WordPress转换跟踪终极指南
我们总是被问到这个问题,即“我如何为我的WordPress网站设置转换跟踪?”当运行一个成功的WordPress网站时,你需要确保的第一件事是你的网站能快速加载。第二,您应该跟踪发生的每个操作的转换。从简讯注册到联系表单提交,当然还有产品和/或服务的销售。毕竟,如果你不追踪转化率,你怎么知道什么有效,什么无效?你可能关注的是完全错误的营销渠道。
今天,我们将与您分享如何在您的WordPress网站上设置转换跟踪,以及WooCommerce和Easy Digital Downloads电子商务解决方案。
为什么转换跟踪很重要?
从电子商务网站到联盟营销博客,跟踪或媒体绩效测量对每种类型的网站都是至关重要的。没有转化跟踪,你就无法做出数据驱动的决策。以下是为什么转化率跟踪如此重要的一些其他原因和例子:
立即知道什么有用,什么没用:无论是登录页面还是脸书上的广告,通过跟踪转化率,你可以看到哪些正在转化,哪些没有,并做出相应的改变。
提高投资回报率:也许广告的点击率很高,但不产生任何转化。通过根据转化数据优化或暂停广告,您可以降低成本,同时提高投资回报。
A/B测试:转换跟踪允许你为你的业务设置实验,尝试不同类型的广告活动,例如那些专注于点击、转换、品牌知名度和潜在客户的广告活动。A/B测试即使是登陆页和你的网站上最小的东西,比如绿色按钮和红色按钮,都会影响你的转化率。
不跟踪转换就像不知道目的地就开车。你只是徒劳无功。如果我们要计算投资,跟踪应该是我们策略的一部分。只有当我们知道什么适合我们的客户时,我们才知道如何更有意义地接触他们。——Divine Riza RDO,WordStream博客评论员
转换跟踪指南
大部分第三方网络转换追踪都涉及到追踪pixel的实现,你可能听说过。这通常需要使用1×1像素的透明GIF。这只是第三方提供的一段代码,你必须把它放到你的WordPress网站上。这反过来允许您跟踪访问、网页上的事件、广告显示和您配置的特定转换操作。
在本指南中,我们将介绍谷歌分析目标、脸书转化跟踪像素、Twitter转化跟踪像素和谷歌AdWords。跟踪代码可以添加到您的网站使用工具,如谷歌跟踪代码管理器或手动。你也可以使用谷歌分析WordPress插件来设置谷歌分析。不可能涵盖所有情况,但是看完这个指南,你应该对如何在WordPress网站上实现转换跟踪有了更好的理解。单击下面的链接跳转到此部分。
谷歌分析目标(跳转到部分)创建一个转换页面
创建一个谷歌分析目标
脸书转换跟踪(跳转到部分)创建脸书像素
在WordPress中设置脸书像素
在WooCommerce中设置脸书像素
在轻松数字下载中设置脸书像素
Twitter转化跟踪(跳转到部分)创建Twitter Pixel
在WordPress设置Twitter Pixel
在WooCommerce中设置Twitter Pixel
在简易数字下载中设置Twitter Pixel
Google AdWords转换跟踪(跳转到节)在WordPress中设置Google AdWords转换跟踪。
在WooCommerce中设置Google AdWords转换跟踪
在轻松数字下载中设置Google AdWords转换跟踪
跟踪同一广告系列中的不同广告(跳转到部分)选项1–链接AdWords和Google Analytics
选项2–使用UTM参数
谷歌分析目标
当谈到转换跟踪时,最好从基础开始,即如何在谷歌分析中创建目标,并将它们与你的WordPress网站上的行动相关联。稍后,您将需要了解目标如何在一些附加的转换跟踪设置中发挥作用。
目标衡量你的网站或应用程序实现其目标的程度。目标代表一个完整的活动,称为转化,它有助于你的企业取得成功。例如购买(电子商务网站)、完成游戏关卡(手机游戏应用)或提交联系信息表单(营销或潜在客户生成网站)。
创建转换页面
有许多不同的方法来跟踪转换,但最常用的方法之一是跟踪联系表单提交。这可以让你知道你每周有多少潜在客户,以及哪些广告正在产生这些潜在客户。最简单的方法是使用“感谢”页面。您可以为此页面创建一个目标,稍后,我们甚至会为此页面的脸书广告创建一个自定义事件。
第一步
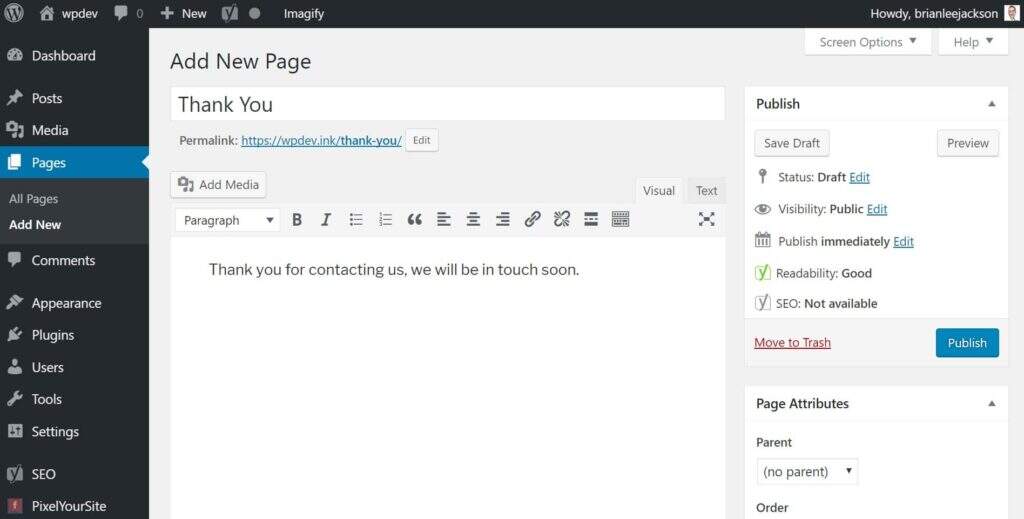
你需要做的第一件事是在WordPress中创建一个“感谢”页面。在WordPress dashboard的页面下,点击“新页面”并创建一个“感谢”页面。这个可以任意命名。但是请记住,这是人们在填写联系表格后会看到的内容。确保固定链接(网址)是domain.com/thank-you/,,因为我们稍后将使用它。
然后在页面描述中填入你想让他们看到的内容。在我们的例子中,你可以看到我们只是让他们知道我们将很快与他们联系。然后在准备好之后发布页面。
创建感谢转换页面
第二步
接下来,我们需要在有人填写后将您的联系表单重定向到您的感谢页面。你可以在流行的联系表单插件的设置中这样做。我们在下面列出了几个示例配置。您也可以使用JavaScript action hook而不是重定向来实现这一点,但是对于那些刚刚开始使用转换跟踪的人来说,重定向工作得很好,并且很容易设置。
(1)联系方式表7
以前,在Contact Form 7中,on_sent_ok指令用于将用户重定向到不同的页面。但是,此功能现在已被弃用。但是不要担心,您仍然可以在您的网站上添加一点JavaScript来完成这项工作。我们建议安装一个免费的代码片段插件。然后使用下面的代码用你自己的页面替换https://wpdev.ink/thank-you/。
add_action( ‘wp_footer’, function () { ?>document.addEventListener(‘wpcf7mailsent’, function( event ) {location = ‘https://wpdev.ink/thank-you/’;}, false );