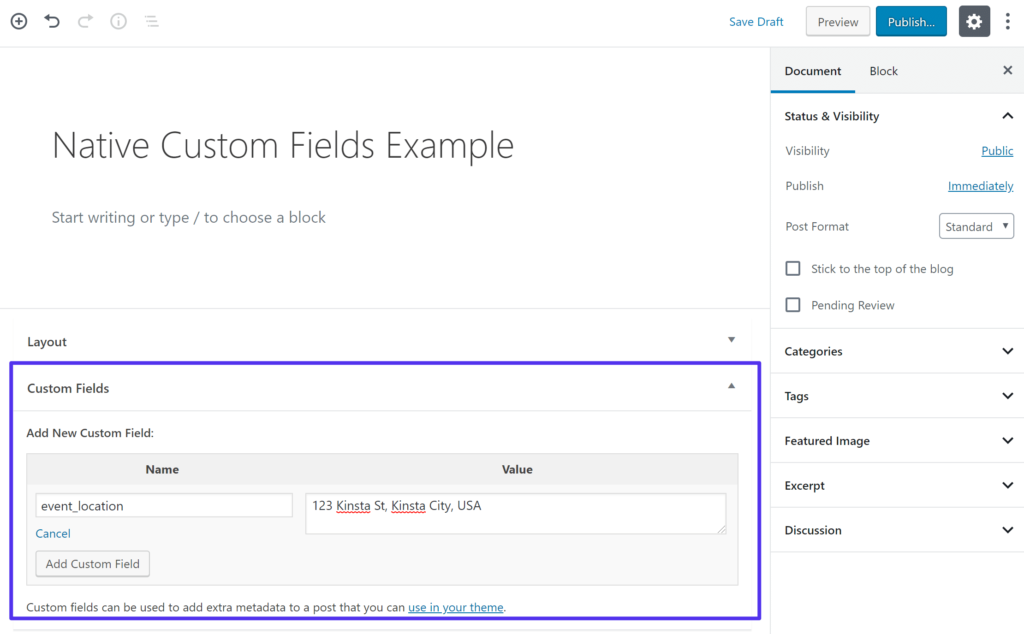
然后,您可以使用键/值对来输入自定义字段数据:
内置WordPress自定义字段功能
这种原生自定义字段功能完全实用,但并不是最人性化的做事方式,这也是很多人转向高级自定义字段插件的原因。
高级自定义字段使它更容易。
简而言之,高级自定义字段使得在WordPress中使用自定义字段变得更加容易…几乎所有方面。
它简化了在WordPress dashboard中添加和管理自定义字段的界面,也简化了在网站前端显示自定义字段信息的过程。这一事实只是有助于解释为什么它活跃在超过一百万个网站上,并在超过1000条评论中获得4.9星的评级。
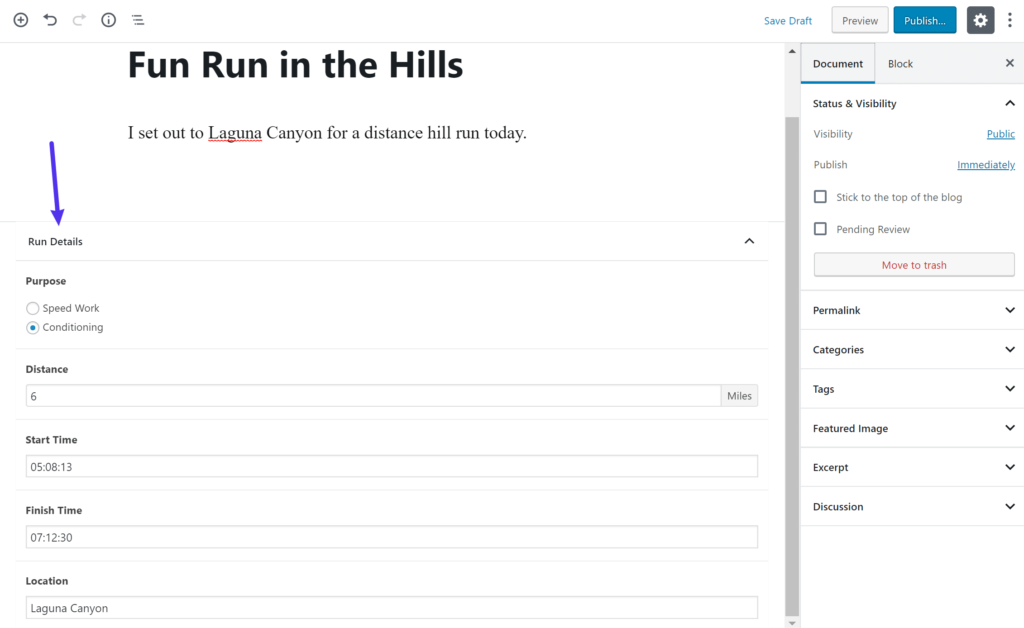
在后端,它允许您创建用户友好的元框,其中包括预先选择的字段类型。因此,您将能够使用日期选择器、复选框等。而不是通用的键-值对接口(比如上面看到的那些):
块编辑器中的高级自定义字段
高级字段总共提供30多种不同的字段类型,您可以将它们添加到仪表板中的任何区域,包括文章、用户、分类、媒体、评论,甚至自定义选项页面。
您可以在此处查看每个字段类型的详细信息。
高级字段还可以通过详细的记录功能、短代码、古腾堡块等更容易地显示这些信息。
或者,您可以找到与其他工具的集成,例如一些拖放式WordPress页面生成器。
高级自定义字段免费和专业:你需要哪一个?
高级领域有免费和负担得起的高级版本。
对于大多数基本用途,免费版完全没问题。它让您可以访问几乎所有的字段类型,以及上面概述的所有节省时间和用户友好的功能。
如果你只是想存储一些关于你的内容的额外信息,免费版本是你所需要的。
话虽如此,专业版确实添加了一些非常方便的功能,可以帮助您以更有趣的方式使用高级自定义字段:
重复字段–这允许您逐个帖子地重复某些字段/字段组。例如,如果您想要将有关扬声器的信息添加到事件中,repeater字段将帮助您处理多个扬声器的情况(您可以根据需要多次“重复”扬声器字段,这允许您处理多个扬声器的边缘情况)。
将你的字段显示为古腾堡块而不是元框。如果您正在为客户构建一个网站,并希望为他们提供一种输入和可视化自定义字段数据的简单方法,这将非常方便。
灵活的内容字段–从其他字段创建布局。它有点像基于自定义字段信息的轻量级页面生成器。
图库字段–将多个图像上传到一个字段。
还有一些其他的区别,比如选项页面、克隆字段的能力、对关系字段的改进以及其他一些小的调整。
你可以在这里查看所有的ACF PRO功能。
ACF起价25美元,可以在一个网站上终身使用。或者,你可以支付100美元在无限网站上终身使用。
如果有疑问,请从免费版本开始,直到你确切知道你需要什么功能。如果需要,您可以随时升级。
高级自定义字段教程:如何添加字段
现在让我们深入实际的高级定制字段教程,我将向您展示如何创建和显示您的第一组定制字段。
对于这个例子,假设你有一个关于跑步的博客。你喜欢…真的喜欢跑步,你想和你的读者分享你的日常锻炼。具体来说,对于每篇博客文章,您希望分享一次跑步:
目的——假设你有两种不同类型的跑步:“速度训练”和“训练”。
距离-你跑了多长时间。
开始时间-开始跑步的时间。
完成时间-完成跑步的时间。
位置-你跑步的地方。
为了收集这些信息,您需要添加五个自定义字段。
值得注意的是,您将在本高级自定义字段教程中学习的原则适用于任何用例。我们只是选择一个具体的例子,因为有一个具体的例子来联系是有帮助的。
我们将本教程分为两部分:
如何在后端添加和管理您的自定义字段。
如何在网站前端显示自定义字段信息?
1.创建新的字段组。
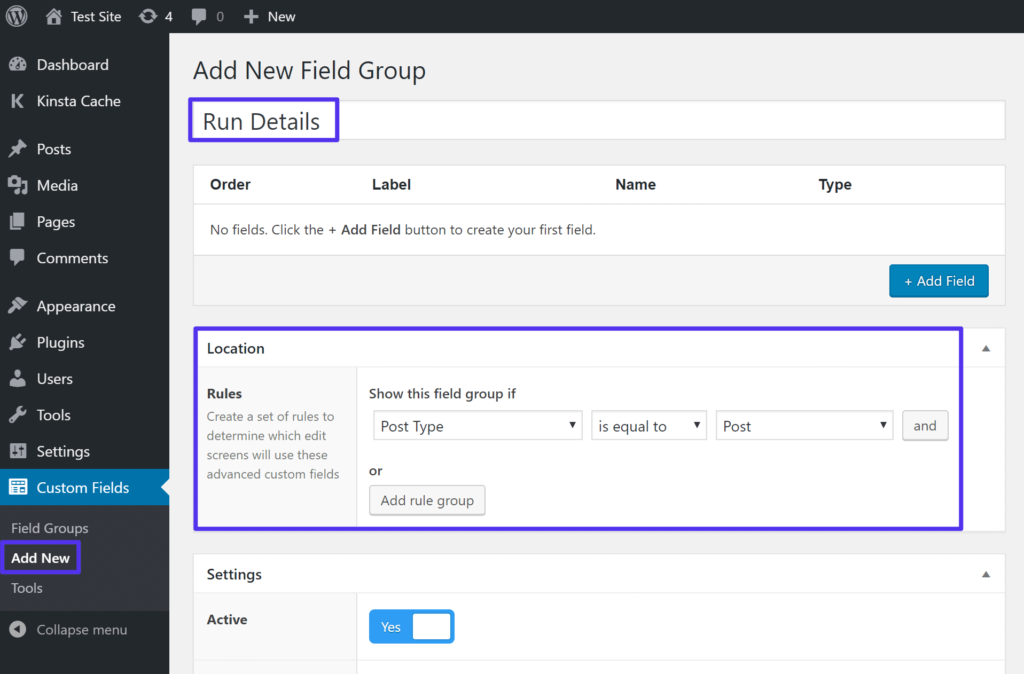
安装并激活WordPress.org高级自定义字段的免费版本后,转到自定义字段>添加新项以创建您的第一个字段组。
顾名思义,“字段组”是一个或多个自定义字段的集合,它们一起显示在你的WordPress仪表盘中。
在本例中,您将创建一个包含五个自定义字段的字段组。
为字段组命名,然后选择其位置。在这个例子中,我们想为常规的WordPress博客文章显示这些自定义字段,所以你可以将它们作为默认文章。
但是,如果要在其他地方显示自定义字段,如自定义文章类型或分类,则需要更改此设置。您还可以设置多个规则,在多个位置显示您的字段:
创建新的ACF字段组
2.添加自定义字段
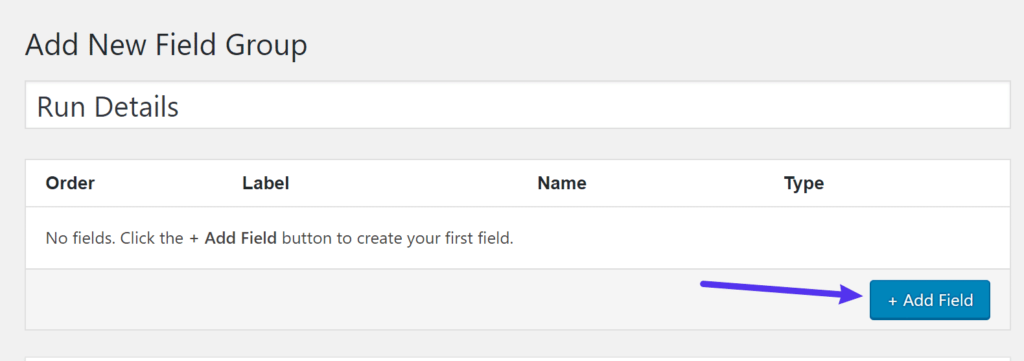
接下来,单击+添加字段按钮添加您的第一个自定义字段:
添加新字段
这将打开许多选项,但您不必填写所有内容。
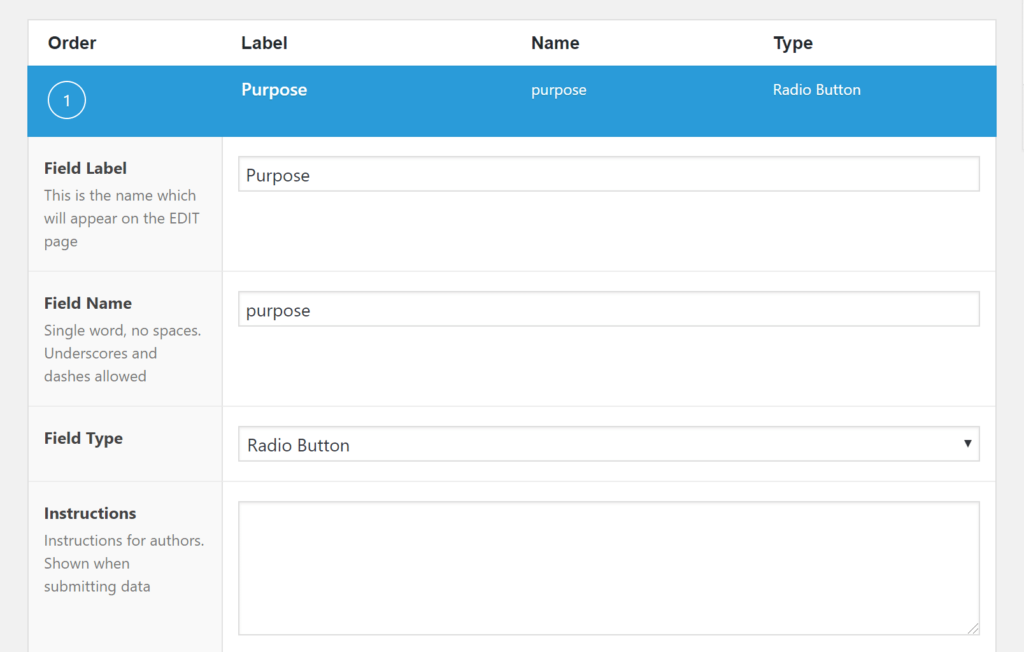
两个最重要的选择是:
字段标签——这是将出现在编辑器中的内容。它还将用于生成字段名,即您将在代码中使用的名称。您不需要更改字段名称(尽管您可以根据需要进行更改)。
字段类型-这是您想要收集的信息类型。例如,您需要一个数字字段来收集数字信息,或者需要一个电子邮件字段来收集电子邮件地址。
对于第一个字段,您需要一个单选按钮字段类型:
配置字段
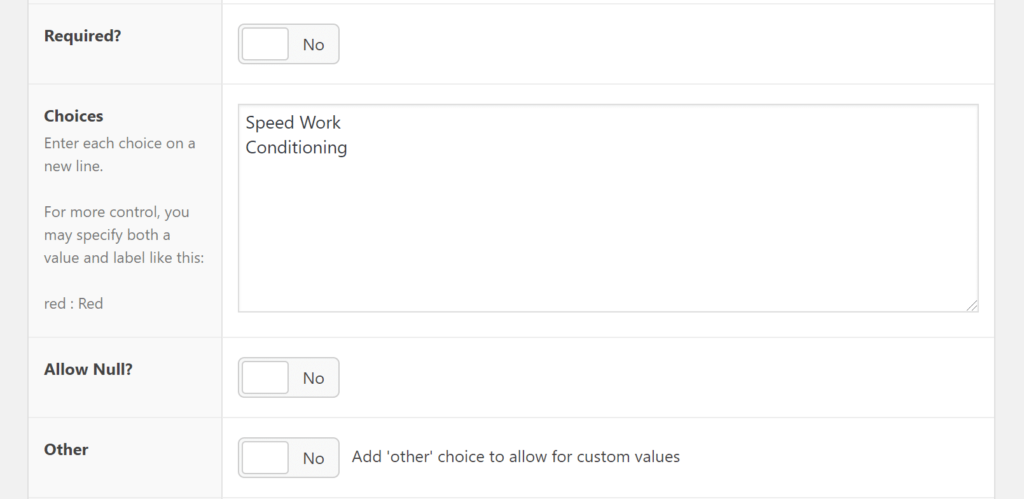
再往下,您可以输入单选按钮来选择“选择”框中的选项:
输入单选按钮框选项。
您还可以做出许多其他选择,例如是否需要字段和默认值。请随意配置这些以满足您的需求。
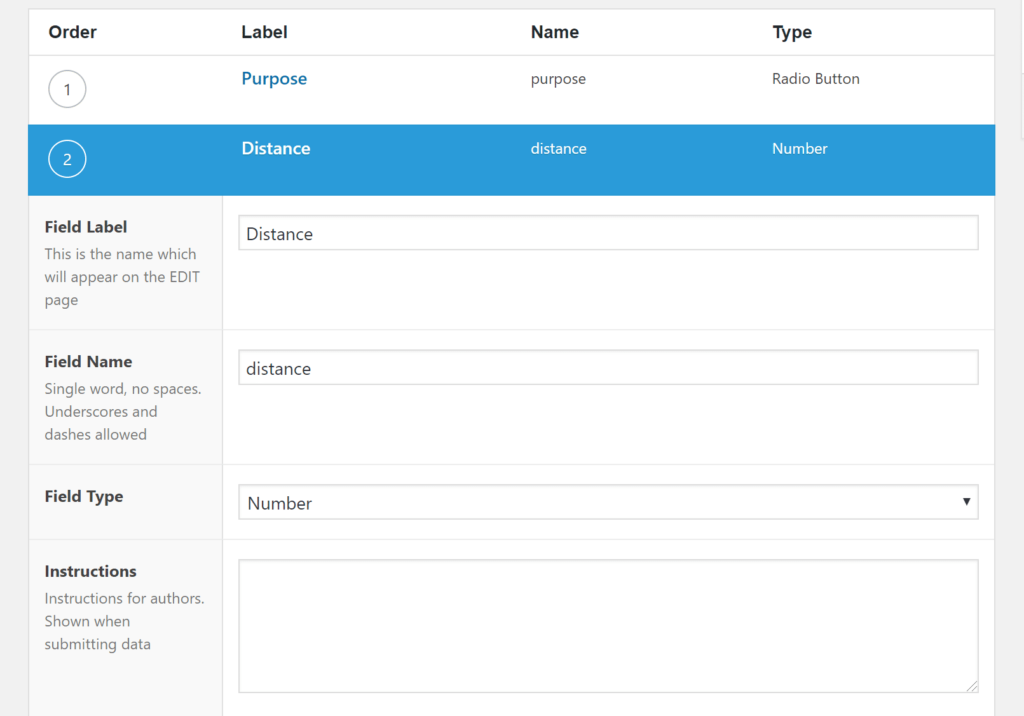
让我们看另一个例子:一个用来收集跑步距离的自定义字段。这一次,您需要一个数字字段类型:
创建数值字段
您还可以通过选择附加距离单位来使事情变得更加用户友好。如果您愿意,您还可以使用最小值和最大值添加验证。比如,你可能不会跑1000英里(如果你跑了……天哪,你就是终极阿甘)!
更多字段设置
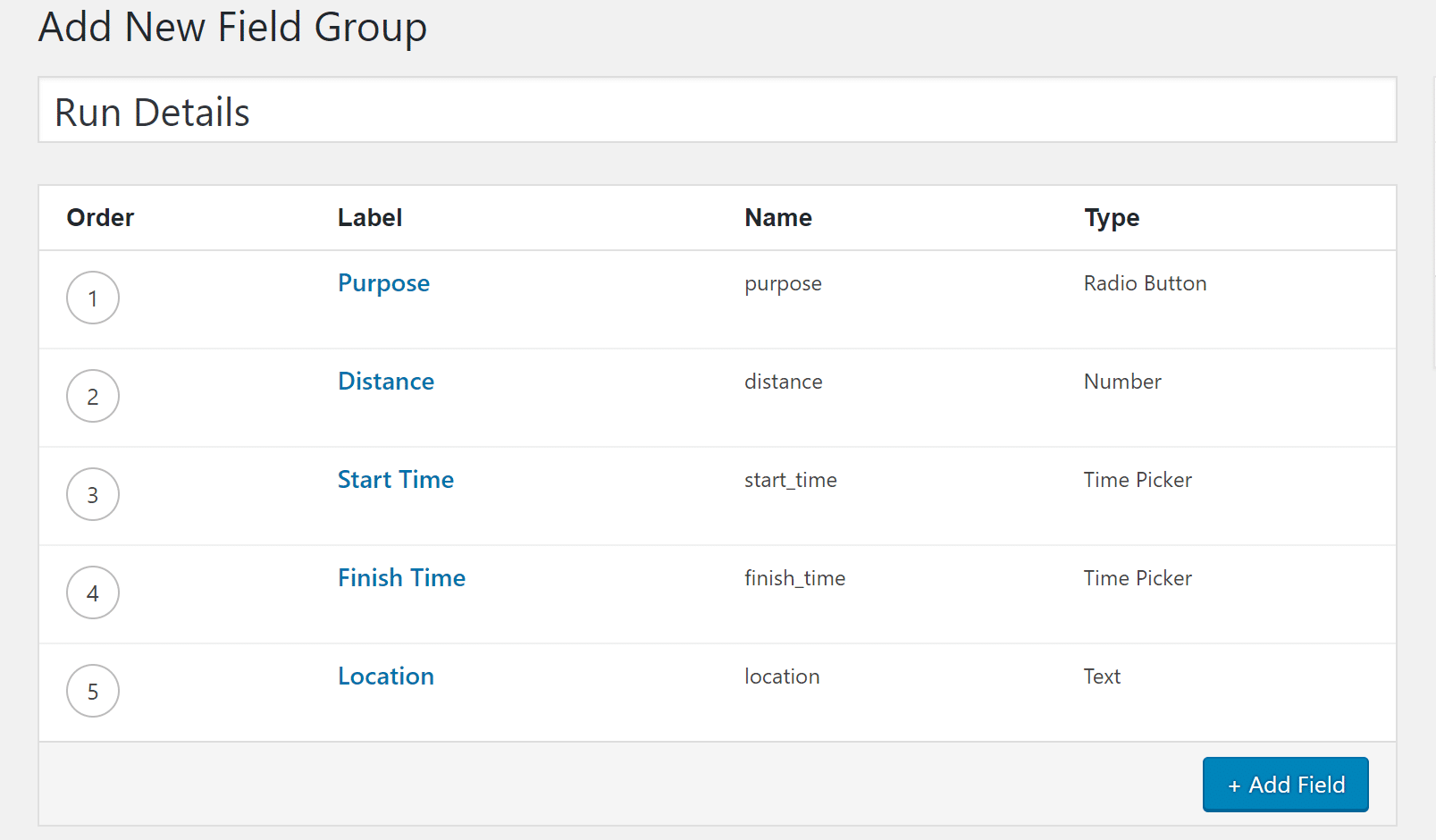
只需对您想要收集的所有其他自定义字段重复该过程。完成后,它应该是这样的:
5个不同的ACF字段
3.配置设置和发布
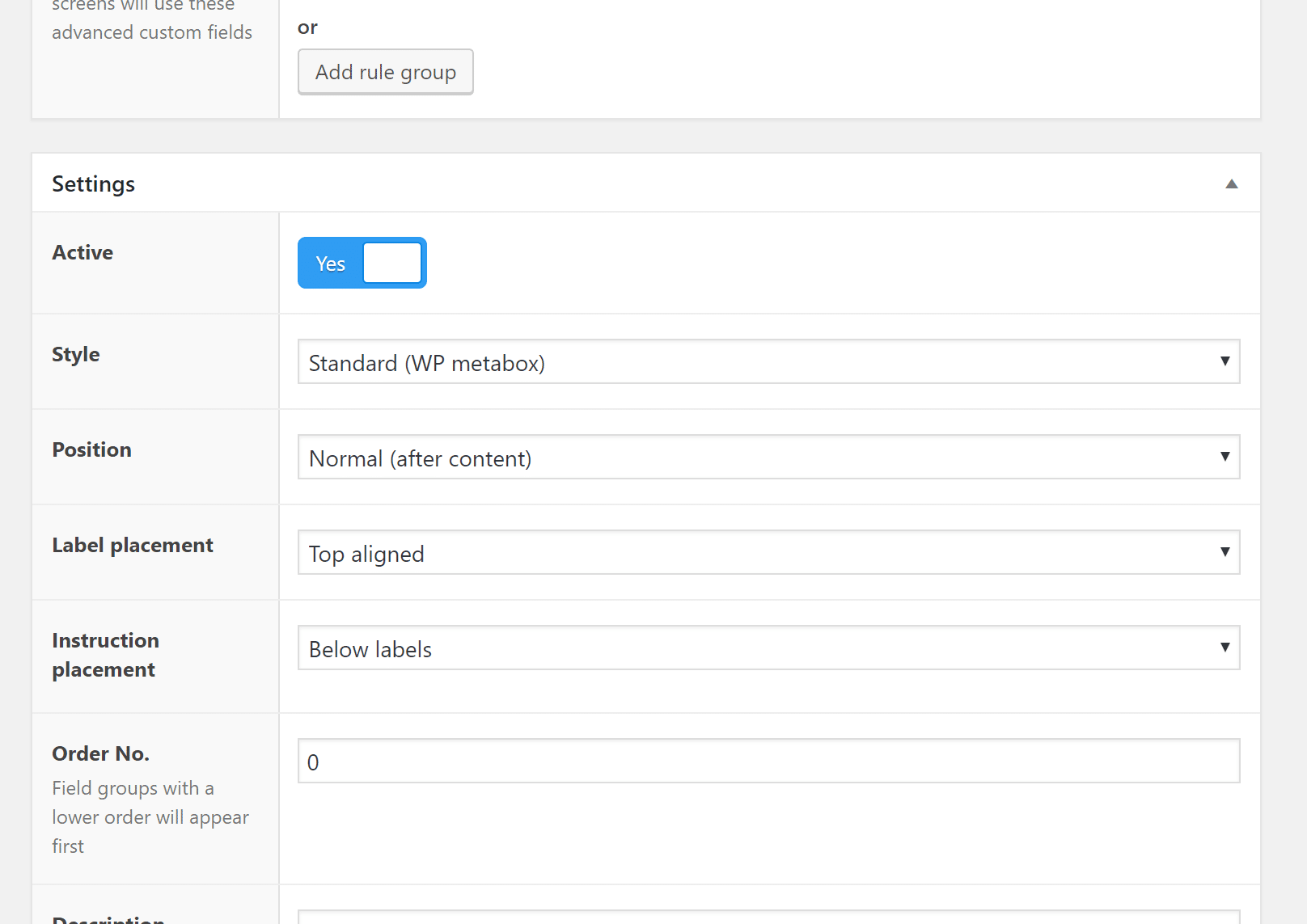
要完成该任务,请向下滚动到设置框。在这里,你可以控制字段在WordPress编辑器中的显示方式。
在大多数情况下,您可以将它们保留为默认值。但是,如果您愿意,请随意更改。例如,你可以选择在常规的WordPress编辑器上方显示自定义字段:
配置ACF字段组设置
做出选择后,发布您的字段组以使其生效。
4.在WordPress编辑器中添加一些信息
发布字段组后,您将在创建新文章时看到您的字段。
默认情况下,它们将一起出现在经典TinyMCE编辑器和新块编辑器中的编辑器下:
块编辑器中的高级自定义字段
你在这里输入的信息将被存储在你的网站的WordPress数据库中,以便于检索(你将在我们的高级自定义字段教程的下一部分看到)。
探索条件逻辑
在我们继续之前,让我们快速绕道。
看,高级自定义字段如此受欢迎的原因之一是它允许所有有趣的实现。
这里一个强大的选项是条件逻辑,它允许您根据前一个字段的回答方式来显示/隐藏字段。
让我们看一个简单的例子来说明它是如何工作的…
假设你想写关于食物、旅行或跑步之外的任何东西的博客。当你写关于非跑步话题的文章时,显示关于跑步信息的自定义字段没有太大意义吧?
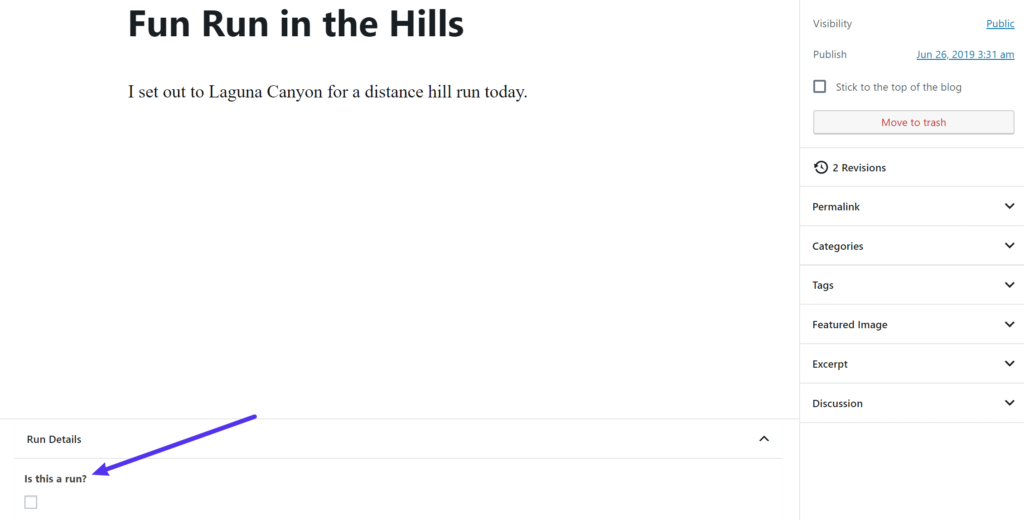
您可以添加一个自定义字段,说明“这是一次运行吗?”而不是自动显示您刚刚创建的所有自定义字段:
条件逻辑的例子
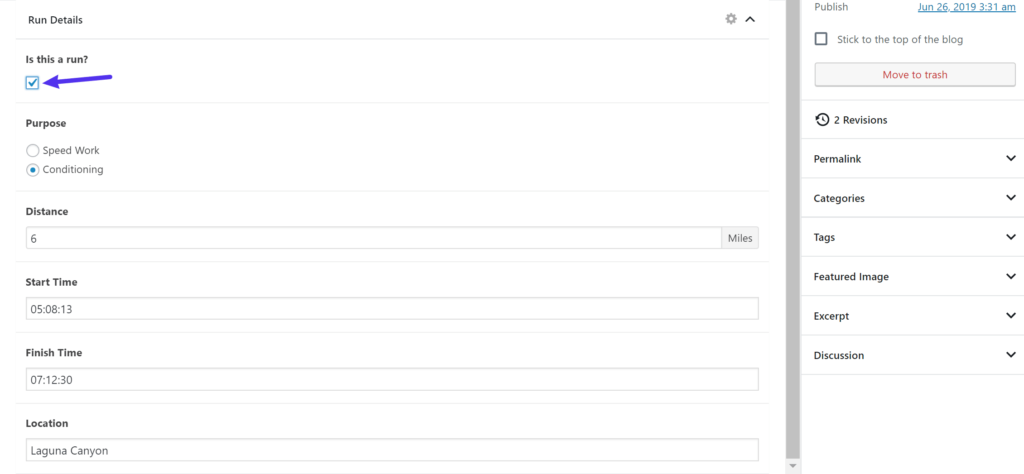
如果您选中此框,运行信息字段将自动出现。如果不勾选,它们将保持隐藏状态:
选中时显示其他字段。
这就是条件逻辑允许你做的!
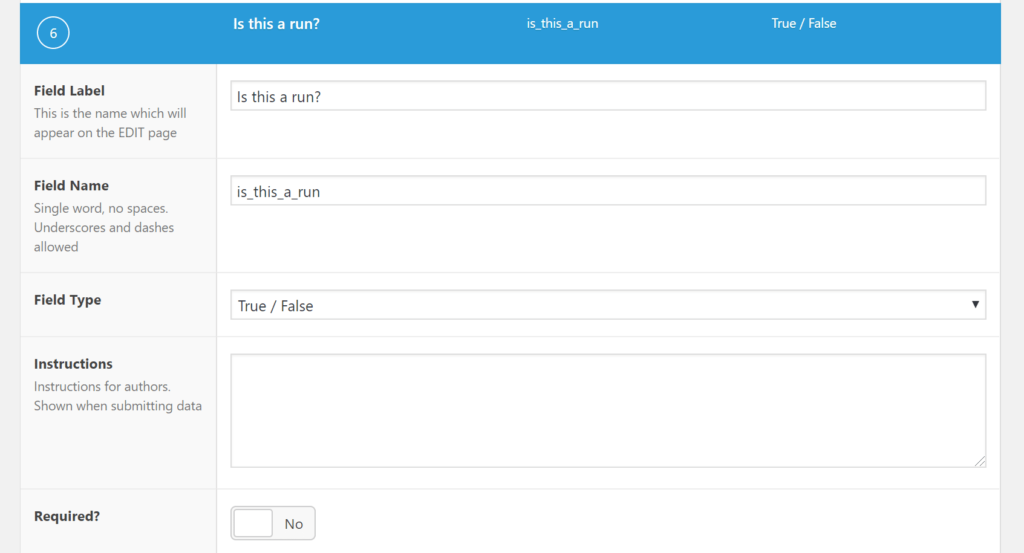
要设置它,您将编辑您的字段组并将其设置为“这是一次运行吗?”添加新的真/假字段:
添加真/假字段
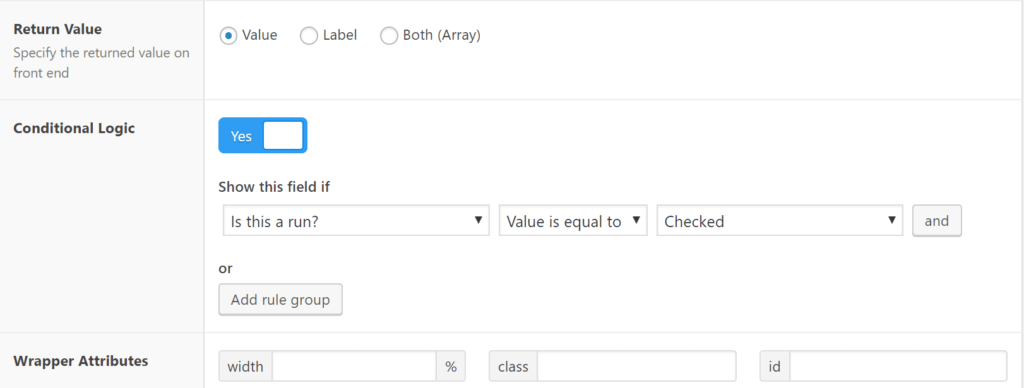
然后,您将编辑现有的字段,并打开条件逻辑,以便每个字段只在“这是一次运行吗?”显示时间。检查字段:
向其他字段添加条件逻辑
如何在前端显示高级自定义字段
好了,我们已经完成了高级自定义字段的一半参观。现在,您可以向自定义字段添加信息,将它与相关文章类型相关联,并将其存储在数据库中。
但是,还有一个潜在的问题:自定义字段中的信息没有出现在前端的任何地方!
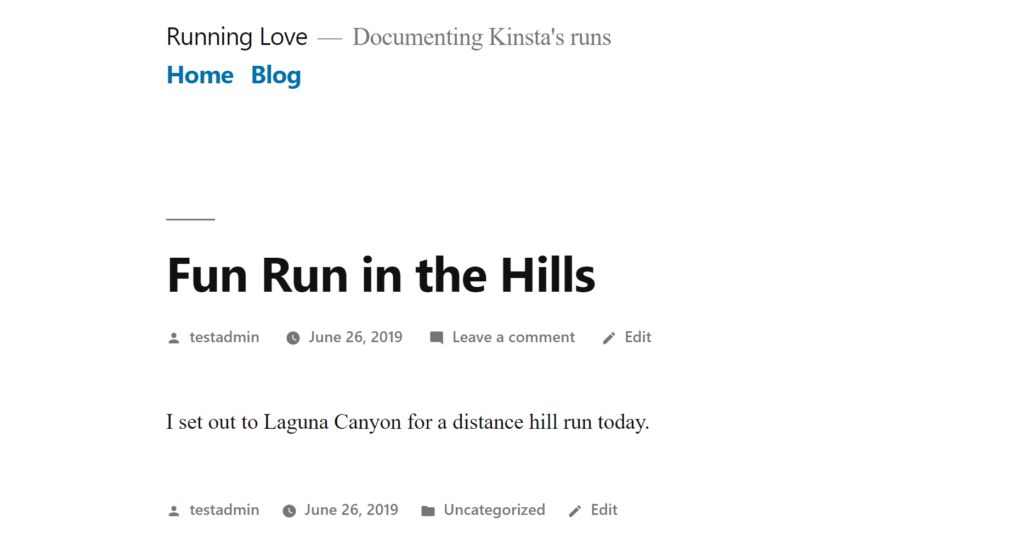
也就是说,即使您为博客文章的编辑器添加了一些自定义字段,您的博客文章在前端看起来仍然像普通的博客文章:
前端没有自定义字段。
让我们来解决这个问题。
您可以用几种不同的方式在网站的前端显示高级自定义字段数据。您选择的具体方法将取决于您的需求和知识水平。以下是实现这一目标的三种不同方式:
你的主题的模板文件——这需要一点技术知识,但大多数时候这是最好的方法,尤其是当你对使用你的主题的模板文件感到满意的时候。
使用短代码——如果你只想逐个插入自定义字段数据,这是一个超级简单的好选择。但是,它需要更多的手工工作,因为您需要为每篇文章添加短代码。
使用Elementor Pro——这很棒,因为它根本不需要使用PHP,但它是一个优质的产品,这也意味着你需要使用element or Pro进行模板制作。
你可以点击上面的直接跳转到一个特定的方法,或者你可以通读所有的方法。这取决于你。
如何在主题模板文件中添加高级自定义字段
第一种显示自定义字段信息的方式是直接将高级自定义字段的PHP函数添加到子主题的模板文件中。
这有点高级,因为它需要你钻研主题的模板文件,但它可以确保你的自定义字段每次都自动显示在同一个地方。
具体来说,您需要编辑相关文章类型的单个模板。
对于普通的博客文章,这是single.php。或者,一些主题将事物分解成模板部分。例如,对于主题219,您实际上需要编辑content-single.php模板部分。
如果你觉得迷失在这里,你可能想用不同的方法。
找到单篇文章的主题模板文件后,可以使用高级自定义字段的_field()函数来显示该字段的信息。举个例子,